So fügen Sie in Elementor einen Bildlauf zum nächsten Abschnitt hinzu
Inhaltsverzeichnis
Die alte Scroll-Technik ist ziemlich langweilig, oder? Vielleicht möchten Sie also eine neue Möglichkeit zum Scrollen hinzufügen. Dazu können Sie hinzufügen Elementor Zum nächsten Abschnitt scrollen. Nun gibt es hier viele Missverständnisse. Manche Leute möchten einen Link, über den die Benutzer zu jedem Abschnitt scrollen können, während andere ein Seitenfeld wünschen, über das der Benutzer einen Punkt zum Scrollen auswählen kann (so wie Sie die Navigationspunkte im Schieberegler sehen). Wir werden beide hier sehen.
Scrollen Sie im nächsten Abschnitt von Elementor mit Links
Nun haben Sie vielleicht viele Blogseiten gesehen, auf denen Sie eine Schaltfläche mit der Aufschrift „Kontakt“ gesehen haben und wenn Sie darauf klicken, werden Sie zum letzten Abschnitt gescrollt, der für „Kontakt“ steht. Dies kann über das Ankermenü archiviert werden.
Viele Leute möchten vielleicht auch den nächsten Abschnittsscroll von Elementor auf diese Weise hinzufügen. Deshalb werden wir hier auch darüber sprechen. Das Positive ist, dass Sie hier kein Plugin von Drittanbietern benötigen. Sie können direkt mit der Nutzung beginnen Elementor und alle Optionen sind dort verfügbar. Sie können also sowohl das Ankermenü als auch die Schaltfläche mit dem Elementor-Plugin festlegen.
Die Methode ist kurz und nimmt nicht viel Zeit in Anspruch. Beginnen wir mit der Methode und sehen wir, wie Sie sie umsetzen können.
Benennen des Abschnitts
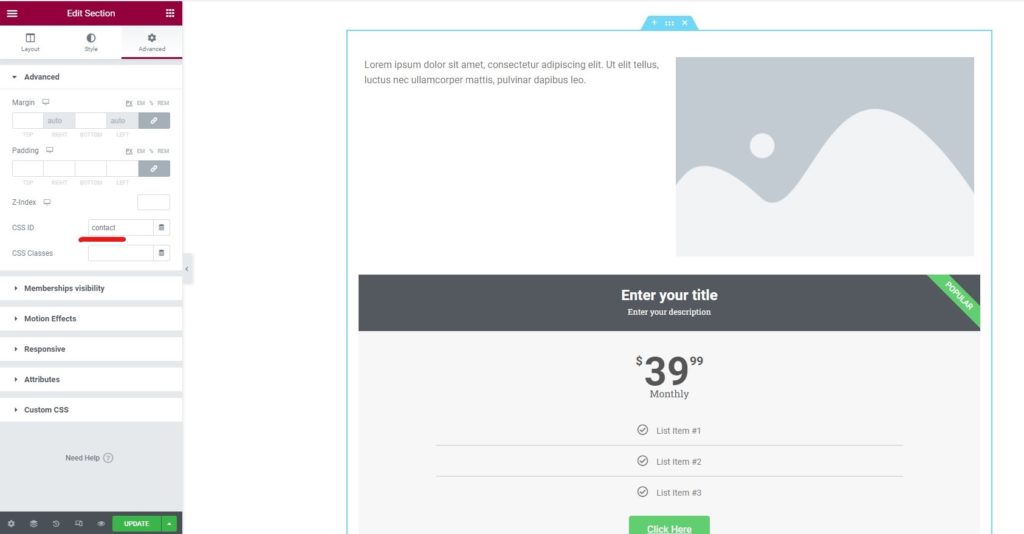
Zuerst müssen wir den Abschnitt benennen. Wenn Sie zum Kontaktbereich scrollen möchten, müssen Sie in Elementor nach unten zum Kontaktbereich scrollen. Einfacher ausgedrückt: Sie können die Seite öffnen, sie mit Elementor bearbeiten und dann zum Kontaktbereich gehen.
Jetzt müssen Sie über dem Kontaktbereich einen leeren Bereich erstellen. Bitte beachten Sie, dass wir den Kontaktbereich lediglich als Beispiel betrachten. Es könnte sich um einen beliebigen Abschnitt handeln, in dem Sie scrollen möchten.
Im neuen Abschnitt werden wir ein Widget namens Ankermenü hinzufügen. Sie finden es in der Widget-Box, dem linken Bereich in Elementor.
Sie können es einfach per Drag & Drop verschieben.
Anschließend müssen Sie den Abschnitt benennen. Die Konfiguration des Ankermenüs enthält nur ein Feld, in das Sie den Namen des Abschnitts eingeben müssen. Sie können einen beliebigen Namen eingeben. Stellen Sie einfach sicher, dass Sie sich den Namen so merken, wie er ist. Diesen Namen werden Sie in Zukunft benötigen. Stellen Sie also sicher, dass der Name leicht zu merken ist und Sie ihn gut kennen.
Die meisten Leute benennen es genau, was der Abschnitt darstellt. Wenn der Abschnitt also den Kontaktabschnitt darstellt, können Sie ihn als Kontaktperson benennen. Anschließend können Sie die Änderungen speichern.
Verknüpfen des Abschnitts
Im nächsten Teil müssen Sie den Abschnitt verlinken. Sie können den Abschnitt ganz einfach hier verlinken.
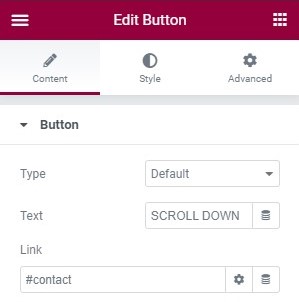
Um Ihren Abschnitt zu verlinken und den Elementor-Bildlauf zum nächsten Abschnitt hinzuzufügen, müssen Sie zunächst den Link erstellen. Sie können hier einen Hyperlink oder auch eine Schaltfläche erstellen. Es ist sicherlich Ihre Entscheidung.
Das Hauptspiel startet, wenn Sie den Link eingeben. Im Link müssen Sie den Namen des Abschnitts eingeben, den wir gerade erstellt haben. Davor müssen Sie „#“ hinzufügen.
Wenn Sie also einen Kontaktbereich erstellt und ihn „Kontakt“ genannt haben, müssen Sie den Linknamen als „#Kontakt“ eingeben.
Sie müssen nichts darüber hinzufügen. Es wird direkt zum Abschnitt gescrollt
Das Gute daran ist, dass Sie sogar die Ankermenü-Links zum Menü hinzufügen können. Wenn Sie den Kontakt in der Hauptnavigation des Menüs hinzufügen möchten, können Sie ihn auch dort hinzufügen. Es öffnet sich dann direkt der Kontaktbereich. Wenn der Benutzer darauf klickt, erhält Elementor den Scrolleffekt für den nächsten Abschnitt, und dann landet der Benutzer direkt auf dem Abschnitt.
Sie können beliebig viele Abschnitte erstellen. Stellen Sie einfach sicher, dass die Ankermenünamen eindeutig sind.
Scroll-ähnlicher Slider für den nächsten Abschnitt von Elementor
Bei der ersten Methode geht es darum, eine Slider-ähnliche Seite zu erstellen. Auf dem Bildschirm wird ein Abschnitt angezeigt. Auf der Seite sehen Sie die Punkte, die den Benutzern helfen können, zu einem anderen Abschnitt zu scrollen. Möglicherweise haben Sie ähnliche Dinge in einem Slider gesehen. Wir werden hier das Gleiche tun.
Dafür müssen wir ein Drittanbieter-Plugin verwenden, da dies nicht direkt mit Hilfe von möglich ist Elementor. Elementor wird jedoch unser Basis-Plugin sein. Sie müssen also sicherstellen, dass das Elementor-Plugin installiert ist, und können dann die folgenden Dinge tun. So können Sie den Anfang machen.
Jetzt sprechen wir über den Namen des Plugins und darüber, wie Sie mit der Änderung beginnen können.
Plugin für Elementor, nächster Abschnitt scrollen
Das Plugin, das wir für den nächsten Scroll-Abschnitt von Elementor verwenden werden, ist HT-Mega. Es handelt sich um ein kostenloses Plugin, das Sie im WordPress-Plugin-Verzeichnis selbst finden. Sie können einfach zum Plugin-Verzeichnis gehen und nach dem Plugin suchen.
Es ist nicht nur das Plugin für den nächsten Abschnitt von Elementor. Stattdessen handelt es sich um ein vollständiges Add-on-Paket für Elementor. Es gibt viele tolle Add-ons, die Sie hier verwenden können. Flipbox, Doppeltaste, Bildlupe und einige dieser Add-ons sind die beliebten Add-ons, die Sie im Plugin finden.
Daher können Sie das Plugin jederzeit verwenden, um loszulegen. Das Beste am Plugin ist, dass Sie auswählen können, welche Add-ons Sie aktivieren möchten. Dadurch wird weniger Speicher auf Ihrem Server benötigt. Hier sind Sie also im Vorteil.
Um nun auf den Punkt zurückzukommen: Wenn Sie den Bildlauf im nächsten Abschnitt von Elementor aktivieren möchten, müssen Sie zuerst das Plugin installieren. Sie können dies tun, indem Sie zum WordPress-Plugin-Verzeichnis gehen und dann nach dem Plugin suchen. Sie können nach HT Mega suchen und das erste Plugin installieren, das kommt. Es ist ein Add-on-Plugin für Elementor. Stellen Sie also sicher, dass Elementor installiert und aktiviert ist.
Sobald Sie dort sind, können Sie den nächsten Schritten folgen, um den nächsten Abschnittsscroll von Elementor zu erstellen.
Aktivieren Sie das Modul
Möglicherweise haben Sie das Plugin bereits aktiviert. Jetzt müssen Sie das Modul aktivieren. Wie bereits erwähnt, gibt es hier viele Add-ons, die Sie verwenden können. Sie müssen nur das gewünschte aktivieren.
Dazu können Sie im Dashboard zum HTMega Addons-Menü gehen. Darin müssen Sie auf die Option Einstellungen klicken. Jetzt können Sie zur Registerkarte „Elemente“ wechseln. Auf der Registerkarte „Element“ der Einstellungen können Sie die Elemente aktivieren und mit der Durchführung der von Ihnen gewünschten Änderungen beginnen.
Sie können die gewünschten Module aktivieren und die nicht gewünschten deaktivieren. Hier müssen Sie die „Scroll-Navigation“ aktivieren. Sie können es einfach aktivieren und fertig.
Der nächste Schritt besteht darin, mit der Verwendung zu beginnen.
Erstellen Sie eine neue Elementor-Seite
Jetzt müssen Sie eine neue leere Elementor-Seite erstellen. Fügen Sie noch nichts hinzu. Sie können einfach die leere Seite auswählen. Eines der Dinge, die die meisten Leute hier tun, ist die Auswahl der gesamten Canvas-Seite. Das können Sie auch tun.
Wenn Sie hingegen möchten, dass das Menü so angezeigt wird, wie es ist, können Sie das Menü beibehalten. Sie können nach Ihren Wünschen diejenige auswählen, die Ihnen gefällt.
Fügen Sie hier nichts anderes hinzu. Wir lassen es leer und fügen dann den Bildlauf für den nächsten Abschnitt von Elementor hinzu, bevor wir die Elemente hinzufügen.
Fügen Sie den Elementor-Bildlauf für den nächsten Abschnitt hinzu
Jetzt müssen Sie das linke Menü in Elementor öffnen, in dem Sie alle Plugins finden. Sie müssen hier nach Scroll-Navigation suchen. Wenn Sie es nicht direkt finden können, können Sie einfach danach suchen.
Sobald Sie das Widget gefunden haben, müssen Sie es ziehen und dann zur Seite hinzufügen.
Sie können es oben auf der Seite hinzufügen. Erstellen Sie noch keinen Abschnitt oder keine Spalte. Sie können es einfach per Drag & Drop oben auf die Seite ziehen. Wenn Sie das Menü auf der Seite aktiviert haben, können Sie es darunter einfügen.
Wenn Sie hingegen eine leere Leinwand haben, können Sie diese oben hinzufügen. Fügen Sie den Inhalt noch nicht hinzu. Wir werden weiter darüber sprechen, wie Sie den Inhalt hinzufügen können.
Hinzufügen des Inhalts
Im nächsten Schritt fügen wir den Inhalt hinzu. Sie müssen nur auf das Scroll-Navigations-Widget klicken, das wir oben hinzugefügt haben. Wenn Sie darauf klicken, werden einige Abschnitte angezeigt, die Sie sehen müssen.
In der Scroll-Navigation sehen Sie einige Felder, die Sie eingeben müssen. Das sind die Abschnitte.
Sie können auf das erste Feld klicken und ihm einen beliebigen Namen geben. Sie sehen ein Dropdown-Feld mit der Aufschrift „Inhaltsquelle“. Wir werden es noch eine Weile als Brauch beibehalten. Darin müssen Sie den Inhalt direkt dort hinzufügen. Es zeigt Ihnen den Editor, in dem Sie Text, Medien oder beliebigen HTML-Code hinzufügen können.
Viele Leute möchten hier Elementor-Inhalte hinzufügen, anstatt zufällige benutzerdefinierte Inhalte hinzuzufügen. Dazu können Sie im Dropdown-Menü Elementor-Vorlage als Inhaltsquelle auswählen. Sie können die Vorlage auswählen, die Sie hinzufügen möchten.
Viele Leute haben keinen Elementor-Inhalt, möchten aber ein benutzerdefiniertes Element hinzufügen. Dazu müssen Sie eine Elementor-Vorlage erstellen. Lass uns mehr darüber reden.
Erstellen einer Elementor-Vorlage
Wir werden im nächsten Abschnitt eine Elementor-Vorlage für den Elementor-Bildlauf erstellen. Zunächst können Sie eine leere Seite erstellen. Stellen Sie sicher, dass es sich um eine völlig leere Seite ohne Menü handelt.
Hier können Sie alle Ihre Inhalte hinzufügen. Es handelt sich lediglich um den Inhalt eines Abschnitts und nicht um die gesamte Seite. Wenn Sie beispielsweise möchten, dass ein Abschnitt von Elementor „Über uns“ lautet, können Sie hier einfach den Inhalt „Über uns“ hinzufügen.
Anschließend können Sie auf den Aufwärtspfeil neben der Schaltfläche „Speichern“ klicken. Sie erhalten die Möglichkeit, die Seite als Vorlage zu speichern. Sie können es von dort aus als Vorlage speichern. Jetzt können Sie ihm einen Namen geben, den Sie verstehen. Der beste Name wäre, ihn als Abschnitt zu benennen. Wenn Sie beispielsweise einen „Über“-Abschnitt erstellen müssen, können Sie ihn „Über“-Abschnitt nennen.
Auf die gleiche Weise müssen Sie alle Abschnitte erstellen. Dazu müssen Sie für alle Abschnitte eine Vorlagendatei erstellen. Stellen Sie sicher, dass jeder Abschnitt in der neuen Vorlage enthalten ist. Wenn Sie also 5 Elementor-Rollen im nächsten Abschnitt haben möchten, können Sie 5 verschiedene Elementor-Vorlagen erstellen. Stellen Sie sicher, dass die Namen eindeutig sind und leicht zu erkennen ist, um welche Vorlage es sich handelt.
Anschließend können Sie es im nächsten Abschnitt von Elementor festlegen.
Konfigurieren Sie das Scroll-Widget
Anschließend können Sie den Abschnitt in der Scroll-Navigation festlegen. Sie können die vorherige Registerkarte öffnen und die Quelle als Elementor-Vorlage festlegen. Anschließend können Sie die Vorlage auswählen, die Sie festlegen möchten.
Für den nächsten Abschnitt können Sie ein anderes Feld hinzufügen.
Speichern und veröffentlichen Sie die Änderungen. Jetzt können Sie die Seite testen, um zu sehen, ob alles gemäß Ihren Anforderungen funktioniert.
Zusammenfassung
Abschließend drehte sich hier alles um die Schriftrolle im nächsten Abschnitt von Elementor. Wir haben zwei Hauptmethoden gesehen, mit denen Sie Elementor zum Scrollen im nächsten Abschnitt hinzufügen können. Beide sind unterschiedlich. Abhängig von Ihren Anforderungen können Sie das für Sie passende auswählen. Es wird außerdem empfohlen, nicht beide zusammen zu verwenden, da dies zu Verwirrung bei den Benutzern führt. Sie können sicherlich weitere Effekte hinzufügen, wenn Sie den ersten Trick anwenden. Der Seite können auch Dinge wie Parallaxeneffekte hinzugefügt werden, um sie interaktiver und interessanter zu gestalten. Elementor bietet viele Funktionen, die Sie ausprobieren können.
Häufig gestellte Fragen
Kann ich das Scrollverhalten anpassen, wenn ich die Funktion „Zum nächsten Abschnitt scrollen“ in Elementor verwende?
Ja, Sie können das Scrollverhalten anpassen, wenn Sie die Funktion „Zum nächsten Abschnitt scrollen“ in Elementor verwenden, indem Sie verschiedene Einstellungen im Elementor-Editor anpassen oder benutzerdefiniertes CSS verwenden. Elementor bietet Optionen zur Steuerung der Scroll-Geschwindigkeit, des Beschleunigungseffekts und des Versatzabstands, sodass Sie das Scroll-Erlebnis an Ihre Designvorlieben und Benutzererfahrungsziele anpassen können.
Funktioniert die Funktion „Zum nächsten Abschnitt scrollen“ mit benutzerdefinierten Scroll-Plugins oder Skripten von Drittanbietern?
Die Kompatibilität der Funktion „Zum nächsten Abschnitt scrollen“ mit benutzerdefinierten Scroll-Plugins oder Skripten von Drittanbietern kann je nach der spezifischen Implementierung und Funktionalität dieser Plugins oder Skripte variieren. In einigen Fällen kann es zu Konflikten oder Problemen kommen, wenn mehrere Scroll-Funktionen innerhalb einer Website kombiniert werden. Es ist wichtig, die Kompatibilität der Funktion „Zum nächsten Abschnitt scrollen“ mit benutzerdefinierten Scroll-Plugins oder Scroll-Skripts von Drittanbietern zu testen und eventuell auftretende Konflikte zu beheben.
Wie kann ich sicherstellen, dass die Funktion „Zum nächsten Abschnitt scrollen“ auf verschiedenen Geräten und Browsern reibungslos funktioniert?
Um sicherzustellen, dass die Funktion „Zum nächsten Abschnitt scrollen“ auf verschiedenen Geräten und Browsern reibungslos funktioniert, verwenden Sie die Prinzipien des responsiven Designs und testen Sie die Leistung Ihrer Website auf verschiedenen Geräten und Browsern. Mit den integrierten Reaktionssteuerungen und Vorschauoptionen von Elementor können Sie das Scrollerlebnis für verschiedene Bildschirmgrößen und Auflösungen optimieren. Erwägen Sie außerdem den Einsatz von Browser-Testtools oder -Diensten, um Kompatibilitätsprobleme zu identifizieren und zu beheben, die sich auf das Scrollverhalten auswirken können.
Gibt es irgendwelche Auswirkungen oder Überlegungen auf die Leistung, die bei der Verwendung der Funktion „Zum nächsten Abschnitt scrollen“ in Elementor beachtet werden müssen?
Während die Funktion „Zum nächsten Abschnitt scrollen“ in Elementor normalerweise keine wesentlichen Auswirkungen auf die Leistung hat, ist es wichtig, die Gesamtkomplexität und Optimierung des Designs Ihrer Website zu berücksichtigen. Der übermäßige Einsatz von Scroll-Animationen oder -Effekten kann sich auf die Seitenladezeiten und das Benutzererlebnis auswirken, insbesondere auf langsameren Geräten oder Verbindungen. Optimieren Sie die Leistung Ihrer Website, indem Sie unnötige Animationen minimieren, Bilder optimieren und Caching- und Komprimierungstechniken nutzen.
Kann ich Änderungen, die an der Funktion „Zum nächsten Abschnitt scrollen“ vorgenommen wurden, auf den ursprünglichen Zustand oder die vorherige Version zurücksetzen?
Ja, Sie können Änderungen, die Sie an der Funktion „Zum nächsten Abschnitt scrollen“ vorgenommen haben, auf den Originalzustand oder eine frühere Version zurücksetzen, indem Sie die letzten Änderungen im Elementor-Editor rückgängig machen oder die Revisionsverlaufsfunktion verwenden. Mit dem Revisionsverlauf von Elementor können Sie frühere Versionen Ihres Designs anzeigen und wiederherstellen, einschließlich Änderungen am Scrollverhalten und anderen interaktiven Elementen. Wenn Sie außerdem Ihre Änderungen dokumentiert oder frühere Versionen Ihres Entwurfs gespeichert haben, können Sie auf diese Aufzeichnungen zurückgreifen, um die ursprüngliche Konfiguration wiederherzustellen.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen