So verwenden Sie MegaMenu mit Elementor
Inhaltsverzeichnis
Möchten Sie ein Elementor-Megamenü auf Ihrer WordPress-Website einrichten? Sie sind am richtigen Ort gelandet. Hier sehen wir die genaue Anleitung, wie Sie es am einfachsten machen können. Zu diesem Zweck verwenden wir ein Plugin eines Drittanbieters. Dies ist eine der einfachsten Möglichkeiten, Elementor Megamenu einzurichten und zu verwenden.
Für diejenigen, die es nicht wissen: Ein Megamenü ist ein Menü, das aus mehreren Spalten besteht. Möglicherweise haben Sie viele Beispiele auf Live-Websites gesehen, bei denen Sie auf einen Menüpunkt klicken und ein völlig neues Menü mit mehreren Spalten geöffnet wird und jede Spalte unterschiedliche Links enthält. Wir werden das Gleiche tun.
Erste Schritte mit Elementor Megamenu
Wir müssen Elementor und die entsprechenden Plugins einrichten. Um mit unserem Tutorial beginnen zu können, müssen das oben genannte Page Builder-Plugin Elementor und die analogen Plugins auf Ihrer WordPress-Website installiert sein.
Beginnen wir also mit der Einrichtung.
Erstens benötigen wir Elementor. Zweitens benötigen wir auch JetMenu. Es ist ein Menü-Plugin, das perfekt mit Elementor funktioniert. Wir müssen es herunterladen und installieren. Bedenken Sie, dass es sich um ein kostenpflichtiges Tool handelt. Das kostenpflichtige Tool gibt uns die Möglichkeit, auf weitere Funktionen innerhalb des Plugins zuzugreifen. Machen Sie sich keine Sorgen, die Nutzung dieses Plugins wird Sie nicht viel kosten und die zusätzlichen Funktionen sind ihren Preis wert.
Jetzt benötigen wir auch die Pro-Version von Elementor, um den Header der Website zu erstellen. Wenn Sie das Menü in Elementor anpassen möchten, benötigen Sie den Header-Builder. Es ist Teil der Theme-Builder-Funktion, die nur in der Pro-Version verfügbar ist.
Nachdem wir nun unsere WordPress-Website mit den erforderlichen Plugins eingerichtet haben, können wir mit unserer Schritt-für-Schritt-Anleitung fortfahren.
Erstellen eines Elementor-Megamenüs
Als erstes müssen wir ein Menü erstellen. Wir können ein Menü auf die gleiche Weise erstellen wie in WordPress.
Gehen Sie zu „Darstellung“ > „Menü“. Anschließend klicken Sie einfach auf die Schaltfläche „Menü erstellen“. So einfach lässt sich ein Menü erstellen.
Es gibt zahlreiche Optionen, mit denen wir interagieren können. In der Seitenleiste sehen Sie das JetMenu-Plugin. Vergessen Sie nicht, es nach der Installation zu aktivieren. Wenn Sie das JetMenu aktivieren, können Sie problemlos auf alle darin enthaltenen Funktionen zugreifen.
Wir können hier verschiedene Optionen für das Menü anpassen. Beispielsweise werden Sie aufgefordert, einen Standort auszuwählen, ein Layout auszuwählen und auf ähnliche Weise viele andere Dinge im JetMenu auszuwählen.
Sobald Sie sich mit den Optionen vertraut gemacht haben, können wir fortfahren.
Anschließend müssen wir die Hauptmenüpunkte hinzufügen. Dies ist das Kernmenü, das Benutzer sehen, ohne mit der Maus darüber zu fahren oder darauf zu klicken. Wenn Sie beispielsweise ein Menüelement namens „Dienste“ zur Navigationsleiste hinzufügen möchten, können Sie das Element einfach zum Kernmenü hinzufügen.
Der nächste Schritt besteht darin, das Menü zu konfigurieren und mit der Bearbeitung nach Ihren Wünschen zu beginnen.
Konfigurieren des Menüs
Das Menü ist leicht konfigurierbar. Im Menü können Sie auf verschiedene Optionen zugreifen.
Wenn Sie auf einen Menüpunkt klicken, können Sie die Elemente nach Ihren Wünschen bearbeiten. Wenn Sie auf den Menüpunkt klicken, wird eine JetMenu-Bearbeitungsschaltfläche angezeigt. Jetzt können wir die verschiedenen Optionen sehen, die uns zur Bearbeitung zur Verfügung stehen. Wir werden uns alle Optionen einzeln ansehen und sehen, wie wir die Einstellungen manipulieren können, um unserem Menü das beste Aussehen zu verleihen.
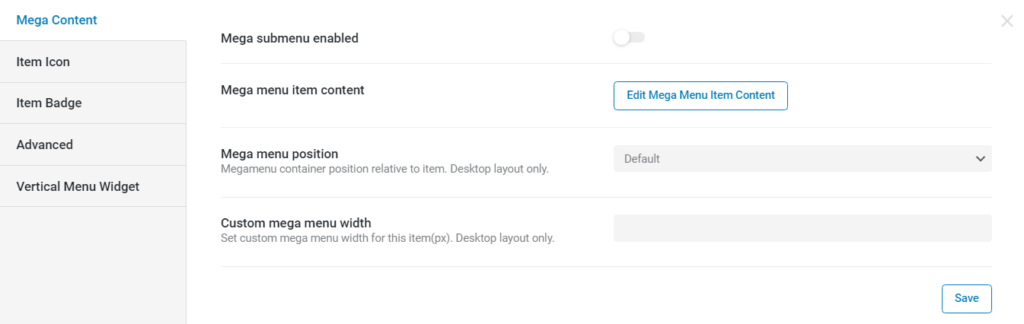
Jetzt können wir das Untermenü aktivieren. Dies ist die erste Option, die Sie in der Popup-Konfigurationsleiste sehen.
Dort sehen wir noch einige weitere Optionen, die uns zur Verfügung stehen, wir können beispielsweise den Inhalt auswählen und auch die Position des MegaMenu festlegen. Wir werden zunächst den Inhalt für das Menü auswählen und erstellen. Anschließend gehen wir alle weiteren Elemente in der Konfigurationsleiste durch. Im Moment müssen wir uns also nicht um andere Funktionen kümmern und können uns einfach auf das Hinzufügen des Inhalts konzentrieren. Sie können einfach auf „MegaMenu-Inhalt bearbeiten“ klicken und dann dem nächsten Schritt folgen.
Hinzufügen des Inhalts
Sobald Sie die Menüelemente hinzugefügt haben, werden Sie zur Elementor-Seite weitergeleitet, wo Sie die Änderungen vornehmen können.
Auf der Elementor-Seite können Sie alle notwendigen Anpassungen nach Belieben vornehmen. Wenn Sie schon einmal mit Elementor gearbeitet haben, wissen Sie, wie zugänglich es für den Durchschnittsbenutzer ist und welche Vielzahl an Möglichkeiten es bietet.
Hier können Sie die Spalten zu Ihrem Menü hinzufügen und nach Ihren Wünschen anpassen.
Wenn Sie nun Symbole im Elementor-Megamenü hinzufügen möchten, können Sie diese einfach im Abschnitt „Elementsymbol“ hinzufügen. Sie können den gewünschten Symboltyp, das Design des Symbols, die Farbe und die Größe auswählen.
Wenn Sie ein dreispaltiges Elementor-Megamenü haben möchten, können Sie in Elementor drei Spalten hinzufügen. Wenn Sie daneben ein Symbol haben möchten, können Sie das Gleiche auch dort tun.
Bitte beachten Sie, dass die Elementor-Seite, die Sie bearbeiten, nur für die Menüelemente vorgesehen ist. Sie müssen dies also im Hinterkopf behalten, während Sie die Änderungen vornehmen.
Beachten Sie jedoch, dass Sie nur Änderungen an einem bestimmten Element vornehmen können. Außerdem werden Ihnen nicht alle Elemente wie auf der normalen Seite angezeigt. Manchmal sieht eine Seite, die in Elementor gut aussieht, im Menü möglicherweise nicht so gut aus. Es ist gut, sich dessen während des Designprozesses bewusst zu sein.
So können Sie das Menü erstellen. Sobald Sie das Menü erstellt haben, können Sie für alle Elemente dasselbe tun. Sie können die Abschnitte einzeln erstellen. Jetzt haben wir einige der Funktionen gesehen, die MegaMenu-Benutzern zugänglich sind.
Erstellen des Headers
Wir haben gerade das Menü erstellt. Schauen wir uns an, wie Sie den Header mit Elementor erstellen und anpassen können.
Da wir Elementor Megamenu¸ verwenden, erscheint in Elementor dasselbe Menü, das wir in WordPress definiert haben. Sie müssen jedoch auf den Theme Builder zugreifen. In diesem Tutorial werden nur die erwähnenswerten Aspekte der Theme-Builder-Funktion vorgestellt. Lassen Sie uns sehen, welche Möglichkeiten uns zur Verfügung stehen.
Wir können zum Abschnitt „Vorlagen“ gehen und dort die Option „Theme Builder“ sehen. Sie können darauf klicken und dann die Option „Kopfzeile“ aus der Liste auswählen.
Wenn Sie auf das Kopfzeilenmenü klicken, wird das Kopfzeilenlayout geöffnet. Es gibt zwei Optionen, die Sie auswählen können. Eine davon ermöglicht es uns, eine Vorlage direkt darin zu importieren. Sie können die Header-Vorlage importieren und dann mit der Verwendung beginnen.
Die Vorlagen sind vollständig anpassbar und viele verschiedene Designs stehen uns kostenlos zur Verwendung zur Verfügung. Sie können auch alle gewünschten Änderungen an den Vorlagen vornehmen. Es gibt keine Einschränkungen in der Vorlage.
Sobald Sie dies getan haben, können Sie die Änderungen auch an der mobilen Version vornehmen und den Header dafür optimieren.
Hinzufügen des mobilen Layouts
Mit Elementor können Sie auch ein anderes Menü für das Handy hinzufügen. Sie können das mobile Layout für die Seite hinzufügen. Wenn Sie Elementor schon einmal verwendet haben, wissen Sie vielleicht, dass Sie mit Elementor auch das mobile Layout hinzufügen können.
Im linken unteren Menü gibt es eine mobile Option, über die Sie Änderungen vornehmen können. Das Ändern des Website-Layouts für verschiedene Geräte ist ein wichtiger Teil des Website-Designprozesses. Wenn Sie nun darauf klicken, können Sie die Änderungen auf der Website für die mobile Ansicht vornehmen.
Die Header sind für Mobilgeräte und Desktops immer unterschiedlich. Den mobilen Header finden Sie hier. Es ist ein sehr wichtiger Schritt, den Sie nicht ignorieren sollten. Viele Menschen haben die Angewohnheit, für unterschiedliche Bildschirmgrößen den gleichen Header beizubehalten. Sie sollten das niemals tun, da es Ihrem Design immer daran mangeln wird.
Sobald Sie all diese Dinge erledigt haben, können Sie mit dem nächsten Schritt fortfahren.
Im nächsten Schritt geht es darum, der Kopfzeile ein Menü hinzuzufügen. Bisher haben wir das Menü erstellt und einen schönen Header für unsere Website erstellt. Was wir noch nicht getan haben, ist das Menü in der Kopfzeile hinzuzufügen. Im nächsten Schritt fügen wir das Menü zur Kopfzeile hinzu.
Menü zur Kopfzeile hinzufügen
Jetzt fügen wir das Menü zur Kopfzeile hinzu. Gehen Sie dazu zum Widget-Panel in Elementor.
Hier müssen Sie das JetMenu-Widget aus dem Bedienfeld auswählen. Wenn Sie das JetMenu-Widget hinzufügen, können Sie dann das Menü auswählen, das Sie gerade erstellt haben. Fügen Sie also einfach die Menüelemente hinzu und schon kann es losgehen.
Sobald Sie all diese Dinge erledigt haben, sind Sie mit der Header-Erstellung fast fertig.
Sie können zusätzliche Elemente der Kopfzeile wie Suchsymbol, Warenkorbsymbol usw. hinzufügen, wenn Sie WooCommerce oder ein anderes ähnliches Plugin verwenden. Hier können Sie Spaß haben und Ihrem Header weitere Elemente hinzufügen.
Verwendung des Z-Index
Wenn Sie möchten, dass die Elemente einander überlappen, können Sie immer den Z-Index verwenden. Dies ist ein Fehler, den die meisten Menschen machen. Sie müssen verstehen, dass Sie den Z-Index im Abschnitt und nicht in der Spalte eingeben müssen.
Sie können mit 9999 beginnen und ihn dann nach Belieben verringern oder erhöhen. Wenn Sie die Website testen, erhalten Sie eine vollständige Vorstellung davon, wie sie funktioniert und welche Funktionen durch die Verwendung des Z-Index verfügbar sind. Es ist also großartig, den Z-Index auszuprobieren.
Verwendung anderer Plugins
Wir hoffen, dass Sie nun eine allgemeine Vorstellung davon haben, wie Sie MegaMenu in Elementor verwenden und welche Funktionen es bietet. Möglicherweise gefällt Ihnen das Plugin, das wir gerade besprochen haben, jedoch nicht. Manche Leute möchten möglicherweise mehr Funktionen zur Verfügung haben oder ein ganz anderes Plugin verwenden.
Wenn Sie einer von ihnen sind, brauchen Sie sich um nichts zu kümmern. Werfen wir einen kurzen Blick auf ein anderes Plugin, das wir anstelle von JetMenu verwenden können und das für das Elementor-Megamenü verwendet werden kann.
Das Plugin, das wir besprechen werden, ist Max Mega Menü. Im Wesentlichen ermöglicht es Ihnen, dasselbe zu tun. Die allgemeine Schritt-für-Schritt-Anleitung ähnelt im Wesentlichen der gerade besprochenen. Der größte Unterschied wäre die Art und Weise, wie wir das Menü zur Kopfzeile hinzufügen.
Wenn Sie das Menü im hinzufügen Kopfzeile, müssen Sie nach dem Max Mega Menu-Widget suchen, das im Widget-Panel verfügbar ist. Sobald Sie es gefunden haben, können Sie es im Abschnitt hinzufügen, und schon sind Sie fertig.
Wenn Sie sich nicht sicher sind, welches Plugin Sie verwenden sollen, können Sie sich die offizielle Website beider Plugins ansehen. Wenn Sie sich die offizielle Website beider Plugins ansehen, erhalten Sie einen allgemeinen Überblick über die Benutzeroberfläche und die darin enthaltenen Funktionen. Auch die Preise sind hier ersichtlich.
Bitte beachten Sie, dass es egal ist, welches Plugin Sie verwenden, Sie benötigen immer noch die Pro-Version von Elementor. Ohne geht es nicht Elementor pro. Sie müssen sich also den Elementor Pro zulegen.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass man, um das Elementor MegaMenu nutzen zu können, kein technischer Experte sein muss, wie wir sehen können. Es ist ganz einfach, Ihren Menüelementen neue Spalten hinzuzufügen und die darin enthaltenen Daten zu bearbeiten. Durch das Hinzufügen eines barrierefreien Menüs können wir die Nutzung unserer Website und die Zugänglichkeit der darin enthaltenen Funktionen erhöhen. Stellen Sie sicher, dass Sie beim Erstellen des Headers mit dem Elementor Theme Builder das richtige Widget verwenden. Um mehr zu erfahren, können Sie die offiziellen Websites besuchen und sich die Funktionen ansehen.
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen