So verwenden Sie den Theme Builder in Elementor Pro
Inhaltsverzeichnis
Elementor Pro – Das fortschrittlichste Website-Builder-Plugin für WordPress hat die Benutzer immer wieder überrascht, indem es seinem Design zahlreiche praktische Funktionen hinzugefügt hat. Eines der gefragtesten Features für die Designer war der „Theme Builder“. Hoffentlich ist der Tag gekommen und wir haben die Möglichkeit, unterschiedliche Vorlagen für verschiedene Teile Ihrer Website zu verwenden. Der Zugriff auf ein solch benutzerfreundliches Tool beschleunigt die Website-Gestaltung erheblich. Die Zeiten, in denen wir das Design für jede Seite manuell anpassen mussten, sind längst vorbei. Erinnern Sie sich daran, wie mühsam es ist, zum x-ten Mal einen neuen Blog-Beitrag zu Ihrer Website hinzuzufügen? Keine Sorge! Der Elementor Pro „Theme Builder“ ist da und wird nirgendwo hingehen. Gemeinsam werden wir die Grundlagen des „Theme Builder“ erläutern und selbst sehen, wie wir ihn optimal nutzen können.
Was ist der Elementor „Theme Builder“?
Im Wesentlichen ist „Theme Builder“ ein Tool, das uns die Möglichkeit gibt, wesentliche Teile unserer WordPress-Website ohne Programmieraufwand anzupassen. Zum Beispiel, Kopfzeile, Fußzeile, Beiträge, Popups usw. lässt sich ganz einfach nach Ihren Wünschen anpassen. Wenn Sie Zugriff auf ein so leistungsstarkes Tool haben, können Sie das Design und Layout mehrerer Seiten Ihrer Website problemlos bearbeiten. Das Hinzufügen, Bearbeiten und Löschen von Teilen Ihrer Website war noch nie so einfach.
Einerseits kann der „Theme Builder“ als Leitfaden für die Navigation durch verschiedene Teile der Website verwendet werden. Andererseits sind die Gestaltungsmöglichkeiten, die es dem Benutzer bietet, nahezu grenzenlos. Allerdings braucht es wie bei jeder Funktion Zeit, um sich damit vertraut zu machen. Durch das Hinzufügen von Plugins zu Ihrem WordPress Website können Sie die Möglichkeiten des „Theme Builders“ erheblich erweitern. Heutzutage gibt es eine große Auswahl an Plugins. Leider werden wir in diesem Artikel keine davon behandeln. Informationen zu Plugins finden Sie in unseren anderen Blogbeiträgen.
Wo finden Sie den Elementor „Theme Builder“?
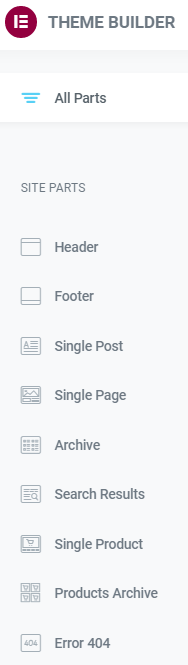
Beginnen wir damit, herauszufinden, wie Sie auf den „Theme Builder“ zugreifen können Elementor Pro. Es gibt verschiedene Möglichkeiten, wie ein Benutzer Zugriff auf „Theme Builder“ erhalten kann. Die meisten Benutzer bevorzugen die einfachste Methode, die ihnen zur Verfügung steht. Im WordPress-Administratormenü können Sie Folgendes sehen „Vorlagen“ Option, die Ihnen zur Verfügung steht. Wenn Sie darauf klicken, erscheint ein Dropdown-Menü, in dem Sie den „Theme Builder“ sehen. Nachdem Sie darauf geklickt haben, wird das Fenster „Theme Builder“ angezeigt. Schauen Sie, wie einfach es ist!
Eine weitere Möglichkeit, schnell auf unseren Favoriten zuzugreifen Elementor Pro Die Funktion besteht darin, Tastaturkürzel-Hotkey-Kombinationen im WordPress-Admin-Bereich zu verwenden. Beachten Sie, dass Mac und Windows unterschiedliche Verknüpfungen haben. Klicken Sie auf einem Mac auf „CMD+UMSCHALT+E“ um sofort zum „Theme Builder“ zu springen. Klicken Sie unter Windows auf „STRG+UMSCHALT+E“ um direkt dorthin weitergeleitet zu werden. Denken Sie auch daran, dass Sie von jeder Seite oder jedem Beitrag Ihrer Website aus schnell zum „Theme Builder“ springen können, indem Sie einfach auf das Hamburger-Menü in der oberen linken Ecke klicken „Widget-Panel“.
Was kann der Elementor „Theme Builder“?
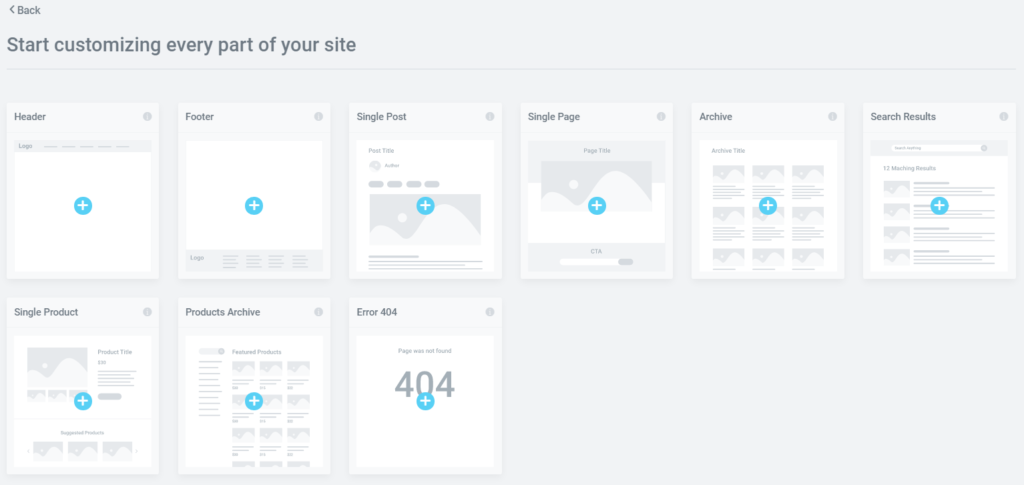
Nachdem wir nun den „Theme Builder“ gefunden haben, können wir einen Blick auf die Fülle an Optionen werfen, auf die wir bequem zugreifen können. Das ist Ihnen vielleicht schon aufgefallen Elementor Pro verfügt über integrierte kostenlose Vorlagen. Stellen Sie sich die Freude vor, die ein durchschnittlicher Entwickler empfindet, wenn er Zugriff auf vorgefertigte Seiten, Blöcke und andere Teile der Website hat. Mit genügend Erfahrung werden Sie in der Lage sein, Ihre eigenen zusammenzustellen WordPress Website innerhalb weniger Stunden. Zum Zeitpunkt des Schreibens dieses Blogs Elementor Pro verfügt über mehr als 300 kostenlose Vorlagen, die Sie verwenden können. Sie müssen die Tatsache berücksichtigen, dass eine große Anzahl an Premium-Vorlagen zum Kauf verfügbar ist. Aber für einen Anfänger sollten die kostenlosen Vorlagen ausreichen.
Viele Entwickler und Webagenturen bieten Ihnen eigene vorgefertigte Vorlagen zum Herunterladen an. Es ist von Vorteil, einen Blick auf verschiedene Designs und Ideen zu werfen, da dies Ihnen hilft, die vielen Feinheiten des Webdesigns zu verstehen. Zum Glück ist das Elementor Pro „Theme Builder“ bietet uns die Möglichkeit, maßgeschneiderte Vorlagen direkt in unsere Website zu importieren. Es ist ein unter Designern sehr geschätztes Werkzeug, da es uns ermöglicht, die Arbeit unserer Kollegen frei zu teilen und mit ihnen zu interagieren. Andererseits entscheiden sich die meisten Designer und Entwickler vor allem wegen der Möglichkeit, neue Vorlagen von Grund auf zu erstellen, für „Theme Builder“.
Die Möglichkeit, die Bedingungen bestehender Site-Teile zu bearbeiten, ist ein unverzichtbarer Bestandteil der Vorlagenerstellung. Sie können damit bestimmte Bedingungen für bestimmte Fälle festlegen, in denen eine bestimmte Vorlage auf Ihrer Website verwendet wird. Selbstverständlich verbessern wir durch den Einsatz des „Theme Builders“ die Barrierefreiheit unserer Website aus Sicht eines Webdesigners. Werfen wir nun einen Blick auf einige Website-Teile, die wir mit „Theme Builder“ anpassen können.
Header erstellen und anpassen
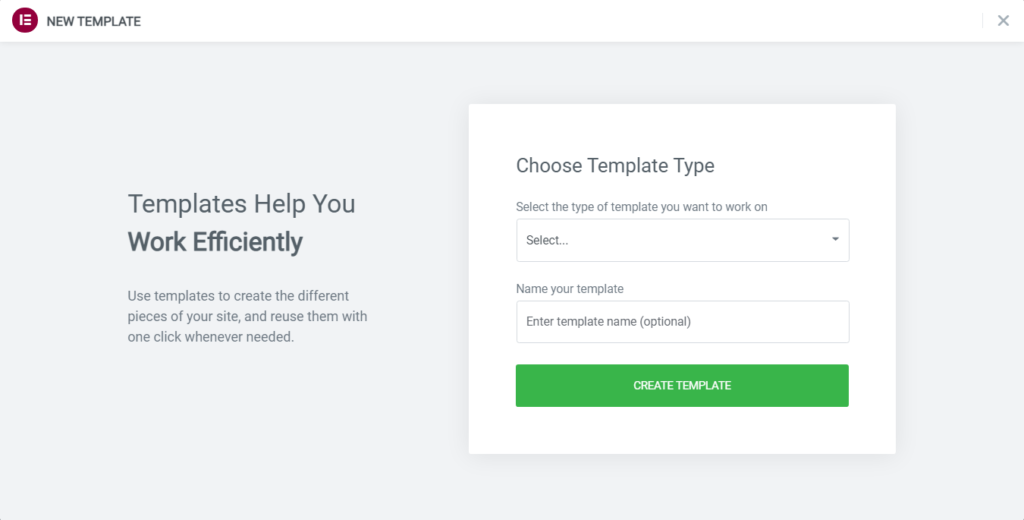
Klicken Sie zunächst auf die "Neue hinzufügen" Klicken Sie im Menü „Theme Builder“ auf die Schaltfläche „Theme Builder“, um eine neue Vorlage zu erstellen. Wählen Sie außerdem aus, um welche Art von Vorlage es sich handelt. In diesem Fall erstellen wir eine neue Header-Vorlage. Wählen Sie einen Namen für Ihre Vorlage, veröffentlichen Sie sie und machen Sie sich bereit, Ihren eigenen benutzerdefinierten Header zu entwerfen. Jetzt können Sie direkt mit der Bearbeitung Ihres Headers beginnen Elementor Pro.
Die Gestaltung Ihrer Kopfzeile funktioniert auf die gleiche Weise wie bei jeder anderen Seite oder jedem Abschnitt mit Elementor Pro. Experimentieren Sie ruhig mit verschiedenen Widgets und Designs, um Ihr angestrebtes Ziel zu erreichen. Sie könnten von den schieren Möglichkeiten überwältigt werden Elementor Pro Widgets und Aussichten, die sie anbieten, daher listen wir einige der nützlichsten auf:
- Site-Logo
- Seitentitel
- Nav Menu
- ... WIR FINDEN!
- Sitemap
- Page Titel
Mit diesen Widget-Optionen können Sie jede Art von Kopfzeile erstellen, die Sie möchten. Wenn Sie tiefer in die Welt eines Webdesigners eintauchen, werden Sie mit zahlreichen Plugins vertraut gemacht, die Ihre Fähigkeiten beim Entwerfen eines benutzerdefinierten Headers erheblich verbessern können. Sobald Sie nun auf klicken "Veröffentlichen" werden Sie aufgefordert, die Anzeigebedingungen auszuwählen. Anzeigebedingungen sind eine Option, mit der Sie genau auswählen können, wo in Ihrem Bild WordPress Auf der Website befindet sich der Header.
Fußzeile erstellen und anpassen
Auf ähnliche Weise können wir eine Fußzeile für unsere erstellen und anpassen WordPress Webseite. Die ersten Schritte sind die gleichen wie im vorherigen Absatz. Nur statt „Kopfzeile“ wählen Sie „Fußzeile“ als neuen Vorlagentyp.
Es besteht die falsche Vorstellung, dass die Fußzeile nicht so wichtig ist wie andere Teile der Website, da sie sich ganz unten auf der Seite befindet. Viele Designer widmen der Fußzeile nur eine eher marginale Aufmerksamkeit. Sie sollten jedoch die Menge an Informationen berücksichtigen, die eine gut gestaltete Fußzeile dem Benutzer bieten kann, ganz zu schweigen davon, dass die Fußzeile ebenso wie die Kopfzeile ein Teil der Seite ist, der sich auf jeder Seite der Website wiederholt. Es kann nützliche und wichtige Informationen anzeigen, wie zum Beispiel:
- Allgemeine Geschäftsbedingungen
- Urheberrechtsinformation
- Sitemap
- Website-Navigationslinks
- Kontaktinformationen
- Newsletter-Anmeldung
- Landkarten
Was das Design betrifft, Elementor Pro stellt für die Fußzeile nicht so viele angegebene Widgets bereit wie für die Kopfzeile. Aber es bietet Ihnen immer noch eine Fülle von Widgets, aus denen Sie wählen können. Beachten Sie, dass sowohl Fußzeilen als auch Kopfzeilen die Abmessungen von Elementen erheblich verändern, wenn sie auf einem Tablet oder Mobilgerät angezeigt werden. Gott sei Dank, Elementor Pro verfügt über einen integrierten Reaktionsmodus, der es Ihnen ermöglicht, unsere Kopf- und Fußzeilenabmessungen für jedes Gerät frei anzupassen. Klicken Sie einfach auf „Responsiver Modus“ Klicken Sie auf die Schaltfläche unter der Widgets-Seitenleiste und gestalten Sie sie jederzeit entsprechend Ihrem Herdinhalt neu.
Tipps und Tricks zur Aufrechterhaltung eines konsistenten Designs
Auf die gleiche Weise können Sie jede andere Art von Seite für unsere Website erstellen. Mittlerweile müssen Sie die Grundkonzepte der Vorlagenerstellung verstanden haben. In diesem Abschnitt konzentrieren wir uns mehr auf bestimmte Tipps und Tricks, die Sie anwenden können, um ein einheitliches Design auf Ihrer gesamten Webseite beizubehalten. Glücklicherweise, Elementor Pro „Theme Builder“ hat es einfacher denn je gemacht, die Konsistenz im Webdesign aufrechtzuerhalten. Warum ist eine stimmig gestaltete Website so wichtig? Werfen wir einen Blick auf die Vorteile, die eine harmonisch aufgebaute Website mit sich bringen kann:
- Verbessert die Lesbarkeit und Benutzerfreundlichkeit
- Ermöglicht Benutzern die effizientere Ausführung von Aufgaben
- Spart Geld und Zeit während des Designprozesses
- Bietet Benutzern eine positive Erfahrung
- Beleuchtet wichtige Inhalte der Website
- Beseitigt lästige Navigation
- Klare und prägnante Sicht
Wie Sie sehen, liegen die Vorteile auf der Hand. Durch die Gestaltung einer benutzerfreundlichen Website können Sie die Leistung Ihrer Website erheblich verbessern. Selbst einfache visuelle Hinweise, wie richtig platzierte „Senden“-Schaltflächen oder strukturell platzierte Navigationslinks, können Besuchern dabei helfen, die benötigten Informationen schnell und mühelos zu finden.
Überlegen Sie, wer Ihre Kunden sind, welches Ziel sie beim Besuch der Website verfolgen, wie sie mit der Website interagieren und wie Sie Ihre Website verbessern können, damit sie für sie gut zugänglich ist. Zum Beispiel durch die Verwendung von Elementor Pro Mit dem „Theme Builder“ können Sie bequem das identische Seitenlayout für Ihre Website beibehalten. Achten wir auf Teile und Elemente der Website, die auf der gesamten Website gleich angezeigt werden sollen, zum Beispiel:
- Das Menü sollte die gleiche Position behalten
- Schriftarten und Farben
- Klare Hierarchie der Website
- Denken Sie über die Platzierung von Marketingelementen nach
- Überprüfen Sie, ob alle Links responsive sind
- Betonen Sie Ihre Unternehmensmarke
Sie sollten berücksichtigen, wie der Inhalt der Website mit dem Design interagiert, das Sie verwenden möchten. Wenn Ihre Zielseite beispielsweise zu viel Inhalt enthält, sind die Informationen für den Benutzer nicht zugänglich. Absätze werden unübersichtlich, verschiedene Spalten werden nicht mehr voneinander zu unterscheiden und so weiter. Um Blöcke von Inhaltselementen zu trennen, z Rubriken und Qualifier sind eine große Hilfe. Links, die zu verschiedenen Teilen der Website führen, helfen bei der Unterteilung von Abschnitten. Die Möglichkeiten sind endlos. Wenn Sie Ihre Fähigkeiten im Laufe der Zeit weiterentwickeln, gewinnen Sie ein besseres Verständnis für die komplexe Natur des Webdesigns. Es gibt keinen besseren Lehrer als Erfahrung!
Popups
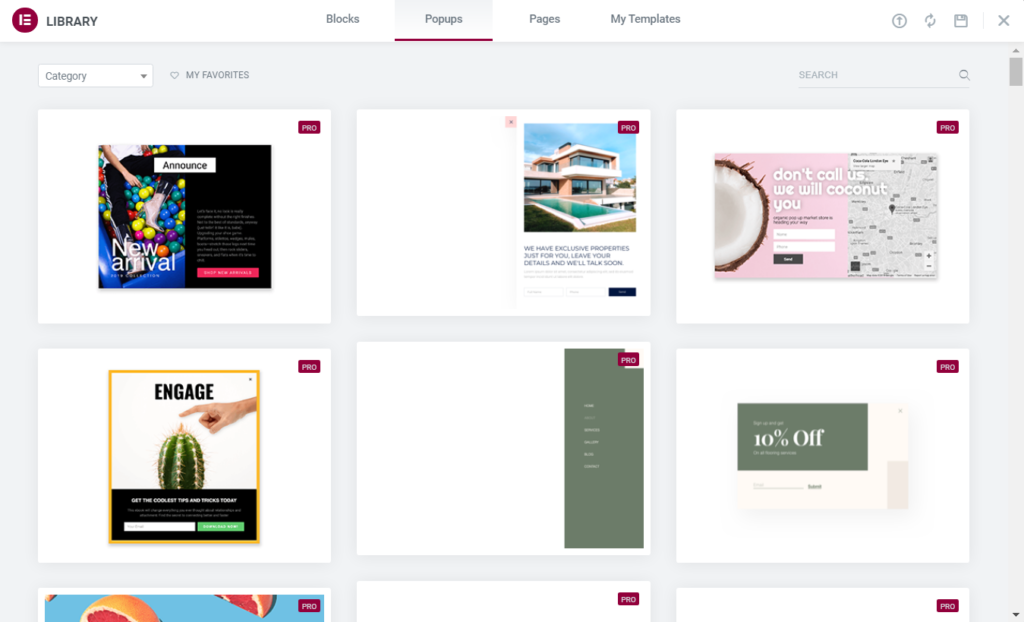
Neue Funktion, die erst kürzlich hinzugefügt wurde Elementor Proist die Möglichkeit, Vorlagen für Popups zu erstellen. Im Menü „Theme Builder“ finden Sie jedoch keine Option dafür. Die Schaltfläche „Popups“ befindet sich direkt über der Schaltfläche „Theme Builder“ in Ihrem WordPress Admin-Bereich unter dem Dropdown-Menü „Vorlagen“. Warum ist das so eine große Sache? Nun, ein so wirkungsvolles Marketinginstrument sollte nicht auf die leichte Schulter genommen werden. Bei richtiger Gestaltung und umsichtiger Platzierung können Popups dazu beitragen, Inhalte hervorzuheben, die andernfalls im Fluss der Website verloren gehen würden.
Aus der Sicht eines Benutzers sind Popups äußerst irritierend, aber Webdesigner sind ein schlaues Biest und haben viele Problemumgehungen gefunden. Werfen wir zum Beispiel einen Blick auf die „Exit-Intent-Popup“. Dabei handelt es sich um eine Technik, die vor allem in Online-Shops eingesetzt wird, um Besucher davon abzuhalten, die Website zu verlassen. Die Mausbewegungen der Besucher werden verfolgt und wenn sich der Cursor außerhalb der Seitengrenzen bewegt, wird ein Popup angezeigt. Aus Sicht des Marketingteams kann ein solches Popup zu einer direkten Umsatzsteigerung führen. Das plötzliche Versprechen eines Rabatts oder die Benachrichtigung über einen bevorstehenden Verkauf kann die Aufmerksamkeit eines Kunden auf sich ziehen und ihn dazu bringen, etwas länger im Online-Shop zu verweilen.
Lassen Sie sich jedoch nicht mitreißen. Google hat begonnen, Websites mit schlecht implementierten Popups zu bestrafen. Popups, die den Inhalt der Website verdecken, gelten als aufdringlich. Glücklicherweise ist es mit dem „Theme Builder“ unglaublich einfach geworden, das Popup-Design und seine Platzierung auf der Website anzupassen. Experimentieren Sie ruhig mit verschiedenen Designs und Layouts, um ein Gefühl dafür zu bekommen, wie ein gut gestaltetes Popup aussieht.
Zusammenfassung
Abschließend Elementor Pro „Theme Builder“ verändert immens die Art und Weise, wie ein Webdesigner während der Erstellung mit der Website interagiert. Durch den Zugriff auf ein so effizientes und einfaches Tool können Sie die Entwicklungsgeschwindigkeit Ihrer Website erheblich steigern. Die Möglichkeit, das fertige Produkt ohne Programmierung sofort zu sehen, ist ein enormer Vorteil. Durch die Entlastung können wir Zeit und wertvolle Ressourcen sparen. Sie sollten alle Vermögenswerte nutzen Elementor Pro bietet Ihnen. Merken Sie sich die Tipps und Tricks, über die wir gesprochen haben, und wenden Sie sie den Umständen entsprechend an. Bleiben Sie dran für weitere Blogs und Tutorials, Prost!
Unsere Blogs
Wie man anfängt?
Mehr erfahrenElementor-Entwickler
Stellen Sie flexible Remote-Mitarbeiter und ungeteilte Aufmerksamkeit ein.
Loslegen