Beaver Builder vs. Elementor – was ist einfacher zu verwenden und zu warten?
Inhaltsverzeichnis
![]()
10. März 2020/Alexey Seryapin/Für Webdesigner, Für Webentwickler, Für Webmaster, Web Design
Wenn es um WordPress-Seitenersteller geht, sind die beiden beliebtesten Builder Beaver Builder und Elementor. Beide sind hervorragend, wenn es um Leistung und Bearbeitungsmöglichkeiten geht. Das ist der Grund, warum die Leute immer verwirrt sind, wenn sie sich für eines dieser beiden entscheiden. Deshalb sind wir hier mit dem Vergleich „Beaver Builder vs. Elementor“.
Wir werden hier verschiedene Faktoren betrachten und schließlich zu dem Schluss kommen, welches einfacher zu verwenden und zu warten ist. Nicht nur von der WordPress-Wartung Perspektive, aber wir werden auch sehen, welches Tool mehr Funktionen bietet und ein schönes Design hat.
Überblick über Beaver Builder Vs Elementor
Bevor wir uns mit dem direkten Vergleich zwischen diesen beiden Champions befassen, werfen wir einen Blick auf die Übersicht über diese beiden.
Beaver Builder ist ein Drag-and-Drop-Builder, mit dem Sie tolle Seiten entwerfen können. Es kommt mit sauberem Code und ist außerdem entwicklerfreundlich. Wenn es um Geschwindigkeit und Leistung geht, ist Beaver Builder sicherlich eine hervorragende Option.
Andererseits ähnelt Elementor eher einem blockbasierten Builder. Sie können damit Homepages und Landingpages erstellen. Der Builder ist einfach zu bedienen, bietet viele Funktionen und Sie können auch ein Add-on erwerben, wenn Sie die entwicklerfreundlichen Funktionen freischalten möchten.
Dies war also der grundlegende Überblick über beide Builder. Wir beginnen nun mit dem Vergleich der Builder.
Schnittstelle
Beginnen wir mit den ersten Dingen, die Ihnen auffallen, wenn Sie den Builder öffnen. Die Benutzeroberfläche beider Builder ist einfach und benutzerfreundlich.
Wie in der Übersicht über Beaver Builder vs. Elementor erwähnt, verfügt Beaver Builder über eine Drag-and-Drop-Builder-Schnittstelle, während Elementor mit Blöcken arbeitet.
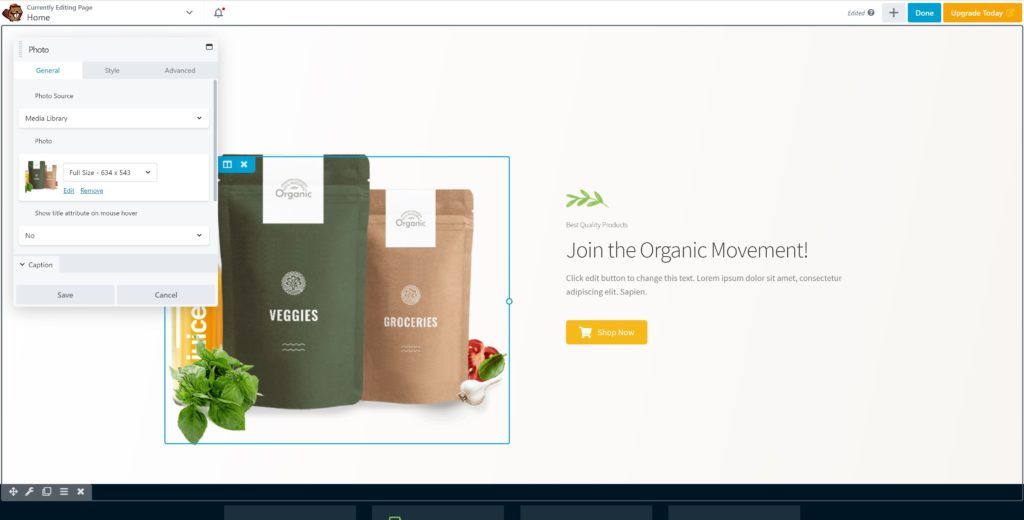
Im Beaver Builder können Sie eine Seite vom oberen Rand der Seite hinzufügen. Wenn Sie Guttenberg kennen, werden Sie auch mit Beaver Builder vertraut sein. Oben auf der Seite können Sie schnell die Elemente auswählen, die Sie hinzufügen möchten. Sie können eines der Elemente auswählen, um es per Drag & Drop an eine beliebige Stelle auf der Seite zu ziehen. Anschließend werden Ihnen verschiedene Optionen zum Gestalten des Elements angezeigt.
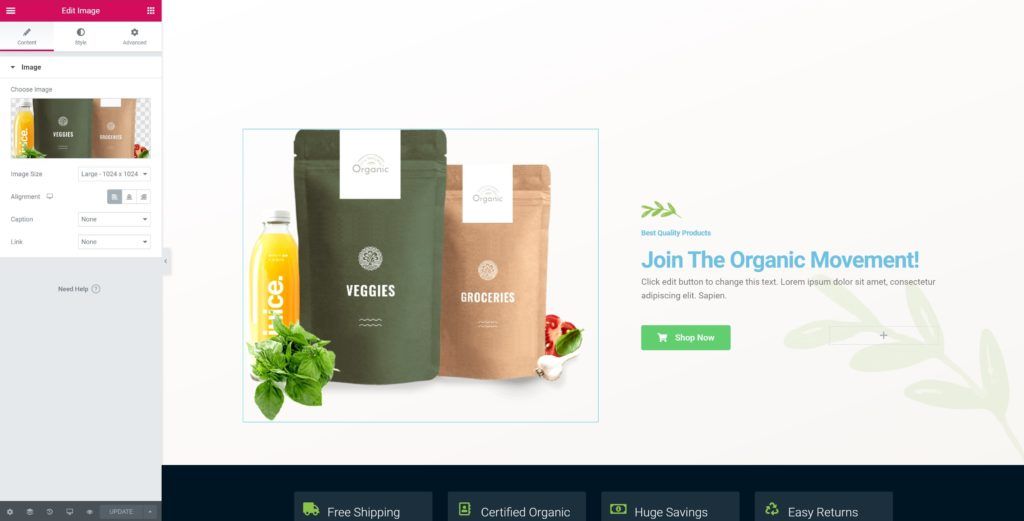
Elementor hat eine etwas andere Benutzeroberfläche. Sie müssen zuerst einen Abschnitt hinzufügen und die gewünschte Anzahl von Spalten auswählen. Anschließend können Sie den Block hinzufügen, indem Sie ihn in die Spalte ziehen. Es unterstützt Rechtsklick zum Bearbeiten von Features. Mit anderen Worten: Sie können einfach mit der rechten Maustaste darauf klicken und die Einstellung des Elements oder der Spalte anpassen. Sie können einfach Strg+Z drücken, um alle Änderungen rückgängig zu machen.


Gewinnschlag: Beaver Builder verfügt hier über eine übersichtliche und benutzerfreundliche Oberfläche. Sie können Ihre Änderungen in Beaver Builder jedoch nicht rückgängig machen. Einfacher ausgedrückt: Der Verlauf der von Ihnen erstellten Seite wird nicht unterstützt.
Elemente und vorgefertigte Vorlage
Der nächste wichtige Punkt für jeden Seitenersteller sind die Elemente und die vorgefertigten Vorlagen.
Wenn es um die Anzahl der Elemente geht, stiehlt Elementors hier das Spiel. Es unterstützt mehr als 80 Elemente, während Beaver Builder nur 31 unterstützt. Auch bei den vorgefertigten Vorlagen ist Elementor hier immer noch der Gewinner. Elementor bietet mehr als 300 Vorlagen zur Auswahl, Beaver Builder hat nur 50 davon.
Aber warten Sie, urteilen Sie nicht zu schnell.
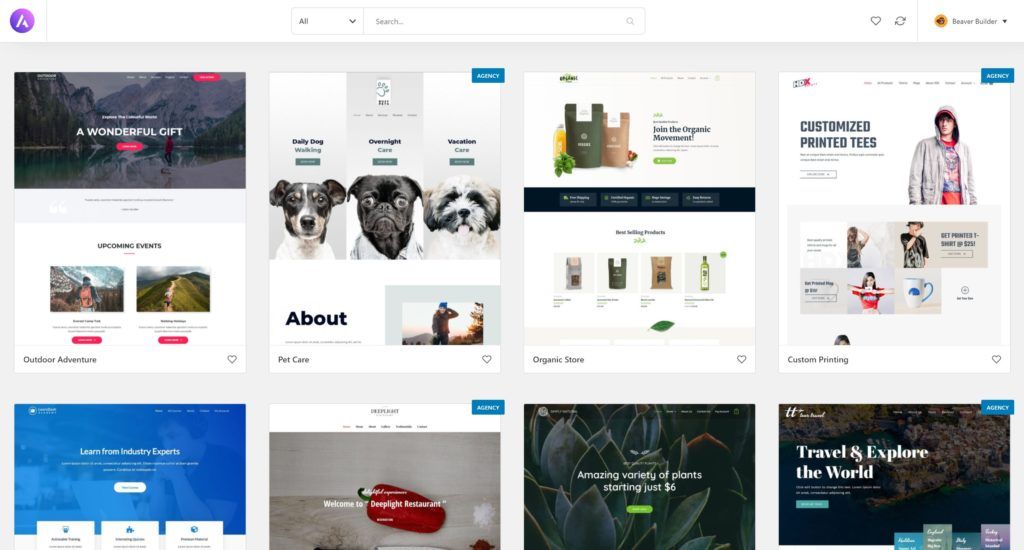
Wenn man die Qualität des Designs vergleicht, hat Beaver Builder die Nase vorn. Beaver Builder verfügt über sehr wenige Elemente, aber für die meisten Websites sind dies die einzigen Elemente, die Sie benötigen. Sogar ihre Vorlagen sind wunderschön und funktionieren auf fast allen Websites. Elementor bietet Ihnen viele Optionen zur Auswahl, aber Sie müssen noch daran arbeiten.
Außerdem gibt es ein Plugin namens Starter-Vorlagen Hier erhalten Sie über 90 KOSTENLOSE, gebrauchsfertige Website-Vorlagen.
Gewinnschlag: Elementor gewinnt, wenn es um die Anzahl der Elemente geht, und Beaver Builder gewinnt, wenn es um das Aussehen geht. Elementor-Vorlagen erfordern möglicherweise etwas Arbeit, nachdem Sie sie importiert haben, während der Beaver-Builder einwandfrei funktioniert. Wir können also sagen, dass beide hier gleich sind.
Styling-Optionen


Das Styling ist sehr wichtig, wenn Sie die Seite selbst erstellen. Wir werden also sehen, wer in Beaver Builder Vs Elementor der Gewinner ist, wenn es um die Styling-Option geht.
Beginnen wir zunächst mit Elementor. Elementor bietet zwei Hauptstiloptionen. Eines davon ist das Basis-Styling und das andere sind die erweiterten Styling-Optionen. Im Basisbereich können Sie die Textfarbe, die Typografie und ähnliches ändern. Wenn Sie jedoch die Ränder, den Abstand usw. ändern müssen, müssen Sie zu den erweiterten Styling-Optionen wechseln.
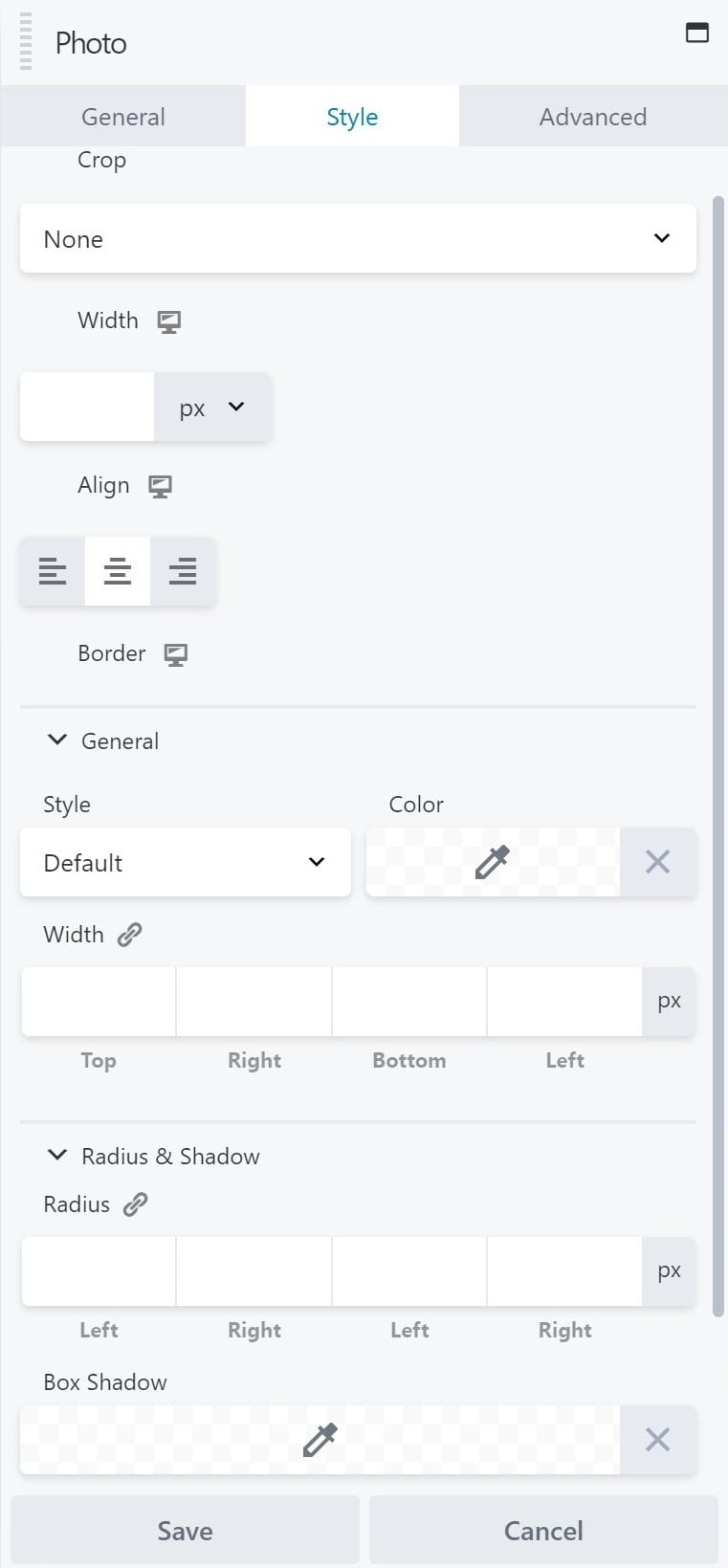
Als Version des Beaver Builder verfügt es über eine übersichtliche Benutzeroberfläche für das Styling. Sie können Breite, Hintergrund, Höhe, Ränder, Farben usw. direkt in der Stilspalte anpassen. Wenn Sie die Größe oder den Rand anpassen oder andere Dinge ändern möchten, können Sie zu den erweiterten Optionen wechseln.
Beide Builder verfügen über grundlegende Funktionen wie Trennzeichen, Abstandsleiste und Typografie und unterstützen auch verschiedene Farben. Es gibt genügend Optionen, um Ihre Seite mithilfe dieser Optionen zu gestalten und zu erstellen. Elementor hat ein etwas kompliziertes Layout, während Beaver Builder ein einfaches Layout hat. Daher können Sie mit dem Beaver Builder eine Seite schneller entwickeln.
Gewinnschlag: Beide Hersteller sind großartig, wenn es um die Styling-Option geht. Mit beiden können Sie die Seiten und Elemente sicherlich beliebig anpassen. In den Buildern stehen genügend Optionen zum Gestalten der Seite zur Verfügung. Daher würden wir sagen, dass hier beide gleich gut sind.
Entwicklerfreundlichkeit
Wenn Sie eine Agentur oder ein Entwickler sind, möchten Sie möglicherweise auch nach dem Builder suchen, mit dem Sie den Code problemlos bearbeiten und ändern können. In diesem Abschnitt erfahren Sie, welches Sie als Entwickler oder als Agentur wählen sollten.
Zweifellos verfügen beide Builder über sauberen Code und ermöglichen auch das Hinzufügen von benutzerdefiniertem CSS. Wenn Sie zusätzliche Funktionen wünschen, können Sie auch zusätzliche Add-ons kaufen.
Das Einzige, was uns am Beaver Builder gefällt, ist die White-Label-Option. Damit können Sie das gesamte Branding des Builders ändern. Damit können Sie alle Namen des Bauherrn und des Logos durch Ihren Namen und Ihr Logo ersetzen. Als Agentur würden Sie also den besten Eindruck bei Ihrem Kunden hinterlassen, wenn Sie mit Ihrem benutzerdefinierten Plugin eine Seite für ihn erstellen würden. Dies ist eine großartige Funktion, wenn Sie viele Kunden haben oder eine Agentur sind. Elementor verfügt nicht über eine White-Label-Funktion.
Da es im Agenturplan enthalten ist, müssen Sie für diese Funktion den Agenturplan erwerben, wenn Sie den Plan in Beaver Builder auswählen.
Gewinnschlag: Elementor vermisst die White-Label-Option. Alle anderen Dinge sind bei beiden Buildern fast gleich. Daher ist Beaver Builder hier der Gewinner.
Themenaufbau
Eventuell benötigen Sie die Option „Benutzerdefiniertes Design“. Bei einem benutzerdefinierten Theme können Sie entweder die Fußzeile, die Kopfzeile oder auch das gesamte Theme damit ändern.
Elementor stellt einen Teil der Vorlage oder der Kopf- und Fußzeile bereit. Sie können aus verschiedenen Designs und Farben wählen. Beaver Builder verfügt auch über eine Kopf- und Fußzeilenvorlage, die für die meisten Nischen da draußen geeignet ist. Sie können eine davon nach Ihren Wünschen auswählen.
Wenn man jedoch die Preise bedenkt, ist Elementor hier erschwinglich. Dies liegt daran, dass Sie mit dem Standardpaket im Beaver Builder auch den Theme Builder nicht verwenden können. Sie benötigen hier ein zusätzliches Plugin mit dem Namen „Beaver themer“. Leider handelt es sich auch um eine Premium-Version. Daher müssen Sie hier zusätzliche Kosten hinzufügen, wenn Sie planen, Ihr benutzerdefiniertes Design zu erstellen.
Gewinnschlag: Beaver Builder Vs Elementor ist ein Unentschieden, wenn es um die Themenerstellung geht. Sie müssen jedoch zusätzlich das Beaver-Theme erwerben, um Ihr individuelles Theme zu erstellen.
Support, Reaktionsfähigkeit und Leistung
Wenn Sie sich Sorgen um Ihre mobilen Benutzer machen, brauchen Sie sich keine Sorgen mehr zu machen. Beide Builder reagieren zu 100 %. Wenn Sie eine Seite mit einem dieser Elemente erstellen, machen Sie sie auch für Mobilgeräte geeignet. Außerdem sind die Elemente leichtgewichtig, sodass Sie die Seite im Handumdrehen laden können.
Daher müssen Sie sich keine Sorgen mehr über die Reaktionsfähigkeit und Leistung machen. Sie können sich darauf konzentrieren, eine beeindruckende Webseite zu erstellen, die die meisten Besucher in Ihre Kunden umwandelt. Vergessen Sie den Rest, die Bauherren kümmern sich darum.
Wenn es um den Support geht, haben beide Hersteller eine hervorragende Unterstützung. Sie können das Support-Team jederzeit kontaktieren. Sie bieten keinen Support in der kostenlosen Version; Sie benötigen die Premium-Version, um den Support in Anspruch zu nehmen (jeder Plan verfügt über Kundensupport).
AnzeigenPreise
Der Preis ist der wichtigste Faktor beim Kauf eines Plugins. Lassen Sie uns die Preispläne für beide Bauträger verstehen.
Elementor bietet drei Pläne, aus denen Sie wählen können. Es beginnt bei 49 US-Dollar pro Jahr und die anderen beiden Pläne kosten 99 US-Dollar und 199 US-Dollar pro Jahr. Der einzige Unterschied zwischen diesen drei Plänen besteht in der Anzahl der Websites. Sie können das Plugin nur auf einer Website verwenden, wenn Sie sich für ein 49-Dollar-Paket entscheiden. Auf die gleiche Weise können Sie das Elementor Pro-Plugin im zweiten Plan auf drei Websites verwenden und im dritten Plan können Sie das Plugin auf 3 Websites verwenden. Sie erhalten alle Funktionen in jedem der drei Pläne.
Bei Beaver Builder hingegen richten sich die Preise nach den Funktionen. Es gibt drei Pläne, deren Preis 99 US-Dollar pro Jahr für den Standard-Plan und 199 US-Dollar pro Jahr für den Pro-Plan beträgt. Das Agenturpaket kostet Sie 399 US-Dollar pro Jahr. Die meisten Funktionen erhalten Sie im Standardpaket selbst. Wenn Sie Beaver Builder jedoch auf mehreren Websites verwenden möchten oder das Beaver Builder-Theme verwenden möchten, müssen Sie sich an einen Profi oder eine Agentur wenden. Wenn Sie die White-Label-Option wünschen, müssen Sie sich ebenfalls für das Agenturpaket entscheiden. Sie können den Beaver Builder auf unbegrenzten Websites verwenden, unabhängig davon, für welche Pläne Sie sich entscheiden.
Von beiden gibt es auch eine kostenlose Version. Elementor bietet in der kostenlosen Version viele Funktionen, während Beaver Builder nur sehr wenige hat.
Gewinnschlag: Es hängt von Ihnen ab, wie Sie den Builder verwenden möchten. Beide haben eine völlig unterschiedliche Art der Preisgestaltung. Wenn Sie sich für die kostenlose Version entscheiden möchten, ist Elementor die beste Option für Sie.
Abschließende Worte: Beaver Builder vs. Elementor – welches ist das Beste?
Möglicherweise suchen Sie nach einer genauen Antwort zum Wettbewerb Beaver Builder vs. Elementor. Beide sind sicherlich großartige Plugins und machen einander sicherlich große Konkurrenz.
Je nach Verwendung ist Beaver Builder besser, wenn es um Design, Benutzerfreundlichkeit und Wartung geht. Sie erhalten eine übersichtliche Drag-and-Drop-Oberfläche, die Ihnen viel Zeit spart. Der andere Grund, warum wir Beaver Builder lieben, ist der Preis. Zweifellos ist es etwas teurer als Elementor, aber wenn Sie mehr als eine Website haben, kostet es Sie weniger. Darüber hinaus können Sie beim Erstellen der neuen Website direkt mit der Verwendung des Beaver Builder darin beginnen, da Sie ihn auf einer unbegrenzten Anzahl von Websites verwenden können.
Schneller Hack: Wenn Sie die automatischen Upgrades im Beaver Builder eingeschaltet lassen, erhalten Sie 40 % Rabatt auf die Verlängerung. Deaktivieren Sie es also nicht, es sei denn, Sie möchten es nicht erneuern.
Es liegt jedoch sicherlich an Ihnen, für welchen Bauträger Sie sich entscheiden möchten. Wenn Sie der Meinung sind, dass Beaver Builder nicht über die von Ihnen benötigten Funktionen verfügt, können Sie sicherlich das Elementor-Plugin verwenden. Wenn Sie Elementor verwenden und es nicht über die gewünschte Funktion verfügt, können Sie auch Beaver Builder ausprobieren.
Verschwenden Sie keine Zeit mehr mit der Auswahl des besten Modells. Werfen Sie einen Blick auf die Arbeit beider Hersteller und wählen Sie eines aus.
Weitere WordPress-Seitenersteller sind in unserem verfügbar TOP5 WordPress Visual Builders-Liste.
Warum ist die Wartung einer Website wichtig?
Die Bedeutung der Website-Pflege ist für jedes Unternehmen unabhängig von seiner Größe immer eine Frage. Der Besitz einer Website ist wie der Besitz eines brandneuen Autos.
Veröffentlicht in
Alexey Seryapin
WordPress gehackt? Malware-Entfernungsdienst
Lassen Sie Ihre WordPress-Website noch heute reparieren.
Verwandte Artikel

WordPress gehackt: Dolohen-Malware
By Edvins Gailums | Dezember 18, 2020
WordPress gehackt von MuhmadEmad
By Edvins Gailums | Dezember 16, 2020
WordPress von Mister Spy gehackt
By Edvins Gailums | Dezember 14, 2020
WordPress gehackt von Legion bomb3r
By Edvins Gailums | Dezember 11, 2020
WIRD IHRE WEBSITE GEHACKT?
WordPress-Malware-Entfernungsdienst
Wir reparieren jeden WordPress-Hack und Machen Sie Ihre Website hacksicher.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen