Elementor-Integration mit ACF
Inhaltsverzeichnis
In diesem Tutorial werfen wir einen Blick auf die Integration ACF mit Elementor. Seit seiner Einführung erfreut sich das WordPress-Seitenerstellungs-Plugin Elementor Jahr für Jahr einer stetig steigenden Beliebtheit, vor allem aufgrund seiner Fähigkeit, andere leistungsstarke Plugins problemlos zu integrieren, z. B. Erweiterte Custom Fields(ACF)ist ein herausragendes Feature, das von Webentwicklern und Designern auf der ganzen Welt sehr geschätzt wird. In diesem Artikel werfen wir einen Blick auf die Grundlagen von Advanced Custom Fields (ACF), wie es sich in die Elementor-Umgebung integriert und welche Möglichkeiten es für den Durchschnittsbenutzer bietet. ACF ist ein Plugin mit langer Geschichte in der Welt des Webdesigns. Zusammen mit einem leistungsstarken Design-Tool wie Elementor werden die Fähigkeiten von ACF erheblich erweitert.
ACF-Zusammenfassung
Was ist das Erweiterte benutzerdefinierte Felder (ACF) Plugin? Kurz gesagt, ACF ist ein Plugin, das es dem Benutzer ermöglicht, benutzerdefinierte Metafelder in WordPress hinzuzufügen Seiten und BLOG-POSTS und steuern Sie den Inhaltsfluss relativ einfach. Im Grunde verwendet es benutzerdefinierte Post-Meta, um Ihre Inhalte mit anatomisch strukturierten Daten zu ergänzen. Eine erweiterte Funktion, die ACF bietet, ist die Möglichkeit, Ihre benutzerdefinierten Datenfelder in Meta-Boxen zu gruppieren. Mit der Zeit und mit zunehmender Erfahrung werden Sie feststellen, dass ACF ein wesentlicher Bestandteil vieler Websites ist. Es ermöglicht Webentwicklern, alle zugehörigen Inhalte schnell und effizient zu ändern. Wenn Ihr Kunde plötzlich wesentliche Änderungen verlangt, können Sie diese Anpassungen bequem vornehmen, ohne wertvolle Zeit zu verschwenden. Schauen wir uns nun an, wie das ACF zusammenarbeitet Elementor.
Vorteile der Verwendung von ACF zusammen mit Elementor
Historisch gesehen war das größte Hindernis für jeden Seitenersteller die Tatsache, dass sie statisch sind. Dynamische Inhalte konnten nicht angezeigt werden und alles musste manuell erledigt werden, Seite für Seite, Beitrag für Beitrag. Aber die neuesten Versionen ermöglichen das Hinzufügen dynamischer Inhalte auf eine Art und Weise, die sowohl reaktionsschnell als auch einfach zu verwalten ist. Die Kombination von Elementor und ACF war noch nie so einfach.
Sie können mit Elementor Vorlagen erstellen, die die Metafelder von ACF nutzen. Durch eine solche Zusammenführung können wir Daten mit wenigen Klicks replizieren, anstatt jede Seite oder jeden Beitrag manuell bearbeiten zu müssen. Immer mehr Webagenturen machen sich diese Funktion zunutze, da sie die Arbeitsbelastung einer Agentur erhöht und größere Freiheiten während des Designprozesses ermöglicht. Heutzutage nutzen viele Agenturen Elementor zusammen mit ACF, da es ihnen die Möglichkeit bietet, mittelgroße Websites zu verkaufen, die zwar individuell, aber nicht übermäßig anpassbar sind, wodurch das Produkt kostengünstiger und einfacher zu warten ist. Ehrlich gesagt kratzen wir nur an der Oberfläche dessen, was ACF in Kombination mit Elementor wirklich leisten kann.
Grundlegende Verwendung von ACF mit Elementor
Beginnen wir mit der Suche nach dem ACF-Panel im WordPress-Dashboard. Suchen Sie nach einem Menüpunkt "Benutzerdefinierte Felder", nachdem Sie darauf geklickt haben, wird Ihnen ein Dropdown-Menü mit mehreren Optionen angezeigt: „Feldgruppen“, "Neue hinzufügen", "Werkzeuge" und "Updates". Anschließend, nach einem Klick auf die "Neue hinzufügen" Klicken Sie auf die Schaltfläche, Sie werden zur weitergeleitet Feldgruppe Fenster.
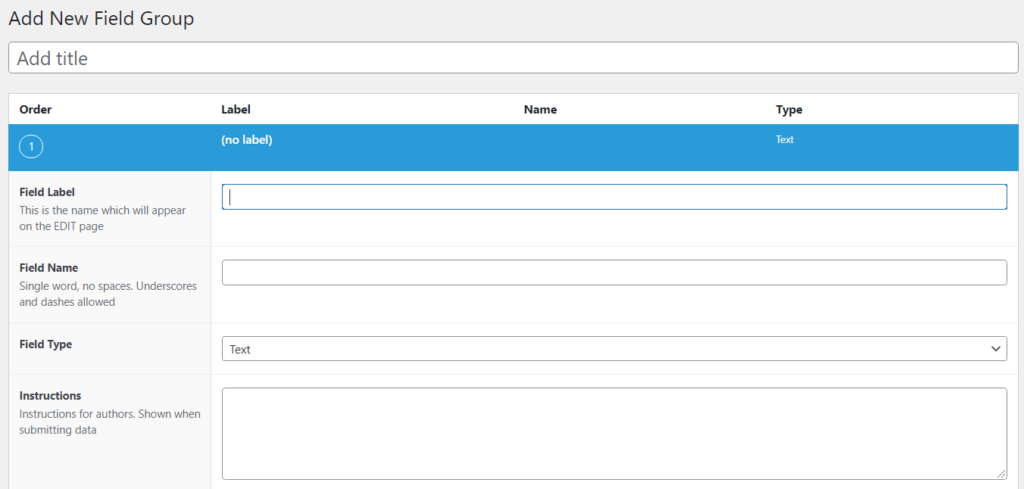
Jetzt können Sie den vollen Umfang der Möglichkeiten sehen, die ACF bietet. Zunächst sollten Sie mit a beginnen Titel für Ihr neues benutzerdefiniertes Metafeld, um mühelos durch Ihre zukünftigen Inhalte zu navigieren. Zweitens sollten Sie ein neues Feld hinzufügen und es mit den notwendigen Informationen füllen. Die neueste Version von ACF (5.0) hat neue Feldtypen eingeführt, mit denen die Benutzer interagieren können. Mit über 30 integrierten Feldtypen und Hunderten von vom Benutzer erstellten Feldtypen könnte die Verwaltung benutzerdefinierter Felder nicht einfacher sein.
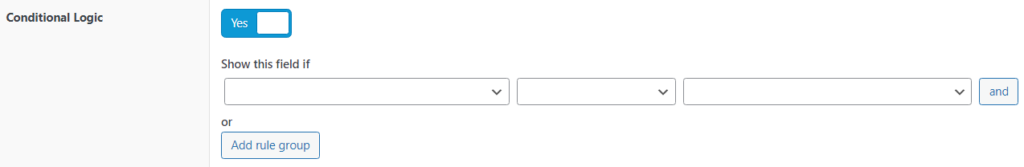
Drittens können Sie sich bewerben Bedingte Logik zu Ihrem Feld, um Bedingungen entsprechend den Eingabedaten festzulegen. Es handelt sich um eine sehr geschätzte Funktion, da sie es uns ermöglicht, große Datenmengen relativ einfach zu sortieren und zu gruppieren.
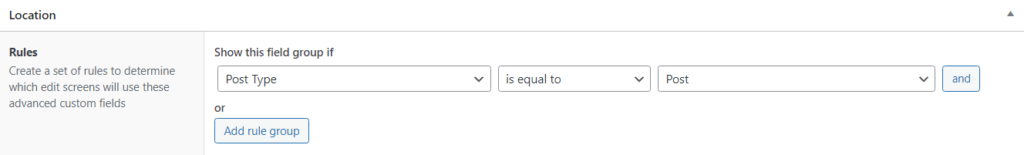
Viertens möchten Sie eine Reihe von Regeln für Ihr Unternehmen erstellen Feldgruppe. Durch die Anwendung einfacher bedingter Logik auf unsere Feldgruppekönnen Sie entscheiden, wo und wie Ihr Eingabeformular angezeigt werden soll.
Jetzt haben wir unser erstes benutzerdefiniertes Feld mit eingerichtet ACF, sollten wir ein Auge darauf werfen, wie es mit Elementor interagiert. Der oben erwähnte Page Builder Elementor hat die ACF-Integration mit großem Erfolg organisiert. Man könnte sogar argumentieren, dass Elementor von allen Seitenerstellern am besten damit zurechtkommt. Früher war es für Webentwickler ein Traum, dynamische Inhalte ohne Codierung zu erstellen, heute ist es für uns alle Realität.
Beitragstypen und ACF
Es ist wichtig, zwei gängige Beitragstypen zu unterscheiden, die in der Webentwicklung verwendet werden: BLOG-POSTS und Seiten. Obwohl ähnlich, BLOG-POSTS sind chronometrische Auflistungen, aber Seiten sind in ihrer Struktur hierarchisch (Eltern > Kind, Etc.). BLOG-POSTS Nutzen Sie zum Beispiel Taxonomien, Schlüsselwörter und Kategorien, während Seiten nicht. Mit genügend Erfahrung werden die Unterschiede deutlich. Warum ist es so wichtig, den Unterschied zu verstehen? Nun, wenn Sie sich nicht so gut mit Programmieren auskennen und gerade erst mit der Webdesign-Reise begonnen haben, dann sind dies die Beitragstypen, mit denen Sie arbeiten müssen. Es gibt nahezu unendlich viele Möglichkeiten an Beitragstypen, die man durch Codierung und den intelligenten Einsatz von Plugins entwickeln kann, aber wir werden dies in einem weiteren ausführlichen Blogbeitrag behandeln. Sehen wir uns nun an, wie Elementor integriert wird ACF in sein Design.
Elementor „Theme Builder“ und ACF
Die Kraft liegt im Elementor „Theme Builder“. Das Erstellen einer Vorlage für eine wiederkehrende Seite oder einen wiederkehrenden Beitrag hat die Webentwicklung für neue Fachleute in der Branche viel zugänglicher gemacht. Elementor „Theme Builder“, wenn es zusammen mit gepaart wird ACFermöglicht es uns, wichtige Inhalte schnell und ohne Codierung zu bearbeiten. Erstellen Sie zunächst eine Vorlage für eine einzelne Seite oder einen einzelnen Beitrag. Benutze den Elementor Widget-Panel um auf zahlreiche Designfunktionen zuzugreifen und das Design Ihrer Webseite zu vervollständigen. Nach der Fertigstellung können Sie den Inhalt mit dem nach Belieben füllen Dynamische Tags. Fast jedes Elementor-Widget mit irgendeiner Art von Eingabe unterstützt das Dynamische Tags Option, zum Beispiel die Überschrift Widget.
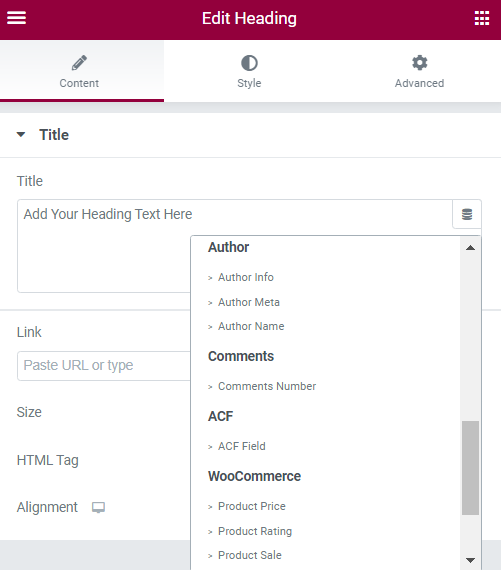
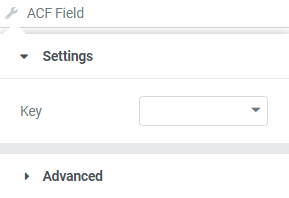
Im Widget-Panel, unter der Inhalt Abschnitt, können Sie die sehen Titel Eingabefenster. In der oberen rechten Ecke können Sie die identifizieren Dynamisch Schlüsselwörter Symbol. Nachdem Sie darauf geklickt haben, wird Ihnen eine Dropdown-Liste mit verschiedenen Eingabedatentypen angezeigt. Finden wir das ACF-Feld Option und klicken Sie darauf. Möglicherweise haben Sie bemerkt, dass sich nichts geändert hat. Wie bei jedem dynamisches Tag, müssen Sie erneut darauf klicken, damit Sie das auswählen und festlegen können ACF-Feld's-Einstellungen. Jetzt ist es an der Zeit, das zu nutzen ACF Daten aus vorherigen Schritten und nutzen Sie sie sinnvoll. Sie können auswählen, welche Art von Eingabedaten Sie anzeigen möchten und unter welchen Bedingungen sie angezeigt werden. Wenn Sie ein wenig herumfummeln, bekommen Sie den Dreh raus und können große Informationsblöcke problemlos organisieren.
Benutzerdefinierte Feldtypen in ACF
Wie Sie inzwischen wissen, liegt die Hauptstärke von ACF ist die Möglichkeit, benutzerdefinierte Felder zu erstellen und diese zu komplexen Formularen zusammenzuführen. Mit Elementor können wir diese Formulare mit minimalem Aufwand für das Designteam anzeigen. ACFAls Plugin ist es ein äußerst leistungsfähiges Tool in den Händen von jemandem, der weiß, wie man seine Funktionen optimal nutzt. Mit intelligenter Nutzung und einem genialen Ansatz können Sie weit über die standardmäßigen WordPress-Einschränkungen hinausgehen und Formulare entwickeln, die in der Lage sind, große Informationsmengen zu verarbeiten. Und das Schönste ist, dass es ohne das Schreiben einer einzigen Codezeile möglich ist. Um dies tun zu können, sollten Sie jedoch mit allen benutzerdefinierten Feldtypen vertraut sein. Hier ist eine vollständige Liste aller benutzerdefinierten Feldtypen:
- Text - Einzeiliges Textfeld mit optionaler HTML-Unterstützung und Zeichenbeschränkungen
- Textbereich - Wie Text, kann jedoch mehrere Zeilen enthalten
- Zahl - Zahlenfeld, das optionale Min / Max-Werte für Grenzwerte und Validierung enthalten kann
- E-Mail - Benutzerdefiniertes Feld für die E-Mail-Eingabe einschließlich Validierung
- Passwort - Passworteingabe mit Textmaskierung
- WYSIWYG Editor - WordPress-Editor-Eingabe mit Optionen zum Einfügen von Medien und Editor-Schaltflächen
- Bild – Laden Sie ein Bild hoch oder wählen Sie eines aus der Medienbibliothek aus. Gibt ein Objekt, eine URL oder eine ID zurück
- Datei - Wie das Bild, jedoch für Dateien im Allgemeinen
- Auswählen - Dropdown-Menü mit Unterstützung für Mehrfachauswahl
- Kontrollkästchen - Kontrollkästchen für einzelne oder mehrere Elemente
- Optionsfeld - Wählen Sie ein einzelnes Element über das Optionsfeld aus
- Richtig / Falsch - Grundlegende Auswahl für wahr oder falsch
- Seitenlink – Gibt die URL eines beliebigen Beitrags oder einer beliebigen Seite zurück.
- Post-Objekt - Gibt ein WordPress-Objekt eines Posts oder einer Seite, eines Post-Typs oder einer Taxonomie zurück
- Beziehung - Wie Post-Objekt, jedoch mit erweiterter Benutzeroberfläche und Neuordnung per Drag & Drop
- Taxonomie – Gibt ein Objekt oder eine ID für eine oder mehrere Taxonomien zurück.
- Benutzer – Wählen Sie einen oder mehrere Benutzer aus. Option zur Einschränkung der Auswahl nach Benutzerrolle
- Google Map - Legen Sie eine Mitte, eine Zoomstufe und eine Breite fest
- Datumsauswahl - Wählen Sie ein Kalenderdatum aus und geben Sie eine formatierte Datumszeichenfolge zurück
- Farbwähler - Wählen Sie eine hexadezimale Farbe aus
- Nachricht - Hinterlassen Sie eine Nachricht
- Registerkarte - Kombinieren Sie Felder zu einer Oberfläche mit Registerkarten
Es ist schwer, sich eine Situation vorzustellen, in der Sie mit diesen Feldtypen keine benutzerdefinierten Formulare erstellen könnten. Auch ohne Programmieraufwand können Sie WordPress-Websites mit umfassenden Datenbanken erstellen. Es ist wichtig zu beachten, dass bei der Verwendung ACF und Elementor müssen Sie keine Kerndateien manipulieren und stellen so sicher, dass die Sicherheit der Website nicht gefährdet wird.
ACF PRO
Mittlerweile müssen Sie genau wissen, was ACF beherrscht. Auch wenn uns die kostenlose Version viele Funktionen bietet, mit denen wir arbeiten können, ist die Premium-Version sehr hilfreich ACF PRO stellt uns zusätzliche Attribute vor, die wir in der Webentwicklung verwenden können. Durch das Upgrade auf die kostenpflichtige Version erhalten wir Zugriff auf zusätzliche Feldgruppen:
- Repeater-Feld – Wiederholter Inhalt, zum Beispiel Think-Folien, Teammitglieder, CTA-Kacheln usw.
- Gallery Field – Interaktive Schnittstelle zum Verwalten einer Sammlung von Anhängen
- Flexibles Inhaltsfeld – Einfacher, strukturierter, blockbasierter Editor, der Layouts und Unterfelder im Designprozess verwendet
- Feld klonen – Wählt vorhandene Felder aus und zeigt sie an. Es dupliziert keine Felder in der Datenbank, sondern lädt die ausgewählten Felder zur Laufzeit und zeigt sie an
Feldtypen wie Repeater und Bildergalerie sind in der Welt der Webentwicklung weit verbreitet. Fast jede Website nutzt sie auf die eine oder andere Weise, daher wird dringend empfohlen, sich Zugang zu ihnen zu verschaffen.
Ein weiteres erwähnenswertes Premium-Feature ist das ACF Blockiert. Die Entwicklung kundenspezifischer Blöcke erforderte schon immer fundierte Kenntnisse in beiden Bereichen PHP, JavaScript und speziell, Reagiere JS. – JavaScript Rahmen. In diesem Fall dienen ACF-Blöcke als Vermittler für Entwickler. Sie können Inhalte mühelos verwalten und entwickeln, ohne sich in den Back-End-Teil der Website einmischen zu müssen. Die Implementierung Ihrer Blöcke innerhalb der Elementor-Seite funktioniert auf die gleiche Weise wie zuvor beschrieben.
ACF PRO bringt außerdem zahlreiche weitere Verbesserungen mit sich. Mehr Felder verwenden Ajax Angetriebene Suche, neu PHP Aktionen und Filter wurden hinzugefügt, der automatische Export wurde neu gestaltet JSON Funktion, verbesserte Formularvalidierung, bessere Frontend-Formulare usw. Dies ist sicherlich eines dieser Premium-Plugins, das jeden Cent wert ist und einwandfrei mit Elementor zusammenarbeitet.
Zusammenfassung
ACF wird in der WordPress-Community intensiv genutzt, mit mehr als 2 Millionen aktiven Installationen weltweit. Durch die Integration von ACF-Funktionen in Elementor können Sie Inhaltsblöcke schnell entwerfen und verwalten und die Eingabedaten an die Anforderungen der Website anpassen. ACF gepaart mit Elementor ist ein leistungsstarkes Duo und wird wahrscheinlich weiterhin ein fester Bestandteil der WordPress-Seitenentwicklung sein. Unterschätzen Sie nicht die schiere Menge an Interessenten, die die Premium-Version eröffnen kann. Einfach Zugriff auf einen einfachen Feldtyp haben, z Bildergalerie, kann den Inhalt Ihrer WordPress-Site erheblich verbessern und sie übersichtlicher machen. Wir hoffen, dass Sie in diesem kurzen Überblick verstanden haben, wie Elementor ACF integriert. Für einen Webentwickler ist es von entscheidender Bedeutung, die Funktionsweise von ACF zu verstehen, da man hin und wieder darüber stolpern muss. Aufpassen!
Häufig gestellte Fragen
Wie verbessert die Elementor-Integration mit Advanced Custom Fields (ACF) die Website-Entwicklung?
Die Elementor-Integration mit Advanced Custom Fields (ACF) verbessert die Website-Entwicklung, indem sie es Designern und Entwicklern ermöglicht, mithilfe der intuitiven Drag-and-Drop-Oberfläche von Elementor in Kombination mit den leistungsstarken Datenverwaltungsfunktionen von ACF hochgradig individuelle und dynamische Inhaltslayouts zu erstellen. Diese Integration ermöglicht die nahtlose Integration benutzerdefinierter Felder und Daten von ACF in Elementor und bietet so mehr Flexibilität und Kontrolle über die Inhaltspräsentation und das Benutzererlebnis.
Kann ich die benutzerdefinierten Felder von ACF mit den dynamischen Inhaltsfunktionen von Elementor verwenden?
Ja, Sie können die benutzerdefinierten Felder von ACF mit den dynamischen Inhaltsfunktionen von Elementor verwenden, um dynamische Inhaltselemente wie Text, Bilder, Links und mehr mit Daten zu füllen, die in benutzerdefinierten Feldern von ACF gespeichert sind. Mit der dynamischen Inhaltsfunktion von Elementor können Sie Inhalte aus verschiedenen Quellen, einschließlich benutzerdefinierter ACF-Felder, dynamisch in Ihre Designs einfügen und so Ihren Website-Besuchern dynamische und personalisierte Inhaltserlebnisse bieten.
Gibt es irgendwelche Einschränkungen oder Überlegungen bei der Verwendung von Elementor mit ACF?
Bei der Verwendung von Elementor mit ACF ist es wichtig, eventuell auftretende Einschränkungen oder Kompatibilitätsprobleme zu berücksichtigen, insbesondere bei der Arbeit mit komplexen benutzerdefinierten Feldkonfigurationen oder Erweiterungen von Drittanbietern. Obwohl die Integration von Elementor mit ACF robust ist, werden bestimmte ACF-Feldtypen oder -Konfigurationen möglicherweise nicht vollständig unterstützt oder sind nicht mit den Designfunktionen von Elementor kompatibel. Stellen Sie außerdem sicher, dass Sie die neuesten Versionen von Elementor und ACF verwenden, um Kompatibilitätsprobleme zu minimieren und die neuesten Funktionen und Verbesserungen zu nutzen.
Wie kann ich während der Website-Entwicklung eine reibungslose Integration zwischen Elementor und ACF sicherstellen?
Um eine reibungslose Integration zwischen Elementor und ACF während der Website-Entwicklung sicherzustellen, befolgen Sie Best Practices wie die ordnungsgemäße Konfiguration benutzerdefinierter ACF-Felder und -Feldgruppen, die logische Organisation Ihrer benutzerdefinierten Felddaten und das Verständnis, wie Elementor mit ACF-Datenquellen interagiert. Testen Sie Ihre Designs und dynamischen Inhaltselemente gründlich, um sicherzustellen, dass ACF-Daten in der Designumgebung von Elementor und auf verschiedenen Geräten und Bildschirmgrößen korrekt angezeigt werden.
Kann ich mit Elementor und ACF vorgenommene Änderungen auf den ursprünglichen Zustand oder die vorherige Version zurücksetzen?
Ja, Sie können mit Elementor und ACF vorgenommene Änderungen auf den ursprünglichen Zustand oder eine frühere Version zurücksetzen, indem Sie die Revisionsverlaufsfunktion von Elementor verwenden oder Backups Ihrer Website wiederherstellen. Mit dem Revisionsverlauf von Elementor können Sie frühere Versionen Ihrer Designs anzeigen und wiederherstellen, einschließlich Änderungen, die mit benutzerdefinierten ACF-Feldern vorgenommen wurden. Wenn Sie außerdem Backups der Datenbank oder Dateien Ihrer Website gespeichert haben, können Sie frühere Versionen wiederherstellen, um mit ACF und Elementor vorgenommene Änderungen rückgängig zu machen.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen