Wie erstelle ich ein modales Popup auf Elementor?
Inhaltsverzeichnis
Möchten Sie ein modales Elementor-Popup erstellen? Dieser Leitfaden deckt alle Dinge ab, die Sie sehen müssen. Wir werden verschiedene Möglichkeiten sehen, wie Sie dies tun können. Der Leitfaden enthält ein ausführliches Tutorial dazu. Dadurch können Sie ganz einfach Ihr modales Popup erstellen. Es ist einfach und wird nicht lange dauern, dasselbe zu erstellen. Wir werden mehrere Möglichkeiten sehen, ein Popup mit Ihrem bevorzugten Builder, dem Elementor-Builder, zu erstellen.
Also, ohne hier noch mehr Zeit zu verschwenden, fangen wir an und sehen, wie Sie das Popup selbst erstellen können. Wir werden zunächst mehr darüber erfahren.
Was ist ein modales Popup?
Du hast offensichtlich eine Ahnung von einem Popup, oder? Wenn Sie eine Website besuchen und plötzlich ein Feld mit der Frage nach Ihrer E-Mail-Adresse angezeigt wird, erscheint ein Popup. Dies kommt nun sehr häufig vor, da diese Popups schon seit langer Zeit im Internet zu finden sind. Es ist ein ultimative Möglichkeit, die Benutzer über ein Rabattangebot zu informieren oder sie nach der E-Mail-Adresse zu fragen.
Heutige Website-Besitzer nutzen es auch, um Gratisangebote anzubieten. Im Gegenzug werden Sie nach Ihrer E-Mail-Adresse gefragt. Nun kann sich ein normales Popup stark von der Website unterscheiden.
Das modale Popup ist etwas Ähnliches. Ein modales Popup wird angezeigt Verwenden Sie das gleiche Thema wie die Website. So werden die Benutzer das Gefühl haben, dass das Popup am besten für die Website geeignet ist. Natürlich können die Benutzer leicht erkennen, dass es sich um das Popup handelt Sie werden das Gefühl haben, dass es ein Teil der Website ist.
Daher ist das modale Popup heutzutage beliebter.
Wenn Sie sich nun fragen, ob Sie mit Elementor ein modales Popup erstellen können, lautet Ihre Antwort „Ja“. Mit Elementor können Sie ganz einfach ein modales Popup erstellen.
Verschiedene Möglichkeiten, modales Popup zu erstellen
Jetzt sind da Drei Möglichkeiten, wie Sie ein modales Elementor-Popup erstellen können.
Wie Sie vielleicht wissen, gibt es eine kostenlose Version von Elementor. Die schlechte Nachricht ist jedoch, dass die Die kostenlose Version kann Ihnen nicht helfen um ein modales Elementor-Popup zu erstellen. Dafür, du Muss zur Pro-Version greifen.
Auch mit der Pro-Version ist es etwas schwierig, ein modales Popup zu erstellen. Daher werden wir einen einfachen Weg finden, dies zu tun.
Der einfache Weg ist um ein Add-on eines Drittanbieters zu erhalten. Sie können ein Add-on eines Drittanbieters verwenden, das Ihnen dies ermöglicht Erstellen Sie auf einfachste Weise ein modales Popup.
Nun haben einige Leute möglicherweise bereits die Pro-Version von Elementor und andere planen, sich eine zuzulegen. Dieser Leitfaden deckt also alle drei Möglichkeiten ab. Wenn Sie sich fragen, was der dritte Weg ist: Er ist derselbe wie der zweite. Wir werden ein weiteres Plugin eines Drittanbieters verwenden, um das Popup hinzuzufügen. Der einzige Unterschied besteht darin, dass die Nutzung des dritten Plugins kostenlos ist, es jedoch bestimmte Einschränkungen gibt. Im weiteren Verlauf werden wir mehr darüber erfahren.
Wir werden zunächst sehen, wie Sie mit der Pro-Version von Elementor ein modales Popup erstellen können, und dann sehen wir dasselbe für das Add-on eines Drittanbieters. Es deckt fast alle Dinge ab, die Sie über die Erstellung des Popups wissen müssen. Es besteht also kein Grund zur Sorge.
Nehmen Sie sich eine Tasse Kaffee und folgen Sie den Schritten.
Erstellen Sie ein modales Elementor-Popup mit Elementor Pro
Zuerst müssen Sie Holen Sie sich die Pro-Version und zahlen Sie dafür. Sie können den Vorgang durchführen und dann die Schritte befolgen. Wir werden nicht auf die grundlegenden Schritte wie die Installation des Plugins usw. eingehen.
Stattdessen kommen wir direkt auf den Punkt und behandeln wichtigere Dinge.
Schritt 1: Erstellen des Layouts
Zuerst müssen Sie das Layout erreichen. Wenn wir eine Seite erstellen, gehen wir zu Neu > Seite und wählen Sie dann ein Layout aus.
Hier sind wir Da wir keine Seite erstellen, müssen wir direkt eine Vorlage auswählen.
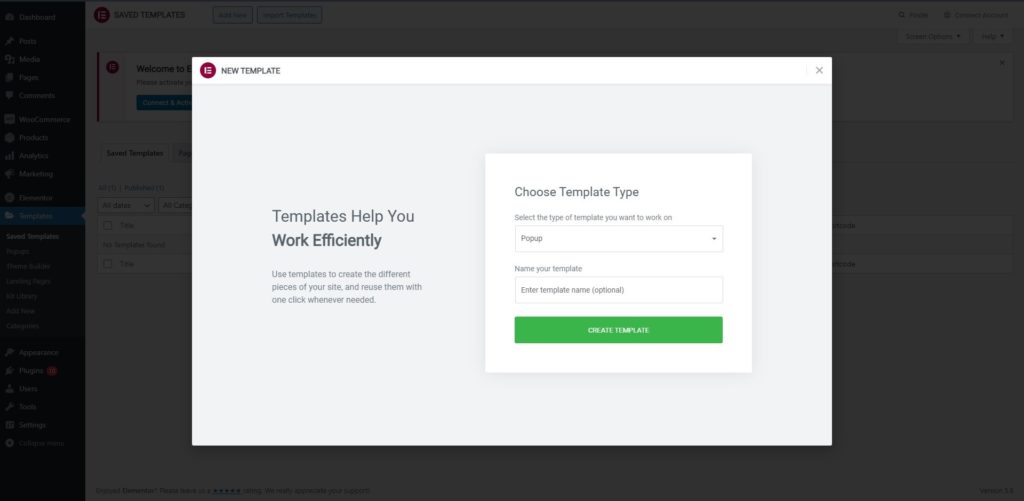
Dazu können Sie Ihr WordPress-Dashboard öffnen und dann Gehen Sie zur Vorlage. Wenn Sie zur Vorlagenoption gehen, müssen Sie die auswählen Pop-up .
Wenn Sie die Daten importiert haben, werden eine Reihe von Popups angezeigt. Wenn nicht, besteht die Möglichkeit, ein neues Popup hinzuzufügen. Wir klicken direkt auf das Popup „Neu hinzufügen“ und führen dann den Rest des Vorgangs von dort aus aus.
Wenn Sie auf „Neu hinzufügen“ klicken, wird ein leeres Layout erstellt.
Schritt 2: Erstellen einer Vorlage
Während wir ein modales Elementor-Popup erstellen, werden wir dies tun Ich muss eine Vorlage reparieren. Wenn wir eine Vorlage haben, können wir sie als modales Elementor-Popup bezeichnen.
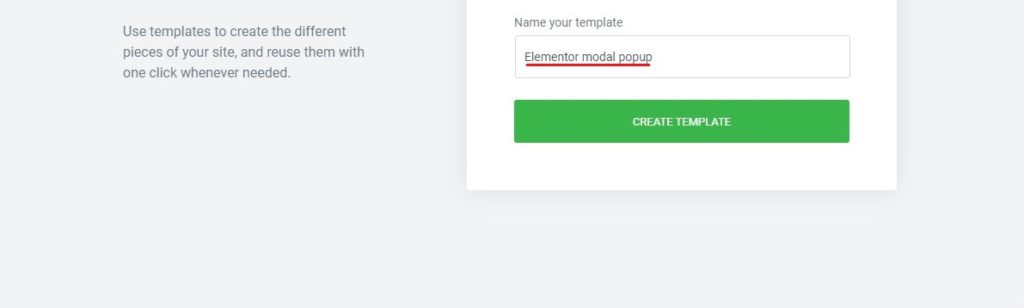
Du kannst dich Geben Sie der Vorlage einen beliebigen Namen. Wenn Sie lernen, können Sie es Geben Sie zunächst den Namen „Elementor Modal Popup“ ein.
Nachdem Sie den Namen eingegeben haben, können Sie mit den nächsten Schritten fortfahren.
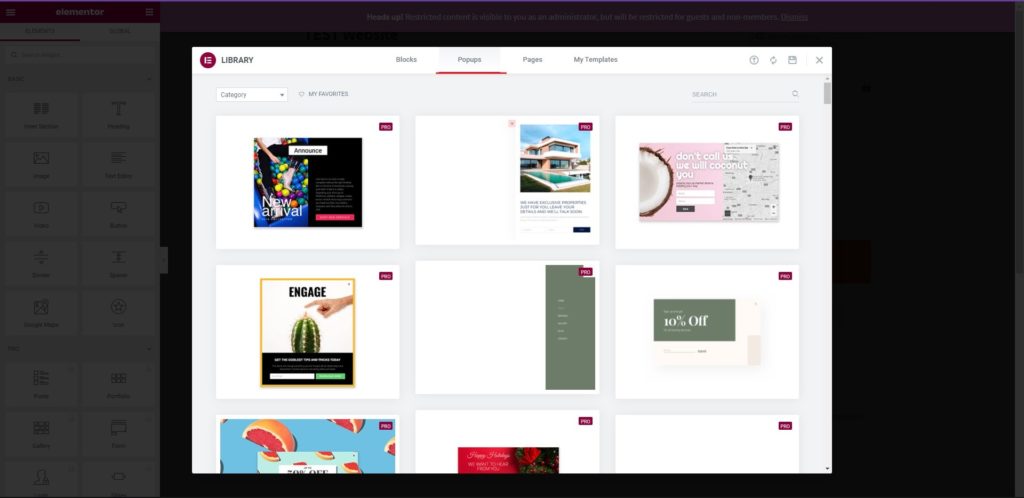
Der nächste Schritt ist dort, wo Sie es tun müssen Wählen Sie eine perfekte Vorlage. Wenn Sie nun ein generisches Thema haben, das beliebt ist, können Sie jede beliebige Vorlage aus den Elementor-Vorlagen verwenden. Wenn Sie jedoch ein einzigartiges oder maßgeschneidertes Theme verwenden, Du wirst etwas Zeit einplanen müssen zur Vorlage.
Hier müssen Sie eine eigene Vorlage erstellen. Bevor du Wenn Sie Ihre Vorlage erstellen, können Sie nach der Vorlage suchen, die am besten zu Ihnen passt.
Das Gute ist, dass Elementor ermöglicht es Ihnen, die Vorlage nach Ihren Wünschen anzupassen. Wenn Sie also der Meinung sind, dass Farben und einige grundlegende Konfigurationen ein Problem darstellen, können Sie eine beliebige Vorlage aus der angegebenen Liste auswählen und dann die Änderungen darin vornehmen. Auf diese Weise erhalten Sie eine einzigartige Vorlage, die zu Ihrem Thema passt.
Wenn Sie jedoch keine passende Vorlage finden, können Sie Sie müssen selbst eines erstellen. Es wird nicht lange dauern, da einige grundlegende Anpassungen erforderlich sind.
Der beste Weg wäre Lassen Sie sich von einer der Vorlagen inspirieren und erstellen Sie entsprechend eine. Wenn Sie jedoch ein Experte sind, können Sie dies tun Erstellen Sie Ihr modales Elementor-Popup ganz selbst. Dies hängt von Ihrem Fachwissen ab.
Keine Sorge, Sie können mit der Basisvorlage beginnen und diese später anpassen, was uns zum nächsten Schritt bringt.
Schritt 3: Konfiguration und Bearbeitung
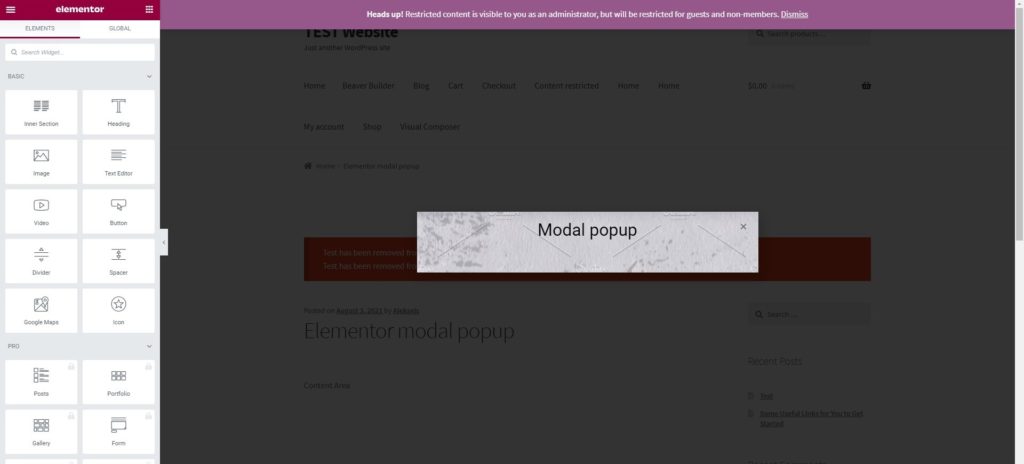
Hier müssen Sie die Änderungen im Anpassungsbereich vornehmen. Genau wie du Wenn Sie die Seite in Elementor bearbeiten, können Sie auch das modale Popup bearbeiten.
Daher können Sie die Anpassungen hier vornehmen. Es wird enthalten Ändern von Größe, Position, Farben, Textstil usw. Im linken Bereich stehen alle Optionen zur Auswahl.
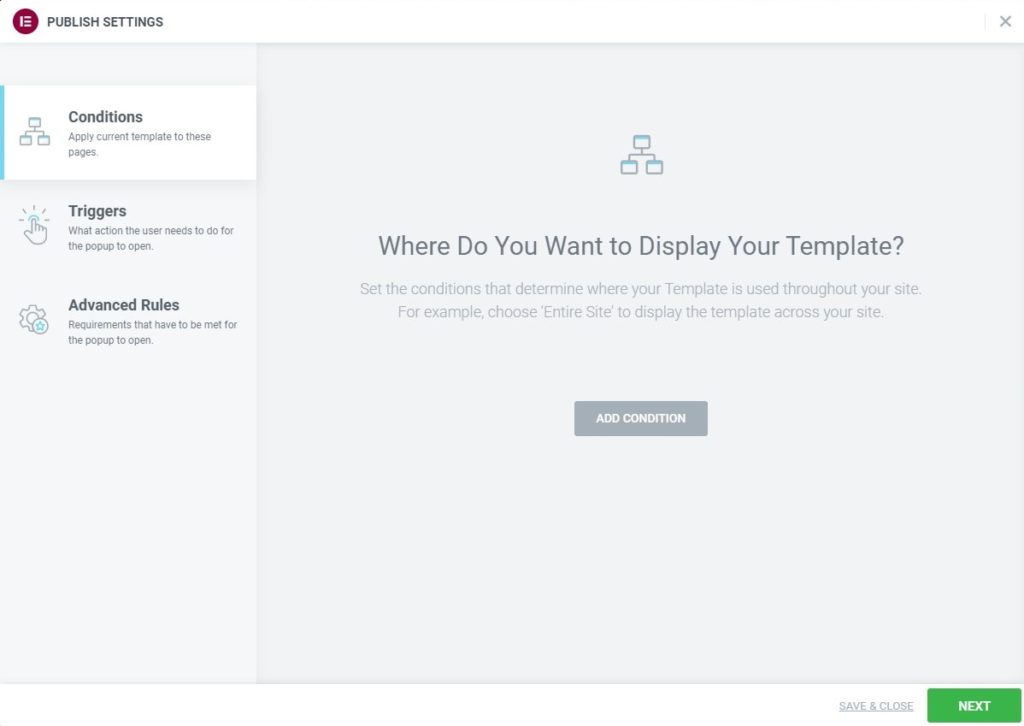
Schritt 4: Auslöser und Bedingungen
Sobald Sie auf die Schaltfläche „Veröffentlichen“ klicken, sind Sie dabei aufgefordert, die Bedingungen und den Auslöser festzulegen. Hier können Sie bestimmte Bedingungen festlegen, wann das Popup angezeigt wird.
Wenn Sie beispielsweise möchten, dass das modale Elementor-Popup nur angezeigt wird, wenn der Benutzer zur Startseite gelangt, können Sie dasselbe in der Bedingung festlegen.
Ebenso können Sie auch den Auslöser einstellen. Dadurch erfahren Sie, wann das Popup ausgelöst werden soll. Sie können beispielsweise 2 Sekunden festlegen, nachdem der Benutzer die Seite besucht.
Anschließend können Sie das Popup veröffentlichen und prüfen, ob es ordnungsgemäß funktioniert oder nicht.
Wie füge ich Elementor Modal Popup mit UAE hinzu?
Elementor verfügt über einige Add-ons, mit denen Sie ein modales Popup erstellen können. Es gibt ein beliebtes Add-on-Plugin namens Ultimate Addons. Es ist ein kostenpflichtiges Plugin, mit dem Sie Zugriff auf Hunderte von Widgets erhalten.
Das modale Popup ist eines davon. Wenn Sie dies also verwenden möchten, Sie müssen zunächst die Ultimate Addons für Elementor erwerben von der offiziellen Website. Du kannst Installieren Sie es als Plugin und aktivieren Sie es.
Anschließend können Sie die unten aufgeführten Schritte ausführen, um Ihr modales Popup zu erstellen.
Schritt 1: Erstellen Sie die Seite und fügen Sie das Widget hinzu
Sie können eine Seite genau wie Sie erstellen Erstellen Sie eine normale Seite in Elementor. Sie können zu gehen Neu > Seite und dann den Elementor verwenden.
Nun, hier beginnt das Spiel. Du wirst es müssen Wählen Sie hier die Widget-Option aus. Sobald Sie die Widget-Option auswählen, wird dort die modale Popup-Option angezeigt. Anschließend können Sie es auswählen.
Schritt 2: Wählen Sie den Typ aus
Anschließend können Sie den Typ auswählen. Es gibt verschiedene Layouts wie In-Video, Slide-In usw. Sie können das für Sie am besten geeignete auswählen.
Schritt 3: Anpassungen
Im nächsten Schritt müssen Sie Nehmen Sie alle Anpassungen vor. Bitte beachten Sie, dass es keine anderen Orte gibt, an denen Sie die Bedingungen und Auslöser festlegen können.
All diese Dinge müssen Sie hier tun. Im linken Bereich finden Sie Folgendes: Drei Hauptspalten, über die Sie alle Konfigurationen vornehmen können.
Du kannst dich Ändern Sie Text, Farbe und Größe und legen Sie sogar die Auslöser fest von hier. Sobald Sie alle Änderungen am Popup vorgenommen haben, können Sie dies tun direkt veröffentlichen. Es kann einige Zeit dauern, bis Sie herausfinden, wie Sie die Auslöser und Bedingungen festlegen können.
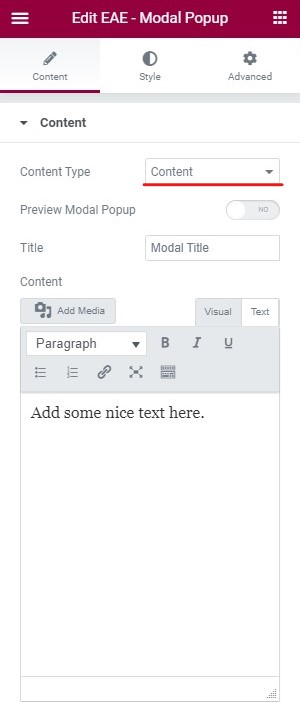
Im ersten Tab ist das „InhaltAuf der Registerkarte „“ sehen Sie die Anzeigeeinstellungen, modale Popup-Einstellungen und die Einstellungen der Schaltfläche „Schließen“.. Sie können alle diese Optionen einstellen und schon haben Sie die Hälfte geschafft. So können Sie mit dem Anpassungsteil beginnen.
Sobald Sie die Anpassungen vorgenommen haben, können Sie es veröffentlichen und das war’s auch schon.
Wie erstelle ich kostenlos ein modales Popup?
Die beiden oben genannten konzentrierten sich hauptsächlich auf den bezahlten Teil. Hier müssen Sie das Add-on oder Plugin kaufen, um das modale Popup zu erhalten. Jetzt sehen wir uns eine kostenlose Technik an, mit der Sie ein modales Popup erstellen können.
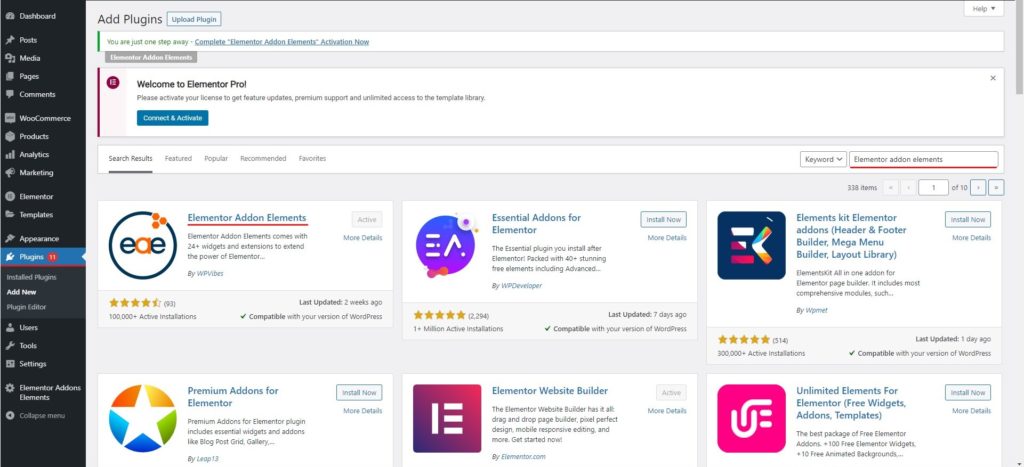
Wir werden hier ein Add-on verwenden. Es heißt Elementor Addon Elements. Das Plugin ist nicht so beliebt wie die beiden oben genannten. Wenn Sie jedoch ein Popup erstellen und kostenlos loslegen möchten, können Sie dies sicherlich verwenden.
Zuerst müssen Sie das Plugin installieren und dann können Sie den Schritten folgen.
Natürlich gibt es hier gewisse Einschränkungen. Die größte Einschränkung besteht darin, dass Sie Das Popup kann nicht direkt ausgelöst werden. Der Benutzer muss Klicken Sie auf eine Schaltfläche, um das Popup anzuzeigen. Dies ist einer der Gründe, warum Menschen das kostenlose Plugin nicht verwenden.
Darüber hinaus kann auch die Vorlage ein Problem darstellen. In den oben genannten Plugins gibt es verschiedene Vorlagen, aus denen Sie wählen können. Hier stehen Ihnen sehr einfache Vorlagen mit einer sehr begrenzten Anzahl an Anpassungsmöglichkeiten zur Verfügung. Daher müssen Sie dies bei der Verwendung des Plugins berücksichtigen.
Schritte zum Erstellen eines modalen Popups Elementor
Wir werden nun die Schritte sehen, wie Sie beginnen können.
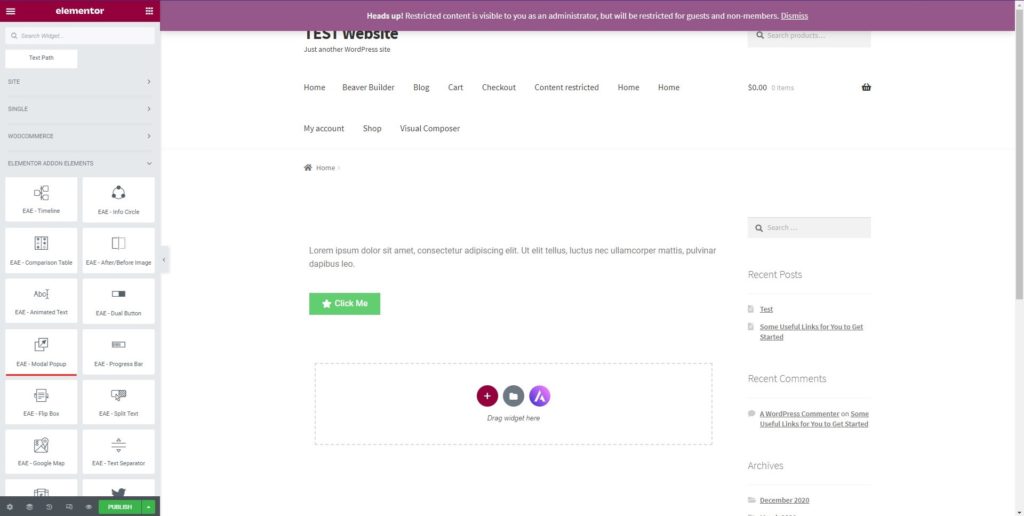
- Zuerst müssen Sie Erstellen Sie Ihre Elementor-Seite genau wie du es tust.
- Jetzt, Wählen Sie das modale Popup-Widget aus aus den Addons.
- Anschließend müssen Sie die Art des Popups auswählen, ob es sich um einfachen Inhalt oder gemischten Inhalt handelt, in dem der Text und die Bilder angezeigt werden.
- Nachdem Sie den Typ ausgewählt haben, Sie können den Text und die Bilder bearbeiten.
- Danach können Sie direkt veröffentlichen.
- Sie werden das Popup sehen wenn Sie auf die angegebene Schaltfläche klicken.
Dies ist die beste Möglichkeit, wenn Sie das Popup nur beim Klicken auf die Schaltfläche anzeigen möchten. Für andere Dinge möchten Sie vielleicht die oben genannten Tipps nutzen.
Final Word
Zusammenfassend lässt sich sagen, dass Sie auf diese Weise ein modales Elementor-Popup erstellen können. Es gibt nur wenige Möglichkeiten, dies zu tun. Wir empfehlen Ihnen dringend, eine der ersten beiden Methoden zu verwenden. Da es mehr Funktionen gibt, können Sie ein perfektes modales Elementor-Popup erstellen und die Leads nach Ihren Wünschen sammeln. Beide sind großartige Plugins. Sie können diejenige verwenden, die am besten zu Ihnen passt. Sie können einen Blick auf die anderen Widgets werfen, die die Add-ons Elementor Pro und Ultimate anbieten. Anschließend können Sie entsprechend Ihrer Wahl und Ihren Anforderungen das beste auswählen.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen