¿Cómo crear un encabezado fijo en Elementor?
Índice del contenido
El encabezado adhesivo de Elementor es algo que todos queremos. Cuando tenga un encabezado fijo, la navegación será más rápida. Los usuarios pueden abrir el menú que quieran en poco tiempo. Por lo tanto, hay más posibilidades de que visiten otras páginas de su sitio web. Dependiendo del tipo de sitio web, puede que sea necesario mostrar el encabezado como fijo. Si tiene varios elementos en su barra de menú, resulta muy necesario tener un encabezado fijo en su sitio web. Entonces, si estás buscando crear algo similar, estás en el lugar correcto.
Veremos una guía completa sobre cómo crear un encabezado adhesivo de Elementor.
¿Qué es el encabezado adhesivo de Elementor?
Primero veremos qué es el encabezado adhesivo de Elementor. En algunos sitios web, cuando se desplaza hacia abajo, también verá el encabezado moviéndose con él. En palabras más simples, el encabezado está pegado en la parte superior del sitio web incluso cuando estás en la parte inferior de la página.
Eso es lo que es el encabezado adhesivo. No te preocupes, es más fácil hacer que tu encabezado sea fijo en Elementor. Veremos un tutorial completo del mismo.
Para empezar, también veremos cómo se puede crear el encabezado y configurar el menú. Mucha gente no tiene idea sobre la creación de encabezados. Entonces, también veremos lo mismo.
Una vez que configuremos todas estas cosas, veremos un resumen sobre CSS personalizado.
Tenga en cuenta que necesitará Elementor Pro para lo mismo. No puedes hacer todas estas cosas desde la versión gratuita de Elementor.
Entonces, puedes comprar la versión pro y luego comenzar.
Crear y configurar el menú
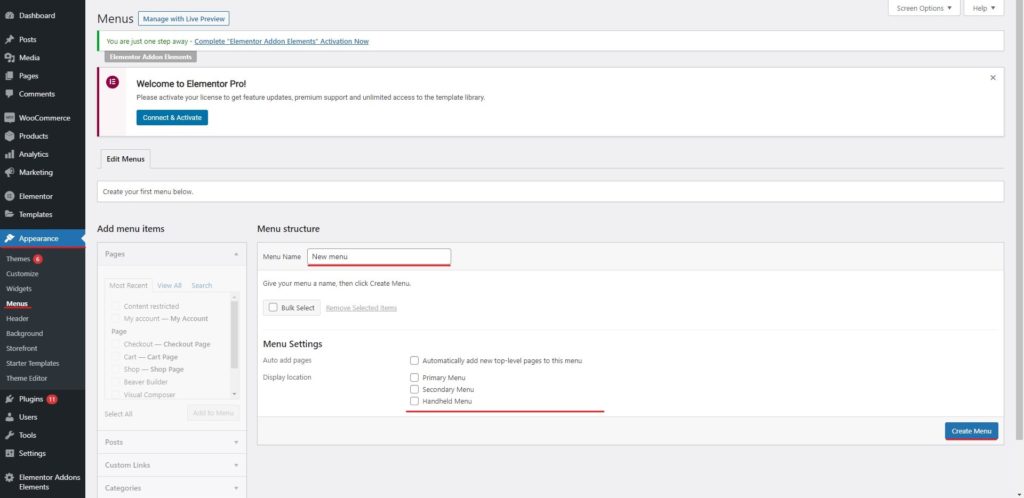
primero veremos ¿Cómo puedes crear un menú?. Puedes dirigirte fácilmente al Apariencia > Menú y luego crear un menú desde allí.
Habrá una opción para crear el menú. Si ya tienes un menú, no tienes que preocuparte por crear otro menú.
Puede agregar todas las páginas, enlaces y categorías que desee al menú. Puede arrastrar y soltar los elementos del menú según su elección.
Una vez que tengas el menú, tendrás que establecer la ubicación del menú. En el fondo, verá la opción para establecer la ubicación del menú. A partir de ahora, veremos cómo configurar muchos como menú principal.
solicite marque la casilla del menú principal y luego guarde el menú. Esto asegurará la El menú se muestra en el encabezado. que vamos a crear. Dicho esto, ahora pasaremos al apartado donde veremos cómo crear el encabezado.
Creando el encabezado
Luego tendrás que crear un encabezado. El encabezado se puede crear. usando el creador de temas.
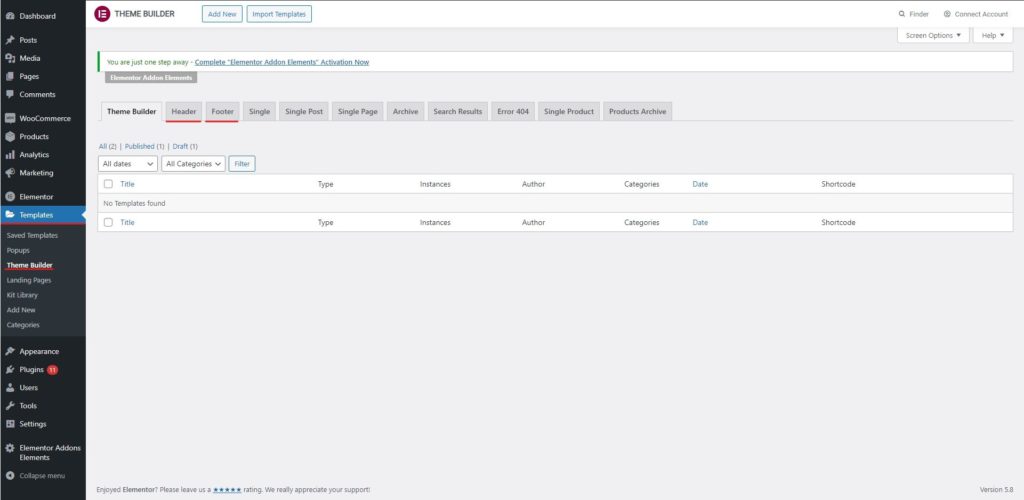
Elementor viene con un creador de temas que le facilita la creación del creador. Por lo tanto, es necesario dirigirse a Plantillas y luego seleccione el creador de temas. Por supuesto, esta opción será disponible en su panel de WordPress.
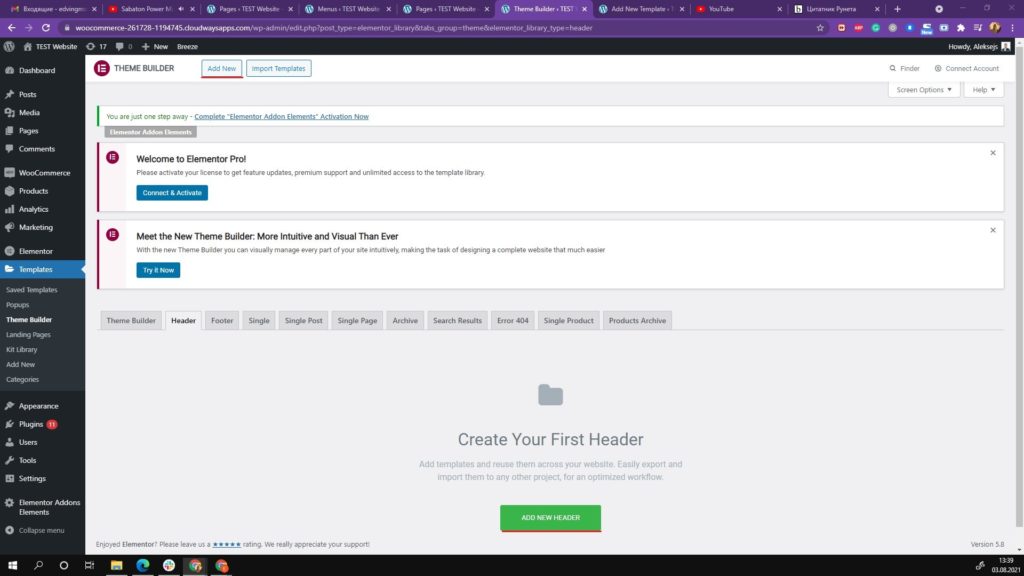
Cuando vayas a la misma página, verás el Opción para crear el encabezado y pie de página de su sitio web.. Como actualmente nos estamos enfocando en el encabezado, seleccionaremos agregar un nuevo encabezado y luego continuaremos con el proceso.
Nombre y diseño
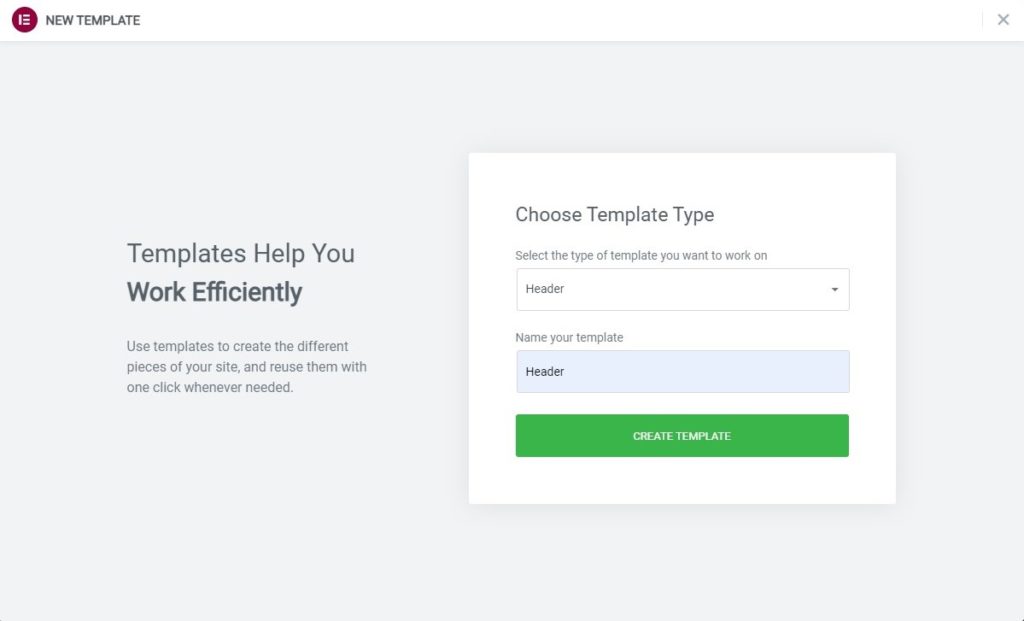
Le permitirá crear un nueva cabecera.
Primero tendrás que nombrar ese encabezado. Puede seleccionar el nombre que desee y luego continuar. Este será el nombre de tu encabezado que solo será visible para ti. A partir de ahora, lo llamaremos encabezado fijo de Elementor y luego continuaremos con el resto de los pasos.
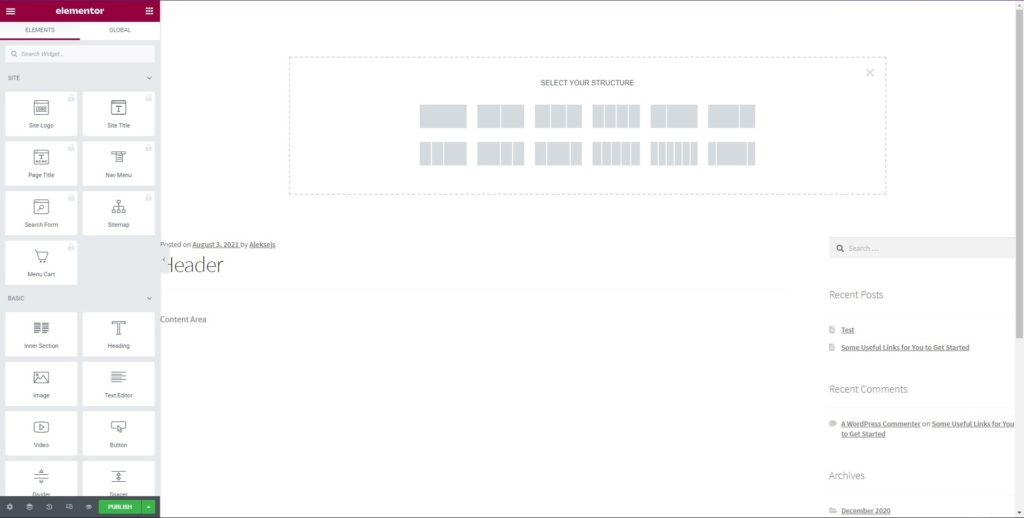
Luego le pedirá que seleccione un diseño. Puede seleccionar cualquier diseño que desee. Normalmente, un diseño contendrá algunas columnas. Puedes seleccionar a quien quieras.
Si desea mostrar el logotipo y el menú en el encabezado, puede seleccionar dos columnas. De la misma manera, también puedes seleccionar tres columnas si deseas mostrar el logo, el menú y la barra de búsqueda.
Este es el lugar donde también tendrás que seleccionar el ancho. Si desea mostrar el logotipo en el interior y luego iniciar directamente el menú, puede seleccionar el diseño donde la primera columna tiene menos ancho y luego puede continuar.
Sin mencionar que también puedes cambiar el ancho según tu elección. Una vez que lo selecciones, estarás listo para la parte de personalización. Aquí es donde entra el siguiente paso.
Personalización
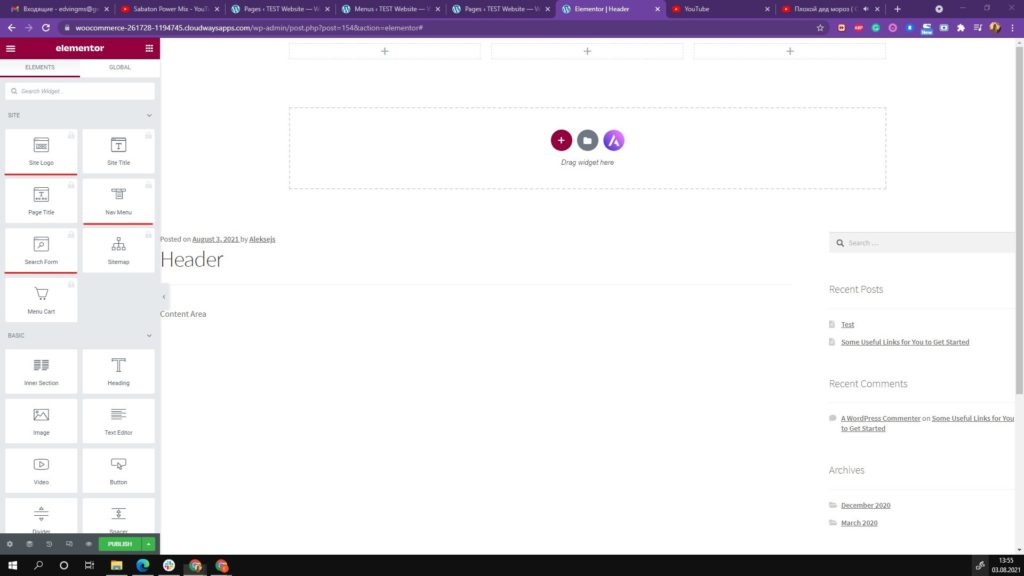
Se llevarán a cabo varias opciones desde las cuales puedes personalizarlo. Antes de eso, agregaremos los elementos. Puedes arrastrar y soltar el elemento que desees. Por ejemplo, debería haber un logotipo y un menú en el encabezado.
Por lo tanto, puede arrastrar y soltar el logotipo en la primera columna y luego arrastrar y soltar el menú en la segunda columna. Así es como puedes configurar el encabezado y comenzar con él. Una vez que haya configurado todas estas cosas, estará listo para realizar la personalización.
Para aclarar las cosas, también configuraremos el lector adhesivo desde aquí. Hablaremos más sobre ello a medida que avancemos.
Por ahora, concentrémonos en la edición. Puede establecer la posición de los elementos del encabezado y establecer el ancho de la columna. Asegúrese de personalizar la configuración de los elementos individuales, así como la configuración de la sección.
Habrá dos opciones. Si usted haga clic en la columna, puede personalizar toda la columna y hacer los cambios allí. De la misma manera, si desea editar algún elemento específico en el encabezado como menú o logotipo, puede haga clic en ese elemento en particular y verá la configuración por lo mismo.
Es muy importante saber cuando hacer los cambios ya que determinará la apariencia del encabezado. De la misma manera, si haces clic en el encabezado, verás la configuración del encabezado que puedes cambiar. Se aplicará a toda la barra de encabezado. Entonces, es muy importante entender esto.
Ahora veamos cómo hacer que el encabezado sea adhesivo.
Configurar el encabezado como encabezado adhesivo de Elementor
Ahora veremos cómo puedes configurar el Encabezado adhesivo de Elementor. Ahora que sabes todo sobre cómo configurar el menú y cómo puedes crear un encabezado, nos centraremos en lo principal por lo que estás aquí.
Para que el encabezado sea adhesivo, tendrás que hacer algunos cambios en la parte de personalización. Entonces, será desde la misma sección donde realizó los cambios básicos en la apariencia del menú en la sección anterior.
Entonces, veamos los pasos para agregar un encabezado fijo de Elementor.
Pasos para agregar el encabezado adhesivo de Elementor
Puede seguir los pasos que se indican a continuación y podrá crear un encabezado fijo.
- Al principio, tendrás que hacer clic en el encabezado. Verá pequeños puntos en la parte superior central del encabezado. Puede hacer clic en él y se abrirá el panel de encabezado a la izquierda.
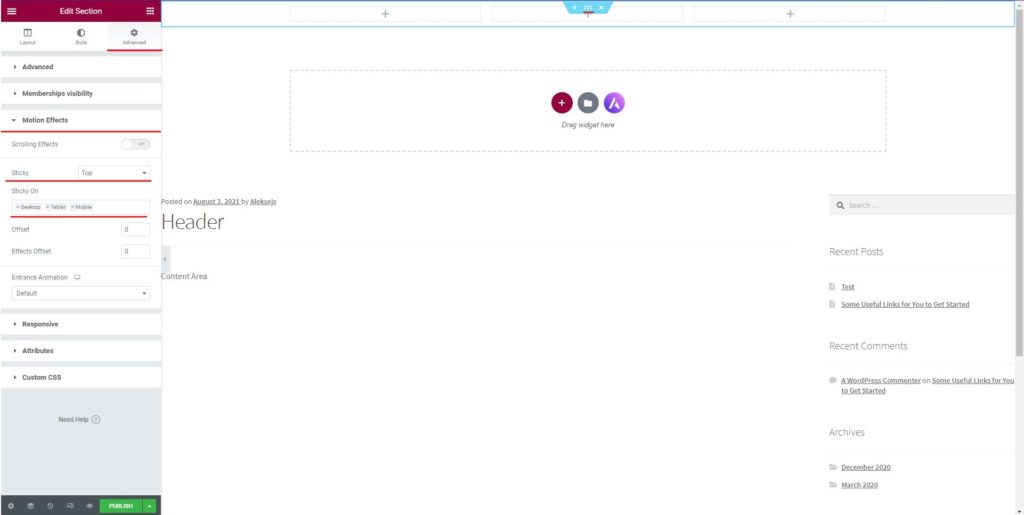
- Puede hacer clic en el panel avanzado.
- En el panel avanzado, tendrás que abrir la sección de efectos de movimiento. Aquí es donde puede cambiar y configurar el menú de encabezado como fijo.
- Habrá una opción que deberás activar.
- Cuando lo enciendas te pedirá que establezcas la posición. Puedes configurarlo como superior o botón.
- Luego podrás guardar el menú y listo.
Sin mencionar que también puedes realizar personalizaciones aquí. Hablemos de eso.
Personalizando el menú fijo
Puede personalizar el menú fijo según su elección. Hay algunas de las cosas que debe tener en cuenta aquí.
Al principio, tu necesitas configurar si quieres verlo como la posición superior o desea verlo como la posición inferior. Si lo mantienes en la parte inferior, el encabezado no se desplazará hacia el fondo, pero el encabezado llegará al botón y permanecerá allí cuando el usuario se desplace. Entonces, esto es algo importante que debes entender.
A partir de entonces, hay algunas otras cosas que puedes cambiar aquí.
solicite cambiar la visibilidad para seleccionar si desea mostrar el encabezado adhesivo solo en dispositivos de escritorio o mostrarlo en todos los dispositivos, como móviles y portátiles. Puede seleccione los dispositivos específicos de la lista.
También puedes configurar la animación. Si usted quiero mostrar una diapositiva en animación Cuando se muestra el menú, puedes configurarlo desde los efectos de movimiento solo. Esto es algo muy interesante que puedes configurar aquí. Solo se mostrará cuando el encabezado adhesivo esté activado. En palabras más simples, se mostrará cuando el usuario comenzará a desplazarse.
opciones avanzadas, tú también puedes establezca el desplazamiento y el desplazamiento del efecto si lo desea. Si tu no se cuales son, siempre es mejor mantenerlo en 0 y no tocarlo. Esto hará que tu trabajo sea menos complicado. El desplazamiento le ayuda a establecer la cantidad de píxeles desplazados antes de que el encabezado se vuelva fijo. El desplazamiento del efecto es la cantidad de píxeles que el usuario necesita desplazar antes de que los efectos del encabezado entren en vigor. Puede configurarlo según su elección.
Estilo y transparencia
Ahora, si desea que su encabezado adhesivo sea transparente o desea agregarle más estilo. Puede usar CSS personalizado. Cuando utiliza CSS personalizado, resulta más fácil realizar cambios. Puedes hacer los cambios fácilmente.
Si está utilizando el tema compatible con Elementor, será más fácil diseñar el encabezado fijo de Elementor. Por ejemplo, si está utilizando el tema Astra, puede utilizar el CSS que se proporciona a continuación para hacer que su encabezado adhesivo de Elementor sea un poco más elegante.
Aqui esta el codigo puede agregar el CSS personalizado en el panel avanzado. Habrá una sección diferente para el mismo donde podrás agregar el código.
selector.elementor-sticky–-efectos { color de fondo: rgb(255, 220, 168) !importante; }
selector {transición: color de fondo 3s facilidad!importante; }
selector.elementor-sticky–-efectos >.elementor-container { altura mínima: 80px; }
selector > .elementor-container { transición: altura mínima 1s facilidad!importante; }
No olvides establecer el desplazamiento en 100. antes/después de agregar el CSS. Luego puede guardar el menú. Sin mencionar que siéntete libre de jugar con colores y otras cosas si quieres. Sólo necesitarás conocimientos básicos de CSS para realizar los cambios allí. Así que no será difícil para nadie hacerlo.
También puedes crear tu CSS y luego tener el encabezado según tu elección.
Publicar el encabezado
Ahora que estás listo, puedes publicar el encabezado. Cuando estés haciendo lo mismo, tendrás que seguir un paso más.
Aquí es donde hay que establecer las condiciones. Tan pronto como presione el botón publicar, le solicitará otras configuraciones. Aquí es donde puede configurar las condiciones de visualización. Aquí es donde puede configurar si desea mostrar el encabezado fijo en todo el sitio web o si desea mostrarlo solo en determinadas páginas.
Entonces, puede configurar todas estas cosas y finalmente puede guardar el encabezado.
Palabras finales sobre la creación de un encabezado adhesivo en Elementor
Para concluir, se trataba de Elementor. encabezado pegajoso y cómo puedes configurarlo con la ayuda de opciones sencillas. Sin mencionar que Elementor le permitirá agregar más opciones en el futuro, ya que constantemente agregan más funciones. Hace unos años, sólo se podía configurar el encabezado fijo y no había otras opciones disponibles. Por tanto, habrá más opciones en el futuro. También puedes utilizar las opciones de personalización del tema junto con Elementor.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar