How to migrate Divi to Elementor?
Table of Contents
Want to migrate Divi to Elementor? You are in the right place. Here, we will see the same thing. The guide will cover all the things you need to know about the migration process from Divi to Elementor. By the end of the guide, you can cover the Divi pages into Elementor. We will see multiple ways to do the same. We will start with the basics and will also cover whether you should be migrating this or not. This will give you a complete idea of the migration process. So, without any further intro, let’s get started.
Overview of the Builder
We will first see the basic overview of both the builders. Divi uses a shortcode for the building and Elementor uses blocks to build the pages. Hence, there is no direct way you can transfer the pages from one builder to another. You will have to create them all by yourself.
Now, we will talk about builders.
Both of them are quite popular builders. People usually use Divi builder when they are using one of the themes from ElegantThemes. No doubt, Divi builder will also work with all the other themes too. However, people don’t prefer to go with such themes.
On the other hand, Elementor is an easy-to-use and quite popular builder because of its compatibility. Elementor will work with almost all the themes. It doesn’t matter whether you are using a free theme or you are going with the paid theme, you can surely use Elementor. Therefore, people who are using Divi builder might want to shift to Elementor for the same reason.
If you talk about other things such as widgets, elements, and customization features, there are many similarities here. One can use any of them as per your choice. There are no major flaws in any of them.
Pricing can be yet another thing that you need to keep an eye on. Elementor has a free version but if you want more features, you will have to go with the pro version which will cost you money. It’s a monthly fee that you will have to pay.
Hence, one can keep these things in mind before they migrate. You still might have various things in your mind, right? So, we will talk a little more about it and give you a bit more clarity about the process.
Should you migrate from Divi to Elementor?
There are various factors that you can consider here. We will talk about all the factors that might affect the process.
So, depending on this, you can make the choice.
Features
The first thing to see is the features. If you see the features in both the builders, there are mostly similar features. You will get almost all the widgets in both of them. No doubt, there are a few differences. So, if you are not getting the feature in Divi builder and the same feature is available in the Elementor builder, you can use it. So, it depends on your views about the features and your requirement.
Theme
This is the major reason for the shifting. The majority of people shift from Divi to Elementor because of the theme compatibility. No doubt, Divi builder is not compatible with a lot of themes. On the other hand, Elementor is compatible with all of them. So, this might be one of the reasons why you want to move from Divi to Elementor. You can surely think of moving if theme compatibility is an issue for you. Other than this, there could be one more factor that you need to consider before you move your pages. (migrate Divi to Elementor).
Pricing
Pricing is the negative point here that you need to understand. When you move your pages from Divi to Elementor, you will have to pay more. Like we have mentioned earlier, there is a premium version of Elementor available. However, you will have to go with the pro version if you want to migrate.
Migration process
The last thing that you need to see is the migration process. When you migrate your website to another page builder, you will have to do it manually. Of course, you can also get the service.
The point is there is no one-click switch from which you can move Divi pages to Elementor. So, this is one of the things to keep in mind. If you want to migrate the pages, you will have to put in the effort and create all the pages from scratch. When you start creating all the pages from scratch, you will have to make things exactly like the previous one.
Don’t worry, we will cover the exact steps on how you can move Divi to Elementor and start the process. We will also see one easy way to do it.
We will now begin the manual process and see the steps for the same.
How to migrate Divi to Elementor?
We will now see the step-by-step guide on doing all the things. Make sure to read the entire guide first. When you do the same, you will know which method is perfect for you and which method you should take. Also, you can alter some steps and do things as per your wish.
Preparation
You should prepare for things first. You need to install and activate the Elementor plugin.
Once you do it, you also need to find the compatible theme that you want to work with. If you are using Divi builder, there are good chances that you are using the Divi theme with it.
So, you need to find a different theme for the same. You can either go with one of the themes such as Astra or you can go with the Hello theme by Elementor. Hello, don’t have anything. Here, you’ll have to create a custom header and footer by Elementor. So, this is the first step that we will take.
Header and Footer
The first step is where we will create the header and footer for the website. You will need the Elementor Pro version to do it. So, make sure that you have got the pro version. Once you install the pro version, you can do the steps.
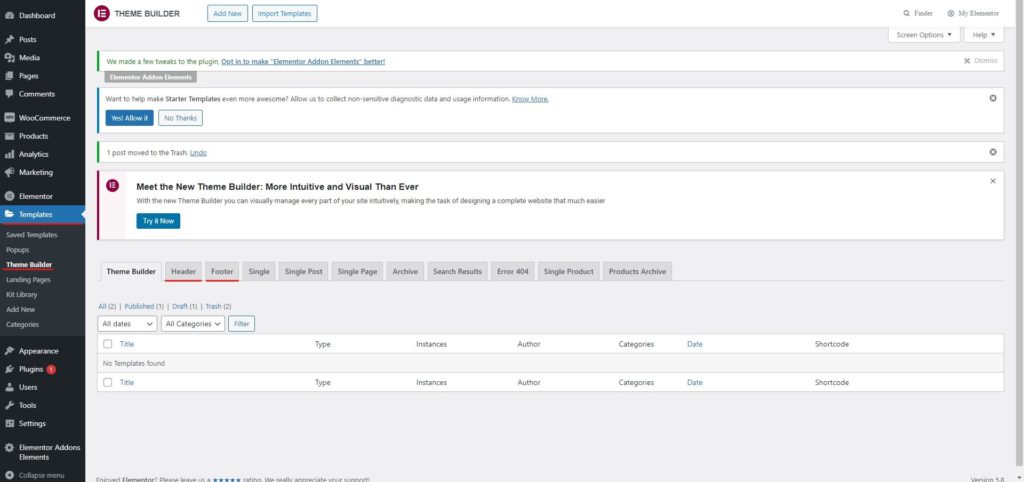
- Head over to Templates > Header or Templates > Footer
- Inside it, you can click on Add new header or footer.
- Now, select the template that you want to use. You will surely find similar header and footer templates to the Divi theme. Hence, you can select them.
- You can then customize the template to make it look just like your previous theme.
- Thereafter, you can save the changes.
- When you hit the publish button, you are all set to head over to the next part.
- This is where you need to set the condition. You can show the header and footer only to specific pages if you want. The default is everywhere.
Once you have the header and footer ready, we will start creating the pages one by one. There is an easy way to build the pages. We will see about the same.
Alternatively, if you are using any specific theme, you can activate that theme and that’s it. You can always open your previous theme in another tab for reference. This will help you in knowing how your website looked before. You can make the customization by taking references from there.
Create the Basic Structure of the Page
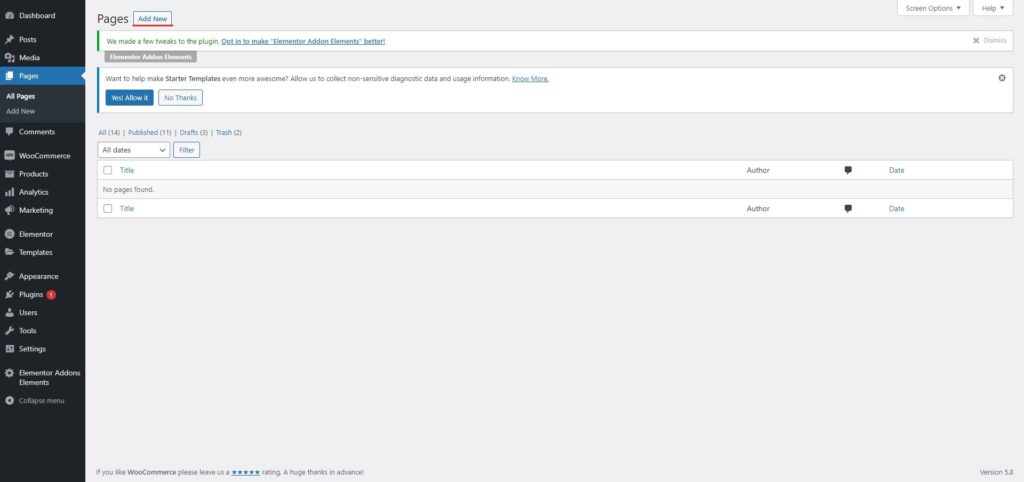
You can create a new page and then hit Edit with Elementor. It will open the page in Elementor. You can then do the following things. These are the global settings that will make your work easier.
- Set the typography.
- Set the colors.
- Select the best layout that suits your previous page.
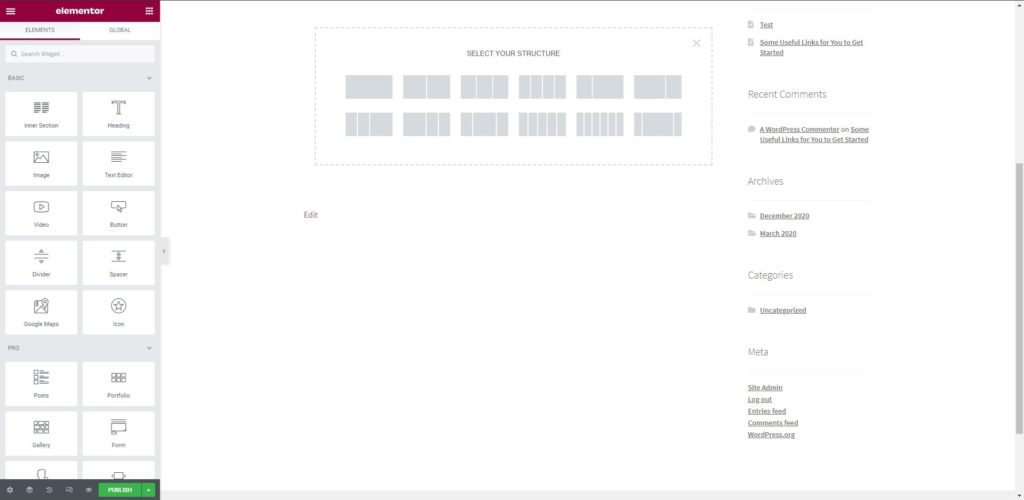
Once you do all these things, you can proceed by creating a basic layout. You can create a basic layout by creating the sections at first.
After you create the section, you can also add the columns. Make sure the width is properly given here.
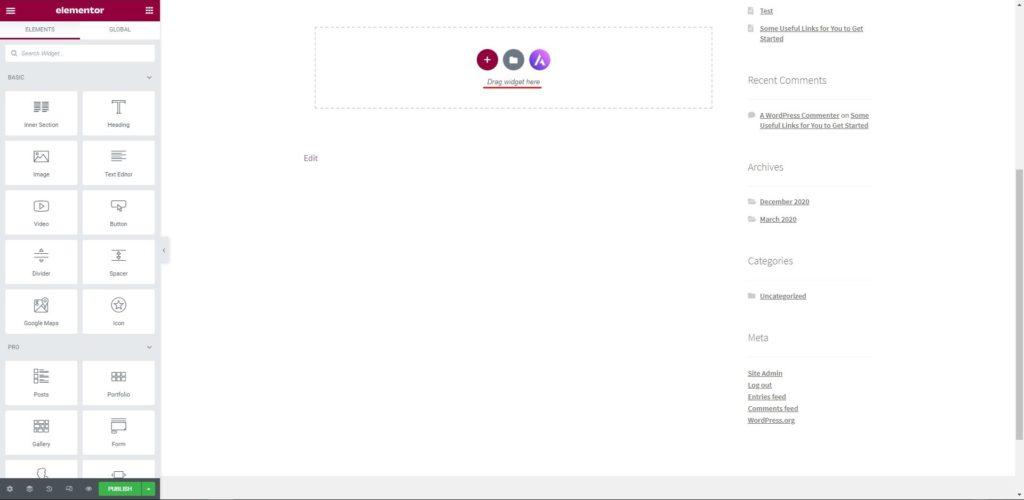
Don’t worry about adding the widgets at first. If you want, you can drag and drop the widget but don’t customize it now.
Thereafter, you will have to add the third-party sections. You can add third-party sections such as Slider, opt-in, etc. In simpler words, whatever section that has a plugin or is taking the data from another widget can be added here.
Also, while you are making all these things, don’t forget to keep saving the page. You surely can’t afford to lose the efforts you have put in. So, you can always save the page when you are creating all these things.
Once you have all the things ready, you are all set to add the widgets and customize them.
Customize the Widget
You can then add the widgets and customize them. To add the widgets, you can simply drag and drop them from the left panel. It will hardly take few minutes to add all the widgets.
Some widgets might have different names. Also, there will be few widgets that can be customized with the configuration. So, if the widget is not available, you can take a similar widget and customize it to get the exact widget like Divi. There are three tabs in Elementor for the customization. You can check all the pages. You will surely find many options in the panel. With this, you will be able to make the majority of changes in the widget.
You can also install any third-party addons or you can use the pro version. This depends on you.
Further, you can also add the content and images from the previous Divi page.
Finalize and Publish – migrate Divi to Elementor
The last step is where you can test the website to see if everything is as mentioned above. You need to see if all the things are done in the way they were meant to be. For this, you can surely check out the previous page where we made the changes and then compare it with this one.
You can surely customize it as per your own. If everything seems fine, you can move ahead and deactivate the Divi plugin.
When you do so, it will remove all the things from the current pages. When you remove all the things, you will get the homepage with shortcodes.
You can then replace it with the Elementor page. Simply changing the permalinks will be enough here. It will replace the page with the Elementor page. You can still check all the pages to ensure that all the links are working perfectly or not.
Thereafter, you can confirm the changes.
If you don’t want to use this method, there is one more way to move Divi to Elementor. We will see the next method now – migrate Divi to Elementor.
Get the Divi to Elementor Migration Service
If you don’t want to do all the work and don’t want to put in all the efforts for the migration, there is an easy use which you can migrate the entire website. This is where you can use the service.
Many WordPress services also provide Divi to Elementor migration services. Their team will design new pages for you in Elementor in the same way that were built in the Divi builder. Once the pages are ready, they will also test them for you to ensure that everything is working fine.
In simpler words, you won’t have to do anything. The experts will handle it for you. You can focus on the core business of the company.
Final Words about How to migrate Divi to Elementor
To conclude, this was all about how you can migrate Divi to Elementor with ease. If you want to save money, you can put in the effort and create all the pages from scratch. In the same way, if you want to do things fast, you can easily go with the service. This is surely your choice on how you want to proceed and migrate the pages. So, this is how you can easily migrate the pages. Take the backup of the pages before you make any changes. This will ensure the safety of the website pages.