So verwenden Sie den Elementor WooCommerce Builder
Inhaltsverzeichnis
In diesem Tutorial lernen wir, wie man eine E-Commerce-Shop-Site erstellt WooCommerce und wie man das Design anpasst Elementor. WooCommerce ist ein kostenloses, vollständig anpassbares Open-Source-Plugin für WordPress das Ihrer Website E-Commerce-Funktionalität hinzufügt. Derzeit ist WooCommerce mit einer Nutzungsverteilung von 68 % das beliebteste Plugin im gesamten Internet. 28,19 % aller Online-Shops werden von WooCommerce betrieben. Seit seiner Einführung im Jahr 2011 verzeichnet WooCommerce einen stetigen Anstieg der Popularität und zeigt keine Anzeichen dafür, dass es Marktanteile verliert. Daher ist es wichtig, das Innenleben des Plugins zu verstehen und zu verstehen, wie der E-Commerce-Inhalt in Elementor integriert wurde.
Warum sollten Sie WooCommerce verwenden?
Wenn Sie die Zahlen immer noch nicht davon überzeugt haben, dass WooCommerce das Plugin für diese Aufgabe ist, dann schauen wir uns an, was WooCommerce Ihnen bietet. Ehrlich gesagt ist es bei der Webentwicklung unerlässlich, die Grenzen jedes Plugins zu verstehen, das Sie möglicherweise verwenden. Es ist eine unverzichtbare Fähigkeit, sich eine allgemeine Vorstellung davon zu verschaffen, was mit einem bestimmten Plugin erreicht werden kann und was nicht. Sehen wir uns nun an, was WooCommerce von der Konkurrenz abhebt.
Niedrige Eintrittskosten
Eines der Hauptverkaufsargumente ist die Tatsache, dass WooCommerce kostenlos ist. Sie können einen voll funktionsfähigen Online-Shop aufbauen, ohne einen Cent auszugeben. Beachten Sie, dass Sie die kostenpflichtigen Erweiterungen erwerben müssen, um auf bestimmte neue Funktionen zugreifen und zusätzliche Funktionen aktivieren zu können. Auch wenn damit einige Kosten verbunden sind, ist dies kein Vergleich zu proprietären E-Commerce-Lösungen. Vergessen wir nicht, dass mit dem Betrieb eines WooCommerce-Shops Kosten verbunden sind – Hosting-Plan, Domainname, Themes, Sicherheit, Plugins, Erweiterungen, Wartungskosten, Gebühren für die Zahlungsabwicklung und so weiter. Die Basisplattform selbst kann jedoch kostenlos installiert und nach Belieben verwendet werden. In Verbindung mit der kostenlosen Version von Elementor können Sie zu minimalen Kosten Online-Shops erstellen.
Feature-rich
Mit WooCommerce können Sie alles verkaufen, seien es physische Produkte, digitale Produkte oder alles dazwischen. Jede Art von Variation kann an Ihre Bedürfnisse angepasst werden – Farben, Größen, Attribute, gruppierte Produkte, und so weiter. Jedes Produkt kann nach Ihren Vorgaben erstellt werden, ganz zu schweigen davon, dass die Anzahl der Produkte, die Sie erstellen können, unbegrenzt ist.
Entwicklerfreundlich
WooCommerce ist vollständig Open Source und wird auf GitHub verwaltet. Sie können sich selbst an der Weiterentwicklung beteiligen, wenn Sie Lust dazu haben. Dadurch lässt sich das Plugin problemlos in die meisten WordPress-Themes integrieren, ganz zu schweigen von der äußerst fruchtbaren Zusammenarbeit mit Elementor. WooCommerce hat eine eigene API erstellt, die regelmäßig Sicherheitsüberprüfungen erhält. Auf ihrer Homepage finden Sie eine umfassende Dokumentation.
Jede Menge Erweiterungen
Im WordPress-Plugin-Repository sind mehr als 400 offizielle Erweiterungen verfügbar, ganz zu schweigen davon, dass jeden Tag neue erstellt werden. Von Mitgliedschaften und Abonnements bis hin zu Zahlungsgateways und Versandanbietern finden Sie ganz einfach die Erweiterung, die Sie benötigen.
Elementor und WooCommerce
WooCommerce-Elemente wurden erfolgreich in Elementor integriert und jetzt kann jedes Element vollständig an Ihr Design angepasst werden. Indem Sie nur Elementor verwenden, können Sie Ihre Abhängigkeit von Plugins von Drittanbietern minimieren und so die Geschwindigkeit erhöhen und die Leistung der Website verbessern. Und das Wunderbare ist, dass das alles erreicht werden kann, ohne eine einzige Codezeile zu schreiben. Nun, in Wirklichkeit müssen Sie wahrscheinlich einige Benutzerdefiniert hinzufügen CSS, aber nur, wenn Sie ein einzigartiges Layout auf Ihren E-Commerce-Seiten erstellen möchten. Derzeit sind mehr als 6700 WooCommerce-Themen verfügbar ThemeForest Daher ist es eher wahrscheinlich, dass Sie ganz auf den Codierungsteil verzichten können.
Für dieses Tutorial überspringen wir die WooCommerce-Einrichtung und das Hinzufügen von Produkten. Sie können einen Blick auf unsere vorherigen werfen Artikel um sich mit WooCommerce und seinen Funktionen vertraut zu machen.
Einrichten einer einzelnen Produktseite in Elementor
Beachten Sie, dass das Anpassen von Seiten für WooCommerce in Elementor nur für Benutzer von Elementor Pro möglich ist. Andernfalls können Sie das nicht verwenden Theme Builder und erhalten Sie Zugriff auf die WooCommerce-Widgets. Ehrlich gesagt, wenn Sie Ihre Karriere in der Webentwicklung ernst nehmen und Elementor häufig verwenden möchten, sollten Sie den Kauf von Elementor Pro in Betracht ziehen. Sie können sich unsere ansehen Artikel über die wesentlichen Unterschiede zwischen der kostenlosen und der Pro-Version.
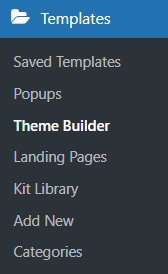
Zunächst, müssen Sie in Elementors eine Vorlage für ein einzelnes Produkt erstellen Theme Builder. Suchen Sie die Menüleiste „Vorlagen“ in Ihrem WordPress-Dashboard. Klicken Sie darauf und es erscheint ein Dropdown-Menü. Wählen Sie das Theme Builder. Beachten Sie, dass die Option zum Erstellen von Vorlagen für WooCommerce-Seiten nur verfügbar ist, wenn Sie das Plugin aktiviert haben.
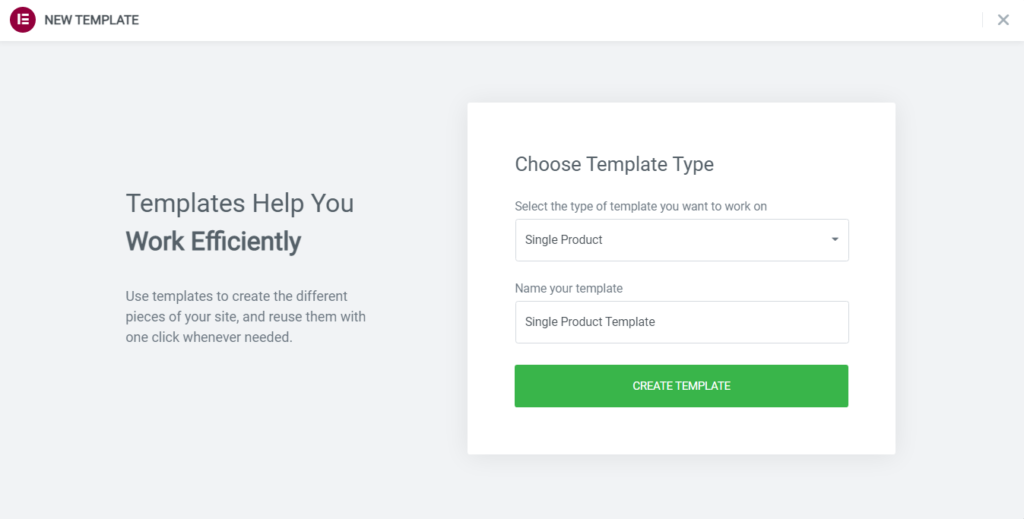
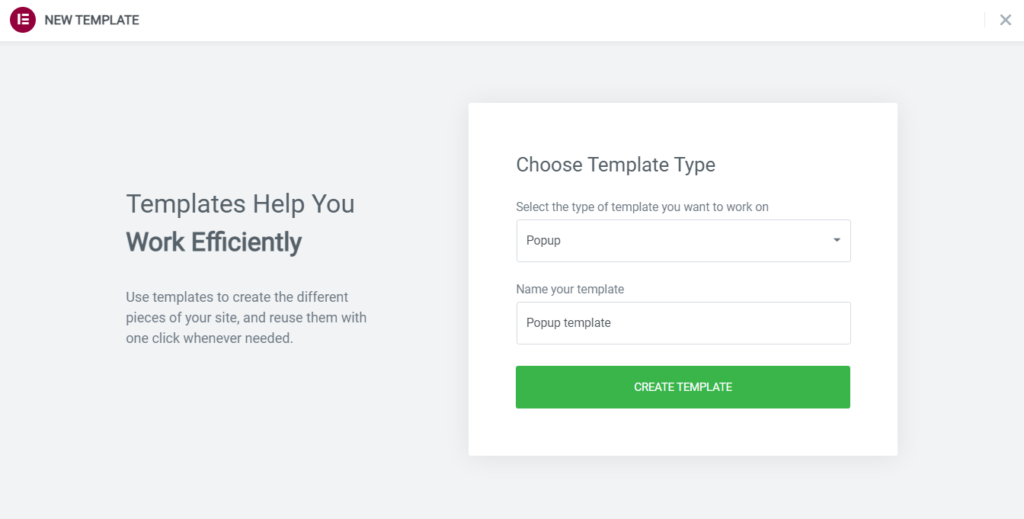
Zweitens, klicken Sie auf die Schaltfläche „Neu hinzufügen“ und erstellen Sie eine Vorlage für ein einzelnes Produkt.
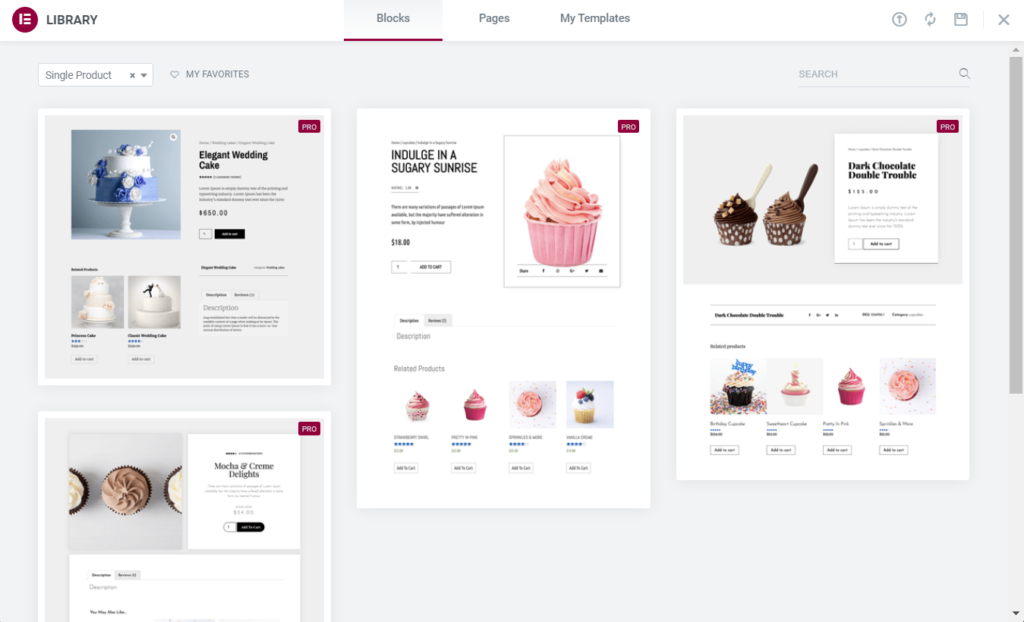
Wie Sie sehen, bietet Ihnen Elementor die Möglichkeit, eine vorgefertigte Vorlage auszuwählen oder bei Bedarf eine zu importieren. Die Elementor-Vorlagen sind ein nützliches E-Commerce-Designbeispiel für Anfänger, aber Sie möchten wahrscheinlich eines von Grund auf erstellen.
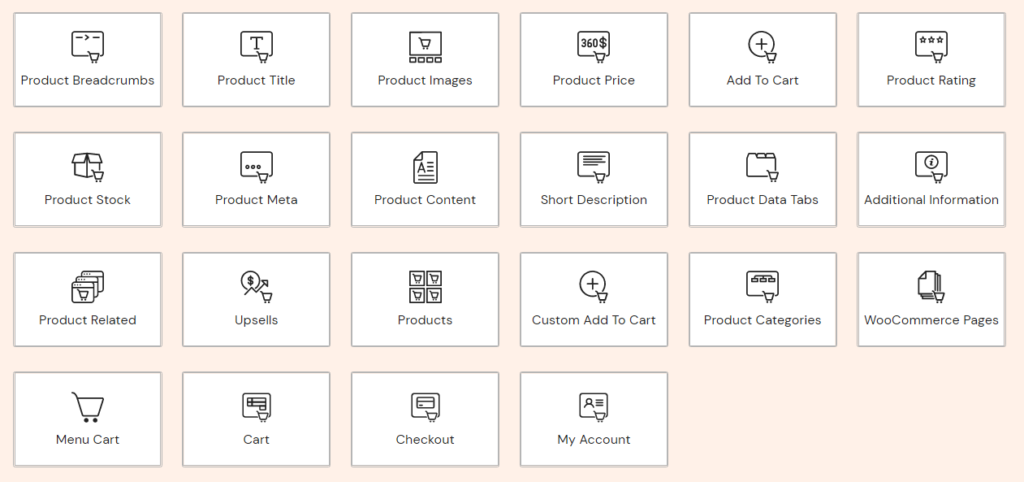
DrittensErstellen Sie die Produktseite entsprechend Ihren Designvorgaben. Elementor Pro hat uns vollständig anpassbare WooCommerce-Widgets zur Verfügung gestellt. Mit den oben genannten Tools können Sie nahezu jedes gewünschte Layout erstellen. Bedenken Sie, dass Sie mindestens einige Beispielprodukte mit ausgefüllten Pflichtfeldern haben sollten. Dies wird Ihnen bei der Vorschau Ihrer neuen Produktseite ungemein helfen, da Sie sehen können, wie Ihr Design auf einem tatsächlichen Produkt aussieht.
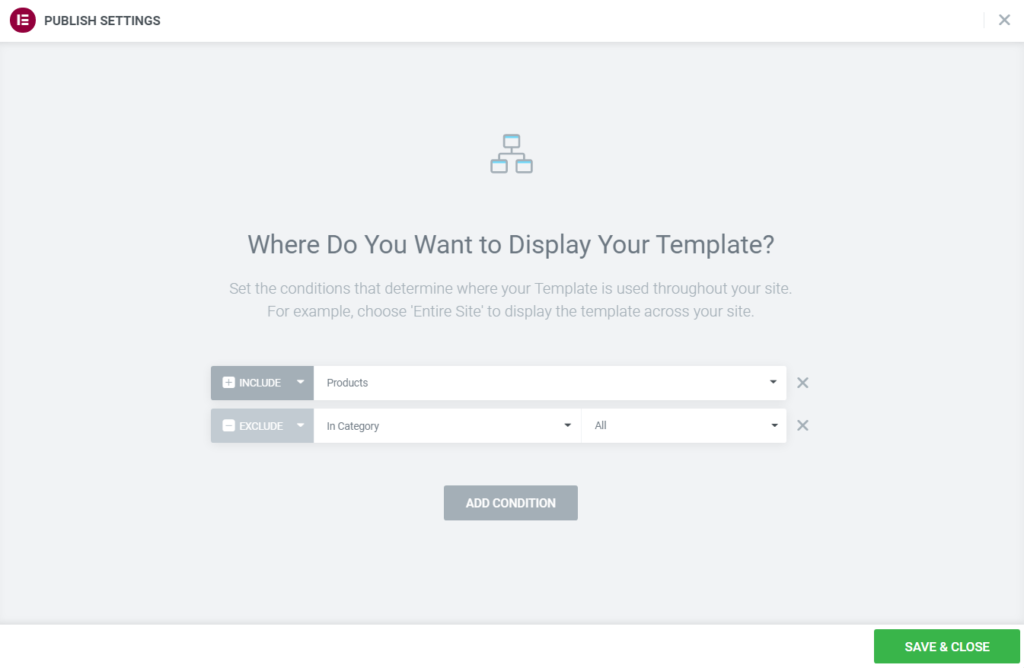
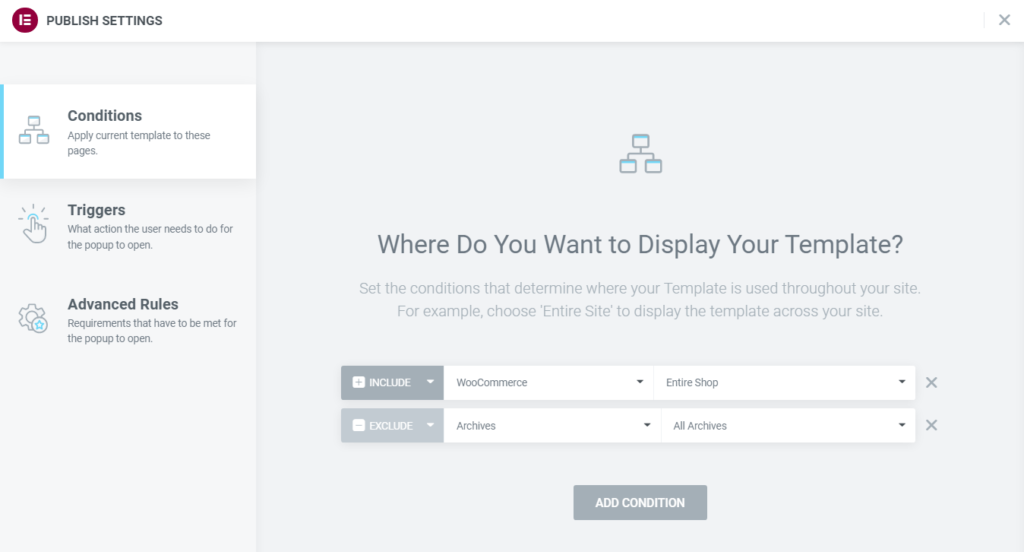
Viertens, veröffentlichen Sie die Seite. Die Schaltfläche „Veröffentlichen“ befindet sich in der unteren rechten Ecke der Widget-Seitenleiste. Jetzt müssen Sie die Bedingungen festlegen, die bestimmen, wie und wo Ihre neue Vorlage auf der Website verwendet wird.
Durch das Hinzufügen neuer Bedingungen und die Verwendung der Include und Ausschließen Mit den Funktionen können Sie jedes mögliche Szenario einrichten und Ihre Vorlage genau dort anzeigen, wo Sie möchten. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern und schließen“ und überzeugen Sie sich selbst von den Früchten Ihrer Arbeit.
Einrichten einer WooCommerce-Shop-Seite
Nachdem nun Ihre einzelne Produktseite entwickelt wurde, können wir mit der Shop-Seite fortfahren. Während der Installation erstellt WooCommerce immer eine neue Seite mit dem Namen Shop. Auch wenn wir wie bei der einzelnen Produktseite eine neue Vorlage erstellen können, sollten wir uns zunächst ansehen, was mit dem WordPress Customizer erreicht werden kann.
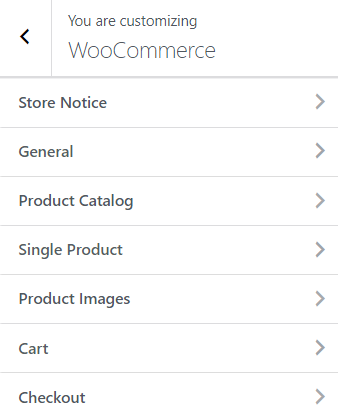
Wie Sie sehen, stehen für jedes WooCommerce-Element Optionen zur Verfügung. Sie können bestimmte Aspekte des WooCommerce-Layouts ändern. Ohne zusätzliche Plugins ist die Möglichkeit, typografische Elemente zu bearbeiten und zu sortieren, leider nicht vorhanden. Lassen Sie uns trotzdem einen kurzen Blick auf die verfügbaren Optionen werfen:
- Store-Hinweis – Aktivieren/deaktivieren Sie eine Site-weite Ankündigung für Besucher.
- Allgemein – Wählen Sie aus, ob das angezeigt werden soll oder nicht Warenkorbtitel und Warenkorb Gesamt.
- Produktkatalog – Legen Sie fest, welche Inhalte im Shop angezeigt werden, passen Sie die Kategorien entsprechend an und legen Sie fest, wie die Produkte sortiert werden. Die Inhaltsbreite sowie die Anzahl der Produktspalten können an Ihre Bedürfnisse angepasst und die Struktur der Produktfenster geändert werden.
- Einzelnes Produkt – Breadcrumbs aktivieren/deaktivieren
- Produktbilder – Definieren Sie die Breite des Hauptproduktbilds und der Miniaturansicht. Wählen Sie aus, wie das Miniaturbild zugeschnitten werden soll.
- Warenkorb – Cross-Selling aktivieren/deaktivieren.
- Zur Kasse – Ändern Sie das Erscheinungsbild des Inhalts und wählen Sie aus, welche Felder obligatorisch sind. Legen Sie dedizierte Seiten fest Datenschutzbestimmungen und Allgemeine Geschäftsbedingungen und fügen Sie eine Erklärung dazu hinzu, die während des Bezahlvorgangs angezeigt wird.
Vor allem beim Design sind die Möglichkeiten im Customizer begrenzt. Gott sei Dank, Theme Builder ermöglicht es uns, die Shop-Seite weiter zu modifizieren. Auf ähnliche Weise wie zuvor mit der Einzelproduktvorlage können wir die Shopseite neu gestalten.
WooCommerce-Shop- und Produktarchiv-Vorlage
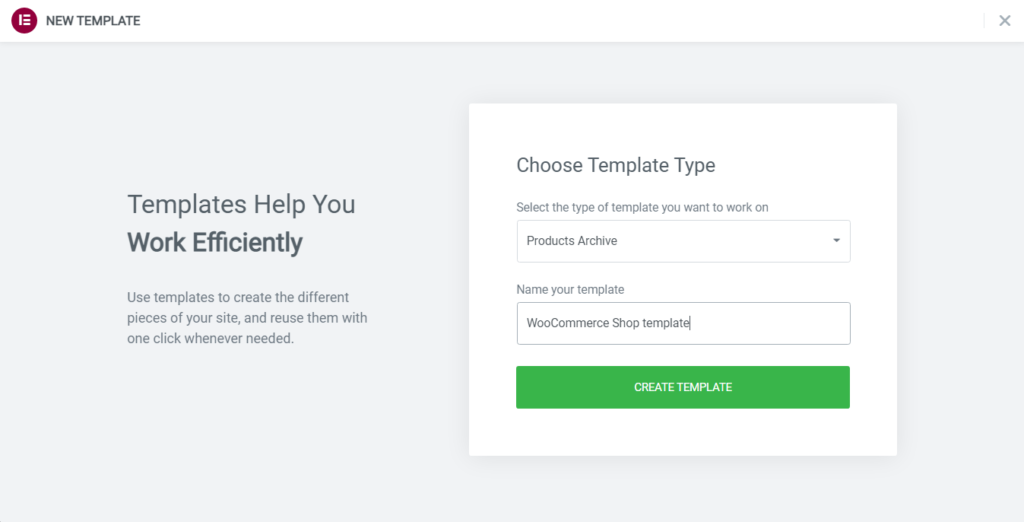
Im Wesentlichen funktioniert das Erstellen einer Shop-Vorlage fast genauso wie das Erstellen einer Vorlage für ein einzelnes Produkt. Anstatt eine einzelne Produktvorlage in Elementors zu erstellen Theme Builder, müssen Sie eine Produktarchivvorlage erstellen.
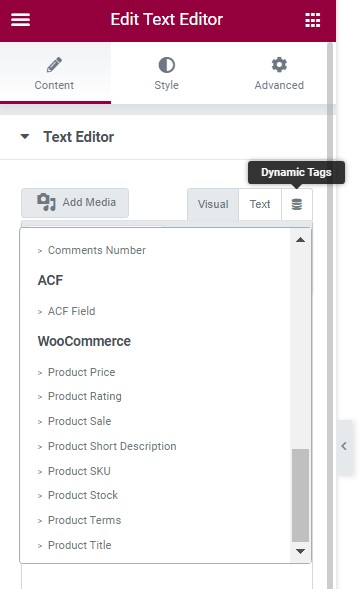
Elementor hat seinen Nutzern spezifische Widgets für den WooCommerce-Shop zur Verfügung gestellt. Wie Sie sehen, sind auch einzelne Produkt-Widgets verfügbar. Darüber hinaus können Sie jedes beliebige Widget verwenden und dann die gewünschte Ausgabe über die Funktion für dynamische Inhalte (dynamische Tags) anzeigen.
Nun haben Sie die Gestaltung der Shop-Seite abgeschlossen und es ist an der Zeit, die Seite zu veröffentlichen und die Bedingungen entsprechend festzulegen. Elementor ermöglicht das Festlegen der Produktarchiv-Vorlage als dedizierte Shop-Seite anstelle der standardmäßigen WooCommerce-Seite. Sie können die Vorlage auf jeden Fall an verschiedenen Stellen nutzen und zusätzliche Bedingungen hinzufügen. Beachten Sie, dass die Vorlage „Produktarchiv“ nur den Abschnitt der Seite anpasst, in dem Produkte angezeigt werden. Wenn Sie das Design anderer Elemente Ihrer Shop-Seite ändern möchten, müssen Sie Ihr Theme anpassen.
WooCommerce-Kaufabwicklung und Warenkorb in Elementor
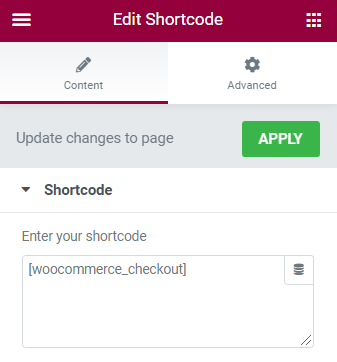
Zuvor haben wir erläutert, wie Checkout und Warenkorb über WordPress geändert werden können Konfigurator. Anders als bei einer einzelnen Produktseite und Shop-Seite können Warenkorb- und Checkout-Seiten wie jede andere Seite in Elementor erstellt werden. Es gibt allerdings einen Mangel. WooCommerce-Funktionen können nur durch die Verwendung von Shortcodes und mehreren Widgets hinzugefügt werden. Sie können das Design für jedes andere Element außer den oben genannten anpassen, aber darüber hinaus stehen nicht viele Optionen zur Verfügung, die keinen Programmieraufwand erfordern. Elementor verfügt über ein Shortcode-Widget, mit dem Sie den Warenkorb oder die Kasse auf Ihrer Seite anwenden können. Entscheiden Sie, wo Sie es anzeigen möchten, und fügen Sie dann einen der folgenden Shortcodes ein:
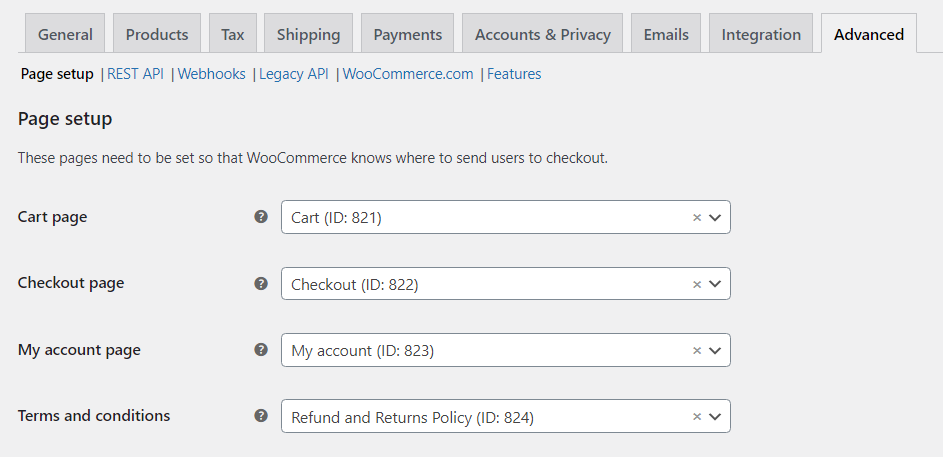
Nachdem Sie das Design fertiggestellt und die Seite veröffentlicht haben, müssen Sie diese Seite in den Einstellungen als Ihre Checkout- oder Warenkorbseite definieren. Suchen Sie die WooCommerce-Menüleiste in Ihrem Dashboard und gehen Sie zu Einstellungen und dann Fortgeschrittener. Unter dem Seiteneinrichtung, Sie können die Seiten nach Ihren Bedürfnissen einstellen.
E-Commerce und Popups
Popups sind ein grundlegender Bestandteil der E-Commerce-Welt. Tatsächlich kann ein richtig gestaltetes und intelligent platziertes Popup zu einer direkten Umsatzsteigerung führen. Informationen, die sonst im Fluss der Website verloren gehen oder vom Besucher übersprungen werden, können als Popup präsentiert werden und so die Bekanntheit des Inhalts erhöhen. Bedenke, dass Google bestraft Websites mit einer absurden Anzahl an Popups, daher ist es unerlässlich, Popups intelligent zu implementieren. Werfen wir einen Blick darauf, wie Popups in Ihrem WooCommerce-Onlineshop verwendet werden könnten:
- E-Mail-Liste – Wahrscheinlich das am häufigsten verwendete Popup im Web überhaupt. Im E-Commerce ist es eine effiziente Möglichkeit, einen festen Kundenstamm aufzubauen. Eine große Anzahl an Abonnenten, die ständig über neue Rabatte, Sonderangebote usw. informiert werden, kann den Traffic auf Ihrer Website nur steigern.
- Helfen Sie dem Besucher – Kunden können ziemlich wählerisch sein und manchmal nicht einmal wissen, was sie wollen. Popups sind eine große Entscheidungshilfe. Popup kann den Besucher zu ähnlichen Produkten führen, ihn über Angebote und Rabatte informieren oder auf notwendige Informationen hinweisen.
- Kundenbefragungen – Feedback ist ein wertvolles Instrument zur Schaffung eines stabilen Geschäftsmodells. Sie können Informationen über Ihre Produkte, das Design Ihrer Website oder andere Daten im Zusammenhang mit Ihrem Online-Shop sammeln.
- Ausverkauf und Rabatte – Wenn ein geplanter Ausverkauf bevorsteht, können Sie Besucher mit einem Popup darüber informieren. Oder wenn gerade ein Ausverkauf stattfindet, können Sie neue Besucher über die Sonderangebote informieren. Verkaufs- und Rabatt-Popups sind eine großartige Möglichkeit, den Besucher zum Durchsuchen Ihrer Seite zu bewegen. Andere Elemente, zum Beispiel die Frist, können dazu beitragen, ein Gefühl der Dringlichkeit zu erzeugen, den Rabatt in Anspruch zu nehmen.
- Einkaufswagen – Popups sind ein großartiges Tool, um Kunden davon abzuhalten, ihren Einkaufswagen abzubrechen. Ein gutes Beispiel wäre ein Fall, in dem eine Seitenaustrittsabsicht erkannt wurde. Es wird nur Besuchern angezeigt, die Artikel in den Warenkorb gelegt, aber noch nichts gekauft haben. Die neuesten Statistiken zeigen, dass bis zu 35 % der verlassenden Besucher zu Kunden werden können.
Es gibt nahezu unbegrenzte Einsatzmöglichkeiten für E-Commerce-Popups. Dies ist nur eine der beliebtesten Arten von Popups. Passen Sie das Popup-Design an den Inhalt Ihres Online-Shops an und vergessen Sie nicht die Nachricht, die Sie anzeigen möchten.
Elementor und Popups
Nun müssen Sie mit Elementoren einigermaßen vertraut sein Theme Builder. Ebenso können wir Popups für WooCommerce-bezogene Seiten entwerfen. Obwohl Popups auf die gleiche Weise wie jede andere Vorlagenseite erstellt werden, befinden sie sich in einem eigenen Menüunterabschnitt.
Klicken Sie auf Neu hinzufügen Klicken Sie auf die Schaltfläche und wählen Sie entweder eine vorgefertigte Vorlage aus oder entwerfen Sie eine von Grund auf. Stellen Sie sicher, dass Ihre Botschaft klar und prägnant ist. Vergessen Sie nicht die Tablet- und Mobilversionen.
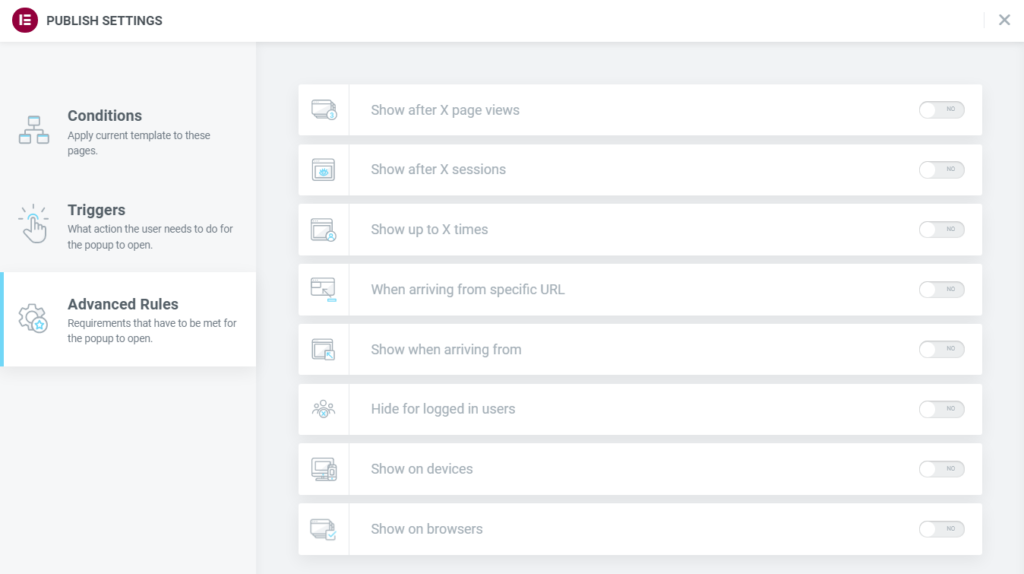
Der Hauptunterschied zwischen einer Popup-Vorlage und jeder anderen Vorlage besteht darin, wie sie angezeigt werden kann. Es stehen 3 Einstellungssätze zur Verfügung: Bedingungen, Löst aus, und Erweiterte Regeln. Bedingungen werden auf die gleiche Weise wie zuvor festgelegt, indem Sie auswählen, wo auf Ihrer Website konkret das Popup angewendet werden soll.
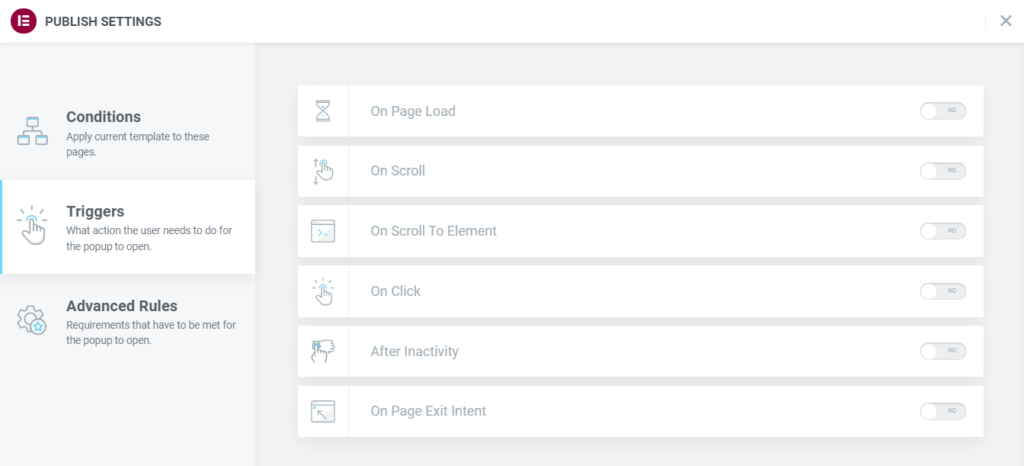
Auslöser Legen Sie fest, durch welche Aktion das Popup angezeigt wird. Nehmen Sie sich Zeit und überlegen Sie, welche Auslöser die Wirksamkeit Ihres Popups steigern.
Erweiterte Regeln Hier können Sie entscheiden, welche Voraussetzungen erfüllt sein müssen, damit das Popup angezeigt wird. Wie Sie sehen, gibt es zahlreiche Einstellungen, mit denen Sie herumspielen können.
Ihr Popup ist endlich fertig und veröffentlicht. Jetzt müssen Sie nur noch die Früchte Ihrer Arbeit ernten. Achten Sie darauf, wie Sie Ihre Popups implementieren. Kein Popup ist besser als ein schlecht gestaltetes!
Zusammenfassung
Im Laufe der Zeit hat E-Commerce auf der WordPress-Plattform einen festen Platz gefunden. Plugins wie WooCommerce haben sich langsam, aber sicher zu einem festen Bestandteil der WordPress-Webentwicklung entwickelt. In Verbindung mit dem leistungsstarken Page Builder Elementor können WooCommerce-bezogene Inhalte nach beliebigen Vorgaben gestaltet und an jedem gewünschten Ort angezeigt werden. Auch wenn die kostenlose Version von WooCommerce gewisse Einschränkungen aufweist, können Sie mit zusätzlichen kostenpflichtigen und kostenlosen Plugins das gewünschte Ergebnis erzielen. Mit im Vergleich zur Konkurrenz niedrigen Einstiegskosten und herausragenden Funktionen hat WooCommerce an Dynamik gewonnen und wird jedes Jahr von immer mehr WordPress-Benutzern genutzt. Wir hoffen, dass Sie beim Erstellen Ihres Online-Shops viel Spaß haben und bleiben Sie gespannt auf weitere Artikel. Prost!
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen