¿Cómo hacer una ventana emergente modal en Elementor?
Índice del contenido
¿Quieres crear una ventana emergente modal de Elementor? Esta guía cubrirá todas las cosas que necesita ver. Veremos varias formas en las que puedes hacer esto. La guía cubrirá un tutorial detallado sobre el mismo. Como resultado, podrá crear su ventana emergente modal con facilidad. Es fácil y no llevará mucho tiempo crear lo mismo. Veremos varias formas de crear una ventana emergente utilizando su creador favorito, que es Elementor Builder.
Entonces, sin perder más tiempo aquí, comencemos y veamos cuáles son las formas en que puede crear la ventana emergente usted mismo. Primero aprenderemos más sobre lo mismo.
¿Qué es la ventana emergente modal?
Obviamente tienes idea de las ventanas emergentes, ¿verdad? Cuando visita un sitio web y ve un cuadro repentino que le solicita su dirección de correo electrónico, aparece la ventana emergente. Ahora bien, esto es muy común ya que estas ventanas emergentes han estado en Internet durante mucho tiempo. Se trata de un La mejor manera de informar a los usuarios sobre una oferta de descuento o pedirles la dirección de correo electrónico..
Los propietarios de sitios web modernos también lo utilizan para ofrecer obsequios. Le pedirán a cambio su dirección de correo electrónico. Ahora bien, una ventana emergente normal puede ser muy diferente del sitio web.
La ventana emergente modal es algo similar. Aparecerá una ventana emergente modal utilizar el mismo tema que el sitio web. Por lo tanto, los usuarios sentirán que la ventana emergente es la más adecuada para el sitio web. Por supuesto, los usuarios pueden saber fácilmente que es la ventana emergente, pero Sentirán que es parte del sitio web..
Por lo tanto, la ventana emergente modal es más popular hoy en día.
Ahora, si te preguntas si puedes crear una ventana emergente modal usando Elementor, tu respuesta es sí. Puedes crear fácilmente una ventana emergente modal usando Elementor.
Diferentes formas de crear ventanas emergentes modales
Ahora hay tres formas de crear una ventana emergente modal de Elementor.
Como sabrá, hay una versión gratuita de Elementor disponible. Sin embargo, la mala noticia es que el la versión gratuita no puede ayudarte para crear una ventana emergente modal de Elementor. Para eso tu tendré que ir con la versión pro.
También es un poco difícil crear una ventana emergente modal usando la versión pro. Por tanto, veremos una manera fácil de hacerlo.
La manera fácil es para obtener un complemento de terceros. Puede utilizar un complemento de terceros y le permitirán crear una ventana emergente modal de la manera más fácil posible.
Ahora, es posible que algunas personas ya tengan la versión pro de Elementor y otras planeen obtener una. Entonces, esta guía cubrirá las tres formas. Si te preguntas cuál es la tercera vía, es lo mismo que la segunda. Usaremos otro complemento de terceros para agregar la ventana emergente. La única diferencia es que el tercer complemento es de uso gratuito, pero existen ciertas limitaciones. Aprenderemos más sobre esto a medida que avancemos.
Primero veremos cómo se puede crear una ventana emergente modal usando la versión pro de Elementor y luego veremos lo mismo para el complemento de terceros. Cubrirá casi todo lo que necesita saber sobre la creación de la ventana emergente. Entonces, no hay nada de qué preocuparse.
Toma una taza de café y sigue los pasos.
Cree una ventana emergente modal de Elementor usando Elementor Pro
Al principio, necesitas obtén la versión pro y paga por ella. Puedes hacer el procedimiento y luego seguir los pasos. No cubriremos los pasos básicos como instalar el complemento, etc.
En cambio, iremos directamente al grano y cubriremos cosas más importantes.
Paso 1: crear el diseño
Al principio, debes llegar al diseño. Cuando creamos una página, vamos a Nuevo > Página y luego seleccione un diseño.
Aquí estamos no crear una página, por lo tanto, tendremos que seleccionar directamente una plantilla.
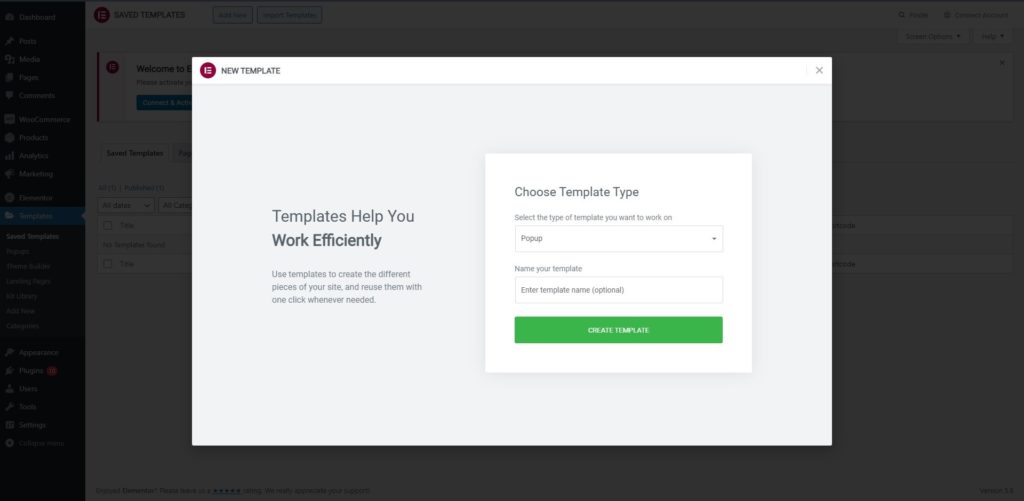
Para eso, puede abrir su panel de WordPress y luego dirígete a la plantilla. Cuando vayas a la opción de plantilla, tendrás que seleccionar el Emergente .
Mostrará un montón de ventanas emergentes si ha importado los datos. De lo contrario, habrá una opción para agregar una nueva ventana emergente. Haremos clic directamente en la ventana emergente Agregar nueva y luego haremos el resto del procedimiento desde allí.
Cuando haces clic en agregar nuevo, se creará un diseño en blanco.
Paso 2: crear una plantilla
Mientras creamos una ventana emergente modal de Elementor, tengo que arreglar una plantilla. Si tenemos una plantilla, podemos llamarla ventana emergente modal de Elementor.
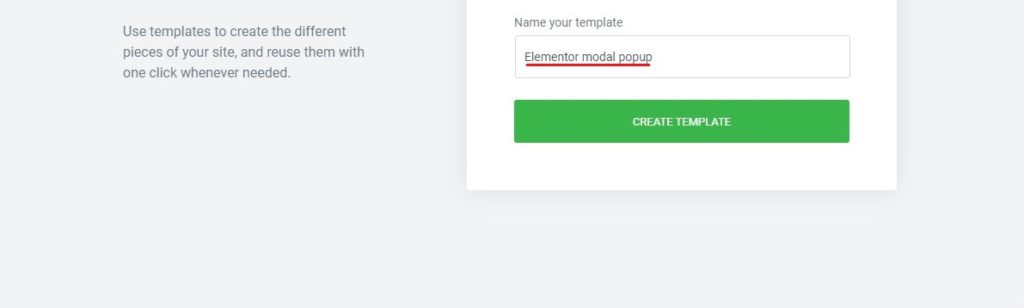
solicite dale cualquier nombre a la plantilla. Si estás aprendiendo, puedes asigne el nombre "Emergente modal de Elementor" para comenzar.
Después de dar el nombre, estará listo para continuar con los siguientes pasos.
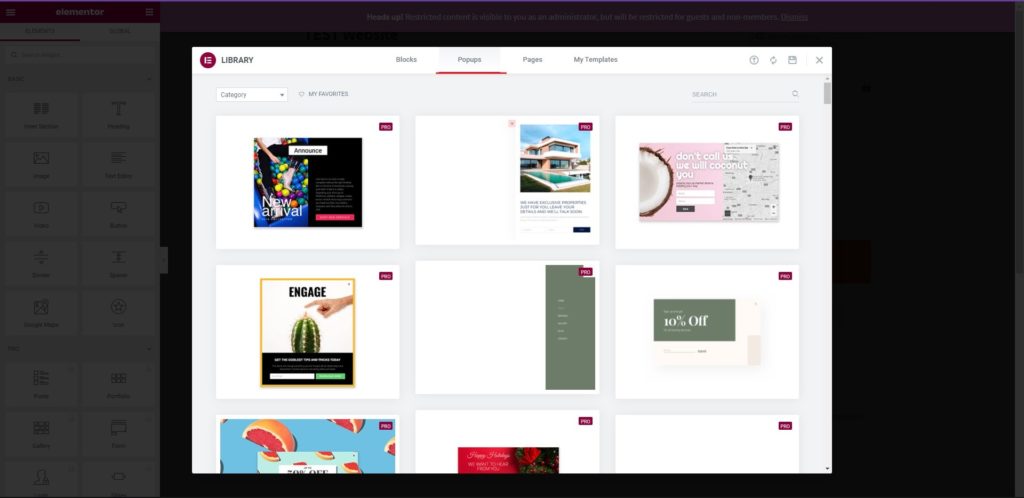
El siguiente paso es donde necesitas elige una plantilla perfecta. Ahora, si tienes un tema genérico que es popular, puedes usar cualquier plantilla de las plantillas de Elementor. Sin embargo, si está utilizando algún tema único o personalizado, tendrás que dar algo de tiempo a la plantilla.
Aquí tendrás que crear tu propia plantilla. Antes de ti Crea tu plantilla, puedes buscar la mejor plantilla que se adapte a tus necesidades..
Lo bueno es que Elementor le permite personalizar la plantilla de la manera que desee. Entonces, si cree que los colores y alguna configuración básica son un problema, puede seleccionar cualquier plantilla de la lista proporcionada y luego realizar los cambios en la misma. De esta manera, tendrás una plantilla única que se adapta a tu temática.
Sin embargo, si no puede encontrar ninguna plantilla adecuada, puede Tendrás que crear uno tú mismo.. No le llevará mucho tiempo ya que se necesita cierta personalización básica.
La mejor manera sería inspírate en una de las plantillas y crear uno en consecuencia. Sin embargo, si eres un experto, puedes cree su ventana emergente modal de Elementor usted mismo. Esto depende de su experiencia.
No te preocupes, puedes comenzar con la plantilla básica y personalizarla más tarde, lo que nos lleva al siguiente paso.
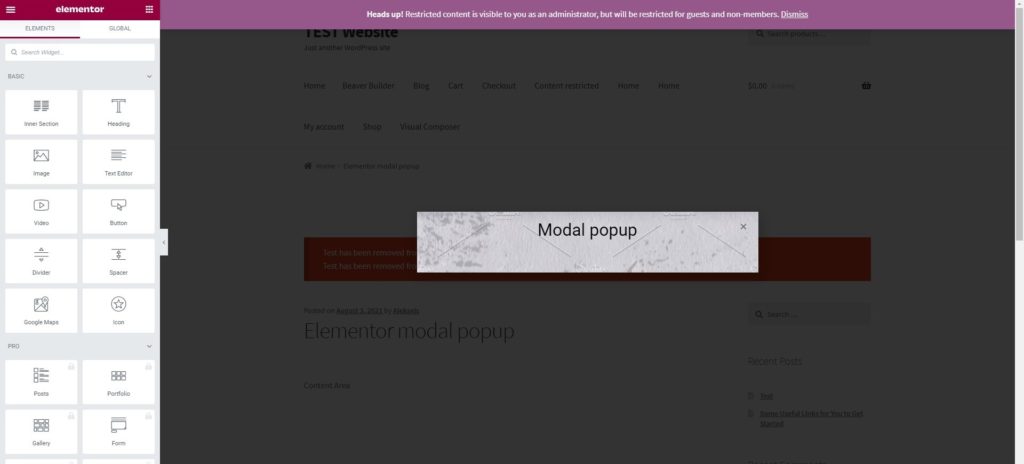
Paso 3: Configuración y Edición
Aquí es donde tendrás que realizar los cambios en el panel de personalización. Igual que tú edite la página en Elementor, también puede editar la ventana emergente modal.
Por lo tanto, puedes realizar las personalizaciones aquí. Incluirá cambiar el tamaño, posición, colores, estilo de texto, etc.. El panel izquierdo tendrá todas las opciones para elegir.
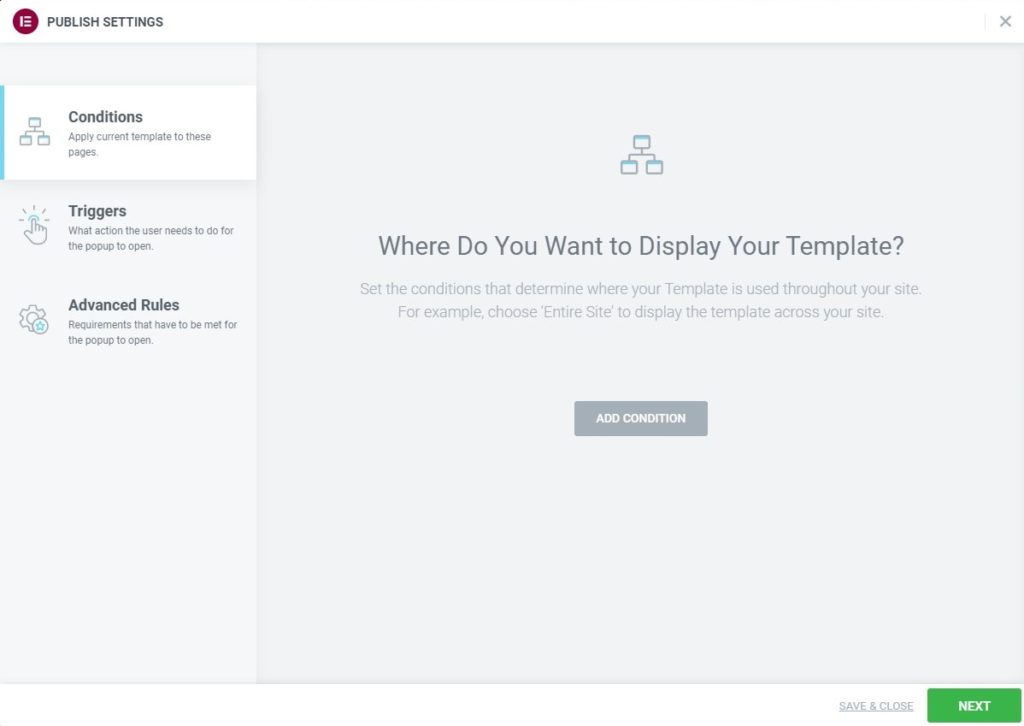
Paso 4: desencadenantes y condiciones
Tan pronto como presiones el botón publicar, estarás Se le pide que establezca las condiciones y active. Aquí es donde puede establecer ciertas condiciones sobre cuándo se mostrará la ventana emergente.
Por ejemplo, si desea que la ventana emergente modal de Elementor se muestre solo cuando el usuario acceda a la página de inicio, puede configurar lo mismo en la condición.
Del mismo modo, también puede establecer el gatillo. Esto le indicará cuándo se debe activar la ventana emergente. Por ejemplo, puede establecer 2 segundos después de que el usuario visite la página.
A partir de entonces, puede publicar la ventana emergente y ver si funciona correctamente o no.
¿Cómo agregar Elementor Modal Popup usando EAU?
Elementor tiene algunos de los complementos con los que puedes crear una ventana emergente modal. Existe un complemento complementario popular llamado Ultimate Addons. Es un Complemento pago donde tendrás acceso a cientos de widgets..
La ventana emergente modal es una de ellas. Entonces, si quieres usar esto, Primero tendrás que obtener los complementos definitivos para Elementor. del sitio web oficial. Puede instálalo como complemento y actívalo.
A partir de entonces, puede seguir los pasos que se indican a continuación para crear su ventana emergente modal.
Paso 1: crea la página y agrega el widget
Puedes crear una página como tú. crear una página normal en Elementor. Puedes dirigirte a Nuevo > Página y luego usa Elementor.
Ahora bien, aquí es donde comienza el juego. Tendras que seleccione la opción de widget desde aquí. Tan pronto como seleccione la opción del widget, verá la opción emergente modal allí. Luego podrás seleccionarlo.
Paso 2: seleccione el tipo
Luego puede seleccionar el tipo. Hay varios diseños, como en video, deslizable, etc. Puede seleccionar el que mejor se adapte a sus necesidades.
Paso 3: personalizaciones
En el siguiente paso, deberá hacer todas las personalizaciones. Tenga en cuenta que no hay otros lugares donde pueda establecer las condiciones y el activador.
Tendrás que hacer todas estas cosas aquí. En el panel izquierdo, tendrás Tres columnas principales desde las que puedes hacer todas las configuraciones..
solicite cambiar el texto, el color, el tamaño e incluso configurar los activadores de aquí. Una vez que haya realizado todos los cambios en la ventana emergente, puede publicarlo directamente. Es posible que le lleve algún tiempo descubrir cómo configurar los desencadenantes y las condiciones.
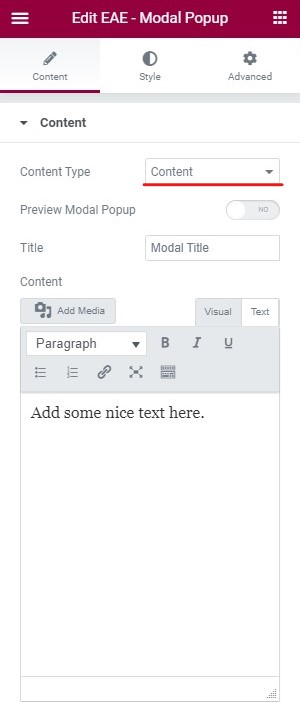
En la primera pestaña que es el "Contenido"La pestaña es donde verás el configuración de visualización, configuración de ventana emergente modal y configuración del botón de cierre. Puedes configurar todas estas opciones y ya estás a medio camino. Así es como puedes comenzar con la parte de personalización.
Una vez que hagas las personalizaciones, puedes publicarlo y eso es todo.
¿Cómo crear una ventana emergente modal gratis?
Los dos anteriores se centraron principalmente en la parte paga. Aquí es donde tendrás que comprar el complemento o complemento para obtener la ventana emergente modal. Ahora, veremos una técnica gratuita mediante la cual puedes crear una ventana emergente modal.
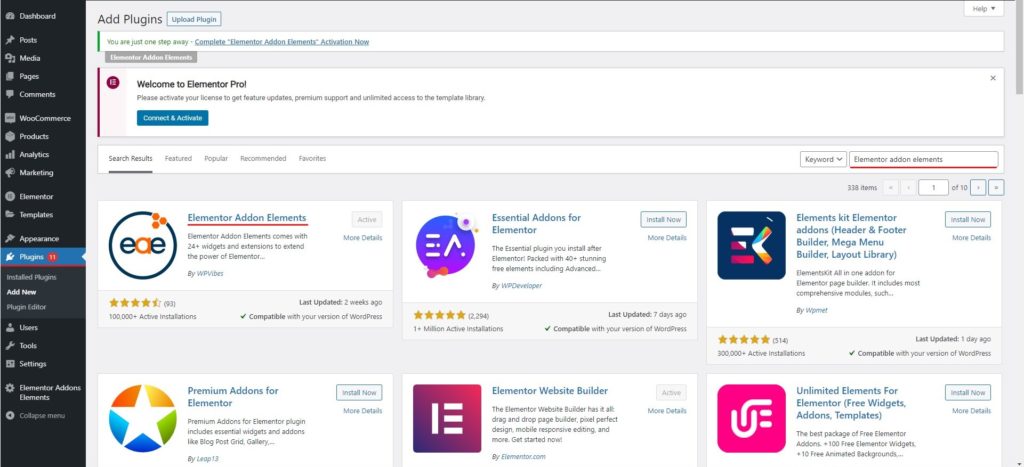
Usaremos un complemento aquí. Se llama Elementor Addon Elements. El complemento no es tan popular como los dos anteriores. Sin embargo, si desea crear una ventana emergente y comenzar de forma gratuita, seguramente puede usarla.
Al principio, necesitas instalar el complemento y luego puedes seguir los pasos.
Por supuesto, aquí existen ciertas limitaciones. La mayor limitación es que tú no se puede activar la ventana emergente directamente. El usuario tendrá que haga clic en un botón para ver la ventana emergente. Esta es una de las razones por las que la gente no utiliza el complemento gratuito.
Además, la plantilla también puede ser un problema. En los complementos mencionados anteriormente, hay varias plantillas entre las que puedes elegir. Aquí tendrás plantillas muy básicas con una cantidad muy limitada de personalizaciones disponibles. Por lo tanto, debes tener esto en cuenta al utilizar el complemento.
Pasos para crear una ventana emergente modal en Elementor
Ahora veremos los pasos sobre cómo comenzar.
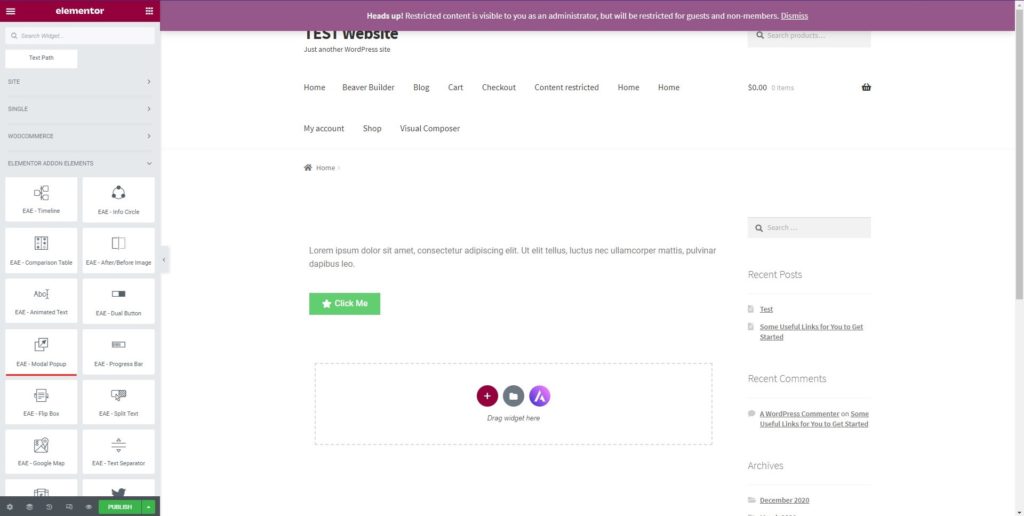
- Al principio, necesitas crea tu página de Elementor tal como lo haces tú.
- Ahora, seleccione el widget emergente modal de los complementos.
- A partir de entonces, tendrás que seleccionar el tipo de ventana emergente, ya sea contenido simple o contenido mixto donde mostrarás el texto y las imágenes.
- Después de seleccionar el tipo, Puedes editar el texto y las imágenes..
- A partir de entonces, puedes publicarlo directamente.
- Verás la ventana emergente cuando harás clic en el botón especificado.
Esta es la mejor manera que puede utilizar si desea mostrar la ventana emergente solo al hacer clic en el botón. Para otras cosas, es posible que desees utilizar los consejos mencionados anteriormente.
Última Palabra
Para concluir, así es como puedes crear una ventana emergente modal de Elementor. Hay algunas maneras de hacerlo. Le recomendamos encarecidamente que utilice uno de los dos primeros métodos. Como hay más funciones, puede crear una ventana emergente modal perfecta de Elementor y recopilar los clientes potenciales según su elección. Ambos son excelentes complementos. Puedes utilizar el que más te convenga. Puede echar un vistazo a los otros widgets que ofrecen los complementos Elementor Pro y Ultimate. A partir de entonces, puede seleccionar el mejor según su elección y sus requisitos.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar