Wie verwende ich den Kopf- und Fußzeilen-Builder von Elementor?
Inhaltsverzeichnis
Sehen Sie einige Websites, die tolle Kopf- und Fußzeilen haben? Es besteht eine gute Chance, dass sie eine maßgeschneiderte Kopf- und Fußzeile verwenden. Es kann sich auch um eine der Kopf- und Fußzeilen-Builder-Vorlagen von Elementor handeln. Kopf- und Fußzeilen-Builder von Elementor Für diejenigen, die es nicht wissen: Elementor ist ein sehr beliebter Seitenersteller, mit dem Sie die gewünschte Seite erstellen können. Es verfügt über verschiedene Funktionen und es gibt viele Widgets, die Sie direkt importieren und verwenden können. Daher können Sie den Builder verwenden.
Wenn Sie nun den Kopf- und Fußzeilen-Builder von Elementor verwenden möchten, gibt es eine entsprechende Option. Lass uns mehr darüber reden.
Kann man mit Elementor eine Kopf- und Fußzeile erstellen?
Hier sparen wir Ihnen Zeit. Ja du kann die Kopf- und Fußzeile für Elementor erstellen.
Bevor wir näher darauf eingehen, fragen Sie sich vielleicht warum Sie den Kopf- und Fußzeilen-Builder nicht sehen konnten, Rechts? Nun, dafür werden Sie es tun Sie müssen Ihren Elementor aktualisieren. Dies ist nur möglich, wenn Sie über Elementor Pro verfügen. Wenn Sie Elementor Pro haben, können Sie das Verwenden Sie es, um eine Kopf- und Fußzeile zu erstellen für Ihre Website. Dies ist ein weiterer Grund, warum Sie auf die Pro-Version upgraden sollten. Die Pläne sind auch erschwinglich.
Um auf den Punkt zurückzukommen: Sie können Einfaches Upgrade auf die Premium-Version und Sie sehen die Option, sowohl die Kopf- als auch die Fußzeile hinzuzufügen. Wir werden eine Schritt-für-Schritt-Anleitung sehen, wie Sie eine Kopfzeile und auch eine Fußzeile erstellen können. Schauen wir uns vorher noch etwas mehr über die Kopf- und Fußzeile an. Dadurch erhalten Sie eine klare Vorstellung vom Thema.
Was ist der Header?
Die Kopfzeile ist die Hauptleiste, die Sie auf der Website sehen. Wenn Sie die Website besuchen, sehen Sie zunächst Sie sehen die Kopfzeile, in der sich das Logo und das Menü befinden. Danach gibt es eine kleine Abschnittstrennwand. Danach beginnt der Inhalt.
So, das Der Abschnitt, der über dem Inhalt liegt, wird Header genannt. Es kann mehr sein als nur ein Logo und eine Speisekarte. Möglicherweise wird das Banner angezeigt oder es kann sich auch um eine Suchleiste handeln.
Normalerweise ist es so kommt mit dem Thema. Wenn Sie jedoch den Standardheader ändern möchten, du kannst es ändern. Sie können Ihren benutzerdefinierten Header verwenden. Der Elementor Der Kopf- und Fußzeilen-Builder erleichtert Ihnen das Erstellen der Kopfzeile Ihrer Wahl mit dem geringsten Aufwand. Keine Sorge, auch das können Sie mit wenigen Klicks anwenden.
Nachdem Sie nun wissen, was die Kopfzeile ist, sprechen wir über die Fußzeile.
Was ist Fußzeile?
Fußzeile ist die untere Leiste, die Sie auf der Website sehen. Es besteht aus mehr Dingen als dem Header.
Normalerweise gibt es hier 3 bis 4 Abschnitte. Der Abschnitt enthält hauptsächlich Links. Möglicherweise sehen Sie den Abschnitt „Rechtliche Seiten“ und möglicherweise auch den Link zu anderen Schnellseiten. Dies ist die Standardfußzeile.
Viele Leute fügen mehr hinzu und haben eine andere Art von Fußzeile. Sie auch Fügen Sie das Logo und ein Menü in der Fußzeile hinzu. Möglicherweise haben Sie einige Websites gesehen, auf denen unten auf der Website ein kleines Menü angezeigt wird. Das nennt man Fußzeilenmenü.
Das können Sie sicherlich Fügen Sie je nach Wunsch weitere Dinge hinzu. Es gibt also keinen bestimmten Fußzeilenstil. Hier können Sie es auf so viele Arten haben, wie Sie möchten. Es gibt keine Grenzen. Wir werden über den Standard und die beliebteste Art der Fußzeile sprechen. Hier gibt es also keinen Grund zur Sorge.
Planen Sie die Kopf- und Fußzeile
Sie sollten immer zuerst planen und dann mit der Umsetzung des Plans beginnen.
Wie wir bereits erwähnt haben, gibt es welche Es gibt viele Möglichkeiten, wie Sie Ihren Header erstellen können und da sind Es gibt viele Möglichkeiten, wie Sie Ihre Fußzeile erstellen können. Daher müssen Sie zunächst herausfinden, welche Art und Weise Sie verwenden möchten.
Untenstehend sind In wenigen Schritten finden Sie den Header-Stil.
- Ein Logo an der Seite und im Menü
- Logo, Menü und Suchleiste.
- Wenn Sie keine Speisekarte haben, können Sie auch das Logo und ein Banner haben. Sie können das Menü unter der Kopfzeile anzeigen, wenn Ihr Theme dies zulässt. Alternativ können Sie den Header auch auf die gleiche Weise erstellen.
Auf die gleiche Weise müssen Sie es auch tun Verstehen Sie, wie Sie Ihre Fußzeile planen werden. Die Fußzeile sollte gut und vorgeplant sein, da die Ausführung hier möglicherweise mehr Zeit in Anspruch nimmt.
- 3-Spalten-Fußzeile mit Links. Sie können die erste Spalte auch als Logo- und Info-Bereich hinzufügen. Ganz zu schweigen davon, dass Sie auch die Spaltenanzahl erhöhen können.
- Dort können Sie ein Menü hinzufügen. Sie haben zwei Möglichkeiten: Sie können es entweder direkt in der Mitte anzeigen oder Sie müssen es zur Seite verschieben.
- Viele Leute entscheiden sich auch für einen einspaltigen Abschnitt, in dem sie den Abschnitt „Über“ anzeigen können. Danach fügen sie die 3 oder 4 Spalten hinzu. Wenn Sie mehr Inhalte auf der Website haben, können Sie auch das Menü unten hinzufügen.
Sie haben noch keine Idee? Machen Sie sich keine Sorgen, wir werden im weiteren Verlauf mehr darüber erfahren. Es gibt noch eine weitere Möglichkeit, an Ideen zu kommen. Wir werden während der Schritte darüber sprechen.
Dinge vorbereiten
Bevor Sie mit der Erstellung Ihres Elementor-Kopf- und Fußzeilen-Builders beginnen, müssen Sie die Dinge vorbereiten.
Wenn Sie das Menü hinzufügen möchten, sollten Sie dies tun Stellen Sie sicher, dass das Menü ordnungsgemäß hinzugefügt wird. Ebenso sollten Sie alle Links bereithalten, wenn Sie die Links in der Fußzeile hinzufügen möchten. Dies spart Ihnen Zeit beim Erstellen der Kopf- und Fußzeile.
Möglicherweise möchten Sie noch weitere Dinge hinzufügen. Hier geht es vor allem darum die grundlegenden Dinge erledigen. Es wäre nicht ratsam, einen Header zu erstellen wenn Sie kein Menü oder Logo parat haben, Rechts? Diese Dinge fallen also unter die Grundvorbereitung. Sie können alles vorbereiten und dann die Schritte befolgen, um loszulegen.
Stellen Sie sicher, dass Sie Elementor Pro-Ready haben. Wenn Sie es noch nicht aktualisiert haben, können Sie dies tun Aktualisieren Sie es und schauen Sie sich dann die Anleitung an. Wir beginnen direkt mit den Schritten dazu und gehen nicht darauf ein, wie Sie auf Elementor Pro upgraden können.
Wir kommen jetzt gleich zur Sache.
Wie verwende ich den Kopf- und Fußzeilen-Builder von Elementor?
Um zu beginnen, sollten Sie über die Pro-Version von Elementor verfügen. Die Schritte für die Kopf- und Fußzeile sind ähnlich. Deshalb werden wir sie nicht einzeln durchgehen. Stattdessen werden wir sie in den gleichen Schritten behandeln.
Anschließend können Sie die unten aufgeführten Schritte ausführen.
Schritt 1: Gehen Sie zum Kopf- und Fußzeilen-Builder von Elementor
Sie können einfach Gehen Sie zum Kopf- und Fußzeilen-Builder von Elementor mit wenigen Klicks.
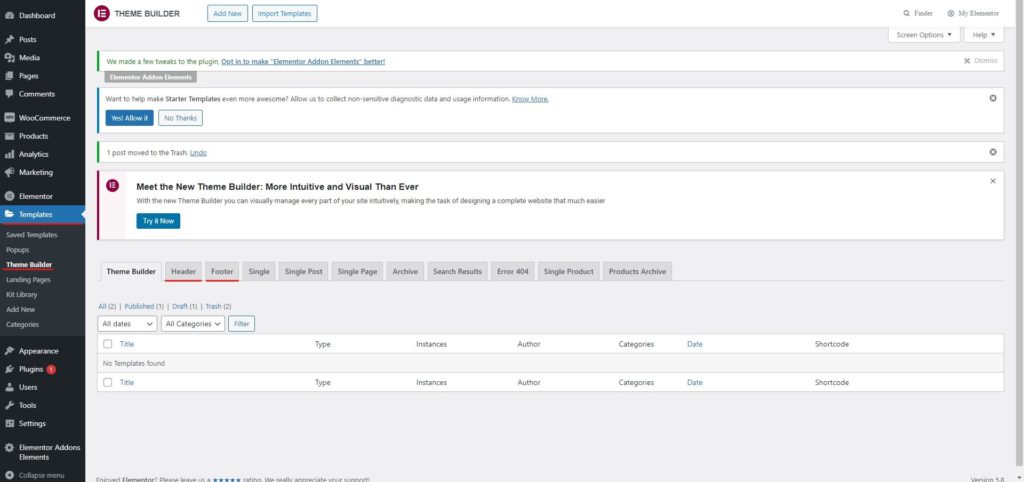
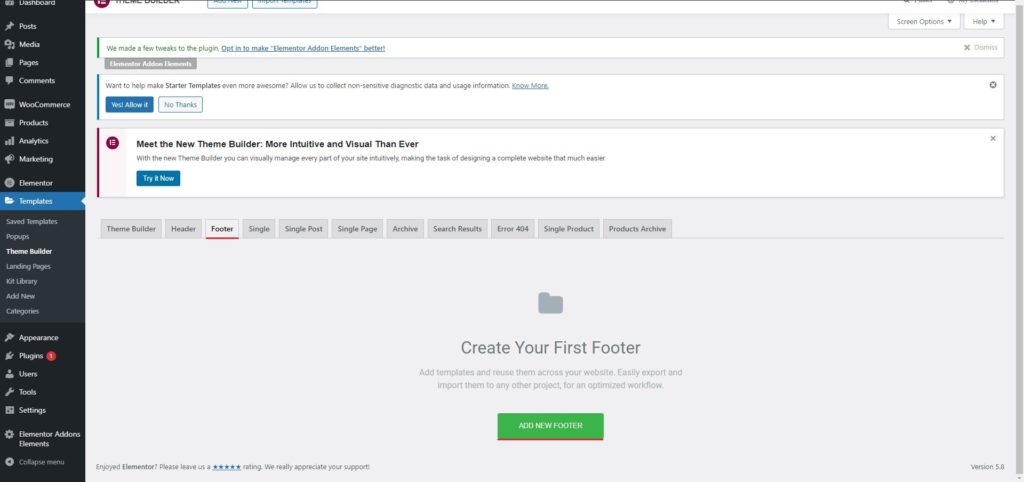
Wenn Sie Ihr WordPress-Dashboard öffnen, gibt es eine Option namens „Vorlagen“. Es wird im linken Menü selbst angezeigt. Du wirst es müssen Bewegen Sie die Maus darüber und es werden einige weitere Optionen geöffnet.
Die Dinge werden inzwischen ziemlich klar sein, da es eine Option für „Kopfzeile und Fußzeile“. Wenn Sie die neueste Version verwenden, werden Ihnen möglicherweise zwei verschiedene Optionen angezeigt.
Jetzt kannst du Klicken Sie auf die Kopfzeile Hier. Wir werden zunächst sehen, wie Sie Ihren Header erstellen können.
Schritt 2: Erstellen des Headers
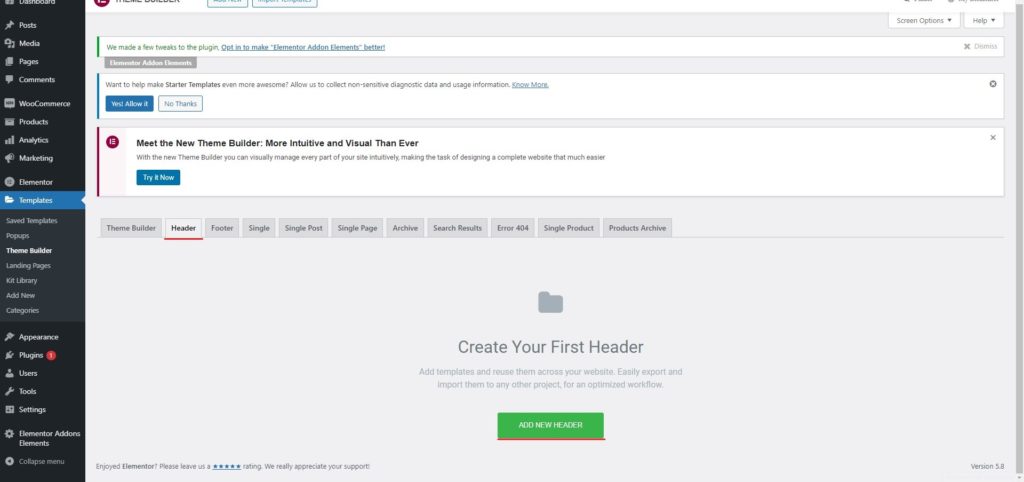
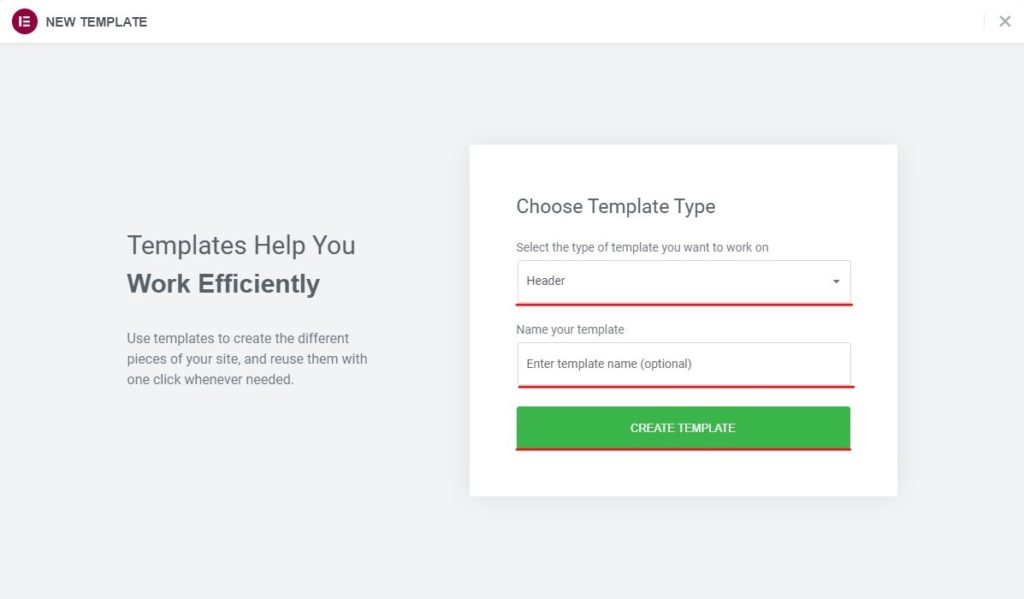
Wenn Sie auf die Kopfzeile klicken, sehen Sie die Option „Neuen Header hinzufügen“. Klick es an.
Sobald Sie darauf klicken, werden Sie es tun Sehen Sie sich einige Vorlagen an. Dies sind einige der beliebtesten Header-Vorlagen. Sie können eines direkt importieren und mit der Arbeit beginnen. Sie können es nach Ihren Wünschen anpassen.
Hier finden Sie weitere Ideen.
Wenn Sie nun einen neuen Header erstellen möchten, können Sie dies tun Verwenden Sie dazu Spalten. Eine Spalte kann nebeneinander auf einen Abschnitt passen. Wenn Sie also das Logo und das Menü hinzufügen möchten, können Sie zwei Spalten haben. Sie können die Breite entsprechend dem Layout anpassen.
Sobald Sie es festgelegt haben, können Sie den Header veröffentlichen.
Schritt 3: Veröffentlichen des Headers
Sie können dann auf klicken Header veröffentlichen, es wird Sie dazu auffordern die Bedingungen festlegen.
Nun, wenn Sie möchten, dass der Elementor-Header erscheinen nur auf bestimmten Seiten, es können Stellen Sie das hier ein. Andernfalls wird in der Standardeinstellung der Header auf der gesamten Website angezeigt. Sie können Ihre Website nach der Veröffentlichung des Headers überprüfen. Du kannst auch Passen Sie es an, indem Sie zu gehen Template > Kopfzeile und suchen Sie dann den Header, den Sie anpassen möchten.
Schritt 4: Erstellen einer Fußzeile
Das Erstellen einer Fußzeile ist genauso einfach wie das Erstellen der Kopfzeile. Sie können rübergehen Template > Fußzeile und dann von dort aus die Fußzeile erstellen.
Die Schritte sind einfach und ähneln fast denen im Header. Sie können die Schritte also auch überspringen, wenn Sie wissen, was zu tun ist.
Schritt 5: Einrichten der Fußzeile
Du kannst dich Wählen Sie eine vorgefertigte Vorlage. Auch wenn Sie die Fußzeile von Grund auf erstellen möchten, sind wir für Sie da Ich empfehle Ihnen, die Vorlage zu importieren.
Das Erstellen einer Fußzeile ist eine sehr zeitaufwändige Aufgabe. Sie verschwenden Ihre Zeit mit der Erstellung der Abschnitte, die bereits für Sie erstellt wurden. Daher können Sie die Vorlage importieren und mit der Arbeit beginnen. Wenn Sie das tun, können Sie Zeit sparen.
Hier können Sie loslegen. Sie können hier weitere Abschnitte hinzufügen und es auch anpassen.
Schritt 6: Veröffentlichen der Fußzeile
Anschließend können Sie die soeben erstellte Fußzeile veröffentlichen. Sie können es ganz einfach veröffentlichen, indem Sie auf klicken Schaltfläche "Veröffentlichen".
Wenn Sie auf die Schaltfläche „Veröffentlichen“ klicken, werden Sie aufgefordert, die Bedingung festzulegen, genau wie wir es in der Kopfzeile getan haben. Sie können festlegen, ob Sie die Fußzeile auf der gesamten Website anzeigen möchten, ob Sie sie nur für bestimmte Seiten oder für die gesamte Website festlegen möchten.
So können Sie die Fußzeile festlegen.
Schritt 7: Testen Sie die Website
Es ist wichtig, Testen Sie die Website, bevor Sie den Bearbeitungsmodus verlassen. Sie können die Website im Inkognito-Modus besuchen, da dadurch der Cache entfernt wird.
Wenn alles in Ordnung ist, können Sie die Seite verlassen.
Vergessen Sie vorher nicht, die unten aufgeführten Tipps zu lesen.
Tipps für den Kopf- und Fußzeilen-Builder von Elementor
Wenn Sie den Elementor verwenden Kopf- und Fußzeilen-GeneratorHier sind einige Tipps, die Sie unbedingt umsetzen sollten.
- Verwenden Sie die Vorlage und passen Sie sie dann an. Wenn Sie die Vorlage importieren, enthält sie viele neue Dinge, die sonst möglicherweise nicht verfügbar wären. Dadurch sparen Sie Zeit und erzielen die besten Ergebnisse.
- Im linken Bereich sehen Sie alle Anpassungsoptionen. Sie können die Kopf- und Fußzeile nach Ihren Wünschen anpassen. Mit dem Kopf- und Fußzeilen-Builder von Elementor können Sie die Kopf- und Fußzeile auf die gleiche Weise bearbeiten, wie Sie die Seiten bearbeiten.
- Sie sollten immer neue Vorlagen ausprobieren und testen.
- Vergessen Sie nicht, das Plugin auf Ihrer Website aktuell und aktiviert zu halten.
Darüber hinaus können Sie das Premium-Plugin erkunden und viele neue interessante Dinge finden.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass Sie den Kopf- und Fußzeilen-Builder von Elementor ganz einfach verwenden können. Bei einigen Themes ist die direkte Verwendung des Kopf- und Fußzeilen-Builders von Elementor möglicherweise nicht möglich. Dazu müssen Sie zum Bedienfeld „Anpassen“ gehen und die Kopfzeile festlegen. Die meisten Themes erlauben dies jedoch. Es wird also keine Probleme geben. Zur Sicherheit können Sie jederzeit überprüfen, ob das Theme Elementor-kompatibel ist oder nicht. Dadurch erhalten Sie eine bessere Vorstellung vom Plugin. Anschließend können Sie den Kopf- und Fußzeilen-Builder von Elementor entsprechend verwenden. Sie können auch das Hello-Theme von Elementor verwenden. Es ist ein leichtes Thema.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen