Elementor vs. Visual Composer
Inhaltsverzeichnis
Visual Composer gibt es schon lange im Internet – Elementor vs. Visual Composer. Vielleicht haben Sie das schon einmal gesehen. Vor ein paar Jahren waren sich der Page Builder namens WP Bakery und Visual Composer ziemlich ähnlich. Jetzt handelt es sich jedoch um zwei einzelne Plugins, von denen Sie jedes beliebige verwenden können. Ab sofort werden wir über den Visual Composer sprechen. Es ist ein großartiges Plugin, das Sie verwenden können.
Wir werden einen vollständigen Vergleich zwischen Elementor und Visual Composer sehen. Dies sind die beiden besten Plugins, wenn Sie Seiten erstellen möchten. Wir werden sie hier vergleichen.
Schnittstelle – Elementor vs. Visual Composer
Wir beginnen mit der Schnittstelle. Hier erfahren Sie, wie einfach die Verwendung des Builders ist. Wenn die Benutzeroberfläche des Builders gut ist, wird es viel einfacher sein, diesen Builder zu verwenden. Deshalb können Sie dies im Hinterkopf behalten.
Jetzt können wir weitermachen und sehen, wie die Schnittstelle beider Builder ist.
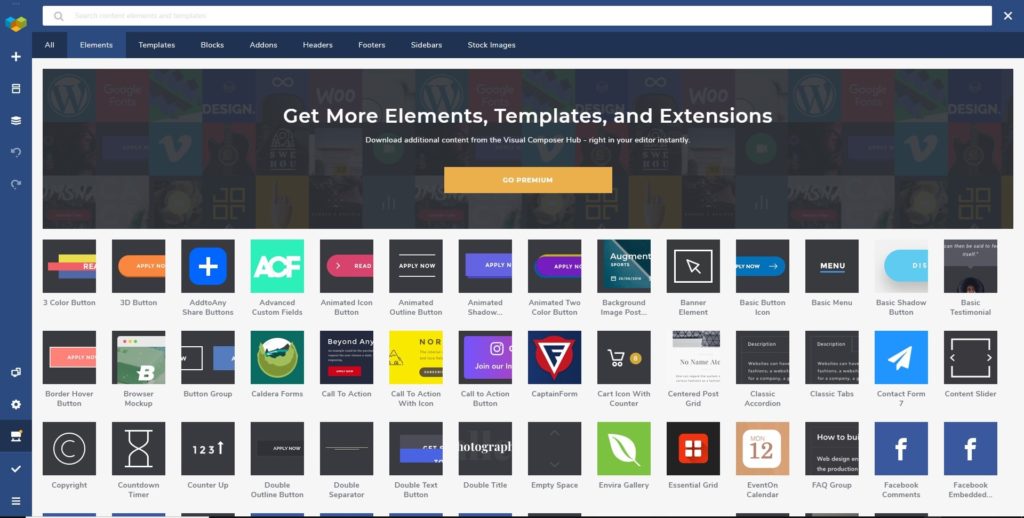
Der Visual Composer ist, wie der Name schon sagt, ein Visual Composer, der mit einem Drag-and-Drop-Builder geliefert wird. Damit können Sie ganz einfach die Seiten erstellen, die Ihnen gefallen. Es gibt viele tolle Optionen, die Sie auswählen können. Für die Benutzeroberfläche steht Ihnen ein Live-Editor zur Verfügung. Eines der Probleme, mit denen Sie möglicherweise konfrontiert werden, besteht darin, dass alle Funktionen nur im Live-Modus direkt zugänglich sind.
Mit einfacheren Worten: Es gibt Keine Seitenleiste, in der Sie Änderungen vornehmen können. Wenn Sie die Änderungen vornehmen möchten, werden Sie dies tun Sie müssen nur den Haupteditor verwenden. Das könnte ziemlich verwirrend werden. Wenn Sie zunächst Erfahrung mit der Verwendung eines Website-Builders haben, können Sie diesen sicherlich verwenden. Wenn Ihnen solche Builder jedoch nicht gefallen und Sie mit dem WordPress-Customizer vertraut sind, sollten Sie sich vielleicht Elementor ansehen.
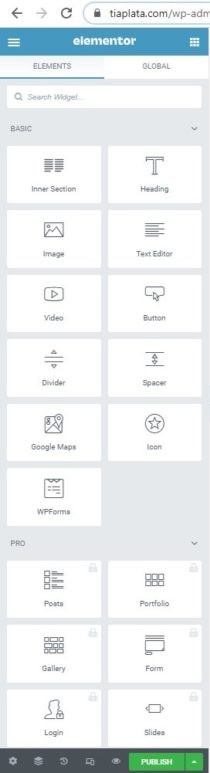
In Elementor, Sie erhalten den visuellen Editor und die Seitenleiste, in der Sie ihn weiter anpassen können.
Daher könnte dies für Sie eine großartige Alternative sein.
In Visual Composer haben Sie die Möglichkeit, das Element direkt über dem Element zu bearbeiten, während Sie in Elementor die Seitenleiste verwenden können. Dies ist der einzige Unterschied, den Sie hier erleben werden.
Je nachdem, was Ihnen gefällt, können Sie hier den besten Bauträger auswählen. Da es sich bei beiden um unterschiedliche Arten von Editoren handelt, hängt es von Ihnen ab.
Elemente und Widgets
Sie benötigen die Elemente oder Widgets. Ohne das, es Es ist nicht möglich, der Seite etwas hinzuzufügen. Die Elemente oder Widgets sind nichts anderes als die Dinge, die Sie der Seite hinzufügen. Wenn Sie mit Hilfe des Builders eine Diashow auf Ihrer Seite hinzufügen, liegt das daran, dass der Builder über das Slideshow-Element verfügt. Ebenso können Sie das Element nur hinzufügen, wenn der Builder über das Element verfügt. Wenn der Builder das Element nicht hat, haben Sie keine Möglichkeit, es hinzuzufügen.
Daher müssen Sie auch hier sicherstellen, dass Sie alle Elemente erhalten. Wenn der Builder mehr Elemente enthält, können Sie Ihre Website verbessern. Sie können hier sicherlich mehr Elemente haben.
Im Visual Composer Sie erhalten mehr als 50 Elemente oder Widgets. Dazu gehören alle wesentlichen Add-ons, außerdem werden Sie viele neue Add-ons sehen. Für eine normale Website reichen 30 Elemente. Mehr brauchen Sie nicht. Hier erhalten Sie 50 Elemente, was eine tolle Sache ist.
Auf der anderen Seite hat Elementor mehr als 90 Widgets oder Elemente. Daher erhalten Sie hier sicherlich mehr Flexibilität.
Abgesehen von den Elementen, In beiden sind Blöcke verfügbar. Mit den richtigen Blöcken können Sie die Blöcke direkt importieren. Ein Block ist nichts anderes als der gesamte Abschnitt. Wenn Sie über einen Servicebereich verfügen, verfügen Sie möglicherweise auch über das Symbol, den Text, die Überschrift, die Schaltfläche usw. Die Schaltfläche, das Symbol usw. werden als Elemente bezeichnet. Wenn Sie jedoch den gesamten Block importieren möchten, erhalten Sie alle diese bereits für Sie erstellt. Es gibt verschiedene Layouts, aus denen Sie Ihr Lieblingslayout auswählen können.
Bearbeitungsfunktionen
Lassen Sie uns nun über die Bearbeitungsfunktionen sprechen. Hier sprechen wir darüber, wie einfach es ist, jedes Element oder jeden Text in den Buildern zu bearbeiten.
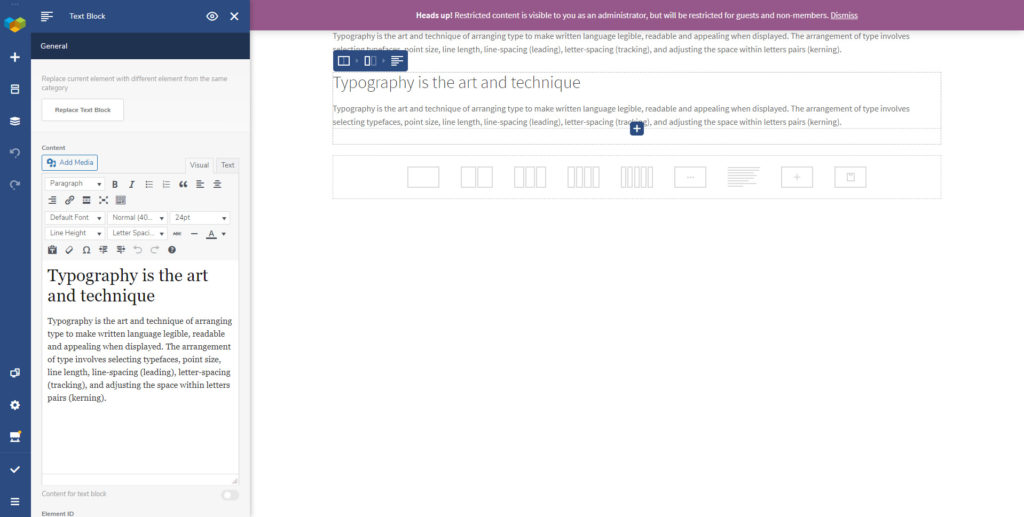
Der Visual Builder verfügt über eine äußerst komfortable Inline-Bearbeitung. Sie können die Änderungen einfach mit dem Drag-and-Drop-Editor vornehmen. Dazu müssen Sie nur auf eine der Optionen klicken, die Sie bearbeiten möchten, und dann werden Ihnen alle möglichen Optionen angezeigt.
Es gibt alle verfügbaren Grundoptionen. Allerdings ist es sicherlich einige der erweiterten Optionen fehlen. Wenn Sie also nach erweiterten Optionen suchen, ist dies möglicherweise nicht die richtige Option und Sie können sich in diesem Fall für Elementor entscheiden. Abgesehen davon sind die Funktionen ziemlich großartig, was es einzigartig und zu den beiden besten Playern auf dem Markt macht. Wir werden sicherlich noch mehr davon sehen und Sie werden eine genaue Vorstellung davon haben.
Theme Builder
Diese Funktion fehlt bei vielen Buildern auf dem Markt. Damit können Sie die Kopf- und Fußzeilen der Website erstellen. Wenn Sie mit dem Seitenersteller die Kopf- und Fußzeile einer Website erstellen können, wird Ihnen dies sicherlich die Arbeit erleichtern.
Wenn Sie ein minimales Theme verwenden und es auf Ihre Weise anpassen möchten, können Sie hier sicherlich die Theme-Builder-Option verwenden. Damit können Sie mit dem Drag-and-Drop-Builder die gewünschte Website erstellen.
Wenn Sie anfangen, diese Dinge zu verwenden, können Sie Ihr Thema sicher nach Ihren Wünschen erstellen.
Lassen Sie uns nun darüber sprechen, welcher der Builder in Elementor vs. Visual Composer diese Funktion bietet. Zum Glück verfügen hier beide Builder über diese Funktionen. Einfacher ausgedrückt: Sie können die Kopf- und Fußzeilenblöcke in jedem der Builder erstellen.
Dies macht es sicherlich zu einem der besten Builder, die Sie verwenden können. Hier gibt es noch viele weitere Dinge zu beachten. Wenn Sie beispielsweise bereits über ein Theme verfügen und in Ihrem Theme dieselben Kopf- und Fußzeilen verwenden möchten, muss das Theme mit dem Builder kompatibel sein.
Sie können die Kopf- und Fußzeile nicht einfach zu jeder Website hinzufügen. Dazu müssen Sie sicherstellen, dass das Thema damit kompatibel ist. Wenn das Design nicht kompatibel ist, können Sie keine Kopf- und Fußzeilen hinzufügen.
Template
Sie benötigen außerdem die vorgefertigten Vorlagen. Dies ist eine großartige Möglichkeit, Ihre Website-Reise zu beginnen. Wenn Sie mit dem Builder oder sogar WordPress noch nicht vertraut sind, werden Sie davon begeistert sein.
Es gibt einige der vom Team bereits erstellten Vorlagen. Sie können eine der Vorlagen ganz einfach aus der Bibliothek importieren. Wenn Sie es importieren, können Sie es dann im Builder öffnen. Wie Sie vielleicht schon vermutet haben, können Sie die Änderungen dann an einer beliebigen Stelle auf der Seite vornehmen.
Das Vorlagen sind vollständig anpassbar. Sie können ändern, was Sie wollen. Wenn Sie jedoch neu sind und die Dinge schnell erledigen möchten, können Sie dies sicherlich tun Verwenden Sie die Vorlage und ändern Sie dann die grundlegendsten Dinge, die benötigt werden. Die obligatorischen Dinge hier sind Bilder und Text. Wenn Sie den Text und das Bild der Seite ändern, steht eine ganz neue Seite für Sie bereit.
Es reicht sicherlich aus, diese Dinge zu ändern. Um auf den Punkt zurückzukommen: In beiden Buildern stehen mehr als 300 Vorlagen zur Verfügung. Damit werden alle Nischen abgedeckt. Es spielt keine Rolle, ob Sie eine Website-Design-Agentur oder ein Sanitärunternehmen betreiben, Sie können die Vorlagen hier sicher verwenden.
Daher können Sie sich hier für jeden der Bauherren entscheiden. Mit Elementor können Sie auch das gesamte Website-Kit importieren. Hier erhalten Sie mehrere Seiten mit demselben Thema. Sie können es importieren und alle Ihre Webseiten sind fertig. Hier erhalten Sie eine Reihe von Seiten. Es gibt mehr als 10 Website-Kits, die Sie importieren können. Sie können das beste auswählen und dann importieren.
Preise – Elementor vs. Visual Composer
Bei der Preisgestaltung sind beide Hersteller recht ähnlich. Hier zahlen Sie für beide den gleichen Preis. Es spielt keine Rolle, ob Sie sich für den Visual Composer oder für Elementor Pro entscheiden möchten. Sie müssen 49 $ bezahlen. Im Basisplan können Sie den Builder nur für eine Website verwenden. Wenn Sie es für weitere Websites nutzen möchten, müssen Sie dafür bezahlen. In beiden gibt es viele andere Pläne, die Sie überprüfen können. Dies hängt davon ab, wie viele Websites Sie hosten möchten.
Das wirst du sicherlich Erhalten Sie einen Rabatt, wenn Sie es auf vielen Websites verwenden möchten. Daher lohnt es sich, einen Blick darauf zu werfen. Sie können sehen, ob alles vorhanden ist, was Sie brauchen.
Die Anklagepunkte sind sicherlich in beiden Fällen gleich, aber hier gibt es eine kleine Wendung. Elementor auch gibt es eine kostenlose Version, die Sie ausprobieren können. Sie können es aus dem offiziellen Verzeichnis von WordPress installieren und aktivieren. Es lohnt sich, einen Blick darauf zu werfen. Wenn Sie es installieren können, erhalten Sie die Grundfunktionen kostenlos und es gibt auch einige interessante Dinge.
Daher sind Wenn Sie eine kostenlose Version wünschen, ist Elementor die Antwort für Sie. Wenn nicht, können Sie je nach Bedarf eine davon wählen. Die Preise für beide sind ähnlich.
Integration und Kompatibilität
Zweifellos können Sie den Builder in fast allen Themen verwenden. Es gibt jedoch bestimmte Anforderungen, die Sie beachten müssen. Zum Beispiel, Wenn Sie die Kopf- und Fußzeile hinzufügen möchten, müssen Sie das Thema auswählen, das vollständig mit dem Builder kompatibel ist. Ebenso kann es zu kleineren Problemen kommen, mit denen Sie möglicherweise konfrontiert werden. Wenn Sie sich für die bekannten Themen entscheiden, ist dieses Problem sehr selten. Daher können Sie sicher eines auswählen.
Wenn Sie jedoch beruhigt sein möchten, können Sie die Kompatibilität des Themas überprüfen. Es gibt viele Themen (mehr als 400) wo Elementor unterstützt wird. Es gibt einige Themes, die vollständig mit Elementor kompatibel sind. Sie haben zum Beispiel das Hestia-Theme und es gibt auch ein leichtes Theme von Elementor namens Hello. Das können Sie auch nutzen.
Nach der Kompatibilität, Sie müssen die Integrationsoptionen sehen. Der Builder muss mit allen zusätzlichen Plugins gut funktionieren. Es gibt viele Plugins, die Sie benötigen und die mit dem Builder funktionieren sollten. Wenn Sie E-Mail-Marketing nutzen, benötigen Sie ein Plugin, das Leads sammelt. Ebenso müssen viele andere Plugins ordnungsgemäß integriert werden.
Hier Beide Plugins sind mit allen Plugins kompatibel. Sie können hier ganz einfach jedes gewünschte Plugin verwenden. Das ist das Schöne an den Bauherren.
Das nächste, was Sie sehen müssen, ist das Add-on. In Elementor erhalten Sie verschiedene Add-on-Plugins von Drittanbietern. Dies sind die Plugins, mit denen Sie die Funktionalität des Plugins erhöhen können.
Wenn Sie das Plugin haben, erhalten Sie weitere Add-ons oder Widgets.
Endgültiges Urteil – Elementor vs. Visual Composer
Jetzt kommt der endgültige Gewinner von Elementor vs Visual Komponieren. Wie Sie vielleicht gesehen haben, haben wir dabei alle Faktoren berücksichtigt, die Sie möglicherweise benötigen. Wenn Sie alle diese Faktoren berücksichtigen, müssen Sie sich nicht noch mehr Dinge ansehen.
Wie Sie sehen, sind beide in den meisten Fällen ziemlich ähnlich. Sie können sicherlich jedes davon nach Ihren Wünschen verwenden.
Hier ist unser Vorschlag. Wenn Sie mit der Drag-and-Funktion vertraut sind Legen Sie den Website-Builder ab und den Bearbeitungsstil lieben, können Sie sich für einen Visual Composer entscheiden. Wenn Sie beides kombinieren möchten, können Sie sich auch für Elementor entscheiden. Elementor ist sicherlich besser als ein visueller Komponist. Darüber hinaus hängt es von Ihren Anforderungen ab, welches besser ist. Sie können sich beide ansehen.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen