Beaver Builder vs. Divi Builder – was bietet mehr Flexibilität?
Inhaltsverzeichnis
13. März 2020/Krists/Für Webdesigner, Für Webentwickler, Für Webmaster, Web Design
Es wird verwirrend, wenn man sich zwischen den beiden fast identischen Herstellern für einen entscheidet. Wenn es um visuelle Builder geht, sind Beaver Builder und Divi Builder in vielerlei Hinsicht ziemlich ähnlich. Beide sind in der Liste der Top 5 der visuellen Builder. Wir werden hier einen ausführlichen Vergleich zwischen zwei der berühmtesten Bauherren sehen. Schauen wir uns also den Vergleich zwischen Beaver Builder und Divi Builder an und sehen wir uns die verschiedenen Faktoren an, die wichtig sind.
Sind Sie also bereit für den ultimativen Vergleich von Beaver Builder und Divi Builder? Beginnen wir mit einem Überblick.
Übersicht über Beaver Builder vs. Divi Builder
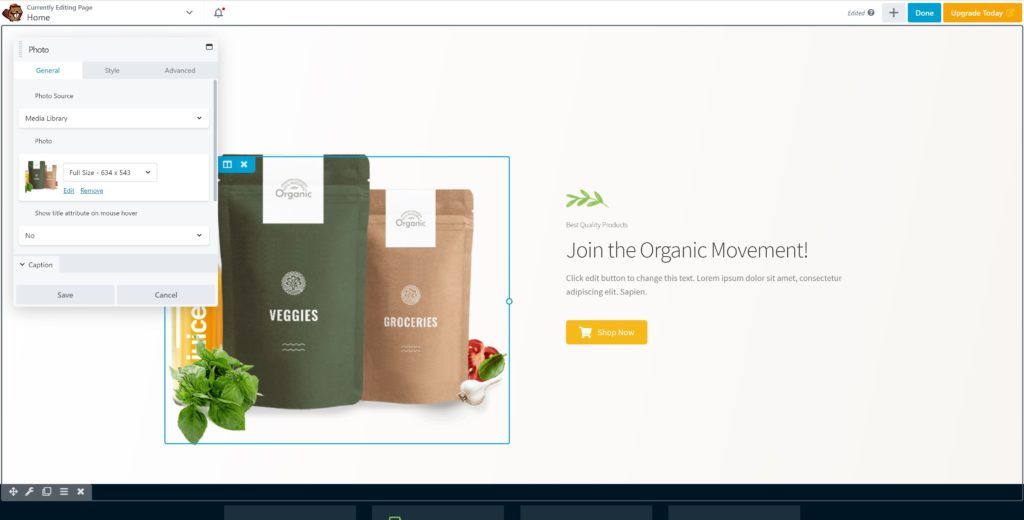
Beaver Builder ist ein Drag-and-Drop-Builder, der blockbasierte Bearbeitung ermöglicht. Man kann die Elemente direkt per Drag & Drop auf die Seite ziehen. Im Gegensatz zu einigen Buildern müssen Sie hier keinen Abschnitt hinzufügen, um mit der Bearbeitung zu beginnen. Mithilfe der visuellen Benutzeroberfläche können Sie direkt mit der Erstellung beeindruckender Seiten beginnen.
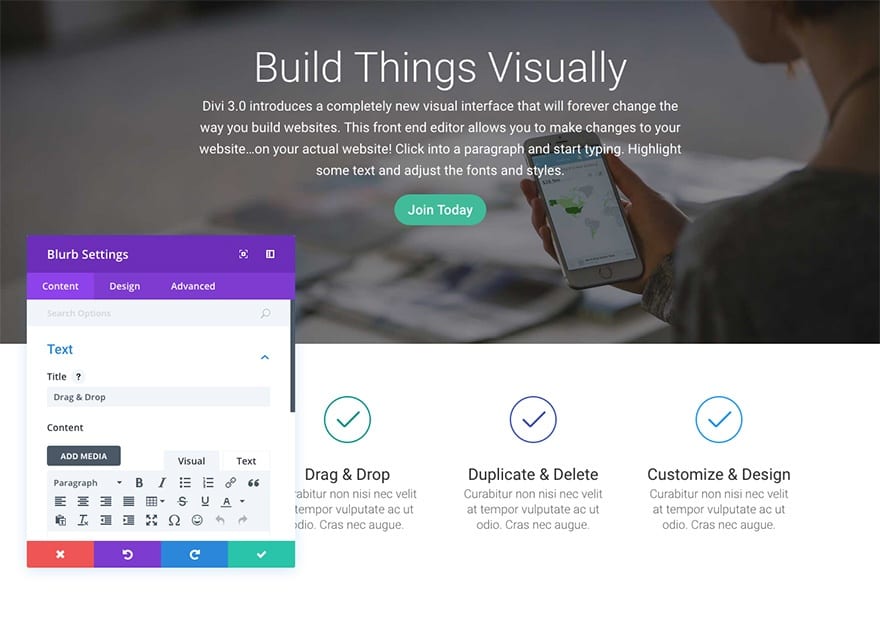
Andererseits stammt Divi Builder von Elegant Themes. Sie haben auch ein gleichnamiges Thema. Zunächst wurde der Divi Builder für das Divi-Theme entwickelt, später wurde er auch als eigenständiges Plugin verfügbar gemacht. Es handelt sich um einen Drag-and-Drop-Builder, der auch die Inline-Bearbeitung unterstützt. Sie können damit erstaunliche Seiten erstellen.
Nachdem Sie nun beide Builder kennen, können wir mit dem Vergleich beginnen und verschiedene Faktoren betrachten. Wir geben Ihnen auch direkt eine Antwort, für welchen Bauträger Sie sich entscheiden sollten.
Die Schnittstelle
Eines der wichtigsten Dinge in jedem Builder ist die Schnittstelle. Wenn wir über Beaver Builder und Divi Builder sprechen, ist es schwierig, zwischen den beiden Buildern zu unterscheiden. Beide haben eine ähnliche Benutzeroberfläche und funktionieren.
Es gibt jedoch ein paar Änderungen, die die Builder einzigartig machen. Beaver Builder ist im Vergleich zum Divi Builder einfacher zu verwenden. Sie werden einige Zeit brauchen, um zu verstehen, wie der Divi-Builder funktioniert. Zweifellos gibt es genügend Tutorials dazu, aber der Punkt ist, dass man sich etwas Zeit nehmen muss, um es zu verstehen.
Sobald Sie den Builder verstanden haben, ist es einfacher, mit dem Divi Builder zu arbeiten, da er Ihnen eine Funktion zur Inline-Textbearbeitung bietet. Während das Gleiche im Beaver Builder nicht verfügbar ist. Es gibt noch ein paar andere Dinge, die in Beaver verfügbar sind, aber Sie werden sie in Divi nicht finden. Beispielsweise ist das Seitenleisten-Kontrollfeld nur in Beaver Builder vorhanden.
Gewinnschlag: Beaver Builder kann hier als besser angesehen werden, da es für Anfänger geeignet ist und Sie nicht viel Zeit brauchen, um eine tolle Seite zu erstellen. Sie können es in sehr kurzer Zeit tun. Obwohl beide Builder ähnlich sind, können Sie jeden von ihnen nach Ihrer Wahl in Betracht ziehen.


verschiedenste Komponenten
Elemente sind wichtig, wenn Sie einen Seitenersteller auswählen. Hier müssen Sie auch prüfen, ob der Builder nützliche Elemente bereitstellt.
Wenn Sie über die Zahlen sprechen, verfügt Divi über ungefähr 46 Elemente, die Sie verwenden können. Darüber hinaus können Sie auch Elemente von Drittanbietern nutzen, von denen einige kostenlos und andere kostenpflichtig sind. Im Gegensatz dazu hat Beaver zwar nur 36 Elemente, aber alle sind die wichtigsten. Sie können hier sicherlich auch die Elemente von Drittanbietern verwenden.
Das Problem mit Divi hier ist, dass einige der Widgets/Elemente etwas verwirrend sind. Wenn Sie beispielsweise das WordPress-Standard-Widget als Element hinzufügen möchten, ist der Vorgang recht komplex. In Beaver können Sie es einfach mit einem Klick hinzufügen.
Wenn Sie nach einzigartigen Elementen wie Audioplayer, Portfolio, sozialen Symbolen, nativen Kommentaren usw. suchen, müssen Sie ein zusätzliches Plugin im Beaver Builder installieren (Plugin eines Drittanbieters). Sie erhalten jedoch alle Module direkt im Divi-Builder. Wenn Sie also einen Schritt voraus sein möchten, ist Divi die richtige Wahl. Wenn Sie nur die beliebtesten Elemente verwenden möchten, ist Beaver einfach zu verwenden.
Gewinnschlag: Der Gewinner hängt von Ihren Anforderungen ab. Beaver Builder eignet sich hervorragend, wenn Sie nur nützliche Elemente benötigen, während Divi über eine große Anzahl an Elementen verfügt. Sie können sich sicherlich unsere anderen Abschnitte ansehen, um den Gewinner zu ermitteln.
Styling- und Anpassungsoptionen


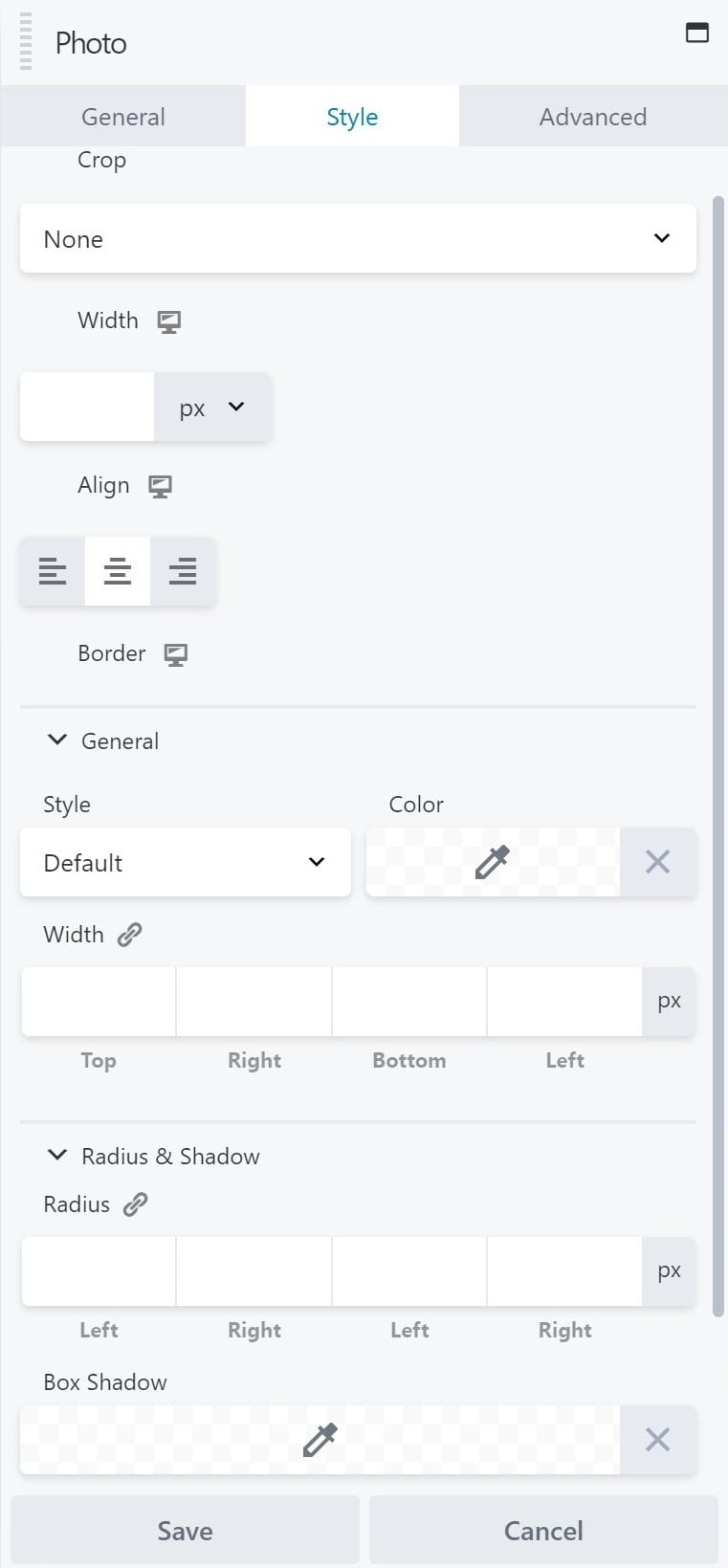
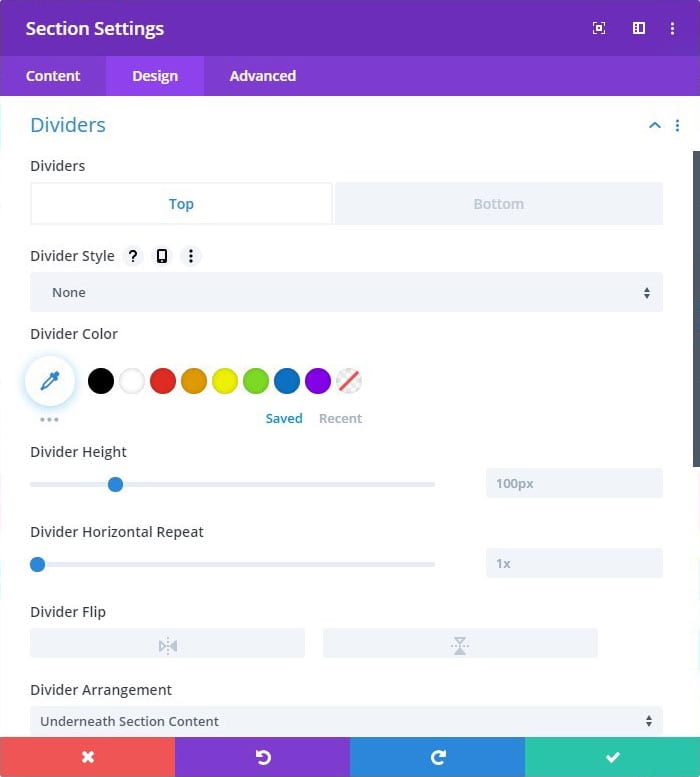
Sobald Sie die Elemente hinzugefügt haben, müssen Sie das Styling vornehmen und ein wenig anpassen. Es gibt verschiedene Stiloptionen wie Hintergrundfarbe, Textfarbe, Typografie usw. Einfacher ausgedrückt ist dies der Teil, in dem wir die Position, den Rand und ein paar zusätzliche Dinge für den Abschnitt/das Modul festlegen.
Dies sind die häufigsten Optionen, die Sie in allen Buildern erhalten. Sie erhalten mit Sicherheit die Grundfunktionen beider Builder. Wenn Sie jedoch nach erweiterten Funktionen suchen, bietet Divi eine maximale Anzahl davon. Divi-Builder bieten erweiterte Optionen für die Gestaltung und Anpassung eines Elements. Mit Divi können Sie beispielsweise sogar benutzerdefiniertes Glitzern und die Designerbreite dafür festlegen. All diese Dinge sind einfach zu bedienen. Sie können alle Optionen ganz einfach finden und die Abschnitte nach Ihren Wünschen bearbeiten.
Darüber hinaus können Sie mit Divi Builder auch unterschiedliche Textgrößen für verschiedene Geräte festlegen. Sie können bestimmte Texte in kleineren Schriftarten anzeigen, wenn der Benutzer die Seite von einem Mobiltelefon aus besucht. Beaver Builder vermisst einige dieser erstaunlichen Funktionen. Allerdings können Sie in Beaver Builder benutzerdefinierte Haltepunkte festlegen (Divi erlaubt das Hinzufügen benutzerdefinierter Haltepunkte nicht). Sie können benutzerdefiniertes CSS auch direkt zum Divi Builder hinzufügen.
Gewinnschlag: Divi ist ein klarer Gewinner, wenn es um Styling und Individualisierung geht.
Vorgefertigte Vorlage
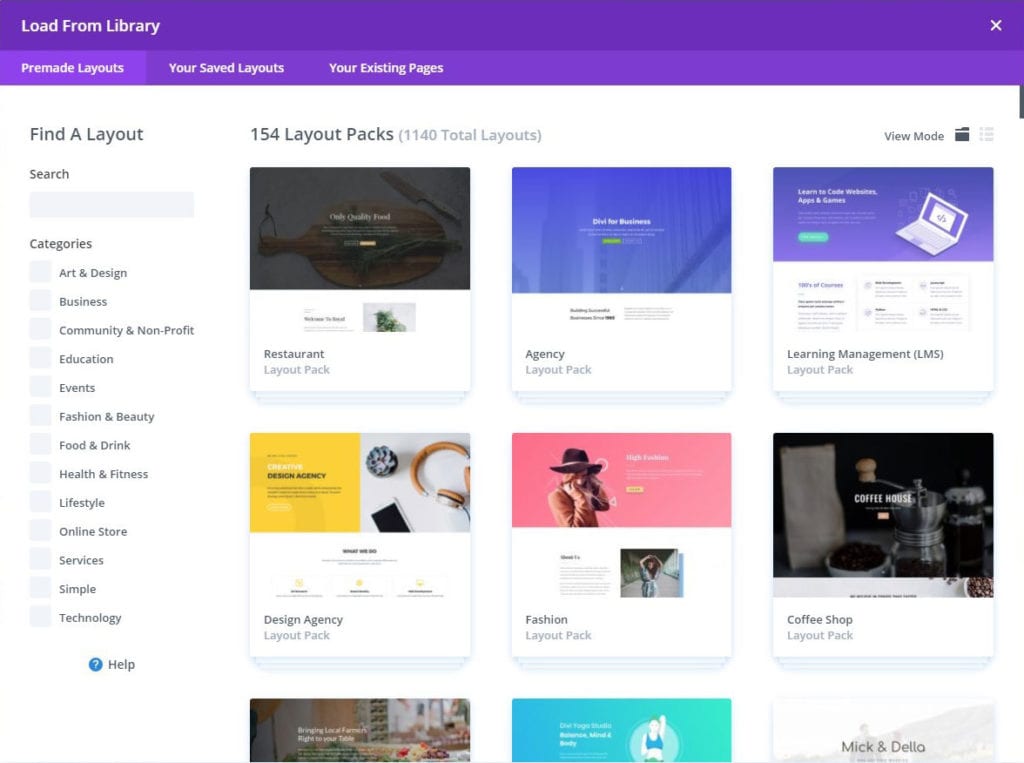
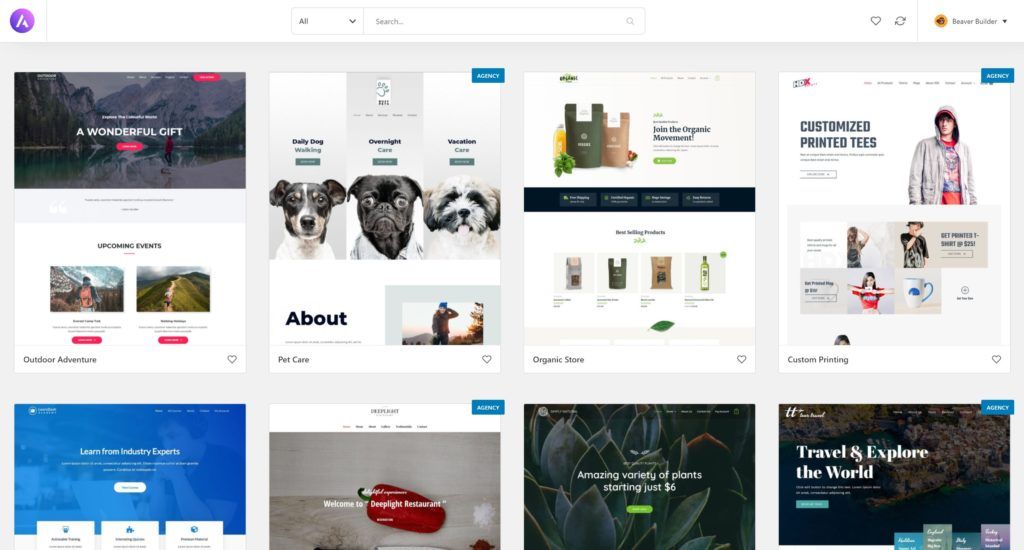
Der schnellste Weg, eine Website oder Webseite zu erstellen, besteht darin, eines der vorgefertigten Layouts oder Vorlagen zu importieren. Beide verfügen über verschiedene vorgefertigte Vorlagen, die Sie importieren können. Sobald Sie es importiert haben, können Sie es schnell nach Ihren Wünschen anpassen. Sie können bei Bedarf auch Elemente hinzufügen oder entfernen. Eine Vorlage nimmt Ihnen nur die Hälfte der Arbeit ab.
Divi verfügt über mehr als 140 Vorlagen, die Sie direkt auf die Seite importieren können. Es umfasst alle Hauptkategorien und Unterkategorien. Sie finden verschiedene Beispiele für die Homepage, die Seite „Über uns“, die Seite „Services“ und auch die Landingpage.
Beaver Builder verfügt über eine geringere Anzahl an Vorlagen, deckt aber dennoch die meisten wichtigen Kategorien oder Nischen ab. Sie erhalten mehr als 50 Vorlagen. Sie können sie schnell importieren und mit der Bearbeitung beginnen.
Gewinner: Auch wenn Divi über mehr Vorlagen verfügt, ist es ein Gewinn, da Sie die meisten Vorlagen auch in allen Kategorien im Beaver Builder finden.
Themen und Entwicklerfreundlichkeit
Elegant Themes verwendet den Namen Divi sowohl für sein Theme als auch für seinen Builder. Wenn Sie den Builder und mehrere andere Dinge dazu kaufen (mehr dazu im Abschnitt „Preise“). Mit Divi können Sie das Thema nach Ihren Wünschen anpassen. Auf die gleiche Weise verfügt Beaver über einen Beaver-Themer, mit dem Sie ähnliche Dinge tun können. Dieser Abschnitt ist größtenteils mit dem Abschnitt „Pläne und Preise“ verbunden. Daher empfehlen wir Ihnen, einen Blick auf die Preise und Pläne zu werfen, bevor Sie hier einen Gewinner auswählen.
Beide sind entwicklerfreundlich und haben einen sauberen Code. Eine der besten und einzigartigsten Funktionen von Beaver Builder ist die White-Label-Option. Es ermöglicht Ihnen, den gesamten Builder mit einem White-Label zu versehen. Mit anderen Worten: Sie können die Tatsache, dass Sie Beaver Builder verwenden, vollständig verbergen. Sie können beispielsweise den Namen „Beaver“ ausblenden und in Ihren Agenturnamen ändern. Darüber hinaus können Sie damit auch das Logo des Herstellers ändern. Es handelt sich also um eine einzigartige Funktion, die Sie in Beaver Builder finden.
Apropos einzigartige Funktionen: Gehen wir zum Abschnitt „Einzigartige Funktionen“, um einige der einzigartigen Funktionen beider Builder zu sehen.
Einzigartige Features
In diesem Vergleich von Beaver Builder und Divi Builder geht es im nächsten Abschnitt um einzigartige Funktionen. Wir haben bereits gesehen, dass Sie mit Beaver Builder das Branding ändern können. Daher werden wir hier nicht noch einmal auf die White-Label-Funktion eingehen. Stattdessen werden wir einige andere einzigartige Merkmale beider Builder sehen.
Eine der einzigartigsten Funktionen von Beaver Builder ist, dass die Seite auch dann gleich bleibt, wenn Sie das Plugin deaktivieren. Daher wird es für Sie sehr nützlich sein, wenn Sie Websites für Kunden entwerfen. Sie können entweder den Builder als Ihren Builder benennen oder das Plugin einfach deaktivieren. Apropos Einzigartigkeit: Es gibt auch einen einzigartigen Bearbeitungsmodus nur für Ihre Kunden.
Wenn Sie hingegen die A/B-Testfunktion nutzen möchten, sollten Sie sich möglicherweise für den Divi Builder entscheiden. Diese Funktion ist in Beaver nicht verfügbar. A/B-Tests sind normalerweise für Landingpages sehr nützlich. Wenn Ihr Hauptziel hier also darin besteht, Landingpages zu erstellen, und Sie sich über das Design und den Text nicht sicher sind, möchten Sie vielleicht diese Funktion nutzen. Es gibt Ihnen eine klare Vorstellung davon, was funktioniert und was nicht.
In Beaver gibt es keine Option zum Rückgängigmachen oder Wiederherstellen. Daher müssen Sie vorsichtig sein, welche Änderungen Sie vornehmen. Während Divi auch eine Sperroption hat. Dadurch wird das Modul gesperrt, sodass Sie es nicht bearbeiten können.
Gewinnschlag: Wenn es um einzigartige Funktionen geht, sind wir von Beaver Builder ziemlich beeindruckt, weil er einen Schritt voraus ist.
Pläne und Preise
Der nächste wichtige Punkt beim Vergleich von Beaver Builder und Divi Builder sind die Pläne und Preise. Glücklicherweise ermöglichen Ihnen beide Builder die Verwendung des Plugins auf einer unbegrenzten Anzahl von Websites.
Der Jahresplan von Divi kostet 89 US-Dollar und beinhaltet außerdem alle WordPress-Themes und Plugins, die von Elegant Themes angeboten werden. Dazu gehört auch das Divi-Theme. Darüber hinaus gibt es einen lebenslangen Mitgliedschaftsplan, der 249 US-Dollar kostet.
Beaver Builder ist etwas teuer. Es gibt drei verschiedene Pläne, aus denen Sie wählen können. Der erste Plan kostet Sie 99 US-Dollar und die restlichen beiden Pläne kosten Sie ebenfalls 199 US-Dollar und 399 US-Dollar. Der Basisplan beinhaltet keinen Multi-Site-Support, keine White-Label-Funktion und keinen Themer. Wenn Sie es auf mehreren Websites verwenden möchten und auch die White-Label-Funktion nutzen möchten, müssen Sie sich für den 199-Dollar-Plan entscheiden. Wenn Sie schließlich den Beaver Themer hinzufügen möchten, können Sie sich für einen 399-Dollar-Plan entscheiden. Alle diese Pläne gelten für ein Jahr, aber wenn Sie die Option zur automatischen Verlängerung aktiviert lassen, erhalten Sie 40 % Rabatt auf Ihre nächste Verlängerung. Leider ist kein lebenslanger Mitgliedschaftsplan verfügbar. Das ist das Schlimmste an Beaver Builder.
Beaver Builder bietet auch eine kostenlose Version an, die jedoch über keine Funktionen verfügt. Es wird also nicht ausreichen, das auszuprobieren.
Gewinnschlag: Natürlich ist Divi Builder viel günstiger und Sie können auch das Lifetime-Paket erhalten. Ganz zu schweigen davon, dass es neben dem Builder auch verschiedene Themes und Plugins enthält. Der Gewinner hier ist also Divi Builder.
Beaver Builder vs. Divi Builder: Was bietet mehr Flexibilität?
Wenn Sie auf der Suche nach Flexibilität sind, ist Beaver Builder unserer Meinung nach die richtige Wahl für Sie. Es ist einfacher zu bedienen und Sie können schnell loslegen, selbst wenn Sie ein absoluter Anfänger sind. Agenturen können die White-Label-Funktion nutzen oder das Plugin einfach entfernen, wenn die Seite fertig ist. Sie können mit dem Themer benutzerdefinierte Themes erstellen (vorausgesetzt, Sie haben den Agenturplan erworben).
Wenn Sie jedoch mehr vorgefertigte Layouts benötigen oder nach einem erschwinglichen Plugin suchen, ist Divi die richtige Wahl für Sie. Wenn Sie sich nicht sicher sind, welche Art von Design funktioniert, können Sie außerdem die A/B-Testfunktion nutzen. Last but not least sparen Sie Geld, da Sie nicht über zu viele Themes und Plugins verfügen. Sie können eines von Elegant Themes verwenden.
Zusammenfassend lässt sich sagen, dass es von Ihren Anforderungen abhängt. Beide sind großartige Baumeister und können in jeder Hinsicht sehr nützlich sein.
Warum ist die Wartung einer Website wichtig?
Die Bedeutung der Website-Pflege ist für jedes Unternehmen unabhängig von seiner Größe immer eine Frage. Der Besitz einer Website ist wie der Besitz eines brandneuen Autos.
Siehst du warum Veröffentlicht inKrists
WordPress gehackt? Malware-Entfernungsdienst
Lassen Sie Ihre WordPress-Website noch heute reparieren.
JETZT BEHEBENVerwandte Artikel

WordPress gehackt: Dolohen-Malware
By Edvins Gailums | 18. Dezember 2020
WordPress gehackt von MuhmadEmad
By Edvins Gailums | 16. Dezember 2020
WordPress von Mister Spy gehackt
By Edvins Gailums | 14. Dezember 2020
WordPress gehackt von Legion bomb3r
By Edvins Gailums | 11. Dezember 2020WIRD IHRE WEBSITE GEHACKT?
WordPress-Malware-Entfernungsdienst
Wir reparieren jeden WordPress-Hack und Machen Sie Ihre Website hacksicher.
Repariere meine WebsiteUnsere Blogs
Wie man anfängt?
Mehr erfahren