¿Cómo hacer una columna adhesiva con Elementor?
Índice del contenido
La columna adhesiva de Elementor es una de las cosas que quizás desee tener en el sitio web de Elementor. La mayoría de la gente utiliza la página de inicio creada con Elementor, ¿verdad? Apostamos que tú también lo eres. Si ese es el caso, estás en el lugar correcto. En esta publicación, veremos cómo puedes crear una columna fija con Elementor. La guía cubrirá una guía paso a paso sobre cómo puede usarlo. También veremos dónde puedes utilizarlo y ver su aplicación real. Entonces, comencemos y veamos los conceptos básicos de la columna adhesiva.
¿Qué es la columna adhesiva de Elementor?
Comenzaremos con la pregunta básica que la mayoría de la gente tiene en mente. Mucha gente no tiene idea de que columna pegajosa es. Entonces, comenzaremos con lo mismo.
La columna adhesiva de Elementor es una columna que se vuelve pegajosa. Digamos que tienes tres widgets en la columna. El primero puede ser el banner, el segundo puede ser la suscripción por correo electrónico y el último pueden ser los comentarios recientes.
Entonces, cuando configuramos la columna fija de Elementor, la columna quedará bloqueada en este mismo lugar. Cuando el usuario ingresa al sitio web, verá la página de inicio y luego la columna. Ahora, normalmente, cuando el usuario desplácese hacia abajo, la columna también se desplazará hacia abajo. Eso no sucederá si la columna está pegajosa.
Por lo tanto, la columna estará allí en el mismo lugar.
Ahora, la gente siempre tiene algunas preguntas: ¿qué pasa con los widgets que están debajo de la pantalla? Si la columna es fija, el usuario solo poder ver los widgets que están en la pantalla. Por lo tanto, debe asegurarse de que la columna tenga una cantidad limitada de widgets.
Ahora pasaremos al tutorial sobre cómo hacerlo.
¿Cómo configurar la columna fija de Elementor?
Ahora comenzaremos la guía y veremos cómo puedes hacerlo. Hay una forma predeterminada que utilizará la mayoría de la gente. Esta es una de las peores formas de configurar la columna fija de Elementor. También veremos el motivo de lo mismo.
La forma predeterminada de configurar la columna fija
Ahora, veremos la forma exacta de configurar la columna fija de Elementor.
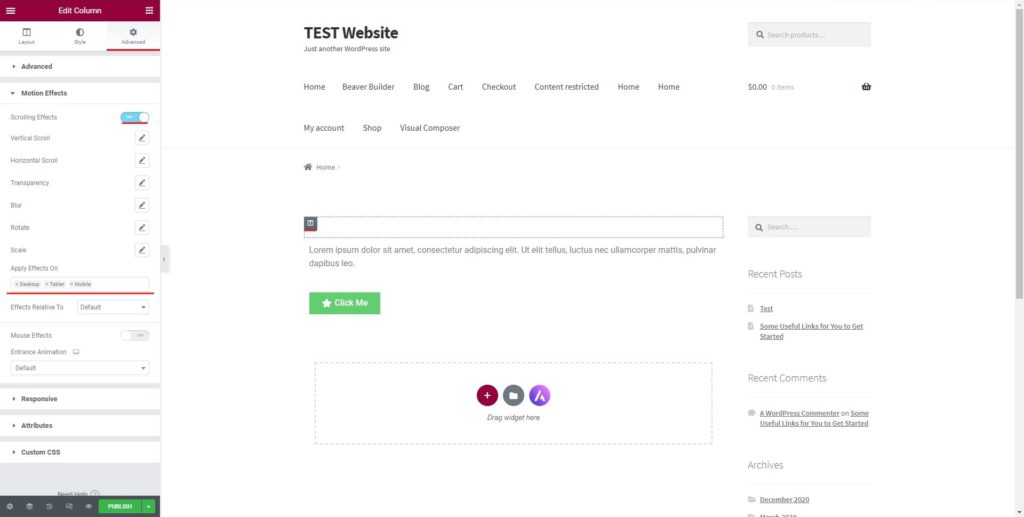
Por lo general, lo harías Haga clic en la columna que desea que sea fija.. Luego verá el panel lateral donde podrá realizar los cambios. Aquí es donde realizarás el trámite.
Uno puede simplemente dirígete al panel avanzado. En el panel avanzado, habrá una opción llamada Efectos de movimiento. Para la gente que no lo sabe, el Efectos de movimiento en la sección donde puedes establecer la posición de la columna y establecer los efectos también.
Cuando hagas clic en él, habrá una opción para hacerlo adhesivo. Simplemente puede activarlo y su trabajo estará casi terminado. Sin embargo, las cosas no son tan fáciles.
Mucha gente hará el mismo procedimiento y pensará que el trabajo está hecho. Sin duda, seguramente hará que la columna se vuelva pegajosa, pero conlleva pocas desventajas. Veremos lo mismo en el siguiente apartado.
¿Por qué no utilizar la forma predeterminada?
La forma predeterminada es la forma más fácil de hacerlo. Aquí no hay ningún secreto. Sin embargo, hay algunas cosas básicas que debes tener en cuenta aquí.
Cuando utiliza la forma predeterminada de hacer que la columna sea fija, sólo invitará a problemas. En la mayoría de los temas, lo único que será complicado serán los elementos, no la columna.
Entonces, cuando tu consulte el sitio web y desplácese hacia abajo en la página, verás que el elemento dentro de la columna no está correctamente pegado allí. Saldrá y solo verás la columna. Este es el principal problema que encontrarás. También veremos la forma exacta de solucionarlo.
Para eso, tendrás que ir con el CSS personalizado. CSS personalizado es una gran opción que encontrarás en Elementor. Te permitirá configurar muchas cosas.
Entonces, usaremos la misma manera para ver la columna fija de Elementor. Esto asegurará que los elementos o, podemos decir, el contenido de la columna permanecerán en la columna incluso cuando el usuario se desplace hasta el final.
Ahora que sabe por qué debería utilizar la forma CSS personalizada para configurar la columna fija, comenzaremos los pasos para hacer lo mismo.
CSS personalizado para hacer que la columna sea fija
no te preocupes tu No es necesario saber CSS para hacer esto.. Puedes hacerlo en sencillos pasos. Veremos la forma exacta de cómo hacer que la columna sea adhesiva. Para eso tendremos que comenzar con el paso básico.
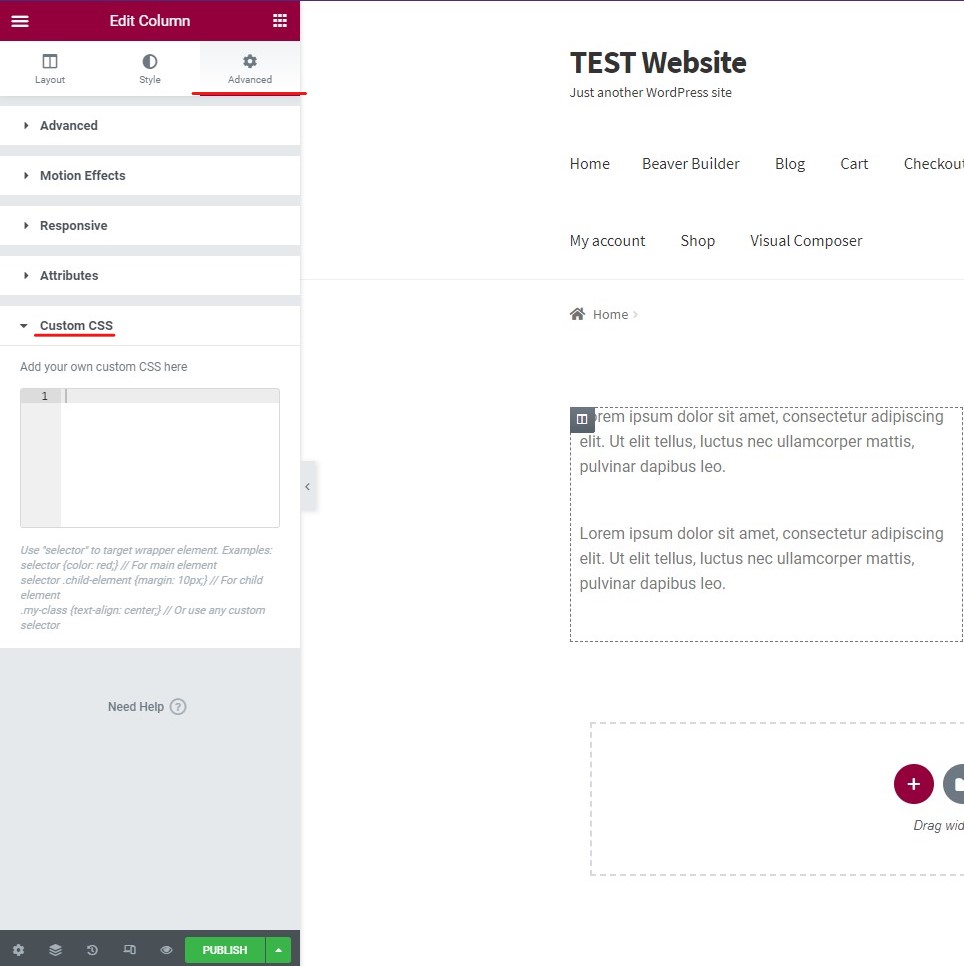
El paso básico es donde vamos a seleccione la columna que desea hacer adhesiva. Puedes seleccionar la columna y ver el panel izquierdo desde donde podrás realizar todos los cambios.
Hasta ahora es el mismo procedimiento que hacíamos de forma predeterminada. Ahora bien, aquí es donde comenzarán los cambios. Haremos los cambios ahora que son diferentes,
En la pestaña avanzada del panel, verá una opción llamada "CSS personalizado". Habrá espacio para lo mismo. Aquí es donde puedes agregar el CSS personalizado.
Aquí está el código que necesita agregar allí.
selector { posición: pegajoso; posición: -webkit-sticky; arriba: 50px; }
Cuando agregue el código anterior, la columna será fija.
La explicación es sencilla. El El selector seleccionará toda la columna.. El siguiente código que es –WebKit-pegajoso es donde Has hecho que toda la columna sea pegajosa.. Esto garantizará que el contenido y la columna permanece estática y ambos permanecen en el mismo lugar cuando el usuario se desplaza hacia abajo.
El último es el efecto. Cuando el usuario desplácese hasta 50 px, se iniciará el encabezado fijo.
Ahora que conoce el código, también puede realizar los cambios aquí y personalizarlo según sus necesidades.
Esta fue solo la idea básica sobre cómo configurar la columna Elementor Sticky. Ahora veremos los trucos avanzados.
Código avanzado
Ahora veremos un poco de código avanzado sobre cómo realizar diferentes cambios. El mayor cambio que quizás quieras hacer es limitar los dispositivos.
Tu podrías querer limitar el número de dispositivos donde Puedes ver la columna.
Veamos un ejemplo aquí. Tu podrías querer mostrar la columna adhesiva a los usuarios que están en el escritorio pero si muestra la columna adhesiva para las personas que usan teléfonos móviles, será Les resulta más difícil leer el contenido.. Por lo tanto, en este caso, es posible que tengas que buscar el otro lado y ocultarles la columna adhesiva.
Afortunadamente, con algunas personalizaciones, puedes realizar cambios que harán que la visibilidad sea un poco más controlada. En palabras más simples, puede configurar los dispositivos donde el usuario podrá ver la columna adhesiva de Elementor.
Lo veremos todo aquí. Aquí está el código CSS que debe pegar en la parte CSS personalizada.
.selector de cuerpo, .selector de cuerpo {
posición: pegajosa; posición: -webkit-sticky; arriba: 50px;
}
La mayoría de la gente habrá captado aquí la idea básica. El código solo permita que la columna adhesiva sea visible para el escritorio y la tableta. Por lo tanto, si el usuario visita el sitio web desde un teléfono móvil, no verá la misma columna fija. En su lugar, verán la columna normal.
Puede realizar los cambios en el código y utilizarlo según su elección. Al final, el objetivo principal es garantizar que se brinda la mejor experiencia a los usuarios.
Aplicaciones de la columna adhesiva Elementor
Ahora bien, si estás pensando dónde puedes utilizarlo, estás en el lugar correcto. ahora veremos donde puedes usar la columna adhesiva.
Existen Hay muchas formas en las que puedes usar la columna adhesiva., estos son algunos de los mejores usos.
Publicidad: Puedes usarlo para el anuncio. Puede establecer un banner donde podría estar promocionando un descuento o puede ser un banner para el anuncio de terceros. Puedes mostrarlo como una columna fija. Esto garantizará que el usuario vea el anuncio en su totalidad antes de continuar y leer el contenido completo. Si la columna resalta el banner, seguramente invitará a más personas a hacer clic en el enlace.
Descripción: Otra gran manera en que la gente Úselo para una suscripción. Puedes usarlo para recopilar las direcciones de correo electrónico de las personas que te siguen. Cuando las personas ingresan sus direcciones de correo electrónico, usted puede recoger lo mismo por correo electrónico. De esta manera, puede hacer crecer su lista de correo electrónico y lograr que más personas se suscriban al boletín. Esta es una excelente manera de aumentar el tamaño de la lista.
Espacio vacio: Mucha gente simplemente lo usa porque No quiero mostrar el espacio después de que termine el contenido.. Normalmente, la columna no tendrá más cosas que mostrar. Entonces, cuando las secciones de la columna terminen, será simplemente una columna vacía. Se sentirá como si faltara algo. Si el contenido está en el lado izquierdo y la columna está vacía, no se ve bien. Por lo tanto, aquí se puede utilizar la columna adhesiva.
Dependiendo de su sitio web, es posible que también desee utilizarlo para otras cosas.
Consejos sobre el uso de Elementor Sticky Column
Ahora veremos algunos de los consejos para utilizar la columna adhesiva. Puedes seguir todos los consejos para utilizarlo de forma más efectiva. Estos son los consejos que puedes seguir.
Numero de elementos: Asegúrese siempre de utilizar una cantidad limitada de elementos en la columna. Si hay más elementos, terminarás con una columna desordenada. Por lo tanto, se debe limitar el número que cabe en la pantalla.
Dispositivos: Seguramente puedes desactivar la columna adhesiva para dispositivos móviles. Cuando los usuarios visitan su sitio web desde una pantalla pequeña, la columna adhesiva puede resultar irritante en ese caso. Por lo tanto, seguramente puedes desactivarlo para la pantalla más pequeña.
Atractivo: Siempre puedes asegurarte de que los elementos que muestras en la columna sean atractivos. Si no les muestra elementos atractivos o interesantes, no les gustará la columna adhesiva. Entonces, si vas a colocar un banner, asegúrate de que el diseño sea excelente.
Contenido: También debes asegurarte de que la columna adhesiva no termine bloqueando el contenido. El contenido debe ser visible desde todos los dispositivos. Por lo tanto, primero verifique su contenido y luego podrá pensar en agregar la columna fija.
Cosas importantes primero: La secuencia es otro aspecto interesante en el que centrarnos aquí. Debes asegurarte de que la columna esté en la secuencia correcta. Si hay un boletín y una sección de comentarios recientes en la columna, el boletín debe estar al principio.
Pruebas : Una vez que haya configurado todo, pruebe el sitio web desde un dispositivo diferente para ver si todo funciona bien y si todo el contenido del sitio web es visible o no.
Palabras finales
Para concluir, así es como puedes agregar el columna adhesiva en Elementor. Seguramente puede seguir los consejos que se dan a continuación junto con el tutorial. Además, si está realizando cambios en Elementor CSS, debe verificar el código correctamente antes de publicarlo. Por eso, hemos mencionado que probar el sitio web es extremadamente importante. Si quieres jugar con CSS, puedes copiar el CSS actual y guardarlo en algún lugar. A partir de entonces, puede realizar los cambios y, si los cambios no son buenos, puede volver al original. Ésta es la razón por la que deberías guardarlo.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar