Cómo utilizar Elementor WooCommerce Builder
Índice del contenido
En este tutorial, aprenderemos cómo crear un sitio de tienda de comercio electrónico con WooCommerce y cómo ajustar el diseño en Elementor. WooCommerce es un complemento gratuito, de código abierto y totalmente personalizable para WordPress que agrega funcionalidad de comercio electrónico a su sitio web. Actualmente, WooCommerce es el complemento más popular de Internet, con una distribución de uso del 68%. El 28,19% de todas las tiendas online funcionan con WooCommerce. Desde su creación en 2011, WooCommerce ha experimentado un aumento constante en popularidad y no muestra signos de perder su participación de mercado. Por lo tanto, es fundamental comprender el funcionamiento interno del complemento y cómo se ha integrado el contenido del comercio electrónico en Elementor.
¿Por qué debería utilizar WooCommerce?
Si los números aún no lo han convencido de que WooCommerce es el complemento para el trabajo, entonces echemos un vistazo a lo que WooCommerce le ofrece. Honestamente, en el desarrollo web, es imperativo comprender los límites de cualquier complemento que pueda utilizar. Lograr una noción general sobre lo que se puede y lo que no se puede lograr mediante un determinado complemento es una habilidad indispensable. Ahora, veamos qué hace que WooCommerce se destaque entre la competencia.
Costo de entrada bajo
Uno de los principales puntos de venta es el hecho de que WooCommerce es gratuito. Puede crear una tienda en línea completamente operativa sin gastar un centavo. Tenga en cuenta que, para acceder a ciertas funciones nuevas y habilitar funciones adicionales, deberá adquirir las extensiones pagas. Aunque implica algún costo, no es nada en comparación con las soluciones patentadas de comercio electrónico. No olvidemos que existen costos asociados con la ejecución de un plan de alojamiento de tienda WooCommerce, nombre de dominio, temas, seguridad, complementos, extensiones, costos de mantenimiento, tarifas de procesamiento de pagos, etc. Sin embargo, la plataforma base en sí se puede instalar y hacer como quieras de forma gratuita. Junto con la versión gratuita de Elementor, podrás crear tiendas online por un coste mínimo.
Rica en características
Puedes vender todo con WooCommerce, ya sean productos físicos, productos digitales o cualquier cosa intermedia. Cualquier tipo de variación se puede ajustar a sus necesidades: colores, tamaños, atributos, productos agrupados, etcétera. Cada producto se puede crear según tus especificaciones, sin mencionar que hay una cantidad ilimitada de productos que puedes crear.
desarrollador friendly
WooCommerce es completamente de código abierto y se administra en GitHub. Usted mismo puede participar en un mayor desarrollo si es lo que le gusta. Como consecuencia, el complemento se integra fácilmente con la mayoría de los temas de WordPress, sin mencionar la muy fructífera colaboración con Elementor. WooCommerce ha creado su propia API que recibe revisiones de seguridad periódicamente. Su página de inicio presenta documentación completa.
Montones de extensiones
Hay más de 400 extensiones oficiales disponibles en el repositorio de complementos de WordPress, sin mencionar las nuevas que se crean todos los días. Desde membresías y suscripciones hasta pasarelas de pago y proveedores de envío, puedes encontrar la extensión que necesitas con facilidad.
Elementor y WooCommerce
Los elementos de WooCommerce se han integrado con éxito en Elementor y ahora cada elemento se puede personalizar completamente de acuerdo con su diseño. Al utilizar únicamente Elementor, puede minimizar su dependencia de complementos de terceros, aumentando así la velocidad y mejorando el rendimiento del sitio web. Y lo maravilloso es que todo esto se puede lograr sin escribir una sola línea de código. Bueno, en realidad, probablemente necesitarás agregar algunas opciones personalizadas. CO, pero sólo si deseas crear un diseño único en tus páginas de comercio electrónico. Por el momento, hay más de 6700 temas de WooCommerce disponibles en ThemeForest solo, por lo que es bastante probable que puedas renunciar a la parte de codificación por completo.
Por el bien de este tutorial, omitiremos la configuración de WooCommerce y la adición de productos. Puedes echar un vistazo a nuestra anterior. artículo para familiarizarse con WooCommerce y sus características.
Configurar una página de producto único en Elementor
Tenga en cuenta que personalizar páginas para WooCommerce en Elementor solo es posible para los usuarios de Elementor Pro. De lo contrario, no podrá utilizar el Theme Builder y obtenga acceso a los widgets de WooCommerce. Honestamente, si tomas en serio tu carrera en el desarrollo web y planeas usar Elementor con frecuencia, entonces deberías considerar comprar Elementor Pro. Puedes consultar nuestro artículo sobre las diferencias principales entre las versiones gratuita y pro.
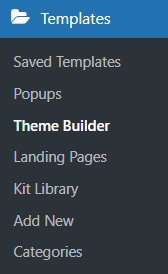
Ante todo, necesitas crear una plantilla de producto único en Elementors Theme Builder. Ubique la barra de menú Plantillas en su panel de WordPress. Haga clic en él y aparecerá un menú desplegable. Elegir el Theme Builder. Tenga en cuenta que la opción para crear plantillas para páginas de WooCommerce solo estará disponible si ha activado el complemento.
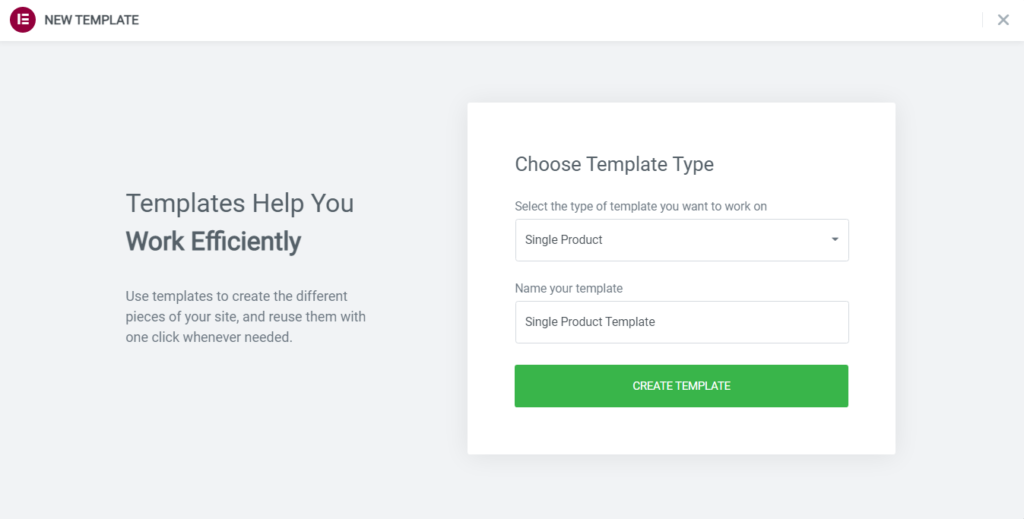
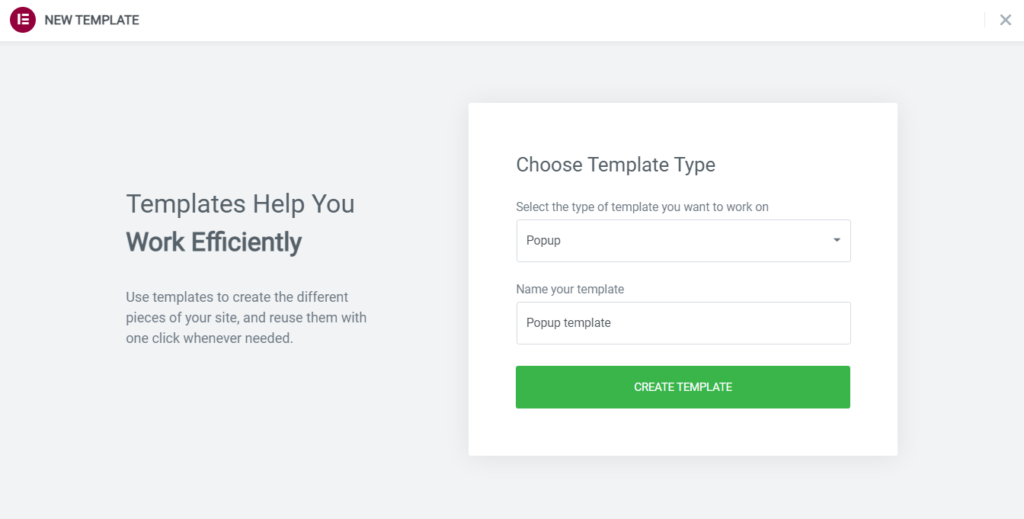
En segundo lugar, haga clic en el botón Agregar nuevo y cree una plantilla de producto único.
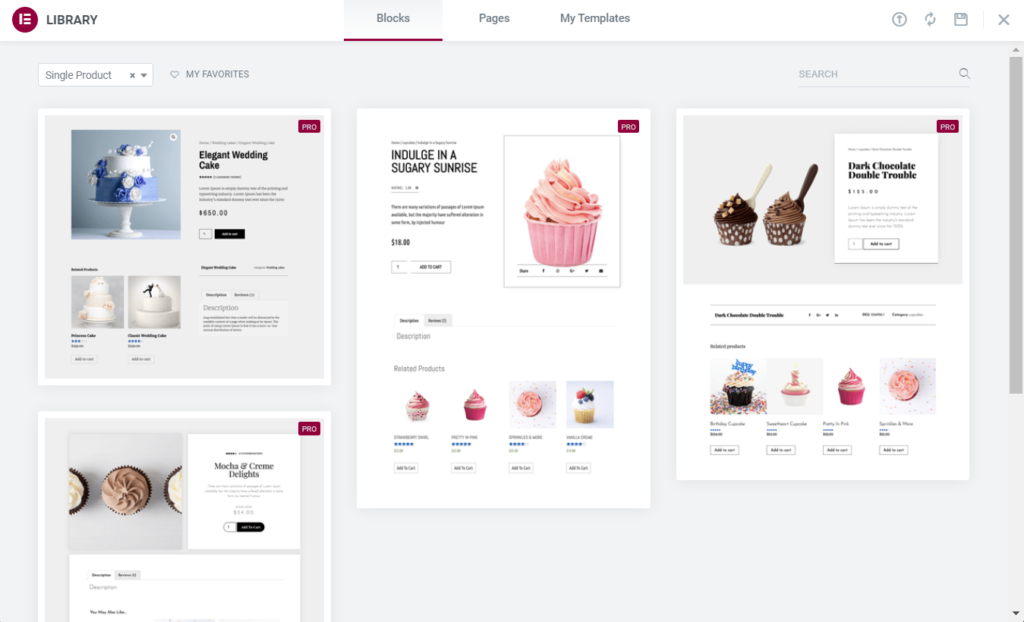
Como puede ver, Elementor le ofrece elegir una plantilla prefabricada o importar una si es necesario. Las plantillas de Elementor son un ejemplo de diseño de comercio electrónico útil para principiantes, pero probablemente querrás crear una desde cero.
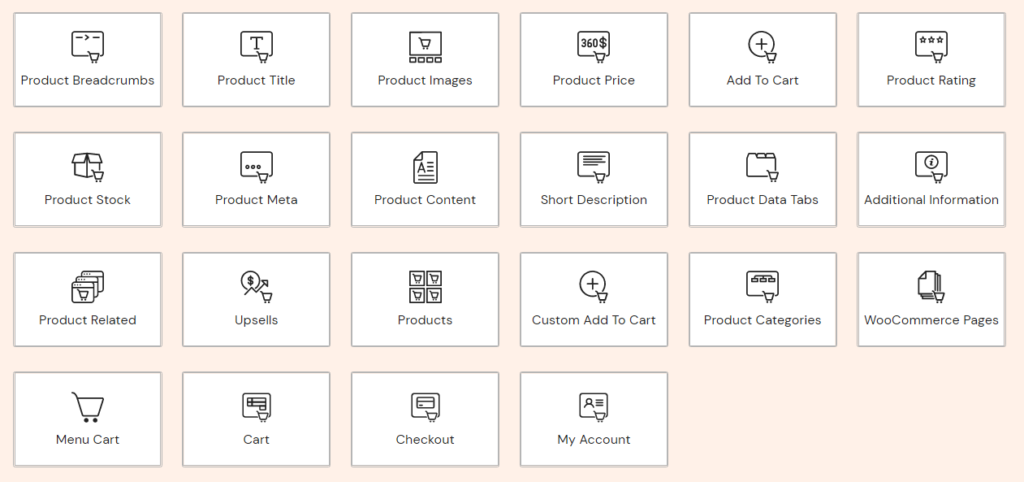
En tercer lugar, construya la página del producto de acuerdo con las especificaciones de su diseño. Elementor Pro nos ha proporcionado widgets de WooCommerce totalmente personalizables. Puedes crear casi cualquier diseño que desees con las herramientas antes mencionadas. Tenga en cuenta que debe tener al menos algunos productos de ejemplo con los campos obligatorios completados. Le será de gran ayuda a la hora de obtener una vista previa de la página de su nuevo producto, ya que podrá ver cómo se ve su diseño en un producto real.
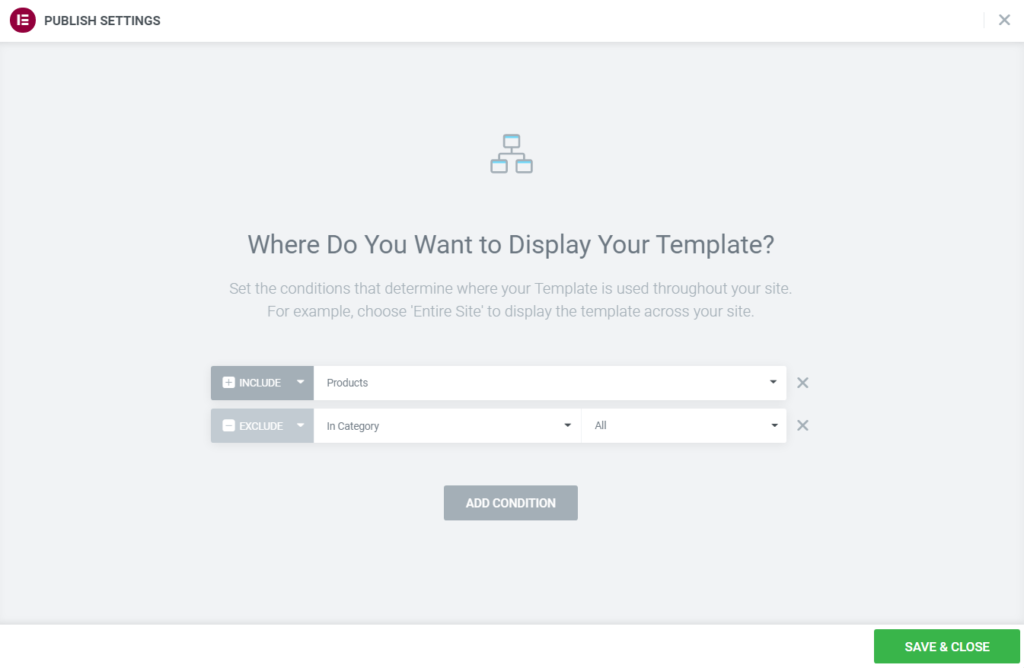
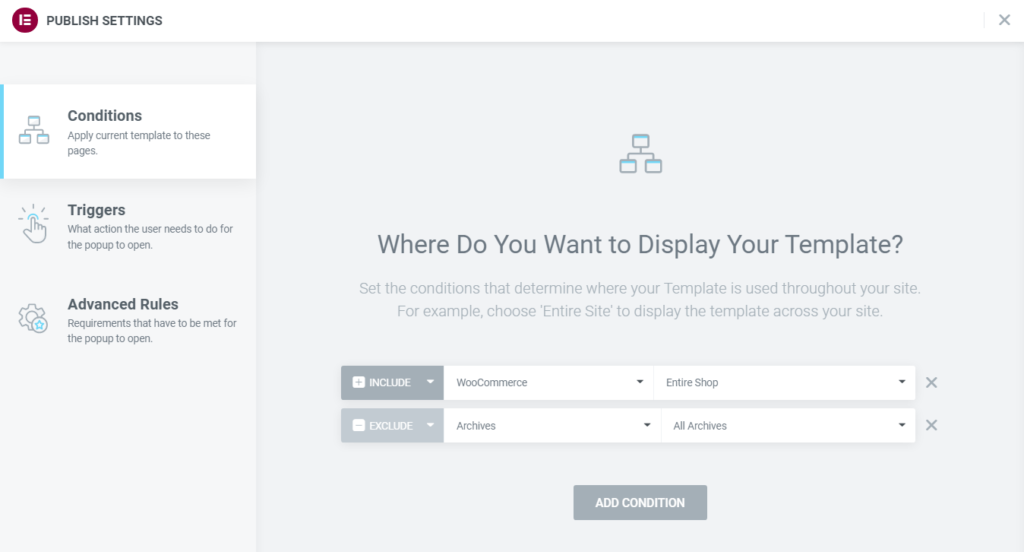
En cuarto, publica la página. El botón Publicar está ubicado en la esquina inferior derecha de la barra lateral del widget. Ahora deberá establecer las condiciones que determinarán cómo y dónde se utilizará su nueva plantilla en el sitio web.
Al agregar nuevas condiciones y usar el Incluyendo y Excluir Con funciones, puede configurar cualquier escenario posible y mostrar su plantilla precisamente donde desee. Cuando haya terminado, haga clic en el botón Guardar y cerrar y vea los frutos de su trabajo usted mismo.
Configurar una página de tienda WooCommerce
Ahora que se ha desarrollado la página de su único producto, podemos continuar con la página de la tienda. Durante la instalación, WooCommerce siempre creará una nueva página llamada Tienda. Aunque podemos crear una nueva plantilla tal como lo hicimos con la página de un solo producto, primero debemos echar un vistazo a lo que se puede lograr a través del Personalizador de WordPress.
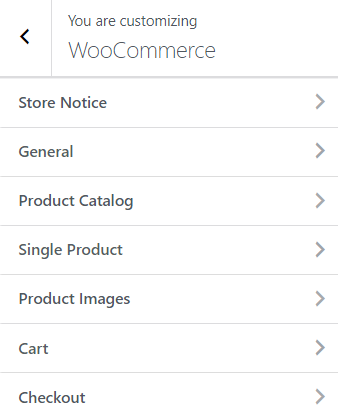
Como puede ver, hay opciones disponibles para cada elemento de WooCommerce. Podrás modificar ciertos aspectos del diseño de WooCommerce. Desafortunadamente, sin complementos adicionales, la capacidad de editar elementos tipográficos y su clasificación no está presente. De todos modos, echemos un vistazo rápido a las opciones disponibles:
- Aviso de tienda: habilite/deshabilite un anuncio en todo el sitio para los visitantes.
- General: elija si desea mostrar o no la Título del carrito y Total del carro.
- Catálogo de productos: regule qué tipo de contenido se mostrará en la tienda, ajuste las categorías en consecuencia y establezca cómo se ordenarán los productos. El ancho del contenido y el número de columnas de productos se pueden ajustar según sus necesidades y se puede modificar la estructura de las ventanas de productos.
- Producto único: habilitar/deshabilitar rutas de navegación
- Imágenes del producto: defina el ancho de la imagen principal y la miniatura del producto. Elija cómo recortar la miniatura.
- Carrito: habilitar/deshabilitar las ventas cruzadas.
- Pagar: cambie la apariencia del contenido y elija qué campos son obligatorios. Establecer páginas dedicadas para Sitio de Política de privacidad y Términos y Condiciones y agregue una declaración sobre ellos que se muestra durante el pago.
Las opciones en el personalizador son limitadas, sobre todo, en lo que respecta al diseño. Agradecidamente, Theme Builder nos permite modificar aún más la página de la tienda. De manera similar a como lo hicimos anteriormente con la plantilla de producto único, podemos rediseñar la página de la tienda.
Plantilla de archivo de productos y tienda de WooCommerce
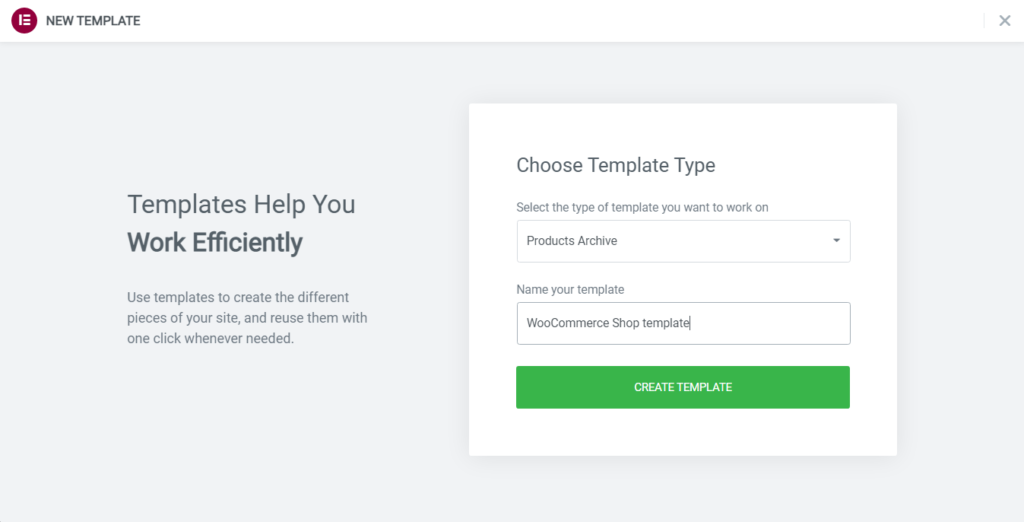
En esencia, crear una plantilla de tienda funciona casi igual que crear una para un solo producto. En lugar de crear una plantilla de producto único en Elementors Theme Builder, deberá crear una plantilla de Archivo de productos.
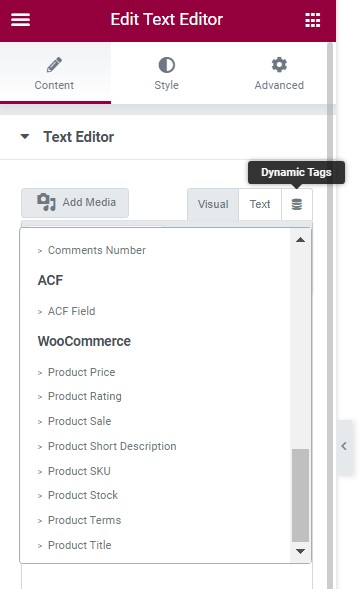
Elementor ha proporcionado a sus usuarios widgets específicos para la tienda WooCommerce. Como puede ver, también hay disponibles widgets de productos individuales. Además, puede utilizar cualquier widget que desee y luego mostrar el resultado requerido a través de la función de contenido dinámico (etiquetas dinámicas).
Ahora que ha terminado de diseñar la página de la tienda y es el momento de publicarla y establecer las condiciones correspondientes. Elementor permite configurar la plantilla Archivo de productos como la página de tienda dedicada, en lugar de la predeterminada de WooCommerce. Por supuesto, puedes usar la plantilla en varios lugares y agregar condiciones adicionales. Tenga en cuenta que la plantilla Archivo de productos personaliza solo el segmento de la página donde se muestran los productos. Si desea cambiar el diseño de otros elementos de la página de su tienda, deberá modificar su tema.
Pago y carrito de WooCommerce en Elementor
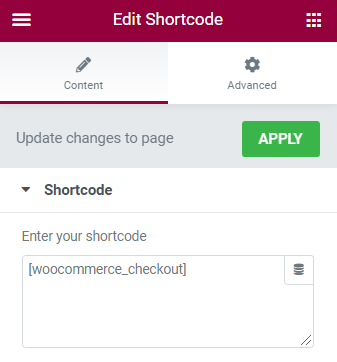
Anteriormente cubrimos cómo se pueden modificar el pago y el carrito a través de WordPress. Personalizador. A diferencia de una sola página de producto y página de tienda, las páginas de carrito y pago se pueden crear como cualquier otra página en Elementor. Sin embargo, hay una deficiencia. Las funciones de WooCommerce solo se pueden agregar mediante el uso de códigos cortos y varios widgets. Puedes ajustar el diseño para cualquier otro elemento fuera de los mencionados anteriormente, pero más allá de eso, no hay muchas opciones disponibles que no impliquen algo de codificación. Elementor tiene un widget de código corto con el que puedes aplicar el carrito o realizar el pago en tu página. Decide dónde quieres mostrarlo y luego inserta uno de los siguientes códigos cortos:
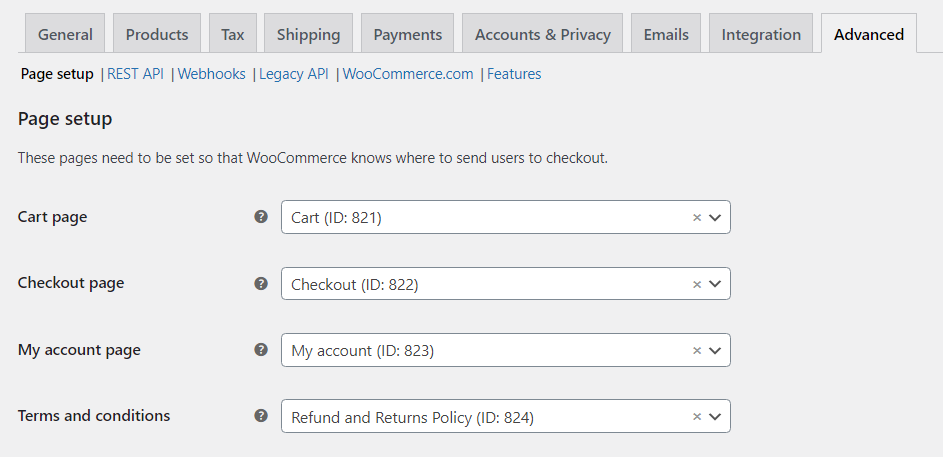
Después de terminar el diseño y publicar la página, deberá definir esta página como su página de pago o carrito en la configuración. Ubique la barra de menú de WooCommerce en su panel y vaya a Ajustes, entonces Avanzado. Bajo la Configuración de página, Puede configurar las páginas según sus necesidades.
Comercio electrónico y ventanas emergentes
Las ventanas emergentes son una parte fundamental del mundo del comercio electrónico. De hecho, una ventana emergente correctamente diseñada y colocada de forma inteligente puede generar un aumento directo de las ventas. La información, que de otro modo se perdería en el flujo del sitio o sería omitida por el visitante, puede presentarse como una ventana emergente, aumentando así el conocimiento del contenido. Tener en cuenta que Google penaliza los sitios web con una cantidad absurda de ventanas emergentes, por lo que es imperativo implementar ventanas emergentes de manera inteligente. Echemos un vistazo a cómo se pueden utilizar las ventanas emergentes en su tienda en línea WooCommerce:
- Lista de correo electrónico: probablemente la ventana emergente más utilizada en la web. En el comercio electrónico, es una forma eficaz de construir una clientela sólida. Tener una gran cantidad de suscriptores que estén constantemente alertados sobre nuevos descuentos, ofertas, etc. solo puede aumentar el tráfico en su sitio web.
- Ayude al visitante: los clientes pueden ser bastante exigentes y, a veces, ni siquiera saben lo que desean. Las ventanas emergentes son de gran ayuda para ayudarles a decidir. La ventana emergente puede guiar al visitante a productos similares, informarle sobre ofertas y descuentos o señalar cualquier información necesaria.
- Encuestas a clientes: la retroalimentación es un instrumento valioso para crear un modelo de negocio estable. Puede recopilar información sobre sus productos, diseño de sitios web o cualquier otro dato relacionado con su tienda en línea.
- Ventas y descuentos: si una venta planificada está a la vuelta de la esquina, puede informar a los visitantes con una ventana emergente. O, si se está realizando una venta en curso, puede notificar a los nuevos visitantes sobre las ofertas especiales. Las ventanas emergentes de ofertas y descuentos son una excelente manera de hacer que el visitante navegue por su página. Otros elementos, por ejemplo, el límite de tiempo, pueden ayudar a crear una sensación de urgencia para aprovechar el descuento.
- Carrito de compras: las ventanas emergentes son una gran herramienta para evitar que los clientes abandonen sus carritos de compras. Un gran ejemplo sería un caso en el que se haya detectado una intención de salida de una página. Sólo se mostrará a los visitantes que hayan colocado artículos en el carrito pero aún no hayan comprado nada. Las últimas estadísticas muestran que puede convertir hasta el 35% de los visitantes que salen en clientes.
Hay aplicaciones casi ilimitadas para las ventanas emergentes de comercio electrónico, estas son solo uno de los tipos de ventanas emergentes más populares. Ajusta el diseño de la ventana emergente según el contenido de tu tienda online y no olvides el mensaje que quieres mostrar.
Elementor y ventanas emergentes
Ahora, debes estar algo familiarizado con Elementors. Constructor de temas. De manera similar, podemos diseñar ventanas emergentes para páginas relacionadas con WooCommerce. Aunque las ventanas emergentes se crean de la misma manera que cualquier otra página de plantilla, se encuentran en su propia subsección de menú.
Haga clic en el Añadir nuevo y elija una plantilla prefabricada o diseñe una desde cero. Asegúrese de que su mensaje sea claro y conciso. No te olvides de las versiones para tabletas y móviles.
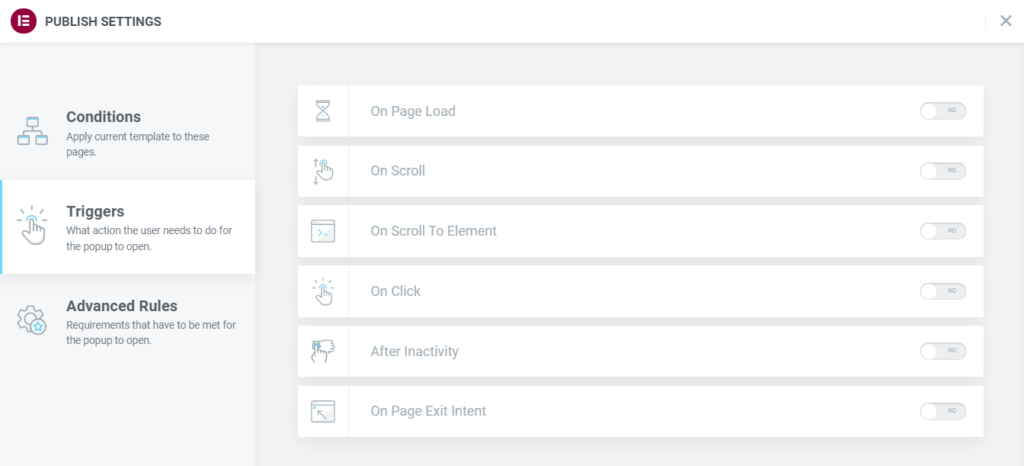
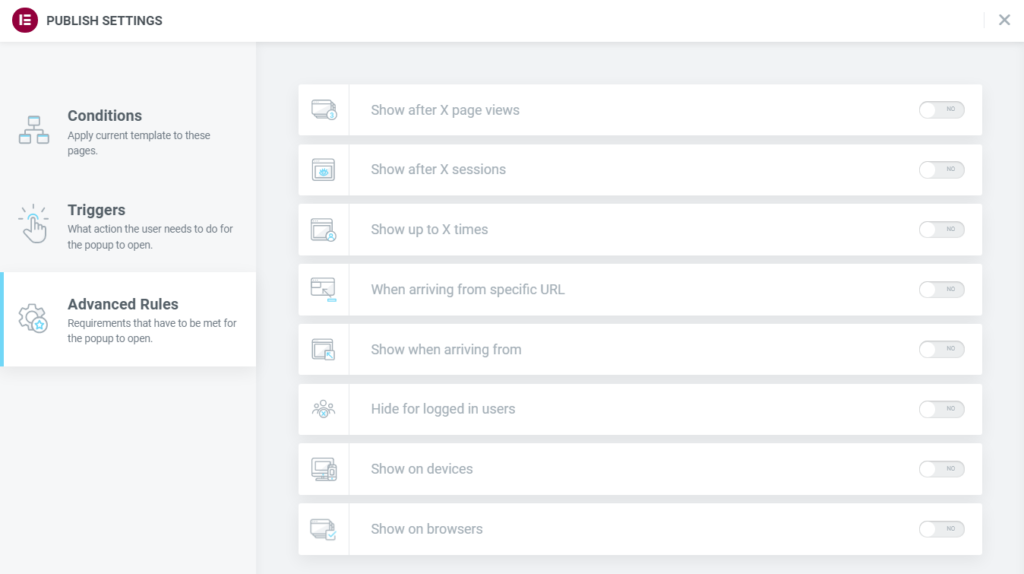
La principal diferencia entre una plantilla emergente y cualquier otra plantilla es cómo se puede mostrar. Hay 3 conjuntos de configuraciones disponibles: Condiciones, desencadenantes, y Reglas Avanzadas. Condiciones se configuran de la misma manera que antes, eligiendo en qué parte de su sitio web se aplicará específicamente la ventana emergente.
disparadores Regule qué acción hará que aparezca la ventana emergente. Tómese el tiempo para considerar qué factores desencadenantes aumentarán la eficacia de su ventana emergente.
Reglas Avanzadas le permite decidir qué requisitos deben cumplirse para que aparezca la ventana emergente. Como puedes ver, hay numerosas configuraciones con las que puedes jugar.
Su ventana emergente finalmente ha sido terminada y publicada. Todo lo que te queda por hacer es cosechar los frutos de tu trabajo. Tenga en cuenta cómo implementa sus ventanas emergentes. ¡Ninguna ventana emergente es mejor que una mal diseñada!
Palabras finales
Con el paso del tiempo, el comercio electrónico ha ganado una base sólida en la plataforma WordPress. Los complementos como WooCommerce se han convertido de manera lenta pero segura en un elemento básico en el desarrollo web de WordPress. Junto con el potente creador de páginas Elementor, el contenido relacionado con WooCommerce se puede diseñar de acuerdo con cualquier especificación y mostrarse donde desee. Aunque la versión gratuita de WooCommerce tiene ciertas limitaciones, con complementos adicionales gratuitos y de pago puedes lograr el resultado necesario. Con un costo de entrada bajo en comparación con la competencia y características estelares, WooCommerce ha ganado impulso y cada año es utilizado por cada vez más usuarios de WordPress. Esperamos que lo pases genial mientras creas tu tienda online y estés atento a más artículos, ¡salud!
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar