So erstellen Sie eine Blog-Beitragsvorlage mit Elementor
Inhaltsverzeichnis
Die Elementor-Blogvorlage ist eines der einfachsten Dinge, die Sie tun können. Allerdings sieht es auf jeden Fall etwas kompliziert aus, da es keine direkte Option dafür gibt. Manchmal möchten Sie vielleicht Fügen Sie Ihrer Website eine Blog-Vorlage hinzu. Dies ist die Seite, auf der ein bestimmter Beitrag angezeigt wird. Vielleicht möchten Sie die Dinge ein wenig aufpeppen, indem Sie ein ordentliches haben Blog Vorlage verwenden Elementor. Nun, Sie können sicherlich eine der besten Vorlagen entwerfen, die direkt mit der Vorlage arbeiten kann. Dieser Leitfaden behandelt dasselbe.
Übersicht über die Elementor-Blogvorlage
Viele Menschen möchten eine erstellen Einseitige Blog-Vorlage und einige von euch planen, eine Vorlage für die Blog-Seite zu erstellen, auf der alle Beiträge angezeigt werden. Keine Sorge, wir werden hier beides behandeln.
Zuerst werden wir über die einseitige Elementor-Blogvorlage sprechen.
Nun gibt es viele Dinge zu beachten, bevor Sie hier fortfahren. Es gibt nur wenige Möglichkeiten, eine Elementor-Blog-Vorlage zu erstellen. Wir werden hier einige der besten Techniken sehen. Wir empfehlen Ihnen daher dringend, im Blog zu bleiben und die gesamte Seite zu lesen, bevor Sie Ihre Entscheidung treffen. Oft möchten wir für einige Blogbeiträge eine neue Vorlage haben.
Entscheiden Sie sich für die Blog-Vorlage
Der erste Schritt, den Sie hier machen müssen, ist das Entwerfen Blog-Vorlage. Möglicherweise haben Sie bereits etwas im Kopf, bevor Sie mit den Änderungen beginnen.
Sie müssen also zunächst einen Demo-Blogbeitrag erstellen. Wir werden dies verwenden, um zu sehen, wie Ihre Vorlage aussieht, wenn sie fertig ist. Sie können also einen Blog-Beitrag schreiben oder sogar den Dummy-Text mit einigen Bildern eingeben. Bitte beachten Sie, dass Sie es etwas länger machen müssen.
Jetzt müssen Sie bestimmte Dinge im Auge behalten. Hier sind einige der wichtigsten Fragen, die Sie stellen müssen.
- Welche Dinge werden in der Vorlage angezeigt?
- Wo wird der Titel angezeigt?
- Wird es eine Autorenbox geben?
- Soll ich dem Beitrag Schaltflächen zum Teilen hinzufügen?
- Benötigen Sie ein Kommentarfeld auf Ihrer Seite?
- Ob es eine Sidebar geben wird oder nicht??
- Was sollte der Hintergrund der Blog-Beitragsvorlage sein?
Dies sind einige Fragen, die Sie stellen und einen perfekten Blog-Beitrag vorbereiten müssen, den Sie verwenden können.
Wenn Sie sich nicht an alle erinnern können, machen Sie sich keine Sorgen, wir werden uns im Laufe der Zeit darum kümmern. Das Hauptziel dieses Abschnitts besteht darin, sich eine ungefähre Vorstellung von der Elementor-Blogvorlage zu machen. So können Sie eine perfekte Blog-Vorlage erstellen. Wenn Sie bereits eine Idee haben, ist es für Sie einfacher, eine Vorlage zu erstellen, die für jede Seite funktioniert.
Erstellen einer Elementor-Blog-Vorlage
Jetzt beginnen wir mit dem Tutorial und sehen uns die eigentlichen Schritte an. Stellen Sie sicher, dass Elementor installiert und derzeit aktiviert ist. Bitte beachten Sie, dass Sie hier das Pro-Plugin benötigen. Das kostenlose Element reicht nicht aus, um eine Elementor-Blog-Vorlage zu erstellen. Sie müssen dafür bezahlen Elementor pro. Sie können also die Pro-Add-Ons haben.
Sobald das Plugin aktiviert ist, öffnen wir Elementor über das WordPress-Dashboard.
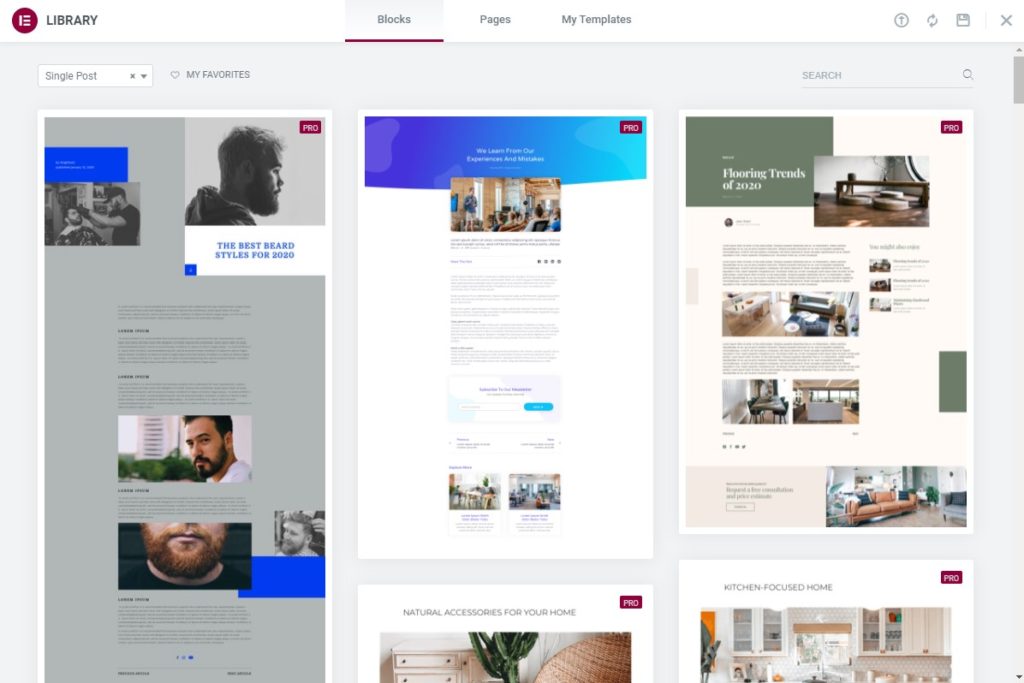
Gehen Sie jetzt einfach zu Elementor und dann können Sie die Vorlage im Elementor öffnen. Es werden eine Reihe von Vorlagen angezeigt, sofern Sie diese erstellt haben.
Wir werden eine neue Vorlage erstellen. Anschließend werden Sie gefragt, welche Art von Vorlage Sie erstellen möchten. Sie müssen „Single" Hier. Die Single stellt dar, dass wir eine Blog-Vorlage für eine einzelne Seite erstellen. Wir wählen also eine einzelne aus und benennen sie dann nach Belieben.
Anschließend können Sie das Layout der Seite nach Ihren Wünschen ändern. In den meisten Fällen ist die Standardvorlage ohne Seitenleiste hier die perfekte Option, da wir die Seitenleiste nicht in unserem Blog hinzufügen möchten. Sie können eine davon nach Ihren Wünschen auswählen.
Einrichten der Vorschau
Wenn Sie nun die Vorlage erstellen, wird es für Sie schwer zu wissen sein, ob sie gut aussieht oder nicht, oder? Daher werden wir ein paar Änderungen an den Vorschaueinstellungen vornehmen.
Gehen Sie zum unteren Rand des linken Bereichs, wo Sie die Änderungen vornehmen. Sie sehen ein Augensymbol. Dies ist das Vorschausymbol. Sie müssen darauf klicken und dann Einstellungen auswählen.
Anschließend können Sie die Quelle auswählen. Sie können den Beitrag im Bereich „Vorschau dynamischer Inhalte als" Feld. Darunter müssen Sie nach dem Blog-Beitrag suchen, den Sie anzeigen möchten. Wir haben Sie bereits gebeten, einen Blog-Beitrag bereitzuhalten, oder? Sie können es hier hinzufügen.
Wenn Sie nun auf die Schaltfläche „Vorschau“ klicken, wird Ihnen dieser Beitrag angezeigt. Anschließend können Sie bestimmen, welche Änderungen erforderlich sind.
Wir beginnen nun mit der Erstellung Elementor-Blog-Vorlage.
Erstellen des Titels (Kopfzeile)
Sobald Sie die Vorlage fertig haben, beginnen wir mit dem Titel des Blogbeitrags.
Dazu erstellen wir einen neuen Abschnitt, der nur eine einzige Spalte enthält. Danach finden wir „Post-Titel” aus dem Widget.
Sobald Sie es gefunden haben, können Sie es per Drag & Drop in den Abschnitt ziehen.
Es ist das gleiche Widget wie die anderen. Sie können also hier alle Einstellungen vornehmen. Sie können damit beginnen, Stil, Position, Farbe usw. zu ändern.
Im Abschnitt „Layout“ können Sie auswählen, ob es sich um einen gerahmten Abschnitt handelt oder ob Sie ihn in voller Breite haben möchten. Hier können Sie das gewünschte auswählen. Sie können auch Höhe, Spaltenabstand usw. im Layoutbereich festlegen.
Hier richten wir es von der „Design”-Registerkarte im linken Bereich. Dadurch entsteht der Titel dazwischen.
Jetzt möchten viele Leute auch den Namen des Autors, die Anzahl der Kommentare usw. hinzufügen.
Sie können den Namen des Autors hinzufügen, indem Sie „Autorenbox”Widget. Im Feld „Autor“ finden Sie alle Informationen, die Sie benötigen. Wenn Sie das Veröffentlichungsdatum und andere Dinge anzeigen möchten, finden Sie das „Post-MetaWidget und ziehen Sie es in den Abschnitt.
Es wird empfohlen, einen neuen Abschnitt hinzuzufügen und dann das Autorenfeld und die Post-Metadaten hinzuzufügen.
Der Übergang vom Header zum Body
Nach dem Titel können Sie nicht direkt mit dem Körperteil beginnen. Dafür sollte es einen entsprechenden Hinweis geben.
Sie können also einen neuen Abschnitt erstellen und dann den Übergang hinzufügen.
Hier verwenden die meisten Leute „Spacer" oder "Trennwand”, um Benutzer über den Übergang zu informieren. Sie können jedes davon hinzufügen.
Wir empfehlen Ihnen, anstelle des Abstandshalters einen Teiler anzubringen. Es gibt viele Möglichkeiten, einen Teiler anzuzeigen. Sie können entweder eine ganze Zeile oder auch eine kleine Zeile anzeigen. Natürlich kann die Linie nach Ihren Wünschen geändert werden (z. B. gepunktete Linie, dunkle Linie usw.). Sie können auch einen dreispaltigen Abschnitt hinzufügen und in der ersten und letzten Spalte Trennlinien hinzufügen. In der Mitte können Sie das Autorenfeld hinzufügen.
Danach möchten die Leute oft das vorgestellte Bild zeigen. Manche Leute möchten, dass der Blog-Beitrag das vorgestellte Bild zeigt, während andere es lieber nicht zeigen. Da wir hier eine vollständige Elementor-Blogvorlage erstellen, werden wir sicherlich sehen, wie Sie diese hinzufügen können.
Sie können nach „Ausgewähltes Bild”Widget und fügen Sie es hinzu. Das wars so ziemlich. Anschließend können Sie mit der Textvorlage beginnen, in der wir die restlichen Änderungen vornehmen.
Elementor-Blog-Vorlagenkörper
Das Hinzufügen des Hauptteils des Blogs ist einer der einfachsten Schritte, die Sie durchführen können. Die meisten Menschen haben großen Stress, wenn es um ihren Körper geht. Der Körperteil ist jedoch der einfachste Teil, den Sie machen können.
Sie werden dies verstehen, wie wir hier sehen.
Alles was Sie tun müssen, ist „Inhalt posten” im Widget-Panel. Sobald Sie es gefunden haben, können Sie es im gewünschten Abschnitt ablegen.
Klicken Sie auf die Vorschau-Schaltfläche und Sie sehen den vollständigen Blog-Beitrag. Da Sie bereits einen Demo-Beitrag in der Vorschau-Einstellung hinzugefügt haben, sehen Sie denselben Blog-Beitrag hier.
Die Leute ändern oft die Typografie im Blog-Beitrag, um ihn cooler zu machen. Es wird jedoch dringend davon abgeraten. Die Standardschriftart ist die perfekte Schriftart, die hier verwendet werden kann. Wenn Sie versuchen, die Schriftart zu ändern, kann es für Benutzer schwierig sein, den gesamten Blogbeitrag zu lesen. Deshalb lesen sie es lieber in der besten Schriftart. Normalerweise ist die Standardschriftart die beste, die Sie verwenden sollten.
Sie können es so lassen, wie es ist.
Fußzeile hinzufügen
Nach dem Blogbeitrag gibt es bestimmte Dinge, die Sie vielleicht hinzufügen möchten. Dazu gehört das Hinzufügen eines Kommentarbereichs, eines Autorenfelds (sofern Sie es nicht vorne hinzugefügt haben) und viele weitere Dinge.
Unten können Sie einen neuen Abschnitt erstellen. Auch hier empfiehlt es sich, einen Teiler hinzuzufügen und dann mit anderen Dingen zu beginnen.
Hier sind einige Widget-Namen, die Sie hinzufügen können. Sie sind einfach zu konfigurieren. Deshalb werden wir nicht mehr darüber reden.
- Autorenfeld
- Kommentar schreiben
- Teilen Sie Schaltflächen
- Widget für verwandte Beiträge
- Banner oder Anzeigen
Jetzt wird dringend empfohlen, Trennwände dort anzubringen, wo Sie sie benötigen. Wenn Sie beispielsweise mit Kommentaren beginnen, benötigen Sie einen Trenn- oder Abstandshalter. Leser sollten wissen, dass der Blog-Bereich nun fertiggestellt ist und die Kommentarbereiche nun begonnen haben. Es sollte leicht verständlich sein.
Bitte beachten Sie, dass je nach gewählter Vorlage die ursprüngliche Fußzeile weiterhin sichtbar ist. Machen Sie sich darüber also keine Sorgen. Hier haben wir gerade das Ende des Blogbeitrags erstellt. Jetzt können Sie die Änderungen speichern.
Speichern der Änderungen
Der letzte Schritt besteht darin, die Änderungen zu speichern. Sie können die Änderungen einfach speichern und werden dann gefragt, ob Sie die Bedingungen hinzufügen möchten oder nicht.
Hier können Sie die Bedingungen hinzufügen.
Wenn Sie die neue Elementor-Blogvorlage für alle Beiträge anzeigen möchten, können Sie einfach „Alle Beiträge einschließen“ auswählen.
Wenn Sie es hingegen bestimmten Kategorien anzeigen oder aus bestimmten Kategorien ausschließen möchten, können Sie dies auch tun.
Du kannst ein bisschen herumspielen. „Einschließen“ zeigt die Vorlage an, während „Ausschließen“ die neue Vorlage durch die Standardvorlage ersetzt. Wenn Sie also eine Kategorie ausschließen, wird die Standard-Beitragsvorlage für alle Beiträge in dieser Kategorie angezeigt.
Erstellen einer Blog-Seitenvorlage
Wie bereits erwähnt, möchten einige Leute auch eine Vorlage für die Blog-Seite erstellen. Wir werden also auch sehen, wie Sie eine Elementor-Blog-Vorlage erstellen können.
Die ersten Schritte sind die gleichen wie oben. Sie müssen eine Seite erstellen und dort dann alle ausgefallenen Dinge hinzufügen.
An der Stelle, an der Sie die Blog-Beiträge anzeigen möchten, müssen Sie das „Blog Widget dort. Anschließend werden dort alle Blog-Beiträge angezeigt. Das wars so ziemlich. Sie können hier alles ändern, was Sie möchten.
Anschließend können Sie die Änderungen veröffentlichen. Es wird immer noch nicht auf der Blog-Seite angezeigt. Sie müssen es in den Einstellungen ändern.
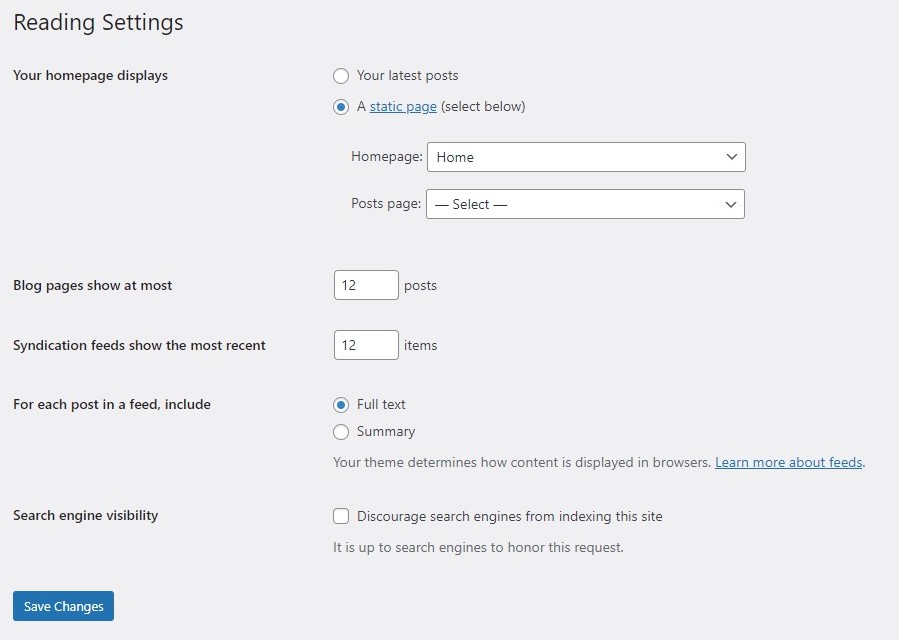
Sie können einfach vorbeikommen Einstellungen> Lesen und wählen Sie dann “Eine statische Seite“ im Blog-Bereich. Jetzt können Sie die Seite auswählen, die wir gerade erstellt haben.
Speichern Sie die Änderungen und schon ist die Seite fertig.
Zusammenfassung
Abschließend ging es hier darum, wie Sie eine Elementor-Blog-Vorlage erstellen können. Das Wichtigste, was Sie beachten müssen, ist der Name der Widgets. Das wird oft vergessen und deshalb wird es viel Zeit in Anspruch nehmen. Sie können auch eine der vorgefertigten Elementor-Blogvorlagen importieren und mit der Arbeit daran beginnen. Elementor verfügt bereits über viele Vorlagen, die Sie verwenden können. Selbst für den Import ist Elementor Pro erforderlich. Sie müssen sich also Elementor Pro für die Elementor-Blog-Vorlage besorgen.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen