Cómo usar MegaMenú con Elementor
Índice del contenido
¿Quieres configurar un Megamenú de Elementor en tu sitio web de WordPress? Has aterrizado en el lugar correcto. Aquí veremos el tutorial exacto de cómo puedes hacerlo de la forma más sencilla posible. Usaremos un complemento de terceros para hacerlo. Es una de las formas más sencillas que puede utilizar para configurar Elementor Megamenu y comenzar a usarlo.
Para las personas que no lo saben, un mega menú es un menú que consta de varias columnas. Es posible que haya visto muchos ejemplos en sitios web activos en los que hace clic en un elemento del menú y se abre un menú completamente nuevo con varias columnas y cada columna tendrá enlaces diferentes. Nosotros vamos a hacer lo mismo.
Comenzando con Elementor Megamenú
Necesitaremos configurar Elementor y los complementos correspondientes. Para comenzar nuestro tutorial, el complemento de creación de páginas Elementor antes mencionado y los complementos análogos deben estar instalados en su sitio web de WordPress.
Entonces, comencemos con la configuración.
En primer lugar, necesitaremos Elementor. En segundo lugar, también necesitaremos JetMenu. Es un complemento de menú que funciona perfectamente con Elementor. Tendremos que descargarlo e instalarlo. Ten en cuenta que es una herramienta paga. La herramienta paga nos brinda la posibilidad de acceder a más funciones dentro del complemento. No se preocupe, no le costará mucho utilizar este complemento y las funciones adicionales bien valen el precio.
Ahora, también necesitaremos la versión pro de Elementor para poder crear el encabezado del sitio web. Si desea personalizar el menú en Elementor, necesitará el generador de encabezados. Es parte de la función de creación de temas que solo está disponible en la versión pro.
Ahora que hemos configurado nuestro sitio web de WordPress con los complementos necesarios, estamos listos para continuar con nuestra guía paso a paso.
Creando un megamenú de Elementor
Lo primero que debemos hacer es crear un menú. Podemos crear un menú de la misma forma que lo hacemos en WordPress.
Dirígete a Apariencia > Menú. Luego, simplemente haga clic en el botón "Crear menú". Así de sencillo es crear un menú.
Existen numerosas opciones con las que podemos interactuar. En la barra lateral, verá el complemento JetMenu. No olvides activarlo después de la instalación. Cuando habilita JetMenu, puede acceder fácilmente a todas sus funciones.
Podemos ajustar aquí varias opciones para el menú. Por ejemplo, se le pedirá que seleccione una ubicación, seleccione un diseño y, de manera similar, seleccione muchas otras cosas en JetMenu.
Una vez que se haya familiarizado con las opciones, estamos listos para continuar.
Luego tendremos que agregar los elementos del menú principal. Este es el menú principal que los usuarios ven sin tener que desplazarse ni hacer clic en el menú. Por ejemplo, si desea agregar un elemento de menú llamado "Servicios" a la barra de navegación, puede agregar el elemento fácilmente al menú principal.
El siguiente paso será configurar el menú y comenzar a editarlo de la forma que desees.
Configurando el menú
El menú es fácilmente configurable. Puede acceder a varias opciones en el menú.
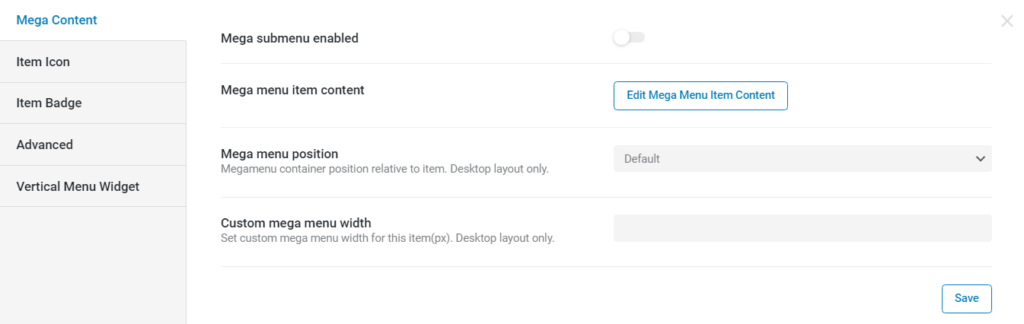
Cuando haces clic en un elemento del menú, puedes editar los elementos como quieras. Cuando hace clic en el elemento del menú, aparece un botón de edición JetMenu. Ahora podremos ver las diferentes opciones que tenemos disponibles para editar. Echaremos un vistazo a todas las opciones una por una y veremos cómo podemos manipular la configuración para darle a nuestro menú el mejor aspecto.
Ahora podemos habilitar el submenú. Esta será la primera opción que verás en la barra de configuración emergente.
Allí podremos ver algunas opciones más disponibles para nosotros, por ejemplo, podemos seleccionar el contenido y también establecer la posición del MegaMenú. Primero seleccionaremos y crearemos el contenido para el menú. Luego, repasaremos todos los demás elementos en la barra de configuración. Entonces, en este momento, no necesitamos preocuparnos por otras funciones y solo debemos concentrarnos en agregar el contenido. Simplemente puede hacer clic en editar contenido de MegaMenu y luego seguir el siguiente paso.
Agregar el contenido
Una vez que haya agregado los elementos del menú, será dirigido a la página de Elementor donde podrá realizar los cambios.
En la página de Elementor, puede realizar todos los ajustes necesarios como mejor le parezca. Si ha trabajado con Elementor antes, entonces sabrá lo accesible que es para el usuario promedio y la multitud de oportunidades que presenta.
Aquí es donde puedes agregar las columnas a tu menú y ajustarlas como quieras.
Ahora, si desea agregar íconos en Elementor Megamenu, puede agregarlos en la sección Ícono de elemento. Podrás seleccionar el tipo de ícono que deseas, diseño del ícono, color y tamaño.
Si desea tener un Megamenú de Elementor de 3 columnas, puede agregar tres columnas dentro de Elementor. De la misma manera, si quieres tener un ícono al lado, también puedes hacer lo mismo allí.
Tenga en cuenta que la página de Elementor que está editando es solo para los elementos del menú. Por lo tanto, debe tener esto en cuenta mientras realiza las ediciones.
Sin embargo, vale la pena tener en cuenta que sólo puedes realizar cambios en un elemento en particular. Además, no verá todos los elementos como lo hacía en la página normal. A veces, una página que se ve bien en Elementor puede no verse tan bien en el menú. Es bueno tenerlo en cuenta durante el proceso de diseño.
Así es como puedes crear el menú. Una vez que haya creado el menú, puede hacer lo mismo con todos los elementos. Puedes crear las secciones una por una. Ahora hemos visto algunas de las funciones a las que pueden acceder los usuarios de MegaMenu.
Creando el encabezado
Acabamos de crear el menú. Echemos un vistazo a cómo puedes crear y personalizar el encabezado usando Elementor.
Como estamos usando Elementor Megamenu¸ el mismo menú que definimos en WordPress aparecerá en Elementor. Sin embargo, necesitarás acceder al creador de temas. Este tutorial solo muestra los aspectos que vale la pena destacar dentro de la función de creación de temas. Veamos qué opciones tenemos disponibles.
Podemos dirigirnos a la sección Plantillas y veremos la opción Creador de temas. Puede hacer clic en él y luego seleccionar la opción Encabezado de la lista.
Al hacer clic en el menú del encabezado, se abrirá el diseño del encabezado. Hay dos opciones que puede seleccionar. Uno de ellos nos permite importar directamente una plantilla dentro. Puede importar la plantilla de encabezado y luego comenzar a usarla.
Las plantillas son totalmente personalizables y tenemos a nuestra disposición muchos diseños diferentes gratuitos para su uso. También podrás realizar todos los cambios que quieras en las plantillas. No hay restricciones en la plantilla.
Una vez que haya hecho esto, también puede realizar cambios en la versión móvil y optimizar el encabezado.
Agregar el diseño móvil
Elementor también te permite agregar un menú diferente para el móvil. Puede agregar el diseño móvil de la página. Si ha usado Elementor antes, entonces sabrá que Elementor también le permite agregar el diseño móvil.
Habrá una opción móvil en el menú inferior izquierdo desde donde podrás realizar los cambios. Cambiar el diseño del sitio web para diferentes dispositivos es una parte importante del proceso de diseño del sitio web. Ahora, cuando haga clic en él, podrá realizar cambios en el sitio web para la vista móvil.
Los encabezados siempre son diferentes para dispositivos móviles y de escritorio. Puedes tener la cabecera del móvil aquí. Es un paso muy importante que no debes ignorar. Mucha gente tiene la costumbre de mantener el mismo encabezado para diferentes tamaños de pantalla. Nunca debes hacer eso ya que tu diseño siempre faltará.
Una vez que haya hecho todas estas cosas, puede continuar con el siguiente paso.
El siguiente paso consistirá en agregar un menú al encabezado. Hasta ahora, hemos creado el menú y creado un hermoso encabezado para nuestro sitio web. Lo que no hemos hecho todavía es agregar el menú en el encabezado. En el siguiente paso agregaremos el menú al encabezado.
Agregar menú al encabezado
Ahora agregaremos el menú al encabezado. Se puede hacer dirigiéndose al panel de widgets en Elementor.
Aquí tendrás que seleccionar el widget JetMenu del panel. Cuando agrega el widget JetMenu, puede seleccionar el menú que acaba de crear. Entonces, simplemente agregue los elementos del menú y estará listo para comenzar.
Una vez que haya hecho todas estas cosas, casi habrá terminado con la parte de creación del encabezado.
Puede agregar elementos adicionales del encabezado, como el ícono de búsqueda, el ícono del carrito, etc., si está utilizando WooCommerce o cualquier otro complemento similar. Aquí es donde puedes divertirte y agregar otros elementos a tu encabezado.
Usando el índice Z
Si desea que los elementos se superpongan entre sí, siempre puede utilizar el índice Z. Este es un error que comete la mayoría de la gente. Debe comprender que debe ingresar el índice Z en la sección y no en la columna.
Puedes comenzar con 9999 y luego disminuirlo o aumentarlo como desees. Cuando pruebe el sitio web, obtendrá una idea completa de cómo funciona y qué funciones están disponibles mediante el uso del índice Z. Por eso es genial probar el índice Z.
Usar otros complementos
Esperamos que ahora tenga una idea general de cómo usar MegaMenu en Elementor y las características que implica. Sin embargo, es posible que no te guste el complemento que acabamos de comentar. Algunas personas pueden querer tener más funciones disponibles o utilizar un complemento completamente diferente.
Si eres uno de ellos, no necesitas preocuparte por nada. Echemos un vistazo rápido a otro complemento que podemos usar en lugar de JetMenu que se puede usar para el megamenú de Elementor.
El complemento que vamos a discutir es Max Mega Menu. En esencia, te permite hacer lo mismo. La guía general paso a paso sería básicamente similar a la que acabamos de comentar. La mayor diferencia sería la forma en que agregamos el menú al encabezado.
Cuando agregas el menú en el encabezamiento, tendrás que buscar el widget Max Mega Menu que está disponible en el panel de widgets. Una vez que lo hayas encontrado, puedes agregarlo en la sección y listo.
Si no sabe qué complemento debe utilizar, puede consultar el sitio web oficial de ambos complementos. Una vez que visite el sitio web oficial de ambos complementos, obtendrá una idea general de la interfaz de usuario y las funciones que poseen. El precio también se puede ver aquí.
Tenga en cuenta que no importa qué complemento utilice, aún necesitará tener la versión pro de Elementor. No hay manera de hacerlo sin Elementor pro. Entonces, tendrás que conseguir Elementor pro.
Palabras finales
En conclusión, como podemos ver, para utilizar Elementor MegaMenu no es necesario ser un mago de la tecnología. Es fácil agregar nuevas columnas a los elementos de su menú y manipular los datos que abarcan. Al agregar un menú accesible, podemos aumentar el uso de nuestro sitio web y la accesibilidad de las funciones que contiene. Asegúrese de utilizar el widget correcto al crear un encabezado con Elementor Theme Builder. Puede dirigirse a los sitios web oficiales y ver las funciones para saber más.
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar