Beaver Builder vs Divi Builder – kummalla on enemmän joustavuutta?
Sisällysluettelo
13/Krists/Verkkosuunnittelijoille, Verkkokehittäjille, Verkkovastaaville, Web suunnittelu
On hämmentävää valita yksi rakentaja kahden lähes saman rakentajan välillä. Mitä tulee Visual builderiin, Beaver Builder ja Divi Builder ovat monella tapaa melko samanlaisia. Molemmat ovat viiden parhaan visuaalisen rakentajan luettelossa. Aiomme nähdä täällä syvällisen vertailun kahden kuuluisimman rakentajan välillä. Joten hypätään Beaver Builder vs Divi Builder -vertailuon ja katsotaan useita tärkeitä tekijöitä.
Joten oletko valmis Beaver Builderin ja Divi Builderin äärimmäiseen vertailuun? Aloitetaan yleiskatsauksella.
Yleiskatsaus Beaver Builder vs Divi Builder
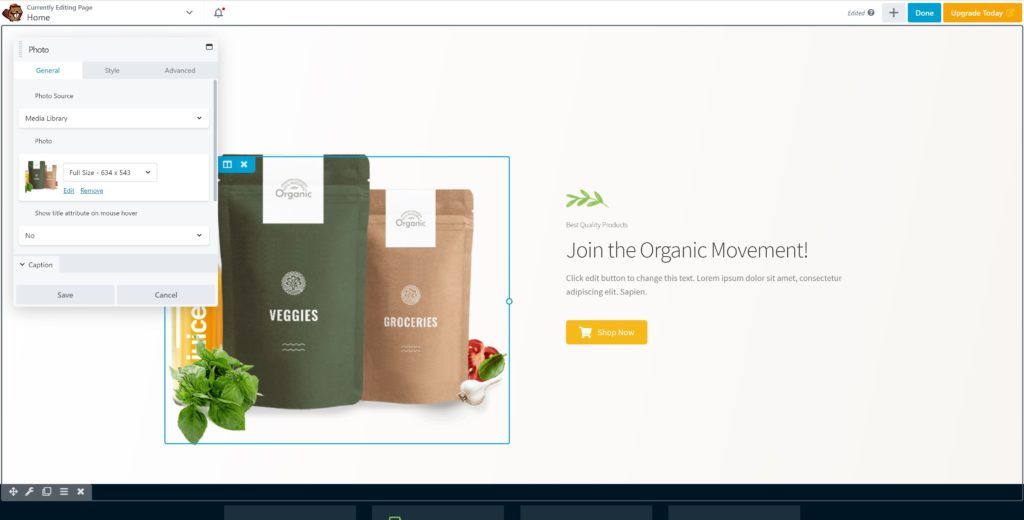
Beaver Builder on vedä ja pudota -rakennusohjelma, joka tarjoaa lohkopohjaisen muokkauksen. Elementit voidaan suoraan vetää ja pudottaa sivulla. Toisin kuin jotkut rakentajat, täällä sinun ei tarvitse lisätä osiota aloittaaksesi muokkaamisen. Voit aloittaa upeiden sivujen luomisen suoraan visuaalisen käyttöliittymän avulla.
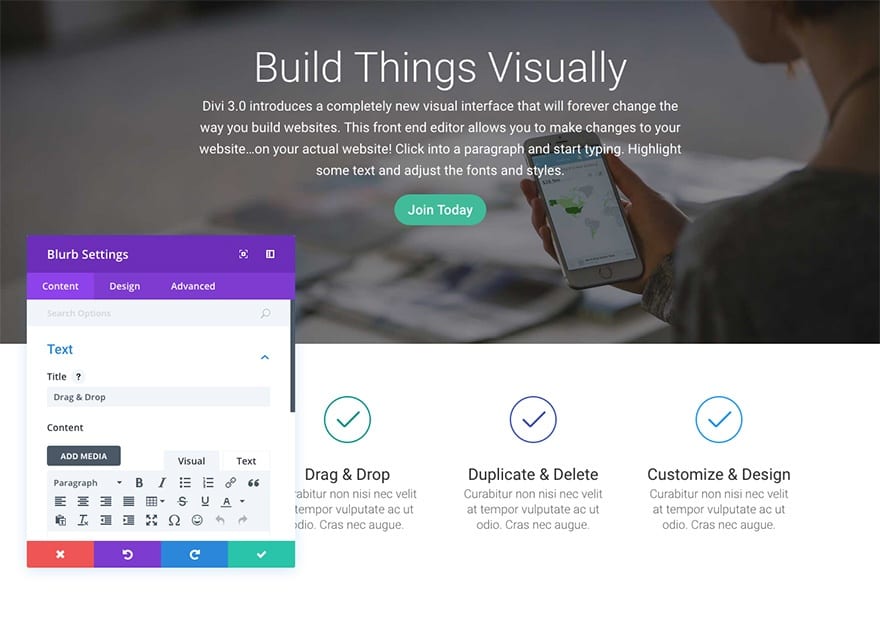
Toisaalta Divi Builder on Elegant Themesista. Heillä on myös samanniminen teema. Aluksi Divi builder tehtiin Divi-teemaa varten, myöhemmin se tuli saataville myös erillisenä liitännäisenä. Se on vedä ja pudota -rakennusohjelma, joka tukee myös in-line-muokkausta. Voit käyttää sitä upeiden sivujen luomiseen.
Nyt kun tiedät molemmista rakentajista, siirrytään vertailuun ja katsotaan erilaisia tekijöitä. Annamme sinulle myös suoran vastauksen, minkä rakentajan kanssa sinun kannattaa mennä.
Käyttöliittymä
Yksi tärkeimmistä asioista missä tahansa rakentajassa on käyttöliittymä. Kun puhumme Beaver Builder vs Divi Builder, on vaikea tehdä eroa näiden kahden rakentajan välillä. Molemmilla on samanlainen käyttöliittymä ja toiminta.
On kuitenkin olemassa pari muutosta, jotka tekevät rakentajista ainutlaatuisia. Beaver Builder on yksinkertaisempi käyttää kuin Divi Builder. Tarvitset jonkin aikaa ymmärtääksesi, kuinka Divi builder toimii. Epäilemättä heillä on tarpeeksi opetusohjelmia siitä, mutta asia on, että sinun on annettava aikaa ymmärtää se.
Kun ymmärrät rakentajan, on helpompi työskennellä Divi builderin kanssa, koska se tarjoaa tekstinmuokkausominaisuuden. Sama asia ei ole saatavilla Beaver builderissä. Beaverissa on pari muuta asiaa, mutta et löydä niitä Divista. Esimerkiksi sivupalkin ohjauspaneeli on vain Beaver Builderissa.
Voittaja: Beaver Builderiä voidaan pitää tässä parempana, koska se on aloittelijaystävällinen eikä vie paljon aikaa ennen kuin voit luoda hämmästyttävän sivun. Voit tehdä sen hyvin lyhyessä ajassa. Molemmat rakentajat ovat kuitenkin samanlaisia, joten voit harkita mitä tahansa niistä valintasi mukaan.


elementit
Elementit ovat tärkeitä, kun valitset sivunrakennustyökalua. Täällä sinun on myös nähtävä, tarjoaako rakentaja hyödyllisiä elementtejä.
Jos puhut numeroista, Divissa on noin 46 elementtiä, joita voit käyttää. Lisäksi voit käyttää myös kolmannen osapuolen elementtejä, joista osa on ilmaisia ja osa maksullisia. Toisaalta Beaverissä on vain 36 elementtiä, mutta ne kaikki ovat tärkeimpiä. Voit varmasti käyttää myös kolmannen osapuolen elementtejä täällä.
Divin ongelma tässä on, että jotkut widgetit/elementit ovat hieman hämmentäviä. Jos esimerkiksi haluat lisätä WordPressin oletuswidgetin elementiksi, prosessi on melko monimutkainen. Beaverissa voit lisätä sen yhdellä napsautuksella.
Jos etsit joitain ainutlaatuisia elementtejä, kuten äänisoitinta, portfoliota, sosiaalisia kuvakkeita, alkuperäisiä kommentteja jne., sinun on asennettava lisälaajennus Beaver Builderiin (kolmannen osapuolen laajennus). Saat kuitenkin kaikki moduulit suoraan Divi Builderiin. Joten jos haluat mennä askeleen edellä, Divi on sinun valintasi, kun taas jos haluat käyttää vain suosituimpia elementtejä, Beaver on helppokäyttöinen.
Voittaja: Voittaja riippuu tarpeistasi. Beaver Builder on loistava, jos haluat vain hyödyllisiä elementtejä, kun taas Divissa on valtava määrä elementtejä. Voit varmasti nähdä myös muut osiot määrittääksesi voittajan.
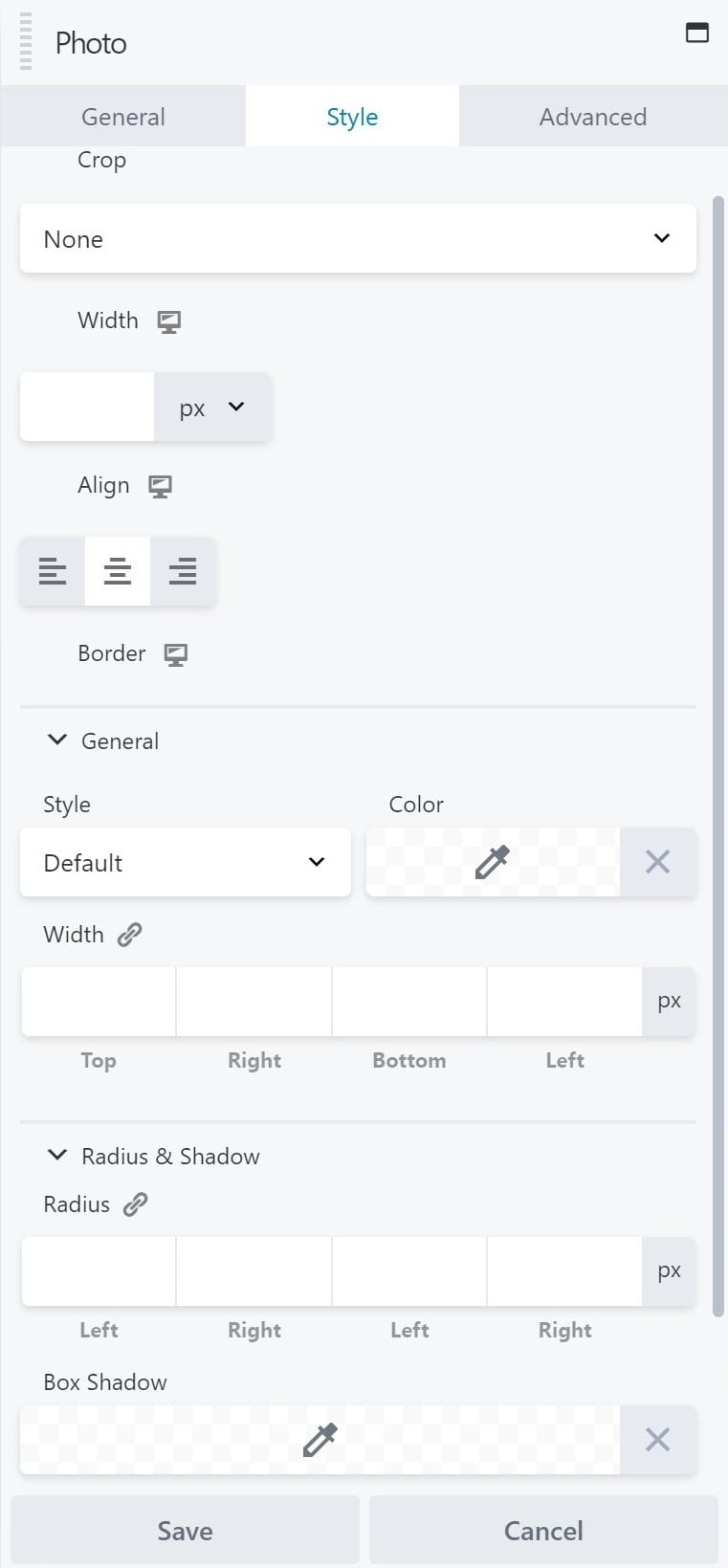
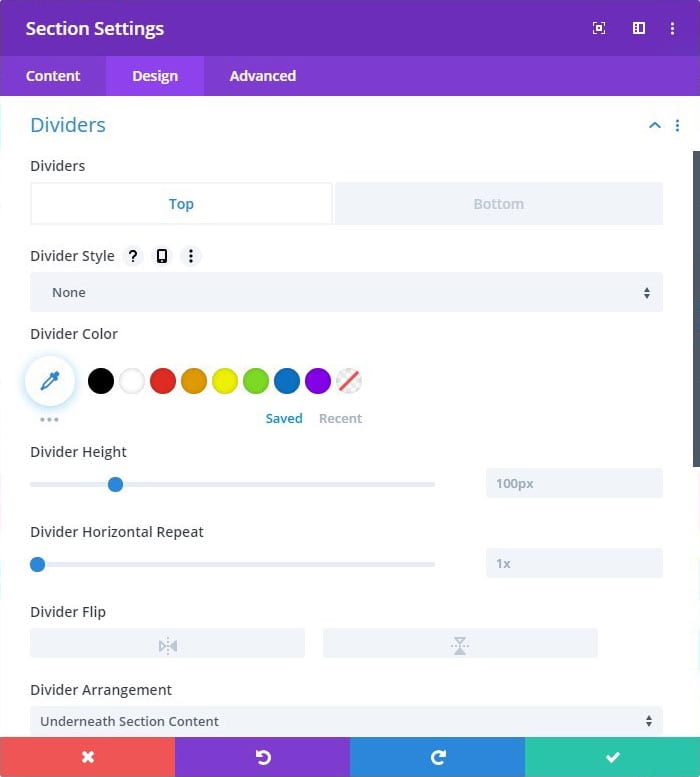
Tyyli- ja mukautusvaihtoehdot


Kun olet lisännyt elementit, sinun on tehtävä muotoilu ja hieman mukauttamista. On olemassa useita tyylivaihtoehtoja, kuten taustaväri, tekstin väri, typografia jne. Yksinkertaisemmin sanottuna tämä osa, jossa asetamme osan/moduulin sijainnin, marginaalin ja pari ylimääräistä asiaa.
Nämä ovat hyvin yleisiä vaihtoehtoja, joita saat kaikissa rakentajissa. Saat varmasti molempien rakentajien perusominaisuudet. Jos kuitenkin etsit joitain edistyneitä toimintoja, Divissa on niitä maksimimäärä. Divi-rakentajat tarjoavat edistyneempiä vaihtoehtoja elementin muotoiluun ja mukauttamiseen. Esimerkiksi Divin avulla voit jopa asettaa mukautetun glutterin ja asettaa suunnittelijan leveyden samalle. Kaikki nämä asiat ovat helppokäyttöisiä. Löydät helposti kaikki vaihtoehdot ja muokkaat osioita haluamallasi tavalla.
Lisäksi Divi Builderin avulla voit myös asettaa erilaisia tekstikokoja eri laitteille. Voit näyttää tietyn tekstin pienemmillä fonteilla, jos käyttäjä vierailee sivulla matkapuhelimesta. Beaver builder kaipaa joitain tämän kaltaisia hämmästyttäviä ominaisuuksia. Voit kuitenkin asettaa mukautettuja keskeytyspisteitä Beaver Builderissa (Divi ei salli sinun lisätä mukautettuja keskeytyspisteitä). Voit myös lisätä mukautetun CSS:n suoraan Divi builderiin.
Voittaja: Divi on selkeä voittaja muotoilun ja räätälöinnin suhteen.
Valmiiksi rakennettu malli
Nopein tapa rakentaa verkkosivusto tai verkkosivu on tuoda jokin valmiista asetteluista tai malleista. Molemmissa on useita valmiiksi rakennettuja malleja, joita tuot. Kun olet tuonut sen, voit muokata sitä nopeasti haluamallasi tavalla. Voit myös lisätä tai poistaa elementtejä, jos haluat. Malli tekee vain puolet työstä puolestasi.
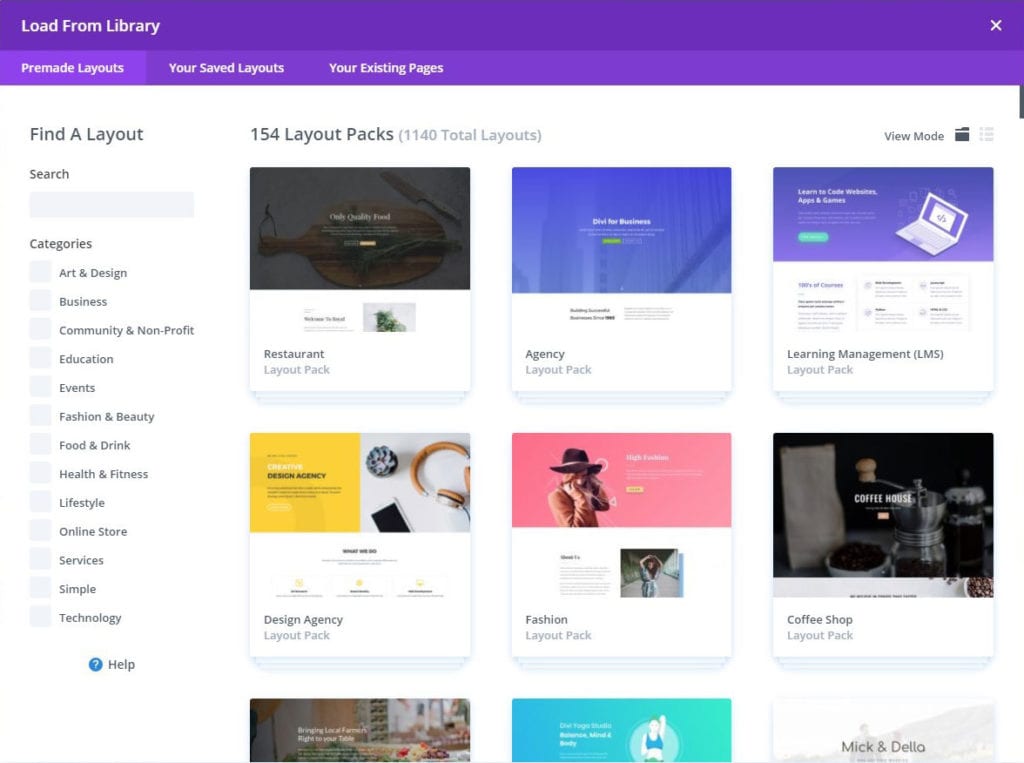
Divissa on yli 140 mallia, jotka voit tuoda suoraan sivulle. Se sisältää kaikki tärkeimmät luokat ja alaluokat. Löydät erilaisia esimerkkejä kotisivusta, meistä -sivusta, palvelusivusta ja myös aloitussivusta.
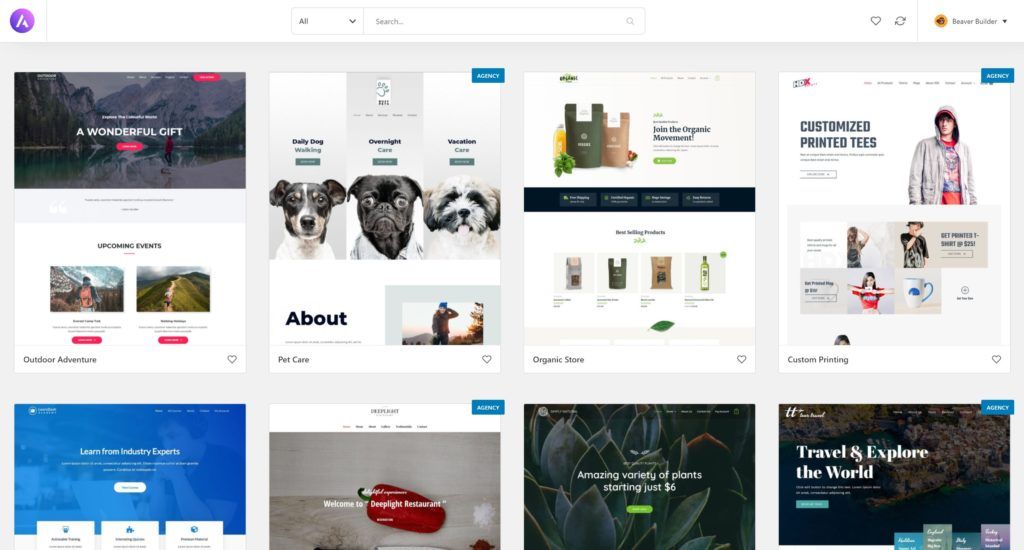
Beaver Builderissa on vähemmän malleja, mutta se kattaa silti useimmat tärkeät kategoriat tai markkinarako. Saat yli 50 mallia. Voit nopeasti tuoda minkä tahansa niistä ja aloittaa muokkaamisen.
Voittaja: Vaikka Divilla on enemmän malleja, se on arvonta, koska löydät myös suurimman osan malleista kaikista Beaver Builderista.
Teemat ja kehittäjäystävällisyys
Elegant Themes käyttää nimeä Divi sekä teemastaan että rakentajasta. Kun ostat rakentajan ja useita muita asioita sen mukana (lisätietoja hinnoitteluosiosta). Divi antaa sinun muokata teemaa haluamallasi tavalla. Samalla tavalla Beaverissa on Beaver-teema, jonka avulla voit tehdä samanlaisia asioita. Tämä osio liittyy enimmäkseen suunnitelmiin ja hinnoitteluun. Siksi suosittelemme, että tutustut hintoihin ja suunnitelmiin ennen kuin valitset voittajan täältä.
Molemmat ovat kehittäjäystävällisiä ja niissä on puhdas koodi. Yksi Beaver builderin parhaista ja ainutlaatuisimmista ominaisuuksista on valkoinen etikettivaihtoehto. Sen avulla voit merkitä koko rakentajan valkoisella etiketillä. Toisin sanoen voit piilottaa sen tosiasian, että käytät Beaver builderia. Voit esimerkiksi piilottaa nimen "Beaver" ja muuttaa sen toimistosi nimeksi. Lisäksi se mahdollistaa myös rakentajan logon muuttamisen. Se on siis ainutlaatuinen ominaisuus, jonka löydät Beaver Builderista.
Ainutlaatuisista ominaisuuksista puhuttaessa siirrytään ainutlaatuisten ominaisuuksien osioon nähdäksesi joitain kummankin rakentajan ainutlaatuisia ominaisuuksia.
Ainutlaatuiset ominaisuudet
Tässä Beaver Builder vs Divi Builder -vertailussa seuraava osa on ainutlaatuisia ominaisuuksia. Olemme jo nähneet, että Beaver builder antaa sinun muuttaa tuotemerkkiä. Joten emme puhu valkoisen etiketin ominaisuudesta uudelleen täällä. Sen sijaan näemme joitain muita kummankin rakentajan ainutlaatuisia ominaisuuksia.
Yksi Beaver Builderin ainutlaatuisimmista ominaisuuksista on, että sivu pysyy samana, vaikka poistat laajennuksen käytöstä. Joten, se on erittäin hyödyllinen sinulle, jos suunnittelet verkkosivustoja asiakkaille. Voit joko nimetä rakentajan rakentajaksesi tai deaktivoida laajennuksen. Ainutlaatuisuudesta puhuttaessa siinä on myös ainutlaatuinen muokkaustila vain asiakkaillesi.
Toisaalta, jos haluat käyttää A/B-testausominaisuutta, kannattaa ehkä käyttää Divi builderia. Tämä ominaisuus ei ole käytettävissä Beaverissä. A/B-testaus on yleensä erittäin hyödyllinen aloitussivuille. Joten jos päätavoitteesi on luoda aloitussivuja etkä ole varma suunnittelusta ja kopiosta, sinun kannattaa ehkä käyttää tätä ominaisuutta. Se antaa sinulle selkeän käsityksen siitä, mikä toimii ja mikä ei.
Beaverissa ei ole kumoa- tai toistamisvaihtoehtoa, joten sinun on oltava varovainen tekemiesi muutosten suhteen. Divissa on myös lukitusmahdollisuus. Se lukitsee moduulin ja estää sinua muokkaamasta sitä.
Voittaja: Mitä tulee ainutlaatuisiin ominaisuuksiin, Beaver Builder on tehnyt meihin melkoisen vaikutuksen askeleen edellä.
Suunnitelmat ja hinnoittelu
Seuraava tärkeä asia vertailtaessa Beaver Builder vs Divi Builder on suunnitelmat ja hinnoittelu. Onneksi molemmat rakentajat antavat sinun käyttää laajennusta rajoittamattomalla määrällä verkkosivustoja.
Divin vuosisuunnitelma maksaa sinulle 89 dollaria, josta saat myös kaikki Elegant Themesin tarjoamat WordPress-teemat ja -laajennukset. Tämä sisältää myös Divi-teeman. Lisäksi heillä on myös elinikäinen jäsenyyssuunnitelma, joka maksaa sinulle 249 dollaria.
Beaver Builder on vähän kallis. Tarjolla on kolme erilaista suunnitelmaa, joista voit valita. Ensimmäinen suunnitelma maksaa sinulle 99 dollaria ja samalla tavalla loput kaksi suunnitelmaa maksavat sinulle 199 dollaria ja 399 dollaria. Perussuunnitelma ei sisällä usean sivuston tukea, white-label-ominaisuutta ja teemaa. Jos haluat käyttää sitä useassa sivustossa ja haluat myös valkoisen etiketin, sinun on valittava 199 dollarin suunnitelma. Lopuksi, jos haluat lisätä Beaver Themerin, voit valita 399 dollarin suunnitelman. Kaikki nämä suunnitelmat ovat vuosittain, mutta jos pidät automaattisen uusimisvaihtoehdon päällä, saat 40 % alennuksen seuraavasta uusimisestasi. Valitettavasti elinikäistä jäsenyyssuunnitelmaa ei ole saatavilla. Tämä on pahin asia Beaver Builderissa.
Beaver Builder tarjoaa myös ilmaisen version, mutta siinä ei ole ominaisuuksia. Sen kokeileminen ei siis riitä.
Voittaja: Tietysti Divi Builder on paljon edullisempi ja saat myös elinikäisen paketin. Puhumattakaan, se sisältää myös erilaisia teemoja ja laajennuksia rakentajan kanssa. Joten tässä voittaja on Divi Builder.
Beaver Builder vs Divi Builder: Kummassa on enemmän joustavuutta?
No, jos etsit joustavuutta, sanoisimme, että Beaver Builder on oikea valinta. Sitä on helpompi käyttää ja pääset nopeasti alkuun, vaikka olisit täysin aloittelija. Toimistot voivat käyttää white label -ominaisuutta tai yksinkertaisesti poistaa laajennuksen, kun sivu on valmis. Voit luoda mukautettuja teemoja teeman kanssa (olettaen, että olet ostanut toimistosuunnitelman).
Jos kuitenkin tarvitset enemmän valmiita asetteluja tai etsit edullista laajennusta, Divi on oikea valinta. Jos et ole varma, minkä tyyppinen suunnittelu toimii, voit käyttää A/B-testausominaisuutta. Viimeisenä mutta ei vähäisimpänä, se säästää rahaa, koska sinulla ei ole liian monta teemoja ja laajennuksia, voit käyttää yhtä Elegant Themesista.
Lopuksi, se riippuu tarpeistasi. Molemmat ovat loistavia rakentajia ja voivat olla erittäin hyödyllisiä kaikilla tavoilla.
Miksi verkkosivujen ylläpito on tärkeää?
Verkkosivujen ylläpidon tärkeys on aina kysymys mille tahansa yritykselle sen koosta riippumatta. Verkkosivuston omistaminen on aivan kuin uuden auton omistaminen.
Katso Miksi LähetettyKrists
WordPress hakkeroitu? Haittaohjelmien poistopalvelu
Korjaa WordPress-verkkosivustosi jo tänään.
KORJAA NYTRelated Posts

WordPress hakkeroitu: dolohen-haittaohjelma
By Edvins Gailums | 18. joulukuuta 2020
MuhmadEmadin hakkeroitu WordPress
By Edvins Gailums | 16. joulukuuta 2020
WordPressin hakkeroitu herra Spy
By Edvins Gailums | 14. joulukuuta 2020
WordPressin hakkeroi legion bomb3r
By Edvins Gailums | 11. joulukuuta 2020ONKO VERKKOSIVUSTOSI HAKKATTU?
WordPressin haittaohjelmien poistopalvelu
Korjaamme kaikki WordPress-hakkerointi ja tee verkkosivustostasi hakkeroinninkestävä.
Korjaa verkkosivustoniBlogimme
Kuinka aloittaa?
Lisätietoja