Elementor frente a Page Builder de SiteOrigin
Índice del contenido
Es posible que hayas escuchado que estos dos nombres Elementor vs Page Builder de SiteOrigin son una de las comparaciones que todos quieren. Cuando busque el creador de páginas en el directorio de complementos de WordPress, verá estos dos nombres. Por lo tanto, quizás te preguntes si existen dos constructores similares cuál es el mejor, ¿verdad?
Si tú también te preguntas lo mismo, estás en el lugar indicado. En esta guía, haremos una comparación completa entre estos dos constructores. Elementor vs Page Builder de SiteOrigin es lo único que tendrás que ver.
Descripción general de Elementor frente a Page Builder por SiteOrigin
Al principio, comenzaremos con una descripción general de ambos constructores. Elementor es un constructor conocido que puedes utilizar para crear la mejor página. Por otro lado, tenemos un constructor de SiteOrigin. Para las personas que no lo saben, SiteOrigin es un nombre popular en la industria de WordPress. Tienen muchos temas que puedes usar.
Existen algunas diferencias básicas que son fáciles de señalar. Por tanto, te resultará más fácil elegir uno de los constructores entre estos dos.
Dicho esto, comencemos la comparación y veamos la batalla completa entre Elementor y Page Builder de SiteOrigin.
Interfaz: Elementor frente a SiteOrigin
Empezaremos con la interfaz. La principal diferencia radica aquí.
Page Builder de SiteOrigin es un constructor de backend y frontend. En palabras más simples, si sólo deseas ajustar los elementos como lo haces en el Diagrama de flujo sin ver la apariencia real, también puedes hacerlo. Además, también cuenta con un constructor de front-end. Con esto, puedes ver lo que estás cambiando. Si agrega el elemento de presentación de diapositivas, ver la presentación de diapositivas real en la pagina. Utiliza el funcionalidad de arrastrar y soltar. Puedes simplemente arrastrar el elemento y luego pegarlo en la página.
Ahora viene el Elementor. aquí lo harás solo obtén el constructor front-end. En palabras más simples, tendrás que Utilice la función de arrastrar y soltar para crear las páginas. quieres. No puedes simplemente usar el desarrollador backend donde puedes pegar los elementos y luego comenzar el trabajo.
Si habla del desarrollador front-end, ambos son fáciles de usar y funcionan de manera similar. Sin embargo, obtendrá una mejor ventaja en el constructor SiteOrigin gracias al constructor backend.
Incluso si no planeas usarlo, siempre es mejor tener algo de tu lado. Quizás lo necesites en algún momento.
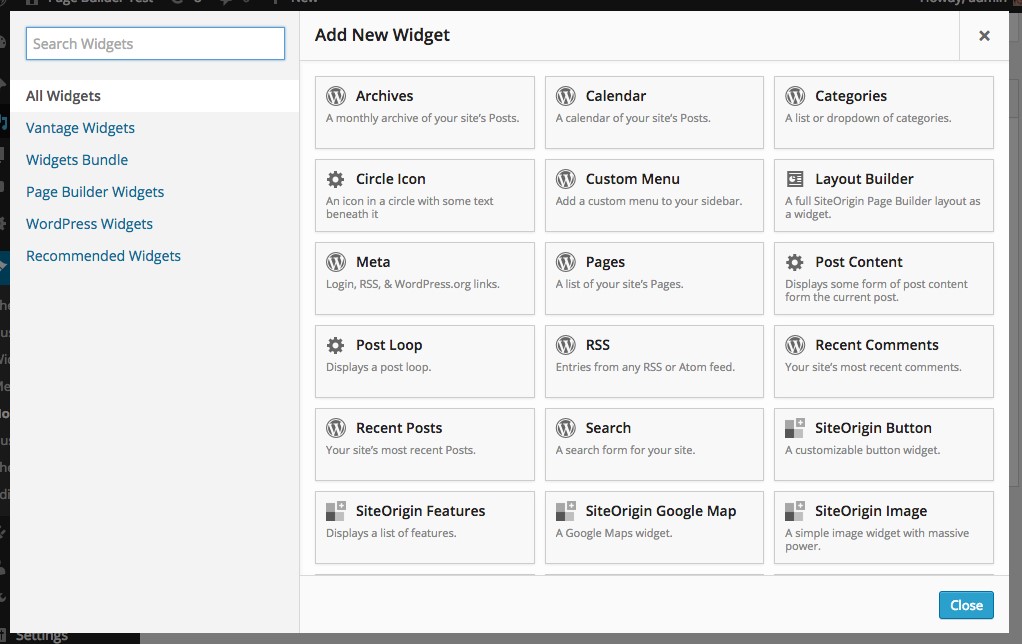
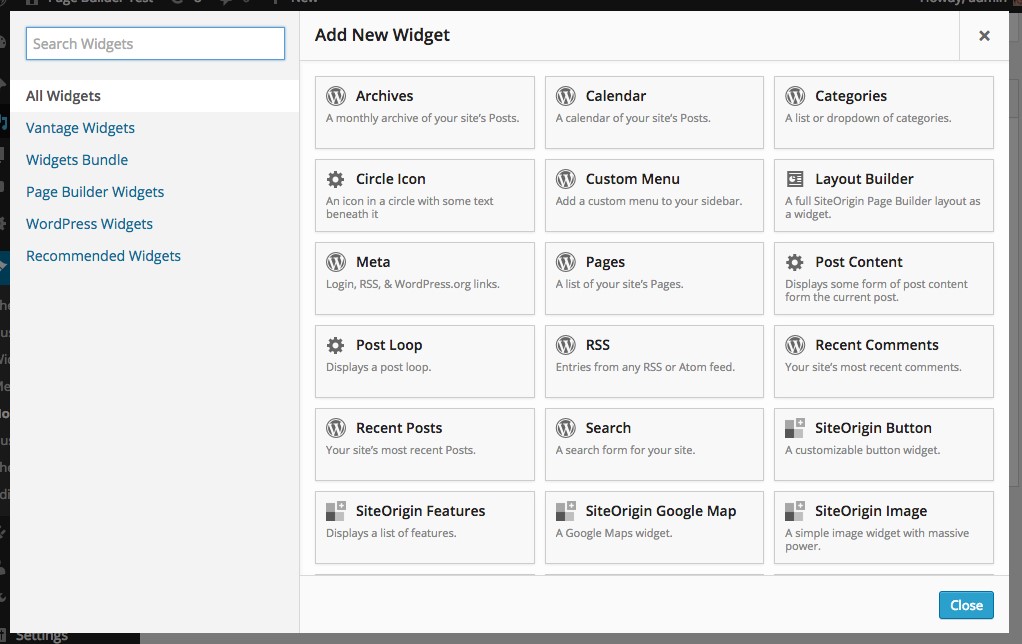
Widgets
También es importante echar un vistazo a los widgets. Estos son los Elementos que arrastrarás y soltarás en la página.. Si están todos los widgets, te resultará más fácil crear la página que deseas. De la misma manera, si no hay muchos constructores, será bastante difícil crear la página (Elementor vs SiteOrigin).
Por lo tanto, deberá asegurarse de obtener todos los widgets. Todo lo que puedes agregar a la página se llama widgets. Por ejemplo, si desea agregar un mapa, necesitará el widget de mapas. Del mismo modo, existen widgets para todos los usuarios. Si desea agregar el encabezado en el sitio web, necesitará el widget de encabezado. Todos estos son los widgets básicos.
Lo principal que debes ver son los widgets adicionales que obtienes. En el Page Builder de SiteOrigin, obtendrás Más de 30 widgets que puedes usar. en la pagina.
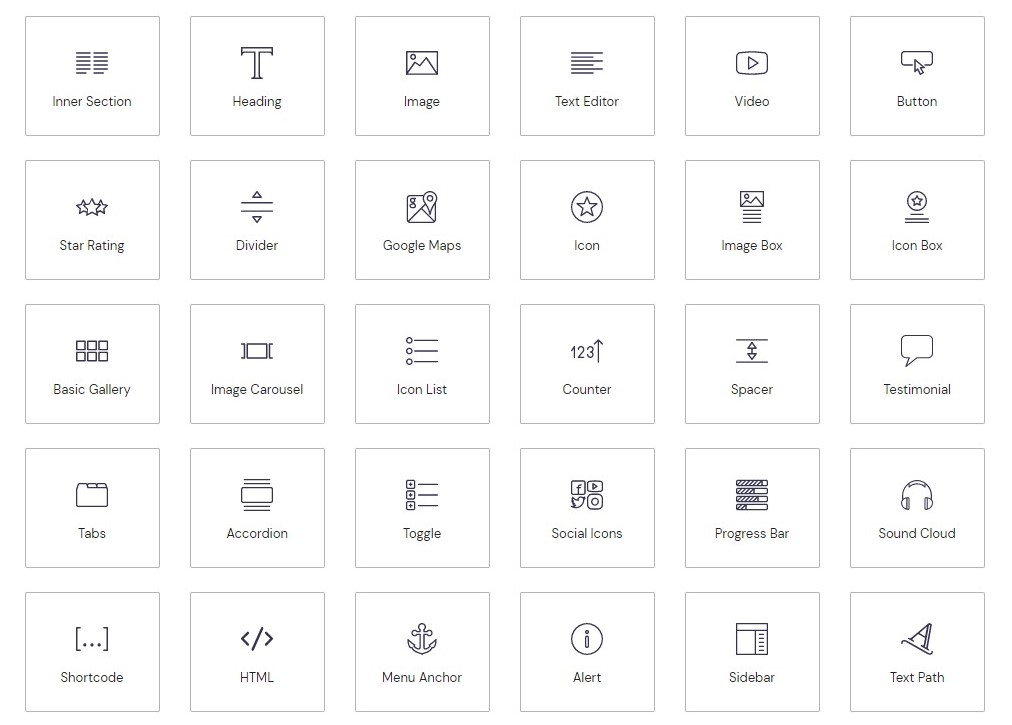
Por otro lado, tienes más del Widgets de 90 en el creador de páginas de Elementor. Puedes usar todos los widgets allí.
El widgets únicos de Elementor te permitirá tener cualquier cosa en tu sitio web. Además, no es necesario pensar más en esto ya que la cantidad de widgets está aumentando. Pronto verás más widgets en ambos constructores. Por lo tanto, puedes consultar las últimas novedades. Ambos constructores se actualizan con frecuencia. Como resultado, puedes esperar más de estos constructores.
A partir de ahora, el ganador será Elementor a medida que obtenga más funciones. Puedes usar Elementor si quieres más widgets y quieres crear una página mejor.
Funciones de edición
Ahora, hablemos de las funciones de edición. Incluiremos estilo y todas las funciones de edición que pueda necesitar.
Puede utilizar el Características básicas en ambos constructores. Estas características también incluyen el generador de arrastrar y soltar. La edición en línea solo está disponible en Elementor. La edición en línea es importante para cualquier constructor si desea velocidad. La edición en línea asegurará que el trabajo se complete en un corto período de tiempo.
Si desea editar una imagen, puede Haga doble clic en la imagen y establezca las propiedades o cambie la imagen por completo.. Esto es lo que lo hace más rápido y mejor.
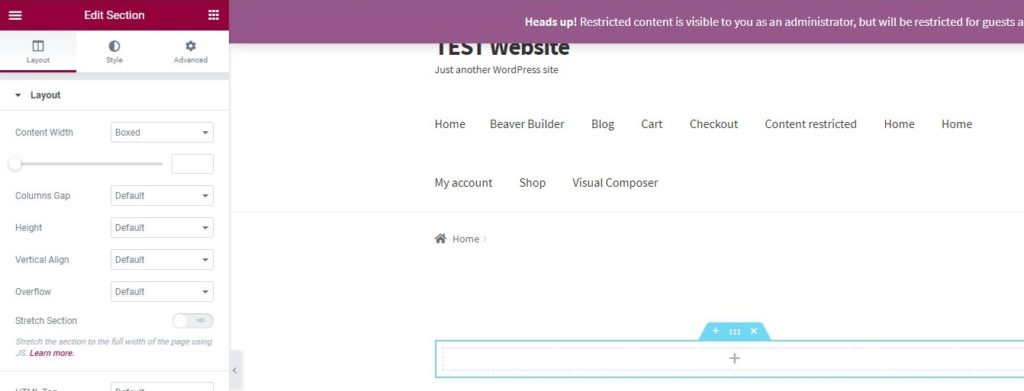
También hay muchas opciones en el widget. Puede personalizarlo o diseñarlo según sus necesidades. El constructor Elementor tiene Tres columnas principales bajo las cuales encontrarás todas las opciones.. Las tres columnas son contenido, estilo y avanzado. Puede utilizar estas tres columnas para cambiar la forma que desee.
En palabras más simples, puedes cambiar el contenido con la ayuda de la primera columna, cambiar la posición y estilo general con el segundos una, y si tu quieres opciones avanzadas, la tercera columna es para ti. Hay suficientes opciones para personalizar el elemento y hacerlo mejor. Por otro lado, obtendrá menos opciones en el constructor SiteOriign. Si lo comparas con las opciones de Elementor, hay muy pocas opciones. En general, ofrece muchas opciones para personalizarlo según sus necesidades. Entonces, esto no es nada que debas tener en cuenta.
Plantillas de página
Ahora hablaremos de las plantillas: Elementor vs SiteOrigin. Cada uno de los creadores de páginas le brindará algunas de las plantillas básicas que puede utilizar. Si vas con la versión premium, obtendrás plantillas premium. Esto es algo que debes tener en cuenta. Puedes utilizar las plantillas si quieres tener el sitio web directamente.
Digamos que tienes un sitio web y No quiero crear la página desde cero.¿Qué harás en ese caso? Lo simple la respuesta será importar la página.
Existen muchas plantillas listas para usar disponibles en el creador de páginas. Lo han creado para su uso únicamente. Puede importalos y comienza a usarlos. Si quieres, también puedes hacer la personalización allí. Es tu elección. Si quieres tener más elementos, también puedes agregarlos.
Hay mas que Plantillas de 30 páginas que puedes usar en Origen del sitio. Todos ellos son geniales y te permitirán crear la página que desees. Esto es lo que lo hace único. Sin embargo, te sorprenderá saber que Elementor tiene muchas opciones. Usted obtiene más de 300 plantillas de páginas. Puede elegir entre más de 300 plantillas.
Si tiene un sitio web y desea crear páginas para todos los sitios web, puede utilizar fácilmente el kit de sitio web prediseñado. Hay algunos de los kits de sitios web disponibles. El kit facilitará tu trabajo. Puedes comprar el kit y luego podrás comenzar a diseñar tu sitio web. Cuando importe el kit, obtendrá el sitio web completo. En palabras más simples, no obtendrá una sola página, sino una variedad de páginas. Por tanto, te facilitará el trabajo.
Funciones adicionales: Elementor frente a SiteOrigin
Ahora, hablaremos de las funciones adicionales que obtendrá.
A veces tenemos una página y No quiero mostrar algo específico dependiendo del dispositivo.. Es posible que haya una sección donde pueda descargar la aplicación móvil. Ahora, si la persona visita su sitio web desde una computadora de escritorio, no es necesario que le muestre el botón de descarga, ¿verdad?
Si no desea mostrarles la sección, debería haber una opción sencilla para eliminarlos u ocultarlos de un dispositivo determinado. Este La característica está disponible en Elementor.. Sin embargo, No obtendrás la misma función en SiteOrigin. Constructor de páginas.
Si aún desea ocultar el elemento, puede usar CSS para ocultar el nombre del archivo. De esta manera, puedes ocultar fácilmente el nombre y eso es todo.
Hablando de CSS, tendrá la opción de agregar el código CSS en ambos constructores. Por lo tanto, puedes agregarlo en cualquier lugar.
Integración y soporte
solicite Utilice ambos constructores en cualquiera de los temas.. Hay muchos temas que son compatibles con los constructores. Por tanto, la compatibilidad no será un problema.
SiteOrigin tiene algunos de los temas con los que el creador es totalmente compatible. Elementor tiene muchos temas de terceros que solo funcionan en Elementor. Por lo tanto, puedes utilizar estos temas.
En general, muchos temas funcionarán con el creador de páginas.
En Elementor, también puedes instalar complementos adicionales. Estos son los complementos que te permitirán tener más elementos o complementos. Hay muchos complementos similares disponibles de forma gratuita en el directorio de WordPress. Puede utilizar los complementos para ampliar la funcionalidad del creador y obtener más funciones.
Precios: Elementor frente a SiteOrigin
Ahora viene el precio. Será difícil tomar una decisión sin mirar el precio. El precio jugará un papel muy importante.
Aquí, necesitas entender la versión gratuita primero. Si lo sabe, ambos constructores están disponibles en el directorio oficial de complementos. Como ya sabrás, no hay cargos allí. En palabras más simples, no tendrás que preocuparte por pagar nada si quieres utilizar la versión gratuita.
La versión gratuita incluirá las características básicas y habrá muchos complementos o widgets que faltan. Por lo tanto, tendrás que actualice al plan pago para obtener estas funciones extendidas.
Antes de hablar sobre el precio, comprendamos primero la versión gratuita. Elementor proporciona muchas funciones en la versión gratuita. Si desea crear un sitio web básico, puede crearlo fácilmente y de forma gratuita con la ayuda de Elementor.
Si tiene todas estas cosas listas y solo desea crear la página básica, puede comenzar a crear la página de forma gratuita. Sin embargo, habrá muchas personas que quieran optar por las funciones avanzadas. Entonces, ahora hablaremos de la versión premium.
SiteOrigin te permitirá tener el creador de páginas a un precio muy normal. Solo estás pagando $29 por una licencia de sitio web de Signal. Por otro lado, si desea utilizar Elementor, le costará $49, lo cual es mucho en comparación con la licencia de SiteOrigin.
De manera similar, si deseas utilizarlo para más de un sitio web, puedes actualizar tu plan. Otros planes te permitirán tener más sitios web.
Veredicto final: Elementor vs SiteOrigin
Ahora llega el veredicto final.
SiteOrigin es un creador de backend y el creador de front-end que obtendrá es liviano. En palabras más simples, hay menos funciones disponibles. Por otro lado, obtendrás más funciones en Elementor. Es sólo un constructor visual. Las opciones completas de creación de temas solo están disponibles en Elementor. Estas son las dos cosas en las que hay una clara diferencia entre ambas. Además de esto, Elementor tiene más plantillas que puedes usar.
Si desea una respuesta clara, debe comprender sus necesidades. Si desea un creador de front-end, puede utilizar Elementor y si desea el creador de backend, puede utilizar SiteOrigin. De esta manera podrás dejar claro manera?. También puedes probar ambos y ver cuál es bueno para ti.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar