So ändern Sie Haltepunkte in Elementor
Inhaltsverzeichnis
In diesem Artikel wird erläutert, wie Sie Haltepunkte ändern Elementor. Heutzutage ist es von größter Bedeutung, für jedes Gerät eine maßgeschneiderte Website zu erstellen. In nur einem Jahr ist die Desktop-Internetnutzung zurückgegangen 54.86% zu 48.88%, während der Anteil mobiler Nutzer einen Anstieg verzeichnete 37.38% zu 47.59% im Jahr 2021. Daher ist es unerlässlich, Ihre Website entsprechend den neuesten Trends in der Internetnutzung zu gestalten. Heutzutage kommen fast täglich neue Geräte auf den Markt und die Bildschirmgrößen unterscheiden sich von Gerät zu Gerät. Daher war die Erstellung benutzerdefinierter Haltepunkte noch nie so wichtig wie heute. Zum Glück einer der besten (wenn nicht der beste) WordPress Seitenerstellungs-Plugins Elementor hat erfolgreich benutzerdefinierte Haltepunkte in sein Design implementiert.
Was ist ein Breakpoint?
Lassen Sie uns einen Schritt zurücktreten und besprechen, was ein Haltepunkt ist. Ein Haltepunkt ist ein vordefinierter Pixelwert, innerhalb dessen Grenzen Inhalt und Design der Website ihr Layout ändern. Im Wesentlichen werden Haltepunkte verwendet, um das Layout an bestimmte Bildschirmgrößen anzupassen, um dem Benutzer das bestmögliche Erlebnis zu bieten. Wenn beispielsweise in der Kopfzeile Ihrer Website auf dem Desktop fünf Navigationsmenüelemente angezeigt werden, ist die Navigationsleiste auf Mobilgeräten unübersichtlich und die Navigationselemente können sich überlappen. Durch die Anwendung eines bestimmten Designs für einen bestimmten Haltepunkt kann dieses Problem leicht behoben werden. Es ist eine Freude, dass wir mit Elementor die Haltepunkte und ihre jeweiligen Designs mit wenigen Klicks ändern können.
/* Für Geräte mit extrem kleinem Bildschirm (595 Pixel und weniger) */
@media only screen und (max-width: 595px) {…}
/* Geräte mit kleinem Bildschirm (600 Pixel und höher) */
Nur @media-Bildschirm und (Mindestbreite: 600 Pixel) {…}
/* Geräte mit mittlerem Bildschirm (768 Pixel und höher) */
Nur @media-Bildschirm und (Mindestbreite: 768 Pixel) {…}
/* Geräte mit großem Bildschirm (889 Pixel und höher) */
Nur @media-Bildschirm und (Mindestbreite: 889 Pixel) {…}
/* Extra große Bildschirmgeräte (1200 Pixel und höher) */
Nur @media-Bildschirm und (Mindestbreite: 1200 Pixel) {…}
Reaktionsmodus und Haltepunkte in Elementor
Elementor hat uns mit dem Responsive-Modus beehrt, der klar und schlüssig in sein Design integriert ist. Die Funktionen sind zahlreich und für einen Webentwickler oder -designer unglaublich praktisch. Schauen wir sie uns einzeln an.
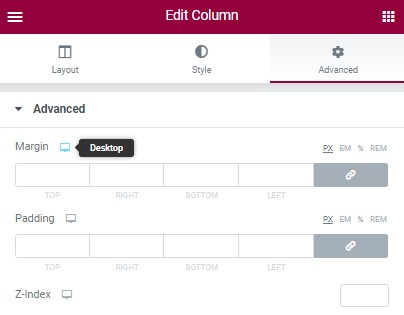
Die meisten Elemente verwenden irgendeine Art von numerischem Wert. Dabei kann es sich um Textgröße, Rand, Abstand usw. handeln. Neben diesen Werten befindet sich ein Ansichtsfenstersymbol. Durch Klicken auf das Symbol können wir das Gerät auswählen und dann den gewünschten Wert darauf anwenden.
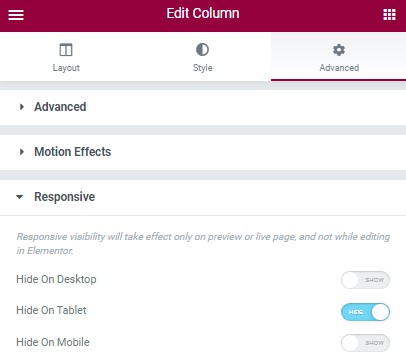
Möglicherweise möchten Sie einen bestimmten Abschnitt oder Inhalt auf einem Gerät anzeigen, auf einem anderen jedoch ausblenden. Elementor hat uns eine speziell für diese Aktion erstellte Einstellung zur Verfügung gestellt. Sie können wählen, nach welchem Haltepunkt der Abschnitt ausgeblendet wird und wo er angezeigt wird. Eine unglaublich nützliche Funktion, da sie die Anwendung von benutzerdefiniertem Code auf Ihrer Website überflüssig macht.
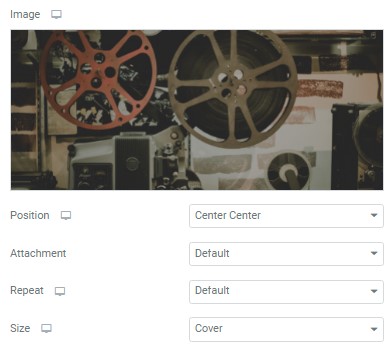
Hintergrundbilder in Elementor reagieren automatisch auf das Gerät, aber der Reaktionsmodus ermöglicht es uns, sie noch weiter anzupassen. Sie können das Hintergrundbild für verschiedene Geräte sogar komplett ändern. Bildposition, Anhang, Wiederholung und Größe können für jeden von Ihnen festgelegten Haltepunkt nach Ihren Vorgaben gestaltet werden.
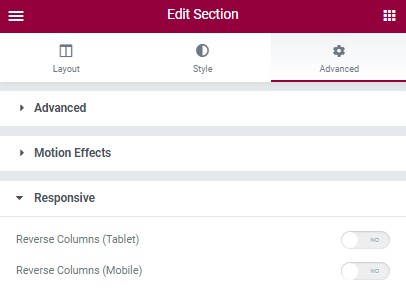
Eine weitere nützliche Funktion ist „Spalten umkehren“. Bei Geräten mit kleinen Bildschirmgrößen ist diese Funktion praktisch.
Beachten Sie, dass Sie ein Element nicht in einem Modus, z. B. mobil, löschen können und davon ausgehen können, dass es in anderen Modi weiterhin angezeigt wird. Durch das Löschen eines Elements wird es auf allen Geräten gelöscht. Ebenso können Sie nicht zwischen Abschnitten wechseln und hoffen, dass diese auf anderen Geräten dasselbe Layout behalten. Daher ist es wichtig zu beachten, dass die von Ihnen vorgenommenen Änderungen auf allen Geräten angezeigt werden, wenn neben dem Element kein Ansichtsfenstersymbol angezeigt wird.
Haltepunkte in Elementor ändern
Nachdem Sie nun das Menü „Responsive Mode“ gefunden haben und dessen Funktionen gut kennen, sind Sie möglicherweise zu dem Schluss gekommen, dass die drei integrierten Haltepunktoptionen für Sie nicht ausreichen. Ehrlich gesagt war dies wahrscheinlich der Hauptgrund, warum Sie diesen Artikel nachgeschlagen haben. Mit der Einführung von Elementar 3.4können zusätzliche Haltepunkte hinzugefügt und deren Werte basierend auf dem Design Ihrer Website angepasst werden. Jetzt können bis zu 7 Haltepunkte ausgewählt werden, einschließlich des Standard-Desktop-Haltepunkts. Lassen Sie sich von uns Schritt für Schritt durch die Breakpoint-Anleitung führen.
1. Gehen Sie zum WordPress-Dashboard und wählen Sie eine beliebige Seite aus. Klicken Sie anschließend auf Mit Elementor bearbeiten.
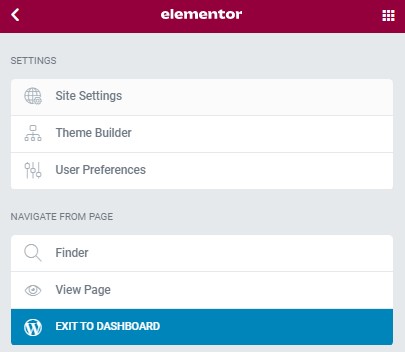
2. Suchen Sie in der oberen linken Ecke das Symbol für die Elementor-Einstellungen (ein Symbol mit drei horizontalen Linien) und klicken Sie darauf.
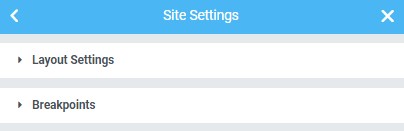
3. Klicken Sie nun auf die Schaltfläche „Site-Einstellungen“.
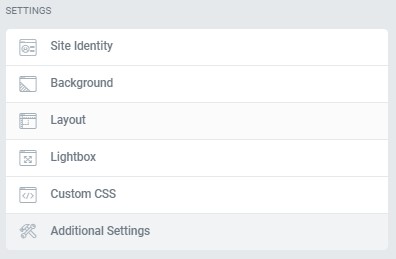
4. Suchen Sie die Schaltfläche „Layout“.
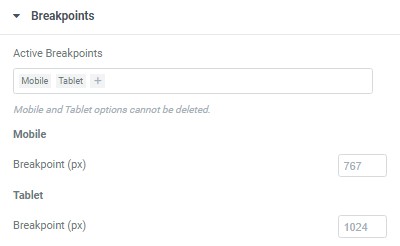
5. Ihnen werden zwei Optionen angezeigt: „Layout-Einstellungen“ und „Haltepunkte“. Wählen Sie „Haltepunkte“.
6. Klicken Sie im Fenster „Aktive Haltepunkte“ auf das Pluszeichen-Symbol „+“ und wählen Sie den zusätzlichen Haltepunkt aus, der Ihren Anforderungen entspricht. Sie können für jeden Haltepunkt benutzerdefinierte Werte eingeben
Beachten Sie, dass Elementor ein kaskadierendes Konzept über Haltepunkte hinweg verwendet, was bedeutet, dass Änderungen nach unten kaskadiert werden. Die Änderungen, die Sie an einem größeren Haltepunkt vornehmen, werden auf die kleineren übertragen, umgekehrt funktionieren sie jedoch nicht. Die einzige Ausnahme ist der Widescreen-Haltepunkt. In diesem Fall kaskadiert Elementor und verwendet den Desktop-Haltepunkt als Standard.
Der Erfolg von Elementor 3.4
Das Elementor-Team hat hervorragende Arbeit geleistet, indem es benutzerdefinierte Haltepunkte in sein Design implementiert hat. In der Vergangenheit konnten zusätzliche Haltepunkte nur durch das Schreiben eines benutzerdefinierten Codes hinzugefügt werden functions.php Datei. Folglich sind die meisten Anfänger in WordPress Aufgrund mangelnder Kenntnisse in der Codierung war die Entwicklung nicht in der Lage, diese Haltepunkte zu ändern. Ganz zu schweigen davon, dass man an Dateien herumbastelt functions.phpkönnen wir unsere Seite unzugänglich machen und sie im schlimmsten Fall löschen oder uns aussperren. Glücklicherweise hat Elementor dieses Problem mit erstaunlichem Erfolg gelöst.
Zu Beginn wurde Elementor mit Blick auf zwei Haltepunkte entwickelt. Um zusätzliche Plugins hinzuzufügen, mussten sie an vielen Stellen der Codebasis grundlegende Änderungen vornehmen. Das Hinzufügen solch umfangreicher Änderungen an der Codebasis hätte, wenn sie nicht sorgfältig durchgeführt würden, viele bestehende Websites zerstören können. Und selbst wenn es richtig gemacht worden wäre, hätte es zu einer deutlichen Leistungsverlangsamung kommen können. Doch es wurde eine elegante Lösung gefunden und dadurch konnte die Antwortzeit des Servers um bis zu 2 % verbessert und die Speichernutzung um ca. 23 % reduziert werden. Außerdem gelang es ihnen, rund 5 % des Datenverkehrs zum zu sparen Herausgeber laden.
Zusammenfassung
Mit der Einführung von Elementar 3.4können Sie zusätzliche Haltepunkte hinzufügen, ohne benutzerdefinierten Code auf Ihrer Website anzuwenden. Ein Benutzer ohne Programmiererfahrung kann Websites für jeden Gerätetyp entwerfen und sogar benutzerdefinierte Haltepunkte zuweisen. Selbst ein erfahrener Webentwickler weiß diese Funktion sehr zu schätzen, da sie die Arbeitsbelastung eines Projekts verringert und die Leistung einer Website verbessert. Wir hoffen, dass Ihnen dieses kleine Tutorial die notwendigen Einblicke für die Implementierung benutzerdefinierter Haltepunkte in Elementor vermittelt hat. Bleiben Sie dran für weitere Artikel, Prost!
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen