Cómo agregar fuentes a Elementor
Índice del contenido
Una de las cosas que la gente quiere aquí es agregar fuentes a la función Elementor. Con esto, el usuario puede agregar fuentes. Bueno, hay muchas maneras de hacerlo. Cubriremos las mejores formas en que Elementor agrega fuentes. Elementor es uno de los mejores creadores que puede utilizar para crear una página increíble que puede tener para su sitio web. Hay muchas opciones excelentes entre las que puedes cambiar varias cosas del elemento. Si ha agregado un elemento, hay opciones más que suficientes disponibles para editar y personalizar ese elemento.
¿Cómo cambiar la fuente?
Al principio, es importante saber que muchas personas no tienen idea de si pueden cambiar la fuente en Elementor o no.
Bueno, existe una manera sencilla de cambiar la fuente en Elementor. Hablaremos de ello aquí. Si ya sabe cómo cambiar la fuente aquí, puede pasar directamente al siguiente paso desde el cual agregaremos la fuente.
Para cambiar la fuente en Elementor, primero deberá crear un elemento. Puede abrir cualquier página en Elementor y luego editarla. Ahora, sólo necesita tomar cualquier elemento que desee y comenzar a realizar cambios en él.
A medida que cambiamos el texto, tomaremos "encabezado" como elemento aquí.
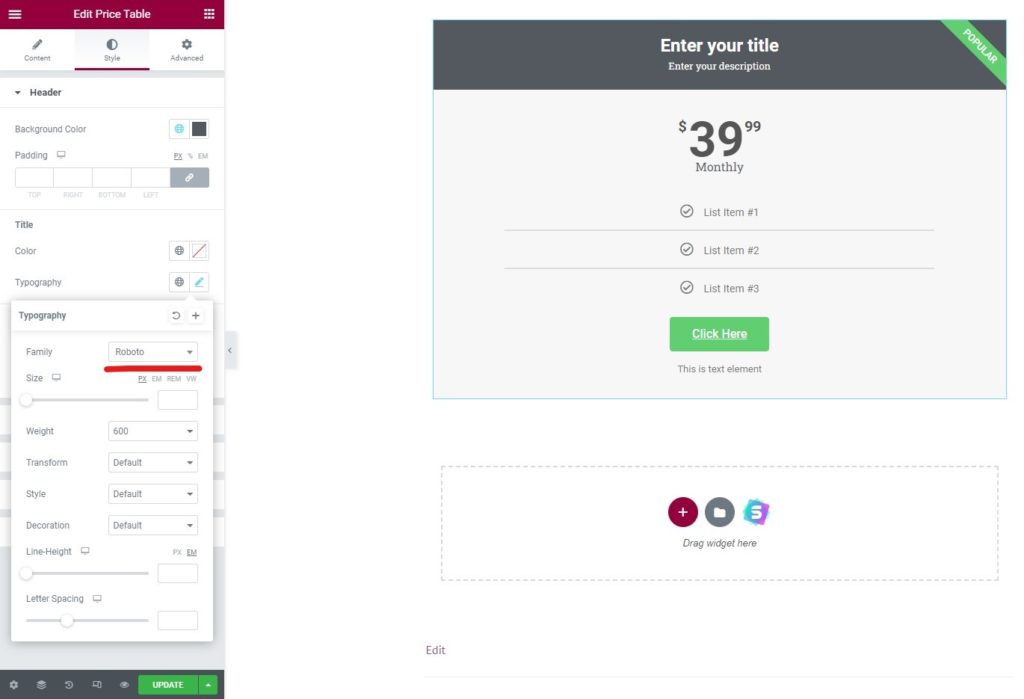
Una vez que tenga el elemento en la página, puede cambiar la fuente del elemento. Para eso, tendrás que dirigirte a la opción "Estilo". En la opción de estilo, encontrarás varias configuraciones que puedes usar aquí.
Simplemente nos dirigiremos a la opción "Tipografía" aquí. La tipografía tiene todas las configuraciones que necesitarás.
Verá la opción de familia de fuentes allí. Se configurará de forma predeterminada en la mayoría de los casos. Puedes hacer clic en él y se abrirá un montón de fuentes que puedes usar. Estas son las fuentes que ya están disponibles en Elementor y puedes empezar a usarlas directamente en tu sitio web. Si te encanta alguna fuente de aquí, puedes seleccionarla y comenzar a usarla.
Hay otra opción llamada “Fuente personalizada”, ¿verdad? Lo usaremos para la función de agregar fuentes de Elementor.
¿Qué son las fuentes personalizadas?
Elementor le permite agregar fuentes personalizadas en su complemento. Sin embargo, la mayor desventaja es que tendrás que pagar por ello. Esta función solo está disponible en la versión pro de Elementor. Entonces, si desea agregar fuentes personalizadas en Elementor, deberá obtenga la versión Pro de Elementor.
Te permite cargar tu fuente. La fuente se puede descargar desde muchos sitios web. Muchos sitios web excelentes te permiten tener las fuentes que elijas. Puedes descargar las fuentes desde allí y luego podrás subirlos a Elementor. Así es como puedes agregar fuentes a Elementor.
Veremos cómo puedes cambiar la fuente personalizada. Antes de eso, es posible que muchas personas no quisieran pagar por la versión pro solo por las fuentes, ¿verdad? Si ese es el caso, también veremos una autopista mediante la cual Elementor puede agregar fuentes directamente. También admitirá fuentes personalizadas. Sin embargo, las funciones serán limitadas allí.
Al principio veremos el camino genuino y correcto.
Agregue fuentes a Elementor usando la versión Pro
Tu siempre puedes agregue la fuente personalizada usando Elementor Pro. No es sólo para la fuente personalizada. Cuando actualice a la versión pro, obtendrá muchas funciones. Puede crear el encabezado y el pie de página desde Elementor Pro. Si desea tener un tema personalizado, también puede hacerlo.
De la misma manera, algunas funciones te permiten crear una ventana emergente y también te permiten importar las mejores plantillas. Hay una lista enorme de características de las que podemos hablar aquí. Sin embargo, aquí nos centraremos principalmente en las fuentes, ya que ese es el tema principal de la guía.
Para comenzar a usar la fuente personalizada, deberá obtener Elementor pro. Puedes instalar la versión gratuita y luego puedes actualizar Elementor desde el complemento directamente. Te dará los complementos profesionales. También tendrás que instalar los complementos profesionales.
Una vez que todo esto esté listo, estará listo para agregar la fuente personalizada.
Prepare las fuentes personalizadas
Antes de ver el método sobre cómo agregar la fuente personalizada, deberá agregar la fuente personalizada. Una simple búsqueda en Google le dará suficientes resultados.
Algunos de los principales sitios web que puede visitar incluyen DaFont, espacio de fuentes, Adobe Typekit, etc. Puede consultar estos sitios web y descargar las fuentes desde aquí.
Tenga en cuenta que no utilice la fuente de Google. La fuente de Google ya está incluida en Elementor. Entonces, si quieres usarlo, puedes encontrarlo fácilmente en Elementor. No es necesario descargar la fuente para eso.
Aquí se admiten cinco tipos de fuentes.
- El formato de fuente abierto web (WOFF)
- El formato de fuente abierto web (WOFF 2.0)
- Fuentes TrueType (TTF)
- Fuentes/formas SVG
- Fuentes OpenType integradas (EOT)
Lo recomendado sería WOFF, WOFF 2.0, y si no lo encuentras también puedes usar TTF. Aparte de estos, puede haber problemas al mostrar la fuente en ciertos navegadores. Por eso, siempre es mejor utilizar los recomendados.
Si desea ser único y utilizar la fuente de escritura a mano o cualquier otra fuente similar, también puede usarla aquí. Simplemente mantenga las fuentes listas y luego continúe con el siguiente paso.
Agregar fuente personalizada
Ahora que ya tienes la fuente lista, la subiremos a Elementor.
Puede abrir su panel de WordPress. En el panel de WordPress, puede abrir Elementor y luego hacer clic en "Fuente personalizada". Sí, cuando actualice a la versión paga, tendrá allí el menú de fuentes personalizadas. Simplemente puede hacer clic en él y luego se mostrarán las fuentes que ya están cargadas.
Como eres nuevo aquí, no habrá fuentes. Puede hacer clic en Agregar fuentes.
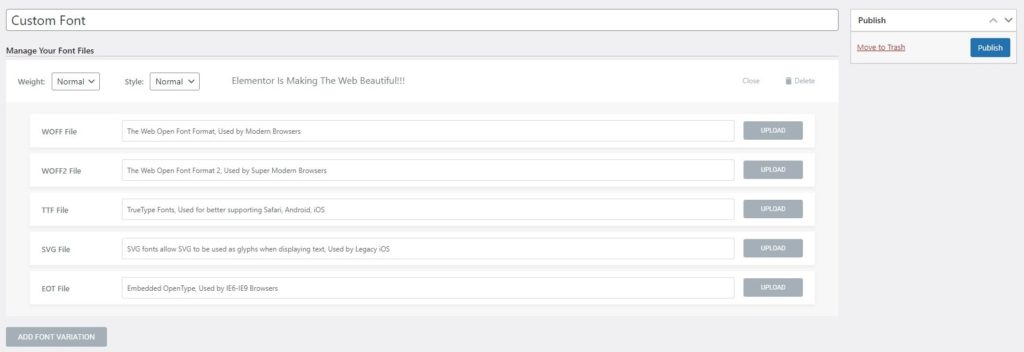
Aquí es donde tendrás que ingresar el nombre de la familia de fuentes y luego podrás cargar el archivo.
Tenga en cuenta que deberá ingresar el nombre de la familia manualmente. Esto se mostrará cuando seleccione la fuente. Por eso, siempre es una gran elección ponerle un nombre perfecto.
Luego verá un montón de opciones desde las cuales puede cargar el archivo. Hay muchos archivos que puedes subir aquí. Dependiendo del tipo de archivo, puede cargar el archivo.
Por ejemplo, si el tipo de archivo es TTF, puede cargarlo en el tipo de campo respectivo. Ya vimos cuáles de los archivos son compatibles. Entonces, puedes usar cualquiera de ellos.
Hacer la configuración
Antes de guardar todos los cambios y comenzar a usar la fuente, también puedes realizar algunas configuraciones.
Habrá una opción para el peso de las fuentes. Puedes configurar el peso desde la barra superior. Cuando cargue el archivo, también se le pedirá que seleccione el peso. Además, también habrá una opción para seleccionar el estilo.
Puede seleccionar ambos y luego guardar los cambios.
No te preocupes más por seleccionar aquí la opción perfecta. Seguramente puedes cambiar todas estas cosas desde las opciones de tipografía en el panel de Elementor. Entonces, también puedes realizar los cambios desde allí.
Aquí puede seleccionar las opciones predeterminadas que desee. A partir de entonces, puede guardar los cambios y sus fuentes personalizadas estarán listas.
Usando las fuentes personalizadas de Elementor
Ahora es el momento de seleccionar y utilizar las fuentes personalizadas que hemos seleccionado.
Para esto, puedes consultar nuestra primera sección donde vimos cómo puedes cambiar la fuente.
En el mismo panel, encontrarás la opción de fuentes personalizadas. Dentro del encabezado de fuentes personalizadas, verás las líneas de las fuentes que has agregado. También podría mostrarle el nombre de la familia de fuentes en lugar de la fuente personalizada. Entonces, seguramente puedes consultar toda la familia de fuentes en la sección de tipografía. Allí encontrarás todas las opciones. Entonces, puedes comenzar a usar Elementor para agregar fuentes desde aquí.
Ahora veremos una forma más de agregar fuentes a Elementor.
¿Cómo agregar fuentes en Elementor gratis?
Como mencionamos anteriormente, hay muchas formas en que Elementor puede agregar fuentes. Uno de ellos es de pago donde usaremos la versión pro de Elementor. El siguiente es donde usaremos los complementos gratuitos.
Ahora hablaremos de los complementos gratuitos. Hay dos complementos principales de los que hablaremos aquí. Estos son complementos gratuitos de desarrolladores externos. Entonces, no estás usando el código oficial de Elementor aquí.
Tendrá que instalar estos complementos y luego podrá agregar fuentes a Elementor. Por eso, mucha gente prefiere la forma oficial en lugar de esta. Sin embargo, ambos complementos se encuentran en el directorio oficial de complementos de WordPress. Entonces, seguramente puedes confiar en eso.
Hablemos de los complementos.
Elementor agrega fuentes personalizadas
El complemento de fuentes personalizadas es de Brainstorm Force. Es el mismo equipo de desarrolladores que desarrolló el tema Astra, que es uno de los mejores temas para Elementor. Hay muchos otros complementos desarrollados por ellos.
Uno de los mejores complementos que tienen para las fuentes es este. Las fuentes personalizadas te permiten agregar nuevas fuentes a tu Elementor.
Actualmente, tiene un soporte muy limitado. Funciona perfectamente con Elementor, Beaver Builder, y si quieres usarlo con un tema, puedes usarlo con el tema Astra. Como es del mismo desarrollador, funcionará perfectamente aquí.
El complemento le permite agregar fuentes personalizadas. Tiene una interfaz de usuario muy simple, como la interfaz de usuario predeterminada de WordPress. Entonces, puedes comenzar a usar el complemento fácilmente. Una vez que instales el complemento, puedes dirigirte a Apariencia > Fuentes personalizadas y luego cargar las fuentes allí.
Luego comenzará a mostrarse en todos los lugares. Si estás utilizando el tema Astra, también puedes usarlo para cambiar las fuentes del tema. Puede encontrar fácilmente este complemento en el directorio de complementos de WordPress. Simplemente busque fuentes personalizadas y encontrará esta. Puede buscar el nombre del desarrollador como Brainstorm Force.
Fuentes inteligentes
El siguiente complemento que puedes utilizar también es gratuito. Smart Fonts también está disponible de forma gratuita en el directorio de complementos de WordPress. El nombre completo del complemento es Smart Fonts para Elementor. Entonces, puedes buscar lo mismo y lo encontrarás aquí.
Como está hecho especialmente para Elementor, no funcionará con otros complementos o temas. Le permite cargar el archivo de la fuente personalizada y luego podrá ver la fuente en Elementor.
Para utilizar este complemento, puede iniciar sesión en su panel de WordPress. En el panel de WordPress, encontrará la opción de Fuentes inteligentes. En la sección de fuentes inteligentes, tendrás que dirigirte a la configuración. La opción de configuración le permite cargar la fuente allí. Luego puedes comenzar a usar la fuente.
Palabras finales
Para concluir, así es como Elementor puede agregar fuentes. Vimos dos formas de agregar las fuentes. Puedes utilizar cualquiera de ellos. Para algunas personas, el método gratuito no funcionará debido a problemas de soporte. Siempre puedes probar primero los métodos gratuitos y, si no funciona, puedes actualizar a Pro. La versión pro también te permitirá realizar muchos más cambios en Elementor. Por lo tanto, seguramente puedes actualizar a la versión Pro si estás usando Elementor y quieres tener acceso a más cosas. Desbloquearás muchas funciones y hay muchas plantillas para Elementor que puedes usar. Entonces, vale la pena actualizar.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar