Wie füge ich Produktvariationen in WooCommerce hinzu?
Inhaltsverzeichnis
Erstellen WooCommerce Produkte mit Variationen können auf den ersten Blick ziemlich knifflig erscheinen. Besonders ein Anfänger in der Webentwicklung kann schnell bestürzt sein, wie heimlich WooCommerce seine variablen Produkteinstellungen versteckt. Dennoch ist es wichtig, das Innenleben von WooCommerce zu verstehen. Ungefähr 28 % aller Online-Shops nutzen WooCommerce als ihre wichtigste E-Commerce-Plattform und das Plugin selbst ist mit einer Nutzungsverteilung von 68 % das beliebteste Modul im Internet. Man könnte sogar argumentieren, dass das leidenschaftliche Studium von WooCommerce aufgrund der unglaublichen Art und Weise, wie WooCommerce Inhalte integriert, ein Weg zum Online-Erfolg ist. Aber lassen Sie uns auf das Lob von WooCommerce verzichten und uns wieder der eigentlichen Aufgabe widmen – dem Hinzufügen von Produktvarianten in WooCommerce.
Was ist eine Produktvariation?
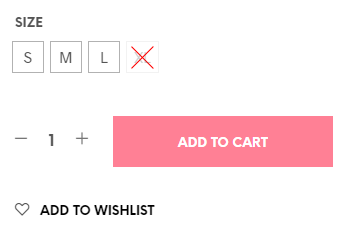
Im Wesentlichen handelt es sich bei einem variablen WooCommerce-Produkt um einen Artikel mit verschiedenen Attributen. Beispielsweise könnte ein Pullover die Größe S und Blau oder die Größe XL und Rot haben. Es ist immer noch derselbe Pullover, aber mit anderen Eigenschaften. Einige Online-Shops beziehen sich sogar auf das Originalprodukt und seine Variationen, indem sie die Hierarchie „Eltern > Kind“ verwenden. Seien Sie also nicht überrascht, wenn Sie zufällig auf einen solchen Laden stoßen.
Sie fragen sich vielleicht: Warum sollten Sie sich die Mühe machen, all diese Variationen zu erstellen, wenn Sie auch einfach zahlreiche einfache WooCommerce-Produkte erstellen könnten? Nun, betrachten wir diese Frage aus der Sicht eines Kunden. Er müsste jede Produktseite einzeln durchgehen, bis er die richtige Größe und Farbe gefunden hätte. Doch mit Variationen kann er/sie alles von einem einzigen Bildschirm aus erledigen und so sein/ihr Erlebnis auf Ihrer Website sofort verbessern. Darüber hinaus ist zu beachten, dass verschiedene Varianten unterschiedliche Preise haben können, sodass es auch einfacher wäre, die beiden Artikel auf einem einzigen Bildschirm zu vergleichen. Eine Variante kann dazu beitragen, die Sichtbarkeit einer anderen Variante zu erhöhen und so die Konversion zu verbessern und zusätzliche Verkäufe anzukurbeln. Nehmen Sie Variationen nicht auf die leichte Schulter! Wenn Sie sie intelligent anwenden und entsprechend umsetzen, kann Ihr Unternehmen nur davon profitieren und weiterhin florieren.
Erstellen eines variablen WooCommerce-Produkts
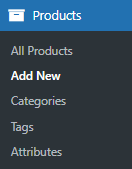
Online-Shops mit einer relativ kleinen Produktmenge erstellen ihre variablen WooCommerce-Produkte meist manuell. Beginnen wir damit, dasselbe zu tun. Suchen Sie die Produkte Registerkarte in Ihrem Dashboard. Klick auf das Neu hinzufügen Klicken Sie auf die Registerkarte, um ein neues Produkt zu erstellen.
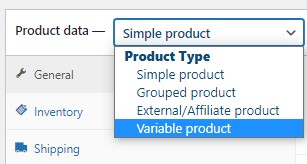
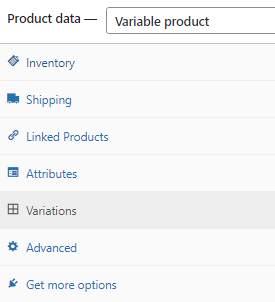
Suchen Sie im Produkterstellungsbildschirm nach Produktdaten Meta-Box und wählen Sie Variables Produkt. Standardmäßig ist a Einfaches Produkt ist ausgewählt.
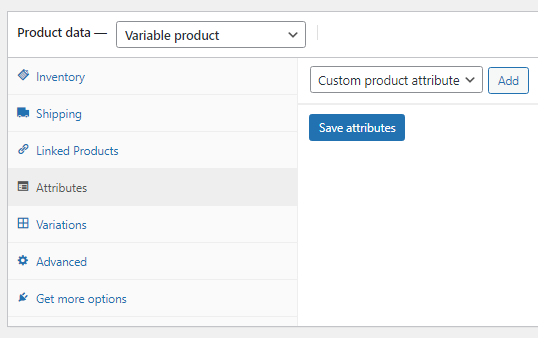
Möglicherweise ist Ihnen aufgefallen, dass eine zusätzliche Registerkarte angezeigt wurde – Variationen. Wie der Name schon sagt, werden diese speziellen Produkteinstellungen für die Dauer dieses Tutorials unser Brot und Butter sein. Aber noch nicht, beginnen Sie mit dem Ausfüllen aller anderen grundlegenden Produktinformationen wie der SKU. In unserem Beispiel erstellen wir einen Pullover mit verschiedenen Variationen.
Suchen Sie nun die Attributes Registerkarte im selben Produktdaten Meta-Box und öffnen Sie sie. In diesem Fenster werden alle Attribute und deren Werte zu diesem bestimmten Produkt (Pullover) gespeichert. WooCommerce ermöglicht das Speichern globaler Attribute, aber darauf gehen wir etwas später in diesem Artikel ein. Wie Sie sehen, gibt es eine Option zum Hinzufügen Benutzerdefinierte Produktattribute. Klicken Sie auf Speichern um fortzufahren.
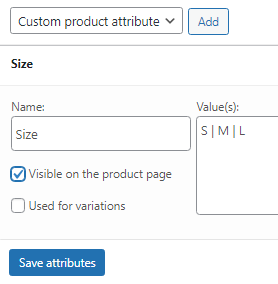
Es sind zwei neue Eingabefelder erschienen – Name und Vorname machen Werte)dem „Vermischten Geschmack“. Seine Name und Vorname ist eher selbsterklärend, es wird der Name des Attributs sein. In unserem Fall die Name und Vorname is Größe. Werte) sind die Eigenschaften, die das Attribut besitzen wird. Wenn das Attribut ist Größe und dann Werte könnte S, M und L sein. Denken Sie daran, das „|“ zu verwenden. Symbol, um Werte voneinander zu trennen.
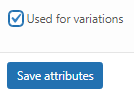
Darunter ist ein Kontrollkästchen versteckt Name und Vorname Fenster aufgerufen Wird für Variationen verwendet. Markieren Sie es, um diese Attribute für Variationen zu aktivieren. Zum Schluss drücken Sie die Taste Attribute speichern .
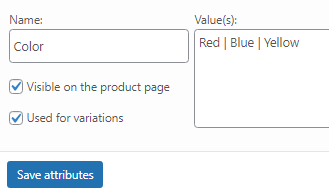
Lassen Sie uns ein weiteres Attribut namens erstellen Farbe. Füllen Sie auf die gleiche Weise wie zuvor aus Name und Vorname machen Werte) Felder. Wir werden die Farben Rot, Blau und Gelb verwenden. Kreuzen Sie an Wird für Variationen verwendet Kontrollkästchen wie zuvor und Attribute speichern erneut.
Sie haben 2 Attribute für Ihr variables WooCommerce-Produkt mit jeweils 3 Werten erstellt. Sehen wir uns nun an, wie die Variationen selbst erstellt werden können. Direkt darunter Attributes Registerkarte ist die Variationen Tab, öffnen Sie es.
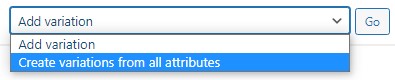
Es gibt ein Dropdown-Menü mit zwei Optionen: Variante hinzufügen machen Erstellen Sie Variationen aus allen Attributen. Mit der ersten Möglichkeit können Sie manuell Attribute auswählen und Produktvarianten einzeln erstellen. Der zweite macht genau das, was er verspricht, und erstellt Variationen unter Verwendung aller zuvor festgelegten Attribute. Wir werden uns für die zweite Option entscheiden. Drücken Sie die Taste Go um fortzufahren.
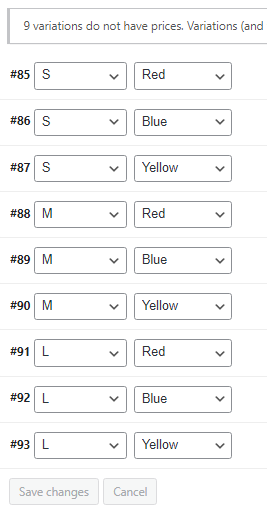
2 Attribute mit jeweils 3 Werten erzeugen im Gegenzug 9 Variationen. WooCommerce kann nur 50 Variationen gleichzeitig verarbeiten. Beachten Sie es daher, wenn Ihre Variationen 50 überschreiten. In solchen Fällen müssen Sie die Taste drücken Go Klicken Sie erneut auf die Schaltfläche, bis WooCommerce alle Produktvarianten verarbeitet.
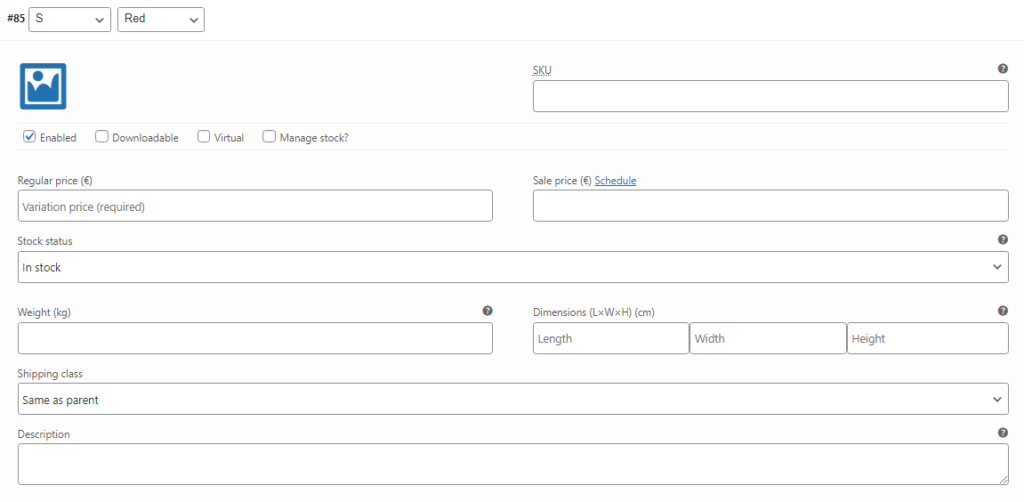
Sehen Sie, wie einfach es ist, Produktvarianten in WooCommerce zu erstellen. Mit ein paar Klicks haben Sie die Aufgabe erledigt. Beachten Sie jedoch, dass jeder Produktvariante ein Preis, eine SKU und andere Eigenschaften zugeordnet sein müssen und dies manuell erfolgen muss.
Auf dem Marktplatz finden Sie verschiedene Plugins, die bei der WooCommerce-Produktvariantenverwaltung helfen, aber wir werden etwas später in diesem Artikel darauf eingehen. Lassen Sie uns vorerst einen Blick darauf werfen Globale Attribute und wie man sie benutzt.
Globale Attribute in WooCommerce
Wenn Ihr Online-Shop über zahlreiche Produkte mit denselben Attributen verfügt, sollten Sie globale Attribute verwenden, um diese bei Bedarf schnell und effizient anzuwenden. Bei der Webentwicklung ist Zeit von entscheidender Bedeutung, und das gilt auch für von WooCommerce betriebene Online-Unternehmen. Zum Glück hat das Team hinter WooCommerce die Erstellung von Attributen so einfach wie möglich gemacht.
Gehen Sie zurück zum Armaturenbrett und suchen Sie nach Produkte Tab wie zuvor, aber auswählen Attributes.
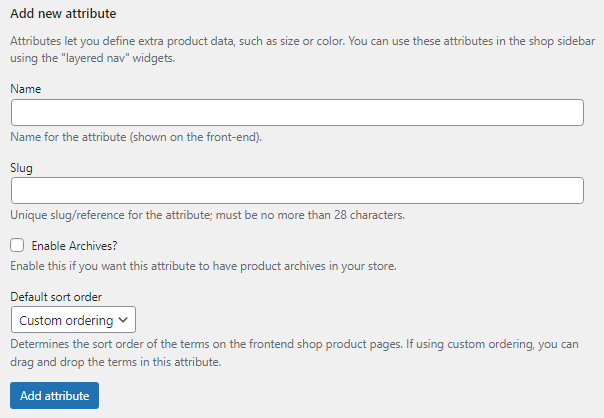
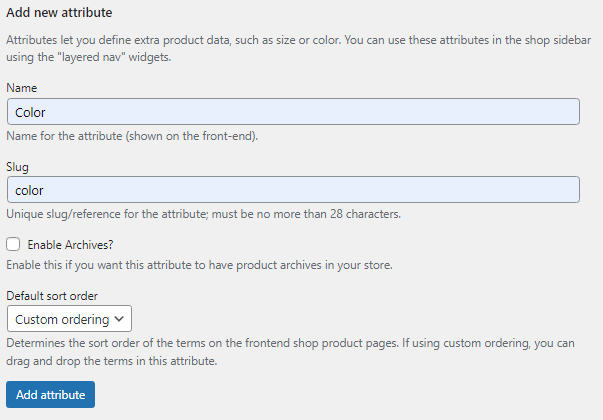
Auf der linken Seite des Bildschirms sehen Sie verschiedene Einstellungen zur Attributerstellung.
Lassen Sie uns jeden einzeln durchgehen:
- Name – Der Titel Ihres Attributs. Zum Beispiel die Größe.
- Slug – Eine Variante Ihres Attributnamens, die für Permalinks verwendet wird.
- Archive aktivieren – Wenn Sie es aktivieren, können Sie eine Shop-Seite mit allen Produkten anzeigen, die dieses bestimmte Attribut haben. Zum Beispiel, wenn blau wird im verwendet Farbe Attribut, dann können Sie alle Elemente mit einem anzeigen blau Variante ähnlich wie hier – http://website.com/pa_color/blue/. Zeichenfolge pa steht für Produktattribut.
- Standardsortierreihenfolge – Sie bestimmt, wie die Attribute im Frontend sortiert werden. Die Optionen sind – Sonderanfertigung, Name und Vorname, Name (numerisch) und Begriffs-ID. Sonderanfertigung ermöglicht es Ihnen, Begriffe nach Belieben per Drag-and-Drop zu verschieben. Name und Vorname Sortiert Begriffe in alphabetischer Reihenfolge und „Name(numerisch)“ sortiert nach dem numerischen Wert. Ähnlich zu Sonderanfertigung, Begriffs-ID ermöglicht das Ziehen und Ablegen von Begriffen.
Füllen Sie diese Felder entsprechend aus. In unserem Beispiel verwenden wir Farbe als Attribut. Drücken Sie die Taste Attribute hinzufügen Taste zur Bestätigung.
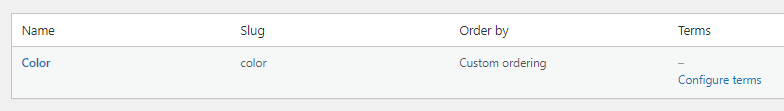
Sie haben ein Attribut erstellt, aber es ist noch leer. Drücken Sie auf das markierte Symbol Bedingungen konfigurieren Text zur Eingabe neuer Werte.
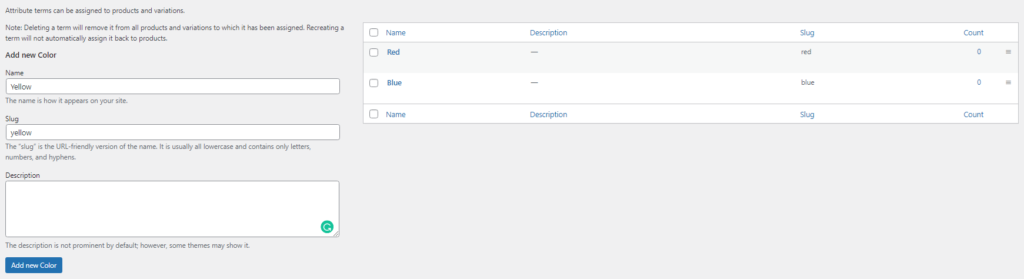
Sie werden zu einem neuen Fenster weitergeleitet. Hier können Sie Ihren Attributen Begriffe zuordnen. Wie unser Attribut ist Farbe, dann füllen wir es mit 3 verschiedenen Farben – Blau, Rot und Gelb. Füllen Sie alle Felder aus und drücken Sie die hervorgehobene Schaltfläche, um Ihre Auswahl zu bestätigen.
Spülen und wiederholen Sie den Vorgang für alle anderen Attribute und deren Begriffe. Jetzt können diese globalen Attribute auf jedes WooCommerce-Produkt angewendet werden. Im gleichen Produktdaten Meta-Box, suchen Sie die Attributes Klicken Sie auf die Registerkarte und wählen Sie Ihr globales Attribut aus der Dropdown-Liste aus.
Zusätzliche Plugins
Obwohl WooCommerce in der kostenlosen Version eine variable Produkterstellung ermöglicht, mangelt es bei bestimmten Designmöglichkeiten noch an einigen Stellen. Zum Glück gibt es zahlreiche Plugins, die die von Ihnen benötigte Funktionalität ermöglichen. Wir werden einige der beliebtesten Plugins auf dem Markt auflisten und einen kurzen Überblick über jedes einzelne davon geben.
- WooCommerce Bessere Variationen – Eines der beliebtesten Plugins überhaupt. Es bietet dem Anwender einzigartige Gestaltungsmöglichkeiten für variable Produkte. Artikel, die nicht vorrätig sind, werden ausgegraut angezeigt. Bestellen Sie vorhandene und nicht vorrätige Artikel nach Wunsch nach und Sie können Ihre Variationen sogar in einem Rasterformat anzeigen. Dieses Plugin erleichtert Kunden die Bestellung. Die zusätzlichen Designoptionen sind wirklich nützlich und können Ihren Umsatz aufgrund der zusätzlichen Zugänglichkeit, die das Plugin schafft, nur steigern.
- YITH WooCommerce Farb- und Etikettenvariationen – Dies könnte das Plugin sein, nach dem Sie gesucht haben. Es ersetzt die langweiligen WooCommerce-Dropdown-Menüs durch ansprechende Farbfelder und andere Optionen. Ihre Kunden können ganz einfach auswählen, was sie benötigen, was ihr Erlebnis verbessert und Ihren Umsatz steigert. Darüber hinaus können Sie Variationen zusätzliche Bilder hinzufügen, Tooltips hinzufügen usw.
- Massenvariationsformulare – Besonders nützlich für Online-Unternehmen, die Großbestellungen abwickeln. Mit diesem Plugin können Sie mehrere Varianten gleichzeitig zum Warenkorb hinzufügen. Natürlich können Sie das Erscheinungsbild weiter anpassen und entscheiden, wie alles im Frontend angezeigt wird, sodass Benutzer wählen können, ob sie in großen Mengen oder einzeln kaufen möchten.
- Produktvariationstabelle für WooCommerce – Eines der einzigartigeren Plugins für Variationen auf dem Markt. Sie können alle Ihre WooCommerce-Produktvarianten in einer einzigen Datentabelle anzeigen. Kunden können die Tabelle filtern und sortieren, um das von ihnen benötigte Produkt zu finden. Bei richtiger Implementierung können Sie das Einkaufserlebnis mit diesem dynamischen Tabellen-Plugin vereinfachen.
- WooCommerce Variation Master – Ein ziemlicher Name, oder? Nun, das Plugin macht seinem Namen alle Ehre. Zusätzlich zum Hinzufügen von Farbfeldern und benutzerdefinierten Etiketten zu Ihren Produkten können Sie Bilder hinzufügen, Galerien in Schieberegler umwandeln und sogar den Warenkorb in ein Popup-Fenster verwandeln. Wenn Sie nur ein Plugin auswählen können, sollten Sie dieses in Betracht ziehen. Alles reagiert auch, sodass Sie sich keine Sorgen um die Tablet- oder Mobilansicht machen müssen.
Auf dem Marktplatz finden Sie eine Vielzahl von Plugins für fast alles. Wenn Sie das Gefühl haben, dass diese Plugins nicht die gewünschte Funktionalität bieten, können Sie gerne Hunderte anderer Plugins durchstöbern, bis Sie das finden, was Sie brauchen. Leider ist jeder Online-Shop einzigartig und etwas, das für eine Website funktioniert, funktioniert möglicherweise nicht für andere und umgekehrt.
Zusammenfassung
Wie Sie sehen, ist die Erstellung neuer Produktvarianten in WooCommerce nicht so abschreckend, wie es auf den ersten Blick erscheinen mag. Eine erfolgreiche Implementierung variabler Produkte kann nur zu einer Steigerung des Umsatzes und einer besseren Konvertierung führen. Kunden lieben optimierte Online-Shops und meiden solche, die das nicht sind. Denken Sie daran, dass mit der kostenlosen WooCommerce-Version alles erledigt werden kann. Erwägen Sie daher bei Bedarf die Verwendung von Plugins. Wir hoffen, dass Sie eine fehlerfreie Reise durch die Welt des E-Commerce haben und bleiben Sie gespannt auf weitere Artikel!