Elementor vs. Page Builder von SiteOrigin
Inhaltsverzeichnis
Vielleicht haben Sie diese beiden Namen schon einmal gehört: Elementor vs. Page Builder von SiteOrigin ist einer der Vergleiche, die sich jeder wünscht. Wenn Sie im WordPress-Plugin-Verzeichnis nach dem Page Builder suchen, werden Ihnen diese beiden Namen angezeigt. Daher fragen Sie sich vielleicht, ob es zwei ähnliche Builder gibt, welcher der beste ist, oder?
Wenn Sie sich das Gleiche auch fragen, sind Sie hier richtig. In diesem Leitfaden werden wir einen vollständigen Vergleich zwischen diesen beiden Buildern durchführen. Der Elementor vs Page Builder von SiteOrigin ist das Einzige, was Sie sehen müssen.
Übersicht über Elementor vs. Page Builder von SiteOrigin
Zunächst beginnen wir mit einem Überblick über diese beiden Builder. Elementor ist ein bekannter Builder, mit dem Sie die beste Seite erstellen können. Andererseits haben wir einen Builder von SiteOrigin. Für diejenigen, die es nicht wissen: SiteOrigin ist ein beliebter Name in der WordPress-Branche. Sie haben viele Themen, die Sie verwenden können.
Es gibt einige grundlegende Unterschiede, die leicht hervorzuheben sind. Daher wird es für Sie einfacher sein, einen der beiden Bauträger auszuwählen.
Nachdem dies gesagt ist, beginnen wir mit dem Vergleich und sehen uns den gesamten Kampf zwischen Elementor und Page Builder von SiteOrigin an.
Schnittstelle – Elementor vs. SiteOrigin
Wir beginnen mit der Schnittstelle. Der Hauptunterschied liegt hier.
Page Builder von SiteOrigin ist ein Backend- und Frontend-Builder. Einfacher ausgedrückt: Wenn Sie einfach nur die Elemente anpassen möchten, wie Sie es im Flussdiagramm tun, ohne das tatsächliche Erscheinungsbild zu sehen, können Sie dies auch tun. Darüber hinaus verfügt es auch über einen Front-End-Builder. Damit können Sie sehen, was Sie ändern. Wenn Sie das Diashow-Element hinzufügen, werden Sie dies tun Sehen Sie sich die aktuelle Diashow an auf der Seite. Es nutzt die Drag-and-Drop-Funktionalität. Sie können das Element einfach ziehen und dann auf der Seite einfügen.
Jetzt kommt der Elementor. Hier, das wirst du Holen Sie sich nur den Front-End-Builder. Einfacher ausgedrückt: Sie müssen es tun Verwenden Sie die Drag-and-Drop-Funktion, um die Seiten zu erstellen Sie wollen. Sie können nicht einfach den Backend-Entwickler verwenden, bei dem Sie die Elemente einfügen und dann mit der Arbeit beginnen können.
Wenn Sie über den Front-End-Entwickler sprechen, sind beide einfach zu verwenden und funktionieren ähnlich. Aufgrund des Backend-Builders erhalten Sie jedoch einen besseren Vorteil beim SiteOrigin-Builder.
Auch wenn Sie nicht vorhaben, es zu nutzen, ist es immer besser, etwas auf Ihrer Seite zu haben. Vielleicht brauchen Sie es irgendwann.
Widgets
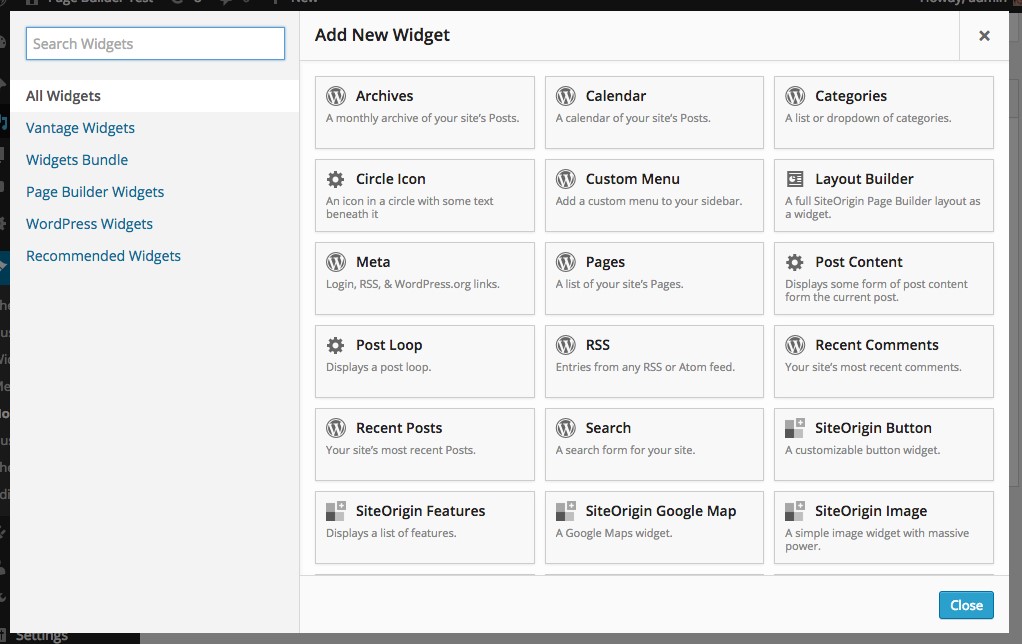
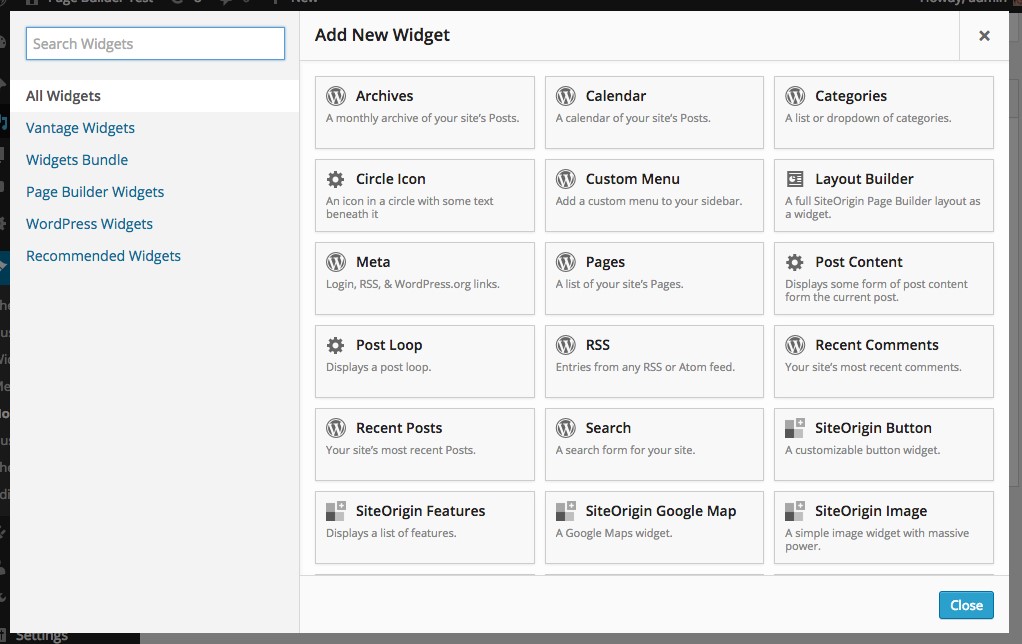
Es ist wichtig, auch einen Blick auf die Widgets zu werfen. Dies sind die Elemente, die Sie auf der Seite verschieben und ablegen. Wenn alle Widgets vorhanden sind, können Sie die gewünschte Seite einfacher erstellen. Wenn es nicht viele Builder gibt, wird es ebenfalls ziemlich schwierig sein, die Seite zu erstellen (Elementor vs. SiteOrigin).
Daher müssen Sie sicherstellen, dass Sie alle Widgets erhalten. Alles, was Sie der Seite hinzufügen können, werden Widgets genannt. Wenn Sie beispielsweise eine Karte hinzufügen möchten, benötigen Sie das Karten-Widget. Ebenso gibt es Widgets für alle Benutzer. Wenn Sie die Überschrift auf der Website hinzufügen möchten, benötigen Sie das Überschriften-Widget. All dies sind die grundlegenden Widgets.
Das Wichtigste, was Sie sehen müssen, sind die zusätzlichen Widgets, die Sie erhalten. Im Page Builder von SiteOrigin erhalten Sie mehr als 30 Widgets, die Sie verwenden können auf der Seite.
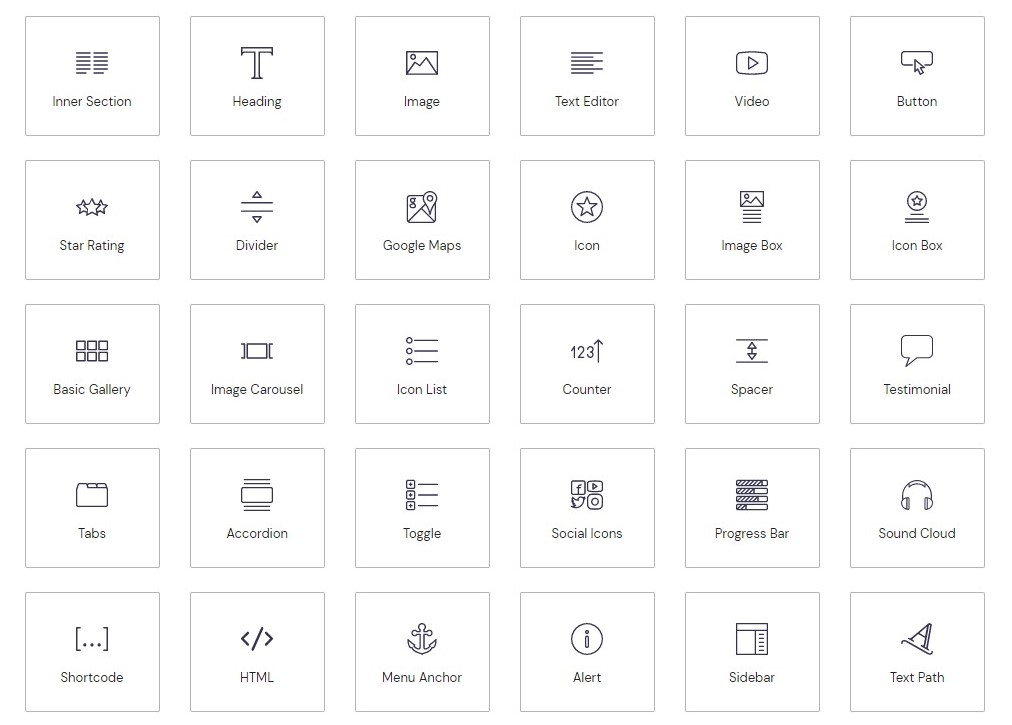
Auf der anderen Seite haben Sie mehr als 90 Widgets im Elementor-Seitenersteller. Dort können Sie alle Widgets nutzen.
Das einzigartige Widgets von Elementor wird es dir ermöglichen, alles zu haben Auf deiner Webseite. Darüber hinaus müssen Sie darüber nicht mehr nachdenken, da die Anzahl der Widgets zunimmt. In beiden Buildern werden Sie bald weitere Widgets sehen. Daher können Sie sich das Neueste ansehen. Beide Builder werden regelmäßig aktualisiert. Daher können Sie von diesen Bauträgern mehr erwarten.
Ab sofort wird Elementor der Gewinner sein, da Sie mehr Funktionen erhalten. Sie können Elementor verwenden, wenn Sie mehr Widgets wünschen und eine bessere Seite erstellen möchten.
Bearbeitungsfunktionen
Lassen Sie uns nun über die Bearbeitungsfunktionen sprechen. Wir übernehmen das Styling und alle Bearbeitungsfunktionen, die Sie benötigen.
Sie können die Verwendung Grundfunktionen in beiden Buildern. Zu diesen Funktionen gehört auch der Drag-and-Drop-Builder. Die Inline-Bearbeitung ist nur in Elementor verfügbar. Inline-Bearbeitung ist für jeden Builder wichtig, wenn es um Geschwindigkeit geht. Durch die Inline-Bearbeitung wird sichergestellt, dass die Arbeit in kurzer Zeit abgeschlossen ist.
Wenn Sie ein Bild bearbeiten möchten, können Sie dies tun Doppelklicken Sie auf das Bild und legen Sie die Eigenschaften fest oder ändern Sie das Bild vollständig. Das macht es schneller und besser.
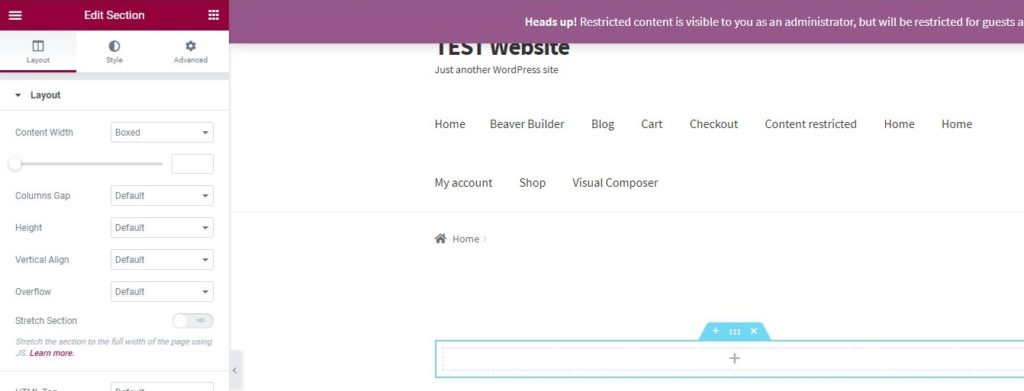
Es gibt auch viele Optionen im Widget. Sie können es nach Ihren Wünschen anpassen oder gestalten. Der Elementor-Builder hat drei Hauptspalten, unter denen Sie alle Optionen finden. Die drei Spalten sind Inhalt, Stil und Erweitert. Sie können alle drei Spalten verwenden, um sie nach Ihren Wünschen zu ändern.
Mit einfacheren Worten: Sie können den Inhalt ändern mit Hilfe der erste Spalte, ändere die Position und Gesamtstil mit dem Sekunden ein, und wenn Sie möchten erweiterte Optionen, der dritte Spalte ist für Sie. Es gibt genügend Optionen, um das Element anzupassen und optimal zu gestalten. Andererseits stehen Ihnen im SiteOriign-Builder weniger Optionen zur Verfügung. Wenn man es mit den Elementor-Optionen vergleicht, gibt es nur sehr wenige Optionen. Insgesamt bietet es viele Möglichkeiten, es an Ihre Bedürfnisse anzupassen. Das ist also nichts, was Sie im Hinterkopf behalten müssen.
Page Templates
Jetzt werden wir über die Vorlagen sprechen – Elementor vs. SiteOrigin. Jeder der Seitenersteller stellt Ihnen einige der grundlegenden Vorlagen zur Verfügung, die Sie verwenden können. Wenn du gehst Mit der Premium-Version erhalten Sie Premium-Vorlagen. Dies ist etwas, das Sie im Hinterkopf behalten müssen. Sie können die Vorlagen verwenden, wenn Sie die Website direkt haben möchten.
Nehmen wir an, Sie haben eine Website und Sie Ich möchte die Seite nicht von Grund auf neu erstellen, was werden Sie in diesem Fall tun? Das Einfache Die Antwort wird sein, die Seite zu importieren.
Es gibt viele vorgefertigte Vorlagen verfügbar im Seitenersteller. Sie haben es nur für Ihren Gebrauch erstellt. Du kannst Importieren Sie sie und beginnen Sie mit der Verwendung. Wenn Sie möchten, können Sie dort auch die Anpassung vornehmen. Das ist Deine Entscheidung. Wenn Sie weitere Elemente haben möchten, können Sie diese auch hinzufügen.
Es gibt mehr als 30-seitige Vorlagen, die Sie verwenden können in SiteOrigin. Sie alle sind großartig und ermöglichen es Ihnen, die gewünschte Seite zu erstellen. Das macht es einzigartig. Sie werden jedoch schockiert sein, wenn Sie erfahren, dass Elementor viele Optionen bietet. Du erhältst mehr als 300-seitige Vorlagen. Sie können aus über 300 Vorlagen wählen.
Wenn Sie eine Website haben und Seiten für alle Websites erstellen möchten, können Sie ganz einfach das vorgefertigte Website-Kit verwenden. Es sind einige Website-Kits verfügbar. Das Kit erleichtert Ihnen die Arbeit. Sie können das Kit kaufen und dann mit der Gestaltung Ihrer Website beginnen. Wenn Sie das Kit importieren, erhalten Sie die gesamte Website. Einfacher ausgedrückt: Es gibt nicht eine einzelne Seite, die Sie erhalten, sondern eine Vielzahl von Seiten. Daher wird es Ihnen die Arbeit erleichtern.
Zusätzliche Funktionen – Elementor vs. SiteOrigin
Jetzt werden wir über die zusätzlichen Funktionen sprechen, die Sie erhalten.
Manchmal haben wir eine Seite und wir Ich möchte nicht je nach Gerät etwas Bestimmtes anzeigen. Möglicherweise gibt es einen Abschnitt, in dem Sie die mobile App herunterladen können. Wenn die Person nun Ihre Website auf einem Desktop besucht, müssen Sie ihr den Download-Button nicht zeigen, oder?
Wenn Sie ihnen den Abschnitt nicht anzeigen möchten, sollte es eine einfache Option geben, sie zu entfernen oder auf einem bestimmten Gerät auszublenden. Das Die Funktion ist in Elementor verfügbar. Jedoch Sie erhalten nicht die gleiche Funktion in SiteOrigin Seitenersteller
Wenn Sie das Element dennoch ausblenden möchten, können Sie den Namen der Datei mithilfe von CSS ausblenden. Auf diese Weise können Sie den Namen ganz einfach ausblenden und das war’s auch schon.
Apropos CSS: Sie haben die Möglichkeit, den CSS-Code in beiden Buildern hinzuzufügen. Daher können Sie es überall hinzufügen.
Integration und Support
Du kannst dich Verwenden Sie beide Builder in einem der Themes. Es gibt viele Themes, die mit den Buildern kompatibel sind. Daher stellt die Kompatibilität kein Problem dar.
SiteOrigin verfügt über einige Themes, mit denen der Builder vollständig kompatibel ist. Elementor verfügt über viele Themes von Drittanbietern, die nur auf Elementor funktionieren. Daher können Sie diese Themen verwenden.
Generell funktionieren viele Themes mit dem Page Builder.
In Elementor ist das auch möglich Installieren Sie zusätzliche Plugins. Dies sind die Plugins, die es Ihnen ermöglichen, mehr Elemente oder Add-ons zu haben. Im WordPress-Verzeichnis stehen viele ähnliche Plugins kostenlos zur Verfügung. Mithilfe der Plugins können Sie die Funktionalität des Builders erweitern und weitere Funktionen erhalten.
Preise – Elementor vs. SiteOrigin
Jetzt kommt die Preisgestaltung. Es wird schwer sein, eine Entscheidung zu treffen, ohne einen Blick auf die Preise zu werfen. Die Preisgestaltung wird eine sehr wichtige Rolle spielen.
Hier müssen Sie Verstehen Sie die kostenlose Version Erste. Wenn Sie es wissen, sind beide Builder im offiziellen Plugin-Verzeichnis verfügbar. Wie Sie vielleicht wissen, fallen dort keine Gebühren an. Einfacher ausgedrückt: Sie müssen sich keine Gedanken über die Bezahlung machen, wenn Sie die kostenlose Version nutzen möchten.
Die kostenlose Version beinhaltet die Grundfunktionen und es wird geben viele Add-ons oder Widgets, die fehlen. Deshalb müssen Sie Upgraden Sie auf den kostenpflichtigen Plan, um diese erweiterten Funktionen zu erhalten.
Bevor wir über die Preise sprechen, wollen wir uns zunächst mit der kostenlosen Version befassen. Elementor bietet viele Funktionen in der kostenlosen Version. Wenn Sie eine einfache Website erstellen möchten, können Sie diese mit Hilfe von Elementor ganz einfach kostenlos erstellen.
Wenn Sie all diese Dinge bereit haben und nur die Basisseite erstellen möchten, können Sie kostenlos mit dem Aufbau der Seite beginnen. Es wird jedoch viele Leute da draußen geben, die die erweiterten Funktionen nutzen möchten. Daher werden wir jetzt über die Premium-Version sprechen.
Mit SiteOrigin können Sie den Seitenersteller zu einem ganz normalen Preis erwerben. Sie zahlen lediglich 29 US-Dollar für eine Signal-Website-Lizenz. Wenn Sie sich hingegen für Elementor entscheiden, kostet es 49 US-Dollar, was im Vergleich zur SiteOrigin-Lizenz viel ist.
Wenn Sie es für mehr als eine Website verwenden möchten, können Sie Ihren Plan ebenfalls aktualisieren. Andere Pläne ermöglichen es Ihnen, mehr Websites zu haben.
Endgültiges Urteil – Elementor vs. SiteOrigin
Jetzt kommt das endgültige Urteil.
SiteOrigin ist ein Backend-Builder und der Front-End-Builder, den Sie erhalten, ist leichtgewichtig. Vereinfacht gesagt stehen weniger Funktionen zur Verfügung. Andererseits erhalten Sie in Elementor mehr Funktionen. Es ist nur ein visueller Builder. Die vollständigen Optionen zur Themenerstellung sind nur in Elementor verfügbar. Das sind die beiden Dinge, bei denen zwischen beiden ein deutlicher Unterschied besteht. Darüber hinaus verfügt Elementor über weitere Vorlagen, die Sie verwenden können.
Wenn Sie eine klare Antwort wünschen, müssen Sie Ihre Bedürfnisse verstehen. Wenn Sie einen Front-End-Builder wünschen, können Sie sich für Elementor entscheiden, und wenn Sie den Backend-Builder wünschen, können Sie sich für SiteOrigin entscheiden. Auf diese Weise können Sie Klarheit schaffen Wahl. Sie können auch beide ausprobieren und herausfinden, welches für Sie am besten geeignet ist.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen