Wie erstelle ich ein globales Widget in Elementor?
Inhaltsverzeichnis
Das globale Elementor-Widget ist eines der besten Dinge, die Sie verwenden können, wenn Sie eine Website mit mehreren Seiten betreiben. Das globale Widget hat viele Arbeiten einfacher und schneller gemacht. In diesem Handbuch erfahren Sie alles, was Sie über das globale Elementor-Widget wissen müssen. Wir werden sehen, was ein globales Widget ist, und dann die genauen Schritte erläutern, wie Sie eines für sich selbst erstellen können. Wir werden auch alle Zweifel ausräumen, die Sie bezüglich des globalen Widgets haben. Dies ist also die ultimative Anleitung, die Sie für das globale Widget lesen können. Beginnen wir mit der grundlegenden Übersicht.
Was ist das globale Elementor-Widget?
Wir beginnen mit den Grundlagen.
Ein globales Widget ist ein Widget, das auf allen Seiten angezeigt wird, die Sie benötigen. Manchmal möchten Sie vielleicht ein benutzerdefiniertes Widget erstellen und es nach Ihren Wünschen anpassen. Nachdem Sie es angepasst haben, möchten Sie möglicherweise dasselbe Widget auch an mehreren Stellen hinzufügen.
Wenn Sie dasselbe Widget an anderer Stelle hinzufügen, müssen Sie es erneut anpassen. Dennoch wird es Ihnen bei der Bearbeitung immer helfen. Wenn Sie alle Widgets bearbeiten möchten, können Sie ein Widget bearbeiten. Dadurch werden alle von Ihnen festgelegten Widgets bearbeitet. Einfacher ausgedrückt: Sie müssen lediglich das globale Widget bearbeiten und der Effekt tritt in allen Widgets aller Seiten ein. Dies sind natürlich die globalen Widgets, die Sie festgelegt haben.
Es gibt viele Dinge, die die Leute hier tun möchten. Beispielsweise möchten sie das Widget möglicherweise nach einiger Zeit an einer Stelle bearbeiten oder die Verknüpfung einfach aufheben. Wir werden dieses Thema auch sehen.
Beginnen wir also und sehen, wie Sie ein globales Widget erstellen können.
Holen Sie sich Elementor Pro
Bevor Sie beginnen, ist es wichtig zu wissen, dass Sie es tun werden Ich benötige eine Pro-Version von Elementor. Mit der kostenlosen Version können Sie weltweit keine technischen Änderungen vornehmen. Du In der kostenlosen Version kann kein globales Widget erstellt werden. Wenn Sie also das globale Widget erstellen möchten, müssen Sie zu Elementor Pro wechseln. Hier gibt es für Sie keine andere Möglichkeit.
Sobald Sie zu Elementor Pro wechseln, können Sie das globale Widget erstellen.
Wenn Sie mehr darüber erfahren möchten, können Sie eine beliebige Seite erstellen und dann siehe das linke Feld in der kostenlosen Elementor-Version. Wenn Sie die kostenlose Version sehen, sehen Sie, dass es eine Option für „Global“ gibt. Wenn Sie jedoch darauf klicken, werden Sie nach der Pro-Version gefragt.
Daher benötigen Sie die Pro-Version. Sobald Sie die Pro-Version haben, können Sie loslegen und alle Schritte dazu sehen. Wir haben eine Schritt-für-Schritt-Anleitung zur Verwendung des globalen Elementor-Widgets und zum einfachen Festlegen jedes Widgets als globales Widget zusammengestellt.
Erstellen eines globalen Elementor-Widgets
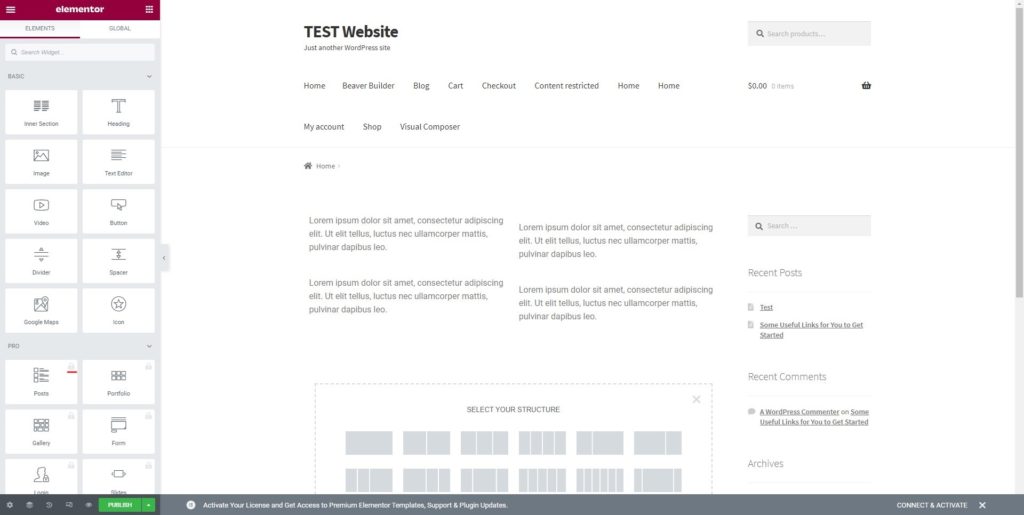
Es ist super Einfaches Erstellen eines globalen Widgets in Elementor. Um eine zu erstellen, müssen Sie eine leere Seite in Elementor öffnen. Keine Sorge, Sie können jede Seite öffnen.
Zuerst müssen Sie es tun Erstellen Sie ein normales Widget. Sicherlich haben Sie doch einiges im Kopf, oder? Sie können das Widget erstellen, das Sie als globales Widget verwenden möchten. Hier werden wir es tun Nehmen Sie ein Beispiel von a einfach Texteditor. Dies ist das Beispiel, das wir im gesamten Leitfaden verwenden werden.
Sie können einfach Erstellen Sie ein neues Widget oder direkt Nehmen Sie das Widget von den angegebenen. Sobald Sie das Widget übernommen haben, müssen Sie dort die Änderungen vornehmen. Dort können Sie die Änderungen nach Ihren Wünschen vornehmen. Da es sich um ein normales Widget handelt, ist dies möglich Nehmen Sie die Änderungen genauso vor wie im normalen Widget.
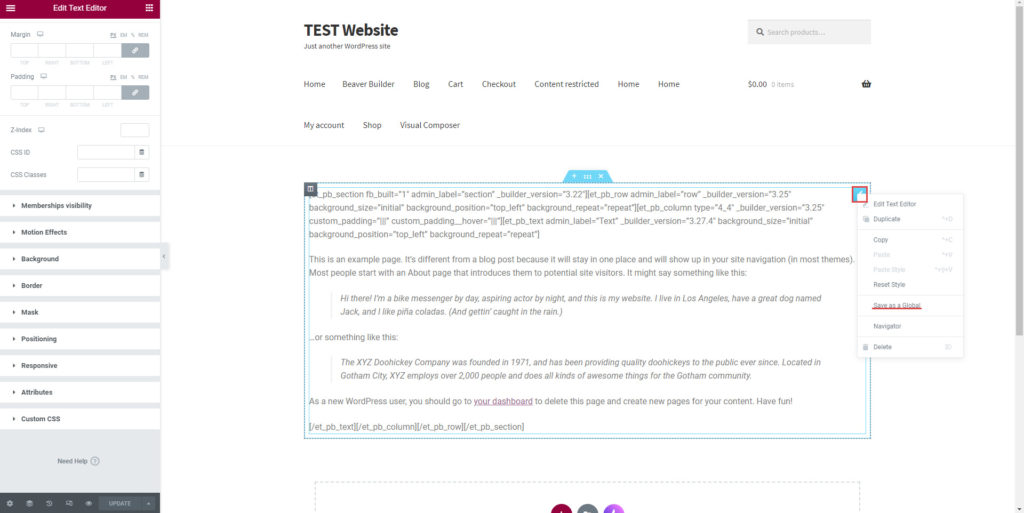
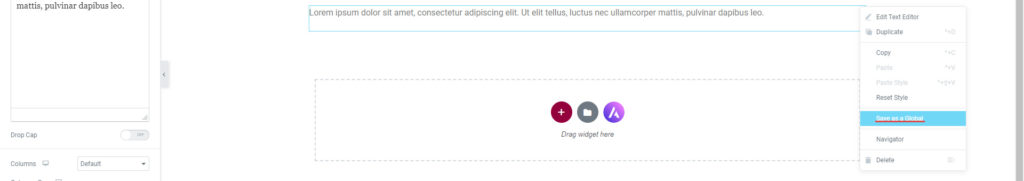
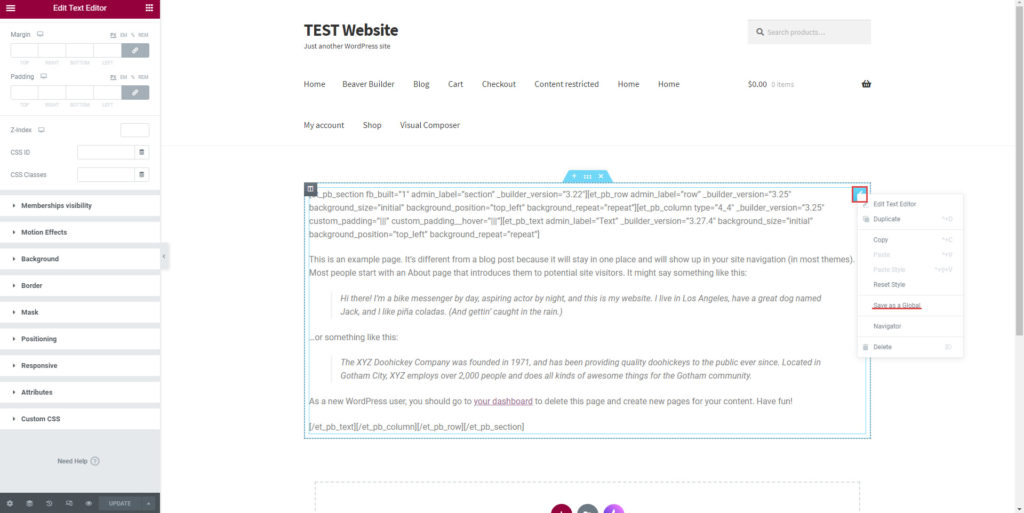
Sobald Sie die Änderungen vorgenommen haben, werden wir dies tun muss es als globales Widget festlegen. Dazu müssen wir einen kleinen Eingriff durchführen. Sie können einfach Klicken Sie mit der rechten Maustaste auf das Widget und es wird eine geben Option, um es als globales Widget festzulegen.
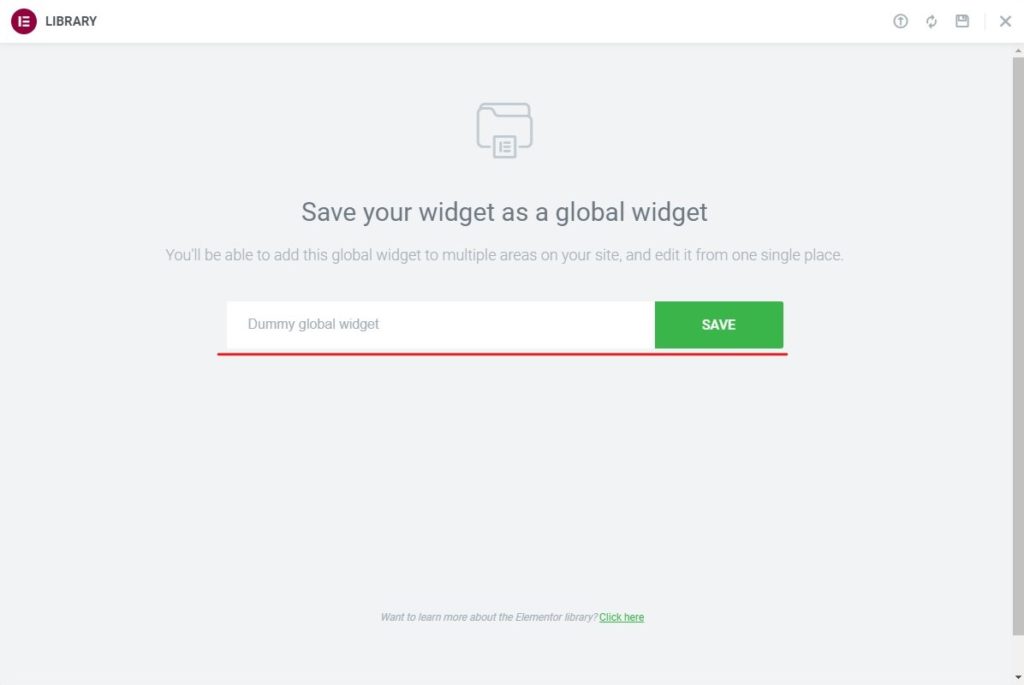
Wenn Sie darauf klicken, wird es angezeigt bitte um Angabe eines Namens. Sie können Ihrem globalen Widget einen Namen geben und das Widget dann speichern.
Das wars so ziemlich. Du hast jetzt Das Widget wurde erfolgreich als globales Widget gespeichert. Anschließend können Sie das globale Widget anzeigen und an einer beliebigen Stelle platzieren.
Zusammenfassend sind hier die Schritte aufgeführt.
- Erstellen Sie ein Widget und passen Sie es an.
- Klicken Sie mit der rechten Maustaste darauf und klicken Sie auf „Als global festlegen“.
Wir werden nun sehen, wie Sie das globale Widget an einer beliebigen Stelle platzieren können.
Hinzufügen des globalen Widgets mit Elementor
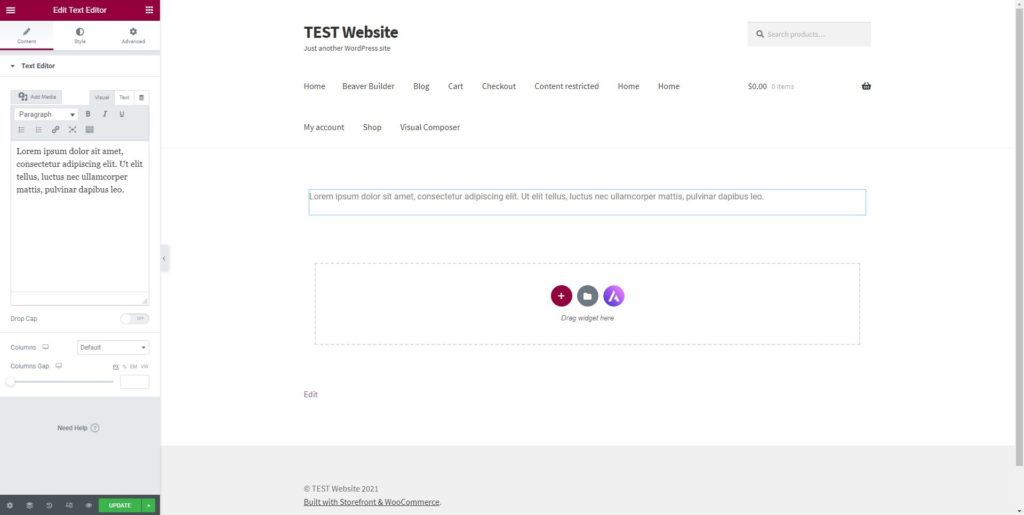
Im obigen Abschnitt haben wir gerade ein Widget erstellt und es als globales Widget festgelegt. Jetzt ist es unsere Aufgabe Fügen Sie das Widget als globales Widget an einer beliebigen Stelle hinzu. Ab sofort wird es nirgendwo anders erscheinen.
Daher müssen wir sicherstellen, dass wir es auf allen Seiten hinzufügen, die wir benötigen. Sobald es allen Seiten hinzugefügt wurde, können wir es tun Bearbeiten Sie das Widget und die Änderungen werden überall vorgenommen. In diesem Abschnitt erfahren Sie, wie wir das Widget an einer beliebigen Stelle hinzufügen können.
Zuerst müssen Sie es tun Öffnen Sie die Seite, auf der Sie das globale Widget hinzufügen möchten. Wenn Sie beispielsweise das globale Widget zur Seitenleiste und Fußzeile hinzufügen möchten, können Sie die Seitenleistenseite und die Fußzeilenseite öffnen.
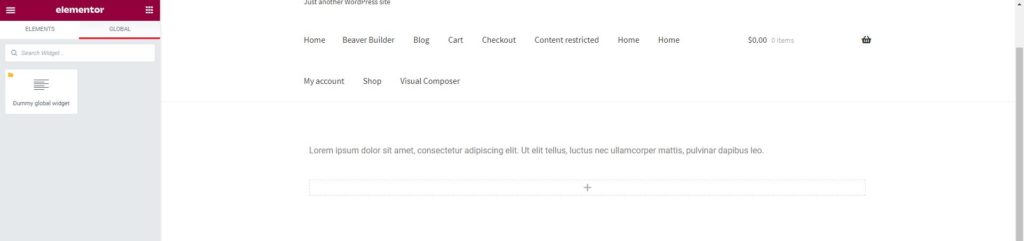
Wenn Sie die geöffnet haben Abschnitt mit ElementorIn der linkes Feld, du wirst sehen zwei Hauptregisterkarten. Einer davon ist, wo wir können Fügen Sie die regulären Widgets hinzu und dem das andere wird für die globale Welt sein. Wir müssen auf die Registerkarte „Global“ im linken Bereich klicken.
Auf der Registerkarte „Global“ finden Sie alle von uns erstellten globalen Elementor-Widgets. Wenn Sie der genauen Anleitung folgen, wird hier nur ein Widget angezeigt, da wir bisher nur ein Widget erstellt haben.
Um die Schritte zusammenzufassen.
- Klicken Sie auf die Registerkarte „Global“ und ziehen Sie das Widget
Das globale Widget an einer beliebigen Stelle hinzufügen
Wenn Sie WordPress verwenden, möchten Sie es möglicherweise dort hinzufügen, wo Sie Elementor noch nicht verwendet haben. Wenn Sie beispielsweise die Standardfußzeile des Themes verwenden und dort das globale Widget hinzufügen möchten, könnte das eine schwierige Aufgabe sein, oder?
Wir werden sehen, wie es geht. Es ist nicht so schwer, wie Sie denken. Wir werden die Schritte behandeln, um dasselbe zu tun.
Zunächst können Sie Öffnen Sie das Widget-Panel Von dort aus fügen Sie normalerweise das Widget hinzu. Sie können rübergehen Optik > Widgets und finde den Abschnitt.
Jetzt stellt sich die Hauptfrage. Wie kannst du Fügen Sie das globale Elementor-Widget im Widget-Bereich hinzu Wo wird Elementor nicht unterstützt? Nun, dafür müssen Sie einige einfache Schritte befolgen.
Auf der rechten Seite, wo Sie alle Widgets sehen, werden Sie diese auch sehen Sehen Sie sich eine Widget-Option namens an "Elementor-Widget-Bibliothek“. Wenn Sie darauf klicken, wird es angezeigt Öffnen Sie ein Dropdown-Menü.
Das Dropdown-Menü enthält viele Optionen, die Sie benötigen Suchen Sie die globale Vorlage, die wir oben erstellt haben. Es wird der Name des Widgets angezeigt, das wir zuvor festgelegt haben. Wenn Sie darauf klicken, können Sie dort das globale Widget hinzufügen. Keine Sorge, es wird eine Option geben, die anzeigt, dass es sich um ein globales Widget handelt. Sie können also bestätigen, dass es sich um ein globales Widget handelt.
Ganz zu schweigen davon, dass Sie von hier aus auch ein globales Widget erstellen können. Die Bearbeitung kann auch von hier aus erfolgen. Es verhält sich genau wie das globale Widget, das Sie mit dem Elementor-Seitenersteller erstellen. Hier gibt es also keinen Grund zur Sorge.
Globales Widget mit Shortcode hinzufügen
Shortcodes sind großartig, wenn es um WordPress geht. Viele Menschen nutzen Shortcodes bereits optimal. Wenn Sie auch ein großer Fan von Shortcodes sind, gibt es gute Neuigkeiten für Sie. Du kannst auch Fügen Sie das globale Elementor-Widget mithilfe des Shortcodes hinzu. Dies ist eine weitere großartige Funktion von Elementor, die Sie nutzen können.
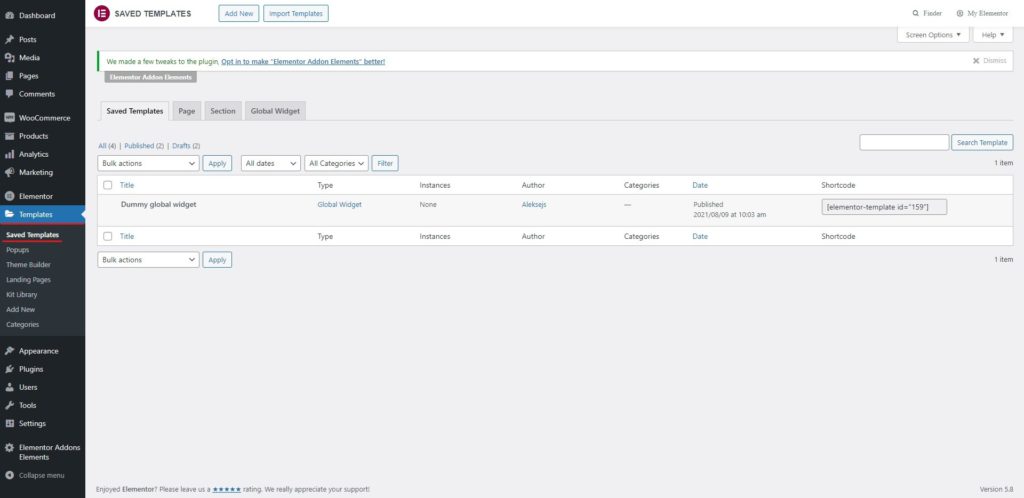
Um dies zu tun, können Sie zum gehen Template > Gespeicherte Vorlagen > Globales Widgetdem „Vermischten Geschmack“. Seine Die Vorlagenoption wird im WordPress-Dashboard verfügbar sein.
In der gespeicherten Vorlage werden Sie dies tun Finden Sie das Widget und auch der Sie finden den Shortcode da auch. Sie können einfach Kopieren Sie den Shortcode und fügen Sie ihn ein und es wird das globale Widget angezeigt.
Sie können den Shortcode überall verwenden, wo Sie möchten. Solange WordPress Shortcodes in diesem Bereich unterstützt, können Sie den Shortcode verwenden, um das Elementor-Widget anzuzeigen. Sie können den Shortcode also sogar verwenden, um das globale Widget anzuzeigen.
Stellen Sie sicher, Bearbeiten Sie den Shortcode nicht und fügen Sie ihn nicht ein wie es ist.
Apropos Bearbeiten: Vielleicht möchten Sie wissen, wie man das Widget bearbeitet, oder?
Bearbeiten des Widgets
Wir werden nun sehen, wie Sie das Widget bearbeiten können. Wir haben das Widget bereits erstellt und sogar als globales Widget hinzugefügt. Was wäre, wenn wir möchte die Änderungen vornehmen? Wenn wir die Änderungen vornehmen, sollten diese für alle Widgets sichtbar sein, oder? Daher müssen wir das globale Widget bearbeiten und nicht das normale Widget.
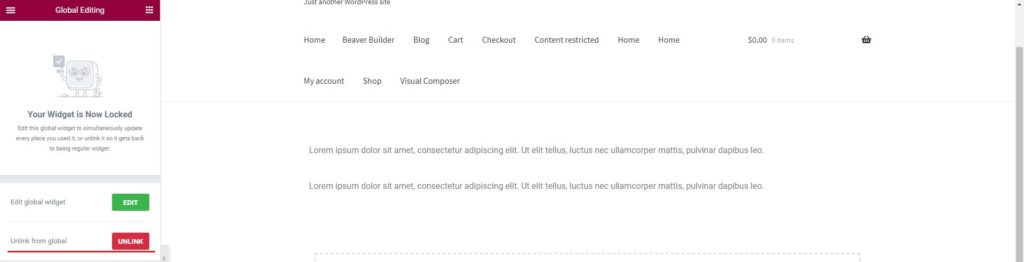
Es ist einfach und schnell. Zuerst müssen Sie es tun Öffnen Sie eine beliebige Seite in Elemetor, auf der das Widget hinzugefügt wird. Sie können einfach auf das Bearbeitungssymbol im Widget klicken und es wird erledigt Bitten Sie Sie, das globale Widget zu bearbeiten. Sie können es auswählen und dann die Änderungen vornehmen.
Sie können die machen Änderungen an einer beliebigen Stelle in einem der globalen Widgets werden in allen Widgets vorgenommen. Der Rest des Bearbeitungsprozesses ist derselbe wie beim Bearbeiten des normalen Widgets. Sie können die Änderungen vornehmen und dann speichern. Dadurch werden alle globalen Widgets auf Ihrer Website geändert. Daher können Sie die Änderungen sicher vornehmen.
Verknüpfung des Widgets aufheben
Wenn du möchtest Trennen Sie die Verknüpfung eines Widgets und nehmen Sie die Änderungen in einem bestimmten Elementor-Element vorkönnen Sie einfach Klicken Sie mit der rechten Maustaste auf das Widget und wählen Sie es dann aus "Verknüpfung zum globalen Widget aufheben".
Das wars so ziemlich. Du hast jetzt Die Verknüpfung mit dem globalen Widget wurde aufgehoben und das Widget verhält sich jetzt wie ein einzelnes Widget. Sie können also auch dasselbe verwenden.
Hier ging es darum, die Verknüpfung des Widgets aufzuheben. Wenn Sie beispielsweise möchten, dass sich ein Widget von allen anderen Widgets unterscheidet, können Sie die Verknüpfung aufheben und die Änderungen vornehmen.
Lassen Sie uns nun über das Entfernen des globalen Elementor-Widgets sprechen.
Löschen des Widgets
Es ist viel einfacher als Sie denken. Sie können einfach vorbeikommen Template > Gespeicherte Vorlagen > Globales Widget und dann von dort löschen.
Der Löschvorgang ist der gleiche wie in WordPress.
Eine Sache, die Sie hier bedenken sollten, ist Folgendes Dadurch wird das Widget überall gelöscht. Wenn Sie also die Vorlage löschen, Es gibt keinen Ort, an dem Sie das globale Widget sehen können. Oft wird das Werbe-Widget gelöscht, nachdem die Arbeit erledigt ist.
Wenn Sie ein Angebot haben, das einige Tage läuft und Sie das Banner an mehreren Stellen anzeigen möchten, können Sie das globale Widget verwenden und es überall anzeigen. Nachdem der Verkauf beendet ist, können Sie das globale Elementor-Widget löschen.
Abschließende Worte zum globalen Widget in Elementor
Abschließend drehte sich hier alles um Elementor globales Widget. Wir haben alles gesehen, was Sie über das Widget wissen müssen. Wir haben gesehen, wie Sie es erstellen, bearbeiten und sogar löschen können. Wir haben auch erklärt, wie Sie es mithilfe verschiedener Techniken an einer beliebigen Stelle einfügen können, um die Sache etwas einfacher zu machen. Daher können Sie sicher mit der Verwendung des globalen Elementor-Widgets beginnen. Das globale Widget ist viel nützlicher, wenn Sie dasselbe an verschiedenen Orten anzeigen möchten. Das Hinzufügen wird Ihnen an verschiedenen Stellen helfen. Sie können es also sicher haben.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen