Wie erstelle ich einen Sticky-Header auf Elementor?
Inhaltsverzeichnis
Der Elementor Sticky Header ist etwas, das sich jeder von uns wünscht. Wenn Sie einen Sticky-Header haben, beschleunigt er die Navigation. Die Benutzer können das gewünschte Menü im Handumdrehen öffnen. Daher besteht eine höhere Wahrscheinlichkeit, dass sie andere Seiten Ihrer Website besuchen. Abhängig vom Typ Ihrer Website kann es erforderlich sein, den Header als Sticky anzuzeigen. Wenn Sie in Ihrer Menüleiste verschiedene Elemente haben, ist es durchaus notwendig, einen Sticky-Header auf Ihrer Website zu haben. Wenn Sie also etwas Ähnliches schaffen möchten, sind Sie hier richtig.
Wir werden eine vollständige Anleitung sehen, wie Sie einen Elementor-Sticky-Header erstellen können.
Was ist der Elementor-Sticky-Header?
Wir werden zuerst sehen, was der Elementor Sticky Header ist. Wenn Sie auf einigen Websites nach unten scrollen, sehen Sie, dass sich auch die Kopfzeile mitbewegt. Einfacher ausgedrückt: Die Kopfzeile bleibt oben auf der Website hängen, selbst wenn Sie sich am Ende der Seite befinden.
Das ist der Sticky-Header. Keine Sorge, es ist einfacher, Ihren Header in Elementor klebrig zu machen. Wir werden ein vollständiges Tutorial dafür sehen.
Zunächst sehen wir uns auch an, wie Sie die Kopfzeile erstellen und das Menü festlegen können. Viele Leute haben keine Ahnung von der Header-Erstellung. Wir werden also auch dasselbe sehen.
Sobald wir alle diese Dinge festgelegt haben, sehen wir eine kurze Einführung in benutzerdefiniertes CSS.
Bitte beachten Sie, dass Sie hierfür Elementor Pro benötigen. Mit der kostenlosen Version von Elementor können Sie all diese Dinge nicht tun.
Sie können also die Pro-Version kaufen und dann loslegen.
Erstellen und Einstellen des Menüs
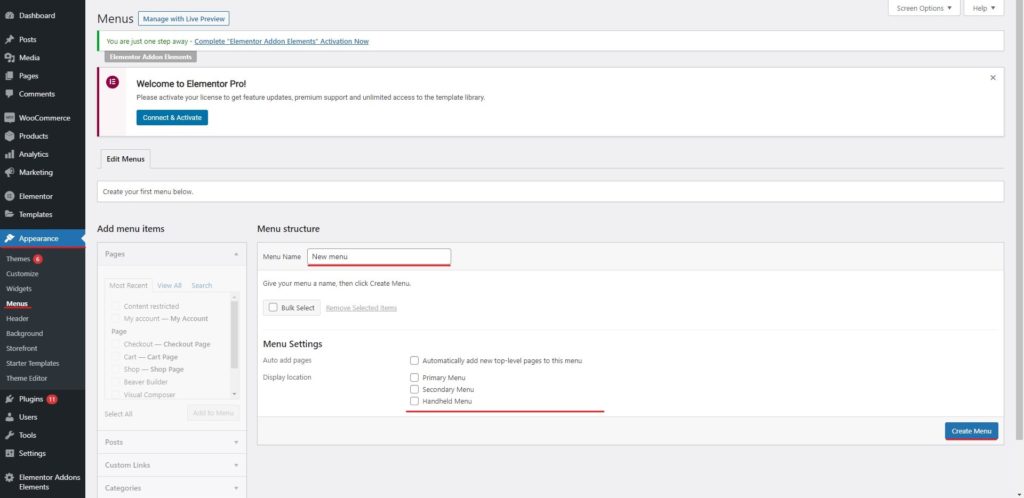
Wir werden zuerst sehen wie Sie ein Menü erstellen können. Sie können ganz einfach dorthin gehen Optik > MENÜ und dann Erstellen Sie von dort aus ein Menü.
Es wird eine Option zum Erstellen des Menüs geben. Wenn Sie bereits über ein Menü verfügen, müssen Sie sich keine Gedanken über die Erstellung eines weiteren Menüs machen.
Sie können dem Menü alle gewünschten Seiten, Links und Kategorien hinzufügen. Sie können die Menüelemente nach Ihren Wünschen per Drag & Drop verschieben.
Sobald Sie das Menü haben, müssen Sie es tun Legen Sie den Speicherort des Menüs fest. Bei der Boden, sehen Sie die Option, den Speicherort des Menüs festzulegen. Ab sofort werden wir dafür sorgen, dass das Menü „Viele“ als Hauptmenü festgelegt wird.
Du kannst dich Aktivieren Sie das Hauptmenüfeld und dann das Menü speichern. Dadurch wird sichergestellt, dass Das Menü wird in der Kopfzeile angezeigt das wir erschaffen werden. Nachdem dies gesagt ist, gehen wir nun zu dem Abschnitt über, in dem wir sehen, wie der Header erstellt wird.
Erstellen des Headers
Anschließend müssen Sie einen Header erstellen. Der Header kann erstellt werden mit dem Theme Builder.
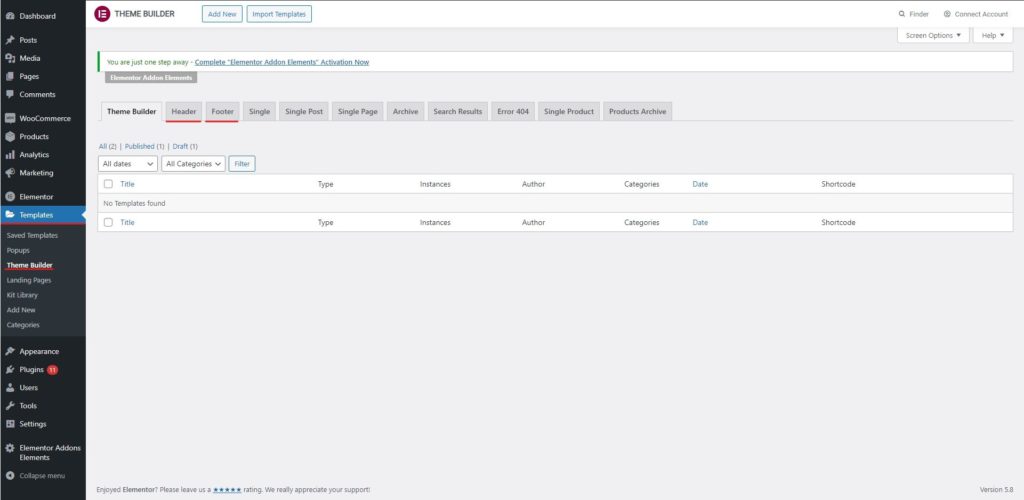
Elementor wird mit einem Theme-Builder geliefert, der Ihnen die Erstellung des Builders erleichtert. Deshalb müssen Sie gehe rüber zu Template und wählen Sie dann den Theme Builder aus. Natürlich wird es diese Option geben verfügbar in Ihrem WordPress-Dashboard.
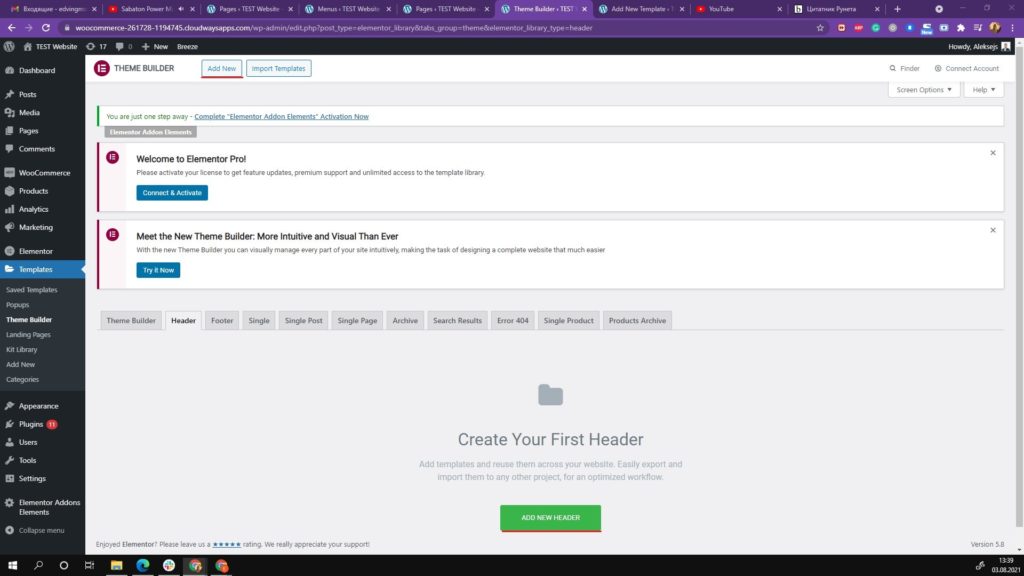
Wenn Sie zur gleichen Seite gehen, sehen Sie das Option zum Erstellen der Kopf- und Fußzeile Ihrer Website. Da wir uns derzeit auf den Header konzentrieren, wählen wir „Neuen Header hinzufügen“ und fahren dann mit dem Vorgang fort.
Name und Layout
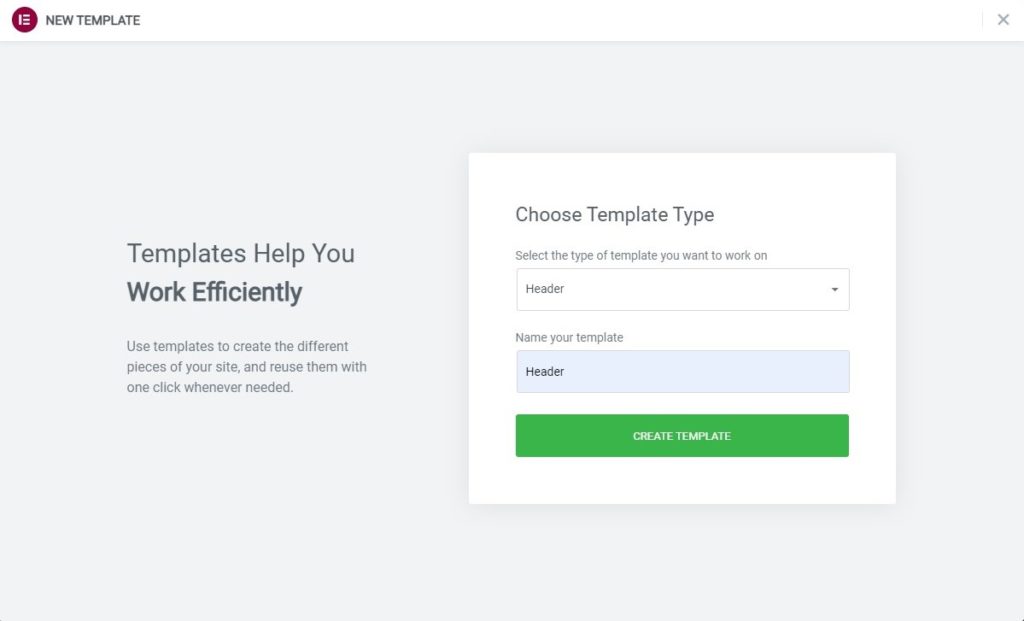
Damit können Sie eine erstellen Neue Kopfzeile.
Sie müssen diesen Header zunächst benennen. Sie können einen beliebigen Namen auswählen und dann fortfahren. Das wird das sein Name Ihres Headers, der nur für Sie sichtbar ist. Ab sofort nennen wir ihn „Elementor Sticky Header“ und fahren dann mit den restlichen Schritten fort.
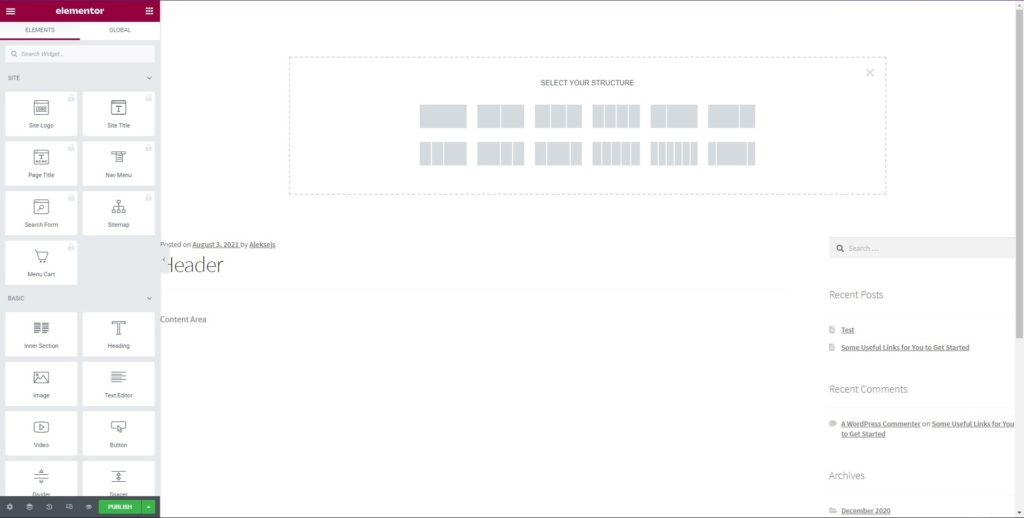
Es wird Sie dann dazu auffordern Wählen Sie ein Layout aus. Sie können jedes gewünschte Layout auswählen. Normalerweise enthält ein Layout einige Spalten. Sie können jeden auswählen, den Sie möchten.
Wenn Sie das Logo und das Menü in der Kopfzeile anzeigen möchten, können Sie zwei Spalten auswählen. Auf die gleiche Weise können Sie auch dreispaltig auswählen, wenn Sie das Logo, das Menü und die Suchleiste anzeigen möchten.
Hier müssen Sie auch die Breite auswählen. Wenn Sie das Logo im Inneren anzeigen und dann direkt das Menü starten möchten, können Sie das Layout auswählen, bei dem die erste Spalte weniger Breite hat, und dann können Sie fortfahren.
Ganz zu schweigen davon, dass Sie auch die Breite nach Ihren Wünschen ändern können. Sobald Sie es ausgewählt haben, sind Sie für den Anpassungsteil bereit. Hier kommt der nächste Schritt ins Spiel.
Customizing
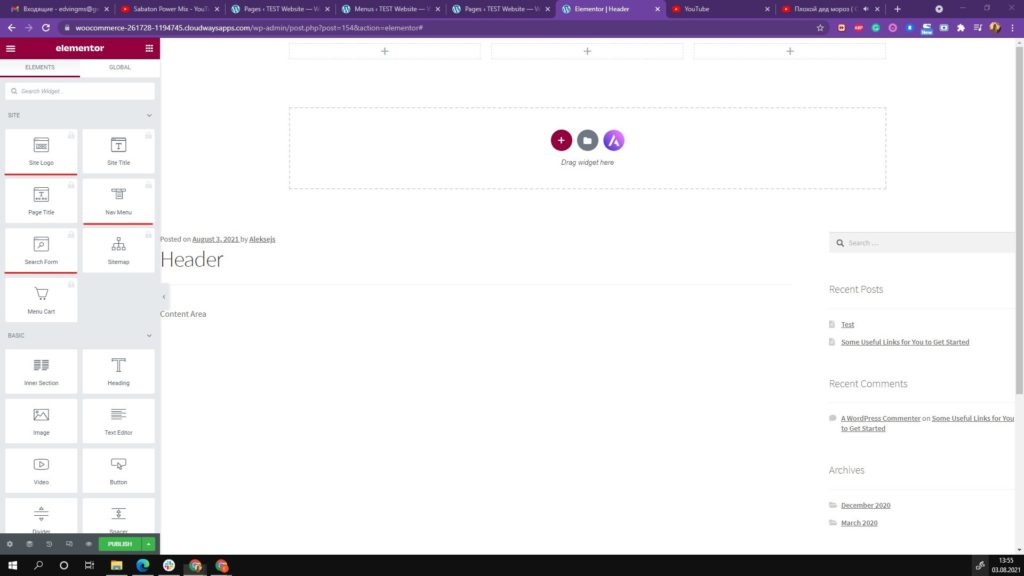
Es wird verschiedene Optionen, mit denen Sie es anpassen können. Zuvor werden wir die Elemente hinzufügen. Sie können das gewünschte Element per Drag & Drop verschieben. Beispielsweise sollte in der Kopfzeile ein Logo und ein Menü vorhanden sein.
Daher können Sie das Logo per Drag-and-Drop in die erste Spalte und dann das Menü per Drag-and-Drop in die zweite Spalte ziehen. So können Sie den Header einrichten und damit loslegen. Sobald Sie alle diese Dinge festgelegt haben, können Sie mit der Anpassung beginnen.
Zur Verdeutlichung stellen wir hier auch den Sticky Reader ein. Im weiteren Verlauf werden wir mehr darüber sprechen.
Konzentrieren wir uns zunächst auf die Bearbeitung. Du kannst Legen Sie die Position der Kopfzeilenelemente und die Spaltenbreite fest. Stellen Sie sicher, dass Sie die Einstellungen einzelner Elemente sowie die Einstellungen für den Abschnitt anpassen.
Es wird zwei Möglichkeiten geben. Wenn du Klicken Sie auf die Spalte. Sie können die gesamte Spalte anpassen und nehmen Sie dort die Änderungen vor. Auf die gleiche Weise können Sie ein bestimmtes Element in der Kopfzeile bearbeiten, z. B. ein Menü oder ein Logo Klicken Sie auf das entsprechende Element und Sie sehen die Einstellungen für das Selbe.
Es ist sehr wichtig zu wissen wann die Änderungen vorgenommen werden müssen da es das Aussehen und Aussehen der Kopfzeile bestimmt. Wenn Sie auf die Kopfzeile klicken, werden auf die gleiche Weise die Kopfzeileneinstellungen angezeigt, die Sie ändern können. Es wird auf die gesamte Kopfleiste angewendet. Es ist also sehr wichtig, dies zu verstehen.
Sehen wir uns nun an, wie man den Header klebrig macht.
Header als Elementor-Sticky-Header festlegen
Wir werden nun sehen, wie Sie das einstellen können Elementor-Sticky-Header. Nachdem Sie nun alles über die Einrichtung des Menüs und die Erstellung einer Kopfzeile wissen, konzentrieren wir uns auf das Wesentliche, weshalb Sie hier sind.
Um den Header klebrig zu machen, müssen Sie Folgendes tun Nehmen Sie einige Änderungen im Anpassungsteil vor. Es befindet sich also im selben Abschnitt, in dem Sie im obigen Abschnitt die grundlegenden Änderungen am Erscheinungsbild des Menüs vorgenommen haben.
Sehen wir uns also die Schritte zum Hinzufügen eines Elementor-Sticky-Headers an.
Schritte zum Hinzufügen eines Elementor-Sticky-Headers
Sie können die unten aufgeführten Schritte ausführen und einen Sticky-Header erstellen.
- Zunächst müssen Sie auf die Kopfzeile klicken. Oben in der Mitte der Kopfzeile sehen Sie kleine Punkte. Sie können darauf klicken und es öffnet sich das Kopfzeilenfeld auf der linken Seite.
- Sie können auf das erweiterte Bedienfeld klicken.
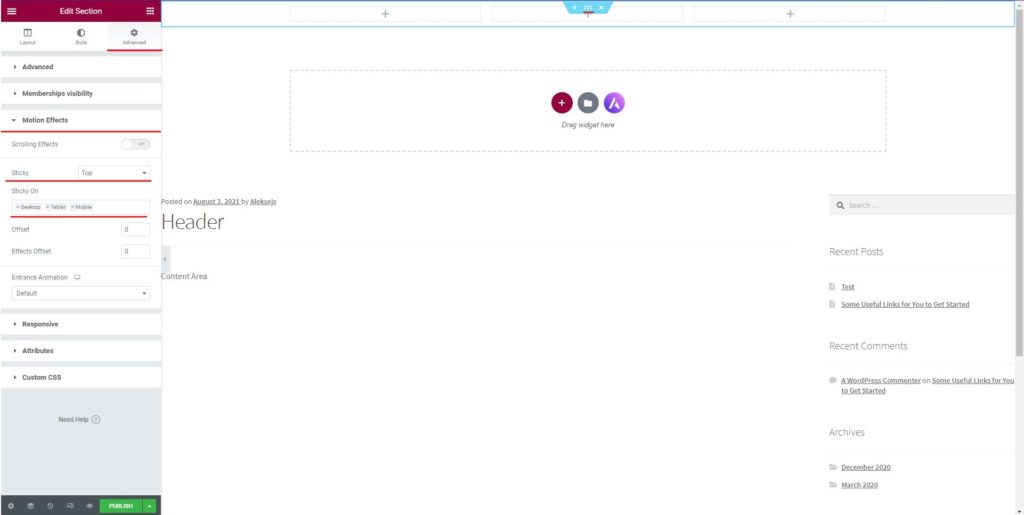
- Im erweiterten Bereich müssen Sie den Abschnitt „Bewegungseffekte“ öffnen. Hier können Sie das Kopfzeilenmenü ändern und als Sticky-Menü festlegen.
- Es wird eine Option geben, die Sie aktivieren müssen.
- Wenn Sie es einschalten, werden Sie aufgefordert, die Position festzulegen. Sie können es als „Oben“ oder „Schaltfläche“ festlegen.
- Anschließend können Sie das Menü speichern und fertig.
Darüber hinaus können Sie hier auch Anpassungen vornehmen. Lass uns darüber reden.
Anpassen des Sticky-Menüs
Sie können das Sticky-Menü nach Ihren Wünschen anpassen. Es gibt einige Dinge, die Sie hier beachten müssen.
Zuerst du Sie müssen festlegen, ob Sie es sehen möchten als oberste Position oder Sie möchten es als untere Position sehen. Wenn Sie es unten lassen, ist es die Kopfzeile wird nicht nach unten verschoben, aber der Header kommt zur Schaltfläche und bleibt dort hängen, wenn der Benutzer scrollt. Das ist also eine wichtige Sache, die Sie verstehen müssen.
Danach gibt es noch ein paar andere Dinge, die Sie hier ändern können.
Du kannst dich die Sichtbarkeit ändern um auszuwählen, ob Sie den Sticky-Header nur auf Desktop-Geräten oder auf allen Geräten wie Mobiltelefonen und Laptops anzeigen möchten. Du kannst Wählen Sie die spezifischen Geräte aus der Liste aus.
Sie können auch die Animation einstellen. Wenn du Ich möchte eine Folie als Animation zeigen Wenn das Menü angezeigt wird, können Sie dies tun Stellen Sie es über die Bewegungseffekte ein nur. Das ist eine sehr interessante Sache, die Sie hier einstellen können. Es wird nur angezeigt, wenn der Sticky-Header aktiviert ist. Vereinfacht ausgedrückt wird angezeigt, wann der Benutzer mit dem Scrollen beginnt.
Aussichten für erweiterte Optionen, du kannst auch Stellen Sie bei Bedarf den Versatz und den Effektversatz einzu buchen. Wenn Sie Ich weiß nicht, was sie sind, es ist immer besser auf 0 belassen und es nicht berühren. Dadurch wird Ihre Arbeit weniger chaotisch. Mit dem Offset können Sie die Anzahl der gescrollten Pixel festlegen, bevor die Kopfzeile einfriert. Der Effekt-Offset ist die Anzahl der Pixel, die der Benutzer scrollen muss, bevor die Header-Effekte wirksam werden. Sie können es nach Ihren Wünschen einstellen.
Styling und Transparenz
Nun, wenn Sie Ihren Sticky-Header transparent machen oder ihm mehr Stil verleihen möchten. Du kannst Verwenden Sie benutzerdefiniertes CSS. Wenn Sie benutzerdefiniertes CSS verwenden, ist es einfacher, Änderungen vorzunehmen. Sie können die Änderungen ganz einfach vornehmen.
Wenn Sie das von Elementor unterstützte Design verwenden, ist es einfacher, den Elementor-Sticky-Header zu formatieren. Wenn Sie beispielsweise das Astra-Design verwenden, können Sie das unten angegebene CSS verwenden, um Ihren Elementor-Sticky-Header etwas stilvoller zu gestalten.
Hier ist der Code Sie können das benutzerdefinierte CSS im erweiterten Bereich hinzufügen. Es wird einen separaten Abschnitt dafür geben, in dem Sie den Code hinzufügen können.
selector.elementor-sticky–-effects { Hintergrundfarbe: rgb(255, 220, 168) !important; }
selector { Transition: Hintergrundfarbe 3s Leichtigkeit !important; }
selector.elementor-sticky–-effects >.elementor-container { min-height: 80px; }
Selektor > .elementor-container { Übergang: min-height 1s Leichtigkeit !important; }
Vergessen Sie nicht, den Offset auf 100 zu setzen vor/nach dem Hinzufügen des CSS. Anschließend können Sie das Menü speichern. Ganz zu schweigen davon: Wenn Sie möchten, können Sie gerne mit Farben und anderen Dingen herumspielen. Sie benötigen lediglich grundlegende CSS-Kenntnisse, um dort die Änderungen vorzunehmen. Es wird also für niemanden schwer sein, es zu tun.
Sie können auch Ihr CSS erstellen und dann den Header nach Ihren Wünschen gestalten.
Veröffentlichung des Headers
Jetzt, da Sie bereit sind, können Sie es tun Veröffentlichen Sie den Header. Wenn Sie dasselbe tun, müssen Sie noch einen weiteren Schritt ausführen.
Hier müssen Sie die Bedingungen festlegen. Sobald Sie auf die Schaltfläche „Veröffentlichen“ klicken, werden Sie nach weiteren Einstellungen gefragt. Hier können Sie die Anzeigebedingungen festlegen. Hier können Sie einstellen, ob Sie den Sticky-Header auf der gesamten Website oder nur auf bestimmten Seiten anzeigen möchten.
Sie können also all diese Dinge festlegen und dann schließlich den Header speichern.
Abschließende Worte zum Erstellen eines Sticky Headers auf Elementor
Abschließend drehte sich hier alles um den Elementor klebriger Header und wie Sie es mithilfe einfacher Optionen einstellen können. Ganz zu schweigen davon, dass Sie mit Elementor in Zukunft weitere Optionen hinzufügen können, da ständig weitere Funktionen hinzugefügt werden. Vor ein paar Jahren konnte man nur den Sticky-Header einstellen und es gab keine anderen Optionen. Es wird also in Zukunft mehr Optionen geben. Sie können auch die Theme-Anpassungsoptionen zusammen mit Elementor verwenden.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen