So erstellen Sie einen Parallaxenhintergrund mit Elementor
Inhaltsverzeichnis
Der Parallaxenhintergrund von Elementor ist eines der perfektesten Designs, die Sie festlegen können. Hier ist das Konzept einfach: Der Hintergrund der Seite bewegt sich etwas langsamer als bei anderen. Daher erhalten die Benutzer einen völlig neuen Effekt. Es sieht aus wie ein kleiner 2D-Raum. Das Gute ist, dass Sie hier verschiedene Effekte nutzen können. Sie haben vielleicht schon viele Websites gesehen, auf denen Sie veränderte Hintergründe usw. gesehen haben. Nun, all diese Dinge können durch Ausführen eines archiviert werden Elementor Parallaxenhintergrund. Wir werden hier dasselbe sehen. In der Anleitung erfahren Sie alles, was Sie über den Parallaxenhintergrund wissen müssen und wie Sie ihn einstellen können.
Übersicht über den Parallaxenhintergrund von Elementor
Wir beginnen mit der Übersicht über Elementor Parallaxenhintergrund. Es gibt viele Dinge, die Sie wissen müssen, bevor Sie mit den Änderungen beginnen können. So können Sie all diese Dinge immer sehen.
Zunächst müssen Sie wissen, dass es viele Möglichkeiten gibt, den Parallaxeneffekt zu erzielen. Eine der einfachsten Möglichkeiten, den Parallaxeneffekt zu erzielen, besteht darin, den Hintergrund stabil einzustellen. Wenn Sie also durch die Seite scrollen, wird nur der Inhalt und nicht der Hintergrund gescrollt. Dadurch erhalten Sie einen schönen Effekt, da der Hintergrund fertig ist und der Inhalt in Bewegung bleibt.
Dies kann mit der kostenlosen Version von Elementor erfolgen. Sie benötigen hierfür nicht die Pro-Version. Daher lieben es viele Menschen, dies zu tun, und sie tun es lieber.
Nun, wenn Sie dies nicht tun möchten. Es gibt viele fortgeschrittene Möglichkeiten, den Elementor-Parallaxenhintergrund zu erstellen. Möglicherweise haben Sie einige Websites gesehen, auf denen die Hintergrundfigur animiert ist, oder Sie haben möglicherweise gesehen, wie sich die Farbe des Hintergrunds ändert.
Dafür müssen Sie die Pro-Version von Elementor verwenden. Mit dem kostenlosen Elementor ist das nicht möglich. Sie können das einfach kaufen Pro-Version von Elementor.
Wie füge ich einen einfachen Elementor-Parallaxenhintergrund hinzu?
Wie bereits erwähnt, werden wir zunächst einen einfachen Weg sehen. Hier sehen wir, wie Sie ganz einfach den Elementor-Parallaxenhintergrund hinzufügen können.
Dies ist die einzige Methode, die Sie im kostenlosen Elementor verwenden können. Für alle anderen Methoden müssen Sie für die Pro-Version bezahlen. Daher könnte dies für viele Menschen nützlich sein, die den Parallaxenhintergrund von Elementor haben möchten.
Stell den Hintergrund ein
Als Erstes müssen Sie den Hintergrund festlegen und den gesamten Inhalt erstellen. Sie können die Seite wie gewohnt erstellen. Anschließend können Sie das Hintergrundbild und dann den gesamten Inhalt hinzufügen. Anschließend können Sie den Hintergrund als Parallaxenhintergrund festlegen.
Ändern Sie die Hintergrundbildeinstellungen
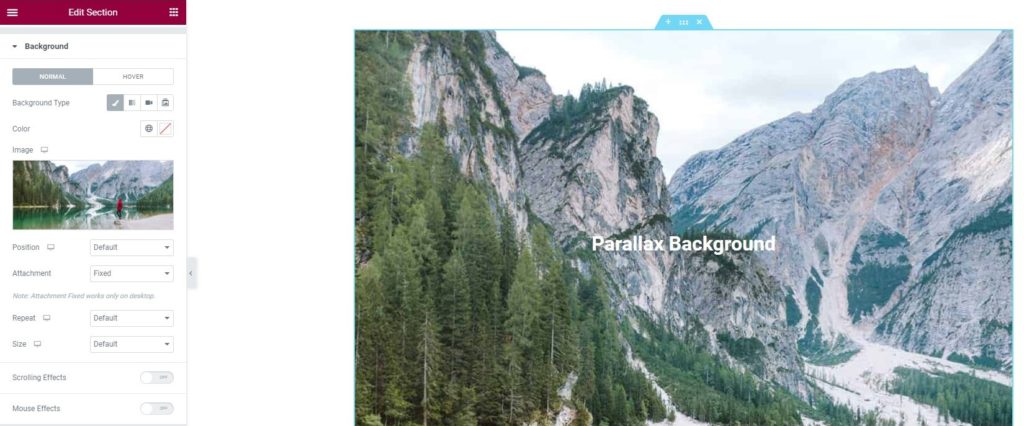
Im nächsten Schritt müssen Sie die Hintergrundbildeinstellungen ändern. Dazu müssen Sie zunächst auf den Abschnitt klicken, in dem Sie den Hintergrund hinzugefügt haben.
Gehen Sie einfach zu „Design” und dort sehen Sie verschiedene Optionen. Sie müssen auf die Hintergrundoption klicken.
Zunächst müssen Sie sicherstellen, dass die Bildgröße auf „Cover“. Wenn es nicht abgedeckt ist, sieht das Bild nicht gut aus. Sie können es also als Titelbild festlegen. Abhängig von Ihrem Bild können Sie auch eine andere Größe einstellen. Ein Titelbild ist jedoch für jeden die beste Wahl.
Danach müssen Sie sicherstellen, dass „Anhang„Option sagt“Behoben".
In den meisten Fällen sind beide die Standardeinstellungen. Sie müssen es in das empfohlene ändern.
Bitte beachten Sie, dass alle diese Änderungen im Hintergrund und nicht im Hintergrund-Overlay vorgenommen werden sollten. Wenn Sie die Hintergrundüberlagerung verwenden, gibt es keinen richtigen Elementor-Parallaxenhintergrund. Daher können Sie in den Hintergrund wechseln.
Sobald Sie all diese Dinge eingestellt haben, können Sie die Änderungen einfach speichern und sich die Seite ansehen. Sie werden sehen, dass die Seite einwandfrei funktioniert.
Andere Elemente einrichten
Jetzt ist es an der Zeit, andere Elemente einzurichten und zu verwenden und die Konfiguration für sie festzulegen.
Sie müssen sicherstellen, dass Sie die richtige Ausrichtung für die Elemente verwenden. Wenn Sie beispielsweise links vom Hintergrundbild eine Tasse Kaffee trinken, müssen Sie sicherstellen, dass sich der Text rechts befindet.
Dazu können Sie ganz einfach zum Einstellungsfeld gehen und alle Dinge einstellen.
Viele Leute möchten mit dem Text oder anderen Elementen über dem Elementor-Parallaxenhintergrund herumspielen. Sie können also zum erweiterten Bereich gehen und dann zur benutzerdefinierten Positionierung übergehen. Hier können Sie herumspielen.
Es gibt viele Optionen, die Sie ausprobieren können. Zunächst können Sie die Position auf „Fest“ festlegen und dann die horizontale oder vertikale Ausrichtung ändern. Ebenso können Sie auch den Offset individuell einstellen.
Sobald Sie alle Dinge gespeichert haben, können Sie unsere Seite testen und sehen, wie der Elementor-Parallaxenhintergrund aussieht.
Wie richte ich den Elementor-Parallaxenhintergrund in Elementor Pro ein?
Jetzt sehen wir die erweiterte Version des Elementor-Parallaxenhintergrunds. Hier sehen wir, wie Sie den vollständigen Elementor-Parallaxenhintergrund einrichten können. Dies ist die richtige Art, den Parallaxeneffekt einzustellen. Hier erhalten Sie viel mehr Anpassungsmöglichkeiten als im vorherigen. Daher ist dies die am häufigsten verwendete Option. Sie können dasselbe auch verwenden und den vollständigen Elementor-Parallaxenhintergrund einrichten.
Da dies einer der Profi-Tricks ist, die Sie benötigen Elementor pro wenn Sie dieses Ding ausprobieren möchten. Sie benötigen hier keine weiteren Plugins. Stellen Sie sicher, dass Sie Elementor Pro aktiviert haben und dann können Sie diese Schritte ausführen.
Legen Sie die Elemente fest
Der erste Schritt ist einfach. Sie müssen die anderen Elemente einrichten. Wenn Sie eine Seite erstellen möchten, müssen Sie den Hintergrund und andere Elemente einrichten.
Sie können nach dem suchen bestes Hintergrundbild die Sie hier verwenden können. Sobald Sie es im Kopf haben, können Sie das Bild im Hintergrund einrichten.
Bewegungseffekte einstellen
Bewegungseffekte waren die Gründe, warum Sie Elementor Pro brauchten. Um einen vollständigen Elementor-Parallaxenhintergrund zu erstellen, müssen Sie mit den Bewegungseffekten herumspielen.
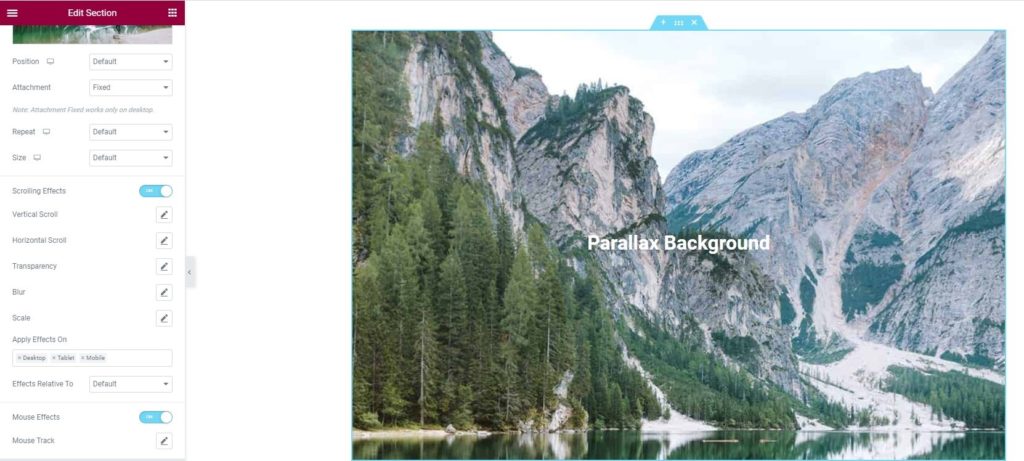
Gehen Sie dazu einfach zum erweiterten Bedienfeld, wo Sie die Option für Bewegungseffekte finden. Bewegungseffekte sind die Option, mit der Sie Änderungen vornehmen können.
Wenn Sie die Bewegungseffekte aktivieren, werden einige Optionen angezeigt, die Sie festlegen können.
Zunächst einmal gibt es hier viele Elementor-Parallaxen-Hintergrundoptionen.
Die grundlegenden und einfachsten Optionen sind 3D-Neigung und Eingangsanimation.
Sie können die 3D-Neigung einschalten. Dadurch wird das Element ein wenig geneigt, wodurch es wie ein 3D-Objekt aussieht. Sie können es jederzeit einstellen und dann zur Eingangsanimation gehen.
Bei der 3D-Neigungsoption werden Sie außerdem aufgefordert, die Richtung festzulegen. So können Sie die gewünschte Richtung festlegen und die Änderungen anschließend speichern. Sobald Sie die Richtung parat haben, können Sie die Geschwindigkeit der Animation festlegen. Nachdem Sie die Geschwindigkeit eingestellt haben, sind Sie fertig.
Die Eingangsanimation ist keine große Sache, die Sie hier sehen werden. Es gibt bereits viele Leute, die dies nutzen. Viele Menschen denken beim Parallaxeneffekt gar nicht daran.
Allerdings wird es sicherlich das Aussehen der Website verändern und sie noch beeindruckender machen. Das können Sie also sicher ausprobieren.
Mauseffekte
Sie können die Mauseffekte auch einrichten, wenn Sie den Elementor-Parallaxenhintergrund verwenden. Die Mauseffekte bewegen das Element in die Richtung der Maus oder in die entgegengesetzte Richtung.
Im selben Bereich finden Sie auch die Möglichkeit, die Mauseffekte festzulegen. Von dort aus können Sie die Mauseffekte einstellen. Hier können Sie die Richtung und Geschwindigkeit festlegen und es gibt weitere Einstellungen, die Sie verwenden können.
Stellen Sie sicher, dass Sie die Seite im neuen Tab öffnen und überprüfen Sie die Seite ständig, um sicherzustellen, dass sie gut aussieht.
Scroll-Effekte
Beim Elementor-Parallaxenhintergrund dreht sich alles um das Scrollen, oder? Warum also nicht ein paar Scrolleffekte hinzufügen, um das beste Gefühl zu bekommen?
Sie können auch die Scrolleffekte einrichten. Wenn Sie beispielsweise die Figur etwas zur Seite verschieben möchten, können Sie die Scrolleffekte einrichten.
Hier können Sie auch den Ankerpunkt festlegen und das Element nach Ihren Wünschen verschieben. Wenn Sie beispielsweise ein PNG-Bild eines Mädchens in einem Auto haben und das Bild nach hinten verschieben möchten, um das Gefühl eines fahrenden Autos zu vermitteln. Das können Sie auch tun.
Es stehen alle Optionen zur Verfügung. Es ist ein riesiges Thema und wir werden es sicherlich in einem anderen Abschnitt behandeln, um mit den Scrolleffekten herumzuspielen. Ab sofort können Sie die Ankerpunkte einrichten und die Richtung festlegen.
Dadurch erzielen Sie problemlos den gewünschten Effekt. Daher können Sie dies sicherlich ausprobieren und dann noch einmal auf der Seite nachsehen, wie weit Sie gekommen sind.
Spielen Sie mit Positionen herum
Im erweiterten Bereich sehen Sie auch eine Option für die Position. Sie können die Position der Elemente festlegen. Normalerweise befinden sich die Elemente in der festen oder Standardposition. Manchmal möchten Sie möglicherweise die Position von der Standardposition in die absolute Position ändern. Dadurch können Sie das Element auch so einstellen, wie Sie den Elementor-Parallaxenhintergrund festgelegt haben.
Sie können also sicherlich auch die Position ändern.
Verwenden Sie JetElements für den Elementor-Parallaxenhintergrund
Viele Menschen sind immer noch nicht zufrieden mit der Menge der Elementor-Parallaxeneffekte. In diesem Fall können Sie jederzeit ein Plugin eines Drittanbieters verwenden. JetElements ist eines der coolsten Plugins, die Sie für erweiterte Parallaxeneffekte verwenden können.
Es gibt viele erweiterte Effekte, die Sie hier verwenden können. Dazu müssen Sie ein Drittanbieter-Plugin installieren. Das Plugin, das wir hier verwenden werden, ist JetElements. Es handelt sich um ein kostenpflichtiges Plugin, das über viele Effekte verfügt, die Sie für die Animation verwenden können.
Sie müssen das Plugin kaufen und dann aktivieren, um es verwenden zu können.
Sobald Sie es aktiviert haben, können Sie zunächst die grundlegenden Dinge einstellen. Hier können Sie die Seite erstellen und die Elemente hinzufügen. Anschließend können Sie den Elementor-Parallaxenhintergrund festlegen.
Elementor-Parallaxenhintergrund mit JetElements
JetElements ermöglichen Ihnen verschiedene Parallaxeneffekte. Hier können Sie einstellen viele Parallaxeneffekte.
Um nur einige zu nennen: Wir werden einige der besten Effekte sehen, die Sie verwenden können.
- Vertikales Scrollen
- Horizontale Schriftrolle
- Scrollender Zoom
- Scrollen drehen
- Mausbewegung
- Blur
- Deckkraft
- 3D
Wenn Sie nun den besten Elementor-Parallaxenhintergrund verwenden möchten, können Sie sicher 3D, Scrolling-Rotationen oder auch die Mausbewegung verwenden. Alternativ finden Sie diese Optionen in der Elementor Pro-Version im Bereich Bewegungseffekte.
Sie können hier also alle Optionen einstellen. Alle diese Optionen sind in JetElements verfügbar. Sie können auch die Richtung und Geschwindigkeit festlegen und andere Optionen festlegen, um das zu geben Elementor-Parallaxenhintergrund ein perfekter Look. Stellen Sie sicher, dass Sie beim Bearbeiten das richtige Hintergrundbild ausgewählt haben.
Zusammenfassung
Abschließend drehte sich hier alles um den Elementor-Parallaxenhintergrund und wie Sie ihn einstellen können Elementor-Parallaxenhintergrund. Sie können die Parallaxeneffekte ganz einfach erzielen, indem Sie den Hintergrund in der kostenlosen Version von Elementor stabilisieren. Für die Pro-Version müssen Sie zu den Bewegungseffekten gehen, von denen aus Sie alle Änderungen vornehmen können. Zu guter Letzt können Sie das sicherlich tun Verwenden Sie JetElements wenn Sie nicht mehr Geld für die Pro-Version ausgeben möchten und einfach den Parallaxenhintergrund von Elementor nutzen möchten. So können Sie Ihre Webseite schöner gestalten.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen