Cómo crear un banner animado con Elementor
Índice del contenido
La mejor manera de atraer gente al banner será utilizando gráficos de calidad. Pero, ¿qué pasa si le decimos que existe una forma más de aumentar la capacidad de atención de los usuarios? Puedes utilizar el banner animado de Elementor. Elementor es un creador de páginas que te permite animar el banner. Esto seguramente atraerá a muchos visitantes y también los obligará a visitar el sitio web de destino al que planea redirigir. Si se trata de un anuncio para su sitio web, seguramente obtendrá una buena respuesta aquí.
Descripción general del banner animado de Elementor
Cuando animamos el banner, no pretendemos cargar el archivo GIF o video al sitio web. En su lugar, animaremos el banner directamente.
Ahora, hay muchas formas que puedes utilizar para animar el banner. Veremos las mejores formas que puedes utilizar aquí. Hay dos formas principales de crear un banner animado con Elementor. Para el primer método, usaremos un complemento llamado JetElement. El siguiente método es un poco diferente: usaremos el complemento Elementor Pro para animar el banner.
Si se pregunta cuál es gratuito, tenemos malas noticias para usted. Ambos complementos son de pago. Entonces, si quieres tener un banner animado de Elementor, tendrás que pagar por ello. No hay otras formas de tenerlo.
El precio de JetElements es menor en comparación con la versión Pro. Sin embargo, la versión pro ofrecerá más funciones. No se preocupe, cubriremos ambas formas sobre cómo colocar un banner animado en Elementor en cualquier página que desee. En ambos métodos, obtendrá varias formas de crear un banner animado de Elementor.
Comenzaremos con la versión pro, ya que muchas personas están dispuestas a usar la versión pro en lugar de utilizar el complemento de terceros.
Usando Elementor Pro para el banner animado de Elementor
Elementor Pro tiene varias características que puedes usar aquí. Sin embargo, no hablaremos de las funciones sofisticadas que obtendrá. En su lugar, iremos directamente al grano y veremos cómo puedes usar Elementor pro para el banner animado de Elementor.
Aquí no existe una forma específica para el banner. Elementor te permite tener un control total sobre todos los elementos y no solo sobre los banners. Entonces, puedes usar animar cualquier cosa, ya sea un banner o no.
Debe crear una página donde desea agregar el banner. Luego puede agregar el banner a la página. Para agregar el banner, puede hacer clic directamente en la opción de imagen y luego agregar la imagen desde allí. Hay pocas opciones de personalización disponibles directamente. Por lo tanto, puede personalizarlo según sus deseos.
Entonces, una vez que esté allí, veremos cómo puede animarlo.
Usar efectos de movimiento
Para animar el banner, usaremos efectos de movimiento. Los efectos de movimiento solo están disponibles en la versión pro de Elementor. Con los efectos de movimiento, puedes animar el banner de la forma que desees.
Puede encontrar fácilmente la opción de gráficos en movimiento cuando vaya a "Avanzado”Panel.
Hay muchas opciones en el panel de gráficos en movimiento. Así es como puedes cambiar las cosas. Veremos cómo puedes utilizar los gráficos en movimiento ahora.
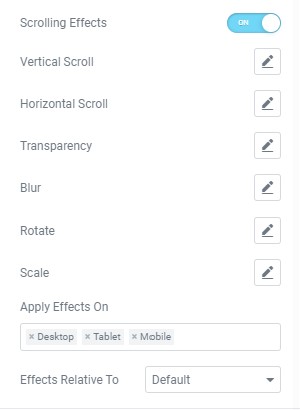
Efectos de desplazamiento
La mejor manera de tener un banner animado de Elementor es agregar efectos de desplazamiento en el elemento. Los efectos de desplazamiento harán que parezca que el banner se está desplazando. Cuando los usuarios se desplazan, el elemento también se desplaza a una velocidad más lenta.
Por eso dará hermosos efectos de paralaje. Si planeas hacer algo como esto, seguramente puedes usar los efectos de desplazamiento.
Hay dos tipos principales de efectos de desplazamiento que puedes utilizar. Uno de ellos es el clásico desplazamiento vertical que quizás hayas visto en muchos efectos de paralaje. Sin embargo, si no eres un gran fanático del paralaje, también puedes utilizar el desplazamiento horizontal.
Moverá los elementos hacia los lados, lo que nuevamente brindará una hermosa sensación a los usuarios. Los usuarios verán el banner en el texto encima del banner moviéndose a ambos lados.
Si esto no es algo a lo que te refieres cuando decimos “Banner animado de Elementor”, seguramente deberías consultar la siguiente sección.
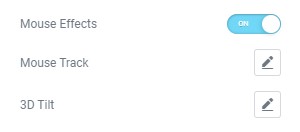
Efectos del ratón
Esta es la parte favorita de muchas personas que quieren un banner animado de Elementor. Digamos que está anunciando un anuncio de acuario. Ahora bien, ¿cuál es la mejor forma de animar el anuncio del acuario?
Bueno, puedes usar las acciones de seguimiento del mouse. Esta es la mejor característica disponible en Elementor que puedes usar para efectos de movimiento y animación.
Active los efectos del mouse desde el panel. A partir de entonces, obtendrá dos opciones. Puede realizar los movimientos en la misma dirección que el mouse o hacerlo alternativamente. Aquí lo tendremos de la misma forma. También puedes hacer clic en lo contrario si lo deseas.
El siguiente paso es donde debes seleccionar la velocidad de desplazamiento. La acción del mouse o los efectos de seguimiento del mouse se ven hermosos si los configura a una velocidad más baja. Si la velocidad es alta, no se verá tan bien. Por supuesto, dependiendo del contexto, puedes configurar la velocidad. Si estás anunciando algo que tiene que ver con la velocidad, seguramente puedes aumentar la velocidad aquí. Así es como puedes configurar las opciones.
Otra cosa más que puedes usar como la pista del mouse en la inclinación 3D.
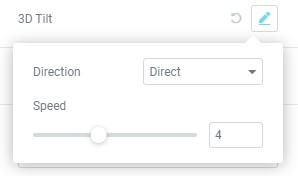
Inclinación 3D
Puedes activar "Inclinación 3D”. Luego inclinará el banner en la dirección que haya seleccionado. Como habrás adivinado, seguirá el mouse del usuario. Por lo tanto, puede establecer la dirección y luego también la velocidad.
Aquí la velocidad debe ser media. No querrás que la inclinación ocurra demasiado rápido ni demasiado lento. Debería estar en algún punto intermedio. Entonces, puedes configurar la velocidad en consecuencia.
Una vez que haya establecido la velocidad y la dirección, puede consultar la página y ver si funciona bien o si necesita más efectos.
Girar y escalar
Si desea los dos efectos de animación más simples pero más efectivos, puede usar rotar y escalar. Muchos sitios web utilizan estas dos animaciones y ni siquiera lo notarás. Por ejemplo, si tiene un cartel de automóvil, puede configurar las ruedas para que giren. Se moverá cada vez que el usuario se desplace. Entonces parece que el auto se está moviendo.
Puede configurar los puntos de anclaje aquí para indicarle a Elementor qué parte debe moverse. No te preocupes, aquí tendrás el control total. Puede establecer la dirección de rotación y también puede acelerar la rotación.
Si también desea que los usuarios sientan que el automóvil viene hacia usted o va en la dirección opuesta, puede usar la opción de escala. La escala se acercará al elemento. Para establecer la configuración, primero tendrás que seleccionar la dirección y luego tendrás que seleccionar el punto de vista. La dirección le indicará en qué lado se realizará el zoom/escala. Sin mencionar que también puedes configurar la velocidad aquí.
Usando JetElements para el banner animado de Elementor
JetElements hace que sea extremadamente más fácil configurar y comenzar a usar JetElements para crear el banner animado.
Aquí las cosas son más fáciles en comparación con la versión Pro. Deberá obtener el complemento JetElements antes de poder realizar cambios aquí. Como habrás adivinado, es un complemento pago. Si compara el precio con la versión pro de Elementor, seguramente le costará menos que Elementor. Del mismo modo, hay menos funciones disponibles. Por lo tanto, también debes tener esto en cuenta.
Ahora veremos cómo crear un banner animado de Elementor utilizando JetElements.
Creando el banner
En Elementor Pro, simplemente agregamos una imagen y luego la tratamos como un banner, ¿verdad? Aquí no es necesario que hagas eso. Hay una opción directa para el banner. Sólo necesita hacer clic en el banner y luego se agregará directamente el banner.
Para las personas que nunca antes han usado un complemento de Elementor de terceros, solo necesitan activar el complemento. A partir de entonces, empezarás a ver todos los widgets en la barra lateral.
Cuando vea la lista completa de widgets, podrá seleccionar el Banner entre las opciones. Si no lo ve, puede activar el widget de banner dirigiéndose a la configuración de JetElements. Así empezarás a ver el banner.
Simplemente arrástrelo y suéltelo en la página y luego podrá comenzar a realizar los cambios.
Agregar los detalles
Una vez que tengas el banner, puedes comenzar a agregar el contenido allí. Solo admite la imagen. Entonces, tendrás que crear una imagen que desees animar.
Lo primero que debes hacer es establecer el tamaño de la imagen. El tamaño será lo más importante cuando quieras editar la imagen. Puede realizar fácilmente los cambios de tamaño. El tamaño debe ser tal que se pueda animar fácilmente.
También solicita el título y la descripción del banner. No deberías agregar eso ya que cambiará la forma de la animación. Seguramente puedes agregar el texto para la prueba y ver si funciona correctamente o no. En la mayoría de los casos, tendrás que eliminarlo y quedarte solo con el banner.
Animando el banner
Lo siguiente que debe hacer es establecer la configuración. Cuando esté personalizando el panel de edición, también verá otra opción para la configuración.
En la opción de configuración, verá varias formas mediante las cuales puede tener la animación de muchas maneras.
Ahora, aquí está el mayor problema de JetElements cuando quieres hacer el banner animado de Elementor. Solo tendrás que seleccionar la animación y no te han dado los nombres propios de la animación. Por lo tanto, tendrás que seleccionar todas las opciones y ver las cosas tú mismo.
Puede seleccionar fácilmente un efecto de animación y luego ver si funciona bien o no. Esto puede llevar un poco de tiempo porque no sabes cómo quedará. Hay varios efectos entre los que puedes elegir. No hay otras opciones que pueda seleccionar aquí.
Personalizaciones de sección
Seguramente puedes hacer las personalizaciones de la sección. Quizás sepas que JetElements y la versión pro de Elementor también ofrecen varias funciones para personalizar las secciones. Puede personalizar fácilmente las secciones y agregar los efectos allí. Por ejemplo, si desea mover las imágenes del agua y de los peces, puede configurar el agua como fondo de la sección y configurar la animación normal en los peces. No será directamente un banner animado de Elementor, pero seguramente se verá hermoso. Entonces, también puedes pensar en lo mismo.
Entonces, lo principal que debes tener en cuenta es que puedes configurar las personalizaciones para toda la sección en lugar de verificar la animación del banner. Así es como puedes sacar más provecho de la animación. Así es como puedes iniciar la animación.
Palabras finales
Para concluir, así es como se puede crear un banner animado con Elementor. Hay dos formas que comentamos y que puedes utilizar aquí. La forma más preferida que utiliza la gente es mediante la versión pro. Cuando utilice la versión pro, obtendrá más funciones para personalizar el banner. De esta manera, puedes hacer que el banner luzca fácilmente en cualquier animación que desees. Por otro lado, si quieres una animación limitada, seguramente puedes optar por JetElements. Puede animar los elementos, pero hay muy pocos efectos de animación disponibles que puedas usar. Entonces, debes tener esto en cuenta.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
EMPEZAR