How to use Elementor Header and footer builder?
Table of Contents
Do you see some of the websites that have awesome headers and the footer? There are good chances that they are using a custom-made header and footer. It can also be one of the Elementor header and footer builder templates. Elementor header and footer builder For the people who don’t know, Elementor is a very popular page builder that allows you to create the page you want. It has various features and there are many widgets that you can directly import and use. Hence, you can use the builder.
Now, if you want to use the Elementor header and footer builder, there is an option for the same. Let’s talk more about it.
Can you create a header and footer with Elementor?
We will save your time here. Yes, you can create the header and footer for Elementor.
Before we see more into this, you might be wondering why you couldn’t see the header and the footer builder, right? Well, for that, you will have to upgrade your Elementor. You can only do this if you have got Elementor pro. When you have Elementor Pro, you can use it to build a header and footer for your website. This is yet another reason why you should upgrade to the pro version. The plans are also affordable.
Coming back to the point, you can easily upgrade to the premium version and you will see the option to add the header as well as the footer. We will see a step-by-step guide on how you can build a header and how you can build the footer as well. Before that, let’s see a bit more about the header and footer. This will give you a clear idea about the topic.
What is the header?
The header is the main top bar that you see on the website. When you visit the website, at first, you will see the header where there is the logo and the menu. Thereafter, there is a small section partition. Thereafter, the content will start.
So, the section that is above the content is called the header. There can be more things than just a logo and menu. One might see the banner or it can also be a search bar.
Usually, it comes with the theme. However, if you want to change the default header, you can change it. You can use your custom header. The Elementor header and footer builder makes it easier for you to create the header of your choice with the least effort. Don’t worry, you can also apply that in few clicks.
Now that you know what the header is, we will talk about the footer.
What is Footer?
Footer is the bottom bar that you see on the website. It consists of more things than the header.
Usually, there are 3 to 4 sections here. The section mostly has links. You might see the legal pages section and you might also see the link to other quick pages. This is the standard footer.
Many people add more to it and have a different type of footer. They also add the logo and a menu in the footer. You might have seen some websites where there is a small menu that appears on the bottom of the website. That’s known as the footer menu.
You can surely add more things as per your choice. So, there is no specific footer style. Here, you can have it in as many ways as you want. There is no limit. We will talk about the standard and the most popular way to having the footer. So, there is nothing to worry about here.
Plan for the Header and the Footer
You should always plan first and then start executing the plan.
Like we have mentioned, there are many ways you can create your header and there are many ways you can create your footer. Hence, you need to first find out which way you want to use.
Here are the few steps you can take to find the header style.
- One logo on the side and the menu
- Logo, menu, and search bar.
- If you don’t have a menu, you can also have the logo and a banner. You can show the menu below the header if your theme allows that. Alternatively, you can also create the header in the same way.
In the same way, you also need to understand how you are going to plan your footer. The footer should be good and pre-planned as it might take more time to execute here.
- 3 column footer with links. You can also add the first column as the logo and about section. Not to mention, you can also increase the column count.
- You can add a menu there. You have got two options, you can either show it directly in the middle or you have to shift it to one side.
- Many people also choose to go with a single column section where they can show the about section. Thereafter, they will add the 3 or 4 columns after that. If you have more content on the website, you can also add the menu at the bottom.
Still don’t have an idea? Don’t worry, we will see more about it as w move further. There is one more way you can get the ideas. We will talk about it during the steps.
Getting things Ready
Before you start building your Elementor header and footer builder, you will have to get the things ready.
If you want to add the menu, you should make sure that the menu is added properly. In the same way, if you want to add the links in the footer, you should have all the links ready. It will save your time when you are creating the header and the footer.
There could be more things that you might want to add. The entire point here is to get the basic things done. It won’t be wise to create a header when you don’t have a menu or logo ready, right? So, these things fall under the basic preparation. You can get things ready and then follow the steps to get things started.
Make sure that you have Elementor pro-ready. If you have not upgraded it yet, you can upgrade it and then check out the guide. We will directly start with the steps to do it and won’t cover how you can upgrade to Elementor pro.
We will now directly get to the point.
How to use Elementor header and footer builder?
To get started, you should have the pro version of Elementor. The steps for the header and footer are similar. So, we won’t go through them individually. Instead, we will cover them in the same steps.
Thereafter, you can follow the below-given steps.
Step 1: Header over to the Elementor header and footer builder
You can simply head over to the Elementor header and footer builder in a few clicks.
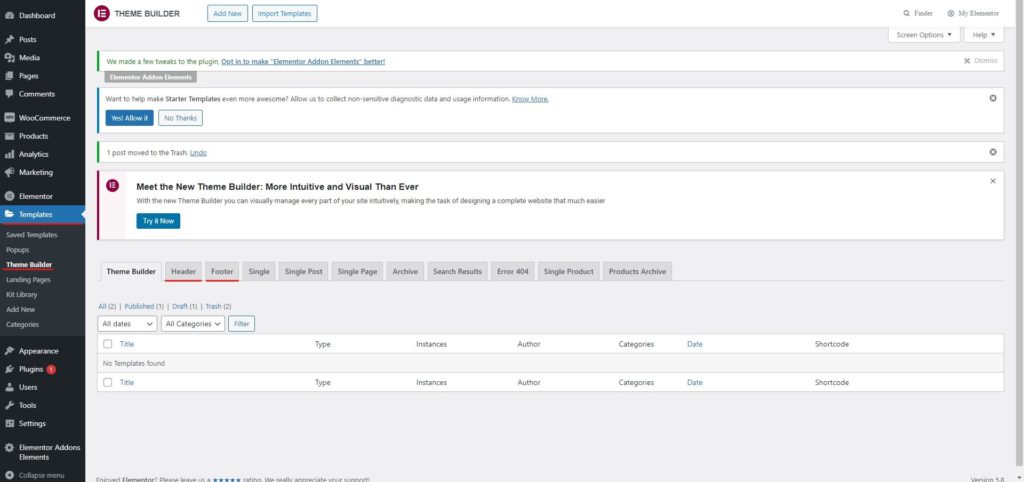
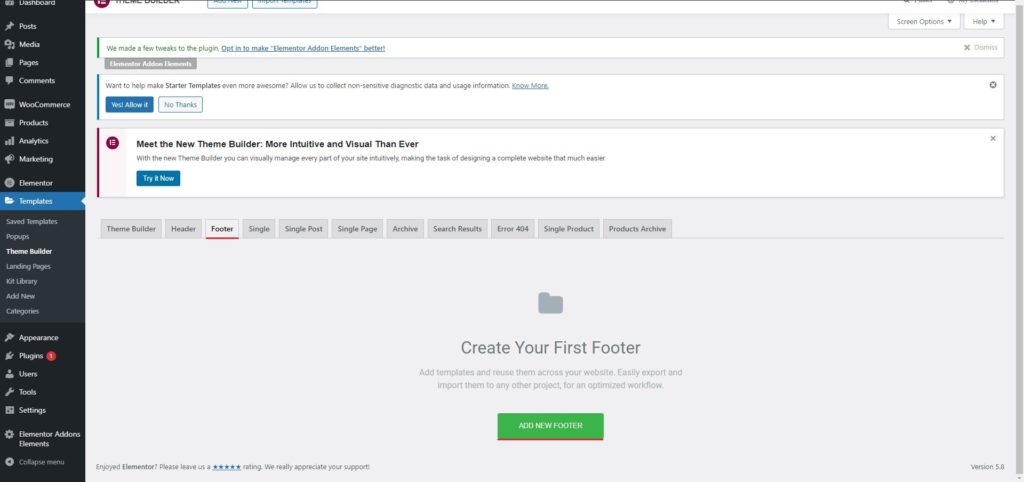
When you open your WordPress dashboard, there will be an option called “Templates”. It will be shown in the left menu itself. You will have to hover your mouse on it and it will open a few more options.
Things will be pretty clear by now as there will be an option for “Header and Footer”. You might see two different options if you are using the latest version.
Now, you can click on the header here. We will first see how you can create your header.
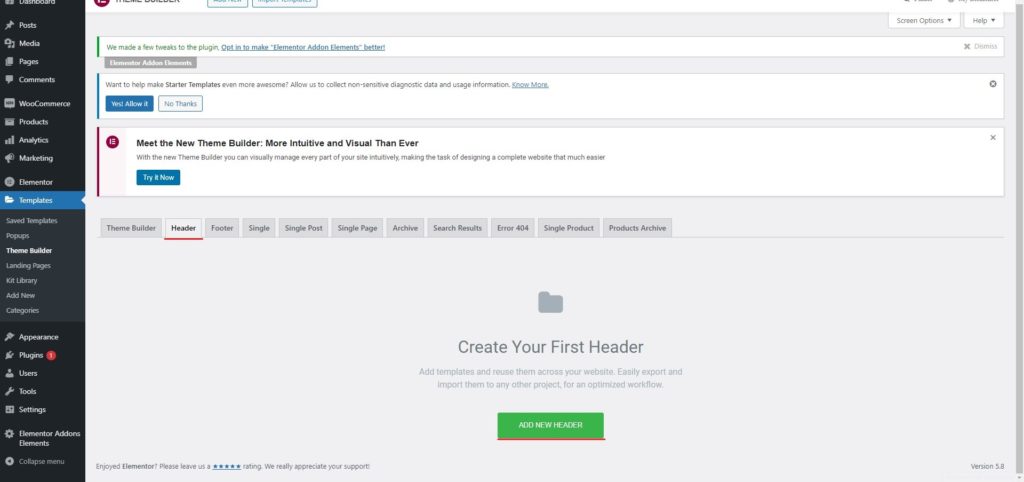
Step 2: Creating the Header
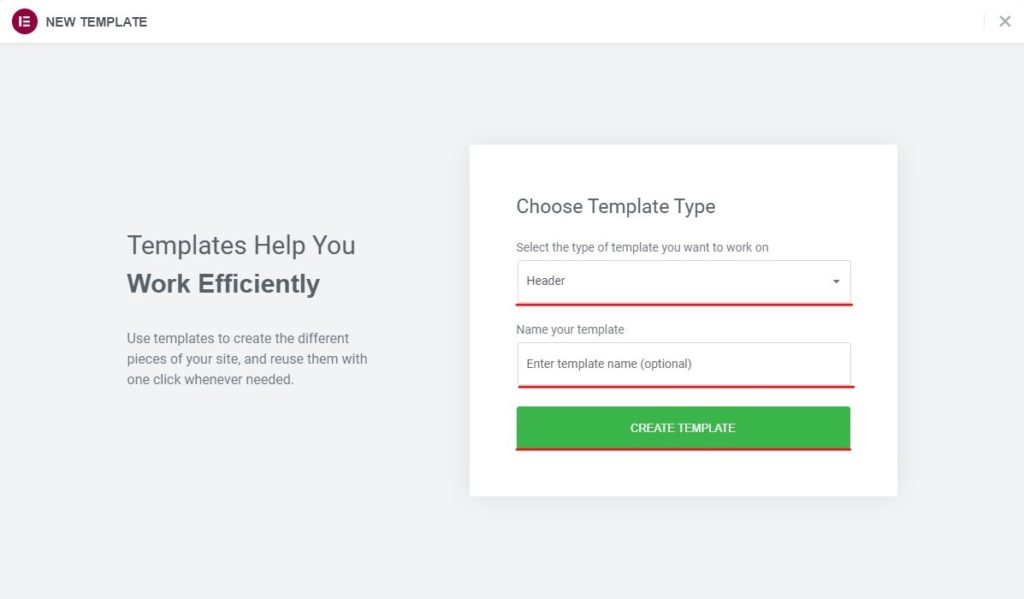
When you click on the header, you will see that there is an option to “Add new header”. Click on it.
As soon as you click on it, you will see some templates. These are some of the popular header templates. You can directly import one and start working on it. You can customize it as per your choice.
This is where you can find more ideas.
Now, if you want to create a new header, you can use columns to do it. One column can fit on section side by side. So, if you want to add the logo and menu, you can have two columns. You can the width as per the layout.
Once you set it, you are all ready to publish the header.
Step 3: Publishing the Header
You can then click on Publish header, it will ask you to set the conditions.
Now, if you want the Elementor header to appear only on specific pages, you can set that here. Else, the default one will show the header on the entire website. You can check your website after publishing the header. You can also customize it by heading over to Templates > Header and then find the header you want to customize.
Step 4: Creating a Footer
Creating a footer is as easy as creating the header. You can head over to Templates > Footer and then create the footer from there.
The steps are simple and almost similar to the header one. So, you can also skip the steps if you know what to do.
Step 5: Setting up the Footer
You can choose a pre-made template. Even if you want to create the footer from scratch, we suggest you import the template.
Creating a footer is a very time-consuming job. You will waste your time in creating the sections that are already created for you. Hence, you can import the template and start working. When you do that, you will be able to save time.
This is where you can get things started. You can add more sections here and you can also customize it.
Step 6: Publishing the Footer
You can then publish the footer that we just created. You can easily publish it by hitting the Publish button.
When you hit the publish button, you will be asked to set the condition just like we did on the header. You can set whether you want to show the footer on the entire website or you can set it just for some specific pages or you can set it for the entire website.
This is how you can set the footer.
Step 7: Test the website
It’s important to test the website before you exit the editing mode. You can check out the website in incognito mode as this will remove the cache.
If everything is alright, you can exit the page.
Before that, don’t forget to check out the below-given tips.
Tips for Elementor header and footer builder
If you are using the Elementor header and footer builder, here are some tips that you should surely implement.
- Use the template and then customize the same. When you import the template, it will have many new things that might not be available otherwise. This will save you time and give you the best results.
- In the left panel, you can see all the customization options. You can customize the header and footer the way you want. Elementor header and footer builder will allow you to edit the header and footer in the same way you edit the pages.
- You should always try and test new templates.
- Don’t forget to keep the plugin updated and activated on your website.
Further, you can explore the premium plugin and find many new interesting things.
Final Words
To conclude, this is how you can use the Elementor header and footer builder with ease. Some themes might not allow direct use of the Elementor header and footer builder. For that, you will have to head over to the customize panel and set the header. However, most of the themes allow it. So, there won’t be any issues. To be safer, you can always check whether the theme is Elementor compatible or not. This will give you a better idea of the plugin. You can then use the Elementor header and footer builder accordingly. You can also use the Hello theme by Elementor. It’s a lightweight theme.