¿Cómo migrar Divi a Elementor?
Índice del contenido
¿Quieres migrar Divi a Elementor? Estás en el lugar correcto. Aquí veremos lo mismo. La guía cubrirá todo lo que necesita saber sobre el proceso de migración de Divi a Elementor. Al final de la guía, podrá cubrir las páginas de Divi en Elementor. Veremos múltiples formas de hacer lo mismo. Comenzaremos con lo básico y también cubriremos si debes migrar esto o no. Esto le dará una idea completa del proceso de migración. Entonces, sin más introducción, comencemos.
Descripción general del constructor
Primero veremos la descripción básica de ambos constructores. Divi usa un código corto para la construcción y Elementor usa bloques para construir las páginas. Por lo tanto, no existe una forma directa de transferir las páginas de un constructor a otro. Tendrás que crearlos todos tú mismo.
Ahora hablaremos de constructores.
Ambos son constructores bastante populares. La gente suele utilizar Divi Builder cuando están usando uno de los temas de Temas elegantes. Sin duda, Divi Builder también funcionará con todos los demás temas. Sin embargo, la gente no prefiere abordar esos temas.
Por otro lado, Elementor es un constructor fácil de usar y bastante popular debido a su compatibilidad. Elementor funcionará con casi todos los temas. No importa si estás usando un tema gratuito o el tema pago, seguramente puedes usar Elementor. Por lo tanto, es posible que las personas que utilizan Divi Builder quieran cambiar a Elementor por el mismo motivo.
Si hablas de otras cosas como widgets, elementosy características de personalización, hay muchas similitudes aquí. Uno puede usar cualquiera de ellos según su elección. No hay defectos importantes en ninguno de ellos.
El precio puede ser otra cosa a la que debes estar atento. Elementor tiene una versión gratuita, pero si quieres más funciones, tendrás que optar por la versión pro, que te costará dinero. Es una cuota mensual que tendrás que pagar.
Por lo tanto, uno puede tener estas cosas en cuenta antes de migrar. Es posible que todavía tengas varias cosas en mente, ¿verdad? Entonces, hablaremos un poco más sobre ello y te daremos un poco más de claridad sobre el proceso.
¿Deberías migrar de Divi a Elementor?
Existen varios factores que puedes considerar aquí. Hablaremos de todos los factores que pueden afectar el proceso.
Entonces, dependiendo de esto, puedes tomar la decisión.
Caracteristicas
Lo primero que hay que ver son las características. Si ve las características de ambos constructores, en su mayoría son características similares. Obtendrás casi todos los widgets en ambos. Sin duda, existen algunas diferencias. Por lo tanto, si no obtiene la función en el constructor Divi y la misma función está disponible en el constructor Elementor, puede usarla. Por lo tanto, depende de su opinión sobre las características y sus requisitos.
Tema
Esta es la razón principal del cambio. La mayoría de la gente pasa de Divi a Elementor debido a la compatibilidad del tema. Sin duda, Divi Builder es no compatible con muchos temas. Por otro lado, Elementor es compatible con todos de ellos. Entonces, esta podría ser una de las razones por las que deseas pasar de Divi a Elementor. Seguramente puedes pensar en emocionante si la compatibilidad del tema es un problema para usted. Aparte de esto, podría haber un factor más que debas considerar antes de mover tus páginas. (migrar Divi a Elementor).
Precios
El precio es el punto negativo que debes entender. Cuando muevas tus páginas de Divi a Elementor, tendrás que pagar más. Como hemos mencionado anteriormente, existe una versión premium de Elementor disponible. Sin embargo, lo harás tengo que ir con la versión pro si quieres migrar.
Proceso de migracion
Lo último que necesita ver es el proceso de migración. Cuando migre su sitio web a otro creador de páginas, hay que hacerlo manualmente. Por supuesto, también puedes obtener el servicio.
El punto es que hay sin interruptor de un solo clic desde donde puedes mover páginas Divi a Elementor. Entonces, esta es una de las cosas a tener en cuenta. Si deseas migrar las páginas, tendrás que esforzarte y crear todas las páginas desde cero. Cuando empieces a crear todas las páginas desde cero, tendrás que hacer las cosas exactamente como la anterior.
No se preocupe, cubriremos los pasos exactos sobre cómo puede mover Divi a Elementor e iniciar el proceso. También veremos una forma sencilla de hacerlo.
Ahora comenzaremos el proceso manual y veremos los pasos para el mismo.
¿Cómo migrar Divi a Elementor?
Ahora veremos la guía paso a paso para hacer todo. Asegúrese de leer la guía completa primero. Cuando hagas lo mismo, sabrás qué método es perfecto para ti y cuál debes seguir. Además, puede modificar algunos pasos y hacer las cosas según sus deseos.
PREPARACIÓN
Primero debes prepararte para las cosas. Necesitas instalar y activar el complemento Elementor.
Una vez que lo hagas, también necesitarás encontrar el tema compatible con el que deseas trabajar. Si está utilizando el constructor Divi, es muy probable que esté utilizando el tema Divi con él.
Por lo tanto, necesitas encontrar un tema diferente para el mismo. Puedes elegir uno de los temas como Astra o puedes elegir el tema Hola de Elementor. Hola no tengo nada. Aquí tendrás que crear un encabezado y pie de página personalizados con Elementor. Entonces, este es el primer paso que daremos.
Encabezado y pie de página
El primer paso es donde crearemos el encabezado y pie de página del sitio web. Necesitará la versión Elementor Pro para hacerlo. Entonces, asegúrate de tener la versión pro. Una vez que instales la versión pro, puedes seguir los pasos.
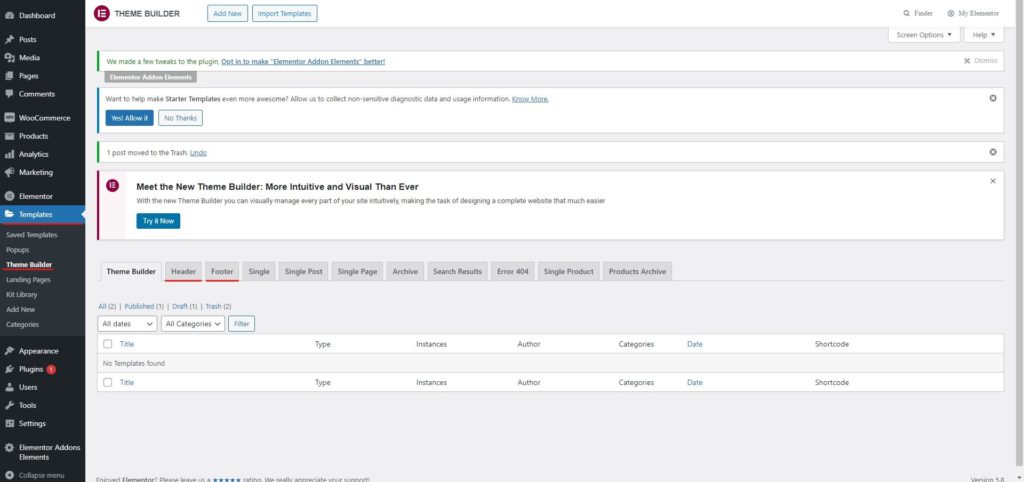
- Pásate por Plantillas > Encabezamiento or Plantillas > Pie de página
- Dentro de él, puedes hacer clic en Agregar nuevo encabezado or pie de página.
- Ahora, seleccione la plantilla que desea utilizar. Seguramente encontrarás plantillas de encabezado y pie de página similares al tema Divi. Por lo tanto, puede seleccionarlos.
- Luego puedes personalizar la plantilla para que se parezca a tu tema anterior.
- A partir de entonces, puede guardar los cambios.
- Cuando presionas el botón de publicar, estás listo para pasar a la siguiente parte.
- Aquí es donde debes establecer la condición. Puede mostrar el encabezado y el pie de página solo en páginas específicas si lo desea. El valor predeterminado está en todas partes.
Una vez que tenga el encabezado y el pie de página listos, Comience a crear las páginas una por una.. Existe una forma sencilla de crear las páginas. Veremos más o menos lo mismo.
Alternativamente, si estás utilizando algún tema específico, puedes activar ese tema y listo. Siempre puedes abrir tu tema anterior en otra pestaña como referencia. Esto le ayudará a saber cómo se veía su sitio web antes. Puedes realizar la personalización tomando referencias desde allí.
Crear la estructura básica de la página
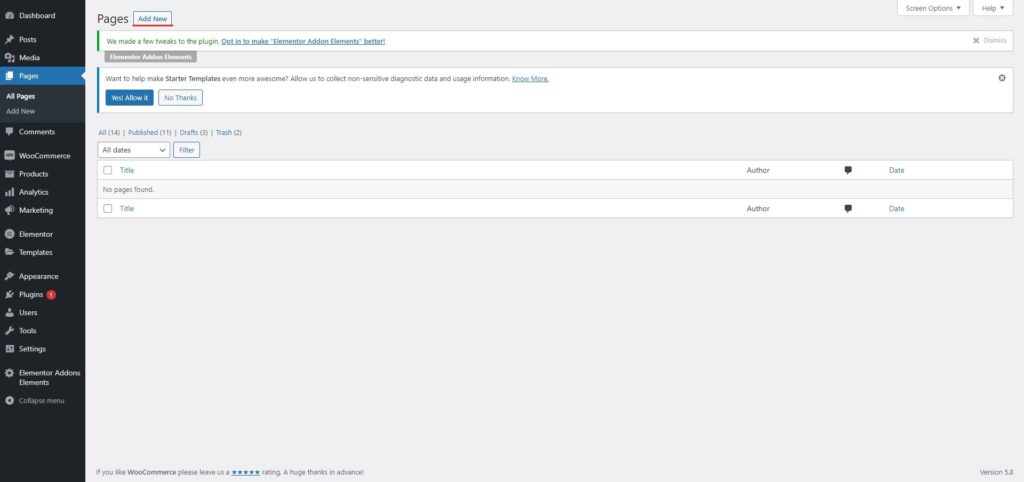
Puede crear una nueva página y luego presionar Editar con Elementor. Abrirá la página en Elementor. Luego puede hacer las siguientes cosas. Estas son las configuraciones globales que te facilitarán el trabajo.
- Establece la tipografía.
- Establece los colores.
- Seleccione el mejor diseño que se adapte a su página anterior.
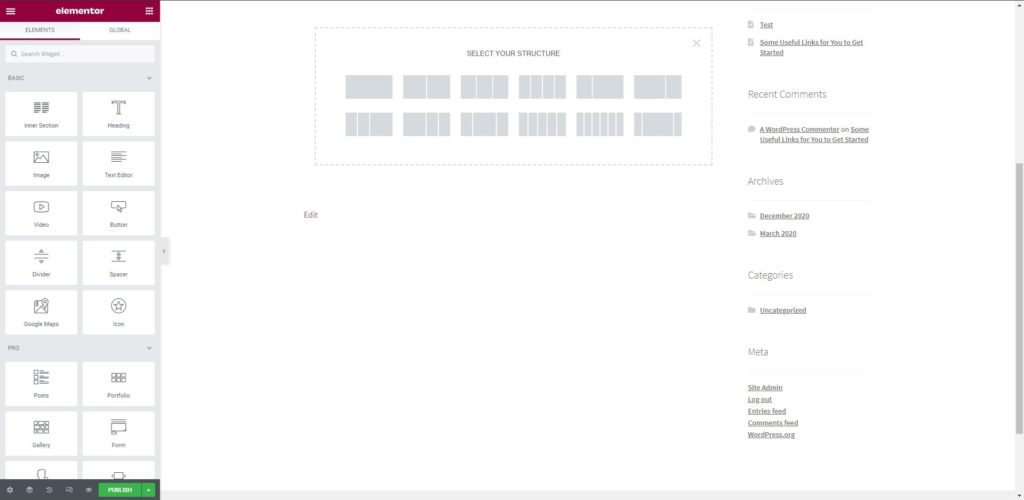
Una vez que haya hecho todas estas cosas, puede continuar creando un diseño básico. Puedes crear un diseño básico creando las secciones al principio.
Después de crear la sección, también puedes agregar las columnas. Asegúrese de que el ancho esté indicado correctamente aquí.
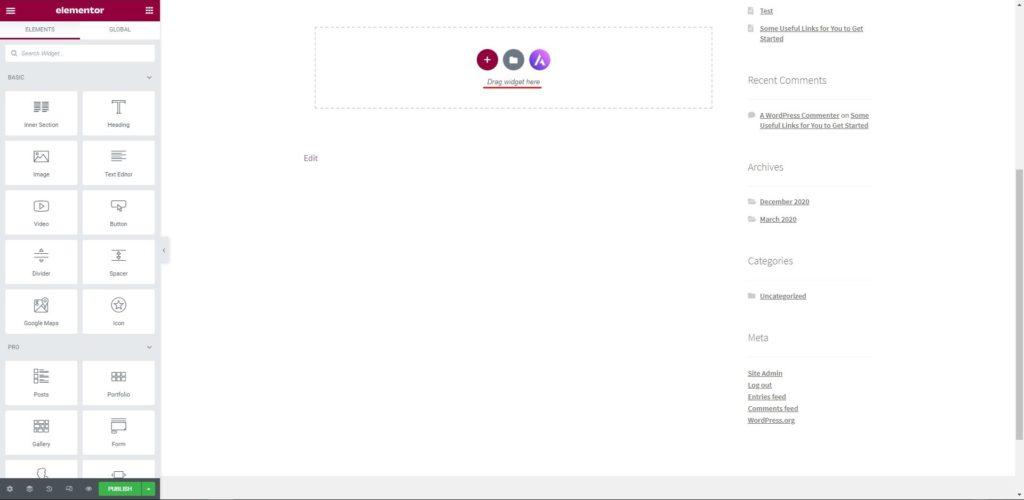
No te preocupes por agregar los widgets al principio. Si tu quieres tu puedes arrastre y suelte el widget pero no lo personalice Es ahora.
A partir de entonces, tendrás que agregar las secciones de terceros. Puede agregar secciones de terceros como control deslizante, suscripción, etc. En palabras más simples, cualquier sección que tenga un complemento o esté tomando los datos de otro widget se puede agregar aquí.
Además, mientras haces todas estas cosas, no olvides seguir guardando la página. Seguramente no puede permitirse el lujo de perder los esfuerzos que ha realizado. Por lo tanto, siempre puede guardar la página cuando esté creando todas estas cosas.
Una vez que tenga todo listo, estará listo para agregar los widgets y personalizarlos.
Personaliza el widget
A continuación, puede añade los widgets y personalízalos. Para agregar los widgets, simplemente puede arrastrarlos y soltarlos desde el panel izquierdo. Apenas te llevará unos minutos añadir todos los widgets.
Algunos widgets pueden tener nombres diferentes. Además, habrá algunos widgets que se podrán personalizar con la configuración. Entonces, si el widget no está disponible, puede tomar un widget similar y personalizarlo para obtener el widget exacto como Divi. Hay tres pestañas en Elementor para la personalización. Puedes consultar todas las páginas. Seguramente encontrarás muchas opciones en el panel. Con esto podrás realizar la mayoría de los cambios en el widget.
También puede instalar complementos de terceros o puede utilizar la versión pro. Esto depende de ti.
Además, también puedes agregar el contenido y las imágenes de la página Divi anterior.
Finalizar y publicar: migrar Divi a Elementor
El último paso es donde puedes Pruebe el sitio web para ver si todo es como se mencionó anteriormente.. Necesita ver si todas las cosas se hacen como deben ser. Para esto, seguramente puedes consultar la página anterior donde hicimos los cambios y luego compararla con esta.
Seguramente puedes personalízalo según el tuyo. Si todo parece estar bien, puedes seguir adelante y desactivar el complemento Divi.
Cuando lo haga, eliminará todas las cosas de las páginas actuales. Cuando elimines todas las cosas, obtendrás la página de inicio con códigos cortos.
A continuación, puede reemplácelo con la página de Elementor. Simplemente cambiar los enlaces permanentes será suficiente aquí. Reemplazará la página con la página de Elementor. Aún puedes consultar todas las páginas para asegurarte de que todos los enlaces funcionan perfectamente o no.
A partir de entonces, podrá confirmar los cambios.
Si no desea utilizar este método, existe una forma más de mover Divi a Elementor. Veremos el siguiente método ahora: migrar Divi a Elementor.
Obtenga el servicio de migración de Divi a Elementor
Si no desea hacer todo el trabajo y no desea realizar todos los esfuerzos para la migración, existe una forma sencilla de migrar todo el sitio web. Aquí es donde puede utilizar el servicio.
Muchos servicios de WordPress también proporcionan Servicios de migración de Divi a Elementor. Su equipo diseñará nuevas páginas para usted en Elementor de la misma manera que se crearon en el constructor Divi. Una vez que las páginas estén listas, también las probarán para asegurarse de que todo funcione bien.
En palabras más simples, no tendrás que hacer nada. Los expertos se encargarán de ello por usted. Puede centrarse en el negocio principal de la empresa.
Palabras finales sobre cómo migrar Divi a Elementor
Para concluir, se trataba de cómo migrar Divi a Elementor con facilidad. Si quieres ahorrar dinero, puedes esforzarte y crear todas las páginas desde cero. Del mismo modo, si quieres hacer las cosas rápido, puedes optar fácilmente por el servicio. Seguramente esta es su elección sobre cómo desea proceder y migrar las páginas. Así es como puedes migrar las páginas fácilmente. Realice una copia de seguridad de las páginas antes de realizar cualquier cambio. Esto garantizará la seguridad de las páginas del sitio web.
Preguntas frecuentes
¿Cómo afecta la migración de Divi a Elementor al contenido y diseño de mi sitio web existente?
La migración de Divi a Elementor puede afectar el contenido y el diseño de su sitio web existente, ya que Elementor y Divi utilizan diferentes sistemas de creación de páginas y tienen características y funcionalidades únicas. Si bien el diseño y la estructura generales de su sitio web pueden permanecer intactos, es posible que sea necesario ajustar o recrear ciertos elementos de diseño, personalizaciones o configuraciones de diseño para que se ajusten al marco de Elementor.
¿Puedo migrar automáticamente todo mi sitio web de Divi a Elementor usando un complemento o herramienta?
Hay complementos y herramientas disponibles que pretenden facilitar el proceso de migración de Divi a Elementor, pero el grado de automatización y la calidad de la migración pueden variar. En la mayoría de los casos, todavía se requiere intervención manual y ajustes para garantizar una transición sin problemas y mantener la integridad del diseño y la funcionalidad de su sitio web.
¿La migración de Divi a Elementor afectará el rendimiento o los tiempos de carga de mi sitio web?
La migración de Divi a Elementor no debería afectar inherentemente el rendimiento o los tiempos de carga de su sitio web, ya que ambos creadores de páginas tienen como objetivo optimizar el rendimiento y representar las páginas de manera eficiente. Sin embargo, factores como la complejidad del diseño de su sitio web, la cantidad de complementos utilizados y la calidad de su entorno de alojamiento pueden afectar el rendimiento. Es esencial probar exhaustivamente su sitio web después de la migración y optimizarlo según sea necesario para garantizar un rendimiento óptimo.
¿Existen limitaciones o problemas de compatibilidad a considerar al migrar de Divi a Elementor?
Si bien Divi y Elementor son creadores de páginas populares con conjuntos de funciones sólidas, puede haber diferencias en la funcionalidad, opciones de estilo e integraciones de terceros que podrían afectar el proceso de migración. Es posible que ciertas personalizaciones o funciones avanzadas específicas de Divi no tengan equivalentes directos en Elementor, lo que requiere ajustes manuales o soluciones alternativas. Es importante revisar cuidadosamente el diseño y la funcionalidad de su sitio web y evaluar cualquier posible limitación o problema de compatibilidad antes de continuar con la migración.
¿Cómo puedo garantizar una migración fluida y exitosa de Divi a Elementor sin perder ningún dato o configuración importante del sitio web?
Para garantizar una migración fluida y exitosa de Divi a Elementor, siga estos pasos:
- Haga una copia de seguridad de su sitio web: antes de realizar cualquier cambio, haga una copia de seguridad de los archivos y la base de datos de su sitio web para evitar la pérdida de datos en caso de cualquier problema durante el proceso de migración.
- Evalúe su sitio web: revise el diseño, el contenido y la funcionalidad de su sitio web para identificar personalizaciones, características únicas o diseños complejos que puedan requerir atención especial durante la migración.
- Planifique la migración: desarrolle un plan de migración que describa los pasos involucrados, incluida la migración de contenido, ajustes de diseño y procedimientos de prueba.
- Migrar contenido: transfiera el contenido de su sitio web de Divi a Elementor utilizando métodos manuales o herramientas de migración, asegurándose de que todas las páginas, publicaciones, imágenes y otros activos se transfieran con precisión.
- Ajuste el diseño y la funcionalidad: personalice el diseño y la funcionalidad de su sitio web en Elementor para que coincida lo más posible con el diseño y el estilo originales, realizando los ajustes u optimizaciones necesarios a lo largo del camino.
- Pruebe exhaustivamente: pruebe exhaustivamente su sitio web migrado en diferentes dispositivos, navegadores y escenarios de usuario para identificar y abordar cualquier problema o inconsistencia.
- Optimice el rendimiento: optimice el rendimiento de su sitio web y los tiempos de carga después de la migración optimizando imágenes, minimizando el código e implementando almacenamiento en caché y otras técnicas para mejorar el rendimiento según sea necesario.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar