Efectos de movimiento de Elementor: cómo darle vida a su sitio web
Índice del contenido
Desde la introducción de Elementor Pro 2.5, los efectos de movimiento se han integrado con éxito en nuestro creador de páginas favorito. Sin duda, un potente e intrincado conjunto de herramientas de diseño. Sin ningún tipo de codificación, podemos aplicar efectos de movimiento a cualquier elemento, columna o sección de su Elementor-Sitio web construido. Para el usuario medio, un sitio web estático no será tan atractivo y llamativo como uno con hermosas animaciones y transiciones fluidas. Casi podría considerarse imperativo en el desarrollo web aprender los efectos de movimiento en general, ya que a los clientes les gustan mucho. Repasemos todos y cada uno de los efectos de Elementor y veamos por nosotros mismos cómo se pueden aplicar a su sitio web de WordPress.
Localización de efectos de movimiento en Elementor
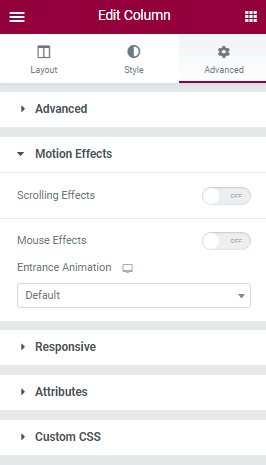
El equipo de desarrolladores detrás de Elementor ha hecho un trabajo tremendo al incorporar de manera accesible efectos de movimiento en cada aspecto de las herramientas de diseño del creador de páginas. Puede encontrar efectos de movimiento en la barra lateral del widget, convenientemente ubicada en la Avanzado configuración.
Elementor admite dos tipos de efectos de movimiento: Efectos de desplazamiento y Efectos del ratón. Los efectos de desplazamiento se aplican cuando el usuario se desplaza en cualquier dirección y los efectos del mouse se aplican cuando el usuario pasa el mouse sobre el elemento. Ambos efectos se habilitan y deshabilitan haciendo clic en el botón redondeado al lado de los efectos antes mencionados.
Tenga en cuenta que Sección es el único componente del sitio web que solo admite efectos de desplazamiento, pero, aparte de eso, puedes aplicar ambos efectos donde quieras. Durante este tutorial, le recomendamos que "juegue" con diferentes opciones y valores para obtener una idea general de los límites establecidos por los desarrolladores.
Efectos de desplazamiento
Desplazamiento vertical
Probablemente hayas oído hablar del efecto de paralaje. El desplazamiento vertical es sólo eso. Es una técnica utilizada en el desarrollo web en la que el fondo del sitio web se desplaza a un ritmo diferente al del primer plano. Este efecto aspira a crear una ilusión óptica para crear una "sensación" de profundidad dentro del espacio bidimensional del sitio web. Históricamente, el desplazamiento vertical fue uno de los primeros efectos de movimiento creados para sitios web y, aún así, uno de los más efectivos.
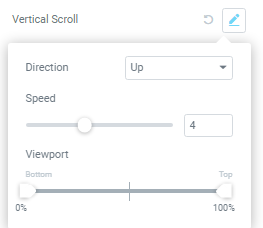
Dirígete a la barra lateral del widget Elementor y echa un vistazo a las configuraciones de desplazamiento vertical. Como puede ver, si el efecto se ha aplicado se puede ver mediante el resaltado editar botón. Si el desplazamiento vertical está activo (o cualquier otro efecto de movimiento), aparecerá un nuevo icono (flecha circular) junto al botón de edición. Volver a predeterminado. Este botón hace exactamente lo que usted cree: revierte la configuración al estado predeterminado.
Haga clic en el editar botón. Hay 3 opciones disponibles para usted: Dirección, Velocidad, y Ventana gráfica. Dirección controla de qué manera se moverá el elemento cuando el usuario se desplace. Velocidad administra la rapidez con la que se moverá el elemento. Ventana gráfica establece qué parte de la altura de la ventana gráfica utilizará el elemento.
Desplazamiento horizontal
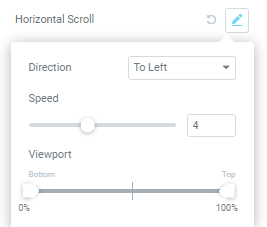
Similar al desplazamiento vertical, el desplazamiento horizontal también es un efecto de paralaje, pero desplaza los elementos horizontalmente en lugar de verticalmente. El objetivo de este efecto es el mismo, pero las aplicaciones en diseño web difieren ligeramente. Si va a utilizar el modo de respuesta de Elementors, notará que configurar el desplazamiento horizontal de manera efectiva para la versión móvil es algo complicado.
Las opciones para el desplazamiento horizontal son las mismas que para el desplazamiento vertical. La única diferencia es que en lugar de decidir si los elementos se moverán up or DE INSCRIPCIÓN, estableces su dirección a izquierda y Derecho.
A los diseñadores web les encanta usar el desplazamiento horizontal y vertical juntos para mover el elemento en diagonal al desplazarse. Es fundamental estudiar estos efectos con mucho cuidado, ya que te toparás con ellos con bastante frecuencia.
Transparencia
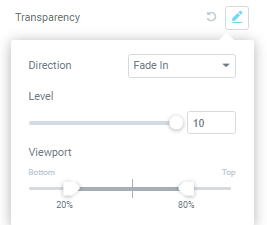
Una característica muy útil es la transparencia efecto. Los elementos de Elementor se pueden hacer más o menos opacos en relación con el desplazamiento del visitante. Por ejemplo, es posible que desee que su encabezado desaparezca lentamente cuando se desplaza hacia abajo en el sitio web.
Puedes jugar con 3 opciones distintas. Echemos un vistazo a la DirecciónInstrucciones opción primero. A primera vista, sus capacidades pueden no parecerle tan claras. Hay 4 direcciones disponibles:
- Aparición gradual: el elemento comienza siendo transparente y gradualmente se vuelve opaco.
- Desvanecimiento: el elemento comienza a ser opaco y gradualmente se vuelve transparente.
- Aparición gradual: el elemento comienza a ser opaco, luego se desvanece y se vuelve transparente y luego vuelve a ser opaco.
- Fundido de aparición: el elemento comienza siendo transparente, luego se vuelve opaco y luego nuevamente transparente.
Siguiente, Nivel opción. Básicamente, establece qué tan transparente se volverá el elemento. El valor no es muy intuitivo per se, pero con un poco de experiencia podrás hacerte una noción general de sus límites. Ventana gráfica establece qué parte de la altura de la ventana gráfica utilizará el elemento.
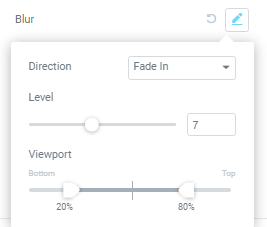
mancha
Desenfocar es similar a Transparencia, pero en lugar de hacer que el elemento sea transparente, se vuelve borroso. Por ejemplo, es posible que desee que una imagen recupere su enfoque original solo cuando el usuario se haya desplazado hacia abajo y haya llegado a un punto determinado de su sitio web.
Hay 3 configuraciones disponibles. Estos ajustes cumplen la misma función que los ajustes en Transparencia. Pero es importante notar las ligeras diferencias en el dirección ajustes:
- Aparición gradual: el elemento comienza borroso y gradualmente se enfoca.
- Desvanecimiento: el elemento comienza a estar enfocado y gradualmente se vuelve borroso.
- Aparición gradual: el elemento comienza a estar enfocado, luego se desvanece hasta volverse borroso y luego vuelve a enfocarse.
- Fundido de aparición: el elemento comienza borroso, luego se enfoca y luego se vuelve borroso.
El efecto de desenfoque es increíblemente útil cuando deseas crear una ilusión de profundidad dentro de tu sitio web. Intenta imitar cómo aparecen los objetos a distancia en la vida real y cómo cambia el enfoque óptico en función de la distancia entre dos puntos focales. Con un enfoque inteligente del diseño, podrá recrear cualquier situación imaginable en cuanto a efectos de desenfoque.
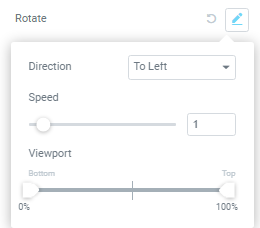
Girar
El Girar La animación gira el elemento a medida que el usuario se desplaza. La función es clara, pero las aplicaciones generales pueden no serlo. Por ejemplo, imaginemos que desea mostrar una noria en su sitio web. Las columnas de soporte podrían ser un elemento estático como una imagen y la propia rueda sería un elemento separado (otra imagen). Una imagen de una rueda en sí misma no rotaría ya que el elemento es estático, pero si le aplicara el efecto de rotación, podría crear la ilusión de que la rueda gira cuando el usuario se desplaza.
Al igual que con los efectos anteriores, podemos establecer la dirección, la velocidad y la relación con la ventana gráfica en la configuración. Encontrar los valores adecuados puede resultar algo desconcertante al principio, pero le animamos a que juegue con los ajustes para tener una idea general de los valores.
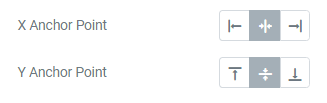
Es posible que hayas notado que después de habilitar la animación de rotación, aparecieron dos nuevas opciones debajo de la lista de efectos de movimiento: X Punto de anclaje y Punto de anclaje Y. Ambas configuraciones regulan el eje desde el cual su elemento comienza a girar. Por ejemplo, si configurara X Punto de anclaje a "izquierda"Y Punto de anclaje Y a "parte superior”, entonces el elemento comenzaría a girar desde la esquina superior izquierda de su contenedor.
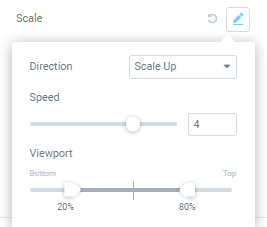
Escala
En esencia, Escala le permite expandir y reducir elementos según el desplazamiento. Se utiliza principalmente junto con otros efectos para crear animaciones complejas en Elementor. Un buen ejemplo de Escala El uso sería el fondo de una sección que se expande a medida que se desplaza hacia abajo y disminuye cuando se desplaza hacia arriba.
Nuevamente hay 3 configuraciones diferentes. A estas alturas ya debes haber comprendido cómo el equipo detrás de Elementor ha diseñado sus configuraciones de efectos de movimiento. Velocidad y Ventana gráfica Debe haberse explicado por sí mismo a partir de ahora. Pero el Dirección presenta 4 opciones diferentes que nos gustaría discutir en detalle:
- Ampliar: el elemento comienza siendo pequeño y gradualmente se hace más grande.
- Reducir escala: el elemento comienza siendo grande y gradualmente se vuelve más pequeño.
- Escalar hacia abajo y hacia arriba: el elemento comienza siendo grande, luego se hace más pequeño y luego vuelve a crecer.
- Escalar hacia arriba y hacia abajo: el elemento comienza siendo pequeño, luego se hace más grande y luego se reduce nuevamente.
El Escala El efecto presenta lo mismo. X y Punto de anclaje Y ajustes como el efecto de rotación. De la misma manera, puede establecer desde qué parte del eje el elemento comenzará a reducirse o crecer. Generalmente, Escala se utiliza junto con otros efectos de movimiento para amplificar sus respectivas animaciones.
Efectos del ratón
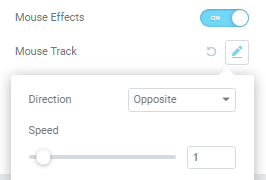
Pista del mouse
Ahora que estamos familiarizados con los efectos de desplazamiento, echemos un vistazo a los efectos del mouse. Los efectos del mouse se utilizan cuando es necesario crear una sensación de profundidad. Los elementos se mueven en relación con el movimiento del mouse del usuario. Cuando Pista del mouse está habilitado, el elemento afectado se reubicará de acuerdo con el movimiento del mouse.
En la configuración, puede configurar si el elemento se mueve en la dirección opuesta (Opuesto) o en la misma dirección(Directo). En consecuencia, también puedes ajustar la velocidad de la animación.
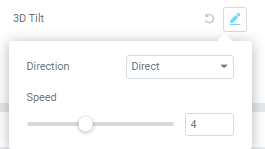
Inclinación 3D
Similar a la Pista del mouse, Inclinación 3D, básicamente, inclina el elemento en relación al movimiento del mouse. Comúnmente, se usa para más de un elemento, ya que ofrece una apariencia ordenada cuando se aplica correctamente. Por ejemplo, las imágenes suelen utilizar este efecto. Hoy en día, existe una tendencia creciente a aplicar este efecto en diferentes galerías para crear una sensación orgánica en el sitio web.
De la misma manera que con Mouse Track, podemos ajustar la dirección de la inclinación y la velocidad de la animación. Tenga cuidado al implementar estos efectos en su sitio web. Aunque sean atractivos a la vista y puedan captar la atención del visitante, tenga cuidado de no utilizarlos demasiado. El contenido que desea mostrar podría perderse en el flujo del sitio, ya que estaría sobrecargado con diferentes animaciones.
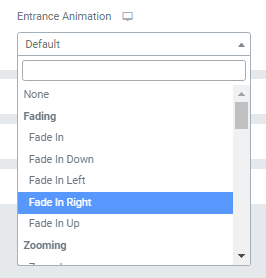
Animación de entrada
Debes haber notado el Animación de entrada ventana que se asoma debajo de los efectos de movimiento. A diferencia de los efectos de movimiento, que se agregaron recientemente, Animaciones de entrada existen desde hace bastante tiempo. Se agregaron al mismo tiempo que Elementor implementó el Shadow Box opción para sus elementos. El propósito de estas animaciones es claro: introducir un elemento y hacerlo resaltar.
El equipo detrás de Elementor nos ha obsequiado con múltiples animaciones de entrada. Hay 37 animaciones diferentes en total, echemos un vistazo rápido a todas:
- Desvanecimiento: aparición gradual, aparición gradual hacia arriba, abajo, izquierda, derecha
- Zoom: acercar, acercar hacia arriba, abajo, izquierda, derecha,
- Rebote: rebota hacia adentro, rebota hacia arriba, abajo, izquierda, derecha
- Deslizante: deslícese hacia arriba, abajo, izquierda, derecha
- Girar: girar hacia dentro, girar hacia abajo a la izquierda, abajo a la derecha, arriba a la izquierda, arriba a la derecha
- Buscadores de atención: rebote, destello, pulso, banda elástica, sacudida, movimiento de cabeza, balanceo, tada, bamboleo, gelatina.
- Velocidad de la luz – Velocidad de la luz en
- Especiales – Roll in
Sólo experimentando podrás encontrar la animación que se adapte a tus necesidades. Con numerosas opciones como estas, las aplicaciones son ilimitadas. Puede ajustar la duración de las animaciones y, si es necesario, establecer un retraso para ellas. Retraso de animación le permitirá configurar escenarios complejos donde los elementos ingresan maravillosamente al sitio web según lo predeterminado por sus deseos.
Efectos de movimiento y modo responsivo de Elementors
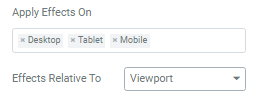
Todos los usuarios de Elementor aprecian mucho el modo responsivo. La capacidad de ajustar instantáneamente el diseño para tabletas y dispositivos móviles es una característica tremenda que le permitirá ahorrar tiempo y carga de trabajo. Afortunadamente, también podemos regular la capacidad de respuesta de los efectos de movimiento.
Con un simple clic de un botón, podemos decidir dónde se aplicarán nuestros efectos. Si ha agregado puntos de interrupción adicionales a través de la configuración de Elementor, entonces la capacidad de respuesta de los elementos también se puede ajustar para ellos. Tenga en cuenta que, aunque podemos decidir cómo se aplicarán los efectos, no podemos aplicar reglas de respuesta para cada efecto de movimiento por separado.
Palabras finales
Los efectos de movimiento son una parte instrumental de la creación de un sitio web. Los efectos y animaciones simples, cuando se usan en conjunto, pueden permitirle crear patrones de diseño únicos. Cabe mencionar que el equipo de Elementor ha creado su biblioteca de efectos de movimiento desde cero. Esto, a cambio, evita el código redundante y reduce las posibilidades de conflicto, al tiempo que afecta mínimamente el tiempo de carga y el rendimiento de la página. Los efectos de movimiento son una herramienta de diseño increíblemente poderosa que no debe tomarse a la ligera. Diviértete explorando las aplicaciones ilimitadas de los efectos de movimiento de Elementors y mantente atento a más artículos, ¡Salud!
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar