So aktivieren Sie den abgesicherten Modus in Elementor
Inhaltsverzeichnis
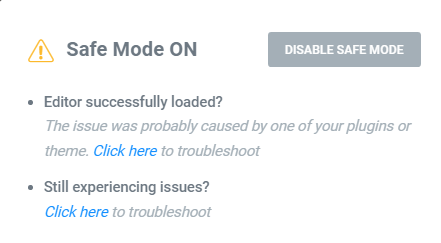
Zum Glück Elementor hat uns beehrt Abgesicherten Modus. Haben Sie eine leere Seite gefunden (weißer Bildschirm des Todes) beim Versuch, mit Elementor zu bearbeiten? Ist Ihre Widget-Seitenleiste verschwunden? Lädt Ihr Editor endlos? Haben Sie den Zugriff auf die Bearbeitungsfunktionen von Elementors vollständig verloren? Keine Sorge! Der abgesicherte Modus hilft Ihnen dabei. Das Team hinter unserem Favoriten WordPress Das Page Builder-Plugin hat die Fehlerbehebung für seine Benutzer unglaublich einfach gemacht. Schauen wir uns an, wie man es aktiviert Abgesicherten Modus und was damit erreicht werden kann.
Was ist der abgesicherte Modus von Elementor?
Im Wesentlichen, Abgesicherten Modus Erstellt eine geschützte Umgebung, die Elementor und WordPress von Themes und Plugins isoliert. In den meisten Fällen ist ein Konflikt zwischen Themes und Plugins die Ursache für unerwartete Fehler auf einer Website. Im abgesicherten Modus können Sie überprüfen, ob das Problem nach der Deaktivierung des Themes und Plugins weiterhin besteht. Im Gegenzug ermöglicht es Ihnen, die mögliche Ursache zu identifizieren und die Ursache Ihres Problems zu diagnostizieren.
Beachten Sie, dass der abgesicherte Modus deaktiviert wird Elementor-Experimente zu. Dies ist ein wichtiger Gedanke, den Sie berücksichtigen sollten, insbesondere wenn Sie gerne Alpha-/Beta-Versionen von Elementor-Funktionen testen und gerne am Test-/Feedback-Prozess beteiligt sein möchten.
Abgesicherten Modus aktivieren
Machen wir einen Schritt zurück und loben Sie das Team hinter Elementor für die wunderbar gestaltete Benutzeroberfläche. Jede Funktion ist leicht zu finden und verfügt über eine kurze Beschreibung. Dazu gehört natürlich auch Abgesicherten Modus Auch.
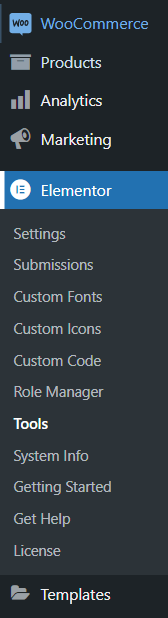
Suchen Sie zunächst die Elementor-Menüleiste in Ihrem WordPress-Dashboard.
Zweitens finden Sie im Dropdown-Menü das Tools Klicken Sie auf die Schaltfläche „Einstellungen“ und klicken Sie darauf.
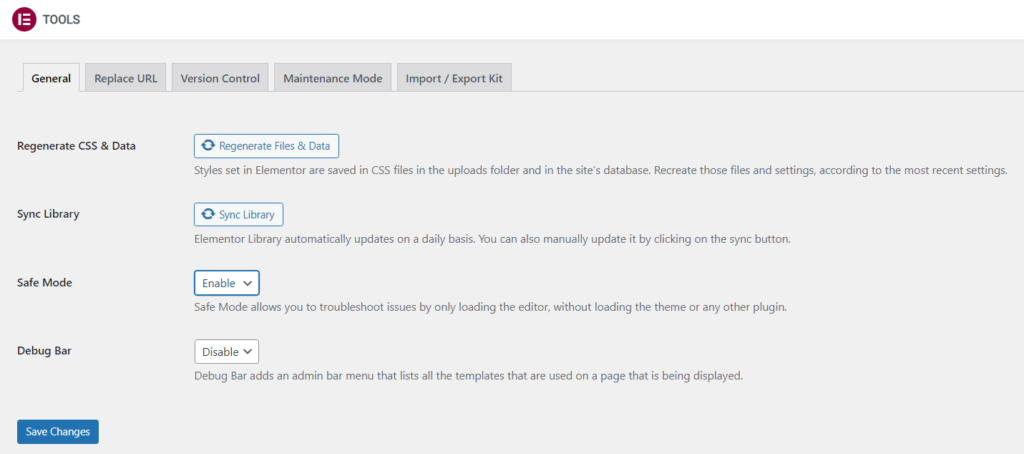
Drittens, in der Allgemeines Suchen Sie auf der Registerkarte „Einstellungen“ nach Abgesicherten Modus Option und setzen Sie sie auf „ermöglichen“. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um die Verwendung von zu autorisieren Abgesicherten Modus auf Ihrer Website.
Glückwunsch! Sie haben den abgesicherten Modus erfolgreich aktiviert und die Fehlerbehebung kann beginnen.
Beachten Sie, dass der abgesicherte Modus nur von Benutzern mit Administratorrechten aktiviert werden kann, da nur Administratoren Plugins installieren und deaktivieren können. Wenn die Abgesicherten Modus Wenn die Einstellungen nicht in Ihrem Dashboard angezeigt werden, müssen Sie Ihren Site-Administrator bitten, sie zu aktivieren und die Probleme an Ihrer Stelle zu beheben.
Es ist wichtig zu beachten, dass Elementoren Abgesicherten Modus wirkt sich nur auf angemeldete Benutzer aus, während diese im Elementor-Editor arbeiten. Website-Besucher spüren keinen veränderten Effekt, da die Website wie gewohnt funktioniert und das Theme und die Plugins aktiviert sind.
Debuggen im abgesicherten Modus
Nachdem Sie den abgesicherten Modus aktiviert haben, ist es an der Zeit, nach der Grundursache des Problems zu suchen. Wie Sie wissen, können Fehler in der Webentwicklung aus dem Nichts auftauchen und das zugrunde liegende Problem könnte hinter widersprüchlichem Code verborgen sein. Daher ist es wichtig zu verstehen, welche Elemente Ihrer WordPress-Website widersprüchliche Natur haben und wie Sie diese Schuldigen ermitteln können. Eine gute Angewohnheit ist es, sich eine lose Liste mit möglichen Vorboten von Fehlern und deren möglichen Lösungen zu merken. Lassen Sie uns einige wichtige Dinge durchgehen, auf die Sie beim Debuggen in Elementors achten sollten Abgesicherten Modus:
- Probleme mit Plugins. Deaktivieren Sie alle Plugins außer Elementor und Elementor Pro. Wenn das Problem nach der Deaktivierung behoben ist, aktivieren Sie Ihre Plugins nacheinander, um zu verstehen, welches Plugin dafür verantwortlich ist.
- Tausch Thema. Sie sollten zu einem der Standardthemen wechseln, zum Beispiel „Twenty Seventeen“ oder „Twenty Sixteen“. Es hilft Ihnen zu verstehen, ob das Thema ein Problem im Code verursacht hat.
- Überprüfen Sie die richtige Syntax für Permalinks. Sie sollten versuchen, die Permalink-Struktur auf „Ebene” und speichern Sie Ihre Permalinks erneut. Beachten Sie, dass einige Server die Änderung der .htaccess-Datei verbieten und es nicht immer möglich ist, die Permalink-Struktur anzupassen und mit Elementor zu bearbeiten.
- Versuchen Sie, über die zu bearbeiten Inkognito Modus in Ihrem Browser. Dadurch wird die Möglichkeit von Konflikten bezüglich des Browser-Cache oder von Add-ons ausgeschlossen. Denken Sie daran, die Seite zu aktualisieren.
- Überprüfen Sie die wahrscheinlichen Konflikte mit Mitgliedschaft. Es ist wahrscheinlich, dass Elementor-Seiten in Verbindung mit Mitgliedschafts-Plugins die festgelegten Berechtigungen für Seiten beeinträchtigen können.
- Potenzial auflösen Themenkonflikte. Ohne umfassende Kenntnisse der Codierung und des Innenlebens verschiedener Datenbanken werden Sie leider nicht viel tun können. Sie sollten sich die Dokumentation Ihres Themes ansehen und sich bei Bedarf an das Theme-Support-Team wenden. Bitten Sie sie, zu überprüfen, ob die WordPress-Standardschleife in Ihrem Layout verwendet wird.
- Stellen Sie fest, ob der Fehler nicht mit dem zusammenhängt Raketenlader. Bei Elementor und Cloudfare treten unglaublich selten (selten) Probleme auf, aber es gibt ein Problem mit dem Cloudfare Rocket Loader. Der Grund dafür ist, dass Rocket Loader die Skripte automatisch so ändert, dass sie asynchron geladen werden, was im Gegenzug dazu führt, dass die Website kaputt geht. Sie können dieses Problem lösen, indem Sie Regeln für Elementor-Seiten und -Vorlagen in Cloudflare erstellen. Schauen Sie sich die offizielle Dokumentation von Cloudfare an.
- Bestätigen Sie, dass Sie keine haben umleiten auf der Seite.
- Suchen Sie nach Potenzial Hosting Probleme. Überprüfen Sie bei Ihrem Hostanbieter, ob Ihre WordPress-Installation die .htaccess-Datei enthält. Überprüfen Sie außerdem bei Ihrem Hosting-Unternehmen, ob der Server die PHP-Variable $_GET löscht.
- Löschen Sie alle Bräuche JavaScript Code, der über das HTML-Widget hinzugefügt wurde. Navigator ist dabei ein hilfreiches Werkzeug.
Ehrlich gesagt, wenn Sie diese Liste durchgegangen sind und das Problem weiterhin besteht, empfehlen wir Ihnen, in der nach Antworten zu suchen Elementor-Community-Foren. Hilfecenter, FAQs, Elementor Academy und Community-Foren sind hervorragende Ressourcen, um dies zu erreichen. Wenn Sie über Elementor Pro verfügen, sollten Sie erwägen, die Anmeldedaten der Website an das Elementors-Supportteam zu senden. Sie sind stets hilfreich und beratend bei der Ermittlung der Grundursache des Problems.
Zusammenfassung
Das Debuggen kann ein umständlicher und zeitaufwändiger Prozess sein. Mit Freude, Elementoren Abgesicherten Modus bietet den Benutzern die Möglichkeit, die zugrunde liegenden Ursachen effektiv zu diagnostizieren und geeignete Lösungen umzusetzen. Berücksichtigen Sie während des gesamten Erstellungsprozesses mögliche Konflikte innerhalb Ihrer Website. Wir wünschen Ihnen eine fehlerfreie Reise in die Welt der Webentwicklung und hoffen, dass Sie diese nicht nutzen müssen Abgesicherten Modus zu oft. Bleiben Sie dran für weitere Artikel, Prost!
Häufig gestellte Fragen
Kann sich die Aktivierung des abgesicherten Modus in Elementor in irgendeiner Weise auf die Leistung oder Geschwindigkeit meiner Website auswirken?
Die Aktivierung des abgesicherten Modus in Elementor hat normalerweise keinen direkten Einfluss auf die Leistung oder Geschwindigkeit Ihrer Website. Der abgesicherte Modus dient in erster Linie dazu, Konflikte mit anderen Plugins oder Themes zu diagnostizieren, indem er diese vorübergehend deaktiviert. So können Sie Probleme beheben, ohne die Leistung Ihrer Live-Site zu beeinträchtigen.
Gibt es bestimmte Szenarien oder Situationen, in denen die Aktivierung des abgesicherten Modus empfohlen oder nicht empfohlen wird?
Die Aktivierung des abgesicherten Modus kann hilfreich sein, wenn Sie Probleme mit Elementor haben, z. B. Layoutprobleme oder Konflikte mit anderen Plugins oder Themes. Dies ist besonders nützlich bei der Behebung von Problemen, die nur bei der Verwendung von Elementor auftreten. Für routinemäßige Bearbeitungsaufgaben oder die Wartung der Website ist es jedoch nicht immer erforderlich, den abgesicherten Modus zu aktivieren.
Beeinflusst die Aktivierung des abgesicherten Modus in Elementor die Funktionalität oder das Erscheinungsbild von Plugins oder Widgets von Drittanbietern, die auf meiner Website verwendet werden?
Durch die Aktivierung des abgesicherten Modus in Elementor werden andere Plugins und Themes vorübergehend deaktiviert, was sich auf das Erscheinungsbild oder die Funktionalität von Elementen auf Ihrer Website auswirken kann, die auf diese Plugins oder Themes angewiesen sind. Hierbei handelt es sich jedoch um eine vorübergehende Maßnahme zur Fehlerbehebung. Sobald Sie den abgesicherten Modus verlassen, werden die deaktivierten Plugins und Themes wieder aktiviert und Ihre Website wird in den vorherigen Zustand zurückversetzt.
Wie interagiert der abgesicherte Modus in Elementor mit Caching-Plugins oder CDNs? Gibt es Kompatibilitätsprobleme, die ich beachten sollte?
Während der abgesicherte Modus in Elementor bei der Diagnose von Konflikten mit anderen Plugins oder Themes helfen kann, interagiert er möglicherweise nicht vollständig mit Caching-Plugins oder CDNs. Das bedeutet, dass im abgesicherten Modus vorgenommene Änderungen möglicherweise nicht sofort auf Ihrer Live-Site angezeigt werden, wenn das Caching aktiviert ist. Es ist wichtig, den Cache Ihrer Website zu leeren oder die Caching-Plugins im abgesicherten Modus vorübergehend zu deaktivieren, um genaue Tests und Fehlerbehebung zu gewährleisten.
Welche Schritte zur Fehlerbehebung sollte ich unternehmen, um das Problem zu diagnostizieren und zu beheben, wenn ich im abgesicherten Modus auf Probleme stoße, z. B. Layoutprobleme oder fehlende Funktionen?
Wenn im abgesicherten Modus Probleme auftreten, beispielsweise Layoutprobleme oder fehlende Funktionen, können Sie mehrere Schritte zur Fehlerbehebung unternehmen. Versuchen Sie zunächst, jedes Ihrer anderen Plugins nacheinander zu deaktivieren, um herauszufinden, ob ein bestimmtes Plugin das Problem verursacht. Überprüfen Sie außerdem, ob Konflikte mit Ihrem Theme bestehen, indem Sie vorübergehend zu einem Standard-WordPress-Theme wie Twenty Twenty-One wechseln. Wenn das Problem weiterhin besteht, können Sie sich an den Elementor-Support wenden oder deren Dokumentation für weitere Unterstützung konsultieren.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen