Cómo crear una plantilla de publicación de blog con Elementor
Índice del contenido
La plantilla de blog de Elementor es una de las cosas más fáciles que puedes hacer. Sin embargo, parece un poco complicado ya que no existe una opción directa para ello. A veces, es posible que desees agregue una plantilla de blog a su sitio web. Esta es la página donde se muestra una publicación específica. Es posible que desees darle un poco más de sabor a las cosas teniendo una adecuada blog plantilla usando Elementor. Bueno, seguramente puedes diseñar una de las mejores plantillas que pueda funcionar directamente con la plantilla. Esta guía cubrirá lo mismo.
Descripción general de la plantilla de blog de Elementor
Mucha gente está buscando crear un plantilla de blog de una sola página y algunos de ustedes están planeando crear una plantilla para la página del blog donde se muestran todas las publicaciones. No se preocupe, los cubriremos a ambos aquí.
Al principio, hablaremos de la plantilla de blog Elementor de una sola página.
Ahora bien, hay muchas cosas a tener en cuenta antes de continuar aquí. Hay algunas formas de crear una plantilla de blog para Elementor. Veremos algunas de las mejores técnicas aquí. Por lo tanto, le recomendamos encarecidamente que permanezca en el blog y lea la página completa antes de tomar una decisión. Muchas veces queremos tener una nueva plantilla para algunas publicaciones del blog.
Decidir la plantilla del blog
El primer paso que debes dar aquí es diseñar el plantilla de blog. Es posible que tenga algo en mente antes de comenzar a realizar los cambios.
Por lo tanto, primero debes crear una publicación de blog de demostración. Usaremos esto para ver cómo se ve su plantilla cuando esté lista. Por lo tanto, puede escribir una publicación de blog o incluso ingresar el texto ficticio con algunas imágenes. Tenga en cuenta que debe hacerlo un poco más largo.
Ahora, debes tener cosas específicas en mente. Estas son algunas de las principales preguntas que debe hacer.
- ¿Cuáles son las cosas que se mostrarán en la plantilla?
- ¿Dónde se mostrará el título?
- ¿Habrá un cuadro de autor?
- ¿Debo agregar botones para compartir en la publicación?
- ¿Necesitas un cuadro de comentarios en tu página?
- ¿Habrá o no una barra lateral?
- ¿Cuál debería ser el fondo de la plantilla de publicación del blog?
Estas son algunas preguntas que debes hacer y preparar una publicación de blog perfecta que puedas utilizar.
Si no puedes recordarlos todos, no te preocupes, lo veremos a medida que avancemos. El objetivo principal de esta sección es tener en mente una idea aproximada de la plantilla de blog de Elementor. Así es como puedes crear una plantilla de blog perfecta. Si ya tienes una idea, te resultará más fácil crear una plantilla que funcione con cada página.
Crear una plantilla de blog de Elementor
Ahora comenzaremos con el tutorial y veremos los pasos reales. Asegúrate de tener Elementor instalado y activado en este momento. Tenga en cuenta que necesitará el complemento Pro aquí. El Elemento gratuito no será suficiente para crear una plantilla de blog de Elementor. tendrás que pagar por Elementor pro. Entonces, puedes tener los complementos profesionales.
Una vez activado el complemento, abriremos Elementor desde el panel de WordPress.
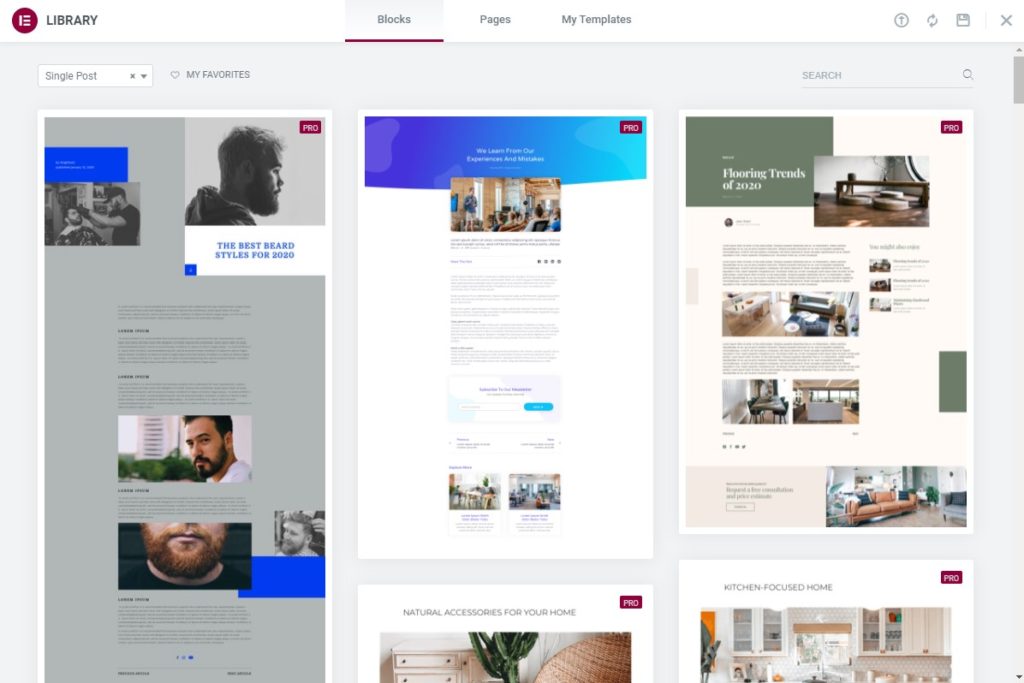
Ahora, simplemente dirígete a Elementor y luego podrás abrir la Plantilla desde Elementor. Mostrará un montón de plantillas si las ha creado.
Crearemos una nueva plantilla. Luego le preguntará qué tipo de plantilla desea crear. Tendrás que seleccionar “Individual" aquí. El single representa que estamos creando una plantilla de blog para una sola página. Entonces, seleccionaremos uno y luego le pondremos el nombre que queramos.
Luego puede cambiar el diseño de la página según su deseo. En la mayoría de los casos, la plantilla predeterminada sin barra lateral será la opción perfecta aquí, ya que no queremos agregar la barra lateral en nuestro blog. Puede seleccionar cualquiera de ellos según su deseo.
Configurar la vista previa
Ahora, cuando crees la plantilla, te resultará difícil saber si queda bien o no, ¿verdad? Entonces, haremos algunos ajustes en la configuración de vista previa.
Vaya a la parte inferior del panel izquierdo donde está realizando los cambios. Verás un icono de ojo. Este es el ícono de vista previa. Tendrás que hacer clic en él y luego seleccionar configuración.
Luego le pedirá que seleccione la fuente. Puedes seleccionar la publicación en el “Vista previa del contenido dinámico como" campo. Debajo, tendrás que buscar la publicación del blog que deseas mostrar. Ya te pedimos que tengas lista una publicación de blog, ¿verdad? Puedes agregarlo aquí.
Ahora, cada vez que presiones el botón de vista previa, te mostrará esta publicación. Luego podrá determinar cuáles son los cambios necesarios.
Ahora comenzaremos a crear el Plantilla de blog de Elementor.
Creando el título (encabezado)
Una vez que tengas la plantilla lista, comenzaremos con el título de la publicación del blog.
Para eso, crearemos una nueva sección que solo tenga una columna. Posteriormente encontraremos “Título”del widget.
Una vez que lo encuentres, puedes arrastrarlo y soltarlo en la sección.
Es el mismo widget que los demás. Entonces, puedes hacer todas las configuraciones aquí. Puedes empezar a cambiar el estilo, posición, color, etc.
Desde la sección de diseño, puede seleccionar si será una sección encuadrada o si la desea en todo su ancho. Puedes seleccionar el que quieras aquí. También puede seleccionar la altura, el espacio entre columnas, etc. desde la sección de diseño.
Aquí, lo alinearemos al centro desde el "Estilo”pestaña en el panel izquierdo. Esto hará que el título esté en el medio.
Ahora, muchas personas también quieren agregar el nombre del autor, número de comentarios, etc.
Puede agregar el nombre del autor agregando "Cuadro de autor”widget. El cuadro de autor tendrá toda la información que necesitará. Si desea mostrar la fecha de publicación y otras cosas, puede encontrar el "Post Meta”Widget y arrástrelo a la sección.
Se recomienda agregar una nueva sección y luego agregar el cuadro de autor y publicar metadatos.
La transición del encabezado al cuerpo
Después del título, no puedes comenzar directamente con la parte del cuerpo. Debería haber una indicación adecuada para ello.
Entonces, puedes crear una nueva sección y luego agregar la transición.
Aquí, la mayoría de la gente usará “espaciador"O"Divisor”para informar a los usuarios sobre la transición. Puedes agregar cualquiera de estos.
Le recomendamos agregar un divisor en lugar del espaciador. Hay muchas formas de mostrar un divisor. Puede mostrar una línea completa o también puede mostrar una línea pequeña. Por supuesto, la línea se puede cambiar según sus deseos (como línea de puntos, línea oscura, etc.). También puede agregar una sección de tres columnas y agregar líneas divisorias en la primera y la última columna. En el medio, puedes agregar el cuadro de autor.
A partir de entonces, la gente suele querer mostrar la imagen destacada. Algunas personas quieren que la publicación del blog muestre la imagen destacada, mientras que otras prefieren no mostrarla. Aquí, mientras estamos creando una plantilla de blog de Elementor completa, seguramente veremos cómo puedes agregarla.
Puedes buscar el “Imagen destacada”widget y agréguelo. Eso es practicamente todo. A partir de entonces, podrás comenzar con la plantilla del cuerpo donde realizaremos el resto de los cambios.
Cuerpo de plantilla de blog de Elementor
Agregar el cuerpo del blog es una de las partes más fáciles que puedes hacer. La mayoría de la gente se estresa mucho cuando se trata del cuerpo. Sin embargo, la parte del cuerpo es la más fácil que puedes hacer.
Esto lo entenderás como vemos aquí.
Lo único que tienes que hacer es encontrar”Publicar Contenido”en el panel de widgets. Una vez que lo encuentre, puede colocarlo en la sección deseada.
Pulsa el botón de vista previa y comenzarás a ver la publicación completa del blog. Como ya agregué una publicación de demostración en la configuración de vista previa, verá esa misma publicación de blog aquí.
La gente suele cambiar la tipografía de la publicación del blog para hacerla más atractiva. Sin embargo, es muy recomendable que no lo hagas. La fuente predeterminada es la fuente perfecta que se puede utilizar aquí. Si intenta cambiar la fuente, es posible que a los usuarios les resulte difícil leer la publicación completa del blog. Por eso, prefieren leerlo con la mejor fuente. Por lo general, la fuente predeterminada es la mejor que debería utilizar.
Puedes mantenerlo como está.
Agregar el pie de página
Después de la publicación del blog, hay ciertas cosas que quizás quieras agregar. Esto incluirá agregar una sección de comentarios, un cuadro de autor (si no lo ha agregado al frente) y muchas cosas más.
Puedes crear una nueva sección en la parte inferior. Nuevamente, se recomienda agregar un divisor y luego comenzar con otras cosas.
Aquí hay algunos nombres de widgets que puede agregar. Son fáciles de configurar. Entonces, no hablaremos más sobre eso.
- Cuadro de autor
- Publicar comentarios
- Botones de compartir
- Widget para publicaciones relacionadas
- Banner o anuncios
Ahora, es muy recomendable agregar divisores donde los necesite. Por ejemplo, cuando comienzas comentarios, necesitas un divisor o espaciador. Los lectores deben saber que la sección del blog ya está completa y las secciones de comentarios han comenzado. Debería ser fácil de entender.
Tenga en cuenta que, dependiendo de la plantilla que haya seleccionado, el pie de página original seguirá siendo visible. Así que no te preocupes por eso. Aquí acabamos de crear el final de la publicación del blog. Ahora puedes guardar los cambios.
Guardar los cambios
El último paso será guardar los cambios. Simplemente puede guardar los cambios y luego le preguntará si desea agregar las condiciones o no.
Aquí puedes agregar las condiciones.
Si desea mostrar la nueva plantilla de blog de Elementor para todas las publicaciones, simplemente puede seleccionar Incluir todas las publicaciones.
Por otro lado, si quieres mostrarlo en categorías específicas o quieres excluirlo de categorías específicas, también puedes hacerlo.
Puedes jugar un poco. Incluir mostrará la plantilla mientras que Excluir reemplazará la nueva plantilla por la predeterminada. Entonces, si excluye una categoría, se mostrará la plantilla de publicación predeterminada para todas las publicaciones de esa categoría.
Crear una plantilla de página de blog
Como mencionamos anteriormente, algunas personas también quieren crear una plantilla para la página del blog. Entonces, también veremos cómo puedes crear una plantilla de blog para Elementor.
Los primeros pasos son los mismos que los anteriores. Tendrás que crear una página y luego agregar todas las cosas elegantes allí.
En el lugar donde quieras mostrar las publicaciones del blog tendrás que arrastrar y soltar el botón “Posts del Blog”Widget allí. Luego comenzará a mostrar todas las publicaciones del blog allí. Eso es practicamente todo. Puedes cambiar lo que quieras aquí.
A partir de entonces, podrá publicar los cambios. Todavía no se mostrará en la página del blog. Tendrás que cambiarlo desde la configuración.
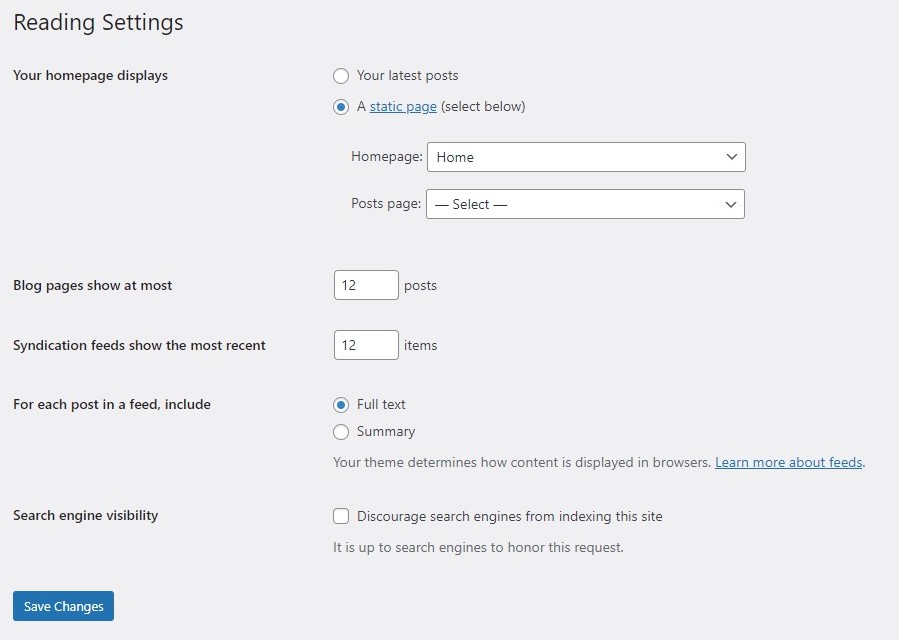
Simplemente puedes dirigirte a Configuraciones> Lectura y luego seleccione "Una página estática”en la sección del blog. Ahora puede seleccionar la página que acabamos de crear.
Guarda los cambios y ya tendrás la página lista.
Palabras finales
Para concluir, se trataba de cómo crear una plantilla de blog para Elementor. Lo principal que debes tener en cuenta es el nombre de los widgets. La gente suele olvidarlo y por eso consumirá mucho tiempo. También puedes importar una de las plantillas de blog de Elementor ya preparadas y empezar a trabajar en ella. Elementor ya tiene muchas plantillas que puedes usar. Incluso la importación requerirá Elementor pro. Por lo tanto, deberá obtener Elementor Pro para la plantilla de blog de Elementor.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar