Cómo utilizar el generador de temas en Elementor Pro
Índice del contenido
Elementor Pro – el complemento de creación de sitios web más avanzado para WordPress ha sorprendido una y otra vez a los usuarios al agregar numerosas funciones útiles a su diseño. Una de las características más buscadas por los diseñadores fue el "Creador de temas". Con suerte, ha llegado el día y hemos tenido la opción de utilizar distintas plantillas para diferentes partes de su sitio web. Tener acceso a una herramienta tan fácil de usar mejora enormemente el ritmo del diseño del sitio web. Atrás quedaron los días en los que teníamos que personalizar manualmente el diseño de cada página. ¿Recuerda lo tedioso de agregar una nueva publicación de blog a su sitio web por enésima vez? ¡No temas! El Elementor Pro “Theme Builder” está aquí y no irá a ninguna parte. Juntos cubriremos los conceptos básicos del "Creador de temas" y veremos por nosotros mismos cómo utilizarlo mejor para aprovechar al máximo sus capacidades.
¿Qué es el “Creador de temas” de Elementor?
En esencia, "Theme Builder" es una herramienta que nos brinda la posibilidad de personalizar partes esenciales de nuestro sitio web de WordPress sin codificación. Por ejemplo, Encabezado, pie de página, publicaciones, ventanas emergentes, etc. Se puede personalizar fácilmente a tu gusto. Tener acceso a una herramienta tan poderosa le permite manipular fácilmente el diseño de varias páginas de su sitio web. Agregar, editar y eliminar partes de su sitio nunca ha sido tan fácil.
Por un lado, “Theme Builder” se puede utilizar como guía para navegar por diferentes partes del sitio web. Por otro lado, las capacidades de diseño que ofrece al usuario son casi ilimitadas. Sin embargo, como cualquier característica, lleva tiempo dominarla. Al agregar complementos a su WordPress sitio web, puede mejorar enormemente las posibilidades del "Creador de temas". Hoy en día, existe una gran cantidad de complementos entre los que elegir. Desafortunadamente, en este artículo no cubriremos ninguno de ellos. Puede encontrar información sobre complementos en nuestras otras publicaciones de blog.
¿Dónde puede encontrar el “Creador de temas” de Elementor?
Comencemos por descubrir cómo acceder al "Creador de temas" en Elementor Pro. Hay varias formas en que un usuario puede obtener acceso al "Creador de temas". La mayoría de los usuarios prefieren utilizar el método más sencillo que tengan a su disposición. Desde el menú de administración de WordPress puedes ver el "Plantillas" opción disponible para usted. Al hacer clic en él, aparecerá un menú desplegable en el que verá el “Creador de temas”. Después de hacer clic en él, verá la ventana "Creador de temas". ¡Mira qué sencillo es!
Otra forma de acceder rápidamente a nuestro favorito Elementor Pro La característica es usar combinaciones de teclas de acceso rápido de teclado en el panel de administración de WordPress. Tenga en cuenta que Mac y Windows tienen diferentes atajos. En una Mac, haga clic en “CMD+MAYÚS+E” para saltar instantáneamente al "Creador de temas". En Windows, haga clic en “CTRL+MAYÚS+E” para ser llevado directamente a él. También es útil recordar que puede saltar rápidamente al "Creador de temas" desde cualquier página o publicación en su sitio web simplemente haciendo clic en el menú de hamburguesas en la esquina superior izquierda de la página. “Panel de widgets”.
¿Qué puede hacer el “Creador de temas” de Elementor?
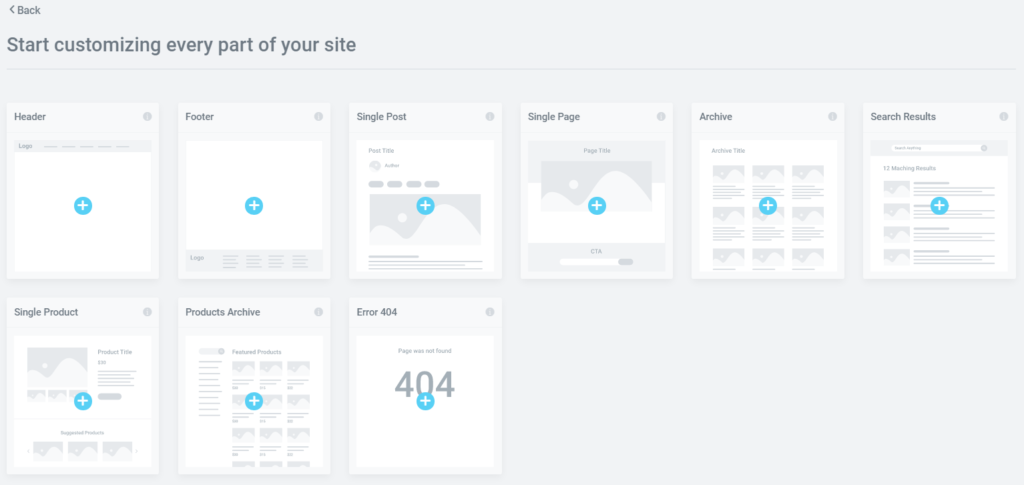
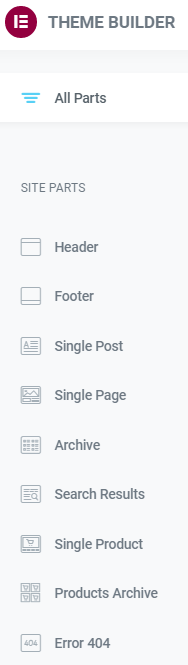
Ahora que hemos localizado el "Creador de temas", podemos echar un vistazo a la gran cantidad de opciones a las que podemos acceder cómodamente. Puede que ya lo hayas notado Elementor Pro Tiene plantillas gratuitas incorporadas. Imagine la alegría que siente un desarrollador promedio al tener acceso a páginas, bloques y otras partes del sitio prediseñados. Con suficiente experiencia, podrás armar tu WordPress sitio web en cuestión de horas. Al momento de escribir este blog, Elementor Pro tiene más de 300 plantillas gratuitas para que las utilices. Debes tener en cuenta el hecho de que hay una gran cantidad de plantillas premium disponibles para su compra. Pero para un principiante, las plantillas gratuitas deberían resultar suficientes.
Muchos desarrolladores y agencias web ofrecen sus propias plantillas prediseñadas para descargar. Es beneficioso echar un vistazo a diferentes diseños e ideas, ya que le ayudará a comprender las numerosas complejidades del diseño web. Afortunadamente, el Elementor Pro "Theme Builder" nos ha bendecido con la opción de importar plantillas personalizadas directamente a nuestro sitio web. Es una herramienta muy apreciada entre los diseñadores ya que nos permite compartir e interactuar libremente con el trabajo de nuestros compañeros. Por otra parte, la mayoría de los diseñadores y desarrolladores eligen "Theme Builder" principalmente por su capacidad para crear nuevas plantillas desde cero.
La capacidad de editar las condiciones de las piezas de un sitio existente es una parte indispensable de la creación de plantillas. Le permite establecer ciertas condiciones para casos específicos en los que se utilizará una plantilla particular en su sitio web. Por supuesto, al utilizar el "Creador de temas" mejoramos la accesibilidad de nuestro sitio web desde el punto de vista de un diseñador web. Ahora, echemos un vistazo a algunas de las partes del sitio que podemos personalizar con "Theme Builder".
Crear y personalizar el encabezado
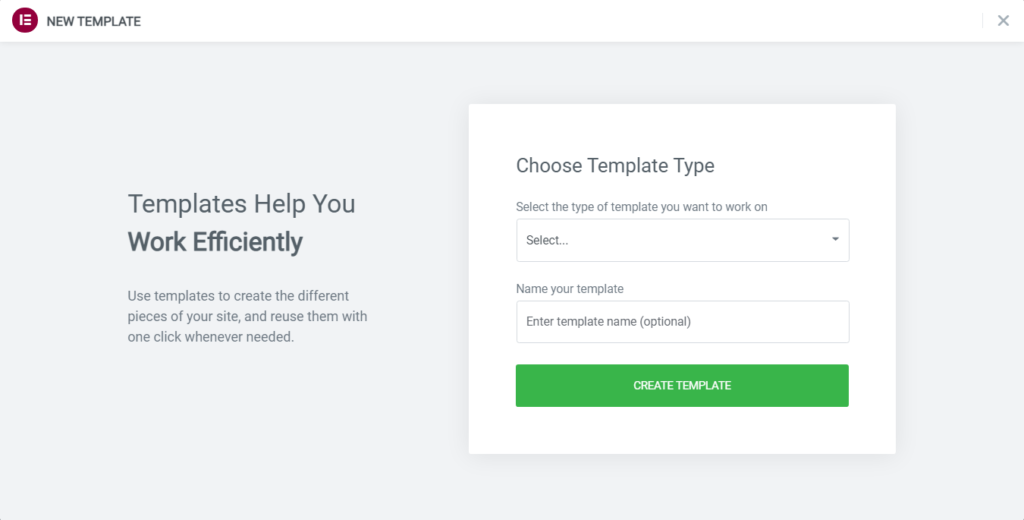
Para empezar, haga clic en el "Agregar nuevo" en el menú “Creador de temas”, creará una plantilla nueva. Además, elija qué tipo de plantilla será, en este caso crearemos una nueva plantilla de encabezado. Elige un nombre para tu plantilla, publícala y prepárate para diseñar tu propio encabezado personalizado. Ahora puedes comenzar a editar tu encabezado directamente usando Elementor Pro.
Diseñar su encabezado funciona de la misma manera que cualquier página o sección con Elementor Pro. Siéntete libre de experimentar con varios widgets y diseños para lograr el objetivo previsto. Es posible que se sienta abrumado por las enormes posibilidades de Elementor Pro widgets y perspectivas que ofrecen, por lo que enumeraremos algunos de los más útiles:
- Logo del sitio
- Título del sitio
- Menú Nav
- Formulario de búsqueda
- Mapa del Sitio
- Título de la página
Con estas opciones de widget puedes crear cualquier tipo de encabezado que desees. A medida que profundice en el mundo de un diseñador web, se familiarizará con numerosos complementos que pueden mejorar enormemente sus capacidades para diseñar un encabezado personalizado. Ahora, una vez que hagas clic en el "Publicar" , se le pedirá que seleccione las condiciones de visualización. Condiciones de visualización es una opción que le permite seleccionar con precisión en qué parte de su WordPress sitio web donde se ubicará el encabezado.
Crear y personalizar el pie de página
De manera similar, podemos crear y personalizar el pie de página para nuestro WordPress sitio web. Los primeros pasos son los mismos que en el párrafo anterior. Solo que en lugar de elegir Encabezado, elegirás Pie de página como tu nuevo tipo de plantilla.
Existe la idea errónea de que el pie de página no es tan importante como otras partes del sitio web debido a que se encuentra en la parte inferior de la página. Muchos diseñadores prestan sólo una atención bastante marginal al pie de página. Pero debes tener en cuenta la cantidad de información que un pie de página bien diseñado puede proporcionar al usuario, sin mencionar que el pie de página, al igual que el encabezado, es una parte de la página que se repite en todas las páginas del sitio. Puede mostrar información útil e importante, como por ejemplo:
- Términos y Condiciones
- Datos de derechos de autor.
- Mapa del Sitio
- Enlaces de navegación del sitio web
- Datos de Contacto
- Inscripción al boletín
- Mapas
Aunque, en lo que respecta al diseño, Elementor Pro no proporciona tantos widgets especificados para el pie de página como para el encabezado. Pero aún te ofrece una gran cantidad de widgets entre los que elegir. Tenga en cuenta que tanto los pies de página como los encabezados cambian enormemente las dimensiones de los elementos cuando se ven desde una tableta o dispositivo móvil. Agradecidamente, Elementor Pro tiene un modo de respuesta incorporado, que le permite personalizar libremente nuestras dimensiones de encabezado y pie de página para cada dispositivo. Simplemente haga clic en el “Modo responsivo” botón debajo de la barra lateral de widgets y siéntete libre de rediseñarlo según el contenido de tu hogar.
Consejos y trucos para mantener un diseño coherente
Del mismo modo podrás crear cualquier otro tipo de página para nuestro sitio web. A estas alturas ya debes haber comprendido los conceptos básicos de la creación de plantillas. En este párrafo nos centraremos más en ciertos consejos y trucos que puede emplear para mantener un diseño coherente en toda su página web. Afortunadamente, Elementor Pro "Theme Builder" ha hecho que sea más fácil que nunca mantener la coherencia en el diseño web. ¿Por qué es tan importante tener un sitio web diseñado coherentemente? Echemos un vistazo a los beneficios que puede aportar un sitio web construido armoniosamente:
- Mejora la legibilidad y usabilidad.
- Permite a los usuarios realizar tareas de manera más eficiente
- Ahorra dinero y tiempo durante el proceso de diseño.
- Proporciona a los usuarios una experiencia positiva.
- Ilumina el contenido clave del sitio web.
- Elimina la navegación engorrosa
- Vista clara y concisa
Como puede ver, las ventajas son obvias. Al diseñar un sitio web fácil de usar, podrá mejorar enormemente el rendimiento de su sitio. Incluso las señales visuales simples, como botones de "enviar" colocados correctamente o enlaces de navegación colocados estructuralmente, pueden ayudar a los visitantes a encontrar la información que necesitan de forma rápida y sin esfuerzo.
Piense en quiénes son sus clientes, cuál es su objetivo cuando visitan el sitio, cómo interactuarán con él y cómo puede mejorar su sitio web para que sea altamente accesible para ellos. Por ejemplo, utilizando el Elementor Pro Con “Theme Builder” puede conservar cómodamente un diseño de página idéntico para su sitio web. Echemos un vistazo a las partes y elementos del sitio a los que les gusta aparecer de la misma manera en todo el sitio web, por ejemplo:
- El menú debe mantener la misma posición.
- Fuentes y colores
- Jerarquía clara del sitio web.
- Piense en la ubicación de los elementos de marketing.
- Compruebe si todos los enlaces responden
- Destaca tu marca corporativa
Debes tener en cuenta cómo interactúa el contenido del sitio con el diseño que deseas utilizar. Por ejemplo, tener demasiado contenido en su página de destino hace que la información sea inaccesible para el usuario. Los párrafos se vuelven desordenados, las diferentes columnas se vuelven indistinguibles entre sí, etc. Para separar bloques de elementos de contenido como Encabezado y Calificadores son de gran ayuda. Los enlaces que conducen a diferentes partes del sitio ayudan a dividir las secciones. Las posibilidades son infinitas. A medida que desarrolle sus habilidades con el tiempo, comprenderá mejor la naturaleza compleja del diseño web. ¡No hay mejor maestro que la experiencia!
Popups
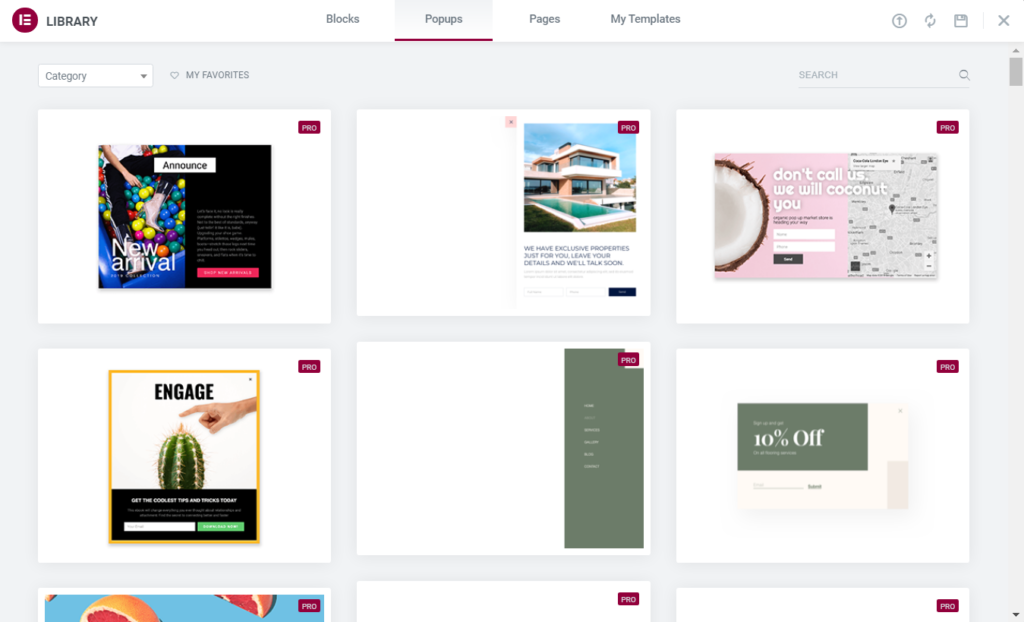
Nueva característica, que se agregó recientemente a la Elementor Pro, es la capacidad de crear plantillas para Popups. Sin embargo, no podrá encontrar una opción en el menú "Creador de temas". El botón "Ventanas emergentes" se encuentra justo encima del botón "Creador de temas" en su WordPress Panel de administración debajo del menú desplegable "Plantillas". ¿Por qué es tan importante? Bueno, una herramienta de marketing tan poderosa no debe tomarse a la ligera. Cuando se diseñan correctamente y se colocan con prudencia, las ventanas emergentes pueden ayudar a iluminar el contenido que de otro modo se perdería en el flujo del sitio.
Desde la perspectiva del usuario, las ventanas emergentes son muy irritantes, pero el diseñador web es una bestia astuta y ha encontrado muchas soluciones. Por ejemplo, echemos un vistazo a la “Salir de la ventana emergente de intención”. Es una técnica utilizada principalmente en tiendas online para evitar que los visitantes abandonen el sitio. Se realiza un seguimiento de los movimientos del mouse de los visitantes y cuando el cursor se reubica fuera de los límites de la página, se muestra una ventana emergente. Desde el punto de vista del equipo de marketing, una ventana emergente de este tipo puede generar un aumento directo de las ventas. La repentina promesa de un descuento o notificación de una próxima venta puede llamar la atención de un cliente y hacer que permanezca en la tienda en línea un poco más.
Pero no te dejes llevar. Google ha comenzado a penalizar los sitios con ventanas emergentes mal implementadas. Las ventanas emergentes que oscurecen el contenido del sitio se consideran entrometidas. Afortunadamente, con el "Creador de temas" se ha vuelto increíblemente fácil personalizar el diseño de la ventana emergente y su ubicación en el sitio web. Siéntete libre de experimentar con varios diseños y disposiciones para tener una idea de cómo se ve una ventana emergente bien diseñada.
Palabras finales
En conclusión, Elementor Pro "Theme Builder" renueva enormemente la forma en que un diseñador web interactúa con el sitio web durante su creación. Tener acceso a una herramienta tan eficiente y sencilla te permitirá aumentar sustancialmente la velocidad de desarrollo de tu sitio web. Poder ver el producto terminado al instante sin codificación es un beneficio gigantesco. Al aliviar nuestra carga de trabajo, podemos ahorrar tiempo y recursos valiosos. Deberías usar todos los activos. Elementor Pro te proporciona. Recuerda los consejos y trucos de los que hablamos y úsalos según las circunstancias. Estén atentos para más blogs y tutoriales, ¡salud!
Nuestros blogs
¿Cómo empezar?
Más informaciónDesarrolladores de Elementor
Contrate una fuerza de trabajo remota flexible y atención exclusiva.
Iniciar