Wie migriere ich Divi zu Elementor?
Inhaltsverzeichnis
Möchten Sie Divi zu Elementor migrieren? Sie sind am richtigen Ort. Hier werden wir dasselbe sehen. Der Leitfaden behandelt alles, was Sie über den Migrationsprozess von Divi zu Elementor wissen müssen. Am Ende des Leitfadens können Sie die Divi-Seiten in Elementor umwandeln. Wir werden mehrere Möglichkeiten sehen, dasselbe zu tun. Wir beginnen mit den Grundlagen und gehen auch darauf ein, ob Sie dies migrieren sollten oder nicht. Dadurch erhalten Sie einen vollständigen Überblick über den Migrationsprozess. Also, ohne weitere Einleitung, fangen wir an.
Übersicht über den Builder
Wir werden zunächst einen grundlegenden Überblick über beide Builder sehen. Divi verwendet einen Shortcode zum Erstellen und Elementor verwendet Blöcke zum Erstellen der Seiten. Daher gibt es keine direkte Möglichkeit, die Seiten von einem Builder auf einen anderen zu übertragen. Sie müssen sie alle selbst erstellen.
Jetzt werden wir über Bauherren sprechen.
Beide sind recht beliebte Bauherren. Die Leute benutzen normalerweise Divi Builder wenn sie eines der Themen von verwenden ElegantThemes. Zweifellos funktioniert der Divi Builder auch mit allen anderen Themes. Allerdings bevorzugen die Leute solche Themen nicht.
Auf der anderen Seite ist Elementor ein einfach zu bedienender und sehr beliebter Builder wegen seiner Kompatibilität. Elementor wird funktionieren mit fast allen Themen. Es spielt keine Rolle, ob Sie ein kostenloses Theme verwenden oder sich für das kostenpflichtige Theme entscheiden, Sie können sicherlich Elementor verwenden. Daher möchten Benutzer, die den Divi Builder verwenden, aus demselben Grund möglicherweise auf Elementor umsteigen.
Wenn Sie über andere Dinge sprechen, z widgets, Elemente und Anpassungsfunktionen, hier gibt es viele Ähnlichkeiten. Man kann jedes davon nach Belieben verwenden. Bei keinem von ihnen gibt es größere Mängel.
Auch die Preisgestaltung kann ein weiterer Punkt sein, den Sie im Auge behalten müssen. Elementor hat eine kostenlose Version, aber wenn Sie mehr Funktionen wünschen, müssen Sie sich für die Pro-Version entscheiden, die Sie Geld kostet. Es handelt sich um eine monatliche Gebühr, die Sie zahlen müssen.
Daher kann man diese Dinge im Hinterkopf behalten, bevor sie migrieren. Möglicherweise haben Sie immer noch verschiedene Dinge im Kopf, oder? Deshalb werden wir etwas ausführlicher darüber sprechen und Ihnen etwas mehr Klarheit über den Prozess geben.
Sollten Sie von Divi zu Elementor migrieren?
Es gibt Unterschiedliche Faktoren die Sie hier berücksichtigen können. Wir werden über alle Faktoren sprechen, die den Prozess beeinflussen könnten.
Abhängig davon können Sie also die Wahl treffen.
Eigenschaften
Das erste, was zu sehen ist, sind die Funktionen. Wenn Sie die Funktionen beider Builder sehen, gibt es größtenteils ähnliche Funktionen. Du wirst fast bekommen alle Widgets in beiden. Zweifellos gibt es ein paar Unterschiede. Wenn Sie also die Funktion im Divi Builder nicht erhalten und dieselbe Funktion im Elementor Builder verfügbar ist, können Sie sie verwenden. Es hängt also von Ihrer Meinung zu den Funktionen und Ihren Anforderungen ab.
Thema
Dies ist der Hauptgrund für die Verschiebung. Die Mehrheit der Menschen wechselt von Divi zu Elementor wegen der Theme-Kompatibilität. Kein Zweifel, Divi Builder ist es nicht kompatibel mit vielen Themen. Auf der anderen Seite ist Elementor kompatibel mit allen von ihnen. Dies könnte also einer der Gründe sein, warum Sie von Divi zu Elementor wechseln möchten. Das kann man sich bestimmt vorstellen ziehen um wenn die Themenkompatibilität für Sie ein Problem darstellt. Abgesehen davon gibt es möglicherweise noch einen weiteren Faktor, den Sie berücksichtigen müssen, bevor Sie Ihre Seiten verschieben. (Divi nach Elementor migrieren).
AnzeigenPreise
Der Preis ist hier der negative Punkt, den Sie verstehen müssen. Wenn Sie Ihre Seiten von Divi zu Elementor verschieben, müssen Sie mehr bezahlen. Wie wir bereits erwähnt haben, gibt es eine Premium-Version von Elementor verfügbar. Das werden Sie jedoch tun Muss mit der Pro-Version gehen wenn Sie migrieren möchten.
Migrationsprozess
Das Letzte, was Sie sehen müssen, ist der Migrationsprozess. Wenn Sie Ihre Website auf einen anderen Seitenersteller migrieren, werden Sie dies tun muss es manuell machen. Natürlich können Sie das auch Holen Sie sich den Service.
Der Punkt ist, dass es ihn gibt kein Ein-Klick-Schalter Von dort aus können Sie Divi-Seiten nach Elementor verschieben. Das ist also eines der Dinge, die man im Hinterkopf behalten sollte. Wenn Sie die Seiten migrieren möchten, müssen Sie sich viel Mühe geben Erstellen Sie alle Seiten von Grund auf. Wenn Sie beginnen, alle Seiten von Grund auf zu erstellen, müssen Sie die Dinge genau wie die vorherigen erstellen.
Machen Sie sich keine Sorgen, wir besprechen die genauen Schritte, wie Sie Divi zu Elementor verschieben und den Prozess starten können. Wir werden auch einen einfachen Weg sehen, dies zu tun.
Wir beginnen nun mit dem manuellen Vorgang und sehen uns die entsprechenden Schritte an.
Wie migriere ich Divi zu Elementor?
Wir werden nun die Schritt-für-Schritt-Anleitung sehen, wie alle Dinge erledigt werden. Lesen Sie unbedingt zuerst die gesamte Anleitung. Wenn Sie dasselbe tun, wissen Sie, welche Methode für Sie perfekt ist und welche Methode Sie wählen sollten. Außerdem können Sie einige Schritte ändern und Dinge nach Ihren Wünschen tun.
Vorbereitung
Sie sollten sich zunächst auf die Dinge vorbereiten. Du brauchst Installieren und aktivieren Sie das Elementor-Plugin.
Sobald Sie dies getan haben, müssen Sie auch das kompatible Thema finden, mit dem Sie arbeiten möchten. Wenn Sie den Divi Builder verwenden, besteht eine gute Chance, dass Sie das Divi-Theme damit verwenden.
Sie müssen also ein anderes Thema für dasselbe finden. Sie können sich entweder für eines der Themes wie Astra oder für das Hello-Theme von Elementor entscheiden. Hallo, ich habe nichts. Hier müssen Sie von Elementor eine benutzerdefinierte Kopf- und Fußzeile erstellen. Das ist also der erste Schritt, den wir unternehmen werden.
Kopf-und Fußzeile
Im ersten Schritt erstellen wir die Kopf- und Fußzeile für die Website. Sie benötigen dazu die Elementor Pro-Version. Stellen Sie also sicher, dass Sie die Pro-Version haben. Sobald Sie die Pro-Version installiert haben, können Sie die Schritte ausführen.
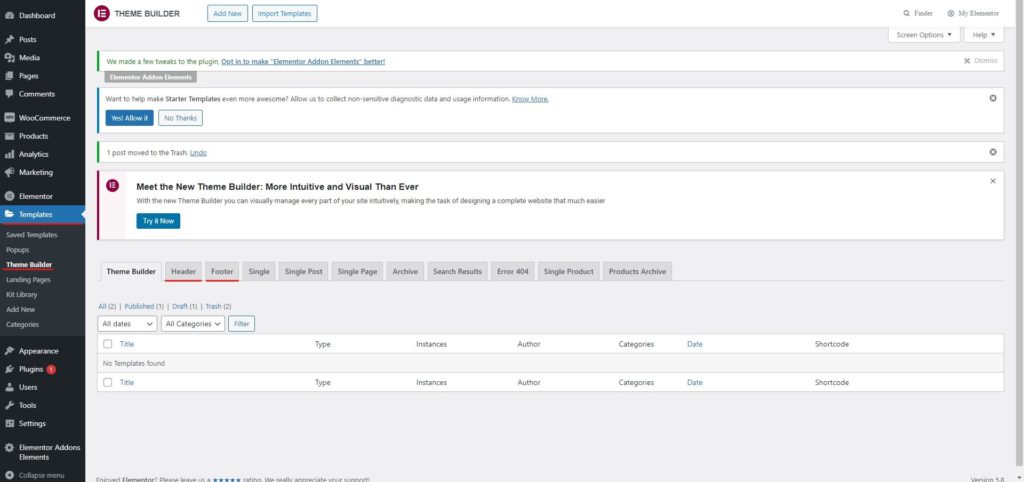
- Gehen Sie zu Template > Kopfzeile or Template > Fußzeile
- Darin können Sie auf klicken Neuen Header hinzufügen or Fußzeile.
- Wählen Sie nun die Vorlage aus, die Sie verwenden möchten. Sie werden sicherlich ähnliche Kopf- und Fußzeilenvorlagen zum Divi-Theme finden. Daher können Sie sie auswählen.
- Anschließend können Sie die Vorlage so anpassen, dass sie genau wie Ihr vorheriges Design aussieht.
- Anschließend können Sie die Änderungen speichern.
- Wenn Sie auf die Schaltfläche „Veröffentlichen“ klicken, können Sie mit dem nächsten Teil fortfahren.
- Hier müssen Sie die Bedingung festlegen. Wenn Sie möchten, können Sie die Kopf- und Fußzeile nur auf bestimmten Seiten anzeigen. Die Standardeinstellung ist überall.
Sobald Sie die Kopf- und Fußzeile fertig haben, werden wir es tun Beginnen Sie mit der Erstellung der Seiten nacheinander. Es gibt eine einfache Möglichkeit, die Seiten zu erstellen. Wir werden ungefähr das Gleiche sehen.
Alternativ können Sie, wenn Sie ein bestimmtes Thema verwenden, dieses aktivieren und fertig. Sie können Ihr vorheriges Thema jederzeit als Referenz in einem anderen Tab öffnen. Dadurch erfahren Sie, wie Ihre Website vorher aussah. Sie können die Anpassung vornehmen, indem Sie Referenzen von dort übernehmen.
Erstellen Sie die Grundstruktur der Seite
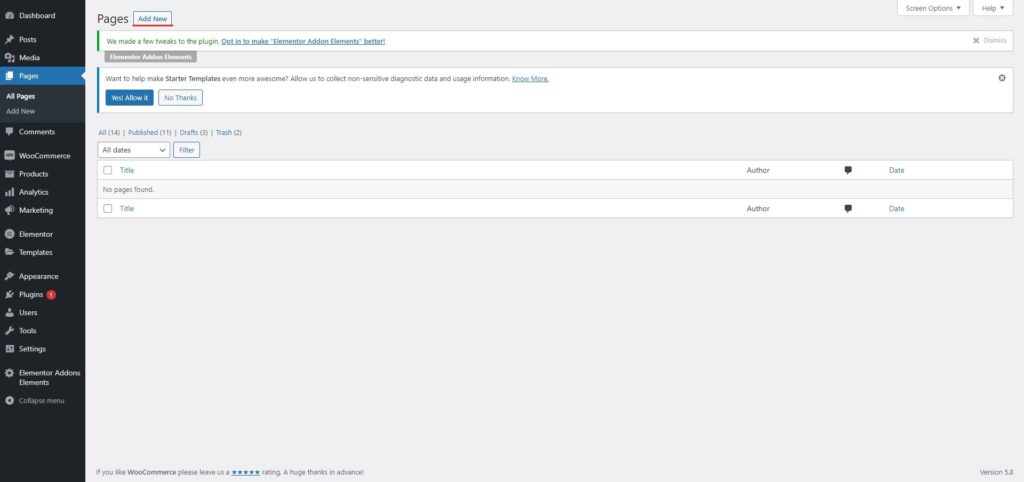
Sie können eine neue Seite erstellen und dann mit Elementor auf Bearbeiten klicken. Die Seite wird in Elementor geöffnet. Anschließend können Sie folgende Dinge tun. Dies sind die globalen Einstellungen, die Ihnen die Arbeit erleichtern werden.
- Legen Sie die Typografie fest.
- Legen Sie die Farben fest.
- Wählen Sie das beste Layout, das zu Ihrer vorherigen Seite passt.
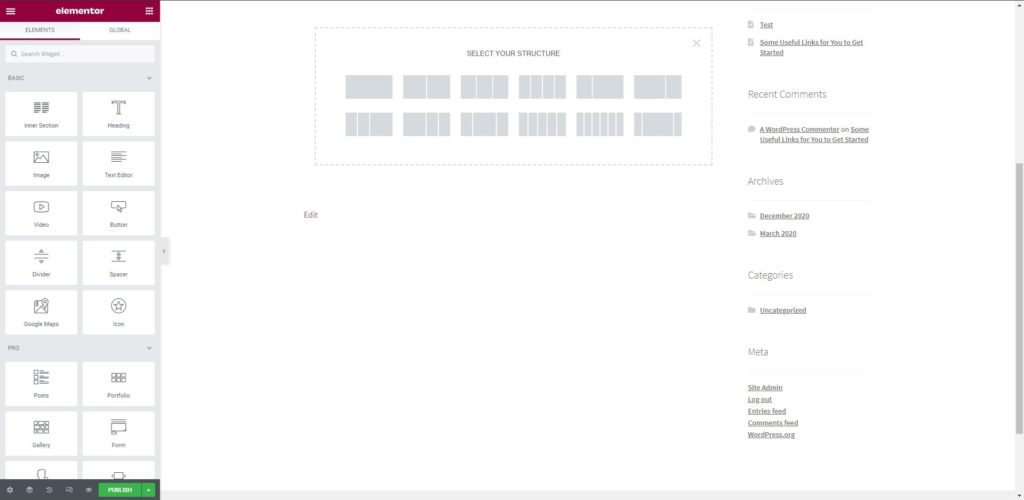
Sobald Sie all diese Dinge erledigt haben, können Sie fortfahren Erstellen eines Grundlayouts. Sie können ein Grundlayout erstellen, indem Sie zunächst die Abschnitte erstellen.
Nachdem Sie den Abschnitt erstellt haben, können Sie dies auch tun Fügen Sie die Spalten hinzu. Stellen Sie sicher, dass die Breite hier richtig angegeben ist.
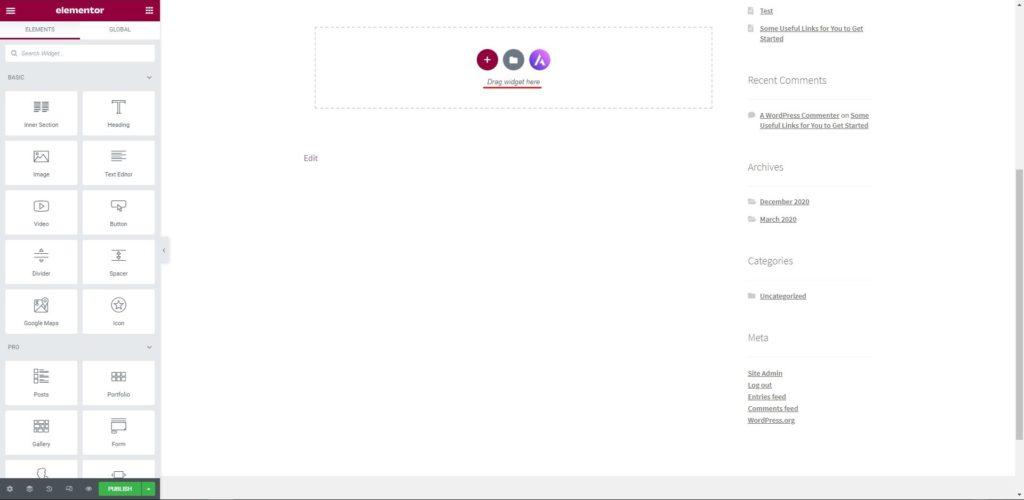
Machen Sie sich zunächst keine Gedanken über das Hinzufügen der Widgets. Wenn Du willst, kannst Du Ziehen Sie das Widget per Drag-and-Drop, passen Sie es jedoch nicht an es jetzt.
Anschließend müssen Sie die Abschnitte Dritter hinzufügen. Sie können Abschnitte von Drittanbietern wie Slider, Opt-In usw. hinzufügen. Einfacher ausgedrückt: Jeder Abschnitt, der über ein Plugin verfügt oder die Daten von einem anderen Widget übernimmt, kann hier hinzugefügt werden.
Vergessen Sie außerdem nicht, die Seite weiterhin zu speichern, während Sie all diese Dinge erstellen. Sie können es sich sicherlich nicht leisten, die Mühe, die Sie investiert haben, zu verlieren. Sie können die Seite also jederzeit speichern, wenn Sie all diese Dinge erstellen.
Sobald Sie alles vorbereitet haben, können Sie die Widgets hinzufügen und anpassen.
Passen Sie das Widget an
Sie können dann Fügen Sie die Widgets hinzu und passen Sie sie an. Um die Widgets hinzuzufügen, können Sie sie einfach per Drag & Drop aus dem linken Bereich ziehen. Das Hinzufügen aller Widgets wird kaum ein paar Minuten dauern.
Einige Widgets haben möglicherweise unterschiedliche Namen. Außerdem wird es einige Widgets geben, die mit der Konfiguration angepasst werden können. Wenn das Widget also nicht verfügbar ist, können Sie ein ähnliches Widget nehmen und es anpassen, um das genaue Widget wie Divi zu erhalten. Für die Anpassung gibt es in Elementor drei Registerkarten. Sie können alle Seiten überprüfen. Im Panel finden Sie sicherlich viele Optionen. Damit wird Ihnen das gelingen Nehmen Sie die meisten Änderungen im Widget vor.
Sie können auch Add-ons von Drittanbietern installieren oder die Pro-Version verwenden. Das hängt von Ihnen ab.
Darüber hinaus können Sie auch die Inhalte und Bilder der vorherigen Divi-Seite hinzufügen.
Finalisieren und veröffentlichen – Divi zu Elementor migrieren
Der letzte Schritt ist, wo Sie können Testen Sie die Website, um zu sehen, ob alles wie oben beschrieben ist. Sie müssen prüfen, ob alle Dinge so erledigt werden, wie sie vorgesehen sind. Hierzu können Sie sich sicherlich die vorherige Seite ansehen, auf der wir die Änderungen vorgenommen haben, und sie dann mit dieser Seite vergleichen.
Das können Sie sicherlich Passen Sie es nach Ihren Wünschen an. Wenn alles in Ordnung zu sein scheint, können Sie fortfahren und das Divi-Plugin deaktivieren.
Wenn Sie dies tun, werden alle Elemente von den aktuellen Seiten entfernt. Wenn Sie alle Dinge entfernen, erhalten Sie die Startseite mit Shortcodes.
Sie können dann Ersetzen Sie es durch die Elementor-Seite. Einfach Hier reicht es aus, die Permalinks zu ändern. Dadurch wird die Seite durch die Elementor-Seite ersetzt. Sie können dennoch alle Seiten überprüfen, um sicherzustellen, dass alle Links einwandfrei funktionieren oder nicht.
Anschließend können Sie die Änderungen bestätigen.
Wenn Sie diese Methode nicht verwenden möchten, gibt es eine weitere Möglichkeit, Divi nach Elementor zu verschieben. Wir werden jetzt die nächste Methode sehen – Divi nach Elementor migrieren.
Holen Sie sich den Migrationsdienst von Divi zu Elementor
Wenn Sie sich nicht die ganze Arbeit machen und nicht den ganzen Aufwand für die Migration aufwenden möchten, gibt es eine einfache Möglichkeit, die gesamte Website zu migrieren. Hier können Sie den Service nutzen.
Viele WordPress-Dienste bieten dies ebenfalls an Migrationsdienste von Divi zu Elementor. Ihr Team entwirft für Sie neue Seiten in Elementor auf die gleiche Weise, wie sie im Divi-Builder erstellt wurden. Sobald die Seiten fertig sind, werden sie auch für Sie getestet, um sicherzustellen, dass alles einwandfrei funktioniert.
Einfacher ausgedrückt: Sie müssen nichts tun. Die Experten übernehmen das für Sie. Sie können sich auf das Kerngeschäft des Unternehmens konzentrieren.
Abschließende Worte zur Migration von Divi zu Elementor
Abschließend ging es hier darum, wie Sie Divi problemlos auf Elementor migrieren können. Wenn Sie Geld sparen möchten, können Sie sich die Mühe machen und alle Seiten von Grund auf neu erstellen. Wenn Sie Dinge schnell erledigen möchten, können Sie sich ebenfalls problemlos für den Service entscheiden. Dies ist sicherlich Ihre Entscheidung, wie Sie vorgehen und die Seiten migrieren möchten. So können Sie die Seiten ganz einfach migrieren. Erstellen Sie eine Sicherungskopie der Seiten, bevor Sie Änderungen vornehmen. Dadurch wird die Sicherheit der Website-Seiten gewährleistet.
Häufig gestellte Fragen
Wie wirkt sich die Migration von Divi zu Elementor auf den Inhalt und das Design meiner bestehenden Website aus?
Die Migration von Divi zu Elementor kann sich auf den Inhalt und das Design Ihrer bestehenden Website auswirken, da Elementor und Divi unterschiedliche Seitenerstellungssysteme verwenden und über einzigartige Features und Funktionalitäten verfügen. Während das Gesamtlayout und die Struktur Ihrer Website möglicherweise erhalten bleiben, müssen bestimmte Designelemente, Anpassungen oder Layouteinstellungen möglicherweise angepasst oder neu erstellt werden, um sie an das Framework von Elementor anzupassen.
Kann ich meine gesamte Website mithilfe eines Plugins oder Tools automatisch von Divi zu Elementor migrieren?
Es gibt Plugins und Tools, die angeblich den Migrationsprozess von Divi zu Elementor erleichtern, aber der Grad der Automatisierung und die Qualität der Migration können variieren. In den meisten Fällen sind weiterhin manuelle Eingriffe und Anpassungen erforderlich, um einen reibungslosen Übergang zu gewährleisten und die Integrität des Designs und der Funktionalität Ihrer Website zu wahren.
Wird sich die Migration von Divi zu Elementor auf die Leistung oder Ladezeiten meiner Website auswirken?
Die Migration von Divi zu Elementor sollte sich grundsätzlich nicht auf die Leistung oder Ladezeiten Ihrer Website auswirken, da beide Seitenersteller darauf abzielen, die Leistung zu optimieren und Seiten effizient zu rendern. Allerdings können Faktoren wie die Komplexität des Designs Ihrer Website, die Anzahl der verwendeten Plugins und die Qualität Ihrer Hosting-Umgebung die Leistung beeinträchtigen. Es ist wichtig, Ihre Website nach der Migration gründlich zu testen und bei Bedarf zu optimieren, um eine optimale Leistung sicherzustellen.
Gibt es bei der Migration von Divi zu Elementor irgendwelche Einschränkungen oder Kompatibilitätsprobleme zu berücksichtigen?
Während sowohl Divi als auch Elementor beliebte Seitenersteller mit robusten Funktionssätzen sind, kann es Unterschiede in der Funktionalität, den Gestaltungsoptionen und der Integration von Drittanbietern geben, die sich auf den Migrationsprozess auswirken könnten. Bestimmte Divi-spezifische Anpassungen oder erweiterte Funktionen haben möglicherweise keine direkten Entsprechungen in Elementor und erfordern manuelle Anpassungen oder alternative Lösungen. Es ist wichtig, dass Sie das Design und die Funktionalität Ihrer Website sorgfältig überprüfen und mögliche Einschränkungen oder Kompatibilitätsprobleme beurteilen, bevor Sie mit der Migration fortfahren.
Wie kann ich eine reibungslose und erfolgreiche Migration von Divi zu Elementor sicherstellen, ohne wichtige Website-Daten oder -Einstellungen zu verlieren?
Um eine reibungslose und erfolgreiche Migration von Divi zu Elementor zu gewährleisten, befolgen Sie diese Schritte:
- Sichern Sie Ihre Website: Bevor Sie Änderungen vornehmen, sichern Sie Ihre Website-Dateien und Ihre Datenbank, um Datenverlust zu verhindern, falls während des Migrationsprozesses Probleme auftreten.
- Bewerten Sie Ihre Website: Überprüfen Sie das Design, den Inhalt und die Funktionalität Ihrer Website, um etwaige Anpassungen, einzigartige Funktionen oder komplexe Layouts zu identifizieren, die während der Migration möglicherweise besondere Aufmerksamkeit erfordern.
- Planen Sie die Migration: Entwickeln Sie einen Migrationsplan, in dem die erforderlichen Schritte beschrieben werden, einschließlich der Migration von Inhalten, Designanpassungen und Testverfahren.
- Inhalte migrieren: Übertragen Sie Ihre Website-Inhalte mithilfe manueller Methoden oder Migrationstools von Divi zu Elementor und stellen Sie sicher, dass alle Seiten, Beiträge, Bilder und anderen Assets korrekt übertragen werden.
- Passen Sie Design und Funktionalität an: Passen Sie das Design und die Funktionalität Ihrer Website in Elementor so an, dass sie möglichst genau dem ursprünglichen Layout und Stil entsprechen, und nehmen Sie dabei alle erforderlichen Anpassungen oder Optimierungen vor.
- Gründlich testen: Testen Sie Ihre migrierte Website umfassend auf verschiedenen Geräten, Browsern und Benutzerszenarien, um etwaige Probleme oder Inkonsistenzen zu identifizieren und zu beheben.
- Leistung optimieren: Optimieren Sie die Leistung und Ladezeiten Ihrer Website nach der Migration, indem Sie Bilder optimieren, Code minimieren und bei Bedarf Caching und andere leistungssteigernde Techniken implementieren.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen