Elementor Motion Effects: Kuinka elävöittää verkkosivustoasi
Sisällysluettelo
Käyttöönoton jälkeen Elementor Pro 2.5, liiketehosteet on onnistuneesti integroitu suosikkisivujen rakennusohjelmaamme. Epäilemättä tehokas ja monimutkainen suunnittelutyökalusarja. Ilman koodausta voimme käyttää liiketehosteita mihin tahansa elementtiin, sarakkeeseen tai osioon Elementor- rakennettu verkkosivusto. Keskivertokäyttäjälle staattinen verkkosivusto ei ole yhtä houkutteleva ja silmiinpistävä kuin se, jossa on kauniita animaatioita ja saumattomia siirtymiä. Verkkokehityksessä voisi melkein pitää välttämättömänä oppia liikeefektejä yleensä, sillä asiakkaat pitävät niistä kovasti. Käydään läpi jokainen Elementorin tehoste ja katsotaan itse, kuinka niitä voidaan soveltaa WordPress-verkkosivustollesi.
Liiketehosteiden paikantaminen Elementorissa
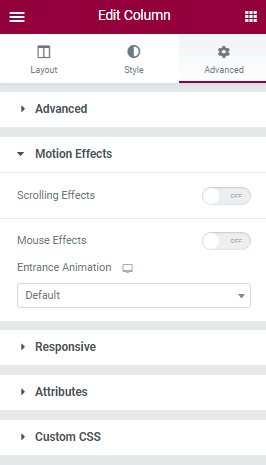
Elementorin kehittäjätiimi on tehnyt valtavaa työtä sisällyttämällä liiketehosteet helposti kaikkiin sivunrakennustyökalujen osa-alueisiin. Löydät liiketehosteita widgetin sivupalkista, joka sijaitsee kätevästi Lisää asetukset.
Elementor tukee kahdenlaisia liiketehosteita - Vieritystehosteet ja Hiirivaikutukset. Vieritystehosteita käytetään, kun käyttäjä vierittää mihin tahansa suuntaan, ja hiiritehosteita käytetään, kun käyttäjä vie hiiren elementin päälle. Molemmat tehosteet otetaan käyttöön ja poistetaan käytöstä napsauttamalla edellä mainittujen tehosteiden vieressä olevaa pyöristettyä painiketta.
Muista, että Osa on verkkosivuston ainoa komponentti, joka tukee vain vieritystehosteita, mutta sen lisäksi voit vapaasti käyttää näitä molempia tehosteita missä tahansa. Tämän opetusohjelman aikana suosittelemme "leikkimään" eri vaihtoehdoilla ja arvoilla saadaksesi yleiskäsityksen kehittäjien asettamista rajoista.
Vieritystehosteet
Pystysuuntainen vieritys
Olet luultavasti kuullut parallaksiefektistä. Pystyrulla on juuri sitä. Se on verkkokehityksessä käytetty tekniikka, jossa verkkosivuston tausta rullaa eri tahtia kuin etualalla. Tämä tehoste pyrkii luomaan optisen illuusion luodakseen "syvyyden tunteen" sivuston kaksiulotteiseen tilaan. Historiallisesti pystyvieritys on yksi ensimmäisistä verkkosivustoille luoduista liiketehosteista ja silti yksi tehokkaimmista.
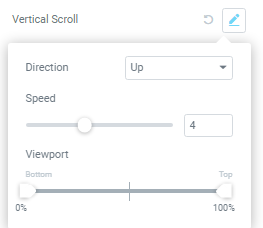
Siirry Elementor-widget-sivupalkkiin ja katso pystysuoran vierityskokoonpanot. Kuten näet, korostettuna näkyy, onko tehostetta käytetty muokata -painiketta. Jos pystysuuntainen vieritys on käytössä (tai mikä tahansa muu liiketehoste), uusi kuvake (pyöreä nuoli) ilmestyy muokkauspainikkeen viereen - Takaisin oletusarvoon. Tämä painike tekee juuri sen, mitä luulet tekevänsä – palauttaa asetukset oletustilaan.
Klikkaa muokata -painiketta. Sinulla on 3 vaihtoehtoa - Suunta, Nopeus, ja Näkymäikkuna. Suunta ohjaa, miten elementti liikkuu, kun käyttäjä vierittää. Nopeus määrittää, kuinka nopeasti elementti liikkuu. Näkymäikkuna määrittää kuinka suuren osan näkymän korkeudesta elementti käyttää.
Vaakasuuntainen vieritys
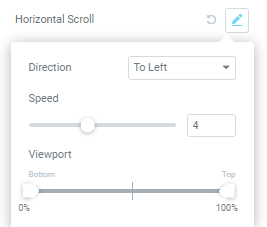
Pystyrullan tapaan myös vaakavieritys on parallaksiefekti, mutta se siirtää elementit vaakasuoraan pystysuoran sijasta. Tämän tehosteen tavoite on sama, mutta web-suunnittelun sovellukset eroavat hieman. Jos käytät Elementors-responsiivista tilaa, huomaat, että vaakasuuntaisen vierityksen konfigurointi tehokkaasti mobiiliversiolle on hieman hankalaa.
Vaakavierityksen vaihtoehdot ovat samat kuin pystyvierityksen. Ainoa ero on, että sen sijaan, että päättäisitte, liikkuvatko elementit up or alas, asetat heidän suunnansa vasemmalle ja oikein.
Verkkosuunnittelijat käyttävät mielellään sekä vaaka- että pystysuuntaista vieritystoimintoa yhdessä elementin siirtämiseksi vinosti vierityksen aikana. On tärkeää tutkia näitä vaikutuksia erittäin huolellisesti, koska törmäät niihin melko usein.
Läpinäkyvyys
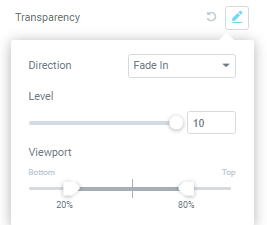
Erittäin hyödyllinen ominaisuus on läpinäkyvyys vaikutus. Elementorielementit voidaan tehdä enemmän tai vähemmän läpinäkymättömiksi suhteessa vierailijan rullaukseen. Saatat esimerkiksi haluta, että otsikkosi katoaa hitaasti, kun verkkosivustoa vieritetään alaspäin.
Voit valita 3 erilaista vaihtoehtoa. Katsotaanpa Ohjeet vaihtoehto ensin. Ensi silmäyksellä sen ominaisuudet eivät ehkä näytä sinulle niin selkeiltä. Saatavilla on 4 reittiä:
- Häivytys – Elementti alkaa olla läpinäkyvä ja muuttuu vähitellen läpinäkymättömäksi.
- Häivyttää – Elementti alkaa läpinäkymättömäksi ja muuttuu vähitellen läpinäkyväksi.
- Häivytys sisään – Elementti alkaa läpinäkymättömäksi, sitten haalistuu muuttuen läpinäkyväksi ja muuttuu sitten taas läpinäkymättömäksi.
- Fade in out – Elementti alkaa läpinäkyväksi, sitten muuttuu läpinäkymättömäksi ja sitten taas läpinäkyväksi.
Seuraavaksi Taso vaihtoehto. Pohjimmiltaan se määrittää kuinka läpinäkyvä elementti tulee. Arvo ei sinänsä ole kovin intuitiivinen, mutta pienellä kokemuksella saat yleiskäsityksen sen rajoista. Näkymäikkuna määrittää kuinka suuren osan näkymän korkeudesta elementti käyttää.
hämärtää
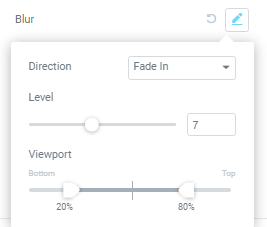
Blur on samanlainen kuin Transparency, mutta sen sijaan, että se tekisi elementistä läpinäkyvän, se hämärtyy. Voit esimerkiksi haluta kuvan saavan takaisin alkuperäisen painopisteensä vasta, kun käyttäjä on vierittänyt alaspäin ja saavuttanut tietyn kohdan verkkosivustollasi.
Käytettävissä on 3 asetusta. Nämä asetukset täyttävät saman toiminnon kuin asetukset Läpinäkyvyys. Mutta on tärkeää huomata pienet erot suunta asetukset:
- Häivytys – Elementti alkaa sumeaa ja tarkentuu vähitellen.
- Häivytys – Elementti alkaa tarkentua ja muuttuu vähitellen epäselväksi.
- Häivytys sisään – Elementti alkaa tarkentua, sitten häivyttää ja tulee epäselväksi ja tarkentuu sitten uudelleen.
- Fade in out – Elementti alkaa epäselvänä, sitten tarkentuu ja sitten taas epäselvänä.
Sumeustehoste on uskomattoman hyödyllinen, kun haluat luoda illuusion syvyydestä verkkosivustollesi. Se yrittää jäljitellä, kuinka esineet näyttävät kaukaa todellisessa elämässä ja kuinka optinen tarkennus muuttuu kahden polttopisteen välisen etäisyyden perusteella. Älykkäällä suunnittelun lähestymistavalla voit luoda uudelleen minkä tahansa kuviteltavissa olevan tilanteen, joka koskee sumennustehosteita.
Kierrä
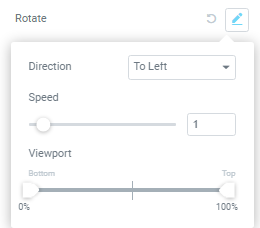
- Kierrä animaatio pyörittää elementtiä käyttäjän rullattaessa. Toiminto on selkeä, mutta yleiset sovellukset eivät ehkä ole. Oletetaan esimerkiksi, että haluat näyttää maailmanpyörän verkkosivustollasi. Tukipylväät voivat olla staattinen elementti, kuten kuva, ja itse pyörä olisi erillinen elementti (toinen kuva). Pyörän kuva sinänsä ei pyörisi, koska elementti on staattinen, mutta jos käyttäisit siihen pyöritystehostetta, voisit luoda illuusion siitä, että pyörä pyörii, kun käyttäjä vierittää.
Kuten aikaisemmissa tehosteissa, voimme asettaa suunnan, nopeuden ja suhteen katseluporttiin asetuksista. Oikeiden arvojen löytäminen saattaa aluksi olla hämmentävää, mutta kehotamme sinua selaamaan asetuksia saadaksesi yleiskuvan arvoista.
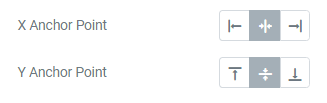
Olet ehkä huomannut, että kiertoanimaatioiden käyttöönoton jälkeen liiketehosteluettelon alle ilmestyi kaksi uutta vaihtoehtoa - X Ankkuripiste ja Y Ankkuripiste. Molemmat asetukset säätelevät akselia, josta elementti alkaa pyöriä. Esimerkiksi jos asettaisit X Ankkuripiste to "vasemmalle"Ja Y Ankkuripiste to "ylin”, elementti alkaisi pyöriä säiliönsä vasemmasta yläkulmasta.
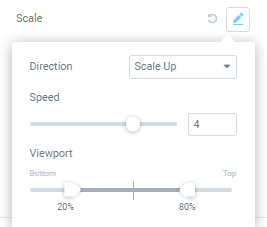
Asteikko
Pohjimmiltaan Asteikko voit laajentaa ja pienentää elementtejä vierityksen mukaan. Sitä käytetään enimmäkseen yhdessä muiden tehosteiden kanssa monimutkaisten animaatioiden luomiseen Elementorissa. Hyvä esimerkki siitä Asteikko käyttö olisi osion tausta, joka laajenee vierittäessäsi alas ja pienenee, kun vierität ylös.
Jälleen on 3 eri asetusta. Tähän mennessä sinun on täytynyt ymmärtää, kuinka Elementorin takana oleva tiimi on suunnitellut liiketehosteasetukset. Nopeus ja Näkymäikkuna on täytynyt olla sinulle itsestäänselvyys tähän mennessä. Mutta Suunta sisältää 4 eri vaihtoehtoa, joista haluaisimme keskustella hieman yksityiskohtaisesti:
- Skaalaa – Elementti alkaa pienestä ja kasvaa vähitellen.
- Pienennä – Elementti alkaa suurelta ja pienenee vähitellen.
- Pienennä ylös – Elementti alkaa suurena, pienenee ja kasvaa sitten uudelleen.
- Skaalaa ylös alas – Elementti alkaa pienestä, sitten tulee suuremmaksi ja sitten kutistuu uudelleen.
- Asteikko efektiominaisuudet ovat samat X ja Y Ankkuripiste asetukset kiertotehosteena. Samalla tavalla voit määrittää, mistä kohdasta akselilla elementti alkaa kutistua tai kasvaa. Yleensä, Asteikko käytetään yhdessä muiden liiketehosteiden kanssa niiden vastaavien animaatioiden vahvistamiseen.
Hiirivaikutukset
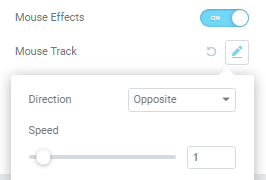
Hiirirata
Nyt kun tunnemme vieritystehosteet, katsokaamme hiiren tehosteita. Hiiritehosteita käytetään, kun on tarve luoda syvyyden tunne. Elementtejä siirretään suhteessa käyttäjän hiiren liikkeeseen. Kun Hiirirata on käytössä, kyseinen elementti siirtyy uudelleen hiiren liikkeen mukaan.
Asetuksissa voit määrittää liikkuuko elementti vastakkaiseen suuntaan(Vastapäätä) tai samaan suuntaan (Suora). Näin ollen voit myös säätää animaation nopeutta.
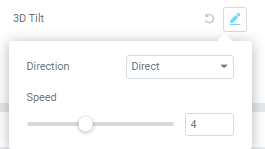
3D-kallistus
Samanlainen Hiirirata, 3D-kallistusperiaatteessa kallistaa elementtiä suhteessa hiiren liikkeeseen. Yleensä sitä käytetään useampaan kuin yhteen elementtiin, koska se tarjoaa siistin ulkonäön ja tuntuman oikein käytettynä. Esimerkiksi kuvat käyttävät usein tätä vaikutusta. Nykyään on kasvava trendi soveltaa tätä tehostetta eri gallerioihin luomaan verkkosivustolle orgaanista tunnelmaa.
Samalla tavalla kuin Mouse Trackissä, voimme säätää kallistuksen suuntaa ja animaation nopeutta. Ole varovainen, kun käytät näitä vaikutuksia verkkosivustollesi. Vaikka ne houkuttelevat silmää ja saattavat kiinnittää vierailijan huomion, varo, ettet käytä niitä liikaa. Sisältö, jonka haluat näyttää, saattaa kadota sivuston kulkuun, koska sitä rasittaisivat erilaiset animaatiot.
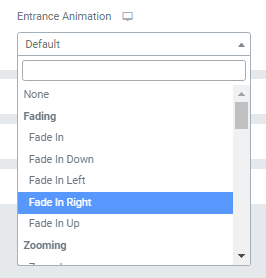
Sisäänkäynnin animaatio
Olet varmaan huomannut Sisäänkäynnin animaatio liiketehosteiden alla näkyvä ikkuna. Toisin kuin liiketehosteet, jotka lisättiin vähän äskettäin, Sisäänkäynnin animaatiot ovat olleet olemassa jo jonkin aikaa. Ne lisättiin samaan aikaan, kun Elementor otti käyttöön Laatikko varjo vaihtoehto sen elementeille. Näiden animaatioiden tarkoitus on selkeä - esitellä elementti ja saada se esiin.
Elementor-tiimi on ilahduttanut meitä useilla sisäänkäyntianimaatioilla. Erilaisia animaatioita on yhteensä 37, katsotaanpa ne kaikki nopeasti:
- Häivytys - Häivytys sisään, häivytys ylös, alas, vasemmalle, oikealle
- Zoomaus – lähennä, lähennä ylös, alas, vasemmalle, oikealle,
- Pomppiminen – Pomppaa sisään, pomppi sisään ylös, alas, vasemmalle, oikealle
- Liu'uttaminen – Liu'uta ylös, alas, vasemmalle, oikealle
- Pyöriminen – Kierrä sisään, käännä sisään alas vasemmalle, alas oikealle, ylös vasemmalle, ylös oikealle
- Huomionhakijat – Pomppu, välähdys, pulssi, kuminauha, tärinän, pään pudistus, swing, tada, heiluminen, hyytelö
- Valon nopeus – Valon nopeus sisään
- Erikoistarjoukset – Roll in
Vain kokeilemalla voit löytää tarpeisiisi sopivan animaation. Tällaisten lukuisten vaihtoehtojen ansiosta sovellukset ovat rajattomat. Voit säätää animaatioiden kestoa ja tarvittaessa asettaa niille viiveen. Animaation viive avulla voit luoda monimutkaisia skenaarioita, joissa elementit tulevat kauniisti verkkosivustolle toiveidesi mukaisesti.
Liiketehosteet ja elementit reagoiva tila
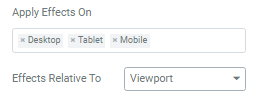
Jokainen Elementor-käyttäjä arvostaa suuresti reagoivaa tilaa. Mahdollisuus säätää suunnittelua välittömästi tableteille ja mobiililaitteille on valtava ominaisuus, jonka avulla voit säästää aikaa ja työtaakkaa. Onneksi voimme myös säädellä liiketehosteiden herkkyyttä.
Yksinkertaisella napin painalluksella voimme päättää, mihin tehosteitamme käytetään. Jos olet lisännyt ylimääräisiä keskeytyskohtia Elementor-asetusten kautta, elementtien reagointikykyä voidaan säätää myös niille. Muista, että vaikka voimme päättää, kuinka tehosteita käytetään, emme voi soveltaa responsiivisia sääntöjä jokaiselle liiketehosteelle erikseen.
Loppusanat
Liiketehosteet ovat tärkeä osa verkkosivuston luomista. Yksinkertaisten tehosteiden ja animaatioiden avulla voit luoda ainutlaatuisia suunnittelukuvioita, kun niitä käytetään yhdessä. On huomionarvoista, että Elementor-tiimi on rakentanut liikeefektikirjastonsa tyhjästä. Tämä puolestaan estää ylimääräisen koodin ja vähentää ristiriitojen mahdollisuuksia samalla, kun se vaikuttaa sivun latausaikaan ja suorituskykyyn mahdollisimman vähän. Liiketehosteet ovat uskomattoman tehokas suunnittelutyökalu, jota ei pidä ottaa kevyesti. Pidä hauskaa Elementors-liiketehosteiden rajattomien sovellusten tutkimisessa ja pysy kuulolla saadaksesi lisää artikkeleita, Cheers!