So erstellen Sie eine Produktvorlage auf Elementor
Inhaltsverzeichnis
Die Elementor-Produktvorlage ist das Beste, was Sie Ihrer E-Commerce-Website hinzufügen können. Sie können ganz einfach mit der E-Commerce-Website beginnen, indem Sie WooCommerce installieren. Allerdings bietet die Produktseite in WooCommerce nur sehr wenige Funktionen. Außerdem ist das Aussehen alle gleich, was es etwas langweilig macht. Daher können Sie sich für die Alternative entscheiden und eine Elementor-Produktvorlage verwenden. In diesem Leitfaden erfahren Sie genau, wie Sie die beste Elementor-Produktvorlage erstellen, die Sie für alle Produkte verwenden können.
Beginnen wir mit der Übersicht und sehen uns dann die Schritte dazu an.
Übersicht über die Elementor-Produktvorlage
Die Elementor-Produktvorlage ist die Vorlage, mit der Sie die Produktseite ändern und neue Dinge zur Seite hinzufügen können. Wir werden hier nicht darauf eingehen, wie Sie eine individuelle Produktseite erstellen können, die auch als Verkaufs-Landingpage bezeichnet wird. Stattdessen werden wir sehen, wie Sie eine Elementor-Produktvorlage erstellen können, die für jedes einzelne Produkt verwendet werden kann.
Wenn Sie also das nächste Mal ein Produkt veröffentlichen, wird die neue Vorlage automatisch berücksichtigt. Immer wenn der Benutzer die Produktseite besucht, wird ihm eine neue Produktseite angezeigt, die der neuen Vorlage entspricht. Daher können Sie diese Technik hier sicherlich anwenden.
Damit können Sie eine vollständige Elementor-Produktvorlage erstellen.
Das Wichtigste, was Sie hier beachten müssen, ist der Name der Elemente. Der Produktseite können viele Elemente hinzugefügt werden. Wenn Sie wissen, welche Elemente Sie hinzufügen müssen und wie sie heißen, haben Sie die Hälfte geschafft. Also, wenn Sie diesen Leitfaden lesen. Stellen Sie sicher, dass Sie sich den Namen merken.
Außerdem benötigen Sie Elementor pro wenn Sie eine Elementor-Produktvorlage erstellen möchten. Dies ist mit der kostenlosen Version von Elementor nicht möglich. Wenn Sie also vorhaben, eine Vorlage zu erstellen, können Sie sofort auf die Pro-Version upgraden.
Anschließend können wir direkt mit der Anleitung beginnen und sehen, wie Sie eine vollständige Vorlage erstellen können.
Dinge vorbereiten
Das erste, was Sie tun müssen, ist die Vorbereitung, bevor Sie mit den Schritten beginnen. Hier werden wir nur die grundlegenden Vorbereitungen treffen.
Zunächst müssen Sie also das Elementor- und WooCommerce-Plugin installieren. Sie müssen außerdem die Pro-Version von Elementor installieren. Sie erhalten ein neues Plugin, das Elementor Pro-Plugin, das Sie installieren können.
Sobald Sie es installiert und aktiviert haben, können Sie mit der Anleitung beginnen.
Erstellen Sie eine leere Vorlage
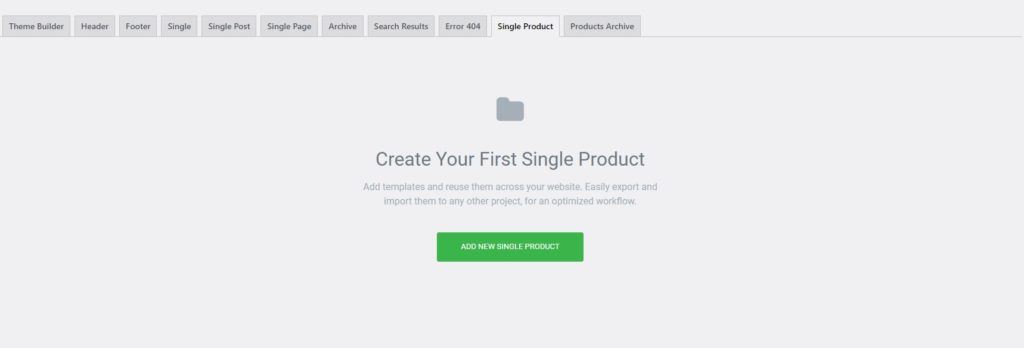
Wir gehen zuerst zu Elementor und klicken dann auf den Theme Builder. Mit dem Theme Builder können Sie eine Seite für die Vorlage erstellen.
Wenn Sie darauf klicken, werden Sie gefragt, welche Art von Elementor-Produktvorlage Sie erstellen möchten. Sie müssen „Einzelnes Produkt" Hier.
In einigen älteren Versionen müssen Sie dasselbe tun, indem Sie zu „Vorlagen“ gehen und von dort aus die neue Einzelproduktvorlage erstellen. In jedem Fall sind die Schritte fast ähnlich.
Wenn Sie dort sind, müssen Sie das gewünschte Elementor-Layout auswählen. Das Standardlayout wird empfohlen und funktioniert in den meisten Fällen. Sie können also das Standardlayout beibehalten und dann mit dem nächsten Teil fortfahren.
Wir beginnen nun mit der Erstellung einer vollständigen Produktseite und sehen, welche Dinge Sie hinzufügen müssen.
Menüwagen
Die meisten Menschen werden diese Sache vergessen. Wenn Sie es bereits im Theme haben, brauchen Sie sich darüber keine Sorgen zu machen.
Wenn Sie es jedoch nicht im Theme haben oder die vielen selbst mit Elementor erstellt haben, müssen Sie den Menü-Warenkorb hinzufügen.
Dafür wird es ein Widget geben. Es wird das Warenkorbsymbol im Menü angezeigt. Benutzer können hier die Artikel im Warenkorb sehen.
Paniermehl
Sobald Sie dies tun, sind die Brotkrümel das erste, was Benutzer sehen. Dies ist nichts anderes als der Standort des Produkts.
Shop > Schuhe > Freizeitschuhe > Model123
So sehen die Semmelbrösel aus. Sie können die Semmelbrösel also auch auf der Webseite hinzufügen. Sobald Sie es hinzugefügt haben, können Sie mit den eigentlichen Produktinformationen fortfahren.
Wir werden den Produktbereich in zwei Teile unterteilen. Die erste Hälfte ist diejenige, nach der die Leute normalerweise suchen, wie etwa eine kurze Beschreibung, Preis, Bewertungen usw. In der nächsten Hälfte werden weitere Details behandelt, wie die genaue Liste der Funktionen, Rezensionen usw. Die meisten Leute werden sich nur die erste Hälfte ansehen und die Entscheidung treffen. Daher müssen Sie der ersten Hälfte des Produkts die gebührende Aufmerksamkeit schenken.
Anschließend können Sie auch die zweite Hälfte der Elementor-Produktvorlage erstellen.
Elementor-Produktvorlage erste Hälfte
Die erste Elementor-Produktvorlage deckt die wichtigsten Dinge ab.
Zunächst müssen Sie den Titel des Produkts hinzufügen. Sie können es entweder in voller Breite hinzufügen oder das bevorzugte Bild befindet sich in der rechten Spalte, wo links das Produktbild ist.
Hier erstellen wir einen Abschnitt mit zwei Spalten.
In der ersten Spalte haben wir nur die Produktbilder. Danach finden Sie in der rechten Spalte eine Reihe von Produktinformationen, die wir hier sehen werden.
Sie können den Titel wie beim Händler angegeben hinzufügen. Unterhalb des Titels können Sie die Produktbewertung anzeigen lassen. Dies wird die Benutzer davon überzeugen, das Produkt zu kaufen. Wenn dort direkt eine Bewertung angezeigt wird, ist die Wahrscheinlichkeit höher, dass die Nutzer bei Ihnen kaufen. Sie können dort also die Bewertungen hinzufügen.
Anschließend können Sie unten den Preis hinzufügen. Sie können dort auch die Kurzbeschreibung hinzufügen und dann die Schaltfläche „In den Warenkorb“ hinzufügen.
So sehen die meisten Produktseiten aus. Sie können die Anzahl der verbleibenden Mengen natürlich unten hinzufügen. Dies wird zu Knappheit führen.
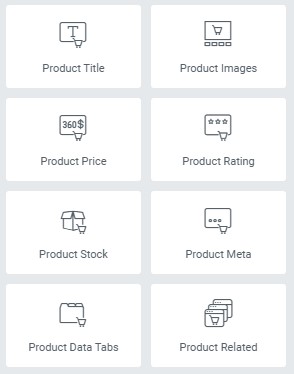
Hier ist die Liste der Dinge, die Sie hier hinzufügen müssen. Außerdem sind dies dieselben Namen, die Sie im Widget finden. Sie können also nach den folgenden Widgets suchen und diese dann hinzufügen.
- Produktbilder
- Produktname
- PREISLISTE
- Produktbewertungen
- Kurze Beschreibung
- In den Warenkorb Button
- Produktbestand
- Meta-Beschreibung (SKU und andere Dinge)
Produkt zweite Hälfte
Sobald Sie alle oben genannten Dinge hinzugefügt haben, ist es an der Zeit, weitere Details zum Produkt anzuzeigen.
Hier gibt es verschiedene Möglichkeiten, Dinge hinzuzufügen. Der am meisten bevorzugte Weg wäre der mit Registerkarten versehene Weg. Möglicherweise haben Sie in WooCommerce selbst gesehen, dass es Registerkarten gibt, auf denen die Benutzer auf eine beliebige Registerkarte klicken und die gewünschten Informationen anzeigen können.
Wenn Sie keine Tabs hinzufügen möchten, können Sie es auch direkt zur Seite hinzufügen. Dies hängt von der Menge an Informationen ab, die Sie hier eingeben möchten.
Normalerweise beinhaltet die zweite Hälfte eine lange Beschreibung. Das ist es. Es gibt keine weiteren Dinge, die Sie hier benötigen könnten. Allerdings wird hier oft ein wenig herumgespielt und weitere Dinge hinzugefügt.
Wenn Sie beispielsweise elektronische Artikel verkaufen, gibt es eine Registerkarte für die Beschreibung, die zweite Registerkarte für die Funktionstabelle und die dritte Registerkarte kann das Handbuch sein. Sie können die technischen Dinge auch in einem neuen Tab hinzufügen.
Das Hauptziel dieses Abschnitts besteht darin, sicherzustellen, dass der Benutzer alle Details über das Produkt verstehen kann und jede Frage gelöst wird.
FAQ und Rezension
Wenn es um Fragen geht, können Sie auch einen FAQ-Bereich hinzufügen, wie es bei großen E-Commerce-Websites der Fall ist. Dadurch werden die häufigsten Fragen der Benutzer beantwortet. Dadurch erhöhen sich die Verkaufschancen nochmals.
Im nächsten Abschnitt dreht sich alles um die Bewertungen. Hier können Sie die Bewertungen der Kunden hinzufügen. Nicht alle Bewertungen anzeigen. Sie können sich einfach die hilfreichsten Bewertungen des Produkts anzeigen lassen.
Upsell
Hier kommt die wahre Magie der Elementor-Produktvorlage ins Spiel. Sobald der Benutzer das Ende der Seite erreicht hat, gehen ihm möglicherweise zwei Dinge durch den Kopf. Entweder scrollen sie direkt nach oben und kaufen das Produkt, oder sie beginnen mit der Suche nach einem anderen Produkt. Es besteht eine gute Chance, dass der Benutzer die Seite verlässt und auf einer anderen Website nach den Produkten sucht. Das wollen Sie sicher nicht tun.
Daher zeigen wir „Produkte, die Ihnen gefallen könnten" und "verwandte Produkte" Hier. Sie können nach Produkten suchen und finden viele solcher Widgets, die Sie hier hinzufügen können. So können Sie den Produktabsatz steigern.
Hier werden wir weitere solcher Widgets hinzufügen, die es uns ermöglichen, mehr zu verkaufen. Danach ist Ihre Produktseite fertig.
Anschließend können Sie die Änderungen speichern und das war’s auch schon.
Speichern Sie die Elementor-Produktvorlage
Aber warten Sie, Sparen ist nicht so einfach, wie es sich anhört. Bei regulären Vorlagen klicken wir möglicherweise einfach auf die Schaltfläche „Speichern“ und das war’s. Hier liegen die Dinge jedoch anders.
Hier müssen Sie noch einige Schritte unternehmen, um die genauen Änderungen zu speichern.
Wenn Sie auf die Schaltfläche „Speichern“ klicken, werden Sie aufgefordert, die Bedingungen festzulegen. Hier ändern sich die Dinge ein wenig. Hier müssen Sie die Bedingungen festlegen.
Da wir möchten, dass alle Produkte diese spezielle Vorlage verwenden, verwenden wir diese Bedingung hier.
Fügen Sie einfach alle Produkte hinzu und fertig. Es wird dann für alle Produkte dieselbe Vorlage verwendet.
Aber warten Sie, was ist, wenn Sie die Elementor-Produktvorlage nur für bestimmte Produkte und nicht für alle Produkte anzeigen möchten?
Sie haben zwei Möglichkeiten, dies zu tun. Sie können entweder die Ausschlussbedingung festlegen und bestimmte Kategorien ausschließen. Alternativ können Sie auch die Produkte einer bestimmten Kategorie einbinden.
So können Sie die Bedingungen festlegen. Wenn Sie die einzuschließenden Bedingungen festlegen, wird die Elementor-Produktvorlage dieser spezifischen Vorlage angezeigt.
Jetzt gibt es eine weitere Möglichkeit, die Elementor-Produktvorlage festzulegen. Lass uns darüber reden.
Elementor-Produktvorlage importieren
Jetzt gibt es eine einfache Möglichkeit, die Elementor-Produktvorlage festzulegen. Hier erhalten Sie keine vollständigen Anpassungsfunktionen, es ist jedoch einfacher, die Vorlage mit dieser Methode zu erstellen.
Elementor verfügt über einige der Vorlagen, die Sie verwenden können direkt importieren und verwenden. Sie können die Vorlagen für das WooCommerce-Produkt importieren und sie dann als Ihre Vorlage speichern.
Sie können es genauso importieren wie die reguläre Vorlage.
Dafür stehen Ihnen hier zwei Methoden zur Verfügung. Sie können entweder die gesamte Vorlage importieren und dort mit den Änderungen beginnen. Wenn Sie das nicht tun möchten, gibt es hier noch eine weitere Option. Hier können Sie die Blöcke importieren und die Vorlage selbst erstellen.
Elementor stellt Blöcke bereit. Diese Blöcke sind nichts anderes als ein Abschnitt, der bereits für Sie erstellt wurde. Sie können direkt mit dem Importieren der Blöcke beginnen. Es wird viele Blöcke geben. Wenn Sie beispielsweise einen Block für die erste Hälfte des Produkts wünschen, können Sie diesen Block direkt importieren. Alle Elemente sind bereits hinzugefügt. Wenn Sie hier etwas ändern möchten, können Sie die Änderungen sicherlich vornehmen, da alles vollständig editierbar ist. Sie können die Änderungen vornehmen und anschließend veröffentlichen. So können Sie die beste Elementor-Produktwirkung für Ihre Website erzielen.
Alternativ können Sie die Vorlage auch importieren und anpassen. Wenn Sie beides kombinieren, wird Ihre Arbeit enorm erleichtert.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass Sie auf diese Weise eine Elementor-Produktvorlage erstellen können, die mit jeder einzelnen Website gut funktioniert. Anstatt es von Grund auf neu zu erstellen, empfehlen wir Ihnen, die Vorlage oder zumindest Blöcke zu importieren. Wenn Sie die Blöcke importieren, wird Ihnen die Arbeit deutlich erleichtert. So können Sie mit der Durchführung der Änderungen in Ihrer Elementor-Produktvorlage beginnen. Vergessen Sie nicht, die Widgets in der vorgefertigten Vorlage hinzuzufügen. Sie können sicherlich zusätzliche Widgets hinzufügen oder die vorhandenen Widgets nach Ihren Wünschen anpassen. Dies ist die bevorzugte Methode zum Erstellen einer Elementor-Produktvorlage.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen