Cómo poner texto sobre una imagen en Elementor
Índice del contenido
Es posible que haya visto muchos sitios web en los que haya visto el texto encima de la imagen de fondo. Veremos cómo puedes tener Elementor texto sobre la imagen. Veremos cómo puedes tener texto de Elementor sobre la imagen. Hay varias formas de agregarlo. La guía cubrirá algunas formas en que puede agregar el texto. Entonces, esto te será útil. Le sugerimos que lea la guía completa y luego decida cuál es el mejor método que puede utilizar.
¿Cómo agregar texto de Elementor sobre una imagen?
El primer método que vamos a ver es muy sencillo y el más preferido. La mayoría de los elementos que ves en Internet que tienen texto encima de la imagen utilizarán este método. Aquí el concepto es muy simple. Primero agregaremos la imagen al fondo del sitio web. A partir de entonces, agregaremos el texto como un elemento más encima.
Afortunadamente, hay suficientes opciones disponibles para que puedas editarlo como quieras. Elementor tiene muchas opciones con las que puedes personalizar el texto y la imagen. Entonces obtendrás el mejor aspecto que deseas con la ayuda de Elementor.
La mayoría de la gente prefiere este método porque es fácil de implementar y también se puede usar el mismo método para agregar otros elementos encima de la imagen. Si desea agregar un botón de suscripción encima de la imagen, puede hacerlo aquí.
Entonces, comencemos y veamos cuáles son los pasos que debe seguir para agregar texto de Elementor sobre la imagen. Tomaremos una imagen como ejemplo, pero puede agregarla encima de cualquier medio que desee.
Abra la página de edición
Al principio, necesitas hacer lo básico. Aquí es donde primero crearemos una página usando Elementor. Asegúrese de que Elementor esté instalado y activo. No te preocupes, no necesitas la versión pro de Elementor para hacer eso. También puedes utilizar la versión gratuita.
Puedes crear una página y editarla con Elementor. A partir de entonces, puedes crear una sección en blanco donde agregaremos los elementos.
Ahora, si deseas agregar la imagen para que esté en una parte en particular, tendrás que crear una columna para la misma. Por ejemplo, si solo desea agregar la imagen en la sección derecha, puede crear una columna y luego agregarla en la sección.
Una vez hecho todo, agregaremos la imagen de fondo a la columna. Puedes agregar el imagen de fondo en la columna o incluso puedes agregarlo en la sección. Seguramente esta es tu elección sobre cómo quieres las cosas.
Agregar la imagen de fondo
Tienes dos opciones aquí. Puede agregar la imagen en la sección o también puede agregarla en la columna. Seguramente esta es tu elección. Dependiendo de cómo quieras agregar la imagen, puedes usar la forma.
Si desea agregar la imagen en la sección, puede hacer clic derecho en la sección y agregarla o también puede hacer clic en la columna y agregarla desde allí.
Aquí está la forma exacta de agregarlo. Primero tendrás que hacer clic en la sección y luego verás el panel izquierdo. En el panel izquierdo, tendrás que hacer clic en la sección “Estilo” donde podrás realizar los cambios.
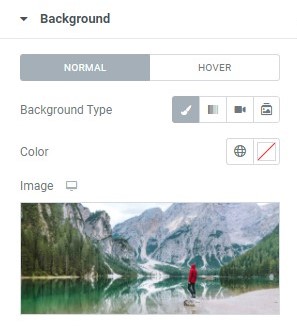
En la sección Estilo, verá la sección de Fondo. Hay pocas opciones en segundo plano. Puede seleccionar el fondo correcto que desee de la lista. Puede seleccionar una imagen o también puede agregar un video.
En la primera opción, puedes seleccionar clásico. A partir de entonces, puede seleccionar una imagen y usar el signo más para agregar la imagen al fondo.
Puede seleccionar la imagen de la carpeta multimedia o también puede cargarla usted mismo. Abrirá la biblioteca multimedia como las fotos normales que subes. Entonces, el método será similar al panel de WordPress.
Editar el fondo
En el siguiente paso, haremos algunas personalizaciones en segundo plano. Puede establecer la posición en la imagen de fondo. Veremos cómo puedes establecer la posición del fondo. Además, también puede configurar las opciones de archivos adjuntos.
Ahora, en lo que respecta al tamaño, puede configurar el tamaño según sus necesidades. Puede configurar la imagen de fondo para que se ajuste al tamaño de la portada o también puede configurarla al tamaño original. La mejor manera de decidir cuál es la mejor manera de tener la imagen, siempre puedes jugar un poco con ella y tendrás una idea completa de cómo quieres proceder.
A partir de entonces, también puedes configurar el modo de repetición si tienes una imagen de tamaño pequeño. Por ejemplo, si desea que la imagen se siga repitiendo, se repetirá hasta el final de la sección. Por lo general, no se ve muy bien ya que la imagen repetida es mala en la mayoría de los casos. Por lo tanto, puede configurarlo para que no se repita.
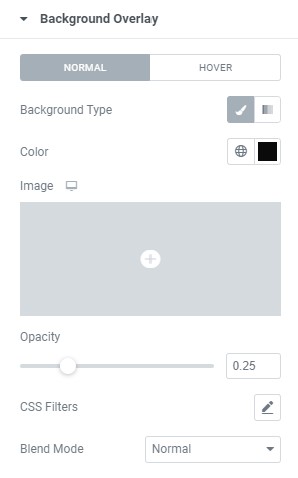
Usando la superposición
También puedes configurar la superposición de fondo desde el mismo panel. También puedes configurar la superposición de fondo si lo deseas. Es posible que hayas visto muchas imágenes con una superposición. La superposición puede ser de un color simple o también puedes tener una imagen que se superponga al fondo. Es posible que hayas visto algunas imágenes que parecen bastante de lista negra; así es como puedes tener una superposición diferente para la imagen.
Una vez que haya hecho todas estas cosas, habrá terminado con la imagen. Ahora veremos cómo puedes configurar el texto. Ahora veremos la forma rápida de agregar el texto y luego comenzaremos a realizar los cambios en la sección.
Agregar el texto
Lo siguiente que tenemos que hacer es agregar el texto al sitio web. Puede agregar el texto en el sitio web tal como agrega el elemento en el sitio web. Para eso, tendrás que hacer clic en el elemento y agregar el widget.
Acabamos de agregar la imagen de fondo en la columna y aún tendremos la posibilidad de agregar el texto a la columna. Aquí es donde simplemente puedes arrastrar y soltar el elemento que desees.
Por ejemplo, si desea agregar el encabezado, puede arrastrar el widget de encabezado y luego colocarlo en la columna. De la misma forma, si quieres agregar el cuadro de texto, también puedes agregar lo mismo.
Aquí, lo bueno es que puedes agregar los widgets que quieras. Hay muchos widgets que puedes agregar aquí.
Cambiar y diseñar el texto
Seguramente puedes diseñar el texto según tus necesidades. Esto depende del cuadro de texto que esté utilizando. Por ejemplo, si está utilizando el cuadro de texto, se realizan menos personalizaciones desde Elementor. En este caso, tendrás que editarlo directamente desde el cuadro de texto. Seguramente puedes instalar TinyMCE si quieres un poco más de libertad de personalización.
De la misma forma, si tienes un encabezado, puedes agregarlo de la forma que desees. Una vez que haya editado el texto, casi habrá terminado. Puede guardar el texto y luego ver la página para ver cómo se ve el texto de Elementor sobre la imagen.
Veremos algunos de los más trucos que puedes hacer aquí. Puede cambiar la posición del texto y mantenerlo en el lugar que desee.
Establecer la posición
Puede utilizar la configuración de posición para colocar el texto en el lugar correcto. Ahora, de forma predeterminada, el texto aparecerá en el centro o en uno de los lados dependiendo de cómo lo hayas alineado. Muchas veces queremos tener una posición diferente.
Para eso, tendrás que abrir el panel avanzado desde el cual podrás agregar la posición. Siempre puedes agregar primero el margen. Hay pocas opciones de margen con las que puede optar.
Puede ingresar los márgenes superior, inferior y lateral. Hay dos formas de agregar las opciones. Puedes agregarlo en los píxeles o también puedes agregarlo en el porcentaje. La mayoría de la gente prefiere los píxeles porque ya están más familiarizados con ellos. También puedes agregarlo en el porcentaje.
Ahora, cuando ingrese inicialmente el tamaño, será aplicable a todas las opciones de margen. Por ejemplo, si ingresa 2 en el margen superior, lo mismo se aplicará para la parte inferior y los lados.
A veces, solo queremos ingresarlo por un lado. En ese caso, puede hacer clic en el botón de enlace que se encuentra al costado. Cuando lo haga, podrá ingresar todos los campos individualmente. De esta manera, podrás empezar fácilmente con los márgenes. Le permitirá configurar el texto de la forma que desee.
Luego puedes guardar los cambios y listo. Ahora, ha agregado con éxito textos de Elementor sobre la imagen. Hay una forma más de agregarlo. Eso lo veremos ahora.
¿Cómo agregar texto de Elementor sobre imágenes usando complementos?
Como mencionamos anteriormente, hay una forma más de agregar el texto. Veremos cómo puedes agregarlo. Para eso, usaremos un complemento mediante el cual podrás hacer lo mismo.
El concepto sigue siendo el mismo. Tendrás que utilizar la misma técnica que hemos mencionado antes. Esto podría confundir a mucha gente. Quizás esté pensando por qué necesitará un complemento si sigue el mismo método.
Bueno, el complemento se utiliza para tener más efectos de fondo. Es posible que haya visto muchos sitios web donde el texto es elegante. Entonces, si quieres tener un texto elegante, seguramente puedes usar estos complementos. Ahora bien, seguramente sabrás que los complementos pueden ser de pago, ¿verdad?
Entonces, veremos dos complementos que puedes usar aquí. Uno de los complementos es gratuito mientras que el otro es de pago. El complemento gratuito es solo para texto sobre imagen de Elementor, mientras que el otro es el paquete de complementos completo. Puedes usar el paquete de complementos para tener más elementos en tu arsenal de Elementor.
Comencemos con los complementos.
Efectos de desplazamiento de imagen – Complemento Elementor
Los primeros complementos que puede utilizar son Image Hover Effects. El complemento es para los efectos de imagen. Puedes tener la imagen según tu deseo. Si deseas darle un efecto elegante a la imagen, seguramente puedes usar este complemento. Es gratuito y se puede encontrar directamente en el directorio de complementos gratuitos de WordPress. Es un complemento muy limitado. Sin embargo, como es un complemento gratuito, seguramente puedes probarlo.
Complementos maestros
Siempre puedes optar por Master Addons. Master Addons es el paquete completo que puedes usar para Elementor. Tienen muchos widgets que puedes usar. También tienen muchas características excelentes aquí. Es un complemento pago. Entonces, si desea tener algo más para su creador de páginas Elementor, seguramente puede usar este complemento. Puedes ver su sitio web para más información.
Palabras finales
Para concluir, esta es la forma en que puedes agregar texto de Elementor sobre la imagen. El método es simple y fácil de usar. Seguramente puedes usar el complemento si lo deseas. Le recomendamos encarecidamente que juegue un poco con él para ver cuál se ve mejor. Por ejemplo, puede intentar configurar la imagen de fondo en la sección y luego intentar usarla para la columna. De la misma forma, también puedes probar diferentes posiciones y establecer diferentes tamaños para la imagen de fondo. Esto le dará una idea clara de qué texto de Elementor sobre imagen se ve mejor.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar