Cómo habilitar el modo seguro en Elementor
Índice del contenido
Gracias a Dios, Elementor nos ha honrado con Modo seguro. ¿Ha encontrado una página en blanco (Pantalla blanca de la muerte) mientras intentas editar con Elementor? ¿Ha desaparecido la barra lateral de tu widget? ¿Tu editor se carga sin cesar? ¿Ha perdido por completo el acceso a las funciones de edición de Elementors? ¡No temas! El modo seguro está aquí para ayudarte. El equipo detrás de nuestro favorito WordPress El complemento de creación de páginas ha hecho que la solución de problemas sea increíblemente accesible para sus usuarios. Echemos un vistazo a cómo habilitar Modo seguro y qué se puede lograr a través de él.
¿Qué es el modo seguro de Elementor?
En esencia, Modo seguro Crea un entorno protegido que aísla Elementor y WordPress de temas y complementos. En la mayoría de los casos, un conflicto entre temas y complementos es la causa de errores inesperados en un sitio web. El Modo seguro le permite confirmar si el problema persiste después de la desactivación del tema y el complemento. A cambio, le permite identificar la posible causa y diagnosticar la raíz de su problema.
Ten en cuenta que el Modo Seguro se desactiva Experimentos de Elementor también. Un pensamiento importante a tener en cuenta, especialmente si le gusta probar versiones alfa/beta de las funciones de Elementor y le gusta participar en el proceso de prueba/comentarios.
Habilitar el modo seguro
Demos un paso atrás y felicitamos al equipo detrás de Elementor por su interfaz de usuario maravillosamente diseñada. Cada característica es fácil de encontrar y tiene una pequeña descripción. Esto, por supuesto, incluye Modo seguro
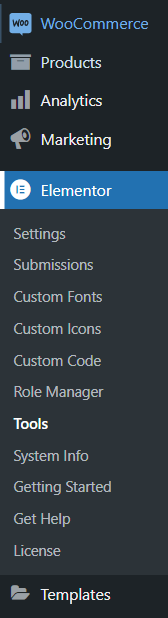
En primer lugar, ubique la barra de menú de Elementor en su panel de WordPress.
En segundo lugar, en el menú desplegable, busque el Herramientas botón de configuración y haga clic en él.
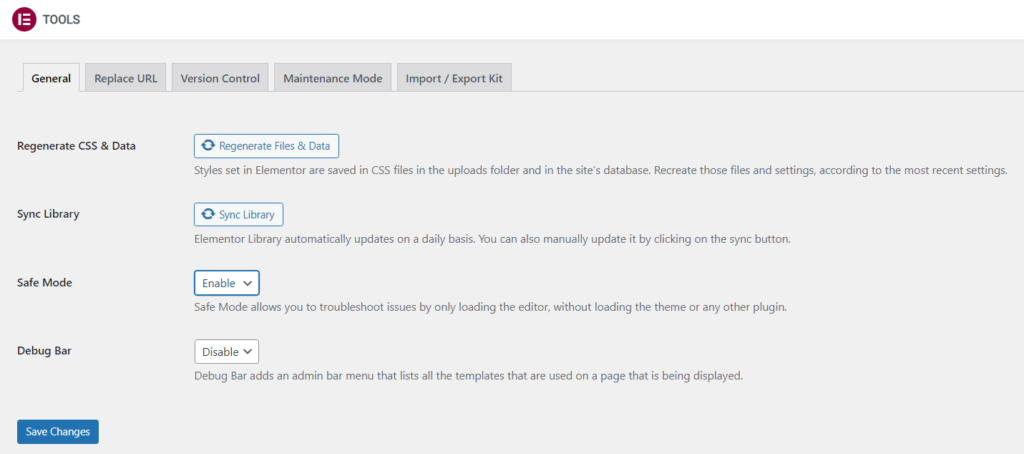
En tercer lugar, en el General pestaña de configuración localice el Modo seguro opción y configúrelo en "habilitar”. No olvide presionar el botón “Guardar cambios” para autorizar el uso de Modo seguro en su sitio web.
¡Felicidades! Ha habilitado con éxito el Modo seguro y puede comenzar la solución de problemas.
Tenga en cuenta que el modo seguro solo lo pueden activar usuarios con privilegios de administrador porque solo los administradores pueden instalar y desactivar complementos. Si el Modo seguro La configuración no se muestra en su panel de control, entonces deberá pedirle al administrador de su sitio que la habilite y solucione los problemas en su lugar.
Es importante tener en cuenta que Elementors Modo seguro influye solo en los usuarios que han iniciado sesión mientras operan en el editor Elementor. Los visitantes del sitio no experimentan ningún efecto de alteración ya que el sitio funciona normalmente, con el tema y los complementos activados.
Depuración con modo seguro
Una vez que haya habilitado el Modo seguro, es hora de comenzar a buscar la causa raíz del problema. Como bien sabes, los errores en el desarrollo web pueden aparecer de la nada y el problema subyacente podría estar bien oculto detrás de un código conflictivo. Por lo tanto, es imperativo comprender qué elementos de su sitio web de WordPress poseen una naturaleza conflictiva y cómo determinar a estos culpables. Un buen hábito es memorizar una lista vaga con posibles presagios de errores y sus posibles soluciones. Repasemos algunas cosas clave que debemos verificar durante la depuración en Elementors Modo seguro:
- Problemas con plugins. Desactive todos los complementos excepto Elementor y Elementor Pro. Si el problema se resuelve después de la desactivación, active sus complementos uno por uno para comprender cuál fue el responsable.
- Intercambio tema. Debes cambiar a uno de los temas predeterminados, por ejemplo, "Twenty Seventeen" o "Twenty Sixteen". Le ayuda a comprender si el tema generó un problema dentro del código.
- Verifique la sintaxis adecuada para Enlaces permanentes. Deberías intentar configurar la estructura del enlace permanente en "llanura”Y guarde sus enlaces permanentes nuevamente. Tenga en cuenta que algunos servidores prohíben las modificaciones del archivo .htaccess y no siempre es posible ajustar la estructura del enlace permanente y editar con Elementor.
- Intente editar a través del incógnito modo en su navegador. Esto elimina la posibilidad de que surjan conflictos relacionados con la memoria caché del navegador o los complementos. Recuerde actualizar la página.
- Revise los posibles conflictos con La membresía/afiliación. Es probable que las páginas de Elementor, junto con los complementos de membresía, puedan interferir con los privilegios establecidos para las páginas.
- Potencial de resolución conflictos temáticos. Desafortunadamente, sin un amplio conocimiento de codificación y del funcionamiento interno de varias bases de datos, no podrá hacer mucho. Debe consultar la documentación de su tema y comunicarse con el equipo de soporte del tema si es necesario. Pídales que verifiquen si el bucle predeterminado de WordPress se utiliza en su diseño.
- Determine si el error no está conectado al Cargador de cohetes. Elementor y Cloudfare increíblemente rara vez (rara vez) experimentan problemas, pero hay un problema con Cloudfare Rocket Loader. Se debe a que Rocket Loader cambia automáticamente los scripts para que se carguen de forma asincrónica, lo que, a cambio, daña el sitio. Puedes resolver esto creando reglas para páginas y plantillas de Elementor en Cloudflare. Eche un vistazo a la documentación oficial de Cloudfare.
- Confirma que no tienes reorientar en la pagina.
- buscar potencial hosting asuntos. Valide con su proveedor de alojamiento si su instalación de WordPress incluye el archivo .htaccess. Asimismo, verifica con tu empresa de hosting si el servidor borra la variable PHP $_GET.
- Borrar cualquier costumbre JavaScript código que se agregó a través del widget HTML. Navigator es una herramienta útil para lograr esto.
Honestamente, si ha revisado esta lista y el problema persiste, le sugerimos que busque respuestas en el Foros de la comunidad de Elementor. El Centro de ayuda, las preguntas frecuentes, Elementor Academy y los foros de la comunidad son excelentes recursos para lograr esto. Si tiene Elementor Pro, debería considerar enviar los datos de inicio de sesión del sitio web al equipo de soporte de Elementors. Siempre son útiles y aconsejables para identificar la causa raíz del problema.
Palabras finales
La depuración puede ser un proceso engorroso y que requiere mucho tiempo. Encantado, Elementors Modo seguro proporciona a los usuarios la capacidad de diagnosticar eficazmente las causas subyacentes e implementar soluciones adecuadas. Tenga en cuenta los posibles conflictos dentro de su sitio web durante todo el proceso de creación. Le deseamos un viaje sin errores en el mundo del desarrollo web y esperamos que no tenga que utilizar Modo seguro con demasiada frecuencia. Estén atentos para más artículos, ¡salud!
Preguntas frecuentes
¿Habilitar el Modo seguro en Elementor puede afectar el rendimiento o la velocidad de mi sitio web de alguna manera?
Habilitar el modo seguro en Elementor normalmente no afecta directamente el rendimiento o la velocidad de su sitio web. El Modo seguro está diseñado principalmente para ayudar a diagnosticar conflictos con otros complementos o temas deshabilitándolos temporalmente, lo que le permite solucionar problemas sin afectar el rendimiento de su sitio en vivo.
¿Existen escenarios o situaciones específicas en las que se recomienda o no habilitar el Modo seguro?
Habilitar el Modo seguro puede ser beneficioso cuando tienes problemas con Elementor, como problemas de diseño o conflictos con otros complementos o temas. Es especialmente útil para solucionar problemas que solo ocurren al usar Elementor. Sin embargo, no siempre es necesario habilitar el Modo seguro para tareas de edición de rutina o mantenimiento del sitio.
¿Habilitar el Modo seguro en Elementor afecta la funcionalidad o apariencia de los complementos o widgets de terceros utilizados en mi sitio?
Habilitar el Modo seguro en Elementor deshabilita temporalmente otros complementos y temas, lo que puede afectar la apariencia o funcionalidad de los elementos de su sitio que dependen de esos complementos o temas. Sin embargo, esta es una medida temporal diseñada con fines de resolución de problemas. Una vez que salga del Modo seguro, los complementos y temas deshabilitados se reactivarán, restaurando su sitio a su estado anterior.
¿Cómo interactúa el modo seguro en Elementor con los complementos de almacenamiento en caché o CDN? ¿Hay algún problema de compatibilidad que deba tener en cuenta?
Si bien el Modo seguro en Elementor puede ayudar a diagnosticar conflictos con otros complementos o temas, es posible que no interactúe completamente con los complementos de almacenamiento en caché o CDN. Esto significa que es posible que los cambios realizados en modo seguro no se reflejen inmediatamente en su sitio en vivo si el almacenamiento en caché está habilitado. Es importante borrar el caché de su sitio o desactivar temporalmente los complementos de almacenamiento en caché mientras está en Modo seguro para garantizar pruebas y solución de problemas precisas.
Si encuentro problemas mientras estoy en Modo seguro, como problemas de diseño o funciones faltantes, ¿qué pasos debo seguir para diagnosticar y resolver el problema?
Si encuentra problemas mientras está en Modo seguro, como problemas de diseño o funciones faltantes, existen varios pasos para solucionar problemas que puede seguir. Primero, intente deshabilitar cada uno de los demás complementos uno por uno para identificar si algún complemento en particular está causando el problema. Además, verifique si hay conflictos con su tema cambiando temporalmente a un tema predeterminado de WordPress como Twenty Twenty-One. Si el problema persiste, puede comunicarse con el soporte de Elementor o consultar su documentación para obtener más ayuda.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar