So legen Sie in Elementor Text über ein Bild
Inhaltsverzeichnis
Möglicherweise haben Sie viele Websites gesehen, auf denen Sie den Text über dem Hintergrundbild gesehen haben. Wir werden sehen, wie Sie es haben können Elementor Text über dem Bild. Wir werden sehen, wie Sie Elementor-Text über dem Bild platzieren können. Es gibt verschiedene Möglichkeiten, es hinzuzufügen. In der Anleitung erfahren Sie, wie Sie den Text hinzufügen können. Das wird also hilfreich für Sie sein. Wir empfehlen Ihnen, den gesamten Leitfaden zu lesen und dann zu entscheiden, welche Methode für Sie am besten geeignet ist.
Wie füge ich Elementor-Text über einem Bild hinzu?
Die erste Methode, die wir sehen werden, ist sehr einfach und die am meisten bevorzugte Methode. Die meisten Elemente, die Sie im Internet sehen und deren Text über dem Bild liegt, verwenden diese Methode. Hier ist das Konzept sehr einfach. Wir werden das Bild zunächst in den Hintergrund der Website einfügen. Anschließend fügen wir den Text als weiteres Element darüber hinzu.
Glücklicherweise stehen Ihnen genügend Optionen zur Verfügung, um es nach Ihren Wünschen zu bearbeiten. Elementor verfügt über viele Optionen, mit denen Sie den Text und das Bild anpassen können. Mit Elementor erhalten Sie also das beste Aussehen, das Sie sich wünschen.
Die meisten Leute bevorzugen diese Methode, weil sie einfach zu implementieren ist und man dieselbe Methode auch verwenden kann, um andere Elemente über dem Bild hinzuzufügen. Wenn Sie über dem Bild eine Schaltfläche zum Abonnieren hinzufügen möchten, können Sie dies hier tun.
Beginnen wir also und sehen wir uns an, welche Schritte Sie befolgen müssen, um Elementor-Text über dem Bild hinzuzufügen. Wir nehmen ein Bild als Beispiel, Sie können es jedoch über jedes gewünschte Medium hinzufügen.
Öffnen Sie die Bearbeitungsseite
Zunächst müssen Sie die Grundlagen erlernen. Hier erstellen wir zunächst eine Seite mit Elementor. Stellen Sie sicher, dass Elementor installiert und aktiv ist. Keine Sorge, dafür benötigen Sie nicht die Pro-Version von Elementor. Sie können auch die kostenlose Version verwenden.
Sie können eine Seite erstellen und diese mit Elementor bearbeiten. Anschließend können Sie einen leeren Abschnitt erstellen, in dem wir die Elemente hinzufügen.
Wenn Sie nun das Bild in einem bestimmten Teil hinzufügen möchten, müssen Sie eine Spalte dafür erstellen. Wenn Sie beispielsweise nur das Bild im rechten Abschnitt hinzufügen möchten, können Sie eine Spalte erstellen und sie dann im Abschnitt hinzufügen.
Sobald alles erledigt ist, fügen wir der Spalte das Hintergrundbild hinzu. Sie können das hinzufügen Hintergrundbild in der Spalte oder Sie können es sogar im Abschnitt hinzufügen. Dies ist sicherlich Ihre Entscheidung darüber, wie Sie die Dinge wollen.
Hinzufügen des Hintergrundbilds
Hier haben Sie zwei Möglichkeiten. Sie können das Bild entweder im Abschnitt oder auch in der Spalte hinzufügen. Dies ist sicherlich Ihre Wahl. Je nachdem, wie Sie das Bild hinzufügen möchten, können Sie die Methode verwenden.
Wenn Sie das Bild im Abschnitt hinzufügen möchten, können Sie mit der rechten Maustaste auf den Abschnitt klicken und es hinzufügen oder Sie können auch auf die Spalte klicken und es von dort aus hinzufügen.
Hier erfahren Sie, wie Sie es genau hinzufügen. Sie müssen zuerst auf den Abschnitt klicken und dann wird das linke Feld angezeigt. Im linken Bereich müssen Sie auf den Abschnitt „Stil“ klicken, wo Sie die Änderungen vornehmen können.
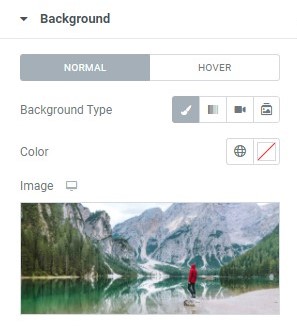
Im Abschnitt „Stil“ sehen Sie den Abschnitt für den Hintergrund. Im Hintergrund gibt es nur wenige Optionen. Sie können den gewünschten Hintergrund aus der Liste auswählen. Sie können entweder ein Bild auswählen oder auch ein Video hinzufügen.
In der ersten Option können Sie „Klassisch“ auswählen. Anschließend können Sie ein Bild auswählen und es mit dem Pluszeichen zum Hintergrund hinzufügen.
Sie können das Bild entweder aus dem Medienordner auswählen oder es auch selbst hochladen. Die Medienbibliothek wird wie bei den normalen Fotos, die Sie hochladen, geöffnet. Die Methode ähnelt also dem WordPress-Dashboard.
Bearbeiten Sie den Hintergrund
Im nächsten Schritt werden wir im Hintergrund einige Anpassungen vornehmen. Sie können die Position im Hintergrundbild festlegen. Wir werden sehen, wie Sie die Position des Hintergrunds festlegen können. Darüber hinaus können Sie auch die Anhangsoptionen festlegen.
Wenn es um die Größe geht, können Sie nun die Größe entsprechend Ihren Anforderungen festlegen. Sie können das Hintergrundbild so einstellen, dass es passt, in Covergröße oder auch auf die Originalgröße eingestellt wird. Der beste Weg, um zu entscheiden, welches die beste Art und Weise ist, das Bild zu erhalten, besteht darin, immer ein wenig damit herumzuspielen, und Sie werden eine vollständige Vorstellung davon haben, wie Sie vorgehen möchten.
Anschließend können Sie auch den Wiederholungsmodus einstellen, wenn Sie ein kleines Bild haben. Wenn Sie beispielsweise möchten, dass sich das Bild ständig wiederholt, wird es bis zum Ende des Abschnitts wiederholt. Normalerweise sieht es nicht gut aus, da das sich wiederholende Bild in den meisten Fällen schlecht ist. Sie können es also auf „keine Wiederholung“ einstellen.
Verwendung des Overlays
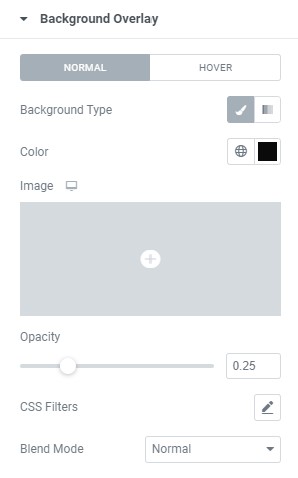
Sie können auch die Hintergrundüberlagerung über dasselbe Bedienfeld festlegen. Sie können bei Bedarf auch die Hintergrundüberlagerung festlegen. Möglicherweise haben Sie viele Bilder mit einer Überlagerung gesehen. Die Überlagerung kann eine einfache Farbe haben oder Sie können auch ein Bild verwenden, das den Hintergrund überlagert. Möglicherweise haben Sie ein paar Bilder gesehen, die ziemlich schwarz aussehen. Auf diese Weise können Sie eine andere Überlagerung für das Bild erstellen.
Sobald Sie all diese Dinge erledigt haben, sind Sie mit dem Bild fertig. Nun werden wir sehen, wie Sie den Text festlegen können. Wir sehen uns nun die schnelle Möglichkeit an, den Text hinzuzufügen, und beginnen dann mit der Durchführung der Änderungen im Abschnitt.
Text hinzufügen
Als nächstes müssen wir den Text zur Website hinzufügen. Sie können den Text auf der Website genauso hinzufügen, wie Sie das Element auf der Website hinzufügen. Dazu müssen Sie auf das Element klicken und das Widget hinzufügen.
Wir haben gerade das Hintergrundbild in die Spalte eingefügt und haben weiterhin die Möglichkeit, den Text in die Spalte einzufügen. Hier können Sie das gewünschte Element einfach per Drag & Drop verschieben.
Wenn Sie beispielsweise die Überschrift hinzufügen möchten, können Sie das Überschriften-Widget ziehen und es dann in der Spalte platzieren. Wenn Sie das Textfeld hinzufügen möchten, können Sie auf die gleiche Weise auch dasselbe hinzufügen.
Das Tolle daran ist, dass Sie beliebige Widgets hinzufügen können. Es gibt viele Widgets, die Sie hier hinzufügen können.
Ändern und Gestalten des Textes
Sie können den Text ganz nach Ihren Wünschen gestalten. Dies hängt von dem Textfeld ab, das Sie verwenden. Wenn Sie beispielsweise das Textfeld verwenden, müssen im Elementor weniger Anpassungen vorgenommen werden. In diesem Fall müssen Sie es direkt im Textfeld bearbeiten. Sie können TinyMCE sicherlich installieren, wenn Sie etwas mehr Freiheit bei der Anpassung wünschen.
Wenn Sie eine Überschrift haben, können Sie diese auf die gleiche Art und Weise hinzufügen, wie Sie möchten. Sobald Sie den Text bearbeitet haben, sind Sie fast fertig. Sie können den Text speichern und dann die Seite anzeigen, um zu sehen, wie Elementor-Text über dem Bild aussieht
Wir werden hier einige der weiteren Tricks sehen, die Sie ausführen können. Sie können die Position des Textes ändern und ihn an einer beliebigen Stelle belassen.
Position festlegen
Mithilfe der Positionseinstellungen können Sie den Text an der richtigen Stelle platzieren. Jetzt wird der Text standardmäßig entweder in der Mitte oder an einer der Seiten angezeigt, je nachdem, wie Sie ihn ausgerichtet haben. Oft möchten wir eine andere Position haben.
Dazu müssen Sie das erweiterte Bedienfeld öffnen, in dem Sie die Position hinzufügen können. Sie können immer zuerst den Rand hinzufügen. Es gibt nur wenige Margin-Optionen, die Sie wählen können.
Sie können den oberen, unteren und seitlichen Rand eingeben. Es gibt zwei Möglichkeiten, die Optionen hinzuzufügen. Sie können es entweder in Pixel oder auch in Prozent addieren. Die meisten Menschen bevorzugen die Pixel, da sie mit ihnen bereits vertrauter sind. Sie können es auch als Prozentsatz hinzufügen.,
Wenn Sie nun die Größe zum ersten Mal eingeben, gilt diese für alle Randoptionen. Wenn Sie beispielsweise am oberen Rand 2 eingeben, gilt das Gleiche auch für den unteren Rand und die Seiten.
Manchmal möchten wir es nur für eine Seite betreten. In diesem Fall können Sie auf den Link-Button an der Seite klicken. Dabei können Sie alle Felder einzeln ausfüllen. Auf diese Weise können Sie ganz einfach mit den Rändern beginnen. Damit können Sie den Text nach Ihren Wünschen festlegen.
Anschließend können Sie die Änderungen speichern und fertig. Jetzt haben Sie erfolgreich Elementor-Texte über dem Bild hinzugefügt. Es gibt noch eine weitere Möglichkeit, es hinzuzufügen. Das werden wir jetzt sehen.
Wie füge ich mithilfe von Plugins Elementor-Text über Bildern hinzu?
Wie bereits erwähnt, gibt es noch eine weitere Möglichkeit, den Text hinzuzufügen. Wir werden sehen, wie Sie es hinzufügen können. Dazu verwenden wir ein Plugin, mit dem Sie das erledigen können.
Das Konzept ist immer noch dasselbe. Sie müssen die gleiche Technik anwenden, die wir zuvor erwähnt haben. Dies könnte viele Menschen verwirren. Sie denken vielleicht darüber nach, warum Sie ein Plugin benötigen, wenn Sie die gleiche Methode anwenden.
Nun, das Plugin wird verwendet, um mehr Effekte für den Hintergrund zu erzielen. Sie haben vielleicht viele Websites gesehen, auf denen der Text stilvoll ist. Wenn Sie also stilvollen Text wünschen, können Sie diese Plugins sicherlich verwenden. Nun wissen Sie doch sicher, dass die Plugins kostenpflichtig sein könnten, oder?
Wir werden also zwei Plugins sehen, die Sie hier verwenden können. Eines der Plugins ist kostenlos, während das andere kostenpflichtig ist. Das kostenlose Plugin ist nur für Elementor-Text über Bild gedacht, während das andere das komplette Add-on-Paket ist. Sie können das Add-on-Paket verwenden, um mehr Elemente in Ihrem Elementor-Arsenal zu haben.
Beginnen wir mit den Plugins.
Bild-Hover-Effekte – Elementor Addon
Die ersten Plugins, die Sie verwenden können, sind Image Hover Effects. Das Plugin ist für die Bildeffekte. Sie können das Bild nach Ihren Wünschen gestalten. Wenn Sie dem Bild einen stilvollen Effekt verleihen möchten, können Sie dieses Plugin sicherlich verwenden. Es ist kostenlos und kann direkt im kostenlosen Plugin-Verzeichnis von WordPress gefunden werden. Es ist ein sehr begrenztes Plugin. Da es sich jedoch um ein kostenloses Plugin handelt, können Sie es sicher ausprobieren.
Master-Addons
Sie können sich jederzeit für Master Addons entscheiden. Master Addons ist das Komplettpaket, das Sie für den Elementor verwenden können. Sie haben viele Widgets, die Sie verwenden können. Sie haben auch hier viele tolle Funktionen. Es handelt sich um ein kostenpflichtiges Add-on. Wenn Sie also etwas mehr für Ihren Elementor-Seitenersteller haben möchten, können Sie dieses Add-on sicherlich verwenden. Weitere Informationen finden Sie auf deren Website.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass Sie auf diese Weise Elementor-Text über dem Bild hinzufügen können. Die Methode ist einfach und leicht anzuwenden. Sie können das Plugin sicherlich verwenden, wenn Sie möchten. Wir empfehlen Ihnen dringend, ein wenig damit herumzuspielen, um herauszufinden, welches am besten aussieht. Sie können beispielsweise versuchen, das Hintergrundbild im Abschnitt festzulegen und es dann für die Spalte zu verwenden. Auf die gleiche Weise können Sie auch verschiedene Positionen ausprobieren und unterschiedliche Größen für das Hintergrundbild festlegen. Dadurch erhalten Sie eine klare Vorstellung davon, welcher Elementor-Text über dem Bild am besten aussieht.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen