So bearbeiten Sie das globale Widget in Elementor
Inhaltsverzeichnis
In dieser Anleitung dreht sich alles um das globale Bearbeitungs-Widget von Elementor. Elementor ermöglicht Ihnen das globale Widget. Dadurch können alle Benutzer jedes Element nach ihren Wünschen ändern. Nun gibt es viele Leute, die keine Ahnung vom globalen Widget haben und wissen, wie sie Dinge darin ändern können. Wir werden sehen, wie Sie das globale Widget bearbeiten können. Wir werden auch einige der häufigsten Dinge behandeln, die Sie mit dem globalen Widget möglicherweise nicht tun möchten.
Bevor wir mit der Anleitung beginnen, schauen wir uns an, was ein globales Widget ist und lernen die Grundlagen kennen.
Was ist das globale Elementor-Widget?
Das globale Elementor-Widget ist das Widget, das auf der gesamten Website gleich bleibt. Es stehen viele Widgets zur Verfügung, die Sie in Elementor verwenden können. Wenn Sie ein Widget hinzufügen, müssen Sie es anpassen und dann den Inhalt hinzufügen. Wenn Sie den Inhalt hinzufügen, ist das Widget fertig. Es kann sich um ein beliebiges Widget handeln, das Sie hinzufügen können.
Wenn Sie nun dasselbe Widget zu derselben Website hinzufügen möchten, müssen Sie das gesamte Widget erneut erstellen und anpassen, oder Sie können es einfach kopieren und hier einfügen. Das wird jetzt viel Zeit in Anspruch nehmen. Selbst wenn Sie es kopieren und einfügen, müssen Sie die Elementor-Seite öffnen, auf der Sie es zuvor erstellt haben.
Stattdessen können Sie ein globales Widget erstellen und es dann an einer beliebigen Stelle hinzufügen. Wenn Sie ein Widget erstellen, fügen Sie den Inhalt hinzu und speichern Sie ihn dann als globales Widget. Sie können das Widget als globales Widget verwenden.
In der Anleitung dreht sich alles um die Bearbeitung globaler Widgets von Elementor. Zunächst gehen wir jedoch kurz darauf ein, wie Sie ein globales Widget erstellen können. Dies ist ein notwendiger Teil, da viele Leute keine Ahnung haben, wie sie ein globales Widget erstellen können.
Erstellen und Verwenden eines globalen Widgets
Wir werden sehen, wie Sie es können Erstellen Sie ein globales Widget in Elementor. Der Vorgang ist einfach und schnell. Sie können ganz einfach ein einfaches Widget erstellen. Zuerst können Sie die Elemente hinzufügen und dann können Sie den Inhalt hinzufügen, den Sie hinzufügen möchten.
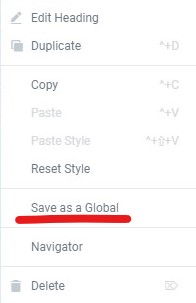
Sobald Sie es hinzugefügt haben, können Sie es konfigurieren. Wenn Sie den Inhalt im Element hinzufügen möchten, können Sie alle gewünschten Änderungen vornehmen. Sobald Sie alle Änderungen vorgenommen haben, können Sie es einfach mit der rechten Maustaste anklicken und es dann als globales Widget speichern.
Anschließend müssen Sie noch einen Namen eingeben, den Sie verwenden möchten. Sie können den Namen eingeben und anschließend direkt speichern.
So können Sie das globale Widget speichern.
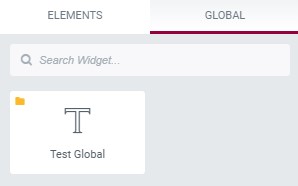
Wenn Sie nun das globale Widget verwenden möchten, können Sie zur Seite „Erstellen“ gehen und die Seite bearbeiten. Wenn Sie das Element hinzufügen, wird das linke Feld angezeigt. Dort gibt es zwei Registerkarten. Eines davon ist das Hauptfenster, in dem Sie das Widget hinzufügen können. Anschließend können Sie auf „Global“ klicken und dort finden Sie das gerade erstellte Widget.
Sie können es importieren und dann mit der Verwendung beginnen.
Bearbeiten des globalen Widgets
Wenn es nun um die Bearbeitung des globalen Widgets geht, gibt es im Wesentlichen zwei Möglichkeiten, das globale Widget zu bearbeiten. Eine davon sind die Vorlagen. Sie können das globale Widget bearbeiten, indem Sie die gesamte Vorlage bearbeiten. Dies ist der von vielen Menschen bevorzugte Weg. Wir werden bald mehr darüber sehen. Es ist ein langwieriger Prozess und kann einige Zeit dauern.
Andererseits gibt es eine andere Möglichkeit, mit Elementor das globale Widget zu bearbeiten. Hier können Sie das globale Widget bearbeiten. Wenn Sie die Seite bearbeiten und anschließend das globale Widget bearbeiten möchten, können Sie dies ganz einfach mit der zweiten Methode tun. Die zweite Methode, die wir sehen werden, behandelt, wie Sie die Seite mithilfe der Seite bearbeiten können.
Jetzt haben Sie eine grundlegende Vorstellung von den Methoden. Wir beginnen nun mit den Methoden. Sie können die Methode verwenden, die Sie lieben. Sie können es auf beliebige Weise bearbeiten. Dies diente nur dazu, eine Vorstellung von den Methoden zu vermitteln.
Wir empfehlen Ihnen, beide Methoden auszuprobieren und dann die auszuwählen, die Ihnen am besten gefällt
Wie bearbeite ich das globale Widget aus Vorlagen?
Wie Sie vielleicht wissen, stehen Ihnen Vorlagen zur Verfügung, die Sie verwenden können. Wenn Sie etwas speichern, wird es als Vorlage gespeichert. Sie können von dort aus direkt bearbeiten, wenn Sie möchten. Jetzt öffnen die meisten Leute die Seite nur, wenn sie das globale Widget ändern möchten. In diesem Fall können Sie jederzeit die Vorlagenmethode verwenden.
Dies ist die Methode, die Sie in diesem Fall verwenden können. Sie benötigen weniger Zeit, da Sie nicht die Seite öffnen müssen, auf der sich das Widget befindet. Von hier aus können Sie das Widget direkt öffnen. Dies ist also die bevorzugte Methode, wenn Sie nur das Widget ändern möchten. Wir sehen nun die Schritte zum Bearbeiten des globalen Widgets durch Elementor.
Öffnen Sie die Vorlage
Als Erstes müssen Sie die Vorlagenoption auf Ihrer WordPress-Website suchen. Es gibt eine separate Seite, auf der alle Vorlagen gespeichert werden. Die meisten Menschen wissen davon bereits. Sie können diese Seite also direkt öffnen.
Für diejenigen, die es nicht wissen: Gehen Sie zur Option „Vorlagen“ im WordPress-Menü. Im Menü sehen Sie die Vorlagenoption, auf die Sie klicken können. Anschließend sehen Sie die Option für die gespeicherten Vorlagen. Gehen Sie zu den gespeicherten Vorlagen.
Jetzt gibt es eine Option für das globale Widget. Sie müssen hier auf das globale Widget klicken. Wenn Sie auf die globalen Widgets klicken, werden Ihnen dort alle globalen Widgets angezeigt. Wenn Sie mehr als eine Vorlage erstellt haben, sehen Sie die vollständige Liste, andernfalls sehen Sie hier nur eine.
So können Sie das globale Widget bearbeiten.
Bearbeiten des globalen Widgets
Für diejenigen, die den Trick noch nicht kennen: Sie können einfach auf das Bearbeitungs-Widget klicken und dann wird das Widget geöffnet. Da es sich um eine Elementor-Vorlage handelt, wird sie in Elementor geöffnet. Sie können die Änderungen sicherlich von dort aus vornehmen.
Auf der Elementor-Seite können Sie das Widget nach Ihren Wünschen ändern. Sie können bei Bedarf auch das Kernelement des Widgets ändern. Einfacher ausgedrückt: Sie können es nach Belieben bearbeiten.
Wenn Sie mit den Änderungen am Widget fertig sind, müssen Sie das Widget nicht erneut speichern, wie wir es in der Vergangenheit getan haben. Stattdessen können Sie die Elementor-Seite aktualisieren.
Die hier angegebene Elementor-Seite ist für das Widget. Sie können die Widget-Seite also problemlos speichern und es wird nur das globale Widget gespeichert. Sie müssen es nicht wie zuvor speichern.
So können Sie das globale Widget mit der Vorlagenoption von Elementor bearbeiten.
Wie bearbeitet Elementor das globale Widget mithilfe der Seite „Seite bearbeiten“?
Nicht alle Elemente werden im Dashboard geöffnet, um das globale Widget zu ändern. Manchmal ändern wir einfach zufällig die Seite und möchten auch das Widget ändern. In diesem Fall können Sie diese Technik verwenden.
Wenn Sie nun versucht haben, das Widget direkt zu ändern oder zu bearbeiten, wurde Ihnen möglicherweise die Meldung angezeigt, dass das Widget gesperrt ist. Daher müssen wir zunächst das Widget entsperren. Machen Sie sich keine Sorgen, es wird nicht länger dauern, bis Sie es herausgefunden haben. Wir werden sehen, wie Sie das globale Widget von Elementor direkt über die Bearbeitungsseite bearbeiten können.,
Diese Methode ist die bevorzugte Methode, wenn Sie die Seite bearbeiten und auch das Widget ändern möchten. Mit dieser Methode können Sie dann das Widget bearbeiten.
Hier ist die genaue Methode, wie Sie es tun können.
Öffnen Sie die Bearbeitungsseite
Zunächst müssen Sie die Seite öffnen, auf der sich das globale Widget befindet. Wenn Sie das globale Widget zur Startseite hinzugefügt haben, können Sie die Startseite öffnen.
Nun, Sie müssen nicht die genaue Seite öffnen. Stattdessen müssen Sie die Bearbeitungsseite öffnen. Hier können Sie die Änderungen vornehmen. Bitte beachten Sie, dass Sie „Bearbeiten“ mit Elementor öffnen müssen.
Jetzt müssen Sie nach dem Abschnitt suchen, in dem Sie das globale Widget speichern möchten. Sie können zum Abschnitt gehen. Hier können Sie mit Elementor das globale Widget bearbeiten.
Möglicherweise sehen Sie, dass das Widget gesperrt ist, oder? Wir werden jetzt sehen, wie Sie das tun können.
Elementor bearbeitet das globale Widget
Anschließend können Sie mit der rechten Maustaste auf das globale Widget klicken. Hier sehen Sie die Option zum Bearbeiten des globalen Widgets. Wenn Sie darauf klicken, können Sie das Widget nicht direkt bearbeiten. Hier sind eine Reihe von Schritten erforderlich. Wir werden den nächsten Schritt sehen.
Sie müssen den linken Bereich sehen, in dem steht, dass das globale Widget gesperrt ist. Wir müssen es also zuerst freischalten. Sie können das Widget ganz einfach entsperren, indem Sie unten im Bedienfeld auf „Bearbeiten“ klicken. Wenn Sie auf „Bearbeiten“ klicken, wird das Widget entsperrt.
Hier können Sie alle gewünschten Änderungen vornehmen. Sie haben das globale Widget erfolgreich entsperrt.
Da das globale Widget nun entsperrt ist, können Sie es ganz einfach nach Ihren Wünschen bearbeiten. Sobald Sie die Änderungen vorgenommen haben, können Sie die Änderungen im globalen Widget speichern.
Hier wird die Methode etwas knifflig. Sie können die Seite nicht einfach speichern. Stattdessen müssen Sie das globale Widget speichern, bevor Sie die Seite aktualisieren. Sobald Sie das globale Widget speichern, wird es überall sonst automatisch aktualisiert.
Das ist die richtige Methode, um die Methode „Seite bearbeiten“ für das globale Bearbeitungs-Widget von Elementor zu verwenden.
Elementor bearbeitet das globale Widget einzeln
Nun gibt es möglicherweise bestimmte Dinge, die Sie mit dem globalen Widget tun möchten. Deshalb werden wir sehen, wie Sie damit herumspielen können.
Manchmal möchten Sie vielleicht ein Widget nur auf einer Seite ändern. Angenommen, Sie haben beispielsweise das globale Widget für alle Seiten festgelegt und möchten es nun nur für die Startseite ändern. Das wird also etwas verdreht und viele Leute wissen nicht, wie man mit Elementor globale Widgets einzeln bearbeitet.
Hier können Sie diese kleine Methode anwenden.
Zunächst müssen Sie die Seite öffnen, auf der Sie das globale Widget einzeln ändern möchten. In diesem Fall öffnen wir die Startseite, da wir sie für die Startseite ändern möchten. Danach müssen wir mit der rechten Maustaste auf das globale Widget klicken und dann auf „Verknüpfung aufheben“ klicken.
Wenn Sie auf „Verknüpfung aufheben“ klicken, wird dies nicht der Fall sein. Entfernen Sie den Inhalt des globalen Widgets, konvertieren Sie das globale Widget jedoch in ein normales Widget. Sie erhalten also die gleiche Konfiguration und den gleichen Inhalt.
Mit dieser Methode können Sie das globale Widget von Elementor ganz einfach individuell bearbeiten. Wenn Sie dies tun, können Sie ganz einfach alles bearbeiten, was Sie möchten. Wenn Sie die Bearbeitung ändern, hat dies keine Auswirkungen auf andere globale Widgets. Wenn Sie das globale Widget bearbeiten, hat dies außerdem keine Auswirkungen auf das Widget, dessen Verknüpfung Sie aufgehoben haben.
Sobald Sie die Verknüpfung aufgehoben haben, können Sie sie nicht mehr wiederherstellen. Sie müssen es erneut als neues globales Widget speichern.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass Sie mit Elementor das globale Widget bearbeiten können. Wir haben zwei Methoden gesehen, die Sie verwenden können. Wenn Sie WordPress geöffnet haben und denken, dass Sie das globale Widget ändern müssen, können Sie die Vorlagenmethode verwenden, da diese im Vergleich zur anderen weniger Zeit in Anspruch nimmt. Wenn Sie hingegen die Seite und das globale Widget bearbeiten möchten, können Sie die zweite Methode verwenden. So können Sie die beiden Methoden nutzen. Sie können beide ausprobieren und dann entscheiden, welches Sie verwenden sollten.
Häufig gestellte Fragen
Kann ich ein globales Widget in Elementor bearbeiten, ohne dass sich dies auf Instanzen des Widgets auswirkt, die auf mehreren Seiten verwendet werden?
Ja, Sie können ein globales Widget in Elementor bearbeiten, ohne dass sich dies auf Instanzen des Widgets auswirkt, die auf mehreren Seiten verwendet werden. Wenn Sie ein globales Widget in Elementor bearbeiten, werden die Änderungen global auf alle Instanzen des Widgets angewendet, die auf verschiedenen Seiten verwendet werden. Sie haben jedoch auch die Möglichkeit, die Verknüpfung eines globalen Widgets mit seiner globalen Quelle aufzuheben, sodass Sie es unabhängig auf einer bestimmten Seite bearbeiten können, ohne dass sich dies auf andere Instanzen auswirkt.
Gibt es Einschränkungen oder Einschränkungen beim Bearbeiten globaler Widgets in Elementor, z. B. bestimmte Widget-Typen, die nicht global gemacht werden können?
Während viele Widget-Typen in Elementor global gemacht werden können, kann es je nach Komplexität oder Funktionalität des Widgets bestimmte Einschränkungen oder Einschränkungen geben. Einige erweiterte Widget-Typen oder dynamische Inhaltselemente sind aufgrund ihrer dynamischen Natur oder der Abhängigkeit von bestimmten Seitenkontexten möglicherweise nicht für die globale Verwendung geeignet. Darüber hinaus sind Widgets, die stark auf Benutzereingaben oder -anpassungen angewiesen sind, möglicherweise nicht für den globalen Einsatz geeignet, da an einer Instanz vorgenommene Änderungen möglicherweise nicht auf andere Instanzen anwendbar sind.
Wie kann ich sicherstellen, dass an einem globalen Widget in Elementor vorgenommene Änderungen konsistent auf alle Instanzen des Widgets angewendet werden, die auf verschiedenen Seiten verwendet werden?
Um sicherzustellen, dass an einem globalen Widget in Elementor vorgenommene Änderungen konsistent auf alle auf verschiedenen Seiten verwendeten Instanzen angewendet werden, führen Sie die folgenden Schritte aus:
- Bearbeiten Sie das globale Widget in Elementor, indem Sie über das Bedienfeld „Globale Widgets“ darauf zugreifen oder es direkt auf einer Seite auswählen, auf der es verwendet wird.
- Nehmen Sie die gewünschten Änderungen am Inhalt, Stil oder den Einstellungen des Widgets vor.
- Speichern Sie die Änderungen und Elementor aktualisiert automatisch alle Instanzen des globalen Widgets auf Ihrer Website, um die Änderungen widerzuspiegeln.
Kann ich an einem globalen Widget in Elementor vorgenommene Änderungen auf den ursprünglichen Zustand oder die frühere Version zurücksetzen?
Ja, Sie können in Elementor an einem globalen Widget vorgenommene Änderungen auf den ursprünglichen Zustand oder eine frühere Version zurücksetzen. Elementor führt einen Revisionsverlauf der an globalen Widgets vorgenommenen Änderungen, sodass Sie bei Bedarf auf eine frühere Version zurückgreifen können. Um Änderungen rückgängig zu machen, greifen Sie auf das globale Widget in Elementor zu, klicken Sie auf das Revisionsverlaufssymbol und wählen Sie die gewünschte Revision zur Wiederherstellung aus.
Gibt es irgendwelche Auswirkungen oder Überlegungen auf die Leistung, die bei der umfassenden Verwendung globaler Widgets in Elementor beachtet werden müssen, wie z. B. längere Seitenladezeiten oder Serverressourcen?
Die umfassende Verwendung globaler Widgets in Elementor kann Auswirkungen auf die Leistung haben, insbesondere wenn die Widgets komplexe oder ressourcenintensive Inhalte enthalten. Jede Instanz eines globalen Widgets verursacht zusätzlichen Verarbeitungsaufwand und erhöht die Gesamtgröße der Seite, was sich auf die Seitenladezeiten auswirken und Serverressourcen verbrauchen kann. Um diese Probleme zu mildern, optimieren Sie die Leistung Ihrer globalen Widgets, indem Sie unnötige Elemente minimieren, Bilder und Assets optimieren und statische Inhalte nach Möglichkeit zwischenspeichern. Erwägen Sie außerdem die Verwendung von Lazy-Loading-Techniken oder Paginierung, um das Laden globaler Widgets zu verzögern, bis sie benötigt werden, und so die anfänglichen Seitenladezeiten zu verkürzen.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen