
WordPress-Website-Caching: So wird es im Jahr 2020 gemacht
Inhaltsverzeichnis
Jeder einzelne Mensch auf dieser Welt hasst langsam ladende Websites. Insbesondere wenn Ihre Website jeden Monat eine große Besucherzahl hat, werden Sie viel Traffic verlieren. Darüber hinaus verlieren Sie irgendwann auch Ihr Ranking, da Google ein nicht mag langsame Website. Die Lösung hierfür besteht darin, Ihre Website zu beschleunigen. Sie können WordPress-Caching implementieren, um Ihre Website zu beschleunigen.

Sie benötigen sicherlich einen zuverlässigen Host, ein schnelleres CDN und ähnliches, um Ihre Website zu beschleunigen. Selbst wenn Sie über all diese Dinge verfügen, kann die Ladezeit jedoch immer noch geringer sein. Sie können Website-Caching durchführen, um die Geschwindigkeit zu erhöhen. Lassen Sie uns mehr darüber erfahren und erfahren, wie Sie WordPress-Caching im Jahr 2020 durchführen sollten.
Was ist also das Website-Caching?
Sie fragen sich wahrscheinlich, was Website-Caching ist und wie es Ihre Website beschleunigt, oder?
Lassen Sie es uns also anhand eines Beispiels verstehen.
Wenn Sie eine Website öffnen, funktioniert es im Grunde so.
- Sie geben die URL ein und öffnen eine Website.
- Der Browser sendet eine Anfrage an den Server. Dies wird als HTTP-Anfrage bezeichnet
- Anschließend sammelt der Server alle Ressourcen der Seite und zeigt sie als Webseite an
Beim Website-Caching handelt es sich um einen Vorgang, bei dem alle gesammelten Daten im WordPress-Cache-Speicher gespeichert werden. Wenn Sie also den Cache der Website durchführen, wird dem Prozess ein weiterer Schritt hinzugefügt.
Vorausgesetzt, Sie aktivieren den Cache der Website, lauten die neuen Schritte wie folgt
- Wenn Sie die URL eingeben und eine Website öffnen, ruft der Browser den Server auf
- Nun sendet der Browser die Anfrage an den Server.
- Der Server sucht nach der zuvor abgerufenen Seite aus dem Cache-Speicher. Wenn es eine Seite gibt (die nicht aktualisiert wird), sendet der Server diese Seite, anstatt die Ressourcen erneut zu laden. Dadurch wird die Ladezeit verkürzt und somit die Geschwindigkeit Ihrer Website erhöht.
Arten des Website-Cachings
Es gibt zwei Arten von Website-Caching, die Sie verwenden können. Eine davon ist das vollständige Webseiten-Caching, das auch als vollständiges Caching bezeichnet wird, und die andere ist das Objekt-Caching.
Ganzseitiges Caching
Beim Ganzseiten-Caching handelt es sich um ein Konzept, bei dem die gesamte Webseite im Cache-Speicher gespeichert wird. Anschließend wird die Seite aus dem Cache-Speicher geladen, anstatt die vollständige Anfrage erneut zu senden. Dies ist hilfreich, wenn täglich eine große Anzahl von Besuchern auf Ihre Website gelangt.
Sie möchten sicherlich nicht für jeden Besucher die gesamte Seite laden. Stattdessen können Sie die Seite direkt aus dem Cache der Website anzeigen. Wenn Sie mehr Cache-Seiten haben, wird Ihre Website letztendlich schneller geladen.
Objekt-Caching
Eine andere Art des Cachings ist das Objekt-Caching. Anstatt die gesamte Webseite zwischenzuspeichern, werden hier nur einige Teile der Webseite als Cache der Website gespeichert. Nehmen wir zum Beispiel an, Sie haben eine Website mit einer Seite, einem Bild, JavaScript und CSS. Durch Objekt-Caching kann jeder Teil dieser Webseite gespeichert werden. Nehmen wir an, Sie entscheiden sich dafür, die CSS-Dateien zwischenzuspeichern. Jetzt werden nur noch die CSS-Dateien aus dem Cache der Website geladen.
Beim Objekt-Caching gibt es noch ein weiteres Konzept. Dies wird als Fragment-Caching bezeichnet. Beim Fragment-Caching speichern Sie nur einige Elemente als Cache der Website. Dies kann ein Widget, ein Bild und ähnliches sein.
Browser-Caching vs. Server-Caching (Website-Caching)
Wenn es um Caching geht, gibt es hauptsächlich zwei Arten von Caching. Zum einen speichert Ihr Browser den Cache der Website. Der andere Ort ist der Ort, an dem Ihr Server den Cache der Website speichert.
Um die maximale Geschwindigkeit für Ihre Website zu erreichen, müssen Sie beides effektiv umsetzen. Auch wenn Sie Browser-Caching kaum kontrollieren können, können Sie doch einiges tun, um es optimal zu nutzen. Lassen Sie uns direkt darauf eingehen, wie man WordPress-Caching durchführt.
Wie führt man Browser-Caching effektiv durch?
Wie bereits erwähnt, können Sie beim Browser-Caching sicherlich nicht viele Dinge kontrollieren, aber Sie können sicherlich ein paar Dinge tun, um die Cache-Seiten auf Benutzerseite zu optimieren.
Bilder komprimieren
Das erste, was nicht nur beim Browser-Caching nützlich ist, sondern auch beim WordPress-Caching. Sie müssen Bilder komprimieren. Es stehen viele Optimierungs-Plugins zur Verfügung, mit denen Sie Ihre Bilder komprimieren können.
Durch die Komprimierung dieser Bilder wird Ihre Website letztendlich schneller und die zwischengespeicherten Seiten können auch mehr Daten speichern. Dadurch erhalten Sie eine schnellere Ladezeit und bessere Suchrankings.
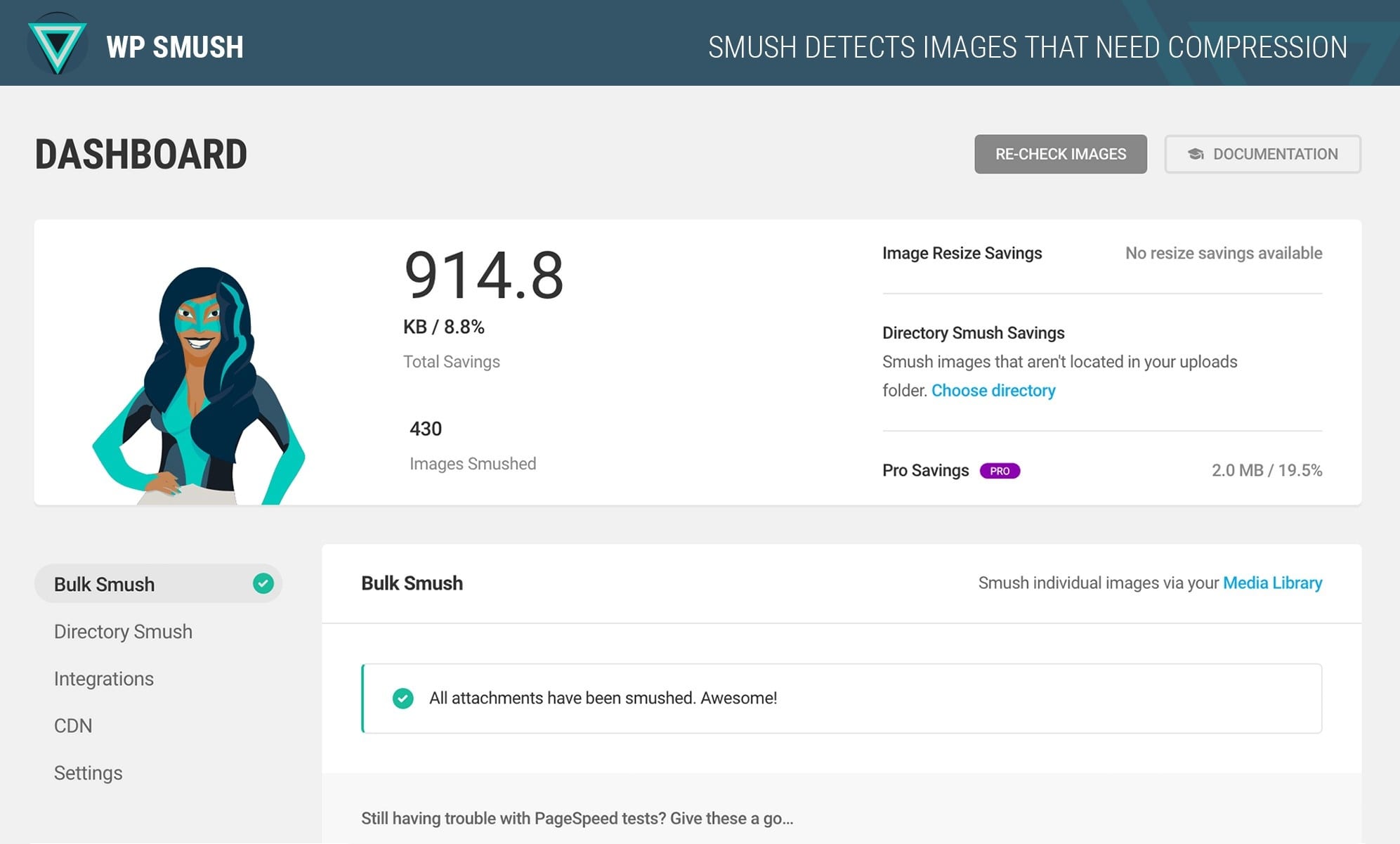
Es gibt viele Möglichkeiten, Ihr Bild zu komprimieren. Eine der besten Möglichkeiten, Ihre Bilder zu komprimieren, ist die Verwendung des Smushing-Plugins. Das Bild wird automatisch verkleinert oder komprimiert, wenn Sie ein neues Bild hochladen. Dies mag wie ein kleiner Schritt erscheinen, aber letztendlich wird er Ihnen bei der Erhöhung der Ladegeschwindigkeit sehr helfen. Darüber hinaus können Sie Ihren Bildern Lazy Loading hinzufügen. Dadurch werden Bilder nur geladen, wenn der Benutzer scrollt. Einfacher ausgedrückt: Nehmen wir an, Ihre Webseite enthält 20 Bilder. Beim verzögerten Laden wird nur das erste Bild geladen. Wenn der Benutzer mit dem Scrollen beginnt, werden durch das verzögerte Laden die restlichen Bilder geladen.
Sie können die Verwendung Smush-Plugin diese Dinge zu tun.

Das Plugin hilft Ihnen, die Bilder in großen Mengen zu komprimieren.
HTTP-Cache-Steuerung
Sie können den HTTP-Cache steuern, indem Sie ihn dem Browser mitteilen. Dazu müssen Sie Ihr WordPress-Home-Verzeichnis in Ihrem Dateimanager öffnen. Gehen Sie zur .htaccess-Datei und klicken Sie auf die Schaltfläche „Bearbeiten“.
Sie können den folgenden Code in der letzten Zeile hinzufügen (nach #End WordPress)
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>
Im Grunde teilt es dem Browser mit, dass Sie die folgenden Dateitypen 84600 Sekunden lang speichern müssen.
Header-Ablauf
Anschließend können Sie die Ablaufheader festlegen. Dazu können Sie den folgenden Code zu Ihrer .htaccess-Datei hinzufügen, wie auf der obigen Seite erwähnt.
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##
Etag deaktivieren
Sie müssen auch Etag deaktivieren. Etag teilt dem Browser automatisch mit, welche Dateien Sie als Cache-Seiten speichern müssen. Da wir den Cache der Website auch auf der Browserseite optimieren, müssen Sie die Standard-Tags deaktivieren.
Dazu können Sie erneut zur Datei .htaccess im WordPress-Verzeichnis wechseln. Klicken Sie auf die Schaltfläche „Bearbeiten“ und fügen Sie den folgenden Code am Ende der Datei hinzu.
# TN - BEGIN Turn ETags Off
FileETag None
# TN - END Turn ETags Off
Wie führt man WordPress-Caching serverseitig durch?
Jetzt wissen Sie, wie Sie die Leistungsfähigkeit browserseitiger Cache-Seiten nutzen können. Es ist an der Zeit, WordPress-Caching serverseitig durchzuführen. Beide sind gleichermaßen wichtig, daher müssen Sie beide Dinge tun, wenn Sie Ihre Website wirklich beschleunigen möchten.
WordPress ist aufgrund der Plugins ein erstaunliches CMS. Also werden wir eines der Cache-Plugins installieren. Bitte beachten Sie, dass Sie nicht mehr als ein Cache-Plugin installieren sollten, da es sonst zu Fehlfunktionen und Konflikten kommen kann. Dadurch verlängert sich die Ladezeit nicht und es besteht die Möglichkeit, dass Ihre Website sogar abstürzt.
Sie können die Plugins sicherlich einzeln ausprobieren. Wir werden uns also ein paar Plugins ansehen, mit denen Sie die Leistungsfähigkeit des Server-Caching nutzen können.
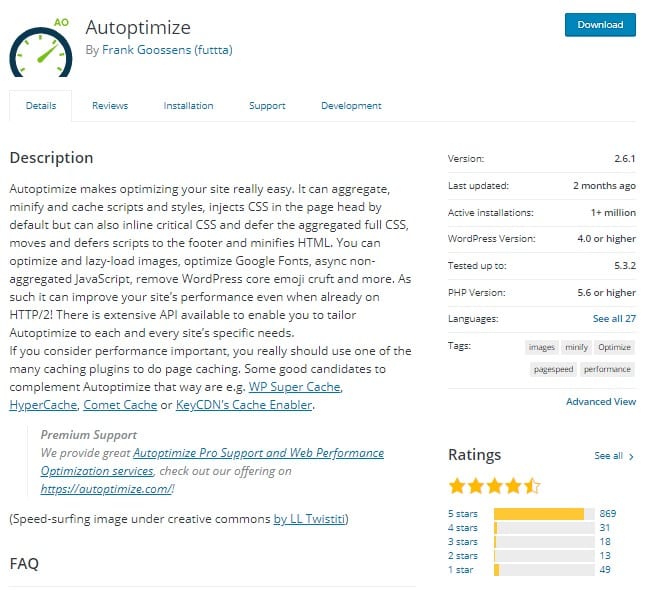
#1 Autoptimize
Wenn Sie nach dem WordPress-Cache-Plugin mit dem geringsten Arbeitsaufwand suchen, sollten Sie sich für Autoptimize entscheiden. Das Plugin ist eines der am häufigsten heruntergeladenen Plugins, wenn es darum geht, Ihre Website zu beschleunigen. Autoptimize minimiert alle Javascript-, CSS- und anderen erforderlichen Dateien, um das Laden zu beschleunigen. Dies verbessert das WordPress-Caching und erhöht die Geschwindigkeit Ihrer Website erheblich.
Das Beste daran ist, dass das Plugin mit einer Standardkonfiguration geliefert wird. Sie müssen also Ihre wertvolle Zeit nicht mit der Konfiguration des Plugins verschwenden. Das wird Ihnen problemlos gelingen. Sie müssen lediglich das Plugin aktivieren. Darüber hinaus können Sie bei Bedarf selbstverständlich die Optionen festlegen und das Plugin entsprechend Ihren Anforderungen konfigurieren.

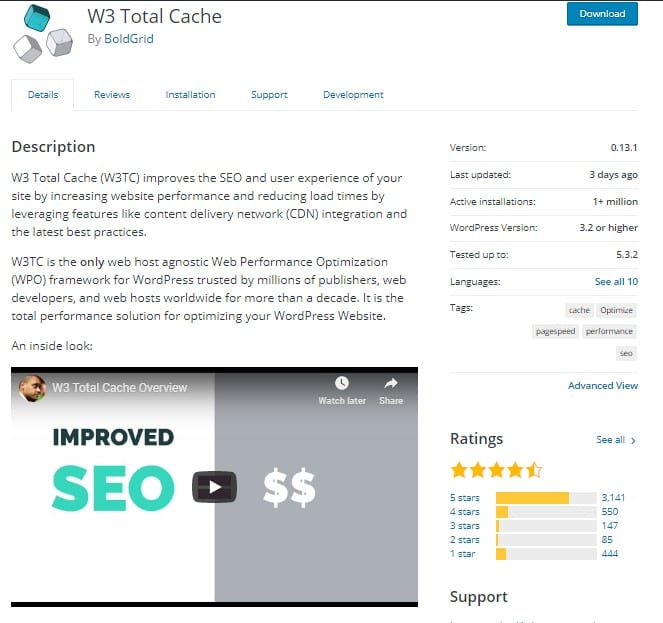
#2 W3 Total Cache
Eines der beliebtesten WordPress-Cache-Plugins, das im kostenlosen Plugin-Verzeichnis verfügbar ist, ist W3 Total Cache. Es wurde mehr als 1 Million Mal heruntergeladen und ist bei den meisten Leuten beliebt. Auch die Sternebewertungen dieses Plugins sind erstaunlich.
Im Grunde funktioniert dieses Plugin genauso. Dadurch werden einige der Skripte minimiert und die Seite mit allen anderen Cache-Seiten Ihrer Website gespeichert. Immer wenn der Benutzer die Seite lädt, zeigt der Server zunächst die zwischengespeicherte Version der Seite an. Daher wird die Website viel schneller geladen als mit der ursprünglichen Geschwindigkeit.

#3 Wp Optimize
Das nächste sind die WP-Optimierungs-Plugins. Es handelt sich nicht nur um das WordPress-Cache-Plugin, sondern um ein All-in-One-Plugin, das Sie für Ihre Website verwenden können. Es kann Ihre Datenbank bereinigen, stark große Bilder komprimieren und auch Seiten Ihrer Website zwischenspeichern. Das Plugin erledigt fast alles, was Sie brauchen, um Ihre Website zu beschleunigen.
Durch das Bereinigen Ihrer Datenbank werden die Anfragen reduziert und somit die Ladezeit verkürzt. Außerdem werden die Bilder komprimiert. Daher wird das Bild schneller geladen. Sie können all diese Dinge mit einem einzigen Plugin erledigen, was eine großartige Sache ist. Sie benötigen jedoch ein wenig Konfiguration, bevor Sie dieses WordPress-Cache-Plugin verwenden können.

Warum sollten Sie den WordPress-Cache speichern?
Jetzt werden wir einige der Vorteile des Website-Cachings sehen. Dadurch erhalten Sie eine klare Vorstellung davon, warum Sie einen Cache der Website speichern sollten.
- Ihre Website wird schneller geladen, da die Seite aus den Cache-Seiten geladen wird
- WordPress-Caching hilft Ihnen auch beim Ranking, da Google die Ladezeit als einen der wichtigsten Rankingfaktoren ansieht.
- Es bietet eine erstaunliche Benutzererfahrung, da sie nicht warten müssen
- Darüber hinaus werden die HTTP-Anfragen verringert, was zu einer geringeren Belastung des Servers führt
Dinge, die man beachten sollte
Darüber hinaus gibt es ein paar Dinge, die Sie beim Website-Caching beachten sollten.
- Wenn Sie Managed Hosting verwenden, besteht die Möglichkeit, dass Ihr Host bereits eines der Cache-Tools verwendet. Daher erlauben sie Ihnen nicht, eines dieser WordPress-Cache-Plugins für den Cache zu verwenden. Überprüfen Sie daher unbedingt die Liste der verbotenen Plugins.
- WordPress-Caching-Plugins sind nur dann sinnvoll, wenn Sie jeweils eines verwenden. Die Verwendung mehrerer Website-Caching-Plugins führt zu Website-Ausfällen und kann auch die Ladezeit verlängern, anstatt sie zu verkürzen.
- Wenn Sie eine Website mit mehr Followern haben, sollten Sie die Verwendung der Premium-WordPress-Caching-Plugins in Betracht ziehen. Für die meisten Cache-Plugins gibt es auch eine Premium-Version, die Sie ausprobieren können.
- Wenn Sie außerdem eine Website mit wenigen Besuchern haben, können Sie anstelle des Ganzseiten-Cachings auch das Objekt-Caching verwenden.
- Cache-Seiten verfallen, wenn das Cache-Speicherlimit überschritten wird oder abläuft. Der browserseitige Cache-Speicher hängt jedoch vom Benutzer ab. Wenn sie den Speicher löschen, verschwinden die Cache-Seiten.
- Zu guter Letzt sollten Sie das Plugin deaktivieren, wenn Sie Ihre Website entwickeln. Da Sie das Theme oder Plugin ständig aktualisieren, zeigt die Webseite möglicherweise falsche Ergebnisse an (wie die Cache-Seiten) und Sie müssen von Zeit zu Zeit den gesamten Cache der Website leeren.
Schlussworte
Abschließend drehte sich hier alles um das Website-Caching. Sie können die WordPress-Caching-Plugins verwenden, um das Caching zu optimieren. Stellen Sie neben der Optimierung des Caches der Website auch sicher, dass Sie den Browser-Cache effektiv implementieren. Stellen Sie erneut sicher, dass Sie jeweils nur ein Plugin verwenden. Darüber hinaus gibt es die Option „Gesamten Cache leeren“, mit der der gesamte Speicher der Cache-Seiten gelöscht wird. Sie können dies bei Bedarf tun. Schauen Sie sich unsere Liste an 40 schnellste WordPress-Themes und sehen Sie sich unseren Leitfaden dazu an Verbessern Sie die WordPress-Leistung.







