Cómo crear un fondo de paralaje con Elementor
Índice del contenido
El fondo de paralaje de Elementor es uno de los diseños más perfectos que puedes configurar. Aquí, el concepto es simple, el fondo de la página se mueve un poco más lento que otros. Por lo tanto, los usuarios obtendrán un efecto completamente nuevo. Parece un pequeño espacio 2D. Lo bueno es que aquí puedes usar varios efectos. Es posible que hayas visto muchos sitios web donde hayas visto fondos cambiantes, etc. Bueno, todas esas cosas se pueden archivar haciendo un Elementor fondo de paralaje. Veremos lo mismo aquí. La guía cubrirá todo lo que necesita saber sobre el fondo de paralaje y cómo configurarlo.
Descripción general del fondo de paralaje de Elementor
Comenzaremos con la descripción general de Elementor fondo de paralaje. Hay muchas cosas que necesita saber antes de poder comenzar a realizar cambios. Entonces, siempre puedes ver todas estas cosas.
Al principio, debes saber que hay muchas formas de lograr el efecto de paralaje. Una de las formas más sencillas de crear el efecto de paralaje es establecer el fondo como estable. Entonces, cuando te desplazas por la página, solo se desplazará el contenido y no el fondo. Esto le dará un efecto agradable ya que el fondo estará listo y el contenido seguirá moviéndose.
Esto se puede hacer usando la versión gratuita de Elementor. No necesitas la versión pro para hacer esto. Por lo tanto, a muchas personas les encanta hacer esto y prefieren hacerlo.
Ahora, si no quieres hacer esto. Hay muchas formas avanzadas de crear el fondo de paralaje de Elementor. Es posible que hayas visto algunos sitios web donde el personaje de fondo está animado o que hayas visto el fondo cambiando de color.
Para eso, tendrás que usar la versión pro de Elementor. No puedes hacerlo con Elementor gratuito. Puedes simplemente comprar el versión pro de Elementor.
¿Cómo agregar un fondo de paralaje simple de Elementor?
Como mencionamos anteriormente, primero veremos una forma sencilla. Aquí veremos cómo puedes agregar fácilmente el fondo de paralaje de Elementor.
Este es el único método que puedes utilizar en Elementor gratuito. Para el resto de métodos, tendrás que pagar por la versión pro. Por lo tanto, esto podría ser útil para muchas personas que quieran tener el fondo de paralaje de Elementor.
Establecer el fondo
Lo primero que debes hacer es configurar el fondo y hacer todo el contenido. Puede crear la página como lo hace normalmente. A partir de entonces, puedes agregar la imagen de fondo y luego agregar todo el contenido allí. Una vez que hagas eso, podrás configurar el fondo como fondo de paralaje.
Cambiar la configuración de la imagen de fondo
En el siguiente paso, deberá cambiar la configuración de la imagen de fondo. Para eso tendrás que comenzar haciendo clic en la sección donde has agregado el fondo.
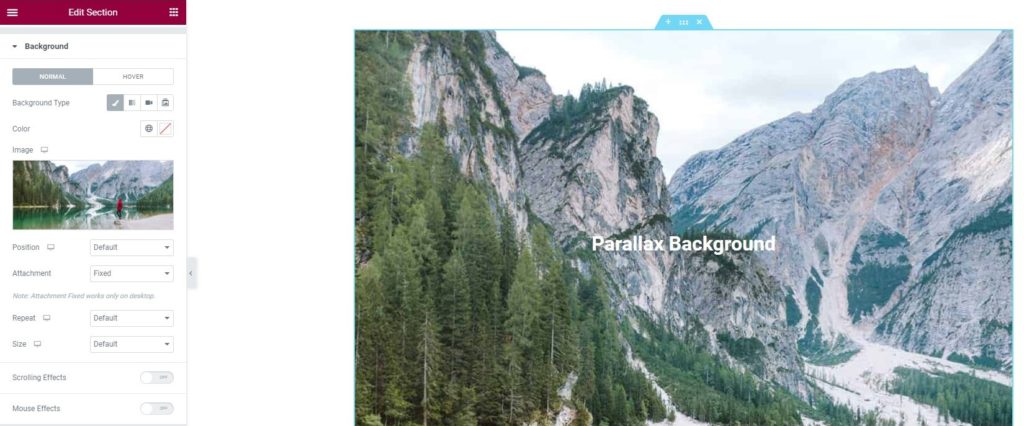
Simplemente dirígete a "Estilo” y allí verás varias opciones. Tendrás que hacer clic en la opción de fondo.
Al principio, debe asegurarse de que el tamaño de la imagen esté configurado en "Cobertura”. Si no es portada, la imagen no se verá bien. Entonces, puedes configurarla como imagen de portada. Dependiendo de tu imagen, también puedes establecer otro tamaño. Sin embargo, una imagen de portada será la mejor opción para todos.
A partir de entonces, deberá asegurarse de que el “Adjuntar archivo"La opción dice"fijo.
En la mayoría de los casos, ambos serán los predeterminados. Tendrás que cambiarlo por el recomendado.
Tenga en cuenta que todos estos cambios deben realizarse en segundo plano y no en la superposición de fondo. Si está utilizando la superposición de fondo, no habrá un fondo de paralaje de Elementor adecuado. Por lo tanto, puedes pasar al fondo.
Una vez que haya configurado todas estas cosas, simplemente puede guardar los cambios y consultar la página. Verás que la página funciona bien.
Configurar otros elementos
Ahora es el momento de configurar y utilizar otros elementos y establecer la configuración para ellos.
Deberá asegurarse de utilizar la alineación correcta para los elementos. Por ejemplo, si tienes una taza de café a la izquierda de la imagen de fondo, tendrás que asegurarte de que el texto esté a la derecha.
Para eso, puedes dirigirte fácilmente al panel de configuración y configurar todo.
Mucha gente quiere jugar con el texto o cualquier otro elemento sobre el fondo de paralaje de Elementor. Entonces, puedes ir al panel avanzado y luego dirigirte al posicionamiento personalizado. Aquí es donde puedes jugar.
Hay muchas opciones que puedes probar. Para empezar, puede establecer la posición como "Fija" y luego cambiar la alineación horizontal o la alineación vertical. Del mismo modo, también puedes configurar el desplazamiento individualmente.
Una vez que haya guardado todo, puede probar nuestra página y ver cómo se ve el fondo de paralaje de Elementor.
¿Cómo configurar el fondo de paralaje de Elementor en Elementor Pro?
Ahora veremos la versión avanzada del fondo de paralaje de Elementor. Aquí veremos cómo configurar el fondo de paralaje completo de Elementor. Esta es la forma correcta de configurar el efecto de paralaje. Aquí obtendrá mucha más capacidad de personalización que el anterior. Por lo tanto, este es el preferido por la gente. También puedes usar lo mismo y configurar el fondo de paralaje completo de Elementor.
Como este es uno de los trucos profesionales, necesitarás Elementor pro si quieres probar esto. No necesitas ningún otro complemento aquí. Asegúrate de tener Elementor pro activado y luego podrás seguir estos pasos.
Establecer los elementos
El primer paso es sencillo. Tendrás que configurar los demás elementos. Si desea crear una página, deberá configurar el fondo y otros elementos.
Puedes buscar el mejor imagen de fondo que puedes usar aquí. Una vez que lo tengas en mente, puedes configurar la imagen de fondo.
Configuración de los efectos de movimiento
Los efectos de movimiento fueron las razones por las que necesitabas Elementor pro. Para hacer un fondo de paralaje completo de Elementor¸ necesitarás jugar con los efectos de movimiento.
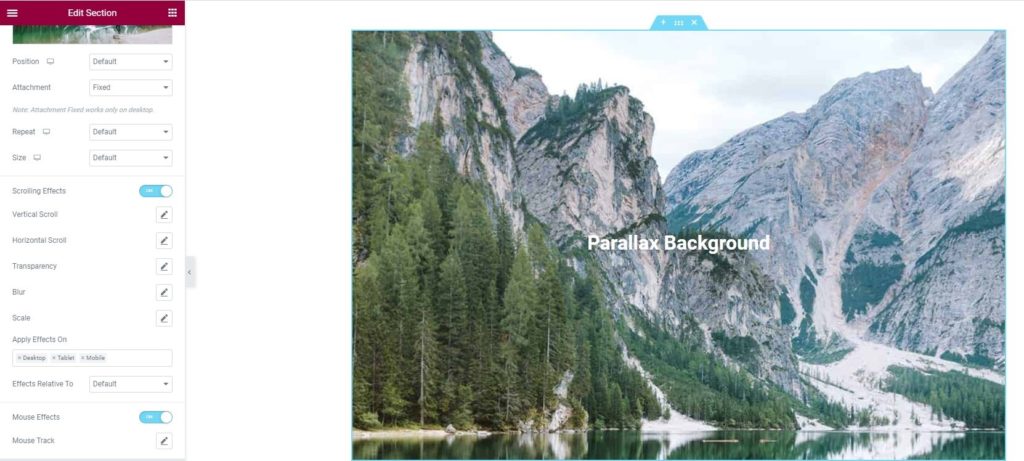
Para eso, simplemente puedes dirigirte al panel avanzado donde encontrarás la opción de Efectos de movimiento. Los efectos de movimiento son la opción desde la cual podrás realizar los cambios.
Active los efectos de movimiento y comenzará a ver algunas opciones que puede configurar.
Ahora, para empezar, hay muchas opciones de fondo de paralaje de Elementor aquí.
Las opciones básicas y más sencillas son la inclinación 3D y la animación de entrada.
Puede activar la inclinación 3D. Inclinará un poco el elemento, lo que hará que parezca un objeto 3D. Siempre puedes configurarlo y luego dirigirte a la animación de entrada.
La opción de inclinación 3D también le pedirá que establezca la dirección. Entonces, puede establecer la dirección deseada y luego guardar los cambios. Una vez que tengas la dirección lista, puedes establecer la velocidad de la animación. Después de configurar la velocidad, ya está todo listo.
La animación de entrada no es gran cosa que verás aquí. Ya hay mucha gente usando esto. Mucha gente ni siquiera lo considera en el efecto de paralaje.
Sin embargo, seguramente cambiará el aspecto del sitio web y lo hará más impresionante. Entonces, seguramente puedes intentarlo.
Efectos del ratón
También puede configurar los efectos del mouse cuando usa el fondo de paralaje de Elementor. Los efectos del mouse moverán el elemento en la dirección del mouse o lo moverán en la dirección opuesta.
En el mismo panel, también encontrarás la opción para configurar los efectos del mouse. Puede configurar los efectos del mouse desde allí. Le permite establecer la dirección, la velocidad y hay otras configuraciones que puede usar.
Asegúrese de abrir la página en la nueva pestaña y siga revisándola para asegurarse de que se vea bien.
Efectos de desplazamiento
El fondo de paralaje de Elementor tiene que ver con el desplazamiento, ¿verdad? Entonces, ¿por qué no agregarle algunos efectos de desplazamiento para obtener la mejor sensación?
También puede configurar los efectos de desplazamiento. Por ejemplo, si quieres mover el personaje un poco hacia un lado, puedes configurar los efectos de desplazamiento.
Aquí también puedes establecer el punto de anclaje y mover el elemento de la forma que desees. Por ejemplo, si tienes una imagen PNG de una chica en un auto y quieres mover la imagen hacia atrás para tener la sensación de un auto en movimiento. Tu también puedes hacer eso.
Están todas las opciones disponibles. Es un tema enorme y seguramente lo cubriremos en una sección diferente para jugar con los efectos de desplazamiento. A partir de ahora, puedes configurar los puntos de anclaje y establecer la dirección.
Esto le dará el efecto que desea sin ningún problema. Por lo tanto, seguramente puedes probar esto y luego revisar la página nuevamente para ver cuánto progreso has logrado.
Juega con las posiciones
En el panel avanzado, también verás una opción para el puesto. Puede configurar la posición de los elementos. Normalmente, los elementos están en la posición fija o predeterminada. A veces, es posible que desees cambiar la posición de predeterminada a absoluta. Esto también le permitirá configurar el elemento de la misma manera que configuró el fondo de paralaje de Elementor.
Así que seguramente también podrás cambiar la posición.
Utilice JetElements para el fondo de paralaje de Elementor
Mucha gente todavía no está satisfecha con la cantidad de efectos de paralaje de Elementor. En ese caso, siempre puedes utilizar un complemento de terceros. JetElements es uno de los mejores complementos que puedes usar para efectos de paralaje avanzados.
Hay muchos efectos avanzados que puedes usar aquí. Para ello, deberá instalar un complemento de terceros. El complemento que usaremos aquí es JetElements. Es un complemento pago que tiene muchos efectos que puedes usar para la animación.
Tendrás que comprar el complemento y luego activarlo para comenzar a usarlo.
Una vez que lo actives, podrás configurar las cosas básicas al principio. Aquí es donde puedes crear la página y agregar los elementos. A partir de entonces, puede configurar el fondo de paralaje de Elementor.
Fondo de paralaje de Elementor usando JetElements
JetElements le permite tener varios efectos de paralaje. Aquí puedes configurar muchos efectos de paralaje.
Por nombrar algunos, veremos algunos de los mejores efectos que puedes utilizar.
- Desplazamiento vertical
- Desplazamiento horizontal
- Zoom de desplazamiento
- Rotación de desplazamiento
- Movimiento del ratón
- mancha
- Opacidad
- 3D
Ahora, si desea utilizar el mejor fondo de paralaje de Elementor¸ seguramente puede usar 3D, giros de desplazamiento o también puede usar el movimiento del mouse. Alternativamente, estas opciones se pueden encontrar en la versión Elementor Pro en la sección de efectos de movimiento.
Entonces, puedes configurar todas las opciones aquí. Todas estas opciones están disponibles en JetElements. También puede configurar la dirección, la velocidad y establecer otras opciones para darle al Fondo de paralaje de Elementor una mirada perfecta. Asegúrese de haber seleccionado la imagen de fondo correcta cuando la esté editando.
Palabras finales
Para concluir, se trataba del fondo de paralaje de Elementor y de cómo se puede configurar el Fondo de paralaje de Elementor. Puedes dar fácilmente efectos de paralaje haciendo que el fondo sea estable en la versión gratuita de Elementor. Para la versión pro, tendrás que dirigirte a los efectos de movimiento desde donde podrás realizar todos los cambios. Por último, pero no menos importante, seguramente podrás utilizar JetElements si no quieres gastar más dinero en la versión pro y solo quieres usar el fondo de paralaje de Elementor. Así es como puedes hacer que tu página web sea más hermosa.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
EMPEZAR