Elementor-Bewegungseffekte: So beleben Sie Ihre Website
Inhaltsverzeichnis
Seit der Einführung von ElementorPro 2.5Bewegungseffekte wurden erfolgreich in unseren bevorzugten Seitenersteller integriert. Zweifellos ein leistungsstarkes und komplexes Set an Designtools. Ohne jegliche Codierung können wir Bewegungseffekte auf jedes Element, jede Spalte oder jeden Abschnitt in Ihrem Projekt anwenden Elementor-erstellte Website. Für den durchschnittlichen Benutzer wird eine statische Website nicht so ansprechend und auffällig sein wie eine mit schönen Animationen und nahtlosen Übergängen. In der Webentwicklung könnte man es fast als unerlässlich ansehen, Bewegungseffekte im Allgemeinen zu erlernen, da die Kunden sie sehr mögen. Lassen Sie uns jeden einzelnen Effekt in Elementor durchgehen und selbst sehen, wie er auf Ihre WordPress-Website angewendet werden kann.
Bewegungseffekte in Elementor finden
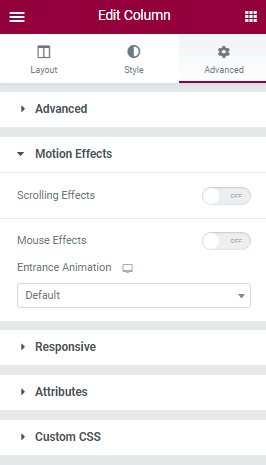
Das Entwicklerteam hinter Elementor hat hervorragende Arbeit geleistet, indem es Bewegungseffekte in jeden Aspekt der Designtools des Seitenerstellers integriert hat. Bewegungseffekte finden Sie in der Widget-Seitenleiste, die sich bequem in der befindet Fortgeschrittener zu üben.
Elementor unterstützt zwei Arten von Bewegungseffekten: Scroll-Effekte und Mauseffekte. Scrolleffekte werden angewendet, wenn der Benutzer in eine beliebige Richtung scrollt, und Mauseffekte werden angewendet, wenn der Benutzer mit der Maus über das Element fährt. Beide Effekte werden aktiviert bzw. deaktiviert, indem Sie auf die abgerundete Schaltfläche neben den oben genannten Effekten klicken.
Beachten Sie, dass Abschnitt ist die einzige Komponente der Website, die nur Scroll-Effekte unterstützt, aber ansonsten können Sie beide Effekte überall anwenden, wo Sie möchten. Während dieses Tutorials empfehlen wir Ihnen, mit verschiedenen Optionen und Werten herumzuspielen, um einen allgemeinen Überblick über die von den Entwicklern gesetzten Grenzen zu gewinnen.
Scrolleffekte
Vertikales Scrollen
Sie haben wahrscheinlich schon vom Parallaxeneffekt gehört. Das vertikale Scrollen ist genau das. Dabei handelt es sich um eine in der Webentwicklung verwendete Technik, bei der der Hintergrund der Website mit einer anderen Geschwindigkeit scrollt als der Vordergrund. Ziel dieses Effekts ist es, eine optische Täuschung zu erzeugen, um ein „Gefühl“ von Tiefe im zweidimensionalen Raum der Website zu erzeugen. Historisch gesehen ist das vertikale Scrollen einer der ersten Bewegungseffekte, die für Websites erstellt wurden, und immer noch einer der effektivsten.
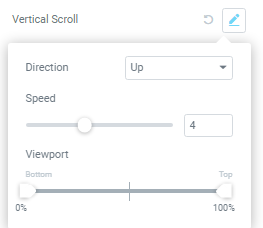
Gehen Sie zur Seitenleiste des Elementor-Widgets und sehen Sie sich die vertikalen Scroll-Konfigurationen an. Ob der Effekt angewendet wurde, erkennen Sie an der Hervorhebung bearbeiten Taste. Wenn der vertikale Bildlauf aktiviert ist (oder ein anderer Bewegungseffekt), wird neben der Schaltfläche „Bearbeiten“ ein neues Symbol (kreisförmiger Pfeil) angezeigt. Zurück zum Standard. Diese Schaltfläche macht genau das, was Sie denken: Sie setzt die Einstellungen auf den Standardzustand zurück.
Klicken Sie auf bearbeiten Taste. Ihnen stehen 3 Optionen zur Verfügung: Anleitung , Geschwindigkeit, und Sichtfenster. Anleitung Steuert, auf welche Weise sich das Element bewegt, wenn der Benutzer scrollt. Schnelligkeit verwaltet, wie schnell sich das Element bewegt. Sichtfenster legt fest, wie viel von der Höhe des Ansichtsfensters das Element verwenden wird.
Horizontale Schriftrolle
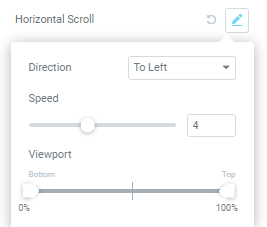
Ähnlich wie der vertikale Bildlauf ist auch der horizontale Bildlauf ein Parallaxeneffekt, verschiebt die Elemente jedoch horizontal statt vertikal. Das Ziel dieses Effekts ist dasselbe, die Anwendungen im Webdesign unterscheiden sich jedoch geringfügig. Wenn Sie den Responsive-Modus von Elementors verwenden, werden Sie feststellen, dass die effektive Konfiguration des horizontalen Scrollens für die mobile Version etwas knifflig ist.
Die Optionen für den horizontalen Bildlauf sind dieselben wie für den vertikalen Bildlauf. Der einzige Unterschied besteht darin, dass nicht entschieden wird, ob sich die Elemente bewegen up or nach unten, du gibst ihre Richtung vor links und Recht.
Webdesigner verwenden gerne sowohl den horizontalen als auch den vertikalen Bildlauf in Kombination, um das Element beim Scrollen diagonal zu verschieben. Es ist wichtig, diese Effekte mit großer Sorgfalt zu untersuchen, da Sie ziemlich oft auf sie stoßen werden.
Transparenz
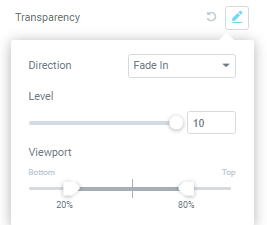
Eine äußerst nützliche Funktion ist die Transparenz Wirkung. Elementor-Elemente können in Bezug auf die Schriftrolle des Besuchers mehr oder weniger undurchsichtig gemacht werden. Beispielsweise möchten Sie möglicherweise, dass Ihre Überschrift langsam verschwindet, wenn auf der Website nach unten gescrollt wird.
Sie können mit drei separaten Optionen experimentieren. Werfen wir einen Blick darauf Anweisungen Option zuerst. Auf den ersten Blick scheinen Ihnen seine Fähigkeiten vielleicht nicht so klar zu sein. Es stehen 4 Richtungen zur Verfügung:
- Einblenden – Das Element beginnt transparent und wird allmählich undurchsichtig.
- Ausblenden – Das Element beginnt undurchsichtig und wird allmählich transparent.
- Einblenden – Das Element ist zunächst undurchsichtig, wird dann ausgeblendet, wird transparent und wird dann wieder undurchsichtig.
- Einblenden – Das Element beginnt transparent, wird dann undurchsichtig und dann wieder transparent.
Nächstes Niveau Möglichkeit. Grundsätzlich legt es fest, wie transparent das Element wird. Der Wert ist an sich nicht sehr intuitiv, aber mit ein wenig Erfahrung werden Sie in der Lage sein, eine allgemeine Vorstellung von seinen Grenzen zu bekommen. Sichtfenster legt fest, wie viel von der Höhe des Ansichtsfensters das Element verwenden wird.
Blur
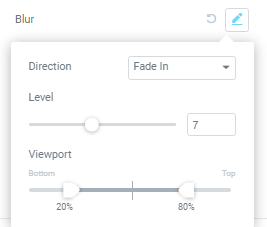
Unschärfe ähnelt Transparenz, macht das Element jedoch nicht transparent, sondern unscharf. Beispielsweise möchten Sie möglicherweise, dass ein Bild erst dann wieder seinen ursprünglichen Fokus erhält, wenn der Benutzer nach unten gescrollt und einen bestimmten Punkt auf Ihrer Website erreicht hat.
Es stehen 3 Einstellungen zur Verfügung. Diese Einstellungen erfüllen die gleiche Funktion wie die Einstellungen in Transparenz. Es ist jedoch wichtig, die geringfügigen Unterschiede in der zu beachten Richtung Einstellungen:
- Einblenden – Das Element beginnt verschwommen und wird allmählich fokussiert.
- Ausblenden – Das Element ist zunächst scharf und wird allmählich unscharf.
- Einblenden – Das Element ist zunächst scharf, wird dann ausgeblendet, verschwimmt und wird dann wieder fokussiert.
- Einblenden – Das Element beginnt verschwommen zu sein, wird dann fokussiert und verschwimmt dann wieder.
Der Unschärfeeffekt ist unglaublich nützlich, wenn Sie Ihrer Website eine Illusion von Tiefe verleihen möchten. Es versucht nachzuahmen, wie Objekte im wirklichen Leben aus der Ferne erscheinen und wie sich der optische Fokus je nach Abstand zwischen zwei Brennpunkten ändert. Mit einem cleveren Designansatz können Sie jede erdenkliche Situation in Bezug auf Unschärfeeffekte nachbilden.
Drehen
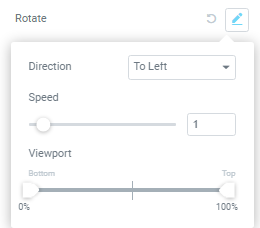
Das Drehen Die Animation dreht das Element, während der Benutzer scrollt. Die Funktion ist klar, allgemeine Anwendungen jedoch möglicherweise nicht. Stellen wir uns zum Beispiel vor, Sie möchten ein Riesenrad auf Ihrer Website anzeigen. Die Stützsäulen könnten ein statisches Element wie ein Bild sein und das Rad selbst wäre ein separates Element (ein anderes Bild). Ein Bild eines Rads an sich würde sich nicht drehen, da das Element statisch ist. Wenn Sie jedoch den Rotationseffekt darauf anwenden würden, könnten Sie die Illusion erzeugen, dass sich das Rad dreht, wenn der Benutzer scrollt.
Wie bei den vorherigen Effekten können wir in den Einstellungen Richtung, Geschwindigkeit und Verhältnis zum Ansichtsfenster festlegen. Das Finden der richtigen Werte könnte sich am Anfang als etwas verwirrend erweisen, wir empfehlen Ihnen jedoch, mit den Einstellungen herumzuspielen, um ein allgemeines Gefühl für die Werte zu bekommen.
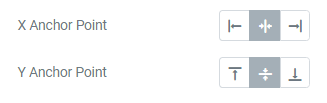
Möglicherweise ist Ihnen aufgefallen, dass nach der Aktivierung der Drehanimation zwei neue Optionen unter der Liste der Bewegungseffekte angezeigt wurden: X-Ankerpunkt und Y-Ankerpunkt. Beide Einstellungen regeln die Achse, von der aus Ihr Element beginnt, sich zu drehen. Zum Beispiel, wenn Sie festlegen würden X-Ankerpunkt zu "links" und Y-Ankerpunkt zu "Top“, dann würde das Element in der oberen linken Ecke seines Containers mit der Drehung beginnen.
Skalieren
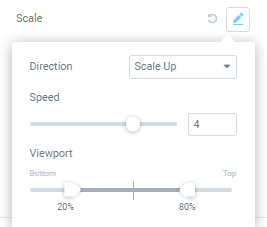
Im Wesentlichen, Skalieren Ermöglicht das Erweitern und Verkleinern von Elementen entsprechend dem Scrollen. Es wird meist in Verbindung mit anderen Effekten verwendet, um komplexe Animationen in Elementor zu erstellen. Ein gutes Beispiel dafür Skalieren Die Verwendung wäre der Hintergrund eines Abschnitts, der sich beim Scrollen nach unten vergrößert und beim Scrollen nach oben verkleinert.
Auch hier gibt es 3 verschiedene Einstellungen. Inzwischen müssen Sie verstanden haben, wie das Team hinter Elementor seine Bewegungseffekteinstellungen entworfen hat. Schnelligkeit und Sichtfenster dürfte für Sie inzwischen selbsterklärend geworden sein. Aber die Anleitung bietet 4 verschiedene Optionen, auf die wir etwas ausführlicher eingehen möchten:
- Hochskalieren – Das Element beginnt klein und wird allmählich größer.
- Verkleinern – Das Element beginnt groß und wird allmählich kleiner.
- Scale Down Up – Das Element beginnt groß, wird dann kleiner und wächst dann wieder.
- Nach oben und nach unten skalieren – Das Element beginnt klein, wird dann größer und verkleinert sich dann wieder.
Das Skalieren Der Effekt ist gleich X und Y-Ankerpunkt Einstellungen wie der Rotationseffekt. Auf die gleiche Weise können Sie festlegen, ab welcher Stelle auf der Achse das Element zu schrumpfen oder zu wachsen beginnt. Normalerweise, Skalieren wird zusammen mit anderen Bewegungseffekten verwendet, um deren jeweilige Animationen zu verstärken.
Mauseffekte
Mausspur
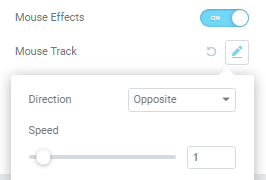
Nachdem wir nun mit Scrolleffekten vertraut sind, werfen wir einen Blick auf Mauseffekte. Mauseffekte werden verwendet, wenn ein Gefühl von Tiefe erzeugt werden soll. Die Elemente werden im Verhältnis zur Mausbewegung des Benutzers verschoben. Wann Mausspur aktiviert ist, verschiebt sich das betroffene Element entsprechend der Mausbewegung.
In den Einstellungen können Sie konfigurieren, ob sich das Element in die entgegengesetzte Richtung bewegt(Gegenteil) oder in die gleiche Richtung(Direkt). Folglich können Sie auch die Geschwindigkeit der Animation anpassen.
3D-Neigung
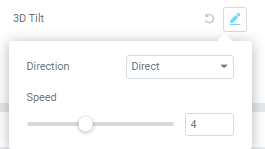
Ähnlich wie bei der Mausspur, 3D-NeigungIm Prinzip wird das Element im Verhältnis zur Mausbewegung geneigt. Im Allgemeinen wird es für mehr als ein Element verwendet, da es bei richtiger Anwendung ein ansprechendes Aussehen und Gefühl bietet. Beispielsweise machen sich Bilder diesen Effekt häufig zunutze. Heutzutage gibt es einen wachsenden Trend, diesen Effekt auf verschiedene Galerien anzuwenden, um der Website ein organisches Gefühl zu verleihen.
Auf die gleiche Weise wie bei der Mausspur können wir die Richtung der Neigung und die Geschwindigkeit der Animation anpassen. Seien Sie vorsichtig, wenn Sie diese Effekte auf Ihrer Website implementieren. Auch wenn sie optisch ansprechend sind und die Aufmerksamkeit des Besuchers erregen können, achten Sie darauf, sie nicht zu häufig zu verwenden. Der Inhalt, den Sie anzeigen möchten, geht möglicherweise im Fluss der Website verloren, da er mit verschiedenen Animationen überlastet wäre.
Eingangsanimation
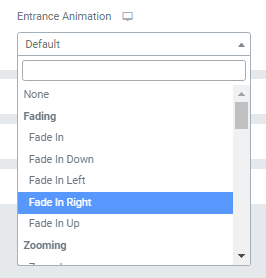
Das muss Ihnen aufgefallen sein Eingangsanimation Fenster, das unter den Bewegungseffekten auftaucht. Im Gegensatz zu den Bewegungseffekten, die erst vor kurzem hinzugefügt wurden, Eingangsanimationen gibt es schon seit geraumer Zeit. Sie wurden gleichzeitig mit der Implementierung von Elementor hinzugefügt Box Schatten Option für seine Elemente. Der Zweck dieser Animationen ist klar: ein Element einzuführen und hervorzuheben.
Das Team hinter Elementor hat uns mit mehreren Eingangsanimationen beehrt. Insgesamt gibt es 37 verschiedene Animationen, werfen wir einen kurzen Blick auf sie alle:
- Einblenden – Einblenden, Einblenden nach oben, unten, links, rechts
- Zoomen – Vergrößern, Vergrößern nach oben, unten, links, rechts,
- Hüpfen – Hineinspringen, hoch-, runter-, links- und rechtshüpfen
- Gleiten – Nach oben, unten, links, rechts hineingleiten
- Drehen – Eindrehen, Eindrehen nach unten links, unten rechts, oben links, oben rechts
- Aufmerksamkeitssucher – Hüpfen, Blitzen, Pulsieren, Gummiband, Schütteln, Kopfschütteln, Schwingen, Tada, Wackeln, Wackelpudding
- Lichtgeschwindigkeit – Lichtgeschwindigkeit in
- Specials – Kommen Sie vorbei
Nur durch Experimentieren werden Sie in der Lage sein, die Animation zu finden, die Ihren Anforderungen entspricht. Mit zahlreichen Optionen wie diesen sind den Einsatzmöglichkeiten keine Grenzen gesetzt. Sie können die Dauer der Animationen anpassen und bei Bedarf eine Verzögerung festlegen. Animationsverzögerung ermöglicht es Ihnen, komplizierte Szenarien zu erstellen, in denen Elemente, wie von Ihren Wünschen vorgegeben, wunderschön in die Website eingefügt werden.
Reaktionsmodus für Bewegungseffekte und Elementoren
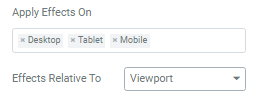
Jeder Elementor-Benutzer schätzt den Responsive Mode sehr. Die Möglichkeit, das Design für Tablets und Mobilgeräte sofort anzupassen, ist eine großartige Funktion, mit der Sie Zeit und Arbeitsaufwand sparen können. Glücklicherweise können wir auch die Reaktionsfähigkeit der Bewegungseffekte regulieren.
Mit einem einfachen Klick auf eine Schaltfläche können wir entscheiden, wo unsere Effekte angewendet werden sollen. Wenn Sie über die Elementor-Einstellungen zusätzliche Haltepunkte hinzugefügt haben, kann die Reaktionsfähigkeit der Elemente auch für diese angepasst werden. Bedenken Sie, dass wir zwar entscheiden können, wie die Effekte angewendet werden, wir jedoch nicht für jeden Bewegungseffekt separat Reaktionsregeln anwenden können.
Zusammenfassung
Bewegungseffekte sind ein wesentlicher Bestandteil der Website-Erstellung. Mit einfachen Effekten und Animationen können Sie in Kombination miteinander einzigartige Designmuster erstellen. Es ist erwähnenswert, dass das Elementor-Team seine Bewegungseffektbibliothek von Grund auf neu aufgebaut hat. Dies wiederum verhindert redundanten Code und verringert die Wahrscheinlichkeit von Konflikten, während die Ladezeit und Leistung der Seite nur minimal beeinträchtigt wird. Bewegungseffekte sind ein unglaublich leistungsfähiges Designwerkzeug, das man nicht auf die leichte Schulter nehmen sollte. Viel Spaß beim Erkunden der grenzenlosen Einsatzmöglichkeiten der Bewegungseffekte von Elementors und bleiben Sie gespannt auf weitere Artikel. Prost!
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen