Beaver Builder vs Divi Builder: ¿cuál tiene más flexibilidad?
Índice del contenido
13 de marzo de 2020/Krists/Para diseñadores web, Para desarrolladores web, Para webmasters, Diseño Web
Resulta confuso elegir un constructor entre dos constructores casi iguales. Cuando se trata de constructores visuales, Beaver Builder y Divi Builder son bastante similares en muchos aspectos. Ambos están en la lista de los 5 mejores constructores visuales. Vamos a ver aquí una comparativa en profundidad entre dos de los constructores más famosos. Entonces, pasemos a la comparación de Beaver Builder vs Divi Builder y veamos varios factores que importan.
Entonces, ¿estás listo para la comparación definitiva entre Beaver Builder y Divi Builder? Comencemos con una descripción general.
Descripción general de Beaver Builder frente a Divi Builder
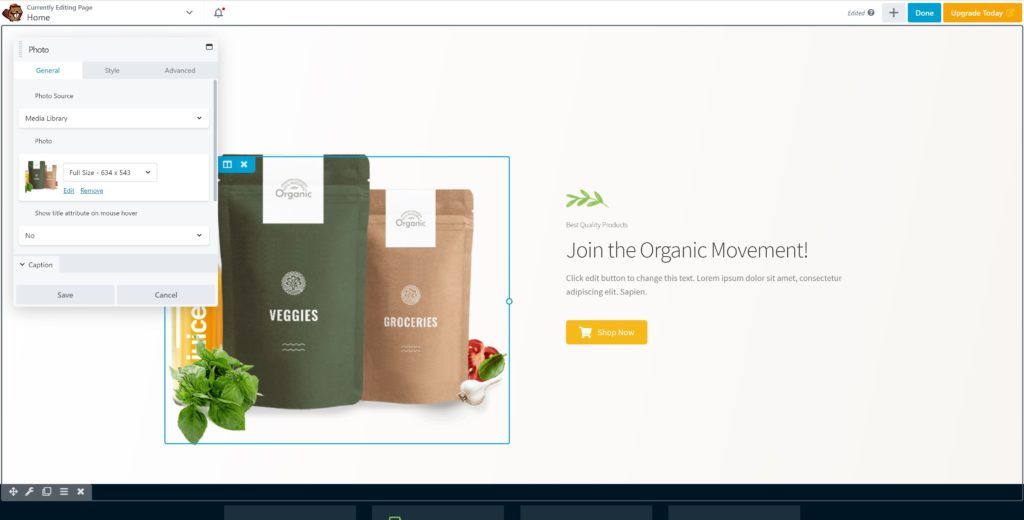
Beaver Builder es un generador de arrastrar y soltar que ofrece edición basada en bloques. Se pueden arrastrar y soltar directamente los elementos en la página. A diferencia de algunos de los constructores, aquí no es necesario agregar una sección para comenzar a editar. Puede comenzar a crear páginas increíbles directamente con la ayuda de la interfaz visual.
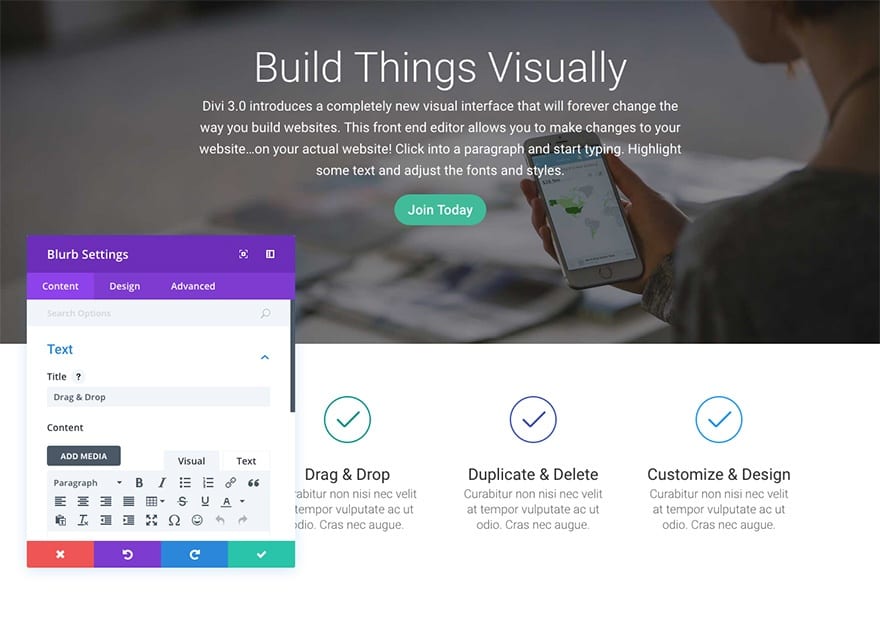
Por otro lado, Divi Builder es de Elegant Themes. También tienen un tema del mismo nombre. Al principio, Divi Builder se creó para el tema Divi y, más tarde, también estuvo disponible como un complemento independiente. Es un generador de arrastrar y soltar que también admite la edición en línea. Puedes usarlo para crear páginas increíbles.
Ahora que conoce ambos constructores, pasemos a la comparación y veamos varios factores. También le daremos una respuesta directa sobre con qué constructor debería elegir.
La interfaz
Una de las cosas más importantes en cualquier constructor es la interfaz. Cuando hablamos de Beaver Builder y Divi Builder, es difícil discriminar entre los dos constructores. Ambos tienen una interfaz y funcionan similares.
Sin embargo, hay un par de cambios que hacen que los constructores sean únicos. Beaver Builder es más sencillo de usar en comparación con Divi Builder. Necesitará algo de tiempo para comprender cómo funciona el constructor Divi. Sin duda, tienen suficientes tutoriales sobre eso, pero la cuestión es que debes dedicar algo de tiempo para comprenderlo.
Una vez que comprenda el constructor, será más fácil trabajar con el constructor Divi, ya que le brinda una función de edición de texto en línea. Mientras que lo mismo no está disponible en Beaver Builder. Hay un par de cosas más que están disponibles en Beaver pero no las encontrarás en Divi. Por ejemplo, el panel de control de la barra lateral sólo está presente en Beaver Builder.
Ganador: Beaver Builder puede considerarse mejor aquí, ya que es apto para principiantes y no le llevará mucho tiempo crear una página increíble. Puedes hacerlo en muy poco tiempo. Aunque ambos constructores son similares, por lo que puedes considerar cualquiera de ellos según tu elección.


Elements
Los elementos son importantes a la hora de elegir un creador de páginas. Aquí también es necesario comprobar si el constructor proporciona elementos útiles.
Si hablas de números, Divi tiene aproximadamente 46 elementos que puedes usar. Además, también puedes utilizar elementos de terceros, algunos de los cuales son gratuitos y otros de pago. Mientras que, por otro lado, Beaver tiene solo 36 elementos pero todos son los más importantes. Seguramente también puedes utilizar elementos de terceros aquí.
El problema con Divi aquí es que algunos de los widgets/elementos son un poco confusos. Por ejemplo, si desea agregar el widget predeterminado de WordPress como elemento, el proceso es bastante complejo. En Beaver, puedes simplemente agregarlo con un clic.
Si está buscando algunos de los elementos únicos, como reproductor de audio, portafolio, íconos sociales, comentarios nativos, etc., deberá instalar un complemento adicional en Beaver Builder (complemento de terceros). Sin embargo, obtendrás todos los módulos directamente en el constructor Divi. Entonces, si quieres ir un paso adelante, Divi es tu opción, mientras que si solo quieres usar los elementos más populares, Beaver es fácil de usar.
Ganador: El ganador depende de tus requisitos. Beaver Builder es genial si solo quieres elementos útiles, mientras que Divi tiene una gran cantidad de elementos. Seguramente puedes ver nuestras otras secciones para determinar el ganador.
Opciones de estilo y personalización.


Una vez que agregas los elementos, necesitas darle estilo y un poco de personalización. Hay varias opciones de estilo, como color de fondo, color de texto, tipografía, etc. En palabras más simples, esta es la parte donde configuramos la posición, el margen y un par de cosas adicionales para la sección/módulo.
Estas son las opciones muy comunes que obtendrás en todos los constructores. Seguramente obtendrás las características básicas de ambos constructores. Sin embargo, si buscas algunas funciones avanzadas, Divi tiene un número máximo de ellas. Los constructores Divi ofrecen opciones más avanzadas cuando se trata de diseñar y personalizar un elemento. Por ejemplo, con Divi, incluso puedes configurar un margen personalizado y establecer el ancho del diseñador para el mismo. Todas estas cosas son fáciles de usar. Puede encontrar fácilmente todas las opciones y editar las secciones como desee.
Además, Divi Builder también te permite configurar diferentes tamaños de texto para diferentes dispositivos. Puede mostrar cierto texto en fuentes más pequeñas si el usuario visita la página desde un teléfono móvil. Beaver Builder omite algunas de las características sorprendentes como esta. Sin embargo, puede establecer puntos de interrupción personalizados en Beaver Builder (Divi no le permite agregar puntos de interrupción personalizados). También puede agregar CSS personalizado directamente al constructor Divi.
Ganador: Divi es un claro ganador cuando se trata de estilo y personalización.
plantilla preconstruida
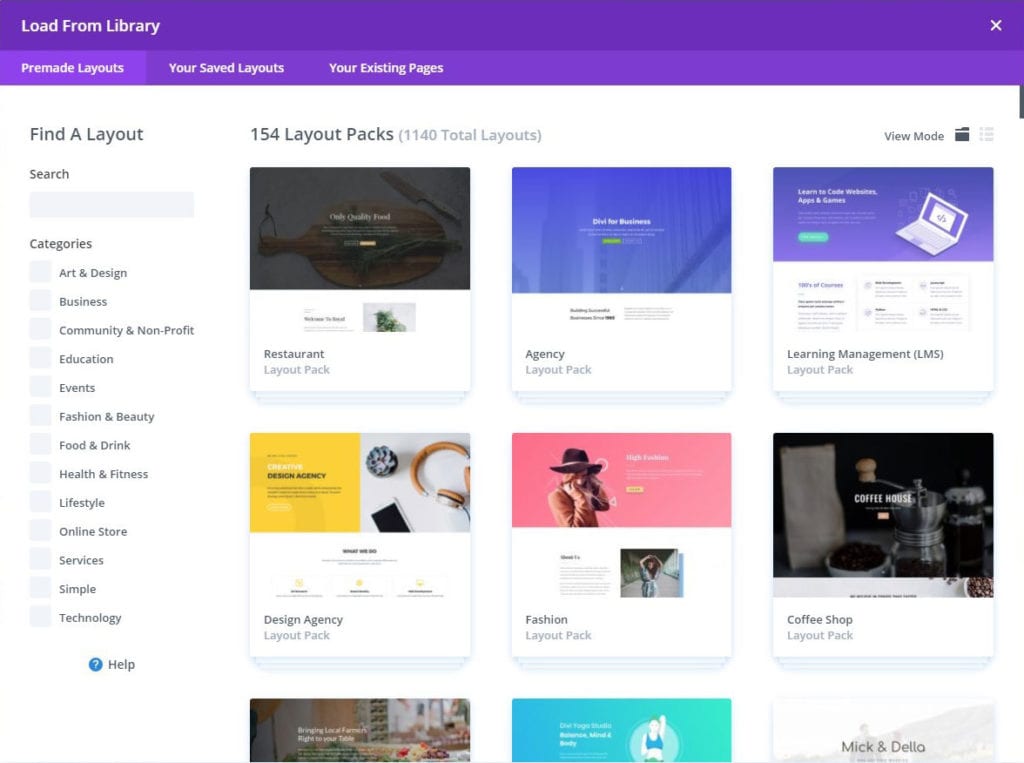
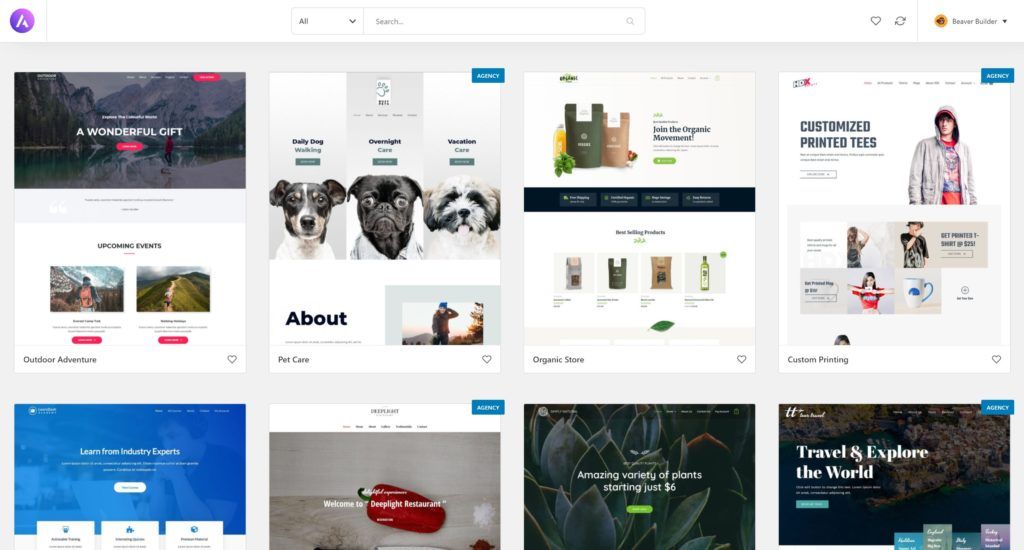
La forma más rápida de crear un sitio web o una página web es importando uno de los diseños o plantillas prediseñados. Ambos tienen varias plantillas prediseñadas que puedes importar. Una vez que lo importe, podrá personalizarlo rápidamente según su elección. También puedes agregar elementos o eliminarlos si lo deseas. Una plantilla hará sólo la mitad del trabajo por usted.
Divi tiene más de 140 plantillas que puedes importar directamente a la página. Incluye todas las categorías y subcategorías principales. Encontrará varios ejemplos de la página de inicio, la página acerca de nosotros, la página de servicios y también la página de inicio.
Beaver Builder tiene menos plantillas pero aún cubre la mayoría de las categorías o nichos importantes. Obtendrás más de 50 plantillas. Puede importar rápidamente cualquiera de ellos y comenzar a editar.
Ganador: Aunque Divi tiene más plantillas, es un atractivo porque también encontrarás la mayoría de las plantillas en todas las categorías de Beaver Builder.
Temas y facilidad de uso para desarrolladores
Elegant Themes usa el nombre Divi tanto para su tema como para su creador. Cuando compras el constructor y varias cosas más junto con él (más sobre esto en la sección de precios). Divi te permite personalizar el tema de la forma que desees. De la misma manera, Beaver tiene un tema Beaver que te permite hacer cosas similares. Esta sección está relacionada principalmente con la sección de planes y precios. Por lo tanto, le recomendamos que consulte los precios y los planes antes de elegir un ganador aquí.
Ambos son amigables para los desarrolladores y tienen un código limpio. Una de las mejores y más exclusivas características de Beaver Builder es la opción de marca blanca. Le permite etiquetar en blanco a todo el constructor. En otras palabras, puedes ocultar completamente el hecho de que estás utilizando Beaver Builder. Por ejemplo, puede ocultar el nombre "Beaver" y cambiarlo por el nombre de su agencia. Además, también le permite cambiar el logotipo del constructor. Entonces, es una característica única que encontrarás en Beaver Builder.
Hablando de las características únicas, pasemos a la sección de características únicas para ver algunas de las características únicas de ambos constructores.
Las características únicas
En esta comparación de Beaver Builder vs Divi Builder, la siguiente sección son las características únicas. Ya hemos visto que Beaver Builder te permite cambiar la marca. Por lo tanto, no volveremos a hablar de la función de marca blanca aquí. En cambio, veremos algunas otras características únicas de ambos constructores.
Una de las características más exclusivas de Beaver Builder es que la página permanece igual incluso si desactiva el complemento. Por lo tanto, te resultará muy útil si diseñas sitios web para clientes. Puede nombrar el constructor como su constructor o simplemente desactivar el complemento. Hablando de singularidad, también tiene un modo de edición exclusivo solo para sus clientes.
Por otro lado, si desea utilizar la función de prueba A/B, es posible que desee utilizar Divi Builder. Esta función no está disponible en Beaver. Las pruebas A/B suelen ser muy útiles para las páginas de destino. Entonces, si su objetivo principal aquí es crear páginas de destino y no está seguro del diseño y la copia, es posible que desee utilizar esta función. Le da una idea clara sobre lo que funciona y lo que no.
No existe la opción de deshacer o rehacer en Beaver, por lo que debes tener cuidado con los cambios que realizas. Mientras que Divi también tiene una opción de bloqueo. Bloqueará el módulo impidiéndole editarlo.
Ganador: Cuando se trata de funciones únicas, estamos bastante impresionados con Beaver Builder por ir un paso por delante.
Planes y precios
El siguiente aspecto importante al comparar Beaver Builder con Divi Builder son los planes y los precios. Afortunadamente, ambos creadores te permiten utilizar el complemento en una cantidad ilimitada de sitios web.
El plan anual de Divi le costará $ 89, donde también obtendrá todos los temas y complementos de WordPress que ofrece Elegant Themes. Esto también incluye el tema Divi. Además, también tienen un plan de membresía de por vida que le costará $249.
Beaver Builder es un poco caro. Hay tres planes diferentes entre los que puede elegir. El primer plan te costará $99 y de la misma manera, el resto de los dos planes te costarán $199 y $399. El plan básico no incluye soporte para múltiples sitios, función de marca blanca ni tema. Si desea utilizarlo en varios sitios y también desea la función de marca blanca, deberá elegir el plan de $199. Por último, si desea agregar Beaver Themer, puede optar por un plan de $ 399. Todos estos planes son anuales, pero si mantiene activada la opción de renovación automática, obtendrá un 40% de descuento en su próxima renovación. Lamentablemente, no existe un plan de membresía de por vida disponible. Esto es lo peor de Beaver Builder.
Beaver Builder también ofrece una versión gratuita pero no tiene funciones. Por lo tanto, no será suficiente intentarlo.
Ganador: Por supuesto, Divi Builder es mucho más asequible y también puedes obtener el paquete de por vida. Sin mencionar que también incluye varios temas y complementos junto con el creador. Entonces, el ganador aquí es Divi Builder.
Beaver Builder vs Divi Builder: ¿Cuál tiene más flexibilidad?
Bueno, si busca flexibilidad, le diríamos que Beaver Builder es la opción para usted. Es más fácil de usar y puedes comenzar rápidamente incluso si eres un completo principiante. Las agencias pueden utilizar la función de etiqueta blanca o simplemente eliminar el complemento cuando se completa la página. Puede crear temas personalizados con el tema (suponiendo que haya comprado el plan de agencia).
Sin embargo, si necesita más diseños prediseñados o busca un complemento asequible, Divi es la opción para usted. Además, si no está seguro de qué tipo de diseño funciona, puede utilizar la función de prueba A/B. Por último, pero no menos importante, le ahorrará dinero ya que no tendrá demasiados temas y complementos, puede usar uno de Elegant Themes.
En conclusión, depende de tus necesidades. Ambos son grandes constructores y pueden resultar muy útiles en todos los sentidos.
¿Por qué es importante el mantenimiento del sitio web?
La importancia del mantenimiento del sitio web es siempre una cuestión para cualquier empresa, independientemente de su tamaño. Tener un sitio web es como tener un auto nuevo.
Ver por qué Publicado enKrists
¿WordPress pirateado? Servicio de eliminación de malware
Repare su sitio web de WordPress hoy.
REPARALO AHORAArtículos Relacionados

WordPress pirateado: malware dolohen
By Edvins Gailums | 18 de diciembre de 2020
WordPress pirateado por MuhmadEmad
By Edvins Gailums | 16 de diciembre de 2020
WordPress pirateado por el señor espía
By Edvins Gailums | 14 de diciembre de 2020
WordPress pirateado por legion bomb3r
By Edvins Gailums | 11 de diciembre de 2020¿SU SITIO WEB ESTÁ HACKEADO?
Servicio de eliminación de malware de WordPress
Arreglamos cualquier hack de WordPress y Haga que su sitio web sea a prueba de piratería.
arreglar mi sitio webNuestros blogs
¿Cómo empezar?
Más información