Vierityksen lisääminen Elementorin seuraavaan osioon
Sisällysluettelo
Vanha vieritystekniikka on aika tylsää, eikö? Haluat siis lisätä uuden tavan vierittää. Sitä varten voit lisätä Elementor seuraava osio vierittää. Tässä on nyt monia väärinkäsityksiä. Jotkut ihmiset haluavat linkin, josta käyttäjät voivat vierittää mihin tahansa osioon, kun taas jotkut ihmiset haluavat sivupaneelin, josta käyttäjä voi valita vieritettävän pisteen (ihan kuin näet navigointipisteet liukusäätimessä). Näemme molemmat täällä.
Elementorin luominen seuraavaa osaa selaa linkkien avulla
Nyt olet ehkä nähnyt monia blogisivuja, joissa olet nähnyt painikkeen, jossa lukee "Ota yhteyttä", ja kun napsautat sitä, se vierittää sinut viimeiseen "Ota yhteyttä" -osioon. Tämä voidaan arkistoida ankkurivalikosta.
Monet ihmiset saattavat myös haluta lisätä Elementorin seuraavan osion vierityksen juuri tällä tavalla. Puhumme siis siitä myös täällä. Positiivinen asia on, että täällä et tarvitse kolmannen osapuolen laajennuksia. Voit aloittaa käytön suoraan Elementor ja sieltä löytyy kaikki vaihtoehdot. Joten voit asettaa ankkurivalikon sekä painikkeen Elementor-laajennuksella.
Menetelmä on lyhyt eikä vie paljon aikaa. Aloitetaan menetelmällä ja katsotaan kuinka voit tehdä sen.
Osion nimeäminen
Meidän on ensin nimettävä osio. Jos haluat vierittää yhteystietoosioon, sinun on vieritettävä alas Elementorin yhteystietoosioon. Yksinkertaisemmin sanottuna voit avata sivun, muokata sitä Elementorilla ja siirtyä sitten yhteystietoosioon.
Nyt sinun on luotava tyhjä osio yhteystietoosion yläpuolelle. Huomaa, että otamme vain esimerkin yhteydenottoosiosta. Se voi olla mikä tahansa osio, jota haluat vierittää.
Uuteen osioon lisäämme widgetin nimeltä Ankkuri-valikko. Löydät sen widget-laatikosta, joka on Elementorin vasen paneeli.
Voit yksinkertaisesti vetää ja pudottaa sen.
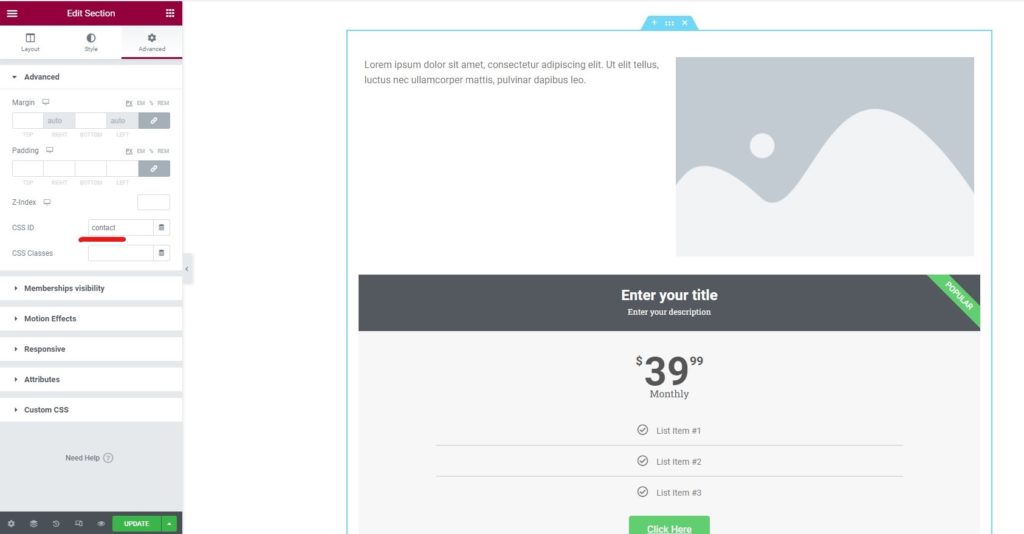
Sen jälkeen sinun on nimettävä osa. Ankkurivalikon kokoonpanossa on vain yksi kenttä, johon sinun on syötettävä osion nimi. Voit kirjoittaa minkä tahansa nimen. Varmista vain, että muistat nimen sellaisena kuin se on. Tarvitset tätä nimeä tulevaisuudessa. Varmista siis, että nimi on helppo muistaa ja että tiedät sen hyvin.
Useimmat ihmiset nimeävät sen tarkalleen, mitä osio edustaa. Joten jos osio edustaa yhteystietoosiota, voit nimetä sen yhteydenottoa varten. Sen jälkeen voit tallentaa muutokset.
Osion linkittäminen
Seuraavassa osassa sinun on linkitettävä osio. Voit helposti linkittää osion tähän.
Jos haluat linkittää osiosi ja lisätä Elementor seuraavan osion vierityksen, sinun on ensin luotava linkki. Voit luoda hyperlinkin tai voit myös luoda painikkeen täältä. Se on varmasti sinun valintasi.
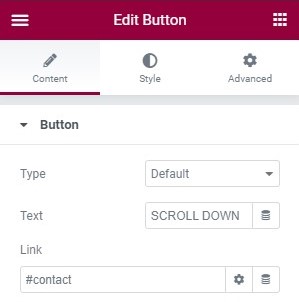
Pääpeli alkaa, kun syötät linkin. Linkkiin sinun on syötettävä juuri luomamme osion nimi. Sen eteen on lisättävä "#".
Joten jos olet luonut yhteystietoosion ja nimennyt sen "yhteyshenkilöksi", sinun on annettava linkin nimi muodossa "#contact".
Sinun ei tarvitse lisätä mitään sen yläpuolelle. Se vierittää suoraan osioon
Hyvä asia tässä on, että voit jopa lisätä ankkurivalikkolinkkejä valikkoon. Jos haluat lisätä yhteystiedon valikon päänavigointiin, voit lisätä sen myös sinne. Se avaa sitten suoraan yhteystietoosion. Kun käyttäjä napsauttaa sitä, se antaa Elementorille seuraavan osion vieritystehosteen, ja sitten käyttäjä laskeutuu suoraan osioon.
Voit luoda niin monta osiota kuin haluat. Varmista vain, että ankkurivalikkojen nimet ovat yksilöllisiä.
Elementor seuraavan osan rullauksen kaltainen liukusäädin
Ensimmäinen menetelmä koskee liukusäätimen kaltaisen sivun luomista. Näet yhden osion näytöllä. Sivulla näet pisteet, jotka voivat auttaa käyttäjiä siirtymään toiseen osioon. Olet ehkä nähnyt samanlaisia asioita Sliderissä. Teemme saman täällä.
Tätä varten meidän on käytettävä kolmannen osapuolen laajennusta, koska tämä ei ole mahdollista suoraan Elementor. Elementor on kuitenkin peruslaajennuksemme. Joten sinun on varmistettava, että Elementor-laajennus on asennettu, ja sitten voit tehdä seuraavat asiat. Näin saat asiat käyntiin.
Nyt puhumme laajennuksen nimestä ja siitä, kuinka voit alkaa muuttaa asioita.
Plugin Elementorin seuraavan osion vierittämiseen
Laajennus, jota käytämme Elementorin seuraavan osion vierittämiseen, on HT Mega. Se on ilmainen laajennus, jonka löydät itse WordPress-laajennushakemistosta. Voit yksinkertaisesti siirtyä laajennushakemistoon ja etsiä laajennusta.
Se ei ole vain Elementorin seuraavan osion vierityksen laajennus. Sen sijaan se on täydellinen lisäosapaketti Elementorille. Täällä on monia hienoja lisäosia, joita voit käyttää. Kääntölaatikko, kaksoispainike, kuvan suurennuslasi ja jotkut tällaisista lisäosista ovat suosittuja lisäosia, jotka löydät laajennuksesta.
Siksi voit aina aloittaa laajennuksen käytön. Parasta laajennuksessa on, että voit valita, mitkä lisäosat haluat aktivoida. Tämä käyttää vähemmän muistia palvelimellasi. Olet siis tässä etulyöntiasemassa.
Nyt palatakseni asiaan, jos haluat aktivoida Elementorin seuraavan osion vierityksen, sinun on ensin asennettava laajennus. Voit tehdä sen siirtymällä WordPress-laajennusten hakemistoon ja etsimällä sitten laajennusta. Voit etsiä HT megan ja asentaa ensimmäisen tulevan laajennuksen. Se on Elementorin lisäosa. Varmista siis, että Elementor on asennettu ja aktivoitu.
Kun olet siellä, voit seurata seuraavia vaiheita luodaksesi Elementorin seuraavan osion vierityksen.
Aktivoi moduuli
Olet ehkä jo aktivoinut laajennuksen. Nyt sinun on aktivoitava moduuli. Kuten olemme aiemmin maininneet, täällä on monia lisäosia, joita voit käyttää. Sinun tarvitsee vain aktivoida haluamasi.
Tätä varten voit siirtyä kojelaudan HTMega Addons -valikkoon. Sen sisällä sinun on napsautettava Asetukset-vaihtoehtoa. Nyt voit siirtyä Elementit-välilehteen. Asetusten Element-välilehdellä voit aktivoida elementit ja alkaa tehdä muutoksia valintasi mukaan.
Voit aktivoida haluamasi moduulit ja poistaa käytöstä ne moduulit, joita et halua. Sinun on aktivoitava "Scroll navigation" täällä. Voit vain ottaa sen käyttöön ja se on siinä.
Seuraava askel on aloittaa sen käyttö.
Luo uusi Elementor-sivu
Nyt sinun on luotava uusi tyhjä Elementor-sivu. Älä lisää vielä mitään. Voit yksinkertaisesti valita tyhjän sivun. Yksi asioista, joita useimmat ihmiset tekevät täällä, on koko kanvassivun valitseminen. Voit myös tehdä sen.
Toisaalta, jos haluat valikon näkyvän sellaisena kuin se on, voit säilyttää valikon. Voit valita haluamasi vaihtoehdon toiveidesi mukaan.
Älä lisää tähän mitään muuta. Pidämme sen tyhjänä ja lisäämme sitten Elementorin seuraavan osion vierityksen ennen kuin lisäämme elementit.
Lisää Elementor seuraavan osion vieritys
Nyt sinun on avattava Elementorin vasen valikko, josta löydät kaikki laajennukset. Sinun on etsittävä Scroll Navigation täältä. Jos et löydä sitä suoraan, voit yksinkertaisesti etsiä sen.
Kun löydät widgetin, sinun on vedettävä widget ja lisättävä se sivulle.
Voit lisätä sen sivun yläosaan. Älä luo vielä osiota tai saraketta. Voit yksinkertaisesti vetää ja pudottaa sen sivun yläosaan. Jos olet ottanut valikon käyttöön sivulla, voit liittää sen sen alle.
Toisaalta, jos sinulla on tyhjä kangas, voit lisätä sen yläosaan. Älä lisää sisältöä vielä. Keskustelemme lisää siitä, kuinka voit lisätä sisältöä.
Sisällön lisääminen
Seuraavassa vaiheessa lisäämme sisällön. Sinun tarvitsee vain napsauttaa Scroll-navigointiwidgetiä, jonka juuri lisäsimme yllä. Kun napsautat sitä, näet muutamia osioita, jotka sinun täytyy nähdä.
Scroll Navigationissa näet muutaman syöttämäsi kentän. Nämä ovat osiot.
Voit napsauttaa ensimmäistä kenttää ja antaa sille minkä tahansa nimen. Näet avattavan kentän, jossa lukee "Sisältölähde". Pidämme sen tavanomaisena jonkin aikaa. Sen sisällä sinun on lisättävä sisältö sinne. Se näyttää sinulle editorin, johon voit lisätä tekstiä, mediaa tai mitä tahansa HTML-koodia.
Monet ihmiset haluavat lisätä Elementor-sisältöä tähän satunnaisen mukautetun sisällön lisäämisen sijaan. Tätä varten voit valita avattavasta valikosta sisältölähteeksi Elementor Templaten. Voit valita mallin, jonka haluat lisätä.
Monilla ihmisillä ei ole Elementor-sisältöä, mutta he haluavat lisätä mukautetun elementin. Tätä varten sinun on luotava Elementor-malli. Puhutaanpa siitä lisää.
Elementor-mallin luominen
Luomme Elementor-mallin Elementorin seuraavan osion vieritykseen. Aluksi voit luoda tyhjän sivun. Varmista, että se on täysin tyhjä sivu ilman valikkoa.
Voit lisätä kaiken sisältösi tähän. Se on vain yhden osion sisältö, ei koko sivua. Jos esimerkiksi haluat yhden Elementor-osion olevan "Tietoja meistä", voit lisätä vain sisällön tähän.
Tämän jälkeen voit napsauttaa ylös-nuolta tallennuspainikkeen vieressä. Saat mahdollisuuden tallentaa sivu mallina. Voit tallentaa sen malliksi sieltä. Nyt voit antaa sille nimen, jonka ymmärrät. Paras nimi olisi nimetä se osana. Jos sinun on esimerkiksi luotava Tietoja-osio, voit antaa sille nimen Tietoja-osio.
Samalla tavalla sinun on luotava kaikki osiot. Tätä varten sinun on luotava mallitiedosto kaikille osiolle. Varmista, että jokainen osa on uudessa mallissa. Joten jos haluat vierittää 5 Elementorin seuraavaa osiota, voit luoda 5 erilaista Elementor-mallia. Varmista, että nimet ovat yksilöllisiä ja että niistä on helppo ymmärtää, mikä malli on kyseessä.
Sen jälkeen voit asettaa sen Elementorin seuraavan osion vieritystoiminnolla.
Määritä vierityswidget
Tämän jälkeen voit määrittää osion vieritysnavigaatiossa. Voit avata edellisen välilehden ja asettaa lähteen Elementor-malliksi. Tämän jälkeen voit valita mallin, jonka haluat asettaa.
Seuraavaa osaa varten voit lisätä toisen kentän.
Tallenna ja julkaise muutokset. Nyt voit testata sivua nähdäksesi, toimiiko kaikki tarpeidesi mukaisesti.
Loppusanat
Lopuksi, tämä koski Elementorin seuraavan osion vieritystä. Näimme kaksi päätapaa, joilla voit lisätä Elementorin seuraavan osion vierityksen. Molemmat ovat erilaisia. Riippuen tarpeistasi, voit valita sinulle sopivan. On myös suositeltavaa, että et käytä niitä molempia yhdessä, koska se hämmentää käyttäjiä. Voit varmasti lisätä tehosteita, jos käytät ensimmäistä temppua. Asioita, kuten parallaksitehosteita, voidaan myös lisätä sivulle, jotta se olisi interaktiivisempi ja kiinnostavampi. Elementorissa on paljon ominaisuuksia, joita voit tarkistaa.
Usein kysyttyjä kysymyksiä
Voinko mukauttaa vierityskäyttäytymistä, kun käytän Elementorin "Selaa seuraavaan osioon" -ominaisuutta?
Kyllä, voit mukauttaa vierityskäyttäytymistä, kun käytät "Vieritä seuraavaan osioon" -ominaisuutta Elementorissa säätämällä erilaisia asetuksia Elementor-editorissa tai käyttämällä mukautettua CSS:ää. Elementor tarjoaa vaihtoehtoja vieritysnopeuden, helpotusvaikutuksen ja siirtymäetäisyyden säätämiseen, jolloin voit räätälöidä vierityskokemuksesi suunnittelumieltymystesi ja käyttökokemustavoitteidesi mukaan.
Toimiiko "Vieritä seuraavaan osioon" -ominaisuus mukautettujen tai kolmannen osapuolen vierityslaajennusten tai komentosarjojen kanssa?
Vieritä seuraavaan osioon -ominaisuuden yhteensopivuus mukautettujen tai kolmannen osapuolen vierityslaajennusten tai komentosarjojen kanssa voi vaihdella kyseisten laajennusten tai komentosarjojen erityisestä toteutuksesta ja toimivuudesta riippuen. Joissakin tapauksissa voi syntyä ristiriitoja tai ongelmia, kun verkkosivustossa yhdistetään useita vieritykseen liittyviä toimintoja. On tärkeää testata "Vieritä seuraavaan osioon" -ominaisuuden yhteensopivuus kaikkien mukautettujen tai kolmannen osapuolen vierityslaajennusten tai komentosarjojen kanssa ja ratkaista mahdolliset ristiriidat.
Kuinka voin varmistaa, että "Selaa seuraavaan osioon" -ominaisuus toimii sujuvasti eri laitteissa ja selaimissa?
Varmistaaksesi, että "Vieritä seuraavaan osioon" -ominaisuus toimii sujuvasti eri laitteissa ja selaimissa, käytä responsiivisia suunnitteluperiaatteita ja testaa verkkosivustosi suorituskykyä eri laitteilla ja selaimilla. Elementorin sisäänrakennetut herkkyyssäätimet ja esikatseluasetukset mahdollistavat vierityskokemuksen optimoinnin eri näyttökokojen ja resoluutioiden mukaan. Harkitse myös selaimen testaustyökalujen tai -palveluiden käyttöä tunnistaaksesi ja ratkaistaksesi yhteensopivuusongelmat, jotka voivat vaikuttaa vierityskäyttäytymiseen.
Onko Elementorin "Vieritä seuraavaan osioon" -ominaisuutta käytettäessä suorituskykyyn liittyviä vaikutuksia tai huomioitavia näkökohtia?
Vaikka Elementorin "Vieritä seuraavaan osioon" -ominaisuudesta ei yleensä ole merkittäviä vaikutuksia suorituskykyyn, on tärkeää ottaa huomioon verkkosivustosi suunnittelun yleinen monimutkaisuus ja optimointi. Rullavien animaatioiden tai tehosteiden liiallinen käyttö voi vaikuttaa sivun latausaikaan ja käyttökokemukseen erityisesti hitaammilla laitteilla tai yhteyksillä. Optimoi verkkosivustosi suorituskyky minimoimalla tarpeettomat animaatiot, optimoimalla kuvat ja hyödyntämällä välimuisti- ja pakkaustekniikoita.
Voinko palauttaa "Vieritä seuraavaan osioon" -ominaisuuteen tehdyt muutokset takaisin alkuperäiseen tilaan tai edelliseen versioon?
Kyllä, voit palauttaa "Vieritä seuraavaan osioon" -ominaisuuteen tehdyt muutokset takaisin alkuperäiseen tilaan tai aiempaan versioon kumoamalla viimeisimmät muutokset Elementor-editorissa tai käyttämällä versiohistoriaominaisuutta. Elementorin versiohistorian avulla voit tarkastella ja palauttaa suunnittelusi aiempia versioita, mukaan lukien vierityskäyttäytymiseen ja muihin interaktiivisiin elementteihin tehdyt muutokset. Lisäksi, jos olet dokumentoinut muutokset tai tallentanut suunnittelusi aiemmat versiot, voit palata alkuperäiseen kokoonpanoon näiden tietueiden avulla.