Elementor-integrointi ACF:n kanssa
Sisällysluettelo
Tässä opetusohjelmassa kurkistamme integrointiin ACF Elementorilla. Vuodesta vuoteen, perustamisestaan lähtien WordPress-sivunrakennuslaajennus Elementor on kokenut tasaisen suosion nousun, erityisesti sen kyvyn integroida helposti muita tehokkaita laajennuksia, esimerkiksi Muokatut kentät(ACF), on ollut ensiarvoisen tärkeä ominaisuus, jota verkkokehittäjät ja suunnittelijat arvostavat suuresti kaikkialla maailmassa. Tässä artikkelissa tarkastellaan Advanced Custom Fieldsin (ACF) perusteita, kuinka se integroituu Elementorin ympäristöön ja mitä mahdollisuuksia se tarjoaa keskivertokäyttäjälle. ACF on laajennus, jolla on huomattava historia web-suunnittelun maailmassa. Yhdessä tehokkaan suunnittelutyökalun, kuten Elementorin, kanssa ACF:n ominaisuudet paranevat huomattavasti.
ACF Synopsis
Mikä on Advanced Custom Fields (ACF) kytkeä? Lyhyesti sanottuna ACF on laajennus, jonka avulla käyttäjä voi lisätä mukautettuja metakenttiä WordPressiin sivut ja Viestejä ja hallita sisällön kulkua suhteellisen helposti. Pohjimmiltaan se käyttää mukautettua post metaa lisätäkseen sisältöäsi anatomisesti jäsennellyillä tiedoilla. Edistyksellisempi ACF:n ominaisuus on mahdollisuus ryhmitellä mukautetut tietokentät metalaatikoihin. Ajan myötä ja kokemuksesi kasvaessa huomaat, että ACF on tärkeä osa monia verkkosivustoja. Sen avulla verkkokehittäjät voivat nopeasti ja tehokkaasti muuttaa mitä tahansa liittyvää sisältöä. Jos asiakkaasi on yhtäkkiä pyytänyt merkittäviä muutoksia, voit tehdä nämä säädöt kätevästi tuhlaamatta arvokkaita tunteja. Katsotaanpa nyt, kuinka ACF toimii yhdessä Elementor.
Edut ACF:n käytöstä yhdessä Elementorin kanssa
Historiallisesti suurin este mille tahansa sivun rakentajalle on ollut se, että ne ovat staattisia. Dynaamista sisältöä ei voitu näyttää ja kaikki piti tehdä manuaalisesti, sivu sivulta, postitse. Mutta uusimmat versiot mahdollistavat dynaamisen sisällön lisäämisen responsiivisella ja helposti hallittavalla tavalla. Elementorin ja ACF:n yhdistäminen ei ole koskaan ollut näin helppoa.
Voit luoda Elementorilla malleja, jotka hyödyntävät ACF:n metakenttiä. Ottamalla käyttöön tällaisen yhdistämisen voimme replikoida tietoja muutamalla painikkeen napsautuksella sen sijaan, että muokkaamme jokaista sivua tai viestiä manuaalisesti. Yhä useammat verkkotoimistot hyödyntävät tätä ominaisuutta, koska se lisää toimiston työtaakkaa ja mahdollistaa suuremman vapauden suunnitteluprosessin aikana. Monet toimistot käyttävät nykyään Elementoria yhdessä ACF:n kanssa, koska se antaa heille mahdollisuuden myydä keskitason sivustoja, jotka ovat luonteeltaan räätälöityjä, mutta eivät liian muokattavissa, mikä tekee tuotteesta kustannustehokkaamman ja helpommin ylläpidettävän. Rehellisesti sanottuna olemme vain raapumassa pintaa siitä, mitä ACF voi todella tehdä, kun se yhdistetään Elementorin kanssa.
ACF-peruskäyttö Elementorin kanssa
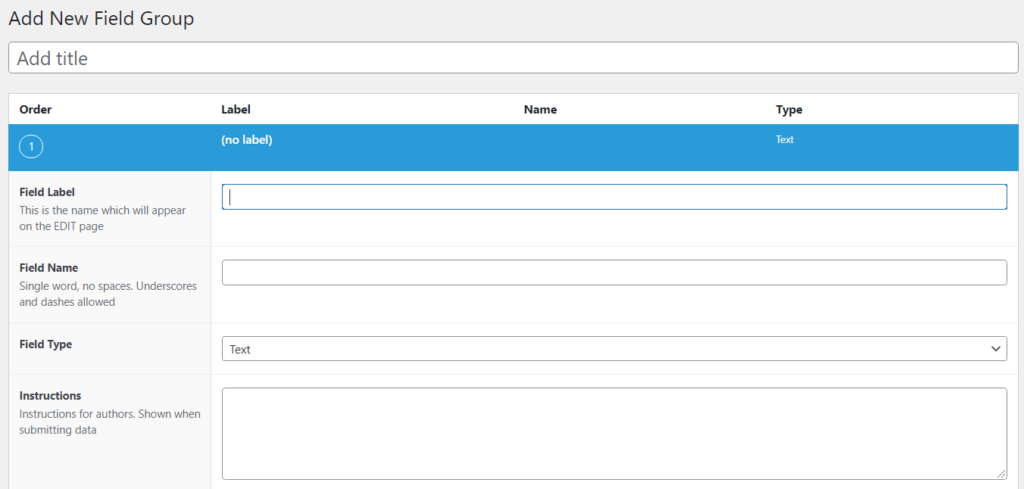
Aloitetaan etsimällä ACF-paneeli WordPress-hallintapaneelista. Etsi valikon kohta "Mukautetut kentät", kun olet napsauttanut sitä, sinulle tulee avattava valikko, jossa on useita vaihtoehtoja: "Kenttäryhmät", "Lisää uusi", ”Työkalut” ja "Päivitykset". Tämän jälkeen napsautettuaan "Lisää uusi" -painiketta, sinut ohjataan osoitteeseen Kenttäryhmä ikkunassa.
Nyt näet kaikki ACF:n tarjoamat mahdollisuudet. Ensinnäkin sinun pitäisi aloittaa a Otsikko uuteen mukautettuun metakenttään, jotta voit selata tulevaa sisältöäsi vaivattomasti. Toiseksi sinun tulee lisätä uusi kenttä ja täyttää se tarvittavilla tiedoilla. Uusin versio ACF (5.0) on ottanut käyttöön uusia kenttätyyppejä, joiden kanssa käyttäjät voivat olla vuorovaikutuksessa. Yli 30 sisäänrakennetun kenttätyypin ja satojen käyttäjien luomien kenttätyyppien ansiosta mukautettu kenttähallinta ei voisi olla yksinkertaisempaa.
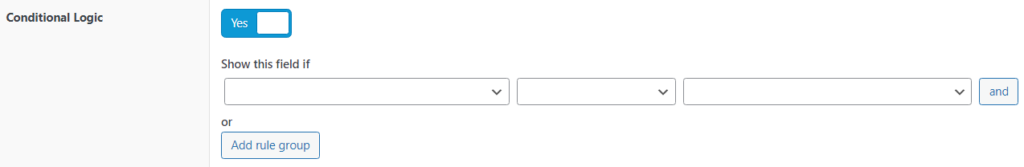
Kolmanneksi voit hakea Ehdollinen logiikka kentällesi asettaaksesi ehtoja syöttötietojen mukaisesti. Se on erittäin arvostettu toiminto, koska sen avulla voimme lajitella ja ryhmitellä suuren määrän dataa suhteellisen yksinkertaisella tavalla.
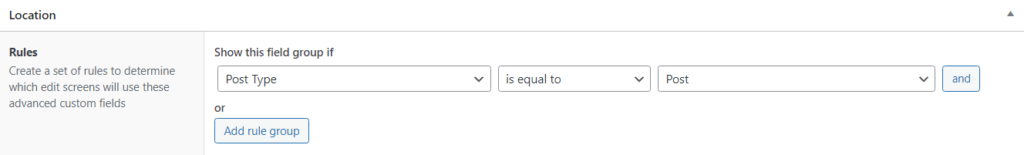
Neljänneksi, haluat luoda joukon sääntöjä itsellesi Kenttäryhmä. Soveltamalla yksinkertaista ehdollista logiikkaa meidän Kenttäryhmä, voit päättää, missä ja miten syöttölomake näytetään.
Nyt kun olemme määrittäneet ensimmäisen mukautetun kenttämme ACF, meidän pitäisi kiinnittää huomiota siihen, miten se toimii Elementorin kanssa. Edellä mainittu sivujen rakentaja Elementor on järjestänyt ACF-integraation valtavalla menestyksellä. Voidaan jopa väittää, että kaikista sivujen rakentajista Elementor on hoitanut sen parhaiten. Aiemmin verkkokehittäjien unelma oli luoda dynaamista sisältöä ilman koodausta, mutta nyt se on todellisuutta meille kaikille.
Viestityypit ja ACF
On tärkeää erottaa kaksi yleistä verkkokehityksessä käytettyä viestityyppiä: Viestejä ja sivut. Vaikka samanlainen, Viestejä ovat kronometrisiä luetteloita, mutta sivut ovat rakenteeltaan hierarkkisia (vanhempi > lapsi, Jne.). Viestejä hyödyntää taksonomioita esim. Tunnisteet ja Kategoriat, Kun taas sivut Älä. Eroavaisuudet tulevat ilmeisiksi riittävän kokemuksen myötä. Miksi on niin tärkeää ymmärtää ero? No, jos et ole perehtynyt koodaukseen ja olet juuri aloittanut web-suunnittelumatkasi, sinun on työskenneltävä näiden viestityyppien kanssa. Postaustyyppejä, joita voidaan kehittää koodaamalla ja älykkäällä liitännäiskäytöllä, on lähes rajattomasti, mutta käsittelemme tätä toisessa laajassa blogikirjoituksessa. Katsotaanpa nyt, kuinka Elementor integroituu ACF sen suunnitteluun.
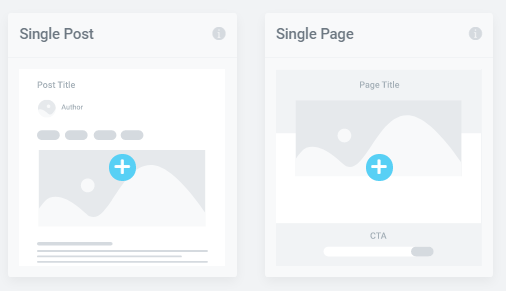
Elementor "Theme Builder" ja ACF
Voima on Elementorissa "Teeman rakentaja". Mallin luominen toistuvalle sivulle tai viestille on tehnyt verkkokehityksestä paljon helpompaa alan uusille ammattilaisille. Elementor "Teeman rakentaja", kun se yhdistetään ACF, antaa meille mahdollisuuden muokata olennaista sisältöä nopeasti ilman koodausta. Aloita luomalla malli yhdelle sivulle tai yksittäiselle viestille. Käytä Elementoria Widget-paneeli käyttääksesi lukuisia suunnitteluominaisuuksia ja viimeistelläksesi verkkosivusi suunnittelun. Kun olet valmis, voit täyttää sisällön haluamallasi tavalla käyttämällä Dynaamiset tunnisteet. Melkein mikä tahansa Elementor-widget, jossa on jonkinlainen tulo, tukee Dynaamiset tunnisteet vaihtoehto esimerkiksi Otsikko vekotin.
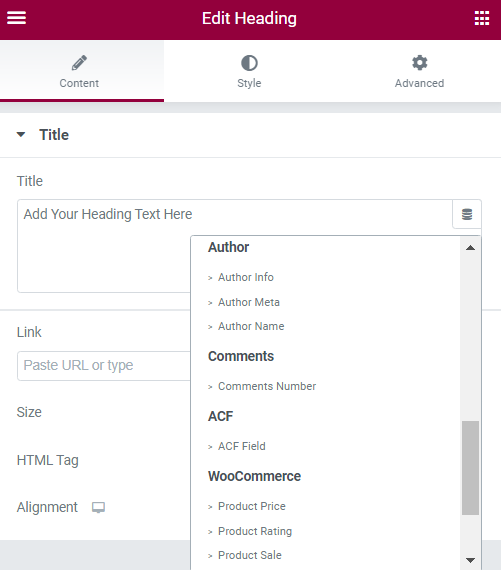
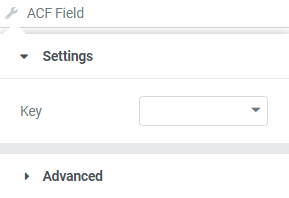
In Widget-paneeli, alla Sisältö -osiossa voit nähdä Otsikko syöttöikkuna. Oikeasta yläkulmasta voit tunnistaa Dynaaminen Tunnisteet kuvake. Kun olet napsauttanut sitä, sinulle näytetään avattava luettelo eri syöttötietotyypeistä. Etsitään ACF-kenttä vaihtoehto ja napsauta sitä. Olet ehkä huomannut, että mikään ei ole muuttunut. Kuten minkä tahansa dynaaminen tunniste, sinun on napsautettava sitä uudelleen, jotta voit valita ja määrittää ACF Field's asetukset. Nyt on aika käyttää ACF tiedot aikaisemmista vaiheista ja käytä niitä hyvään käyttöön. Voit valita, millaisia syöttötietoja haluat näyttää ja missä olosuhteissa ne näkyvät. Riittävällä viululla ymmärrät sen ja pystyt järjestämään valtavia tietolohkoja ilman vaikeuksia.
Mukautetut kenttätyypit ACF:ssä
Kuten jo tiedät, tärkein vahvuus ACF on kyky luoda mukautettuja kenttiä ja yhdistää ne monimutkaisiin muotoihin. Elementor antaa meille mahdollisuuden näyttää nämä lomakkeet suunnittelutiimin vähäisellä vaivalla. ACF, laajennuksena, on erittäin tehokas työkalu sellaisen henkilön käsissä, joka osaa hyödyntää sen ominaisuuksia. Älykkäällä käytöllä ja nerokkaalla lähestymistavalla voit ylittää WordPressin standardirajoitukset ja kehittää muotoja, jotka pystyvät käsittelemään suuria määriä tietoa. Ja kaunein asia on, että se voidaan tehdä kirjoittamatta yhtä koodiriviä. Mutta jotta voit tehdä tämän, sinun tulee tuntea kaikki mukautetut kenttätyypit. Tässä on täydellinen luettelo kaikista mukautetuista kenttätyypeistä:
- Teksti - Yksirivinen tekstikenttä, jossa on valinnainen HTML-tuki ja merkkirajoitukset
- Tekstialue - Sama kuin teksti, mutta sillä voi olla useita rivejä
- Numero - Numerokenttä, jolla voi olla valinnaisia min / max-arvoja rajoille ja vahvistukselle
- Sähköposti - Mukautettu kenttä sähköpostin syötölle, mukaan lukien vahvistus
- Salasana - Salasanan syöttö tekstin peittämisellä
- WYSIWYG Editor - WordPress-editorin syöttö vaihtoehdoilla median lisäykseen ja editorin painikkeisiin
- Kuva — Lataa kuva tai valitse se mediakirjastosta. Palauttaa objektin, URL-osoitteen tai tunnuksen
- Tiedosto - Sama kuin kuva, mutta tiedostoille yleensä
- Valitse - avattava valikko, joka tukee useita valintoja
- Valintaruutu - Yhden tai useamman kohteen valintaruutu
- Radiopainike - Valitse yksi kohde valintanapilla
- True / False - Perus- tai väärä valitsin
- Sivun linkki — Palauttaa minkä tahansa viestin tai sivun URL-osoitteen.
- Post Object - Palauttaa minkä tahansa viestin tai sivun, postityypin tai taksonomian WordPress-objektin
- Suhde - Sama kuin post-objekti, mutta edistyneellä käyttöliittymällä ja järjestely uudelleen vetämällä ja pudottamalla
- Taksonomia — Palauttaa kohteen tai tunnuksen yhdelle tai useammalle taksonomialle.
- Käyttäjä — Valitse yksi tai useampi käyttäjä. Mahdollisuus rajoittaa valintaa käyttäjän roolin mukaan
- Google Map - Aseta keskipiste, zoomaustaso ja leveys
- Päivänvalitsin - Valitse kalenteripäivä ja palauta alustettu päivämääräjono
- Värinvalitsin - Valitse heksadesimaaliväri
- Viesti - Jätä viesti
- Välilehti - Yhdistä kentät välilehdille
On vaikea kuvitella tilannetta, jossa et pystyisi luomaan mukautettuja lomakkeita näillä kenttätyypeillä. Ilman koodausta voit silti tehdä WordPress-sivustoja kattavilla tietokantoilla. On tärkeää huomata, että käyttämällä ACF ja Elementor, sinun ei tarvitse peukaloida mitään ydintiedostoja, mikä varmistaa, että verkkosivuston turvallisuus ei vaarannu.
ACF PRO
Tähän mennessä sinun on oltava hyvin tietoinen siitä, missä ACF on taitava. Vaikka ilmainen versio tarjoaa meille paljon toimintoja, premium-versio ACF PRO antaa meille lisäattribuutteja, joita voimme käyttää verkkokehityksessä. Päivittäminen maksulliseen versioon antaa meille pääsyn muihin kenttäryhmiin:
- Toistinkenttä – Sisällön toistaminen, esimerkiksi ajatusdiat, tiimin jäsenet, toimintakehotuslaatat jne.
- Gallery Field – Interaktiivinen käyttöliittymä liitekokoelman hallintaan
- Joustava sisältökenttä – Yksinkertainen, jäsennelty, lohkopohjainen editori, joka käyttää asetteluja ja alikenttiä suunnitteluprosessissa
- Kloonaa kenttä – Valitsee ja näyttää olemassa olevat kentät. Se ei kopioi mitään kenttiä tietokannassa, vaan se lataa ja näyttää valitut kentät ajon aikana
Kenttätyypit kuten toistimet ja Galleria ovat hyvin yleisiä verkkokehitysmaailmassa. Lähes kaikki verkkosivustot käyttävät niitä tavalla tai toisella, joten on erittäin suositeltavaa päästä niihin käsiksi.
Toinen mainitsemisen arvoinen premium-ominaisuus on ACF Blocks. Räätälöity lohkokehitys on aina vaatinut molempien asiantuntemusta PHP, JavaScript ja erityisesti, Reagoi JS. – Ishayoiden opettaman JavaScript puitteet. Tässä tapauksessa ACF-lohkot toimivat välittäjänä kehittäjille. Voit vaivattomasti hallita ja kehittää sisältöä puuttumatta sivuston taustaosaan. Lohkojen käyttöönotto Elementor-sivulla toimii samalla tavalla kuin aiemmin kuvasimme.
ACF PRO tuo myös lukuisia muita parannuksia pöytään. Käytä enemmän kenttiä Ajax tehostettu haku, uusi PHP toiminnot ja suodattimet on lisätty, uudelleen suunniteltu automaattinen vienti kohteeseen JSON ominaisuus, parannettu lomakkeiden validointi, paremmat käyttöliittymälomakkeet jne. Tämä on varmasti yksi niistä premium-laajennuksista, joka on jokaisen sentin arvoinen ja toimii moitteettomasti yhdessä Elementorin kanssa.
Loppusanat
ACF on laajasti käytössä WordPress-yhteisössä yli 2 miljoonalla aktiivisella asennuksella maailmanlaajuisesti. Kun pystyt integroimaan ACF-ominaisuudet Elementoriin, pystyt nopeasti suunnittelemaan ja hallitsemaan sisältölohkoja ja mukauttamaan syöttötietoja sivuston tarpeisiin. ACF yhdessä Elementorin kanssa on voimakas kaksikko ja luultavasti jatkossakin keskeinen osa WordPress-sivujen kehitystä. Älä aliarvioi premium-version tarjoamia mahdollisuuksia. Vain pääsy yksinkertaiseen kenttätyyppiin, kuten Galleria, voi parantaa huomattavasti WordPress-sivustosi sisältöä ja tehdä siitä helpommin hallittavissa. Toivomme, että olet ymmärtänyt, kuinka Elementor integroi ACF:n tässä lyhyessä katsauksessa. ACF:n toiminnan ymmärtäminen on erittäin tärkeää verkkokehittäjälle, koska törmäät siihen aina silloin tällöin. Pitää huolta!
Usein kysyttyjä kysymyksiä
Kuinka Elementor-integraatio Advanced Custom Fields (ACF) -kenttien kanssa parantaa verkkosivustojen kehitystä?
Elementor-integraatio Advanced Custom Fields (ACF) -kenttien kanssa tehostaa verkkosivustojen kehitystä antamalla suunnittelijoille ja kehittäjille mahdollisuuden luoda erittäin räätälöityjä ja dynaamisia sisältöasetteluja käyttämällä Elementorin intuitiivista vedä ja pudota -käyttöliittymää yhdistettynä ACF:n tehokkaisiin tiedonhallintaominaisuuksiin. Tämä integrointi mahdollistaa mukautettujen kenttien ja tietojen saumattoman integroinnin ACF:stä Elementoriin, mikä lisää joustavuutta ja sisällön esittämisen ja käyttökokemuksen hallintaa.
Voinko käyttää ACF:n mukautettuja kenttiä Elementorin dynaamisten sisältöominaisuuksien kanssa?
Kyllä, voit käyttää ACF:n mukautettuja kenttiä Elementorin dynaamisten sisältöominaisuuksien kanssa täyttääksesi dynaamisia sisältöelementtejä, kuten tekstiä, kuvia, linkkejä ja muuta ACF:n mukautettuihin kenttiin tallennetuilla tiedoilla. Elementorin dynaamisten sisältötoimintojen avulla voit dynaamisesti lisätä sisältöä eri lähteistä, mukaan lukien mukautetut ACF-kentät, suunnitelmiisi, mikä tarjoaa dynaamisia ja personoituja sisältökokemuksia verkkosivustosi vierailijoille.
Onko Elementorin käytössä ACF:n kanssa rajoituksia tai huomioita?
Kun käytät Elementoria ACF:n kanssa, on tärkeää ottaa huomioon mahdolliset rajoitukset tai yhteensopivuusongelmat, joita saattaa ilmetä, etenkin kun työskentelet monimutkaisten mukautettujen kenttäkokoonpanojen tai kolmannen osapuolen laajennuksien kanssa. Vaikka Elementorin integrointi ACF:n kanssa on vankka, tietyt ACF-kenttätyypit tai -kokoonpanot eivät välttämättä ole täysin tuettuja tai yhteensopivia Elementorin suunnitteluominaisuuksien kanssa. Varmista lisäksi, että käytät sekä Elementorin että ACF:n uusimpia versioita minimoidaksesi yhteensopivuusongelmat ja hyödyntääksesi uusimmat ominaisuudet ja parannukset.
Kuinka voin varmistaa sujuvan integraation Elementorin ja ACF:n välillä verkkosivuston kehittämisen aikana?
Varmistaaksesi sujuvan integraation Elementorin ja ACF:n välillä verkkosivustojen kehittämisen aikana, noudata parhaita käytäntöjä, kuten ACF:n mukautettujen kenttien ja kenttäryhmien oikea määrittäminen, mukautetun kenttädatan järjestäminen loogisesti ja Elementorin vuorovaikutus ACF-tietolähteiden kanssa. Testaa suunnitteluasi ja dynaamisia sisältöelementtejäsi perusteellisesti varmistaaksesi, että ACF-tiedot näkyvät oikein Elementorin suunnitteluympäristössä ja eri laitteissa ja erikokoisissa näytöissä.
Voinko palauttaa Elementorilla ja ACF:llä tehdyt muutokset takaisin alkuperäiseen tilaan tai edelliseen versioon?
Kyllä, voit palauttaa Elementorilla ja ACF:llä tehdyt muutokset takaisin alkuperäiseen tilaan tai aiempaan versioon käyttämällä Elementorin versiohistoriaominaisuutta tai palauttamalla verkkosivustosi varmuuskopiot. Elementorin versiohistorian avulla voit tarkastella ja palata aiempiin versioihisi, mukaan lukien mukautetuilla ACF-kentillä tehdyt muutokset. Lisäksi, jos olet tallentanut varmuuskopiot verkkosivustosi tietokannasta tai tiedostoista, voit palauttaa aiemmat versiot kumotaksesi ACF:llä ja Elementorilla tehdyt muutokset.