Wie erstelle ich mit Elementor eine klebrige Spalte?
Inhaltsverzeichnis
Die Elementor-Sticky-Spalte ist eines der Dinge, die Sie möglicherweise auf der Elementor-Website haben möchten. Die meisten Leute nutzen die mit Elementor erstellte Homepage, oder? Wir wetten, dass Sie es auch sind. Wenn das der Fall ist, sind Sie hier richtig. In diesem Beitrag erfahren Sie, wie Sie mit Elementor eine Sticky Column erstellen können. Die Anleitung enthält eine Schritt-für-Schritt-Anleitung zur Verwendung. Wir werden auch sehen, wo Sie es verwenden können und welche tatsächliche Anwendung es bietet. Also fangen wir an und sehen uns die Grundlagen der Sticky Column an.
Was ist die klebrige Spalte von Elementor?
Wir beginnen mit der grundlegenden Frage, die die meisten Menschen im Kopf haben. Viele Menschen haben keine Ahnung davon Was für eine klebrige Spalte ist das. Also fangen wir mit dem gleichen an.
Elementor Sticky Column ist eine Spalte, die klebrig wird. Nehmen wir an, Sie haben drei Widgets in der Spalte. Das erste kann das Banner sein, das zweite kann die E-Mail-Anmeldung sein und das letzte können die letzten Kommentare sein.
Wenn wir also die Elementor-Sticky-Spalte festlegen, bleibt die Spalte an derselben Stelle hängen. Wenn der Benutzer die Website betritt, sieht er die Startseite und dann die Spalte. Jetzt, normalerweise, wenn der Benutzer es will Wenn Sie nach unten scrollen, wird die Spalte ebenfalls nach unten gescrollt. Das wird nicht passieren, wenn die Säule klebrig ist.
Daher befindet sich die Spalte dort an derselben Stelle.
Nun haben die Leute immer einige Fragen – was passiert mit den Widgets, die sich unter dem Bildschirm befinden? Wenn die Spalte klebrig ist, wird der Benutzer dies tun Sie können nur die Widgets sehen, die auf dem Bildschirm angezeigt werden. Daher müssen Sie sicherstellen, dass die Spalte über eine begrenzte Anzahl von Widgets verfügt.
Wir werden nun mit dem Tutorial fortfahren, wie es geht.
Wie stelle ich die Elementor-Sticky-Spalte ein?
Wir beginnen nun mit der Anleitung und sehen, wie Sie dies tun können. Es gibt eine Standardmethode, die die meisten Leute verwenden werden. Dies ist eine der schlechtesten Möglichkeiten, die Elementor-Sticky-Spalte festzulegen. Wir werden auch den Grund dafür sehen.
Die Standardmethode zum Festlegen der Sticky Column
Jetzt sehen wir uns die genaue Vorgehensweise zum Festlegen der Elementor-Sticky-Spalte an.
Normalerweise würden Sie das tun Klicken Sie auf die Spalte, die Sie einkleben möchten. Sie sehen dann den Seitenbereich, in dem Sie die Änderungen vornehmen können. Hier führen Sie den Vorgang durch.
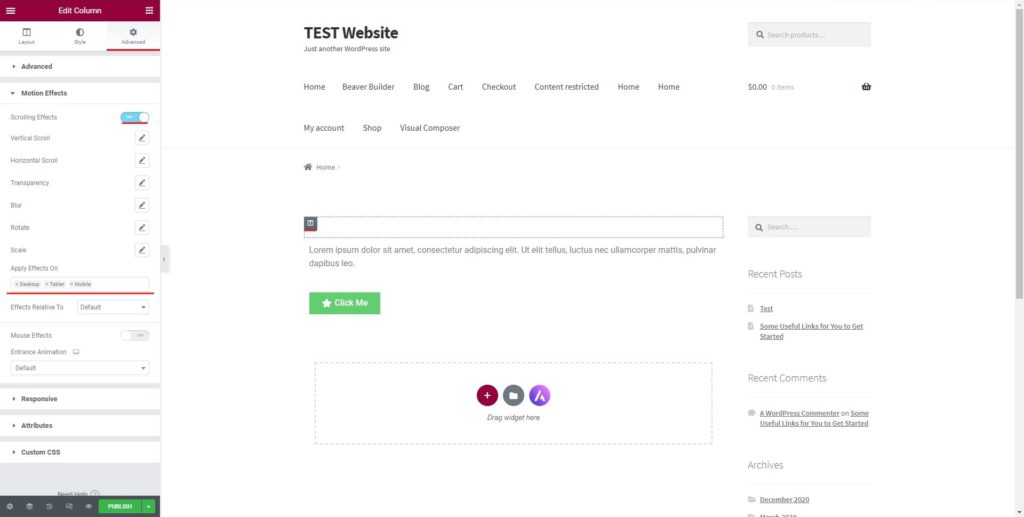
Man kann einfach Gehen Sie zum erweiterten Bereich. Im erweiterten Bereich gibt es eine Option namens Bewegungseffekte. Für die Leute, die es nicht wissen, die Bewegungseffekte in dem Abschnitt, in dem Sie können Legen Sie die Position der Spalte fest und legen Sie auch die Effekte fest.
Wenn Sie darauf klicken, wird eine Option angezeigt, mit der Sie es einkleben können. Sie können es einfach einschalten und Ihre Arbeit ist fast erledigt. Allerdings sind die Dinge nicht so einfach.
Viele Leute werden die gleiche Prozedur durchführen und denken, dass die Arbeit erledigt ist. Zweifellos wird es die Säule klebrig machen, aber es bringt auch einige Nachteile mit sich. Dasselbe werden wir im nächsten Abschnitt sehen.
Warum nicht die Standardmethode verwenden?
Der Standardweg ist der einfache Weg, dies zu tun. Hier gibt es kein Geheimnis. Allerdings gibt es hier einige grundlegende Dinge, die Sie beachten müssen.
Wenn Sie die Standardmethode verwenden, um die Spalte klebrig zu machen, es wird nur zu Ärger führen. Bei den meisten Themes bleiben nur die Elemente hängen, nicht die Spalte.
Also, wenn du Überprüfen Sie die Website und scrollen Sie auf der Seite nach unten, werden Sie sehen, dass das Element in der Spalte dort nicht richtig festsitzt. Es erscheint und Sie sehen nur die Spalte. Dies ist das Hauptproblem, das Sie finden werden. Wir werden auch sehen, wie wir das Problem genau beheben können.
Dafür, Sie müssen sich für das benutzerdefinierte CSS entscheiden. Benutzerdefiniertes CSS ist eine großartige Option, die Sie im Elementor finden. Damit können Sie viele Dinge einstellen.
Daher verwenden wir die gleiche Methode, um die Elementor-Sticky-Spalte anzuzeigen. Dadurch wird sichergestellt, dass die Elemente oder besser gesagt der Inhalt der Spalte in der Spalte bleiben, auch wenn der Benutzer nach unten scrollt.
Nachdem Sie nun wissen, warum Sie die benutzerdefinierte CSS-Methode zum Festlegen der Sticky-Spalte verwenden sollten, beginnen wir mit den Schritten, um dasselbe zu tun.
Benutzerdefiniertes CSS, um die Spalte klebrig zu machen
Mach dir keine Sorgen, du Dazu sind keine CSS-Kenntnisse erforderlich. Sie können es in einfachen Schritten tun. Wir werden genau sehen, wie Sie die Säule klebrig machen können. Dazu müssen wir mit dem grundlegenden Schritt beginnen.
Der grundlegende Schritt ist, wo wir wollen Wählen Sie die Spalte aus, die Sie kleben möchten. Sie können die Spalte auswählen und Sie werden es tun siehe linkes Feld Von dort aus können Sie alle Änderungen vornehmen.
Bis jetzt ist es das gleiche Verfahren, das wir standardmäßig durchgeführt haben. Hier beginnen nun die Veränderungen. Wir werden jetzt die Änderungen vornehmen, die anders sind,
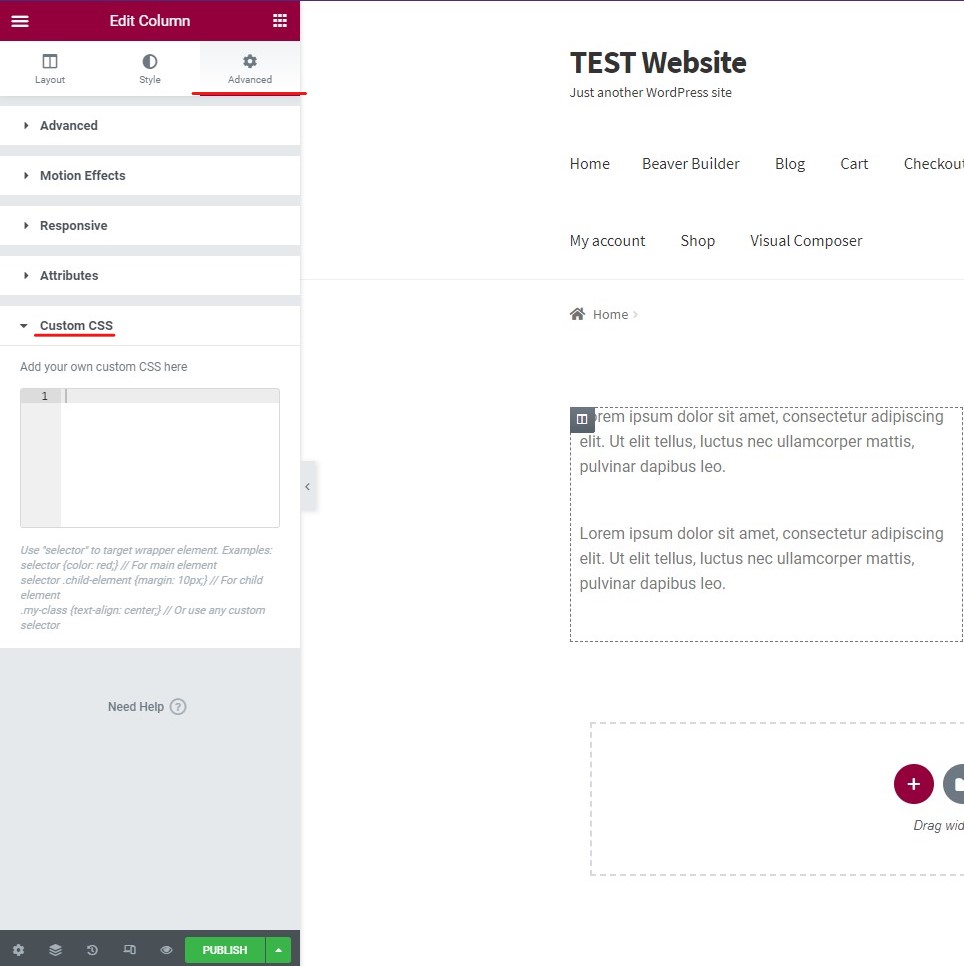
Auf der Registerkarte „Erweitert“ des Panels sehen Sie eine Option namens „Benutzerdefiniertes CSS“. Dafür wird es Platz geben. Hier können Sie das benutzerdefinierte CSS hinzufügen.
Hier ist der Code, den Sie dort hinzufügen müssen.
Selektor { Position: klebrig; Position: -webkit-sticky; oben: 50px; }
Wenn Sie den oben angegebenen Code hinzufügen, wird die Spalte klebrig.
Die Erklärung ist einfach. Der Der Selektor wählt die gesamte Spalte aus. Der nächste Code ist –WebKit-sticky ist wo Sie haben die gesamte Spalte klebrig gemacht. Dadurch wird sichergestellt, dass der Inhalt und Die Spalte bleibt statisch und beide bleiben an derselben Stelle, wenn der Benutzer nach unten scrollt.
Das letzte ist die Wirkung. Wann der Benutzer will Scrollen Sie zu 50 px, der Sticky-Header wird gestartet.
Nachdem Sie nun den Code kennen, können Sie auch hier Änderungen vornehmen und ihn an Ihre Bedürfnisse anpassen.
Dies war nur die Grundidee zum Festlegen der Elementor Sticky-Spalte. Jetzt werden wir die fortgeschrittenen Tricks sehen.
Erweiterter Code
Nun sehen wir uns etwas fortgeschrittenen Code an, der zeigt, wie Sie verschiedene Änderungen vornehmen können. Die größte Änderung, die Sie möglicherweise vornehmen möchten, ist die Beschränkung der Geräte.
Sie möchten vielleicht Begrenzen Sie die Anzahl der Geräte Sie können die Spalte sehen.
Sehen wir uns hier ein Beispiel an. Du möchtest vielleicht Zeigen Sie die Sticky-Spalte den Benutzern an, die sich auf dem Desktop befinden aber wenn Sie die Sticky-Spalte für die Personen anzeigen, die Mobiltelefone nutzen, wird dies der Fall sein es für sie schwieriger, den Inhalt zu lesen. Daher müssen Sie in diesem Fall möglicherweise einen anderen Weg suchen und die klebrige Spalte für sie ausblenden.
Glücklicherweise können Sie mit wenigen Anpassungen die Änderungen vornehmen, die die Sichtbarkeit etwas kontrollierter machen. Einfacher ausgedrückt: Sie können die Geräte festlegen, auf denen der Benutzer die Elementor-Sticky-Spalte sehen kann.
Wir werden das Ganze hier sehen. Hier ist der CSS-Code, den Sie in den benutzerdefinierten CSS-Teil einfügen müssen.
.body-Selektor, .body-Selektor {
Position: klebrig; Position: -webkit-sticky; oben: 50px;
}
Die meisten Leute werden hier die Grundidee verstanden haben. Der Code wird Lassen Sie zu, dass die Sticky-Spalte nur für den Desktop und das Tablet sichtbar ist. Wenn der Benutzer die Website also über ein Mobiltelefon besucht, wird ihm nicht dieselbe Sticky-Spalte angezeigt. Stattdessen wird ihnen die reguläre Spalte angezeigt.
Sie können die Änderungen am Code vornehmen und ihn nach Ihren Wünschen verwenden. Letztendlich besteht das Hauptziel darin, sicherzustellen, dass Sie den Benutzern das beste Erlebnis bieten.
Anwendungen der Elementor Sticky Column
Wenn Sie nun darüber nachdenken, wo Sie es einsetzen können, sind Sie hier richtig. Wir werden es jetzt sehen wo Sie die Klebesäule verwenden können.
Es gibt Viele Möglichkeiten, wie Sie die Klebesäule verwenden können, hier sind einige der besten Verwendungsmöglichkeiten.
Werbung (Advertise): Sie können es für die Werbung verwenden. Du kannst Platzieren Sie ein Banner, auf dem Sie möglicherweise für einen Rabatt werben oder es kann ein sein Banner für die Drittanbieteranzeige. Sie können es als klebrige Spalte anzeigen. Dadurch wird sichergestellt, dass der Benutzer die Anzeige vollständig sieht, bevor er fortfährt und den gesamten Inhalt liest. Wenn das Banner in der Spalte hervorgehoben wird, werden sicherlich mehr Leute dazu eingeladen, auf den Link zu klicken.
Beschreibung: Eine weitere großartige Möglichkeit, die Leute Verwenden Sie es für ein Abonnement. Sie können damit die E-Mail-Adressen der Personen sammeln, die Ihnen folgen. Wenn Leute ihre E-Mail-Adressen eingeben, können Sie dies tun Sammle das Gleiche per E-Mail. Auf diese Weise können Sie Ihre E-Mail-Liste erweitern und mehr Menschen dazu bringen, sich für den Newsletter anzumelden. Dies ist eine großartige Möglichkeit, die Listengröße zu erhöhen.
Freiraum: Viele Leute nutzen es einfach, weil sie Ich möchte den Raum nicht zeigen, nachdem der Inhalt vorbei ist. Normalerweise werden in der Spalte keine weiteren Dinge angezeigt. Wenn also die Abschnitte der Spalte zu Ende sind, ist sie nur noch eine leere Spalte. Es wird sich anfühlen, als würde etwas fehlen. Wenn sich der Inhalt auf der linken Seite befindet und die Spalte leer ist, sieht es nicht gut aus. Daher kann man hier die Sticky-Spalte verwenden.
Abhängig von Ihrer Website möchten Sie es möglicherweise auch für andere Zwecke verwenden.
Tipps zur Verwendung der Elementor Sticky Column
Nun sehen wir uns einige Tipps zur Verwendung der Klebesäule an. Sie können alle Tipps befolgen, um es effektiver zu nutzen. Dies sind die Tipps, die Sie befolgen können.
Anzahl der Elemente: Stellen Sie immer sicher, dass Sie eine begrenzte Anzahl von Elementen in der Spalte verwenden. Wenn mehr Elemente vorhanden sind, erhalten Sie eine durcheinandergebrachte Spalte. Daher sollte die Anzahl, die auf den Bildschirm passt, begrenzt werden.
Geräte: Sie können die Sticky-Spalte für mobile Geräte sicherlich deaktivieren. Wenn die Benutzer Ihre Website von einem kleinen Bildschirm aus überprüfen, kann die klebrige Spalte in diesem Fall irritierend sein. Sie können es also sicherlich für den kleineren Bildschirm deaktivieren.
Attraktiv: Sie können jederzeit sicherstellen, dass die Elemente, die Sie in der Spalte anzeigen, attraktiv sind. Wenn Sie ihnen keine attraktiven oder interessanten Elemente zeigen, wird ihnen die klebrige Spalte nicht gefallen. Wenn Sie also ein Banner anbringen, achten Sie darauf, dass das Design gut ist.
Inhalt: Sie müssen auch sicherstellen, dass die Sticky-Spalte den Inhalt nicht blockiert. Der Inhalt sollte auf allen Geräten sichtbar sein. Überprüfen Sie also zuerst Ihren Inhalt und denken Sie dann darüber nach, die Sticky-Spalte hinzuzufügen.
Wichtige Dinge zuerst: Die Reihenfolge ist ein weiterer interessanter Punkt, auf den man sich hier konzentrieren sollte. Dabei ist auf die richtige Reihenfolge der Spalte zu achten. Wenn in der Spalte ein Newsletter und ein Abschnitt mit aktuellen Kommentaren vorhanden sind, sollte der Newsletter an erster Stelle stehen.
Testen: Sobald Sie alle Einstellungen vorgenommen haben, testen Sie die Website von einem anderen Gerät aus, um zu sehen, ob alles einwandfrei funktioniert und ob der gesamte Inhalt der Website sichtbar ist oder nicht.
Zusammenfassung
Abschließend erfahren Sie hier, wie Sie Folgendes hinzufügen können klebrige Spalte in ElementoR. Sie können sicherlich die unten aufgeführten Tipps zusammen mit dem Tutorial befolgen. Wenn Sie außerdem Änderungen am Elementor-CSS vornehmen, sollten Sie den Code sorgfältig überprüfen, bevor Sie ihn veröffentlichen. Daher haben wir erwähnt, dass das Testen der Website äußerst wichtig ist. Wenn Sie mit CSS herumspielen möchten, können Sie das aktuelle CSS kopieren und irgendwo speichern. Anschließend können Sie die Änderungen vornehmen. Wenn die Änderungen nicht gut sind, können Sie zum Original zurückkehren. Aus diesem Grund sollten Sie es speichern.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen