Integración de Elementor con ACF
Índice del contenido
En este tutorial, echaremos un vistazo a cómo integrar ACF con Elementor. Año tras año, desde su creación, el complemento de creación de páginas de WordPress Elementor ha experimentado un aumento constante en popularidad, en particular, su capacidad para integrar fácilmente otros complementos potentes, por ejemplo, Avanzada campos personalizados(ACF), ha sido una característica primordial, muy apreciada por los desarrolladores y diseñadores web de todo el mundo. En este artículo, veremos los conceptos básicos de los campos personalizados avanzados (ACF), cómo se integra en el entorno de Elementor y qué posibilidades ofrece al usuario medio. ACF es un complemento con una considerable trayectoria en el mundo del diseño web. Junto con una potente herramienta de diseño como Elementor, las capacidades de ACF mejoran enormemente.
Sinopsis de ACF
¿Qué es el Campos personalizados avanzados (ACF) ¿enchufar? En pocas palabras, ACF es un complemento que permite al usuario agregar metacampos personalizados en WordPress. Páginas y Artículos y controlar el flujo de contenidos con relativa facilidad. Básicamente, utiliza meta de publicaciones personalizadas para aumentar su contenido con datos estructurados anatómicamente. Una característica más avanzada que ofrece ACF es la capacidad de agrupar sus campos de datos personalizados en metacuadros. A medida que pase el tiempo y crezca su experiencia, verá que ACF es una parte fundamental de muchos sitios web. Permite a los desarrolladores web cambiar de forma rápida y eficiente cualquier contenido asociado. Si su cliente de repente solicitó que se hicieran cambios significativos, entonces usted puede hacer estos ajustes cómodamente sin perder horas preciosas. Ahora, echemos un vistazo a cómo trabaja el ACF junto con Elementor.
Beneficios de usar ACF junto con Elementor
Históricamente, el mayor obstáculo para cualquier creador de páginas ha sido el hecho de que son estáticas. No se podía mostrar contenido dinámico y todo debía hacerse manualmente, página por página, publicación por publicación. Pero las últimas versiones permiten agregar contenido dinámico de una manera que sea responsiva y fácil de administrar. Combinar Elementor y ACF nunca ha sido tan fácil.
Puede crear plantillas con Elementor que utilicen los metacampos de ACF. Al adoptar dicha combinación, podemos replicar datos con unos pocos clics de un botón en lugar de editar manualmente cada página o publicación. Cada vez más agencias web aprovechan esta característica, ya que aumenta la carga de trabajo que una agencia puede soportar y permite una mayor libertad durante el proceso de diseño. Hoy en día, muchas agencias utilizan Elementor junto con ACF, ya que les brinda la oportunidad de vender sitios de rango medio que son personalizados por naturaleza, pero no demasiado personalizables, lo que hace que el producto sea más rentable y más fácil de mantener. Honestamente, solo estamos arañando la superficie de lo que ACF realmente puede hacer cuando se combina con Elementor.
Uso básico de ACF con Elementor
Comencemos ubicando el panel ACF en el panel de WordPress. Busque un elemento del menú "Campos Personalizados", luego de hacer clic en él, se le presentará un menú desplegable con varias opciones: “Grupos de campo”, "Agregar nuevo", "Herramientas" y "Actualizaciones". Posteriormente, tras hacer clic en el "Agregar nuevo" botón, será redirigido al Grupo de campo ventana.
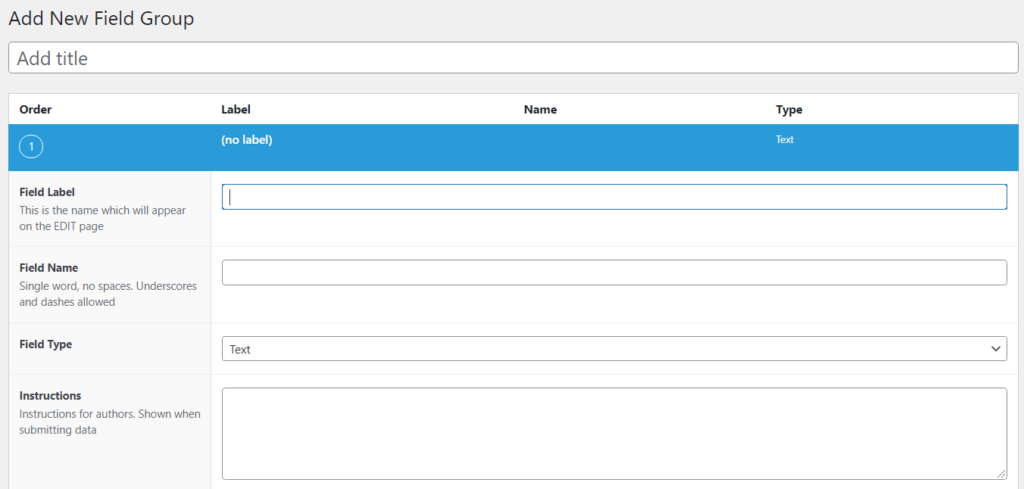
Ahora puede ver todas las posibilidades que ofrece ACF. En primer lugar, debes comenzar con un Título para su nuevo metacampo personalizado para poder navegar sin esfuerzo a través de su contenido futuro. En segundo lugar, debes agregar un nuevo campo y completarlo con la información necesaria. La última versión de ACF (5.0) ha introducido nuevos tipos de campos para que los usuarios interactúen. Con más de 30 tipos de campos integrados y cientos de tipos de campos creados por el usuario, la gestión de campos personalizados no podría ser más sencilla.
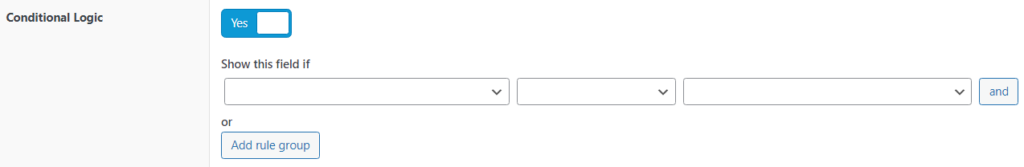
En tercer lugar, puedes aplicar. La lógica condicional a su campo para establecer condiciones de acuerdo con los datos de entrada. Es una función muy apreciada ya que nos permite ordenar y agrupar una gran cantidad de datos con relativa sencillez.
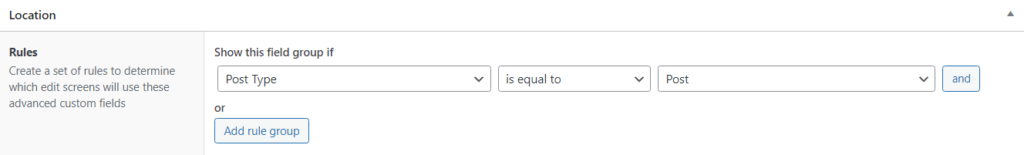
En cuarto lugar, querrás crear un conjunto de reglas para tu Grupo de campo. Aplicando lógica condicional simple a nuestra Grupo de campo, puede decidir dónde y cómo mostrar su formulario de entrada.
Ahora que hemos terminado de configurar nuestro primer campo personalizado con ACF, deberíamos prestar atención a cómo interactúa con Elementor. El creador de páginas Elementor, antes mencionado, ha organizado la integración de ACF con enorme éxito. Incluso se podría argumentar que de todos los creadores de páginas, Elementor es el que mejor lo ha manejado. Solía ser un sueño para los desarrolladores web crear contenido dinámico sin codificación, ahora es una realidad para todos nosotros.
Tipos de publicaciones y ACF
Es importante distinguir dos tipos de publicaciones comunes utilizadas en el desarrollo web: Artículos y Páginas . Aunque similar, Artículos son listados cronométricos, pero Páginas son jerárquicos en su estructura (padre> hijo, Etc). Artículos hacer uso de taxonomías, por ejemplo, Etiquetas y Categorías, mientras Páginas no. Las diferencias se hacen evidentes con suficiente experiencia. ¿Por qué es tan importante entender la diferencia? Bueno, si no estás bien versado en codificación y acabas de comenzar tu viaje en diseño web, estos son los tipos de publicaciones con las que tendrás que trabajar. Hay casi infinitas posibilidades de tipos de publicaciones que se pueden desarrollar mediante la codificación y el uso inteligente de complementos, pero cubriremos esto en otra publicación extensa del blog. Ahora, veamos cómo se integra Elementor. ACF en su diseño.
Elementor “Creador de temas” y ACF
El poder está dentro del Elementor. “Creador de temas”. La creación de una plantilla para una página o publicación recurrente ha hecho que el desarrollo web sea mucho más accesible para los nuevos profesionales de la industria. Elementor "Creador de temas", cuando se combina con ACF, nos permite editar rápidamente contenido esencial sin codificación. Comience creando una plantilla para una página única o una publicación única. Usa el Elementor Panel de widgets para acceder a numerosas funciones de diseño y completar el diseño de su página web. Una vez completado, puede completar el contenido como mejor le parezca utilizando el Etiquetas dinámicas. Casi cualquier widget de Elementor con algún tipo de entrada admite la Etiquetas dinámicas opción, por ejemplo, la Título Widget
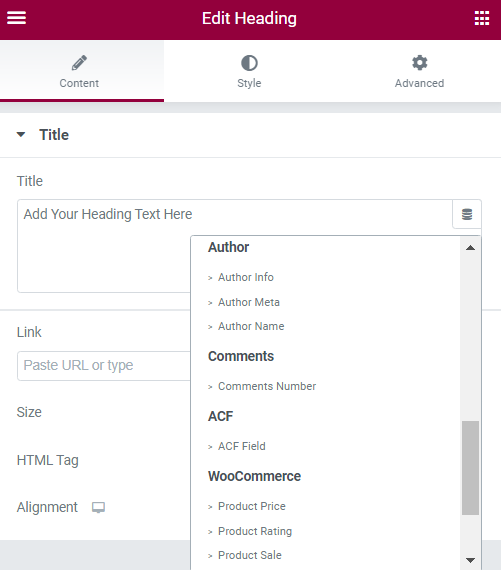
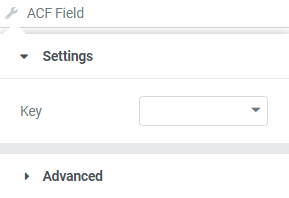
En Panel de widgets, debajo de la Contenido sección, se puede ver la Título ventana de entrada. En la esquina superior derecha, puedes identificar el Dynamic Etiquetas icono. Después de hacer clic en él, se le presentará una lista desplegable de varios tipos de datos de entrada. Encontremos el Campo ACF opción y haga clic en ella. Quizás hayas notado que nada cambió. Como con cualquier etiqueta dinámica, requiere que hagas clic en él nuevamente, para que puedas elegir y configurar el Campo ACF's configuración. Ahora es el momento de utilizar el ACF datos de los pasos anteriores y darles un buen uso. Puede elegir qué tipo de datos de entrada desea mostrar y bajo qué condiciones aparecerán. Si juegas lo suficiente, lo dominarás y podrás organizar grandes bloques de información sin ninguna dificultad.
Tipos de campos personalizados en ACF
Como ya sabrás, la principal fortaleza de ACF es la capacidad de crear campos personalizados y fusionarlos en formularios complejos. Elementor nos permite mostrar estos formularios con el mínimo esfuerzo por parte del equipo de diseño. ACF, como complemento, es una herramienta de gran capacidad en manos de alguien que sabe cómo aprovechar sus funciones. Con un uso inteligente y un enfoque ingenioso, puedes ir mucho más allá de las limitaciones estándar de WordPress y desarrollar formularios capaces de procesar grandes cantidades de información. Y lo más bonito es que se puede hacer sin escribir una sola línea de código. Pero para poder hacer esto, debes estar familiarizado con todos los tipos de campos personalizados. Aquí hay una lista completa de todos los tipos de campos personalizados:
- Texto: campo de texto de una sola línea con soporte HTML opcional y límites de caracteres
- Área de texto: igual que el texto, pero puede tener varias líneas
- Número: campo numérico que puede tener valores mínimos / máximos opcionales para los límites y la validación
- Correo electrónico: campo personalizado para la entrada de correo electrónico, incluida la validación
- Contraseña: entrada de contraseña con enmascaramiento de texto
- WYSIWYG Editor: entrada del editor de WordPress con opciones para la inserción de medios y botones del editor
- Imagen: cargue una imagen o seleccione una de la biblioteca multimedia. Devuelve un objeto, URL o ID
- Archivo: igual que la imagen, pero para archivos en general
- Seleccionar: menú desplegable con soporte para múltiples selecciones
- Casilla de verificación: campo de casilla de verificación para elementos únicos o múltiples
- Botón de opción: elija un solo elemento mediante el botón de opción
- Verdadero / Falso: selector básico de verdadero o falso
- Enlace de página: devuelve la URL de cualquier publicación o página.
- Objeto de publicación: devuelve un objeto de WordPress de cualquier publicación o página, tipo de publicación o taxonomía
- Relación: igual que el objeto de publicación pero con una interfaz avanzada y reordenación mediante arrastrar y soltar
- Taxonomía: devuelve un objeto o ID para una o más taxonomías.
- Usuario: seleccione uno o más usuarios. Opción para limitar la elección por rol de usuario
- Mapa de Google: establezca un centro, nivel de zoom y ancho
- Selector de fecha: seleccione una fecha del calendario y devuelva una cadena de fecha formateada
- Selector de color: seleccione un color hexadecimal
- Mensaje: deje un mensaje
- Pestaña: combina campos en una interfaz con pestañas
Es difícil imaginar una situación en la que no sea posible crear formularios personalizados con estos tipos de campos. Sin necesidad de codificación, aún podrá crear sitios web de WordPress con bases de datos completas. Es importante tener en cuenta que al utilizar ACF y Elementor, no necesitará alterar ningún archivo principal, lo que garantiza que la seguridad del sitio web no se vea comprometida.
ACFPRO
A estas alturas ya debe saber en qué es experto ACF. Aunque la versión gratuita nos ofrece muchas funciones con las que trabajar, la versión premium ACFPRO nos presenta atributos adicionales que podemos utilizar en el desarrollo web. Actualizar a la versión paga nos da acceso a grupos de campos adicionales:
- Campo repetidor: repetición de contenido, por ejemplo, diapositivas de pensamiento, miembros del equipo, mosaicos de CTA, etc.
- Campo de galería: interfaz interactiva para gestionar una colección de archivos adjuntos
- Campo de contenido flexible: editor simple, estructurado y basado en bloques que utiliza diseños y subcampos en el proceso de diseño.
- Clonar campo: selecciona y muestra campos existentes. No duplica ningún campo en la base de datos, sino que carga y muestra los campos seleccionados en tiempo de ejecución.
Tipos de campo como Repetidores y Galería son muy comunes en el mundo del desarrollo web. Casi cualquier sitio web hace uso de ellos de una forma u otra, por lo que es muy recomendable acceder a ellos.
Otra característica premium que vale la pena mencionar es la ACF Bloques. El desarrollo de bloques personalizados siempre ha requerido un conocimiento competente tanto en PHP, JavaScript y especialmente, Reacciona JS. – las JavaScript estructura. En este caso, ACF Blocks actúa como intermediario para los desarrolladores. Puede administrar y desarrollar contenido sin esfuerzo sin interferir con la parte de back-end del sitio. La implementación de sus bloques dentro de la página de Elementor funciona de la misma manera que describimos antes.
ACFPRO también trae muchas otras mejoras a la mesa. Uso de más campos Ajax búsqueda potenciada, nuevo PHP Se han agregado acciones y filtros, se ha rediseñado la exportación automática a JSON característica, validación de formularios mejorada, mejores formularios frontales, etc. Ciertamente, este es uno de esos complementos premium, que vale cada centavo y funciona perfectamente junto con Elementor.
Palabras finales
ACF se está utilizando profundamente en la comunidad de WordPress, con más de 2 millones de instalaciones activas en todo el mundo. Al poder integrar funciones ACF dentro de Elementor, puede diseñar y administrar rápidamente bloques de contenido y ajustar los datos de entrada a las necesidades del sitio. ACF combinado con Elementor es un dúo poderoso y, probablemente, seguirá siendo una parte básica del desarrollo de páginas de WordPress. No subestimes la gran cantidad de perspectivas que puede presentar la versión premium. Simplemente tener acceso a un tipo de campo simple, como Galería, puede mejorar enormemente el contenido de su sitio de WordPress y hacerlo más manejable. Esperamos que haya comprendido cómo Elementor integra ACF en esta breve descripción general. Comprender cómo funciona ACF es fundamental para un desarrollador web, ya que seguramente lo encontrará de vez en cuando. ¡Cuidarse!
Preguntas frecuentes
¿Cómo mejora la integración de Elementor con los campos personalizados avanzados (ACF) el desarrollo de sitios web?
La integración de Elementor con campos personalizados avanzados (ACF) mejora el desarrollo de sitios web al permitir a los diseñadores y desarrolladores crear diseños de contenido dinámicos y altamente personalizados utilizando la interfaz intuitiva de arrastrar y soltar de Elementor combinada con las poderosas capacidades de administración de datos de ACF. Esta integración permite una integración perfecta de campos y datos personalizados de ACF en Elementor, brindando mayor flexibilidad y control sobre la presentación del contenido y la experiencia del usuario.
¿Puedo usar los campos personalizados de ACF con las funciones de contenido dinámico de Elementor?
Sí, puede utilizar los campos personalizados de ACF con las funciones de contenido dinámico de Elementor para completar elementos de contenido dinámico como texto, imágenes, enlaces y más con datos almacenados en campos personalizados de ACF. La funcionalidad de contenido dinámico de Elementor le permite insertar dinámicamente contenido de varias fuentes, incluidos campos personalizados ACF, en sus diseños, brindando experiencias de contenido dinámicas y personalizadas para los visitantes de su sitio web.
¿Existe alguna limitación o consideración al usar Elementor con ACF?
Al usar Elementor con ACF, es esencial considerar cualquier limitación o problema de compatibilidad que pueda surgir, particularmente cuando se trabaja con configuraciones complejas de campos personalizados o extensiones de terceros. Si bien la integración de Elementor con ACF es sólida, es posible que ciertos tipos o configuraciones de campos de ACF no sean totalmente compatibles o no sean totalmente compatibles con las capacidades de diseño de Elementor. Además, asegúrese de utilizar las últimas versiones de Elementor y ACF para minimizar los problemas de compatibilidad y aprovechar las últimas funciones y mejoras.
¿Cómo puedo garantizar una integración fluida entre Elementor y ACF durante el desarrollo del sitio web?
Para garantizar una integración fluida entre Elementor y ACF durante el desarrollo del sitio web, siga las mejores prácticas, como configurar correctamente los campos personalizados y grupos de campos de ACF, organizar los datos de sus campos personalizados de manera lógica y comprender cómo Elementor interactúa con las fuentes de datos de ACF. Pruebe minuciosamente sus diseños y elementos de contenido dinámico para verificar que los datos ACF se muestren correctamente dentro del entorno de diseño de Elementor y en diferentes dispositivos y tamaños de pantalla.
¿Puedo revertir los cambios realizados con Elementor y ACF al estado original o a la versión anterior?
Sí, puede revertir los cambios realizados con Elementor y ACF al estado original o a una versión anterior utilizando la función de historial de revisiones de Elementor o restaurando copias de seguridad de su sitio web. El historial de revisiones de Elementor le permite ver y volver a versiones anteriores de sus diseños, incluidos los cambios realizados con los campos personalizados de ACF. Además, si ha guardado copias de seguridad de la base de datos o los archivos de su sitio web, puede restaurar versiones anteriores para deshacer los cambios realizados con ACF y Elementor.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar