Cómo agregar desplazamiento a la siguiente sección en Elementor
Índice del contenido
La antigua técnica de desplazamiento es bastante aburrida, ¿verdad? Entonces, es posible que desees agregar una nueva forma de desplazarte. Para eso puedes agregar Elementor desplazamiento de la siguiente sección. Ahora bien, aquí hay muchos conceptos erróneos. Algunas personas quieren un enlace desde el cual los usuarios puedan desplazarse a cualquier sección, mientras que otras quieren un panel lateral desde el cual el usuario pueda seleccionar un punto para desplazarse (tal como se ven los puntos de navegación en el control deslizante). Los veremos a ambos aquí.
Creando el desplazamiento de la siguiente sección de Elementor con enlaces
Ahora, es posible que hayas visto muchas páginas de blogs donde has visto un botón que dice "Contacto" y cuando haces clic en él, te desplazará a la última sección que es para "Contacto". Esto se puede archivar mediante el menú de anclaje.
Es posible que muchas personas también quieran agregar el desplazamiento de la siguiente sección de Elementor como este. Entonces, también hablaremos de ello aquí. Lo positivo es que aquí no necesitarás ningún complemento de terceros. Puedes comenzar a usar directamente Elementor y todas las opciones están disponibles allí. Por lo tanto, puede configurar el menú de anclaje y el botón utilizando el complemento Elementor.
El método es breve y no consumirá mucho tiempo. Comencemos con el método y veamos cómo puedes hacerlo.
Nombrar la sección
Primero tendremos que nombrar la sección. Si desea desplazarse a la sección de contacto, deberá desplazarse hacia abajo hasta la sección de contacto en Elementor. En palabras más simples, puedes abrir la página, editarla con Elementor y luego dirigirte a la sección de contacto.
Ahora, necesitas crear una sección en blanco encima de la sección de contacto. Tenga en cuenta que solo estamos tomando un ejemplo de la sección de contacto. Podría ser cualquier sección en la que quieras desplazarte.
En la nueva sección, agregaremos un widget llamado menú Ancla. Lo encontrará en el cuadro de widgets que se encuentra en el panel izquierdo de Elementor.
Simplemente puedes arrastrarlo y soltarlo.
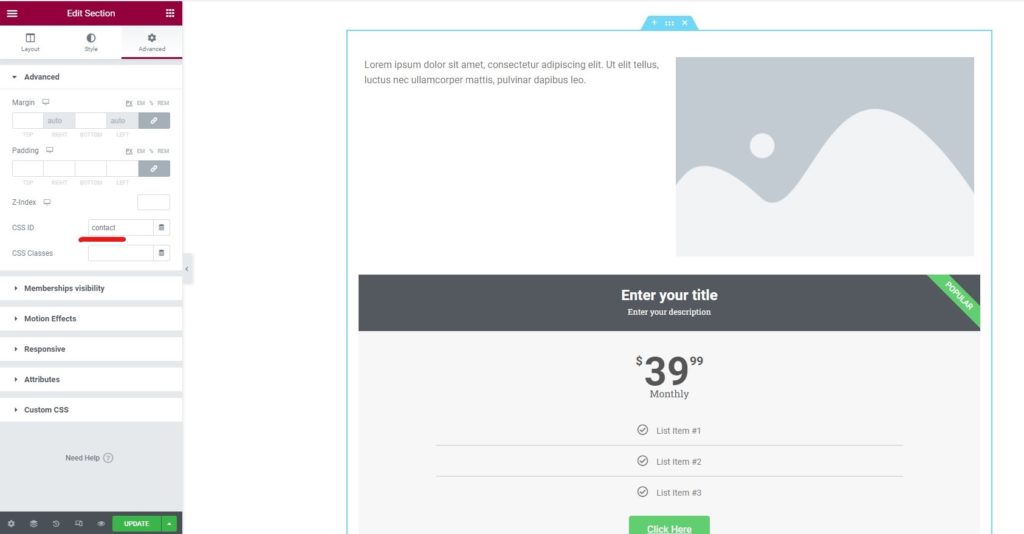
A partir de entonces, tendrás que nombrar la sección. La configuración del menú de anclaje solo tendrá un campo que es donde deberás ingresar el nombre de la sección. Puede ingresar cualquier nombre que desee. Sólo asegúrese de recordar el nombre tal como está. Necesitará este nombre en el futuro. Por lo tanto, asegúrese de que el nombre sea fácil de recordar y de que lo conozca bien.
La mayoría de la gente lo nombra exactamente como representa la sección. Entonces, si la sección representa la sección de contacto, puede nombrarla como contacto. A partir de entonces, puede guardar los cambios.
Vinculando la sección
La siguiente parte es donde tendrás que vincular la sección. Puede vincular fácilmente la sección a esto.
Para vincular su sección y agregar el desplazamiento de la siguiente sección de Elementor, primero deberá crear el enlace. Puede crear un hipervínculo o también puede crear un botón desde aquí. Seguramente es tu elección.
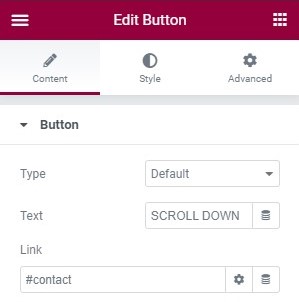
El juego principal comienza cuando ingresas al enlace. En el enlace tendrás que introducir el nombre de la sección que acabamos de crear. Delante de eso, tendrás que agregar “#”.
Entonces, si ha creado una sección de contacto y la ha llamado “contacto”, deberá ingresar el nombre del enlace como “#contacto”.
No es necesario agregar nada encima. Se desplazará directamente a la sección.
Lo bueno aquí es que incluso puedes agregar los enlaces del menú ancla al menú. Si desea agregar el contacto en la navegación principal del menú, también puede agregarlo allí. Luego abrirá directamente la sección de contacto. Cuando el usuario haga clic en él, le dará a Elementor el efecto de desplazamiento de la siguiente sección y luego el usuario aterrizará directamente en la sección.
Puedes crear tantas secciones como quieras. Solo asegúrese de que los nombres del menú ancla sean únicos.
Control deslizante tipo desplazamiento de la siguiente sección de Elementor
El primer método consiste en tener una página similar a un control deslizante. Verá una sección en la pantalla. En el lateral, verá los puntos que pueden ayudar a los usuarios a desplazarse a otra sección. Es posible que hayas visto cosas similares en un control deslizante. Haremos lo mismo aquí.
Para ello, tendremos que utilizar un complemento de terceros, ya que esto no es posible directamente con la ayuda de Elementor. Sin embargo, Elementor será nuestro complemento base. Por lo tanto, deberá asegurarse de que el complemento Elementor esté instalado y luego podrá hacer las siguientes cosas. Así es como puedes empezar.
Ahora hablaremos sobre el nombre del complemento y cómo puedes empezar a cambiar las cosas.
Complemento para el desplazamiento de la siguiente sección de Elementor
El complemento que usaremos para el desplazamiento de la siguiente sección de Elementor es Mega HT. Es un complemento gratuito que encontrarás en el propio directorio de complementos de WordPress. Simplemente puede dirigirse al directorio de complementos y buscar el complemento.
No es solo el complemento para el desplazamiento de la siguiente sección de Elementor. En cambio, es un paquete complementario completo para Elementor. Hay muchos complementos excelentes que puedes usar aquí. Flip box, doble botón, lupa de imagen y algunos de estos complementos son los complementos populares que encontrará en el complemento.
Por lo tanto, siempre puedes empezar a utilizar el complemento para empezar. Lo mejor del complemento es que puedes elegir qué complementos deseas activar. Esto utilizará menos memoria en su servidor. Entonces, aquí tienes ventaja.
Ahora, volviendo al punto, si desea activar el desplazamiento de la siguiente sección de Elementor, primero deberá instalar el complemento. Puede hacerlo dirigiéndose al directorio de complementos de WordPress y luego buscando el complemento. Puedes buscar HT mega e instalar el primer complemento que venga. Es un complemento complementario para Elementor. Entonces, asegúrese de que Elementor esté instalado y activado.
Una vez que esté allí, puede seguir los siguientes pasos para crear el desplazamiento de la siguiente sección de Elementor.
Activar el módulo
Es posible que ya hayas activado el complemento. Ahora tendrás que activar el módulo. Como mencionamos anteriormente, aquí hay muchos complementos que puedes usar. Sólo necesitas activar el que quieras.
Para eso, puede dirigirse al menú de complementos de HTMega en el panel. Dentro del mismo, tendrás que pulsar en la opción Configuración. Ahora puedes dirigirte a la pestaña Elementos. La pestaña Elemento de configuración le permitirá activar los Elementos y comenzar a realizar los cambios según su elección.
Puedes activar los módulos que quieras y desactivar los que no quieras. Debes activar la “Navegación con desplazamiento” aquí. Simplemente puedes habilitarlo y listo.
El siguiente paso es empezar a utilizarlo.
Crear una nueva página de Elementor
Ahora tendrás que crear una nueva página de Elementor en blanco. No agregues nada todavía. Simplemente puede seleccionar la página en blanco. Una de las cosas que la mayoría de la gente hace aquí es seleccionar la página del lienzo completa. Tu también puedes hacer eso.
Por otro lado, si desea que el menú se muestre tal como está, puede conservarlo. Puedes seleccionar el que más te guste según tu deseo.
No agregues nada más aquí. Lo mantendremos en blanco y luego agregaremos el desplazamiento de la siguiente sección de Elementor antes de agregar los elementos.
Agregue el desplazamiento de la siguiente sección de Elementor
Ahora tendrás que abrir el menú de la izquierda en Elementor donde encontrarás todos los complementos. Tendrás que buscar Navegación con desplazamiento aquí. Si no puede encontrarlo directamente, simplemente puede buscarlo.
Una vez que encuentre el widget, deberá arrastrarlo y luego agregarlo a la página.
Puedes agregarlo en la parte superior de la página. No crees ninguna sección o columna todavía. Simplemente puede arrastrarlo y soltarlo en la parte superior de la página. Si tiene el menú habilitado en la página, puede pegarlo debajo.
Por otro lado, si tienes un lienzo en blanco, puedes añadirlo en la parte superior. No agregues el contenido todavía. Hablaremos más sobre cómo puede agregar el contenido.
Agregar el contenido
El siguiente paso es donde agregaremos el contenido. Sólo necesita hacer clic en el widget de navegación de desplazamiento que acabamos de agregar arriba. Al hacer clic en él, verá algunas secciones que necesita ver.
En la navegación de desplazamiento, verá algunos campos que debe ingresar. Estas son las secciones.
Puede hacer clic en el primer campo y darle cualquier nombre. Verá un campo desplegable que dice "Fuente de contenido". Lo mantendremos como costumbre por un tiempo. Dentro de él tendrás que agregar el contenido allí mismo. Le mostrará el editor donde puede agregar texto, medios o cualquier código HTML.
Mucha gente quiere agregar contenido de Elementor aquí en lugar de agregar contenido personalizado aleatorio. Para eso, puede seleccionar Elementor Template como fuente de contenido en el menú desplegable. Puede seleccionar la plantilla que desea agregar.
Muchas personas no tienen el contenido de Elementor pero quieren agregar un elemento personalizado. Para eso, tendrás que crear una plantilla de Elementor. Hablemos más sobre ello.
Creando plantilla de Elementor
Crearemos una plantilla de Elementor para el desplazamiento de la siguiente sección de Elementor. Para empezar, puedes crear una página en blanco. Asegúrate de que sea una página completamente en blanco y sin menú.
Puedes agregar todo tu contenido aquí. Es solo el contenido de una sección y no de la página completa. Por ejemplo, si desea que una sección de Elementor sea "Acerca de nosotros", puede agregar el contenido acerca de aquí.
A partir de entonces, puede hacer clic en la flecha hacia arriba cerca del botón Guardar. Tendrás la opción de guardar la página como plantilla. Puedes guardarlo como plantilla desde allí. Ahora puedes darle un nombre que puedas entender. El mejor nombre sería nombrarlo como una sección. Por ejemplo, si tiene que crear una sección acerca de, puede nombrarla sección acerca de.
De la misma forma, necesitas crear todas las secciones. Para eso, tendrás que crear un archivo de plantilla para todas las secciones. Asegúrese de que cada sección esté en la nueva plantilla. Entonces, si desea que 5 Elementor se desplacen a la siguiente sección, puede crear 5 plantillas de Elementor diferentes. Asegúrese de que los nombres sean únicos y fáciles de entender de qué plantilla se trata.
A partir de entonces, puede configurarlo en el desplazamiento de la siguiente sección de Elementor.
Configurar el widget de desplazamiento
A partir de entonces, puede configurar la sección en la navegación de desplazamiento. Puede abrir la pestaña anterior y configurar la fuente como plantilla de Elementor. A partir de entonces, puede seleccionar la plantilla que desea configurar.
Para la siguiente sección, puede agregar un campo diferente.
Guardar y publicar los cambios.. Ahora puede probar la página para ver si todo funciona según sus requisitos.
Palabras finales
Para concluir, se trataba del desplazamiento de la siguiente sección de Elementor. Vimos dos formas principales de agregar el desplazamiento de la siguiente sección de Elementor. Ambos son diferentes. Dependiendo de tus necesidades, podrás elegir el que más te convenga. También se recomienda no utilizar ambos juntos, ya que confundirá a los usuarios. Seguramente puedes agregar más efectos si estás usando el primer truco. También se pueden agregar cosas como efectos de paralaje a la página para hacerla más interactiva e interesante. Elementor tiene muchas características que puedes consultar.
Preguntas frecuentes
¿Puedo personalizar el comportamiento de desplazamiento cuando uso la función "Desplazarse a la siguiente sección" en Elementor?
Sí, puede personalizar el comportamiento de desplazamiento cuando usa la función "Desplazarse a la siguiente sección" en Elementor ajustando varias configuraciones dentro del editor de Elementor o usando CSS personalizado. Elementor ofrece opciones para controlar la velocidad de desplazamiento, el efecto de suavización y la distancia de desplazamiento, lo que le permite personalizar la experiencia de desplazamiento para que coincida con sus preferencias de diseño y objetivos de experiencia del usuario.
¿La función "Desplazarse a la siguiente sección" funcionará con scripts o complementos de desplazamiento personalizados o de terceros?
La compatibilidad de la función "Desplazarse a la siguiente sección" con complementos o scripts de desplazamiento personalizados o de terceros puede variar según la implementación y funcionalidad específicas de dichos complementos o scripts. En algunos casos, pueden surgir conflictos o problemas al combinar múltiples funcionalidades relacionadas con el desplazamiento dentro de un sitio web. Es esencial probar la compatibilidad de la función "Desplazarse a la siguiente sección" con cualquier complemento o script de desplazamiento personalizado o de terceros y abordar cualquier conflicto que pueda ocurrir.
¿Cómo puedo asegurarme de que la función "Desplazarse a la siguiente sección" funcione sin problemas en diferentes dispositivos y navegadores?
Para asegurarse de que la función "Desplazarse a la siguiente sección" funcione sin problemas en diferentes dispositivos y navegadores, utilice principios de diseño responsivo y pruebe el rendimiento de su sitio web en varios dispositivos y navegadores. Los controles de capacidad de respuesta integrados y las opciones de vista previa de Elementor le permiten optimizar la experiencia de desplazamiento para diferentes tamaños y resoluciones de pantalla. Además, considere utilizar herramientas o servicios de prueba del navegador para identificar y abordar cualquier problema de compatibilidad que pueda afectar el comportamiento de desplazamiento.
¿Existen implicaciones o consideraciones de rendimiento que deban tenerse en cuenta al utilizar la función "Desplazarse a la siguiente sección" en Elementor?
Si bien la función "Desplazarse a la siguiente sección" en Elementor generalmente no tiene implicaciones significativas en el rendimiento, es esencial considerar la complejidad general y la optimización del diseño de su sitio web. El uso excesivo de animaciones o efectos de desplazamiento puede afectar los tiempos de carga de la página y la experiencia del usuario, especialmente en dispositivos o conexiones más lentas. Optimice el rendimiento de su sitio web minimizando animaciones innecesarias, optimizando imágenes y aprovechando técnicas de almacenamiento en caché y compresión.
¿Puedo revertir los cambios realizados en la función "Desplazarse a la siguiente sección" al estado original o a la versión anterior?
Sí, puede revertir los cambios realizados en la función "Desplazarse a la siguiente sección" al estado original o a una versión anterior deshaciendo los cambios recientes dentro del editor de Elementor o utilizando la función de historial de revisiones. El historial de revisiones de Elementor le permite ver y restaurar versiones anteriores de su diseño, incluidos los cambios realizados en el comportamiento de desplazamiento y otros elementos interactivos. Además, si documentó sus cambios o guardó versiones anteriores de su diseño, puede consultar estos registros para volver a la configuración original.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar