¿Cómo hacer un widget global en Elementor?
Índice del contenido
El widget global de Elementor es una de las mejores cosas que puede usar si ejecuta un sitio web con varias páginas. El widget global ha hecho que mucho trabajo sea más fácil y rápido. Esta guía cubrirá todo lo que necesita saber sobre el widget global de Elementor. Veremos qué es un widget global y luego cubriremos los pasos exactos sobre cómo crear uno usted mismo. También despejaremos todas las dudas que tengas sobre el widget global. Entonces, esta será la guía definitiva que podrás leer sobre el widget global. Comencemos con la descripción básica.
¿Qué es el widget global de Elementor?
Empezaremos por lo básico.
Un widget global es un widget que aparece en todas las páginas en las que necesita aparecer. A veces, es posible que desees crear un widget personalizado y personalizarlo según tu elección. Después de personalizarlo, es posible que también desees agregar el mismo widget a varios lugares.
Cuando agregues el mismo widget en otro lugar, tendrás que personalizarlo nuevamente. Sin embargo, siempre te ayudará en la parte de edición. Si desea editar todos los widgets, puede editar un widget y editará todos los widgets que haya configurado. En palabras más simples, sólo tienes que editar el widget global y el efecto se producirá en todos los widgets de todas las páginas. Por supuesto, estos son los widgets globales que has configurado.
Hay muchas cosas que la gente podría querer hacer aquí. Por ejemplo, es posible que quieran editar el widget en un lugar después de un tiempo o simplemente quieran desvincularlo. Veremos este tema también.
Entonces, comencemos y veamos cómo se puede crear un widget global.
Obteniendo Elementor Pro
Antes de comenzar, es importante saber que usted Necesito una versión pro de Elementor. La versión gratuita no le permite realizar cambios tecnológicos a nivel global. Tú No se puede crear un widget global en la versión gratuita.. Entonces, si desea crear el widget global, deberá cambiar a Elementor pro. Aquí no hay otra opción para ti.
Una vez que cambie a Elementor pro, podrá crear el widget global.
Si quieres saber más al respecto, puedes crear cualquier página y luego vea el panel izquierdo en la versión gratuita de Elementor. Cuando veas la versión gratuita, verás que hay una opción para Global pero cuando hagas clic en ella, te pedirá la versión pro.
Por lo tanto, necesitarás la versión pro. Una vez que tengas la versión pro, podrás comenzar y ver todos los pasos para hacerlo. Hemos cubierto una guía paso a paso sobre cómo usar el widget global de Elementor y configurar cualquier widget como widget global con facilidad.
Creando un widget global de Elementor
Es super fácil de crear un widget global en Elementor. Para crear uno, deberá abrir una página en blanco en Elementor. No te preocupes, puedes abrir cualquier página.
Al principio tendrás que crear un widget normal. Seguramente tendrás algunas cosas en mente, ¿verdad? Puede crear el widget que desea utilizar como widget global. aquí lo haremos tome un ejemplo de un simples Editor de texto. Este será el ejemplo que usaremos a lo largo de la guía.
Puedes simplemente crear un nuevo widget o directamente toma el widget de los dados. Una vez que tomes el widget, tendrás que realizar los cambios allí. Puede realizar los cambios allí según su deseo. Como se trata de un widget normal, puedes Realice los cambios tal como lo hace en el widget normal..
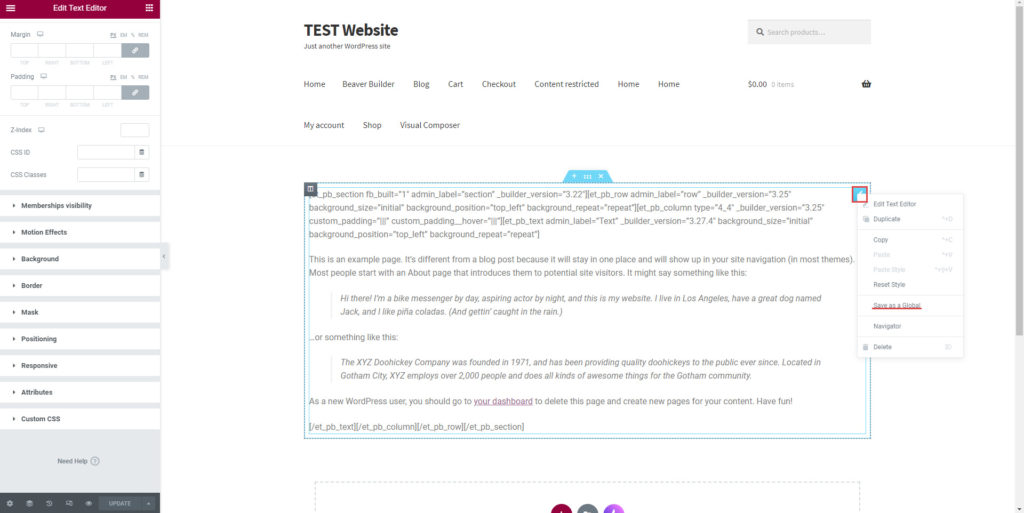
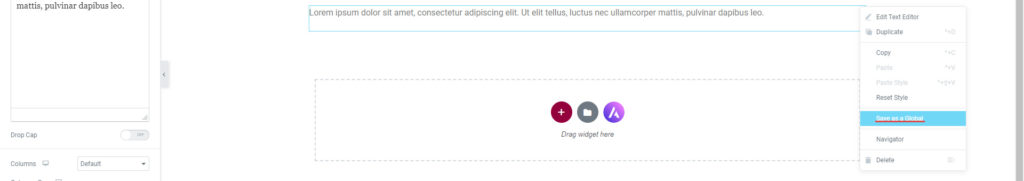
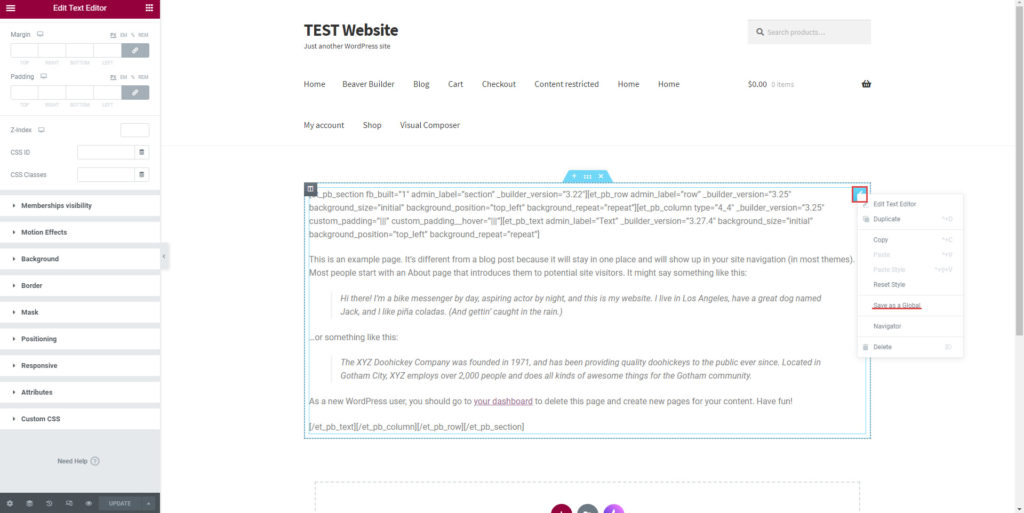
Una vez que realice los cambios, lo haremos Tienes que configurarlo como un widget global.. Para ello tendremos que hacer un pequeño procedimiento. Puedes simplemente haga clic derecho en el widget y habrá un opción para configurarlo como un widget global.
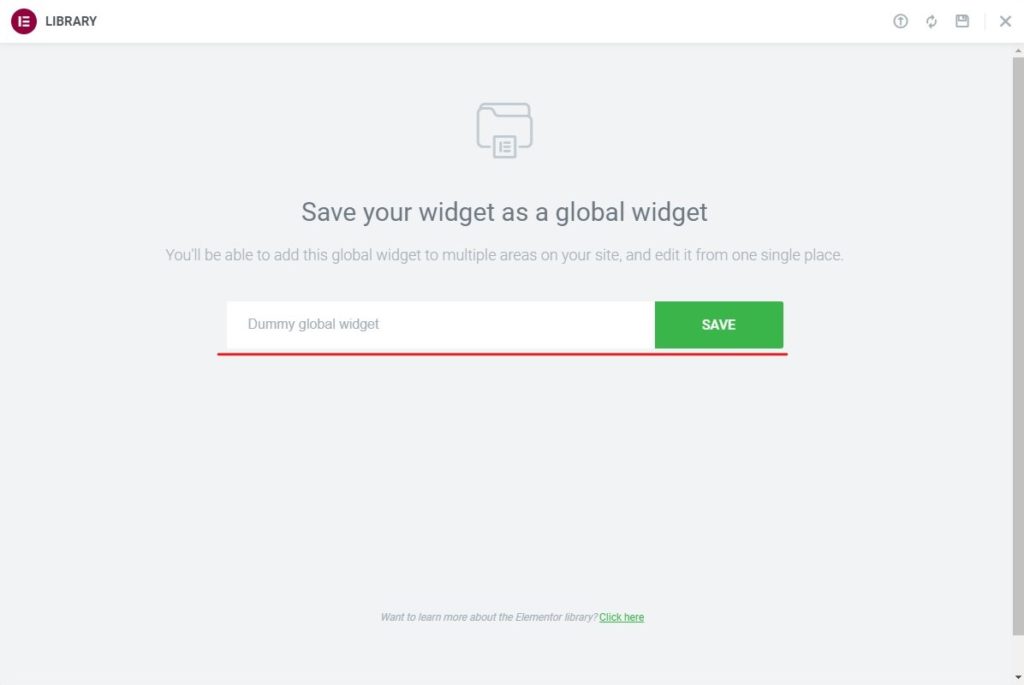
Al hacer clic en él, aparecerá pedirte que des un nombre. Puede darle el nombre a su widget global y luego guardarlo.
Eso es practicamente todo. Ahora lo tienes guardó correctamente el widget como widget global. Luego puede ver el widget global y también configurarlo donde desee.
Para resumir, estos son los pasos.
- Crea un widget y personalízalo.
- Haga clic derecho sobre él y presione "Establecer como global".
Ahora veremos cómo puede configurar el widget global en cualquier lugar que desee.
Agregar el widget global con Elementor
En la sección anterior, acabamos de crear un widget y configurarlo como widget global. Ahora, nuestro trabajo es agregue el widget como widget global en cualquier lugar que desee. Por ahora, no aparecerá en ningún otro lugar.
Por lo tanto, tendremos que asegurarnos de agregarlo a todas las páginas que necesitamos. Una vez que se agrega a todas las páginas, podemos Edite el widget y realizará las ediciones en todas partes.. Esta sección cubrirá cómo podemos agregar el widget donde queramos.
Al principio tendrás que abra la página donde desea agregar el widget global. Por ejemplo, si desea agregar el widget global a la barra lateral y al pie de página, puede abrir la página de la barra lateral y la página del pie de página.
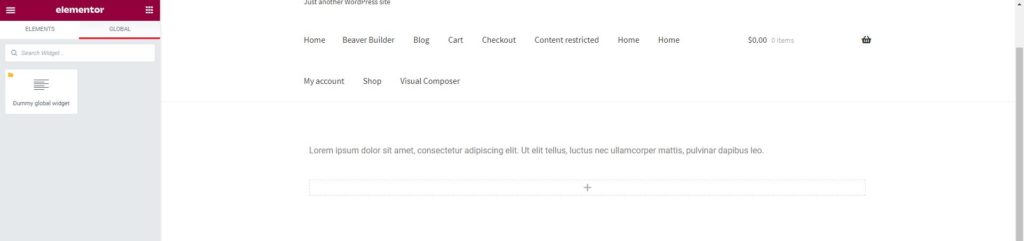
Cuando hayas abierto el sección con Elementor, En la panel izquierdo, ya verás dos pestañas principales. Uno es desde donde podemos agregar los widgets regulares y del el otro será para el global. Tendremos que pulsar en la pestaña global del panel izquierdo.
En la pestaña global, encontrará todos los widgets globales de Elementor que hemos creado. Si está siguiendo la guía exacta, aquí solo se mostrará un widget, ya que hasta ahora solo hemos creado un widget.
Para resumir los pasos.
- Haga clic en la pestaña Global y arrastre el widget.
Agregar el widget global en cualquier lugar
Cuando esté utilizando WordPress, es posible que desee agregarlo donde no haya utilizado Elementor. Por ejemplo, si usa el pie de página predeterminado del tema y desea agregar el widget global allí, podría ser un trabajo difícil, ¿verdad?
Veremos cómo hacerlo. No es tan difícil como crees. Cubriremos los pasos para hacer lo mismo.
Para empezar, puedes abre el panel de widgets desde donde sueles añadir el widget. Puedes dirigirte a Apariencia > Widgets y busca la sección.
Ahora surge la pregunta principal. Como puedes agregue el widget global de Elementor en la sección de widgets ¿Dónde no se admite Elementor? Pues bien, para ello tendrás que seguir unos sencillos pasos.
En el lado derecho donde ves todos los widgets, también encontrarás ver una opción de widget llamada "Biblioteca de widgets de Elementor”. Al hacer clic en él, aparecerá abrir un menú desplegable.
Habrá muchas opciones en el menú desplegable, debes encuentre la plantilla global que acabamos de crear arriba. Mostrará el nombre del widget que configuramos anteriormente. Cuando hagas clic en él, te permitirá agregar el widget global allí. No te preocupes, habrá una opción que indica que es un widget global. Entonces, puedes confirmar que es un widget global.
Sin mencionar que también puedes crear un widget global desde aquí. La edición también se puede realizar desde aquí. Actuará como el widget global que crea desde el creador de páginas Elementor. Entonces, aquí no hay nada de qué preocuparse.
Agregar un widget global usando un código corto
Los códigos cortos son geniales cuando se trata de WordPress. Mucha gente ya está utilizando códigos cortos de la mejor manera posible. Si también eres un gran fanático del shortcode, hay buenas noticias para ti. Tú también puedes agregue el widget global de Elementor usando shortcode. Esta es otra gran característica proporcionada por Elementor que puedes usar.
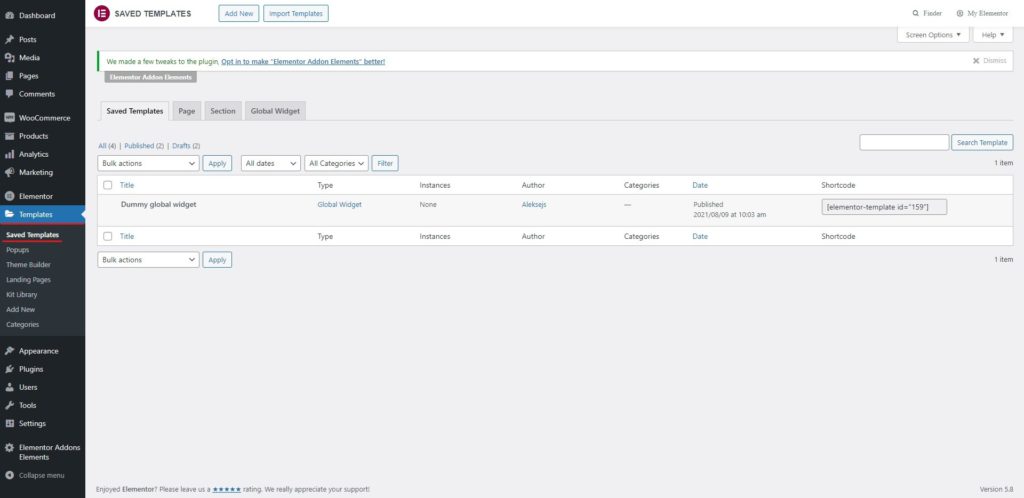
Para hacerlo, puedes dirigirte al Plantillas > Plantillas guardadas > Widget global. La opción de plantilla estará disponible en el panel de WordPress..
En la plantilla guardada, podrás encuentra el widget al igual que encontrarás el código corto ahí también. Puedes simplemente copia y pega el código corto y mostrará el widget global.
Puedes usar el shortcode donde quieras. Siempre que WordPress admita códigos cortos en esa área, puede usar el código corto para mostrar el widget de Elementor. Entonces, incluso puedes usar el código corto para mostrar el widget global.
Asegúrese de que no edites el shortcode y lo pegues como están las cosas.
Hablando de edición, es posible que quieras saber cómo editar el widget, ¿verdad?
Editar el widget
Ahora veremos cómo puedes editar el widget. Ya hemos creado e incluso agregado el widget como widget global. Ahora, ¿qué pasa si nosotros quiero hacer los cambios? Cuando hacemos los cambios, los cambios deberían ser visibles para todos los widgets, ¿verdad? Por tanto, tendremos que editar el widget global y no el widget normal.
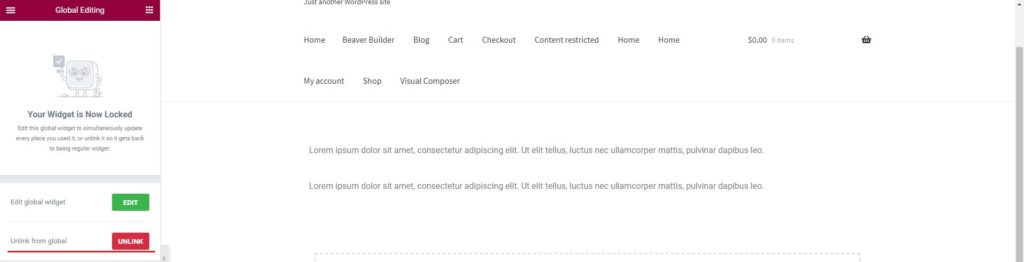
Es simple y rápido. Al principio tendrás que abra cualquier página en Elemetor donde se agregue el widget. Simplemente puede hacer clic en el ícono de edición en el widget y pedirle que edite el widget global. Puede seleccionarlo y luego realizar los cambios.
Puedes hacer el cambia en cualquier lugar de cualquiera de los widgets globales y tendrá lugar en todos los widgets. El resto del proceso de edición es el mismo que cuando editas el widget normal. Puede realizar los cambios y luego guardarlos. Cambiará todos los widgets globales en su sitio web. Por lo tanto, seguramente podrás realizar las ediciones.
Desvincular el widget
Si deseas desvincular un widget y realizar los cambios en un elemento específico de Elementorpuedes simplemente haga clic derecho en el widget y luego seleccione "Desvincular del widget global.
Eso es practicamente todo. Ahora lo tienes lo desvinculó del widget global y el widget ahora se comporta como un widget individual. Entonces, también puedes usar lo mismo.
Se trataba de desvincular el widget. Por ejemplo, si desea que un widget sea diferente del resto, puede desvincularlo y realizar los cambios.
Ahora, hablemos de eliminar el widget global de Elementor.
Eliminar el widget
Es mucho más fácil de lo que piensas. Simplemente puedes dirigirte a Plantillas > Plantillas guardadas > widget global y luego elimínelo desde allí.
El proceso de eliminación es el mismo que en WordPress.
Una cosa a tener en cuenta aquí es que eliminará el widget de todas partes. Entonces, cuando eliminas la plantilla, no habrá ningún lugar donde verás el widget global. La gente suele eliminar el widget de promoción una vez finalizado el trabajo.
Si tiene una oferta que dura unos días y desea mostrar el banner en varios lugares, puede usar el widget global y mostrarlo en todas partes. Una vez finalizada la venta, puede eliminar el widget global de Elementor.
Palabras finales sobre el widget global en Elementor
Para concluir, todo esto fue sobre Elementor. widget global. Vimos todo lo que necesitas saber sobre el widget. Vimos cómo puedes crearlo, editarlo e incluso eliminarlo. También cubrimos cómo puedes insertarlo en cualquier lugar que desees utilizando varias técnicas para facilitar un poco las cosas. Por lo tanto, seguramente puedes comenzar a usar el widget global de Elementor. El widget global es mucho más útil si desea mostrar lo mismo en varios lugares. Agregar esto le ayudará en varios lugares. Así que seguramente podrás tenerlo.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar